7 Essentiële HTML Tags die SEO Pro’s van Rookies onderscheiden

Voor veel websites is een nummer 1 positie het beste wat hen ooit is overkomen.
Laat me je een verhaaltje vertellen.
Een bedrijf bouwde een website. Het was de zoveelste website in de overvolle online wereld.
Het was een van de miljoenen resultaten die in deze nummers zijn gepropt.

Treurig genoeg was die arme, eenzame website niet meer dan een resultaat. Hij stond te ver onderaan de paginalijst om door iemand te worden gevonden.
Grijp me niet verkeerd. De website had een geweldig ontwerp met aansprekende websitekopie en zelfs kleine SEO-voorbereidingen.

Als iemand hem had gevonden, zouden ze waarschijnlijk hebben gekocht.
Ja, zo goed was hij.
Maar, al die kopie en dat ontwerp zijn waardeloos als mensen de website niet kunnen vinden.
Als iemand ervan gaat kopen, moeten ze eerst op bezoek komen.
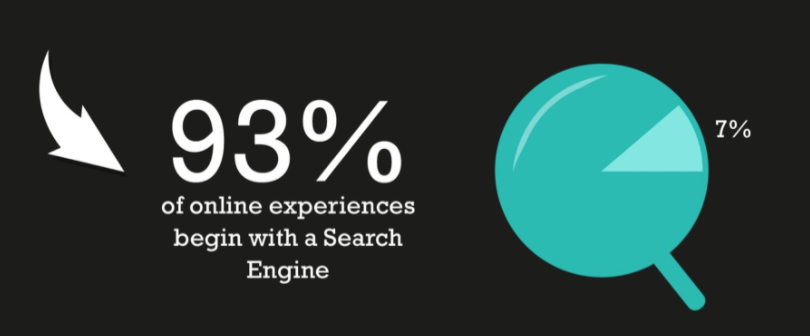
Dus deden de marketeers onderzoek en ontdekten dat 93% van de online ervaringen begint bij een zoekmachine.

“Ah!” zeiden ze tegen elkaar, “We moeten onze website laten ranken in zoekmachines om passief verkeer naar onze website te genereren.”
“Maar hoe?” dachten ze bij zichzelf.
Welnu, het eerste wat ze probeerden was betaald zoeken. Ze betaalden Google om hun advertentie bovenaan de SERP’s te plaatsen wanneer consumenten naar bepaalde zoekwoorden zochten.

En hoewel dat hielp, leken ze niet het deel van het verkeer te krijgen dat ze verwachtten.
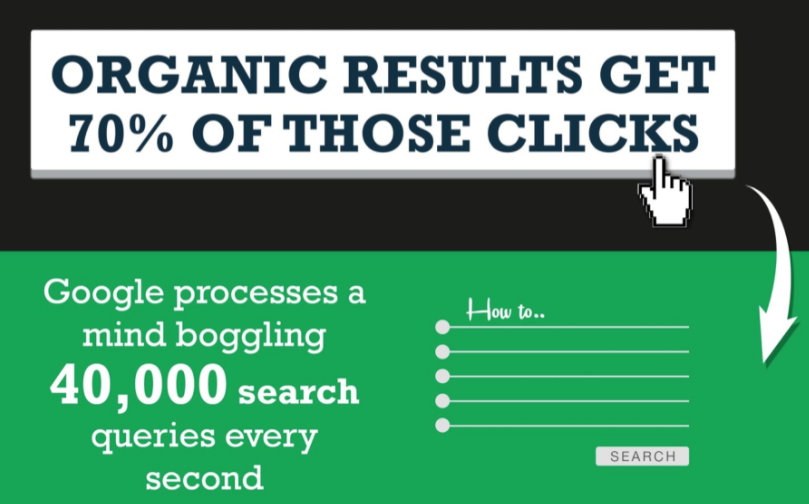
Dus deden ze wat meer onderzoek en ontdekten ze dat organische resultaten, in plaats van betaalde resultaten, 70% van de klikken krijgen.

