Gravity Forms Review: Immer noch das beste WordPress Forms Plugin (2021)?
- By Joe Fylan
- August 2, 2018

Von vielen der größten Marken in der Branche verwendet und respektiert, gilt Gravity Forms seit langem als das leistungsfähigste Formular-Plugin für WordPress. Aber ist das nach so langer Zeit an der Spitze immer noch der Fall? Um Ihnen bei der Entscheidung zu helfen, ob dieses äußerst beliebte Plugin die beste Option zur Formularerstellung für Ihre Website ist oder nicht, werden wir die Funktionen untersuchen und Sie durch die Benutzererfahrung der neuesten Version führen.
Gravity Forms hat seit seiner Veröffentlichung zunehmend Konkurrenz bekommen, nicht zuletzt durch Plugins wie Ninja Forms und WPForms. Am Ende dieser Rezension werden Sie hoffentlich besser in der Lage sein, zu beurteilen, ob dies die Lösung ist, nach der Sie gesucht haben, oder ob Sie mit einem anderen Plugin zur Formularerstellung besser dran sind.
Lassen Sie uns loslegen.
Gravity Forms Features
Gravity Forms ist ein besonders fortschrittliches Formular-Plugin für WordPress. Obwohl es einfach zu bedienen ist, gehen seine Funktionen weit über die eines einfachen Kontaktformular-Plugins hinaus.

Mit Gravity Forms können Sie fast jede Art von Formular erstellen, einschließlich Benutzerumfragen, Umfragen, Dateiupload-Formulare, Support-Anfragen, Online-Bestellungen, Quiz und Fragebögen. Dank des Rich-Text-Editor-Feldes werden sogar vollständig formatierte WordPress-Beiträge von Gravity Forms akzeptiert.
Durch die Konfigurationseinstellungen erhalten Sie eine große Kontrolle darüber, wie Benutzer mit Ihren Formularen interagieren können und wie Formulareingaben behandelt werden. Diese Optionen umfassen, wer Benachrichtigungen über Formulareingaben erhält und in welchem Format, die Möglichkeit, die Verfügbarkeit von Formularen nach Datum, Benutzerrolle oder Anzahl der eingegangenen Einträge festzulegen, und vieles mehr.
Die Funktion der bedingten Logik von Gravity Forms spielt eine große Rolle dabei, dies zu einer der leistungsfähigsten WordPress-Formularlösungen zu machen. Mit Hilfe der bedingten Logik kann bestimmt werden, welche Formularfelder einem Benutzer angezeigt werden, je nachdem, welche Werte er in die vorherigen Felder eingegeben hat. Durch die Verwendung von bedingter Logik können Sie auch ein erweitertes Routing von Formulareingaben aktivieren, um sicherzustellen, dass Nachrichten je nach Inhalt der Formularinformationen an die richtige Abteilung oder das richtige Teammitglied weitergeleitet werden.
Im nächsten Abschnitt unserer Gravity Forms-Überprüfung werden wir uns die Benutzerfreundlichkeit ansehen, aber lassen Sie uns zunächst einen kurzen Blick darauf werfen, was dieses Plugin noch zu bieten hat.
Zu den besten Funktionen von Gravity Forms gehören:
- ein intuitives Drag-and-Drop-Formularerstellungsinterface
- dreiunddreißig Formularfelder
- die Möglichkeit, mehrseitige Formulare mit Speicher- undFortschrittsschaltflächen zu erstellen
- die Möglichkeit, die Verfügbarkeit von Formularen nach Datum oder Anzahl der Einträge zu steuern
- die Möglichkeit, Einträge auf der Grundlage des Formularinhalts an bestimmte E-Mail-Adressen weiterzuleiten
- die Unterstützung für die Erstellung von Benachrichtigungen über mehrere Formulareinträge
- die Möglichkeit, bedingte Logik zu verwenden, um zu steuern, welche Formularfelder angezeigt und wohin die Formulareinträge gesendet werden
- die Möglichkeit, WordPress-Beitragsübermittlungen über Front-WYSIWYG-aktivierte Formulare zu akzeptieren
- die Möglichkeit, Formulare für die Registrierung von WordPress-Websites für Benutzerkonten zu erstellen
- die Optimierung von Formularen für mobile Geräte
- ein unsichtbarer Anti-Spam-Honeypot zur Reduzierung von Formular-Spam
- eine Auswahl an offiziellen und kostenlosen sowie kommerziellen Add-Ons von Drittanbietern.
Bevor wir uns mit der so wichtigen Gravity Forms-Benutzererfahrung befassen, wollen wir uns einige dieser Funktionen genauer ansehen.
Gravity Forms-Feldtypen

