15 Datavisualisaties die je versteld doen staan
Learn More
Als een beeld meer zegt dan duizend woorden, is een datavisualisatie minstens een miljoen waard.
Een van de meest impactvolle manieren waarop data-analisten en wetenschappers hun bevindingen kunnen communiceren, is via de steeds populairder wordende media van datavisualisaties. Hele websites, podcasts en Twitter-feeds zijn gewijd aan het delen van deze rijke, meeslepende datagestuurde ervaringen. Infographics zijn dit niet: datavisualisaties manipuleren complexe gegevensbundels om de patronen, trends en correlaties van de gegevens visueel weer te geven.
Als inspiratie voor uw eigen werk met gegevens, bekijk deze 15 datavisualisaties die u zullen verbazen. Alles bij elkaar geeft dit overzicht in één oogopslag het scala aan toepassingen van gegevensanalyse weer, van popcultuur tot algemeen nut. Zoals Erik Berger, een senior web technology manager die al 11 jaar in data analyse werkt, het zegt: “Er zijn meer openbare bronnen om gegevens te vinden dan ooit tevoren. Alles, van stempatronen tot weergegevens, is beschikbaar om geïnterpreteerd te worden. Met de opkomst van de sociale media kun je zelfs dingen doen zoals de stemming op Twitter vergelijken met de aandelenmarkt om voorspellingen te doen. Zelfs professionele sportteams huren data-analisten in om te helpen winnen.”
De beste datavisualisaties zijn storytelling tools die aanzetten tot discussie en oproepen tot actie. Beschouw de uitdaging als gegooid – kijk of u het nog beter kunt doen dan deze.
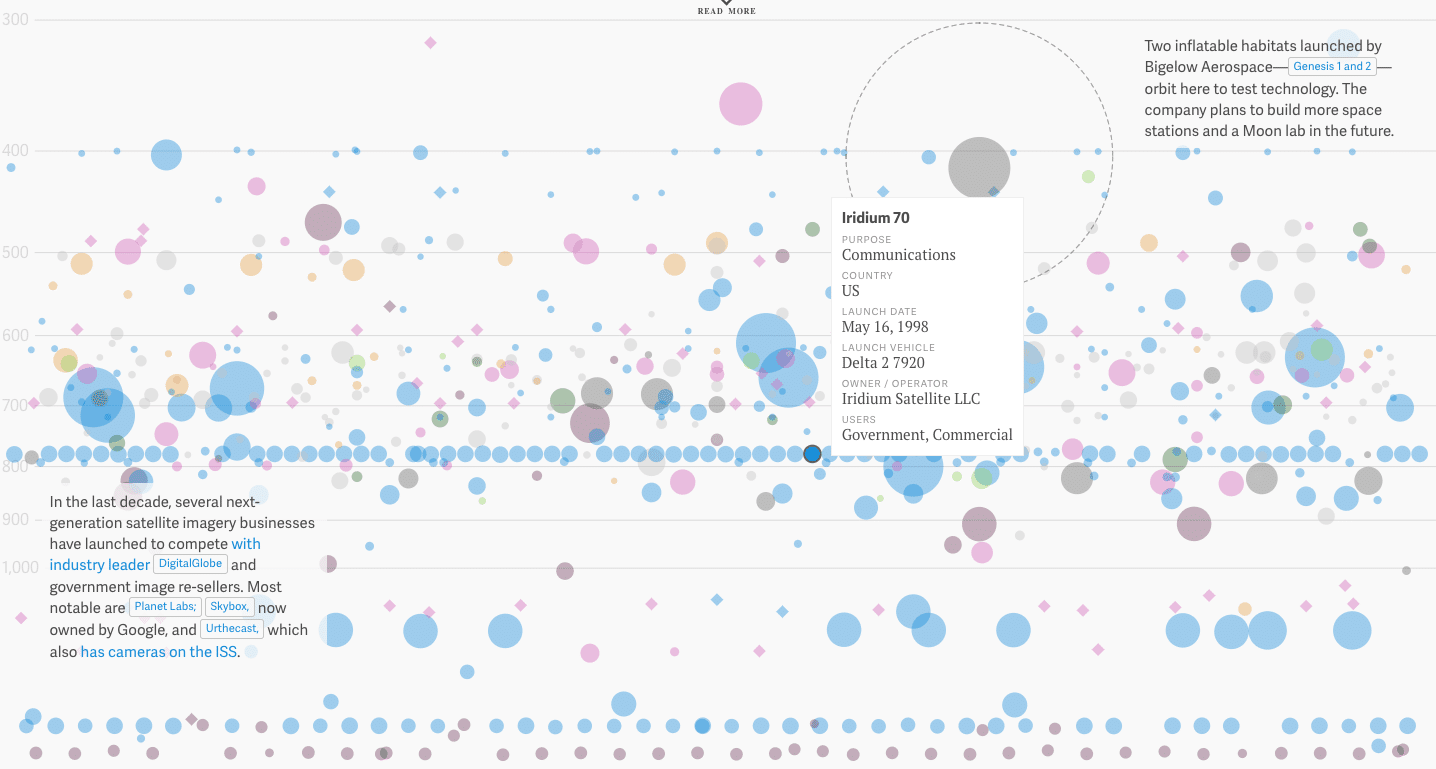
Iedere satelliet in een baan om de aarde