“Ah!” dachten ze. “We moeten organisch ranken om meer verkeer te genereren.”
Opnieuw vroegen ze zich af hoe.
Uiteindelijk kwamen de marketeers erachter dat ze met de zoekmachines moeten communiceren om hun rankings te verhogen. En om dat te doen, moeten ze de taal van SEO spreken.
Namelijk, ze moeten HTML-tags kennen.
Hier is wat ze leerden.
Title tag
Dit is aantoonbaar de belangrijkste tag waarmee u vertrouwd moet zijn als het gaat om het verhogen van uw rankings.
Voor elke zoekmachine om uw website te rangschikken, moet het weten wat uw inhoud is over, wat elke pagina is over, en wat uw site als geheel over gaat.
De title-tag beschrijft het onderwerp van elke pagina of stuk van de inhoud op uw website. En wel op een manier die zoekmachines kunnen begrijpen.
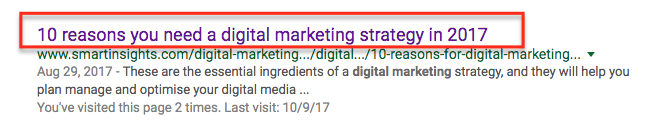
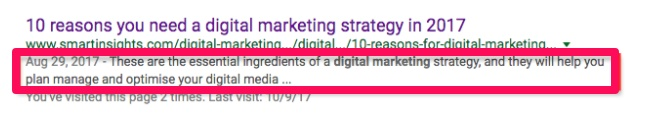
Hier wordt de title-tag in Google weergegeven.

De trefwoorden waarop u zich met uw inhoud richt, moeten in uw title-tag staan om zoekmachines te vertellen hoe ze u moeten rangschikken.
In de bovenstaande title-tag bijvoorbeeld, gok ik dat het trefwoord waarop Smart Insights wil scoren “digitale marketingstrategie” is.
Hoe kan ik dit raden?
Wel, als je de overeenkomsten tussen de metabeschrijving en de title-tag ziet, hebben beide die exacte zin.
En dit doen is superbelangrijk voor je rankings. Maar we zullen binnenkort dieper ingaan op de meta description.
Voor nu, laten we het hebben over hoe je die title tag opneemt in je website HTML.
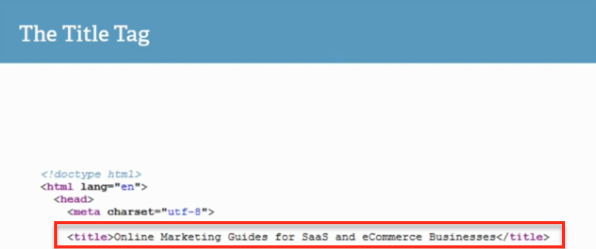
Hier ziet het eruit.

Begin de tekst met <title> en eindig met </title> om aan zoekmachines het onderwerp en het trefwoord aan te geven dat je op de webpagina bespreekt.
Hier ziet u hoe u dit kunt doen als u een WordPress-website hebt.
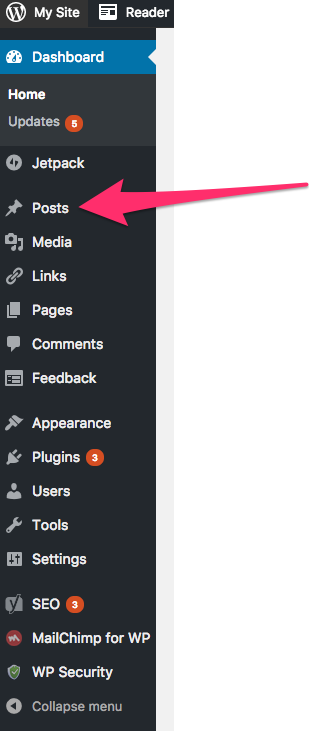
Ga naar uw WordPress-dashboard.