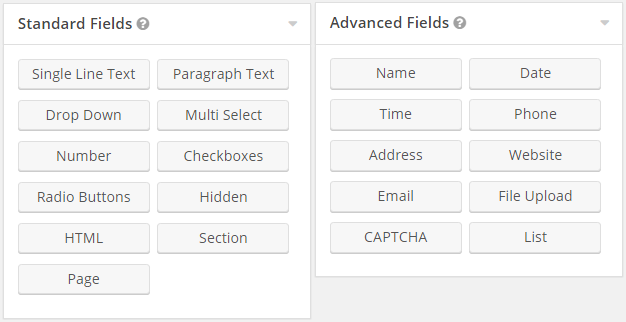
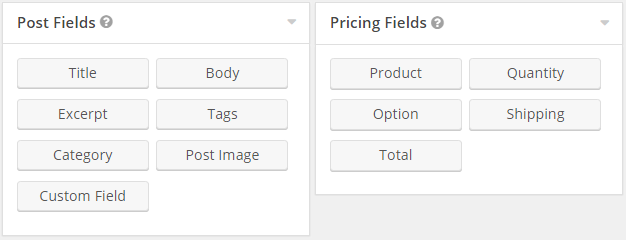
Die Gravity Forms-Felder sind in vier Kategorien unterteilt: Standard, Erweitert, Post und Preise. Ganz gleich, ob Sie ein einfaches Kontaktformular erstellen, ein Formular zur Angebotsanfrage für Ihren Service erstellen oder Bestellungen über Ihre Website annehmen möchten, die vielfältige Auswahl an Feldern bedeutet, dass Sie keine Probleme haben sollten, die Formulare zu erstellen, die Sie benötigen.

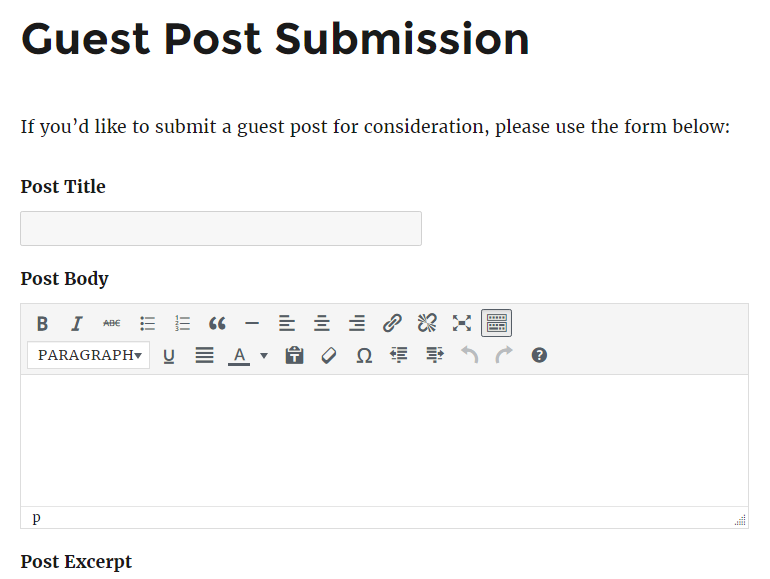
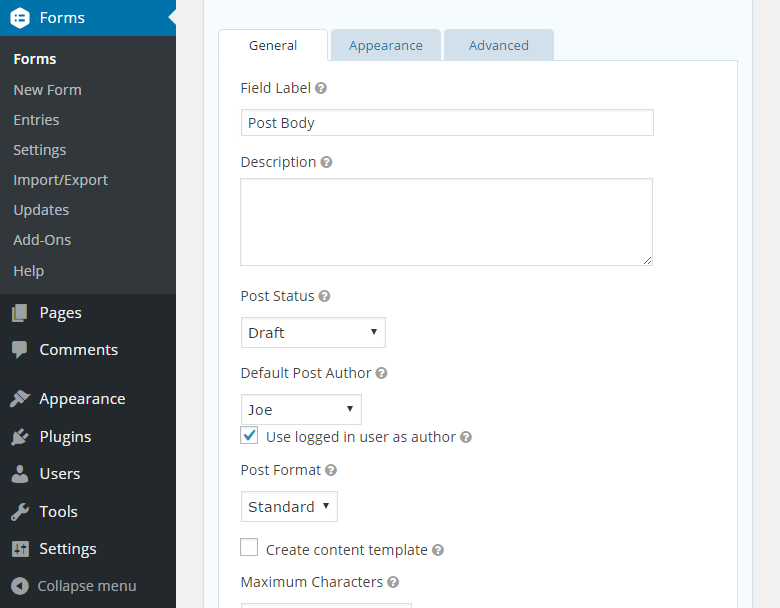
Durch die Verwendung der Post-Felder können Sie sogar ein Formular entwerfen, das die übermittelten Formulardaten zum Erstellen von Post-Entwürfen auf Ihrer WordPress-Website verwendet.