Deze interactieve grafiek, gemaakt met behulp van een database van de Union of Concerned Scientists, geeft de banen weer van de 1300 actieve satellieten die in een baan om de aarde draaien op het moment dat u dit leest. Elke satelliet wordt voorgesteld door een cirkelvormig pictogram, met een kleurcode per land en een grootte volgens de lanceringsmassa. Scroll door de visualisatie om het pad van elke satelliet te verkennen, individueel en in totaal. U leert ook welke soorten satellieten breedbandinternet, GPS en Sirius XM leveren.
Simpson’s Paradox
 Screenshot via VUDlab
Screenshot via VUDlab
Het Visualizing Urban Data Idealab (VUDlab) van de University of California-Berkeley stelde deze visuele kijk op gegevens samen die de claim ontkrachten in een rechtszaak uit 1973 waarin de school werd beschuldigd van seksediscriminatie. Hoewel de graduaatscholen 44% van de mannelijke kandidaten hadden aanvaard, maar slechts 35% van de vrouwelijke, ontdekten onderzoekers later dat indien de gegevens naar behoren werden samengevoegd, er in feite een kleine maar statistisch significante vooroordeel ten gunste van vrouwen was. Dat wordt de Simpson’s Paradox genoemd. Met de interactieve grafieken in de datavisualisatie kun je verschillende segmenten van de gegevens combineren en scheiden om te zien wat er in 1973 precies gebeurde.
Charles Minards Visualization of Napoleon’s 1812 March
 Image via Edward Tufte
Image via Edward Tufte
Deze klassieke litho dateert uit 1869 en toont het aantal mannen in het Russische leger van Napoleon in 1812, hun bewegingen en de temperaturen die ze onderweg tegenkwamen. Het is wel een van de “beste statistische tekeningen ooit gemaakt” genoemd. Het werk is een belangrijke herinnering dat de fundamenten van datavisualisatie liggen in een genuanceerd begrip van de vele dimensies van gegevens. Tools zoals D3.js en HTML zijn niet goed zonder een stevige greep op je dataset en scherpe communicatievaardigheden.