Klik op “Posts.”

Selecteer de post waaraan u een title-tag wilt toevoegen.
WordPress maakt dit eenvoudig. Typ op de plaats van het bericht waar staat “Voer hier de titel in” wat u als title-tag wilt gebruiken.

Een korte opmerking: omdat u WordPress gebruikt, hoeft u zich geen zorgen te maken over het zelf toevoegen van de HTML-tags. Typ gewoon de gewenste titel in en WordPress doet het zware werk voor u.
Hoewel het invoeren van een title-tag eenvoudig is, kunt u niet zomaar een tekst kiezen.
Elke pagina van uw website moet een unieke title-tag hebben. U hoeft dit niet handmatig te controleren. U kunt Ubersuggest gebruiken om het proces te versnellen en u te helpen de nodige wijzigingen aan te brengen.
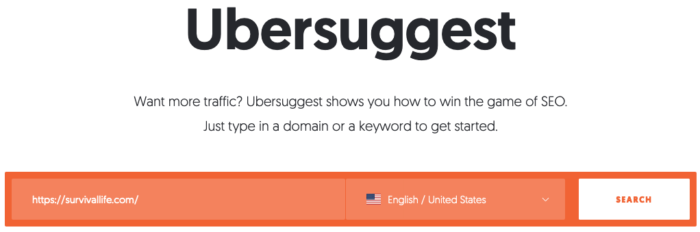
Stap 1: Voer uw URL in en klik op Zoeken

Stap 2: Klik op Site-audit

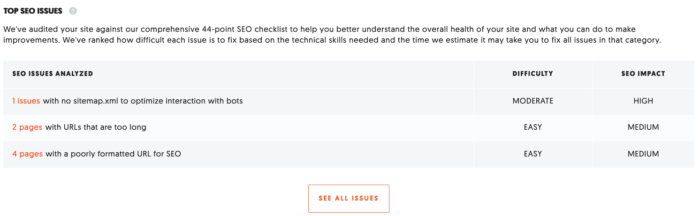
Stap 3: Scroll naar beneden en klik op “Alle problemen weergeven”

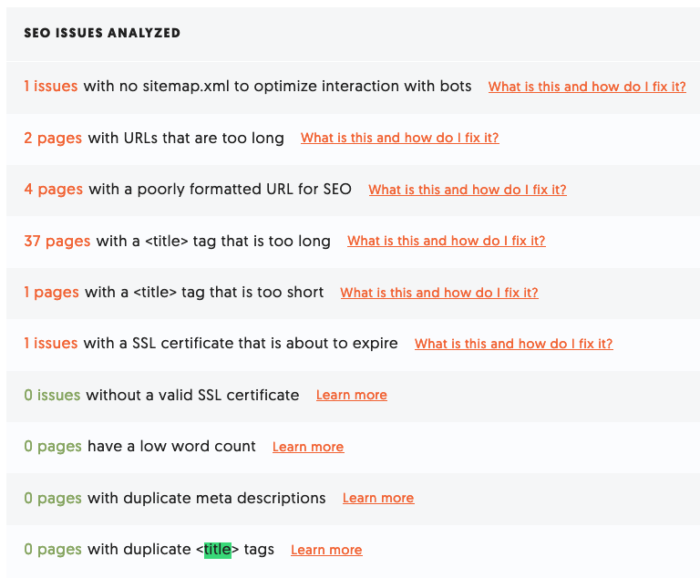
Een snelle zoekactie (control+f) op het woord “title” zal eventuele problemen met uw title-tags aan het licht brengen.