Wenn Sie also nach einer Möglichkeit suchen, die Übermittlung von Blog-Inhalten zu vereinfachen, ist die Verwendung der Gravity Forms-Post-Felder zur Erstellung von Front-End-Übermittlungsformularen eine großartige Möglichkeit.
Formfeldeinstellungen und Optionen

Alle Gravity Forms-Felder können auf verschiedene Weise angepasst und konfiguriert werden. Je nachdem, mit welchem Feldtyp Sie arbeiten, können Sie festlegen, ob es sich um ein erforderliches Feld handelt, ob Platzhaltertext verwendet wird, die Größe des Feldes, die Sichtbarkeit des Feldes, ob das Feld mit einer Reihe verschiedener Datentypen vorausgefüllt wird und vieles mehr.

Gravity Forms ist wirklich darauf ausgerichtet, Ihnen bei der Erstellung der von Ihnen benötigten fortschrittlichen Formulare zu helfen und gleichzeitig eine intuitive Benutzeroberfläche zu bieten.
Steuern der Formularverfügbarkeit

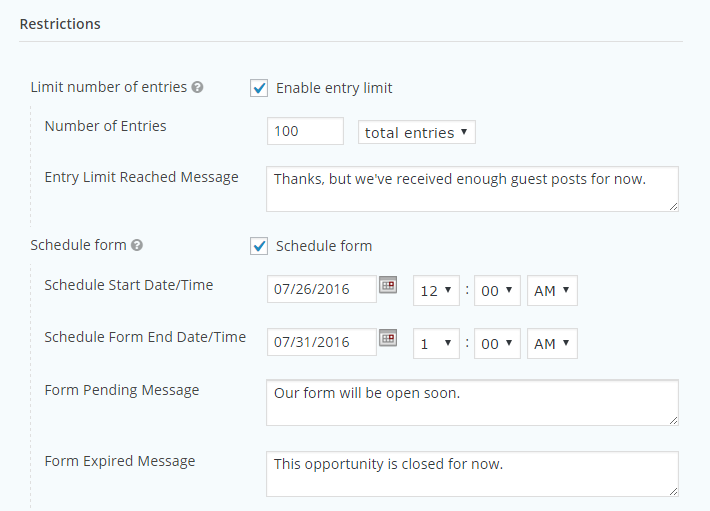
