Gravity Forms anmeldelse: Stadig den bedste WordPress formularer Plugin (2021)?
- Af Joe Fylan
- August 2, 2018

Gravity Forms, der bruges og respekteres af mange af de største mærker i branchen, har længe været betragtet som det mest kraftfulde formularplugin til WordPress. Men efter så lang tid på toppen, er det så stadig tilfældet? For at hjælpe dig med at beslutte, om dette enormt populære plugin er den bedste mulighed for formularopbygning til dit websted, vil vi udforske funktionerne og gå dig gennem brugeroplevelsen af den nyeste version.
Gravity Forms har oplevet øget konkurrence siden udgivelsen, ikke mindst fra plugins som Ninja Forms og WPForms. Ved slutningen af denne anmeldelse vil du forhåbentlig være meget bedre i stand til at vurdere, om dette er den løsning, du har ledt efter, eller om du vil være bedre stillet med et andet plugin til formularopbygning.
Lad os komme i gang.
Gravity Forms funktioner
Gravity Forms er et særligt avanceret formularplugin til WordPress. Selv om det er nemt at bruge, går dets funktioner langt videre end et grundlæggende plugin til kontaktformularer.

Med Gravity Forms kan du oprette næsten alle typer formularer, herunder brugerundersøgelser, afstemninger, formularer til upload af filer, supportanmodninger, onlinebestillinger, quizzer og spørgeskemaer. Takket være rich text editor-feltet accepteres selv fuldt formaterede WordPress-indlægsindlæg af Gravity Forms.
Gennem dens konfigurationsindstillinger får du en stor kontrol over, hvordan brugerne kan interagere med dine formularer, og hvordan formularindtastninger håndteres. Disse muligheder dækker, hvem der modtager meddelelser om formularindtastninger og i hvilket format, muligheden for at indstille tilgængeligheden af formularer i henhold til dato, brugerrolle eller antallet af modtagne indtastninger og meget mere.
Den betingede logikfunktion i Gravity Forms spiller en stor rolle i at gøre dette til en af de mest kraftfulde WordPress-formularløsninger. Betinget logik kan bruges til at bestemme, hvilke formularfelter der vises for en bruger baseret på de værdier, der er indtastet i tidligere felter. Ved at bruge betinget logik kan du også aktivere avanceret routing af formularindtastninger, hvilket hjælper med at sikre, at meddelelser leveres til den rigtige afdeling eller det rigtige teammedlem afhængigt af indholdet af formularoplysningerne.
Vi vil se på brugeroplevelsen i det næste afsnit af vores Gravity Forms-gennemgang, men lad os først tage et hurtigt kig på, hvad dette plugin ellers har at tilbyde.
Nogle af de bedste funktioner i Gravity Forms omfatter:
- en intuitiv drag-and-drop formularbyggergrænseflade
- tredive-tredive formularfelter
- muligheden for at oprette flersidede formularer med save-fremskridtsknapper
- muligheden for at styre formularens tilgængelighed efter dato eller antal indtastninger
- muligheden for at videresende indtastninger til bestemte e-mailadresser baseret på formularens indhold
- understøttelse af oprettelse af meddelelser om flere formularindtastninger
- muligheden for at bruge betinget logik til at styre, hvilke formularfelter der vises, og hvortil formularindtastninger sendes
- muligheden for at acceptere WordPress-indtastninger af indlæg via front-end WYSIWYG-aktiverede formularer
- muligheden for at oprette WordPress-webstedbrugerkontoregistreringsformularer
- optimering af formularer til mobile enheder
- en usynlig antispam-honeypot for at reducere formularspam
- et udvalg af officielle og tredjeparts gratis og kommercielle tilføjelser.
Hvor vi udforsker den vigtige Gravity Forms-brugeroplevelse, skal vi se nærmere på nogle af disse funktioner.
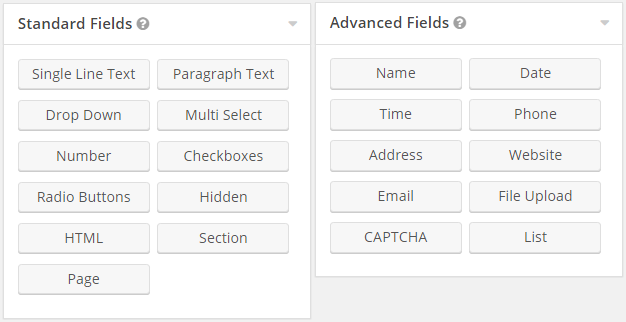
Gravity Forms-felttyper

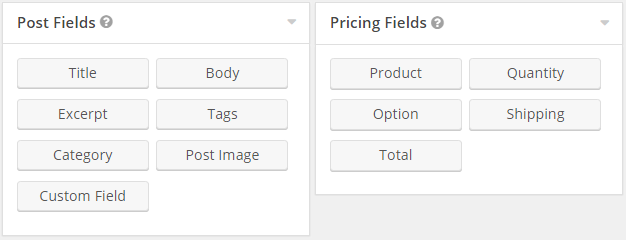
Gravity Forms-felterne er grupperet i fire kategorier: standard, avanceret, indlæg og prissætning. Uanset om du vil oprette en simpel kontaktformular, bygge formularer til forespørgsel om tilbud for din service eller begynde at acceptere ordrer via dit websted, betyder det varierede udvalg af felter, at du ikke bør have problemer med at bygge de formularer, du har brug for.

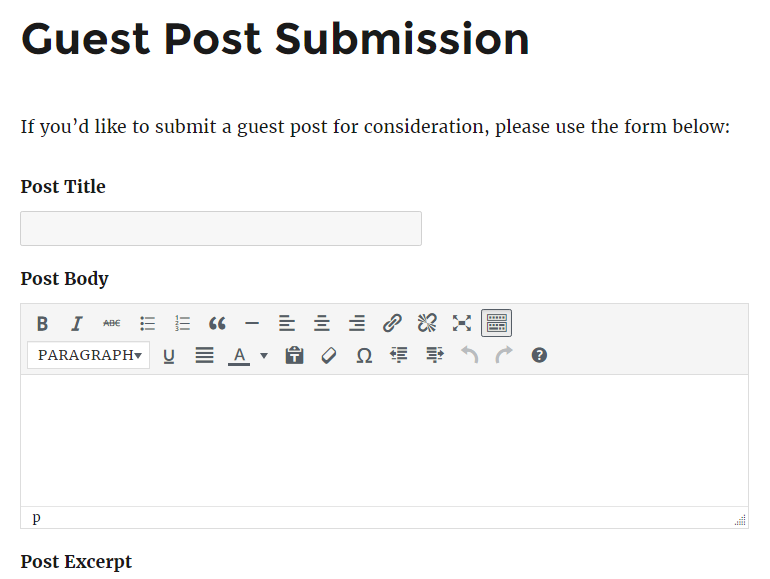
Gennem at bruge indlægsfelterne kan du endda designe en formular, der vil bruge de indsendte formulardata til at oprette indlægsudkast på dit WordPress-websted.