In dit voorbeeld zijn er geen dubbele title-tags. Er zijn echter twee title-taggerelateerde problemen die moeten worden aangepakt:
- 37 pagina’s met een te lange title-tag
- 1 pagina met een te korte title-tag
Als een van de belangrijkste elementen van goede on-page SEO wilt u geen problemen met uw title-tags.
Meta description tag
Direct na de title tag, de meta tag is een absolute must voor iedereen die serieus is over hun SEO.
Denk aan de meta description als de synopsis op de achterkant van een boek. De titel is de kop, en de meta description is de extra paar zinnen van informatie die verder beschrijven waar de inhoud over gaat.
Als je dit goed doet, zal je meta description je niet alleen helpen goed te ranken op Google, maar het zal ook de “klik” verkopen met meeslepende kopij.
Hier ziet u waar de metabeschrijving wordt weergegeven in een Google-resultaat.

Zoals u kunt zien, staan de trefwoorden voor de title-tag ook in de metabeschrijving: “Digitale marketingstrategie.”
Dit is van cruciaal belang.
U moet continuïteit hebben tussen uw title-tag en uw metabeschrijving, zodat zoekmachines gemakkelijk kunnen herkennen waar u het over gaat hebben.
Stel bijvoorbeeld dat u de term “digitale marketing” in uw title-tag gebruikt, maar alleen de term “SEO” in uw metabeschrijving gebruikt. Zoekmachines zullen u lager rangschikken omdat ze niet kunnen bepalen waar de inhoud specifiek over gaat.
Gaat het over SEO of digitale marketing?
Kies er een en blijf erbij.
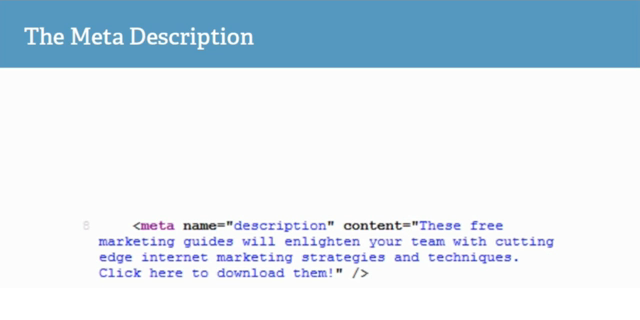
Hier ziet de meta description HTML-tag eruit.

Elke webpagina moet één trefwoord hebben. En dat trefwoord moet terugkomen in de title-tag en de meta description.
Zorg ervoor dat u niet zegt “digitale marketing strategie” in uw title-tag, en dan “een strategie voor digitale marketeers” in uw meta description.
Dat zijn twee verschillende zoekwoorden en de inconsistentie zal zoekmachines verwarren.
Gebruik gewoon het een of het ander. U kunt gerelateerde zoekwoorden door de inhoud strooien om het meer contextueel te maken.
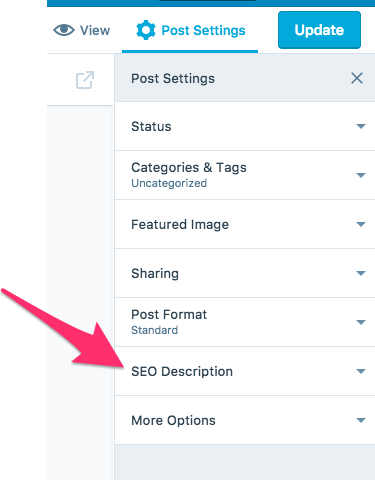
Als u een WordPress-website gebruikt, is het opnemen van de metabeschrijving ook supergemakkelijk.
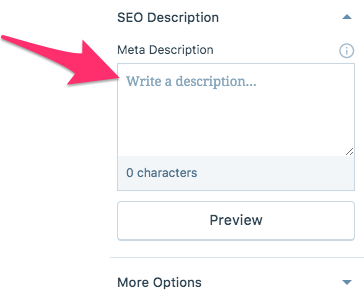
Ga naar de post waar u een metabeschrijving wilt toevoegen. Aan de rechterkant ziet u een vak met de tekst “SEO-beschrijving”.
Klik erop.

Type een metabeschrijving in het vak die uw doelzoekwoord bevat en niet langer is dan 160 tekens.

