5 Super Eenvoudige CSS Codes Om Uw WordPress Site Aanpasbaar te maken
CSS is moeilijk!
Klinkt dat als iets wat u zou zeggen? U zou niet alleen zijn. CSS (of Cascading Style Sheet) is een codetaal die een lastige kleine baby kan zijn om te hanteren.
Hoe dan ook, om te zeggen dat CSS moeilijk is, is een beetje hard. Zoals elke taal kan CSS in het begin een beetje lastig te begrijpen zijn, maar als je eenmaal de basis begrijpt, beginnen de dingen op hun plaats te vallen.
De beste manier om CSS te leren is door te begrijpen wat het is en hoe het werkt. Daarna kun je wat basis code fragmenten leren om je te helpen dat eerste begrip wat beter te begrijpen en je zult in een mum van tijd kunnen ontwerpen!
Onze post gaat precies dat doen.
Wat is CSS?
Zeker, CSS betekent Cascading Style Sheet maar iedereen zal je dat vertellen. Maar dat helpt niet echt, of wel?
Er is een eenvoudiger manier om te begrijpen wat het is.
Denk aan HTML als het geraamte van een huis, en CSS als het schilderwerk aan de buitenkant. Als je de bekleding van het huis schildert, of het terras beitst, verandert dat dan het geraamte van het huis zelf?
Nee, dat doet het niet. Het verandert alleen het uiterlijk van dingen. De fundering en het geraamte van het huis blijven hetzelfde.
Dit is wat CSS is.
Het verandert het uiterlijk van uw site, maar het verstoort niet de fundering of de kern ervan.
Elk huis heeft verf erop zitten. Elk WordPress-thema maakt gebruik van CSS.
Ze werken samen om een website te maken en u kunt enkele vrij eenvoudige CSS-codefragmenten gebruiken om die zogenaamde “verf” van uw thema te veranderen.
In feite zou u gewoon verrast kunnen zijn hoe gemakkelijk het is.
Simple CSS Edit One: Editing Font Type And A Quick Lesson On Writing Code
Wanneer je een thema als het Genesis Framework gebruikt, heb je voor het veranderen van zoiets simpels als het lettertype dat op je site wordt gebruikt, wat CSS nodig. Maar maak je geen zorgen. Het is echt niet zo moeilijk om te doen.
Om CSS wijzigingen in je thema aan te brengen, heb je eerst een aangepast CSS gebied nodig om deze aanpassingen te maken. Wijzig niet de Stylesheet die in uw thema is ingebouwd.
Gebruik in plaats daarvan een plugin zoals de Aangepaste CSS-optie die wordt geladen in Jetpack. Alle CSS-wijzigingen die u daarin aanbrengt, overschrijven de vooraf bepaalde CSS van uw thema.
Voordat u het lettertype kunt bewerken, moet u uitzoeken welk gebied u wilt bewerken.
Er zijn 7 hoofdgebieden waarin u uw lettertype kunt bewerken:
- Alle 6 kopteksten lettertypen
- Het lettertype
De tag markup voor deze is eenvoudig. Als je bijvoorbeeld het lettertype van koptekst 1 op je site wilt wijzigen, gebruik je de tag h1. Als je het lettertype van Kop 2 wilt wijzigen, zou de tag, h2 zijn, enzovoort.
Hier volgt een voorbeeld van hoe je CSS code schrijft om je Kop 1 lettertype te wijzigen:
h1 { font-family: 'Georgia'; }
Nou het is waar, je zou kunnen proberen dat te kopiëren en te plakken, maar ik wil dat jullie een beter begrip krijgen van hoe dit echt werkt.
Het eerste geschreven deel (h1) is het onderwerp dat je wenst te wijzigen. Dit symbool ({ ) opent je regel code en deze ( } ) sluit hem.
Okay, okay.
Dit klinkt waarschijnlijk nog steeds verwarrend, maar toen ik CSS leerde, heb ik mezelf een handig trucje aangeleerd om te onthouden hoe je CSS correct schrijft. Zoiets als dit:
h1 {Koopt de deur van zijn kast open>
Op zoek naar iets om aan te trekken:
Hij vindt wat hij wil. En dan sluit hij de deur}
Terug bij het onderwerp; hier is nog een voorbeeld van hoe je veranderingen in je lettertype kunt aanbrengen.
body { font-family: 'Arial'; }
Door het element van h1 in body te veranderen, heb ik de Stylesheet nu verteld dat ik het lettertype van de body, dat in posts en pagina’s verschijnt, wil veranderen in het lettertype Arial.