Så hvis du leder efter en måde at forenkle indsendelsen af blogindhold på, er det en god måde at bruge Gravity Forms-indlægsfelterne til at oprette indsendelsesformularer i fronten.
Formularfeltindstillinger og muligheder

Alle Gravity Forms-felter kan tilpasses og konfigureres på en række forskellige måder. Afhængigt af hvilken type felt du arbejder med, kan du definere, om det er et påkrævet felt, om der skal bruges pladsholdertekst, feltets størrelse, feltets synlighed, om feltet er udfyldt på forhånd med en række forskellige typer data og meget mere.

Gravity Forms er virkelig fokuseret på at hjælpe dig med at bygge de avancerede formularer, du har brug for, samtidig med at du stadig tilbyder en intuitiv brugergrænseflade.
Kontrol af formulartilgængelighed

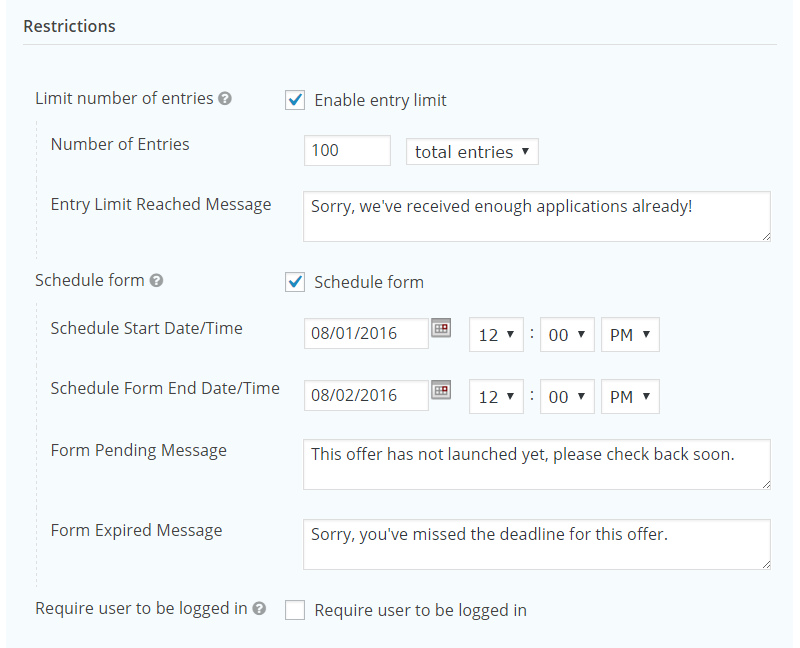
Hvis du ønsker at begrænse antallet af indtastninger, som dine formularer kan acceptere, eller begrænse formulartilgængeligheden til et bestemt datointerval, gør Gravity Forms det nemt. Gennem begrænsningsindstillingerne kan du definere formularens tilgængelighed og endda tilføje nyttige beskeder for at informere dine brugere om formularens status.

Beskeder om formularindtastning og leveringsmuligheder
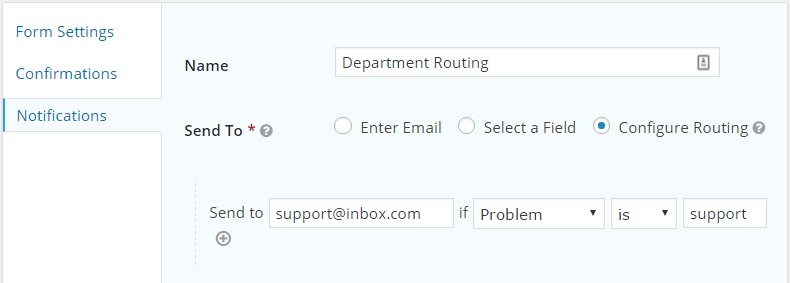
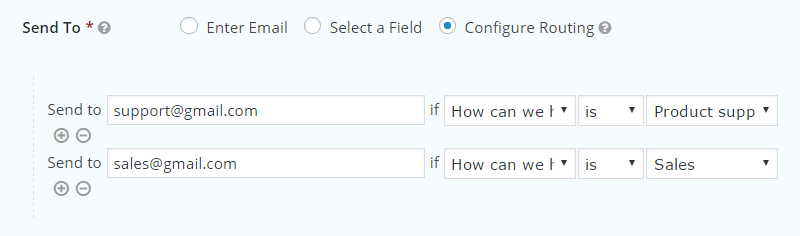
Som nævnt spiller betinget logik en stor rolle i funktionaliteten af Gravity Forms. En effektiv måde, den kan bruges på, er at dirigere formularindtastninger til bestemte e-mailadresser baseret på indholdet af formularen.

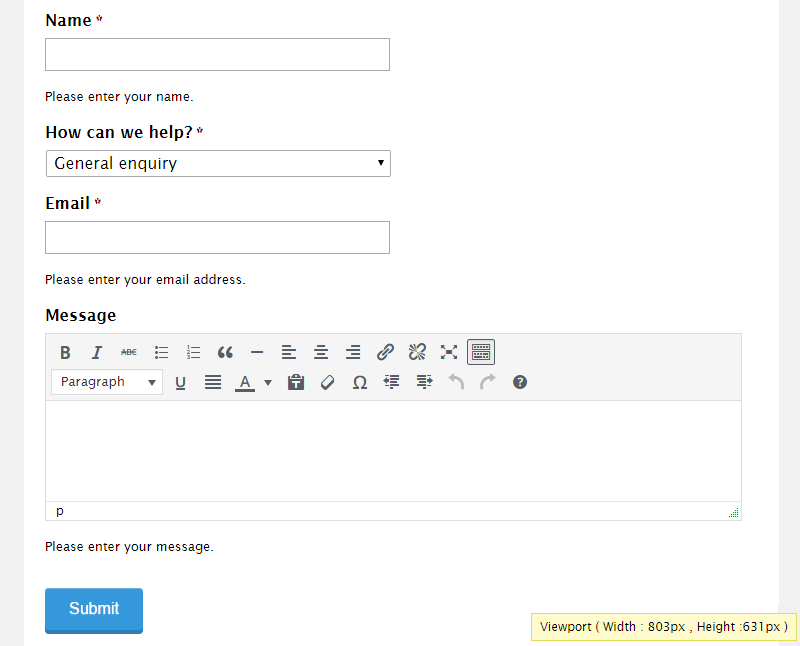
En god måde at bruge dette på, ville være at tilføje en dropdown-liste til din formular, der giver brugeren mulighed for at kategorisere indholdet af deres besked. Dette valg ville derefter blive brugt til at videresende formularindtastningen til den relevante afdeling i din organisation.
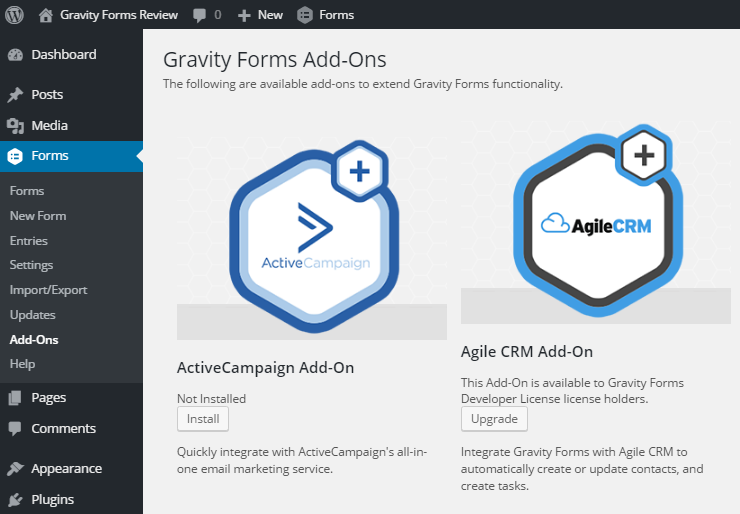
Basistilføjelser til Gravity Forms