Hans Rosling’s 200 Countries, 200 Years, 4 Minutes
 Screenshot via YouTube/BBC
Screenshot via YouTube/BBC
De beroemde statistische documentaire The Joy of Stats van wereldwijd gezondheidsdeskundige Hans Rosling werd in 2010 uitgezonden op de BBC, maar trekt nog steeds de aandacht. Eén segment in het bijzonder is behoorlijk verbazingwekkend. In “200 Countries, 200 Years, 4 Minutes,” gebruikt Rosling augmented reality om gegevens over de volksgezondheid in 200 landen gedurende 200 jaar te onderzoeken aan de hand van 120.000 cijfers, in slechts vier minuten. Zijn werk zet voor elk land sinds 1810 de levensverwachting af tegen het inkomen, en wijst op een groeiende kloof tussen westerse en niet-westerse landen. Bekijk de volledige videoclip hier.
Huren versus kopen
 Screenshot via NYTimes
Screenshot via NYTimes
Mike Bostock, redacteur van de grafische afdeling van de New York Times en uitvinder van D3.js, heeft een complexe interactieve gegevenscalculator gebouwd die een kosten-batenanalyse biedt voor potentiële huizenkopers. Samen met zijn collega’s Shan Charter en Archie Tse, Bostock aangeboord in alles van huis prijs en hypotheek-renteaftrek tot onroerend goed belastingtarief en inflatie om u te helpen bepalen of een huis te huren of te kopen.
Muziektijdlijn
 Screenshot via Google
Screenshot via Google
Google’s Muziektijdlijn illustreert een verscheidenheid aan muziekgenres die aan populariteit winnen en afnemen van 2010 tot nu, op basis van hoeveel Google Play Music-gebruikers een artiest of album in hun bibliotheek hebben, en andere gegevens zoals de releasedata van albums. Elke streep in de grafiek vertegenwoordigt een genre, van reggae of blues tot folk en soul. De dikte van elke streep staat in verhouding tot de populariteit van de muziek die in een bepaald jaar in dat genre is uitgebracht. Alle strepen zijn aanklikbaar, zodat je dieper in elk genre kunt duiken om subgenres te verkennen.
State of the Union 2014 Minute by Minute on Twitter
 Screenshot via GitHub/Twitter
Screenshot via GitHub/Twitter
Twitter’s firehose van gegevens biedt een rijke, robuuste pool waaruit data-analisten en wetenschappers kunnen putten om realtime reacties op actuele gebeurtenissen te analyseren. Om een voorbeeld te geven: het datateam van Twitter heeft een indrukwekkende interactieve datahub samengesteld die laat zien hoe Twitter-gebruikers over de hele wereld reageerden op elke alinea van de State of the Union-toespraak van president Obama in 2014. Je kunt de gegevens per onderwerp hashtag (bijvoorbeeld #budget, #defensie, of #onderwijs) en staat in stukjes en beetjes snijden.
NYC Street Trees
 Screenshot via Cloudred
Screenshot via Cloudred
Deze interactieve visualisatie maakt gebruik van gegevens van NYC Open Data en toont de verscheidenheid en hoeveelheid straatbomen die in de vijf stadsdelen van New York zijn geplant. De soorten zijn kleurgecodeerd en per stadsdeel gekoppeld. Het project brengt een aantal verrassende bevindingen aan het licht, zoals het feit dat Queens bijna twee keer zoveel bomen herbergt als Brooklyn (A Tree Grows in Brooklyn terzijde).
Diversiteit millennialgeneratie
 Screenshot via CNNMoney
Screenshot via CNNMoney
CNNMoney’s interactieve grafiek die de omvang en diversiteit van de millennialgeneratie in vergelijking met babyboomers laat zien, is gemaakt met behulp van gegevens van de Amerikaanse volkstelling. Het maakt van droge cijfers een intrigerend verhaal, illustreert de raciale samenstelling van verschillende leeftijdsgroepen van 1913 tot heden. Beweeg je muis over de grafiek om de statistieken van elk jaar te verkennen.