Dat is vrij simpel, toch?
Als uw thema Google Font ondersteunt, kunt u zelfs de lettertypen van daar ook op uw site gebruiken.
Eenvoudige CSS Bewerking Twee: Bewerk Lettertype Kleur
Deze kleine CSS truc is een leuke manier om de kleur van uw menu lettertype of de kleur van het lettertype te veranderen. Net als de code snippets hierboven, zijn er maar een paar korte regels code nodig om dingen echt te veranderen.
Stel dat ik de kleur van mijn Heading 2 font wil veranderen in iets anders. Ik kan dat doen door een soortgelijk schema te volgen als we eerder deden (herinner je je het verhaal?) maar met de belangrijkste regels code een beetje veranderd. Zoals dit:
h2 { color: #4f4f4f; }
Merk op dat het onderwerp is gedefinieerd als h2 en we hebben nog steeds de openings- en sluitings-tags ({}), maar de manier waarop de code is geschreven is een beetje anders dan hierboven toen we de code schreven voor een verandering van lettertype.
In tegenstelling tot het lettertype dat moest worden afgesloten met haakjes, (‘ ‘) heeft het hex color element dat niet nodig.
Nu hoef je niet steeds opnieuw code te schrijven voor hetzelfde onderwerp om bepaalde aspecten ervan te veranderen. Je kunt de code voor datzelfde onderwerp combineren om dingen in de toekomst gemakkelijker te vinden en te veranderen. U kunt bijvoorbeeld Lettertype en Letterkleur combineren in dezelfde regel code.
body { font-family: 'Roboto'; color: #4f4f4f; }
Zie u hoe ik dat gedaan heb?
Ik heb twee regels code binnen die ene onderwerpregel. Als je meerdere wijzigingen in een onderwerp moet maken, bespaar je tijd door de code op deze manier uit te schrijven. Zorg er wel voor dat je die individuele regels code afsluit met een puntkomma (;) voordat je naar de volgende regel gaat.
Note: om je te helpen herinneren dit te doen, denk aan de puntkomma als een punt aan het eind van je zin. Je eindigt een zin nooit zonder punt. Eindig nooit een regel code in CSS zonder een puntkomma.
Eenvoudige CSS Bewerking Drie: Achtergrondkleur, en een Browser Tool waarvan je niet eens wist dat je die had
Het aanpassen van de kleur van bepaalde dingen op je site is een andere super eenvoudige CSS truc. Alles wat je nodig hebt om te weten is element of onderwerp dat u wilt wijzigen.
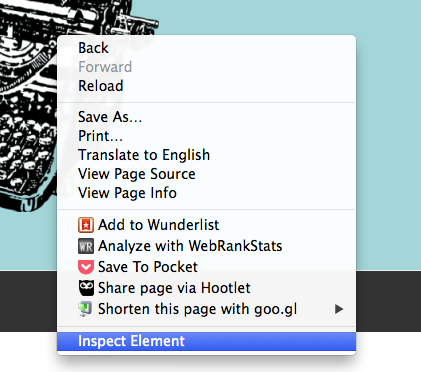
Een handig hulpmiddel dat veel ontwerpers gebruiken – mezelf inbegrepen – is de Inspect Element tool in onze Google Browser. Dit is een geweldig ook voor het proberen om het juiste onderwerp te vinden om te veranderen en te definiëren.
Om dat te vinden, dubbelklik je gewoon met je muis om de opties op te roepen, zoals je hieronder kunt zien. Selecteer Inspect Element, en u kunt nu de bewerkbare elementen van uw website doorzoeken.

Zie u deze afbeelding hier?

Ik heb één menuonderdeel in een andere kleur gemarkeerd dan de rest van mijn menu om op te vallen. Om dat te doen, heb ik mijn Inspect Element Tool gebruikt om de juiste naam te achterhalen die ik moet wijzigen.