Hvis du ønsker at integrere dine formularer med din e-mail-markedsføringstjeneste, er der basistilføjelser til erhvervs- og udviklerlicensindehavere, der gør dette muligt.
De e-mailmarkedsføringstjenester, der er omfattet, omfatter AWeber, Campaign Monitor, GetResponse, MailChimp og en håndfuld andre. Så hvis du vil tilføje besøgende, der interagerer med dine formularer, til din e-mail-liste eller bruge Gravity Forms til at øge antallet af dine nyhedsbrevsabonnenter, skal du opgradere til Pro-licensen til 159 dollars eller højere.
Derimod leveres nogle integrationer med specifikke e-mail-markedsføringstjenester, såsom ConvertKit, via gratis plugins, så det er værd at finde ud af, hvilke muligheder der er tilgængelige for din opsætning.
Advanced Gravity Forms Add-ons
De avancerede Gravity Forms-tilføjelser dækker integrationer med andre typer tjenester, herunder Dropbox, Fresh Books, Help Scout, PayPal, Slack og mange flere tredjepartstjenester. Der er også en avanceret tilføjelse, der gør det muligt at registrere brugere på dit WordPress-websted via dine brugerdefinerede formularer.
Det væld af integrationsmuligheder er en af de vigtigste funktioner i Gravity Forms. Hvis du derfor leder efter et plugin til WordPress-formularer, der tilbyder en bestemt type tilslutningsmuligheder, skal du sørge for at udforske listen over tilgængelige tilføjelser.
Hvis du ikke planlægger at integrere dine formularer med nogen tredjepartstjenester, så kan den grundlæggende licens til 59 dollars og kernefunktionerne i Gravity Forms være den rigtige prisfastsættelsesmulighed for dig. Men som vi vil dække i afsnittet om prisoplysninger i denne anmeldelse, er der et par andre grunde til, at du måske ønsker at opgradere til erhvervs- eller udviklerlicenser.
Third-Party Gravity Forms Add-ons
Selvom de officielle Gravity Forms add-ons er der også en række udvidelser fra tredjeparter til rådighed. Gravity Perks er et eksempel, der giver dig mulighed for at finde kodestumper, der tilføjer forbedringer til plugin’et. GravityView (læs vores GravityView Review her) er en anden interessant tilføjelse, der forbedrer plugin’ets evne til at offentliggøre formularindtastninger på dit WordPress-websted — nyttigt til at acceptere gæsteindlæg eller testimonials. Hvis du gerne vil oprette PDF-filer fra formularindsendelser, er der også et tredjeparts add-on til det – noget du måske finder nyttigt, hvis du vil oprette fakturaer, kontrakter eller andre dokumenter fra formulardata.
The WordPress Plugin Directory indeholder også et udvalg af gratis add-ons til Gravity Forms.
Gravity Forms User Experience
Gravity Forms er helt sikkert et funktionspakket, kraftfuldt formularplugin til WordPress. Men har denne ekstra funktionalitet en negativ effekt på dens brugervenlighed? Lad os finde ud af det ved at teste brugeroplevelsen.
Gå i gang med Gravity Forms
Gravity Forms tilføjer ikke nogen forudbyggede formularer til dit websted, så uanset hvordan du planlægger at bruge dette plugin, skal du oprette mindst én formular for at komme i gang. Heldigvis er det at bruge Gravity Forms en af de nemmeste måder at tilføje en formular til et WordPress-websted – selv sammenlignet med de grundlæggende gratis formularplugins.
I dette afsnit af vores anmeldelse af Gravity Forms vil vi gennemgå processen med at oprette en formular til dit WordPress-websted og udforske, hvordan nogle af de bedste funktioner i dette plugin fungerer.
Skabelse af en formular til dit WordPress-websted med Gravity Forms

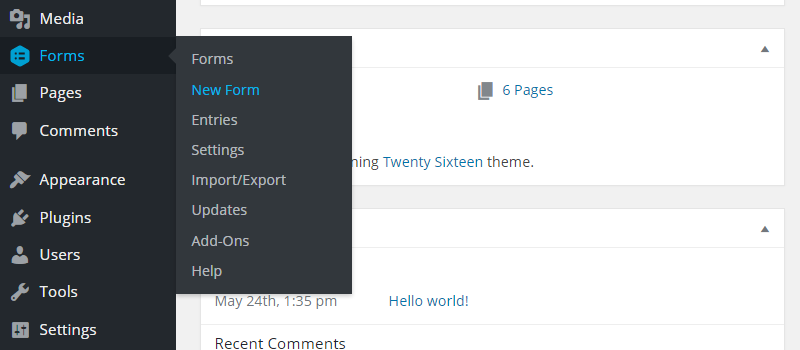
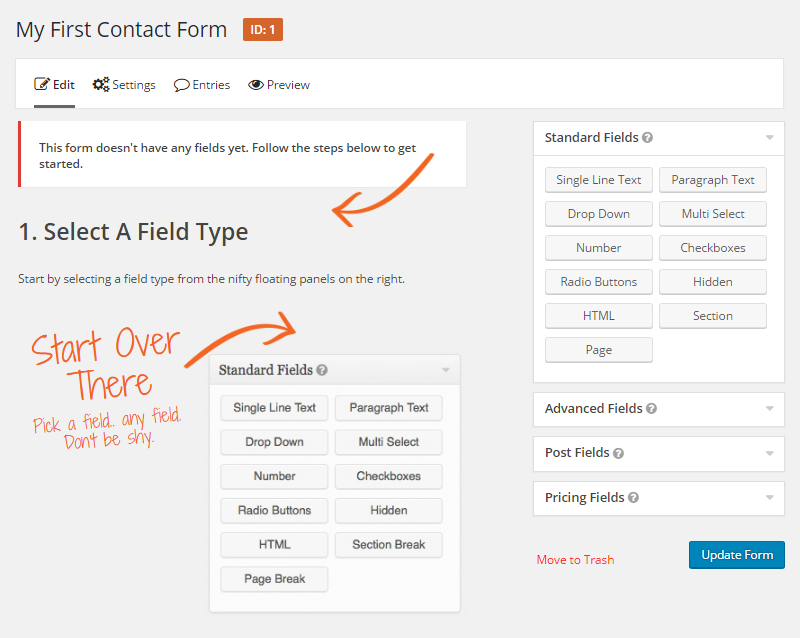
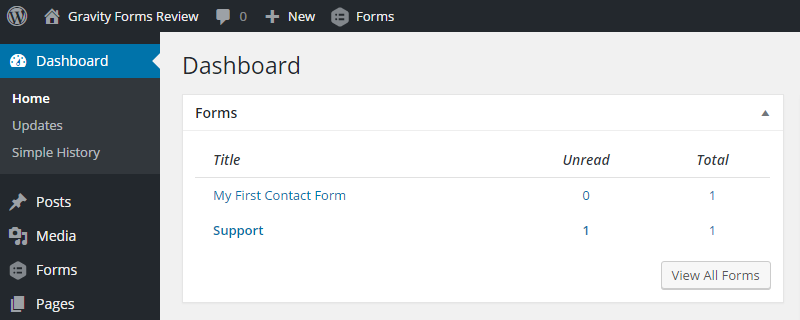
Gravity Forms tilføjer en ny menu til din WordPress admin sidebar kaldet ‘Forms’. Derfra kan du se formularindtastningerne, konfigurere plugin’et og oprette en ny formular.