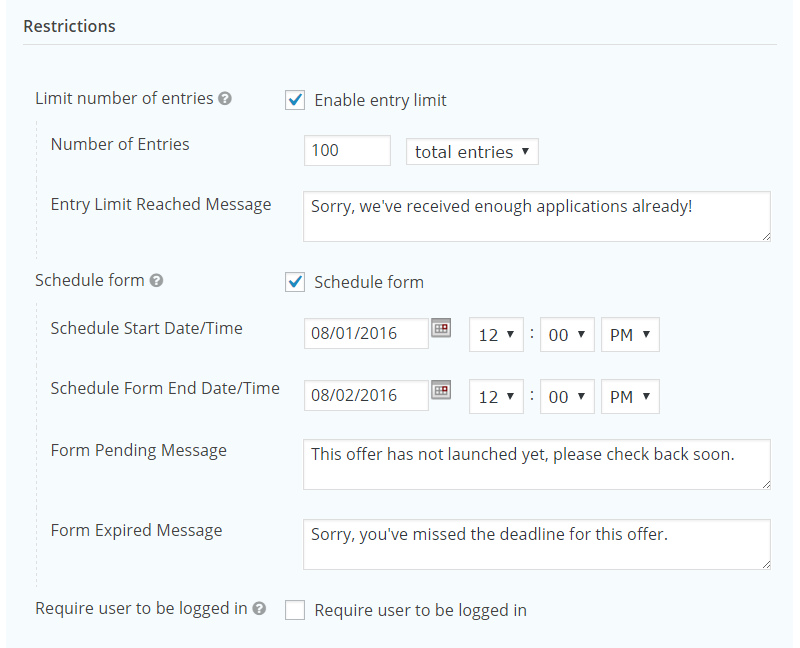
Wenn Sie die Anzahl der Eingaben, die Ihre Formulare akzeptieren können, oder die Formularverfügbarkeit auf einen bestimmten Datumsbereich beschränken möchten, macht Gravity Forms es Ihnen leicht. Über die Einschränkungen können Sie die Verfügbarkeit des Formulars definieren und sogar nützliche Meldungen hinzufügen, um Ihre Benutzer über den Status des Formulars zu informieren.

Benachrichtigungen für Formulareingaben und Übermittlungsoptionen
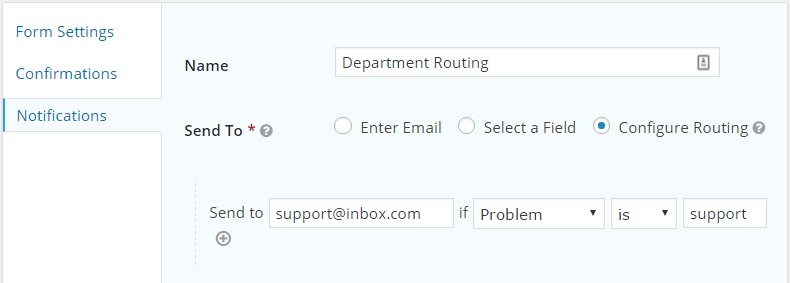
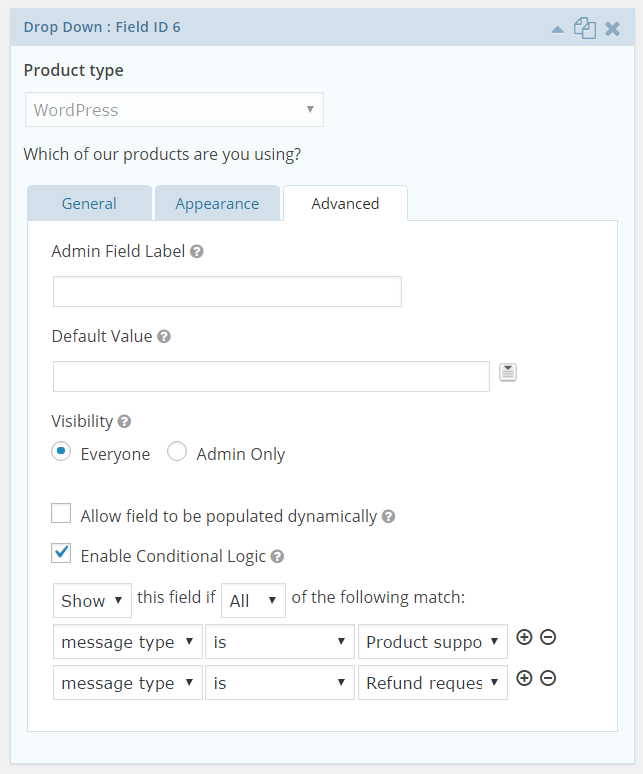
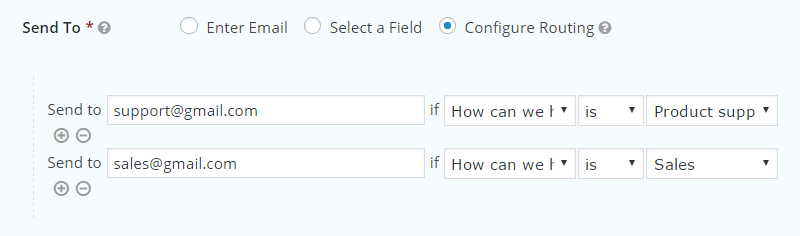
Wie bereits erwähnt, spielt die bedingte Logik eine große Rolle in der Funktionalität von Gravity Forms. Eine leistungsstarke Möglichkeit, sie zu nutzen, ist die Weiterleitung von Formulareinträgen an bestimmte E-Mail-Adressen, die auf dem Inhalt des Formulars basieren.