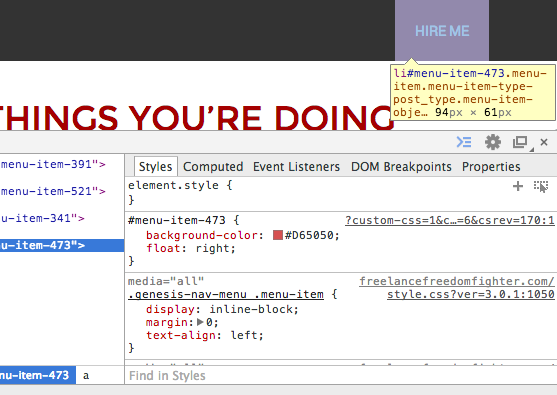
Nu ik over de menu-items beweeg, verschijnt de eigenlijke codenaam die eraan is gegeven in mijn markeringen. Degene die ik verander had de naam van: #menu-item-473 (U kunt zien dat dat de naam is in het gele vakje. De naam is gemarkeerd in blauw.)
Dat is de naam van het onderwerp dat ik wilde veranderen. Om de achtergrondkleur van dat menu-item te veranderen, begin ik de regel met de naam en geef aan dat ik de achtergrond wil veranderen, zo:
#menu-item-473 { background-color: #D65050; }
Ook hier begin ik met de Stylesheet te vertellen welk onderwerp ik wil veranderen (#menu-item-473) en dan vertel ik het wat het moet veranderen (achtergrondkleur) en waar het in moet veranderen (#D65050).
Wat je ook besluit om de achtergrond te veranderen, het zal een andere naam hebben dan dit, maar gelukkig maakt de Inspect Element optie in je browser het vinden ervan zoveel makkelijker.
Een ander geweldig ding over Google Inspect Element Tool is dat je dingen in real time kunt bewerken om dingen precies goed te krijgen, en dan kun je al je bewerkingswerk kopiëren en plakken van daar, in je CSS Custom Style Sheet. Wat een tijdsbesparing!
Eenvoudige CSS Bewerking Vier: Float
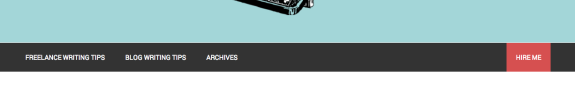
Soms is het leuk om iets anders te kunnen doen met je primaire menu of voorgedefinieerde widgets op je site. Misschien wil je een menu item verder naar rechts plaatsen dan de andere items, zoals ik deed met het menu hierboven. (Ook hieronder afgebeeld in volledige breedte.)

Om dit te doen, kun je de Float code snippet gebruiken om precies dat te doen. Net als in de stappen hierboven, moet u het gereedschap Element inspecteren gebruiken om de naam te vinden van het onderwerp dat u wilt wijzigen. De hier afgebeelde is dezelfde als de hierboven genoemde. (#menu-item-473)
Om dit item te laten verplaatsen, maar het er toch mooi uit te laten zien op een mobiel scherm, is dit de code die ik heb geschreven:
#menu-item-473 { background-color: #D65050; float: right; }
Het was echt zo makkelijk. Nu heb ik een menu item dat opvalt, wat ik nodig had om het te doen. Je kunt dit ook op andere dingen dan je menu-items toepassen.
Als je bijvoorbeeld een widget hebt die je wilt verplaatsen, kun je de float: right; of float: left; code snippet gebruiken om te veranderen waar de widget wordt weergegeven.
Het kost wat tijd en tweaken, maar CSS wordt steeds gemakkelijker te gebruiken naarmate je er langer mee rotzooit.
Eenvoudige CSS Bewerking Vijf: Text Align
Het uitlijnen van je tekst is iets wat je in een post kunt doen, zeker. Maar hoe zit het met de titels van je widgets, of iets dergelijks?
Je kunt deze CSS-code gebruiken om de titel van je widget-tekst gemakkelijk uit te lijnen.
Ik gebruik het Genesis Framework voor mijn websites, en dit is de code die nodig was om de titels van mijn widgets uit te lijnen:
.footer-widgets .widget-title { text-align: center; }
De element- of onderwerpnaam in jouw thema kan hier iets van afwijken, maar je snapt het idee.
Dit kleine code zal mijn tekst in mijn footer widget titels gecentreerd houden, en aangezien ik de .footer-widgets samen met de .widget-title proclameer, alleen de footer titels met center.
Zo dat is het! 5 super simpele manieren waarop je je thema kunt bewerken met CSS! CSS is net als elke andere taal. Het is moeilijk in het begin, maar als je eenmaal over die eerste bult van begrip bent, is het een makkie.