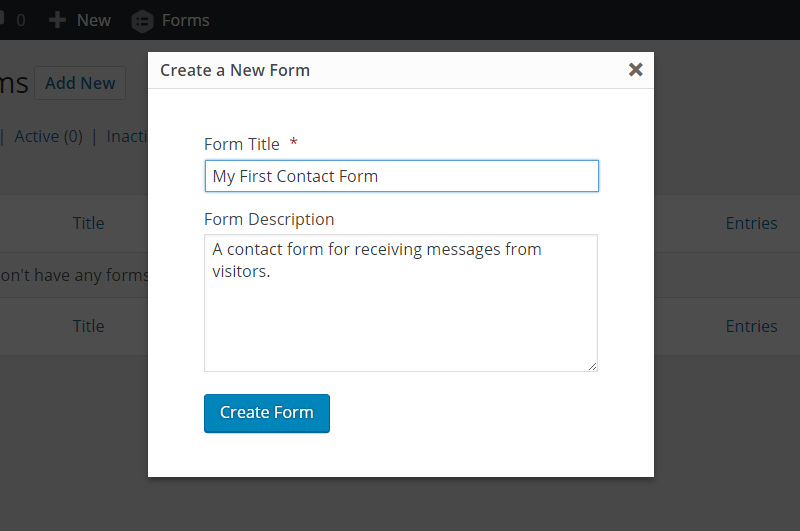
Når du har navngivet din formular, er det næste trin at tilføje dit første felt.

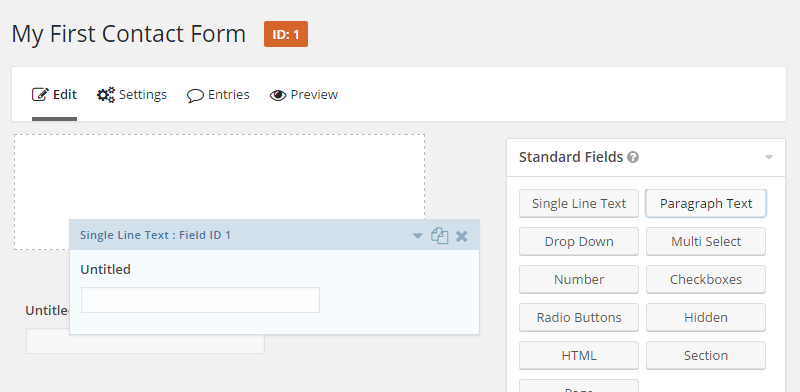
Det er nok at klikke på en feltknap for at tilføje det til din formular. Herefter skal du blot trække og slippe felterne for at ændre deres rækkefølge eller position.

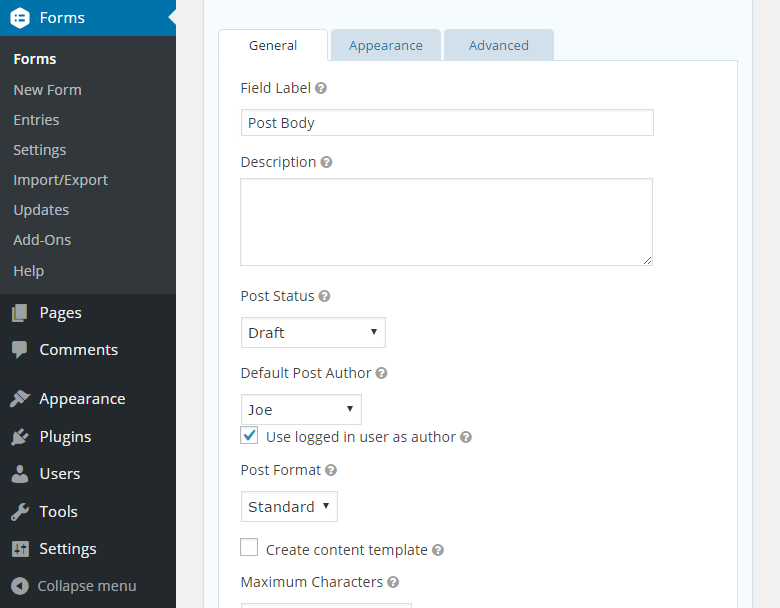
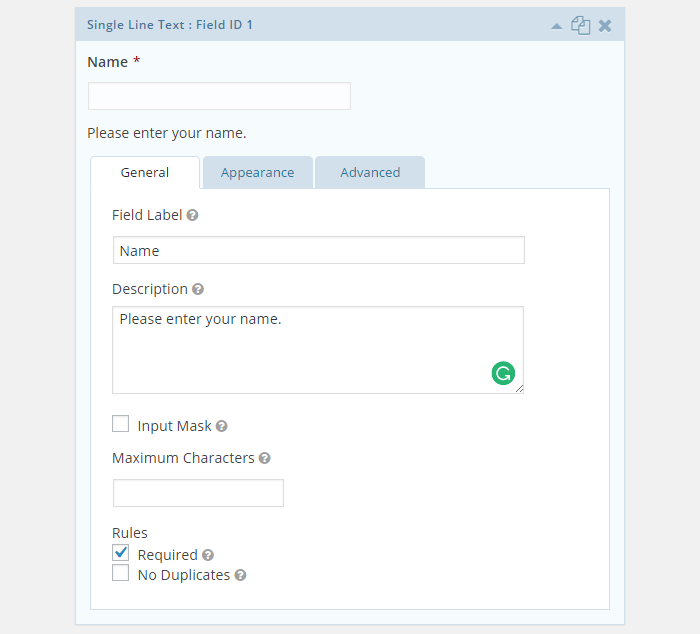
Når du har tilføjet et felt til din formular, kan du tilpasse det ved at klikke på det. Gennem de generelle indstillinger kan du ændre etiketten og indtaste en beskrivelse for feltet. Du kan også indstille det som et påkrævet felt, hvis det er nødvendigt.