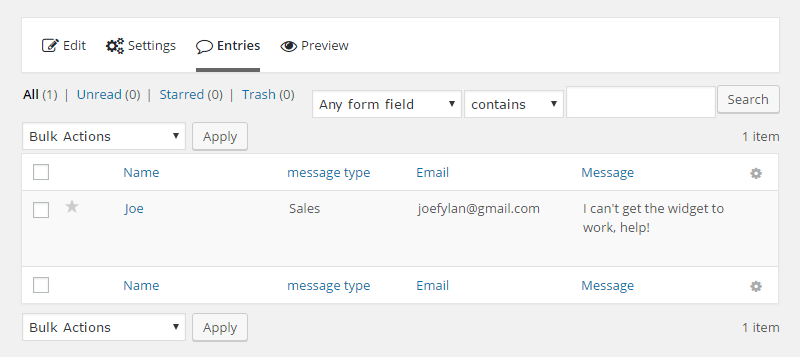
Eine gute Möglichkeit, dies zu nutzen, wäre das Hinzufügen einer Dropdown-Liste zu Ihrem Formular, die es dem Benutzer ermöglicht, den Inhalt seiner Nachricht zu kategorisieren. Diese Auswahl würde dann verwendet werden, um den Formulareintrag an die entsprechende Abteilung in Ihrem Unternehmen weiterzuleiten.
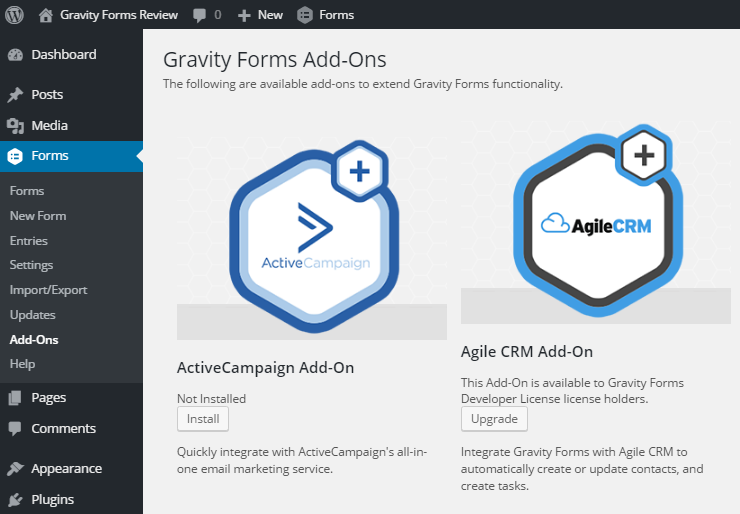
Grundlegende Gravity Forms-Add-ons