Als u wilt zien hoe het er in een Google-resultaat uitziet, kunt u op de voorbeeldknop klikken.
Headertags
Headertags zijn heel eenvoudig in uw inhoud op te nemen.
Ze gaan nergens speciaal heen. Ze gaan rechtstreeks in de inhoud zelf.
Eigenlijk, kijk hierboven naar de vetgedrukte tekst naast het nummer drie dat zegt, “header tags.”
Die hele regel is een h2 tag.
Er zijn verschillende header tags. Afhankelijk van je opmaak heb je misschien h1, h2, h3, en soms h4 of zelfs h5.
Deze worden steeds kleiner en vormen geweldige koppen en subkoppen om je inhoud te ordenen.
Hier ziet de HTML-tag eruit.

Maar de kop-tags helpen niet alleen je inhoud voor lezers te ordenen. Het helpt ook uw SEO.
Denk er eens over na.
Wanneer u al uw actuele koppen in de hele post tagt, vertelt u zoekmachines precies waar uw inhoud over gaat.
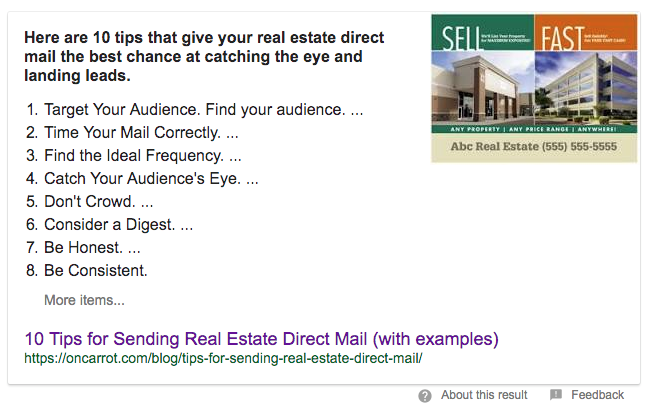
Dit is hoe Google de snippets maakt die u soms ziet wanneer u naar een onderwerp zoekt.

Omdat de auteur van deze inhoud het in gemakkelijk leesbare stappen heeft georganiseerd, weet Google hoe het de inhoud moet structureren wanneer het deze aan webzoekers laat zien.
Het opnemen van deze header-tags in al uw inhoud is heel eenvoudig.
Als u een visuele editor gebruikt, kunt u meestal gewoon op de juiste koptekst klikken.
In een HTML-editor neemt u gewoon de tags <h1> op voor de voorkant en </h1> voor het einde. U kunt hetzelfde doen met alle andere header-tags.
Image alt tags
Alt tags zijn een SEO-kans die veel mensen missen.
Het is gemakkelijk om je alleen te concentreren op de woorden die je schrijft voor de inhoud en de afbeeldingen volledig te negeren.
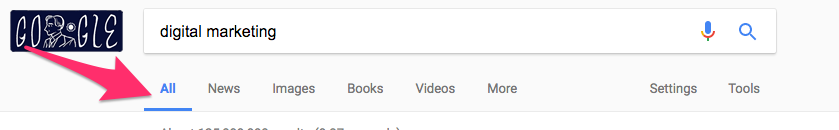
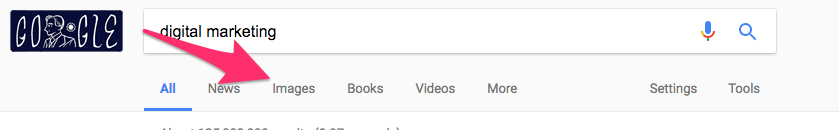
Maar de realiteit is dat mensen niet alleen zoeken in Google onder het tabblad “Alles”.

Occasioneel zullen mensen ook onder het tabblad “Afbeeldingen” zoeken.