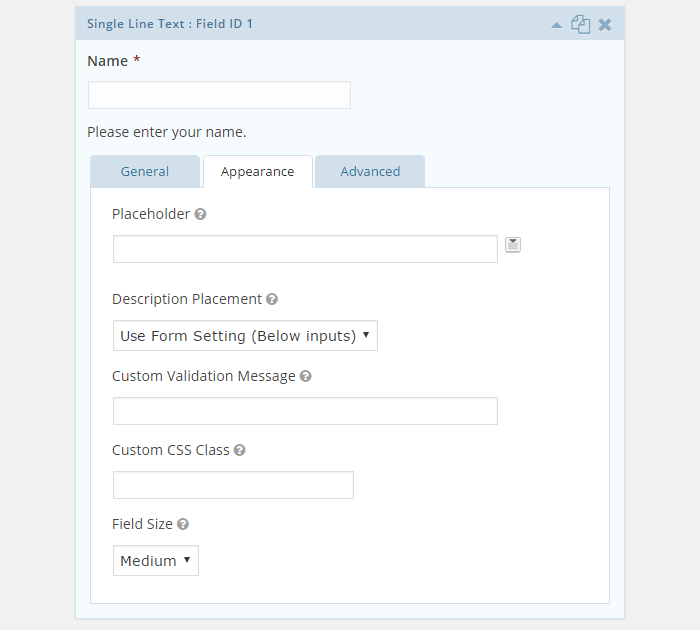
Feltindstillingerne under fanen Udseende giver dig mulighed for at tilføje eksempelvis pladsholderindhold for at hjælpe brugerne med at styre i den rigtige retning. Du kan også indtaste en brugerdefineret valideringsmeddelelse for at overskrive den standardtekst, der vises, hvis et felt er udfyldt forkert.
Andre indstillinger for udseende omfatter valg af en af de tre forudindstillede feltstørrelser og tilføjelse af en brugerdefineret CSS-klasse til at tilsidesætte standardformularens styling.

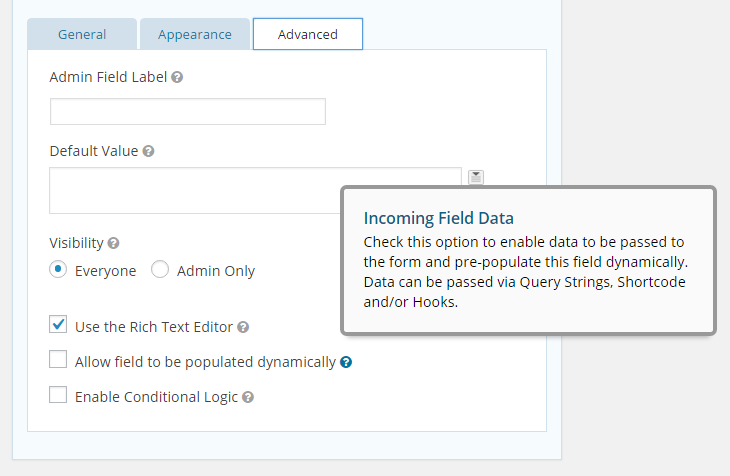
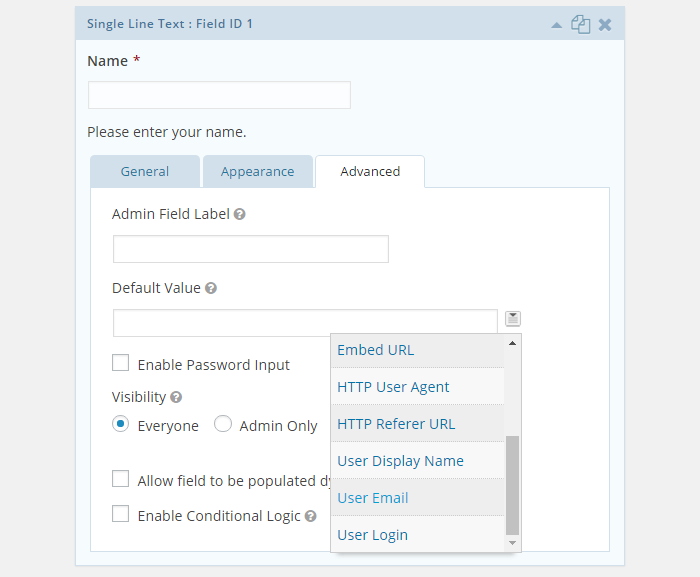
Du kan via indstillingerne for avancerede felter indtaste en brugerdefineret admin-etiket og indstille en standardværdi – herunder en af de dynamiske værdier, f.eks. brugerens IP-adresse, den aktuelle dato eller titlen eller ID’et på det indlæg, som formularen er blevet indlejret i. Du kan også indstille feltets synlighed, så det bliver synligt for alle eller kun for administratorbrugere.

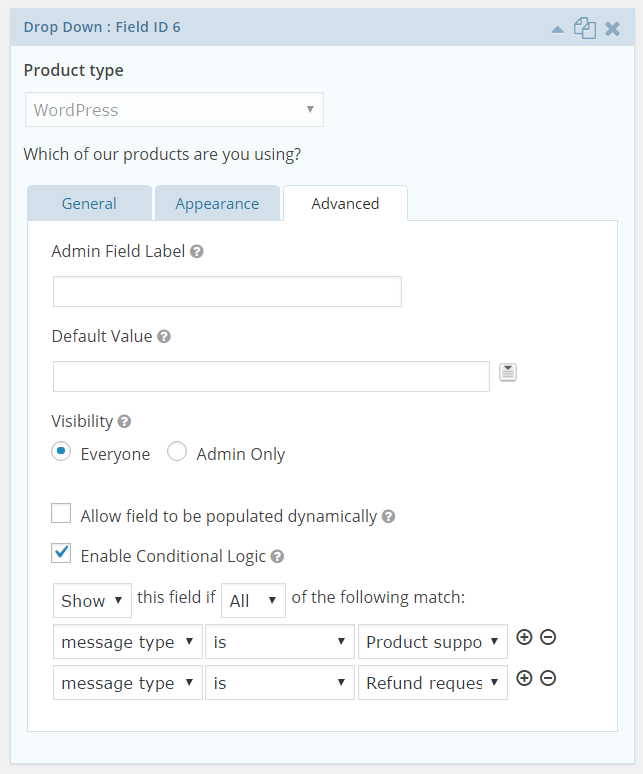
Brug af betinget logik til at definere, hvornår felter vises, er en kernefunktion i Gravity Forms, og den kan aktiveres via indstillingerne for avancerede felter.