Wenn Sie Ihre Formulare in Ihren E-Mail-Marketingdienst integrieren möchten, gibt es grundlegende Add-ons für Geschäfts- und Entwicklerlizenzinhaber, die dies ermöglichen.
Zu den abgedeckten E-Mail-Marketingdiensten gehören AWeber, Campaign Monitor, GetResponse, MailChimp und eine Handvoll anderer. Wenn Sie also Besucher, die mit Ihren Formularen interagieren, zu Ihrer E-Mail-Liste hinzufügen oder Gravity Forms verwenden möchten, um die Zahl Ihrer Newsletter-Abonnenten zu erhöhen, müssen Sie ein Upgrade auf die Pro-Lizenz im Wert von 159 $ oder höher erwerben.
Einige Integrationen mit bestimmten E-Mail-Marketing-Diensten, wie z. B. ConvertKit, werden jedoch über kostenlose Plugins bereitgestellt, so dass es sich lohnt, herauszufinden, welche Optionen für Ihre Einrichtung verfügbar sind.
Erweiterte Gravity Forms-Add-ons
Die erweiterten Gravity Forms-Add-ons decken Integrationen mit anderen Diensten ab, darunter Dropbox, Fresh Books, Help Scout, PayPal, Slack und viele weitere Drittanbieterdienste. Es gibt auch ein erweitertes Add-on, das die Benutzerregistrierung auf Ihrer WordPress-Website über Ihre benutzerdefinierten Formulare ermöglicht.
Die Fülle an Integrationsoptionen ist eine der wichtigsten Eigenschaften von Gravity Forms. Wenn Sie also nach einem WordPress-Formular-Plugin suchen, das eine bestimmte Art von Konnektivität bietet, sollten Sie sich die Liste der verfügbaren Add-ons ansehen.
Wenn Sie nicht vorhaben, Ihre Formulare mit Diensten von Drittanbietern zu integrieren, dann sind die 59-Dollar-Basislizenz und die Kernfunktionen von Gravity Forms möglicherweise die richtige Preisoption für Sie. Wie wir im Abschnitt mit den Preisinformationen in diesem Testbericht erläutern, gibt es jedoch noch einige andere Gründe, warum Sie auf die Geschäfts- oder Entwicklerlizenzen upgraden sollten.
Add-ons für Gravity Forms von Drittanbietern
Neben den offiziellen Gravity Forms-Add-ons sind auch eine Reihe von Erweiterungen von Drittanbietern verfügbar. Gravity Perks ist ein Beispiel, mit dem Sie Codeschnipsel finden können, die das Plugin erweitern. GravityView (lesen Sie hier unsere GravityView-Review) ist ein weiteres interessantes Add-on, das die Fähigkeit des Plugins verbessert, Formulareinträge auf Ihrer WordPress-Website zu veröffentlichen – nützlich für die Annahme von Gastbeiträgen oder Testimonials. Wenn Sie PDFs aus Formulareingaben erstellen möchten, gibt es auch dafür ein Add-on eines Drittanbieters – etwas, das Sie vielleicht nützlich finden, wenn Sie Rechnungen, Verträge oder andere Dokumente aus Formulardaten erstellen möchten.
Das WordPress Plugin Directory enthält auch eine Auswahl an kostenlosen Add-ons für Gravity Forms.
Gravity Forms User Experience
Gravity Forms ist sicherlich ein funktionsreiches, leistungsstarkes Formular-Plugin für WordPress. Aber hat diese zusätzliche Funktionalität einen negativen Effekt auf die Benutzerfreundlichkeit? Finden wir es heraus, indem wir die Benutzerfreundlichkeit testen.
Einstieg in Gravity Forms
Gravity Forms fügt Ihrer Website keine vorgefertigten Formulare hinzu, d. h. unabhängig davon, wie Sie dieses Plugin verwenden möchten, müssen Sie mindestens ein Formular erstellen, um loszulegen. Glücklicherweise ist die Verwendung von Gravity Forms eine der einfachsten Möglichkeiten, ein Formular zu einer WordPress-Website hinzuzufügen – selbst im Vergleich zu den grundlegenden kostenlosen Formular-Plugins.
In diesem Abschnitt unserer Gravity Forms-Überprüfung gehen wir durch den Prozess der Erstellung eines Formulars für Ihre WordPress-Website und untersuchen, wie einige der besten Funktionen dieses Plugins funktionieren.
Erstellen eines Formulars für Ihre WordPress-Website mit Gravity Forms