En wanneer ze dat doen, wordt het SEO-spel een beetje anders.
Zoekmachines kunnen geen afbeeldingen lezen, maar zoekmachines kunnen wel woorden lezen.
Dit betekent dat u, om een kans te maken dat uw afbeeldingen in Google scoren, alt-tags moet opnemen in al uw schermafbeeldingen en foto’s.
Op die manier kan iemand die op het tabblad “Afbeeldingen” zoekt, toch uw inhoud vinden.
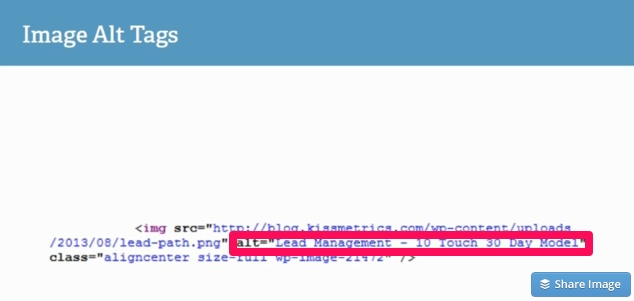
Hier ziet de alt HTML-tag eruit.

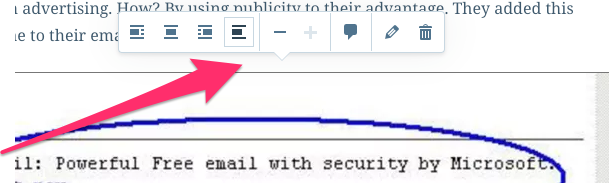
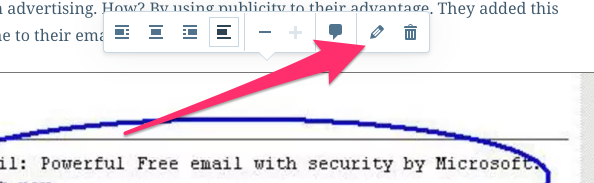
Om deze tag op afbeeldingen in uw WordPress-post op te nemen, klikt u op een afbeelding en ziet u deze balk verschijnen.

Klik op het kleine potloodje.

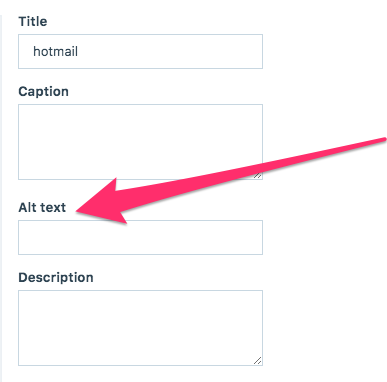
Aan de zijkant ziet u een leeg vak met het opschrift “Alt-tekst”.

Typ iets in het vak dat beschrijft waar de afbeelding over gaat.
Dit hoeft niet noodzakelijkerwijs het zoekwoord te bevatten waarop u zich richt voor de inhoud van het stuk waar de afbeelding in staat. Het kan zijn eigen SEO spel spelen.
Bewaar uw wijzigingen en doe hetzelfde met de rest van uw afbeeldingen.
Dit verhoogt uw kans dat mensen uw inhoud organisch vinden.
Nofollow link tags
Er zijn een paar redenen waarom u moet weten over nofollow link tags.
Laat me eerst uitleggen wat ze zijn.
Nofollow-tags vertellen zoekmachines om geen geloof te hechten aan de backlink die u voor de website creëert.
Met andere woorden, het linken naar een website of een stuk inhoud zou normaal gesproken de domeinautoriteit van die website verhogen. Maar met een nofollow-tag is dat niet het geval.
Maar maak je geen zorgen: de link zal nog steeds werken. Hij brengt iedereen die erop klikt naar de juiste plek. Alleen de SEO van de website wordt er niet beter van.
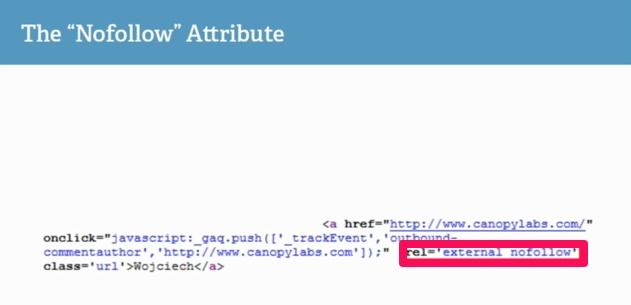
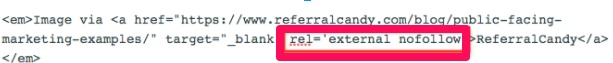
Hier ziet een nofollow-tag eruit.