Ved at aktivere betinget logik for et bestemt felt kan du bestemme, om det pågældende felt skal vises afhængigt af de data, som brugeren har indtastet i de andre felter på formularen.
Når du er færdig med at konfigurere et felt, kan du gå videre til det næste for at fortsætte med at oprette din formular. Du kan også få vist din formular på et hvilket som helst tidspunkt for at se, hvordan den vil se ud for dine besøgende.

Konfigurering af formularen
Da Gravity Forms er et avanceret WordPress-formularplugin, får du en masse kontrol over, hvordan dine formularer fungerer.

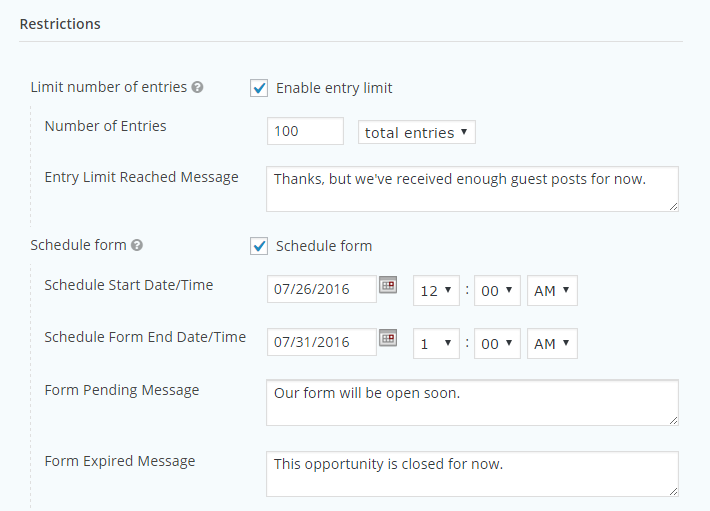
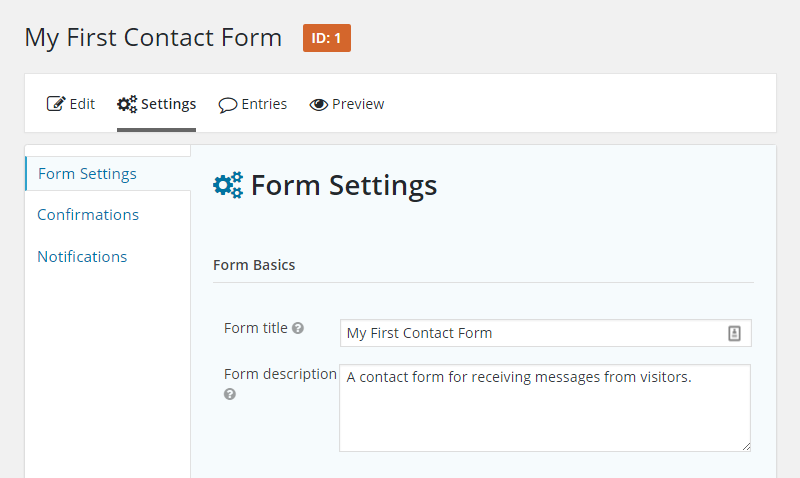
Gennem afsnittet for formularindstillinger i Gravity Forms builderen kan du styre placeringsindstillingerne for formularfeltets etiketter, tilpasse formularknappens tekst, begrænse antallet af formularindtastninger, der kan accepteres, og indstille tilgængeligheden af formularen.

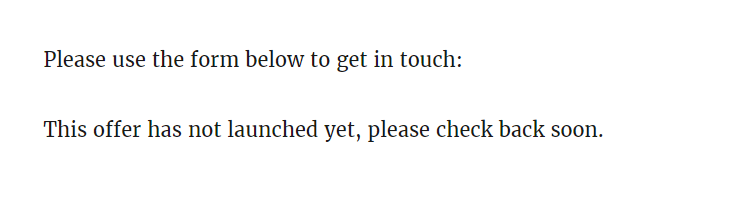
Formularindstillingerne i afsnittet Begrænsninger er ideelle til tids- eller mængdefølsomme tilbud, såsom kampagner eller jobmuligheder. Ved at kunne tilføje brugerdefinerede meddelelser, såsom “tilbud afsluttet” eller “ansøgergrænse nået”, for hver begrænsning sikrer du, at dine besøgende ved, hvordan situationen er, hvis formularen ikke er tilgængelig.

Optioner til bekræftelse af indsendelse af formularindtastning
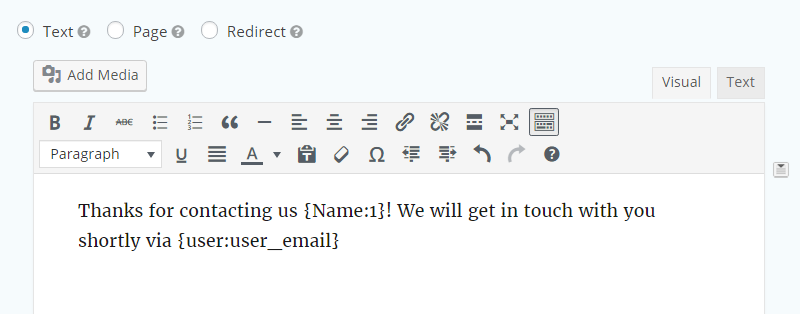
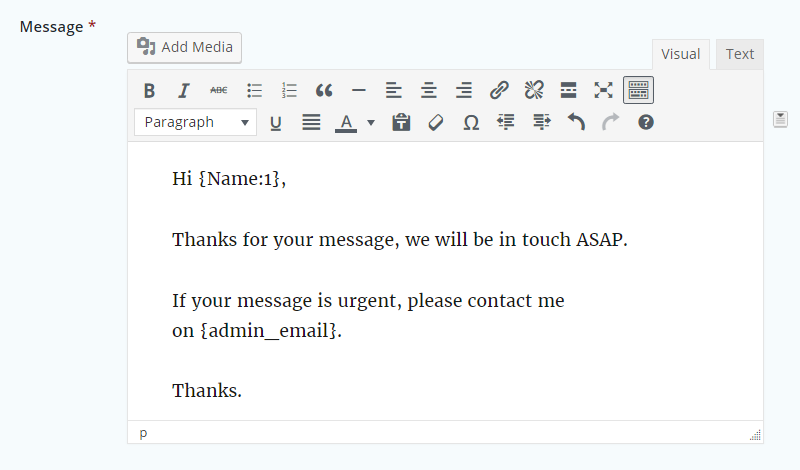
For at spare dig tid leverer Gravity Forms en standardbekræftelsesmeddelelse, der vises, efter at en besøgende har indsendt en formularindtastning.
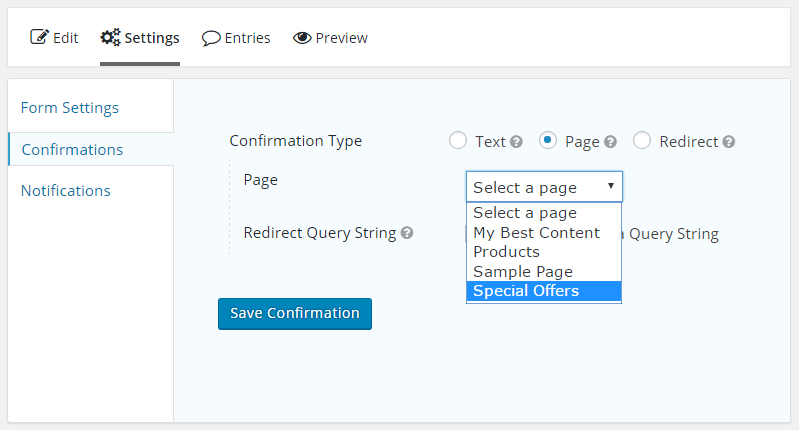
Som med de fleste aspekter af Gravity Forms kan dette dog nemt tilpasses – denne gang via afsnittet Bekræftelse i formularindstillingerne.