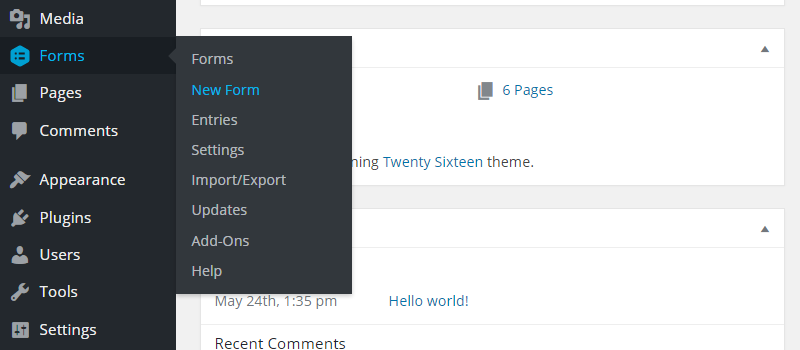
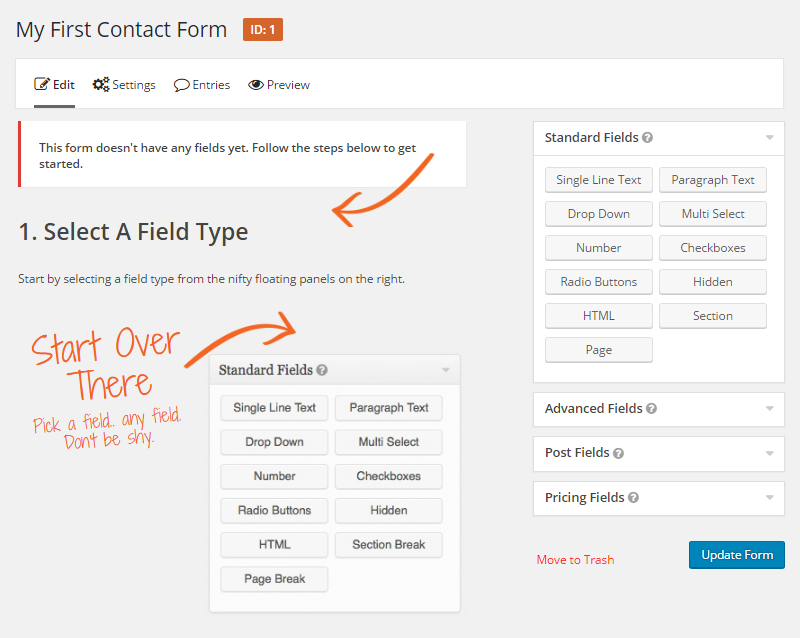
Gravity Forms fügt Ihrer WordPress-Admin-Seitenleiste ein neues Menü namens „Formulare“ hinzu. Von dort aus können Sie die Formulareinträge anzeigen, das Plugin konfigurieren und ein neues Formular erstellen.