Maar waarom moet je iets weten over nofollow-links?
Er zijn een paar redenen.
Als je bezig bent met een backlink SEO-strategie voor een website, moet je weten of de backlinks die je krijgt dofollow of nofollow zijn. Dofollow zal uw rankings meer helpen dan nofollow links.
Een klein voorbehoud hier, hoewel.
Er zijn enkele argumenten dat nofollow links nog steeds rankings helpen, alleen niet in dezelfde mate. Dus ze zijn niet helemaal waardeloos. Ze zijn gewoon niet zo behulpzaam als dofollow links.
Ook zou je kunnen overwegen om nofollow links op je eigen website te gebruiken wanneer je linkt naar een website met een slechte domeinautoriteit.
Dit zal ervoor zorgen dat de link je domeinautoriteit niet schaadt.
Hier is hoe je het op je WordPress-site kunt doen.
Klik op de HTML-optie in de editor van uw blogbericht.

Voeg de link toe die u wilt opnemen met deze clausule.

Nu zal de link de SEO van de andere website niet beïnvloeden en het zal u beschermen tegen een beschadigde domeinautoriteit.
Links en ankertekst-tags
U zult in uw inhoud waarschijnlijk naar verschillende websites linken.
Wanneer u statistieken of afbeeldingen van verschillende bronnen wilt opnemen, moet u ervoor zorgen dat u credit geeft waar credit verschuldigd is.
In de regel is een link naar die website voldoende.
Maar veel mensen zijn niet op de hoogte van de ankertekst in de linktag.
De meeste mensen voegen alleen de link toe en vergeten de ankertekst, wat jammer is voor SEO-inspanningen.
Hier ziet het geheel eruit als een HTML-tag.

De eigenlijke linktag is dit gedeelte: <a href=”http://example-website.com”>. En de ankertekst staat er direct achter: Dit is een link naar mijn website.</a>.
Maar waarom is ankertekst zo belangrijk?
Wel, Google kijkt naar ankertekst om te begrijpen waar de link over gaat. Waar link je naar en wat is het onderwerp?
Jouw ankertekst moet deze vragen voor Google beantwoorden.
Goede ankertekst doet een paar dingen.
Als je naar de website van iemand anders linkt en je zorgt voor een goede ankertekst, zal dit hun rankings meer helpen dan de link alleen.
En als je naar een pagina op je eigen website linkt, helpt dat je eigen domeinautoriteit omdat het je inhoud overzichtelijk houdt.
Zoekmachines houden van overzichtelijke inhoud.
En dat brengt ons bij de laatste tag.
Canonical tags
De canonical tag is geweldig voor het organiseren van uw inhoud en het voorrang geven aan een webpagina boven een dubbele webpagina.
“Maar,” denkt u bij uzelf, “ik heb geen dubbele webpagina’s.”Nou, ik zeg het niet graag, maar u vergist zich.
Elke website heeft dubbele webpagina’s.
Omdat wij mensen zijn en geen zoekmachines, is dat in eerste instantie moeilijk te begrijpen.
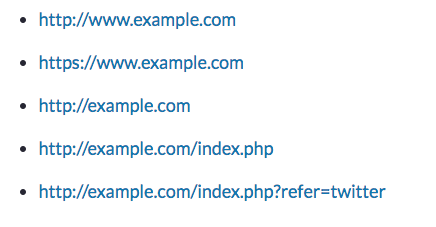
Laat het me uitleggen. Een zoekmachine kan dezelfde webpagina crawlen met al deze verschillende URL’s.