Når du opretter din brugerdefinerede bekræftelsesmeddelelse, kan du indsætte et udvalg af dynamiske data i dit meddelelsesindhold ved hjælp af pladsholdere. Dette dynamiske indhold kan omfatte værdier fra formularindtastningen, f.eks. brugerens navn eller e-mail-adresse. Du kan også indsætte andre oplysninger, f.eks. den aktuelle dato, brugerens IP-adresse eller URL’en for den side, der indeholder formularen – nyttigt, hvis du har flere formularer på dit websted.

Når en bruger har indsendt en formularindtastning, har du også mulighed for at omdirigere dem til en bestemt side på dit websted eller en URL efter eget valg. Igen kan du takket være kraften i betinget logik oprette flere bekræftelsesmuligheder og derefter definere, hvornår de skal bruges.
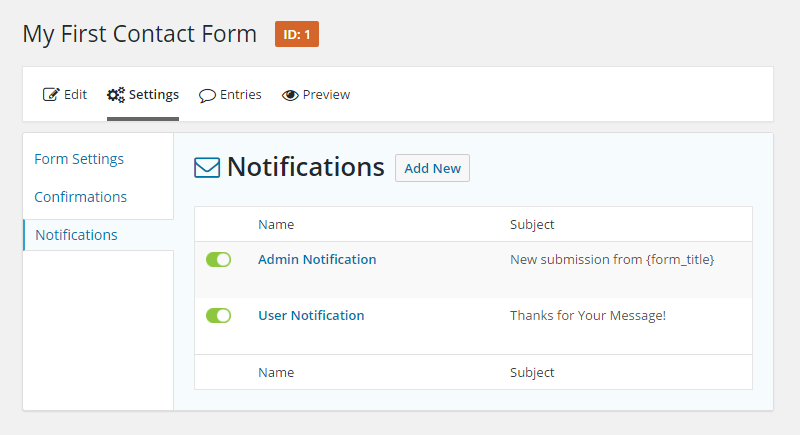
Indstilling af Gravity Forms-meddelelser

Når det kommer til meddelelser om formularindtastning, giver Gravity Forms dig et imponerende antal muligheder, herunder muligheden for at oprette flere meddelelser for hver formular. Via indstillingerne for meddelelser kan du definere, hvem der modtager en e-mail-meddelelse, efter at en formularindtastning er blevet indsendt, og indholdet af denne meddelelse.

Eksempler på meddelelser spænder fra grundlæggende muligheder, såsom en bekræftelses-e-mail, der sendes til brugere, der har indsendt en formularindtastning, til brug af betinget logik til at videresende en formularindtastning til en bestemt e-mail-adresse baseret på indholdet af formularindtastningen.

Hvis du har et team, der arbejder på dit projekt, kan du ved at bruge betinget logik til at sikre, at specifikke e-mails sendes til den rigtige indbakke, strømline din arbejdsgang og reducere risikoen for, at vigtige meddelelser bliver overset.
Anpasning af formularens udseende
Når det gælder om at tilpasse formularernes udseende og styling, er dine muligheder mere begrænsede. Selv om du frit kan tilføje din egen brugerdefinerede CSS til formularerne og deres felter, vil du blive skuffet, hvis du leder efter en WYSIWYG-formulareditor til at ændre deres udseende.
Selv om formularerne har en tendens til at passe godt ind i designet af dit WordPress-tema, er der en række gratis og kommercielle værktøjer fra tredjeparter, der kan hjælpe dig med at tilpasse formularens udseende, herunder Styles & Layouts for Gravity Forms, Gravity Forms Styler og CSS Hero.
Publicering af dine formularer

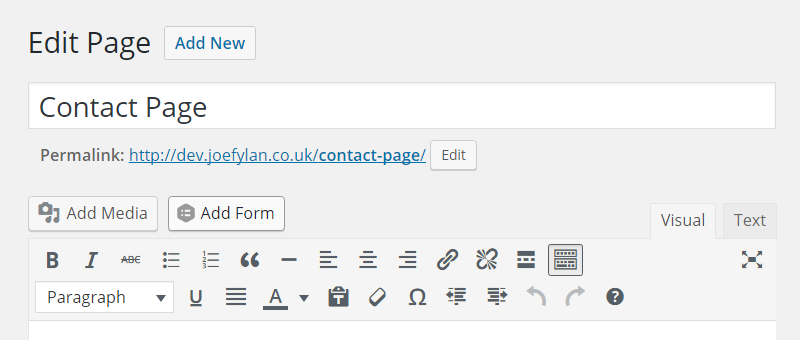
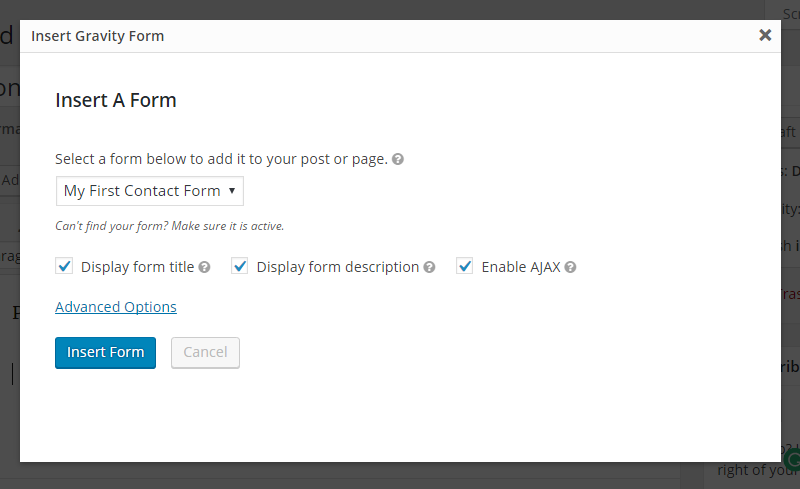
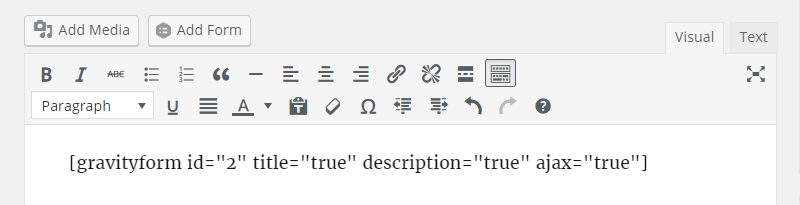
Når du er tilfreds med din formular, kan du indlejre den i dit indhold med få klik ved hjælp af den praktiske knap, som Gravity Forms tilføjer til WordPress-editoren.