Goldilocks Exoplanets
 Screenshot via National Geographic
Screenshot via National Geographic
Geloof je in buitenaards leven? Misschien wel na het bekijken van deze data visualisatie van National Geographic, die berekent welke planeten in ons zonnestelsel en daarbuiten precies de juiste omstandigheden hebben (vandaar de Goldilocks referentie) om leven te ondersteunen. Met behulp van gegevens van het Planetary Habitability Laboratory van de Universiteit van Puerto Rico, plot de interactieve grafiek planetaire massa, atmosferische druk en temperatuur om te bepalen welke exoplaneten een thuis zouden kunnen zijn, of ooit een thuis zijn geweest, voor levende wezens.
Washington Wizards’ Shooting Stars
 Screenshot via Washington Post
Screenshot via Washington Post
Deze gedetailleerde datavisualisatie toont het schietsucces van D.C.’s basketbalteam tijdens het seizoen 2013. De visualisatie maakt gebruik van statistieken van de NBA en laat je de gegevens van elk van de 15 spelers bekijken. Zie hoe succesvol iedereen was bij verschillende soorten schoten vanaf verschillende plekken op het veld, vergeleken met anderen in de competitie.
U.S. Migration Patterns
 Screenshot via NYTimes
Screenshot via NYTimes
Woont u nog steeds in de staat waar u bent geboren? Het datateam van de New York Times heeft de verhuispatronen van Amerikanen van 1900 tot nu in kaart gebracht, en de resultaten zijn fascinerend om mee te spelen. Je kunt zien waar mensen die in elke staat wonen geboren zijn, en naar welke staten mensen uit andere staten verhuizen. De linten met gegevens, afkomstig van de Amerikaanse volkstelling, zijn kleurgecodeerd per regio en geven migratiepatronen in de loop van de tijd duidelijk weer.
Selfie City
 Screenshot via Selfie City
Screenshot via Selfie City
Het woord van het jaar 2013 van de Oxford Dictionaries was “selfie”, en niet voor niets: het gebruik van het woord in de Engelse taal is alleen al van 2012 tot 2013 met 17.000% toegenomen. Nu de term en het concept een integraal onderdeel van het moderne discours zijn geworden, is het interessant om het fenomeen vanuit een dataperspectief te bekijken. Selfie City, een gedetailleerde visuele verkenning van 3.200 selfies uit vijf grote steden over de hele wereld, biedt een grondige blik op de demografie en trends van selfies. Het team achter het project verzamelde en filterde de gegevens met behulp van Instagram en Mechanical Turk. Ontdek de verschillen tussen selfies genomen in bijvoorbeeld New York en Berlijn, evenals die tussen mannen en vrouwen over de hele wereld.
The American Workday
 Screenshot via NPR
Screenshot via NPR
Wilt u zien hoe de lengte van uw gemiddelde werkdag zich verhoudt tot de werkdagen van anderen? NPR heeft gegevens van de American Time Use Survey gebruikt om na te gaan welk deel van de werknemers in een groot aantal sectoren op een bepaald moment aan het werk is. De grafiek overlapt de traditionele norm van 9.00 tot 17.00 uur met de grafiek als referentiepunt, zodat u interessante conclusies kunt trekken.
Globale koolstofemissies
 Screenshot via The Guardian
Screenshot via The Guardian
Deze gegevensvisualisatie, gebaseerd op gegevens van de Climate Analysis Indicators Tool van het World Resource Institute en het Intergovernmental Panel on Climate Change, laat zien hoe de nationale CO₂-emissies de afgelopen 150 jaar zijn veranderd en wat de toekomst in petto zou kunnen hebben. Verken de emissies per land voor een reeks verschillende scenario’s.
Kennis is macht, maar om uw kennis van gegevens daadwerkelijk krachtig te maken, moet u uw bevindingen op een coherente, overtuigende manier kunnen weergeven. Dat is waar datavisualisatie om de hoek komt kijken. Nu er meer gegevens beschikbaar zijn dan ooit tevoren, zijn er zowel rijke als overvloedige mogelijkheden voor u om te onderzoeken hoe u ideeën achter gegevens effectief kunt overbrengen.
Interesseert u zich voor meer informatie? Bekijk dan het Data Visualization Nanodegree programma!
Learn More