En voor ons lijken ze allemaal op precies dezelfde webpagina. Maar voor een zoekmachine is elke pagina een duplicaat.
Dit is slechts een klein voorbeeld van het aantal duplicaten dat de meeste webpagina’s hebben. Uw website kan honderden of duizenden dubbele pagina’s hebben.
Dit wordt een probleem wanneer zoekmachines uw inhoud proberen te rangschikken. Het verwart de zoekmachine, en het rankt elk van deze URL’s afzonderlijk.
Om dit probleem op te lossen, kunt u de canonical tag gebruiken om aan te geven aan welke URL Google aandacht moet besteden boven alle andere.
Hier ziet de tag er als volgt uit.

Dit helpt zoekmachines uw website te lezen en u beter te ranken.
Een laatste tip: gebruik software om tags toe te voegen
Deze tip heeft niets met tags te maken, maar wel met SEO. Plus, het zal u helpen veel van deze tags te implementeren zonder te proberen door een ton hoepels te springen.
Als je code kunt lezen als een expert, hoef je je hier misschien geen zorgen over te maken. Maar veel marketeers en SEO-experts weten niet hoe ze de code in moeten gaan en deze moeten veranderen.
Soms voelt het als rommelen in een gang die absoluut alles op onze website kan breken als we niet voorzichtig zijn.
En daarom aarzelen we om iets te veranderen.
Download in plaats daarvan een stuk software dat het toevoegen van tags waanzinnig eenvoudig maakt.
Overweeg Yoast of Moz.
Als je een WordPress-website hebt, heeft Yoast een plugin die het toevoegen van de meeste van deze tags heel eenvoudig maakt.

Yoast zal zelfs een algemene diagnose van de SEO van je content uitvoeren en je laten weten hoe je het doet. Dan zal het u precies vertellen wat u moet veranderen om de SEO te verbeteren als het ontbreekt.
Moz heeft een verscheidenheid van SEO-tools waarmee u dezelfde soort dingen kunt doen.

Wat u ook kiest, als u nerveus bent over het bouwen van uw eigen SEO-tags, download dan een stuk software dat u zal helpen het te doen.
Zonder geoptimaliseerde HTML-tags zal de SEO van uw website te lijden hebben. Dus je hebt ze zeker nodig.
Maar dat betekent niet dat je moet lijden bij het toevoegen van hen.
Conclusie
Er zijn maar weinig dingen zo aangenaam als een # 1 ranking voor ons marketeers.
Meestal, het kost veel tijd. We werken maanden of jaren aan een website om de ranking te verbeteren en na verloop van tijd staat hij dan eindelijk bovenaan.
En om dat doel te bereiken zijn de juiste HTML-tags nodig.
Waarom?
Wel, deels omdat zoekmachines dat eisen en deels omdat er zo weinig SEO-“experts” zijn die het doen.
Op het einde, HTML-tags uiteindelijk het scheiden van de SEO rookies van de profs, en de juiste HTML-tags vaak scheiden de # 1 ranking van de # 10 ranking.
HTML is de taal die u kunt gebruiken om te vertellen zoekmachines precies wat uw website is over en hoe ze moeten rangschikken u.
Iedereen die niet met behulp van deze tags is het missen van een aanzienlijk deel van SEO opportunity.
De HTML-tags die je nodig hebt om aandacht te besteden aan zijn de title-tag, meta description, header tags, image alt tags, nofollow links, ankertekst, en canonieke tags.
En aarzel niet om een stukje software te downloaden om u te helpen deze tags op de juiste manier toe te voegen.
Met al die HTML-praat tot uw beschikking, bent u in een mum van tijd weg en ranking.
Welke HTML-tag maakt het grootste verschil voor de SEO van uw website?
Groei uw verkeer