Når du indlejrer en formular i dit indhold, har du mulighed for at aktivere AJAX – en funktion, der sender formularindtastningen uden at kræve, at siden skal genindlæses. Denne funktion fungerede ikke så gnidningsløst som forventet, og der er nogle forbehold med hensyn til, hvornår denne funktion er tilgængelig.

Som med de bedste WordPress-formularplugins, fordi Gravity Forms bruger genvejskoder til at indlejre formularer på dit websted, vil disse ændringer, hvis du foretager ændringer i en offentliggjort formular, automatisk blive anvendt på alle forekomster af denne formular på dit websted.
Med Gravity Forms har du også mulighed for at indlejre formularerne i dine temafiler, hvilket gør dette WordPress-formularplugin til et godt valg for udviklere, der ønsker at integrere avancerede formularer i deres projekter.
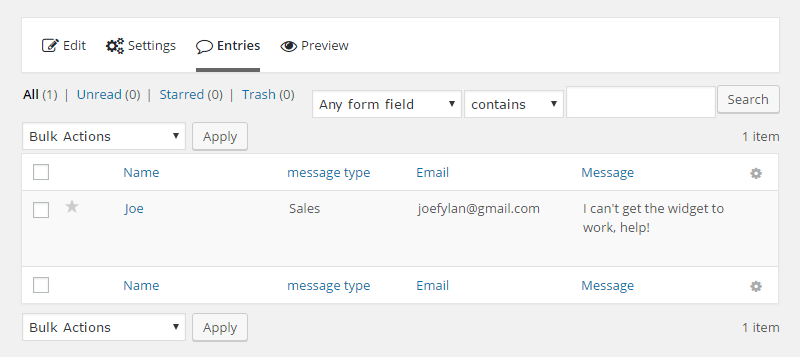
Se formularindtastninger

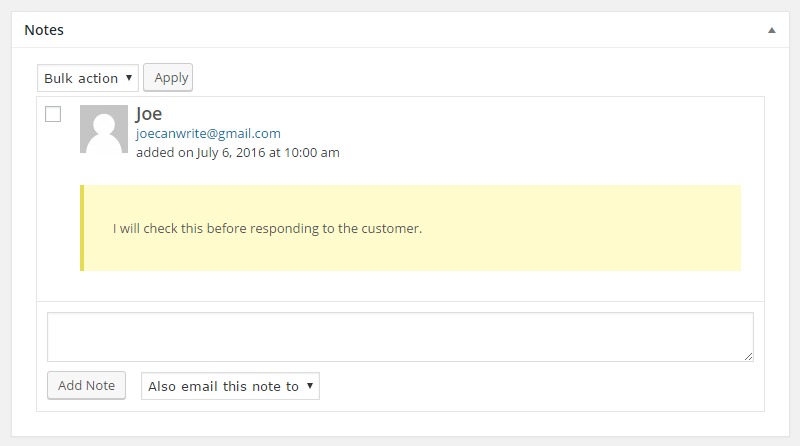
Selvom de bliver sendt ud som e-mails, er alle formularindtastninger også tilgængelige fra dit WordPress Dashboard, og du kan nemt holde styr på al korrespondance via afsnittet Indtastninger. Når du ser de enkelte poster i dit WordPress Dashboard, har du mulighed for at sende e-mail-meddelelser igen og også tilføje noter til posterne.

Den mulighed for at tilføje noter til en formularpost er en virkelig nyttig funktion i Gravity Forms, især hvis der er mere end én person, der håndterer formularindsendelserne, eller hvis du hurtigt vil sende en opfølgningsbesked til brugerne.

Gravity Forms indeholder også en praktisk widget, der tilføjer hurtige links til formularindtastninger til dit WordPress Dashboard — nu behøver du aldrig mere at gå glip af en vigtig besked igen.
Gravity Forms Prisoplysninger
Gravity Forms er et premium WordPress-formularplugin og er tilgængeligt på tre prisplaner:
- Basisk licens: $59 (brug på ét websted og adgang til Basic-tilføjelser).
- Pro-licens: $159 (brug på tre websteder og adgang til Basic- og Pro-tilføjelser).
- Elite-licens: 259 $ (brug på et ubegrænset antal websteder og adgang til Basic-, Pro- og Elite-tilføjelser).
Ud over adgang til alle tilføjelser giver valget af Elite-licensen også adgang til den prioriterede billet-supportkanal. Alle Gravity Forms-licenser er gyldige i et år med mulighed for at forny dem til en nedsat pris efter udløbet.
Du kan se de fulde detaljer om Gravity Forms-prisplanerne her.
Sluttanker
Gravity Forms er et imponerende plugin; der er virkelig ingen grænser for de typer formularer, du kan oprette. De detaljerede indstillinger og muligheder giver dig fuld kontrol over, hvordan dine formularer fungerer, og hvis du vælger de højere prispakker, giver tilføjelsesprogrammerne masser af muligheder for integration med tredjepartsprodukter og -tjenester.
Den gode nyhed er, at disse avancerede funktioner og muligheder ikke kommer på bekostning af brugervenligheden – Gravity Forms er meget nem at bruge. Drag-and-drop-formularbyggeren gør det nemt at oprette formularer, mens indstillinger og muligheder er intuitivt præsenteret. Gravity Forms økosystem af tredjeparts add-ons og udvidelser er et andet positivt aspekt af dette WordPress formularplugin.
Bør du vælge Gravity Forms til dit websted? Hvis du blot har brug for en standard kontaktformular, kan det gratis Contact Form 7 eller WPForms Lite plugin være bedre valg på grund af deres formularskabeloner og grundlæggende indstillinger og muligheder.
Hvis du imidlertid har brug for noget mere end en simpel kontaktformular, så kan Gravity Forms stærkt anbefales. Alligevel er det stadig en god idé at sammenligne funktionerne i de bedste WordPress-formularplugins for at se, hvilket der opfylder dine behov.
Slutbemærkning: Hvis du er fristet af Gravity Forms, men er bekymret for at genskabe dine eksisterende formularer i et nyt plugin, er der også flere praktiske gratis plugins til at hjælpe med migrationsprocessen.
Brugte/bruger du Gravity Forms? Tanker?