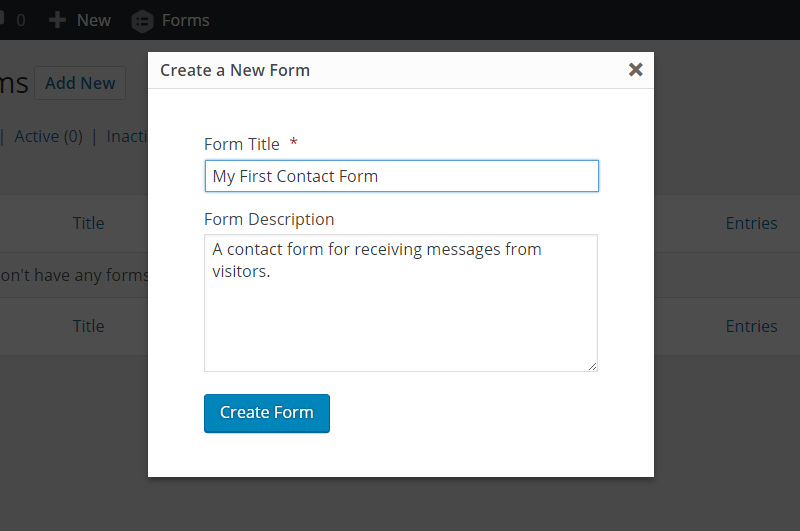
Nachdem Sie Ihr Formular benannt haben, besteht der nächste Schritt darin, Ihr erstes Feld hinzuzufügen.

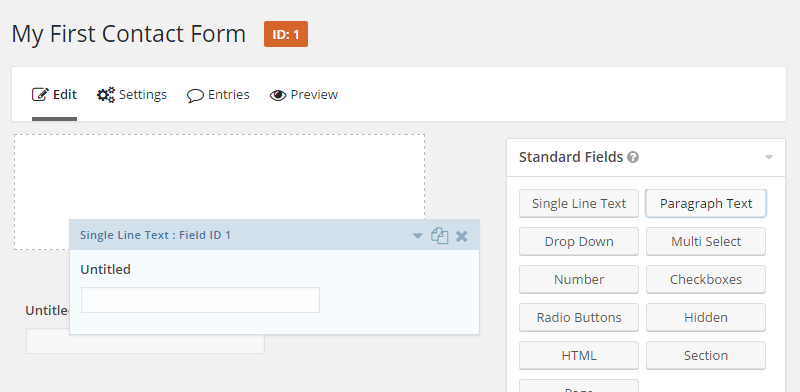
Ein Klick auf eine Schaltfläche für ein Feld reicht aus, um es zu Ihrem Formular hinzuzufügen. Danach können Sie die Felder einfach per Drag & Drop verschieben, um ihre Reihenfolge oder Position zu ändern.

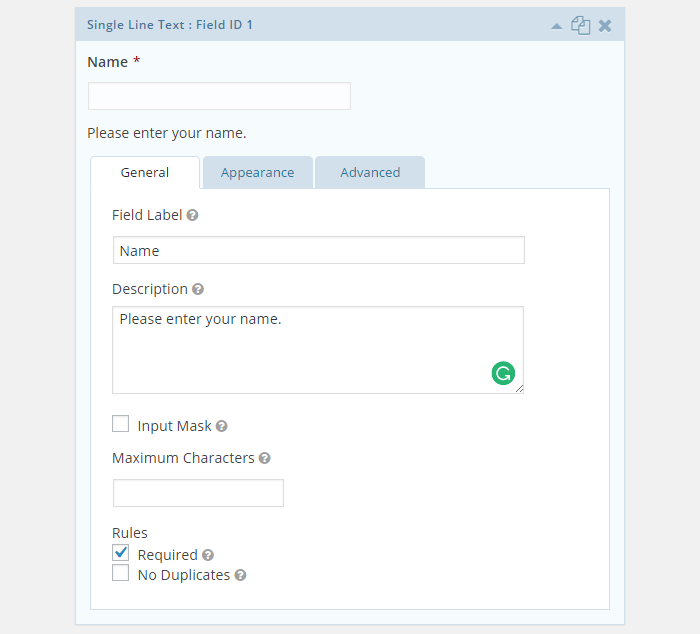
Wenn Sie ein Feld zu Ihrem Formular hinzugefügt haben, können Sie es anpassen, indem Sie darauf klicken. In den allgemeinen Einstellungen können Sie die Bezeichnung ändern und eine Beschreibung für das Feld eingeben. Bei Bedarf können Sie das Feld auch als Pflichtfeld festlegen.

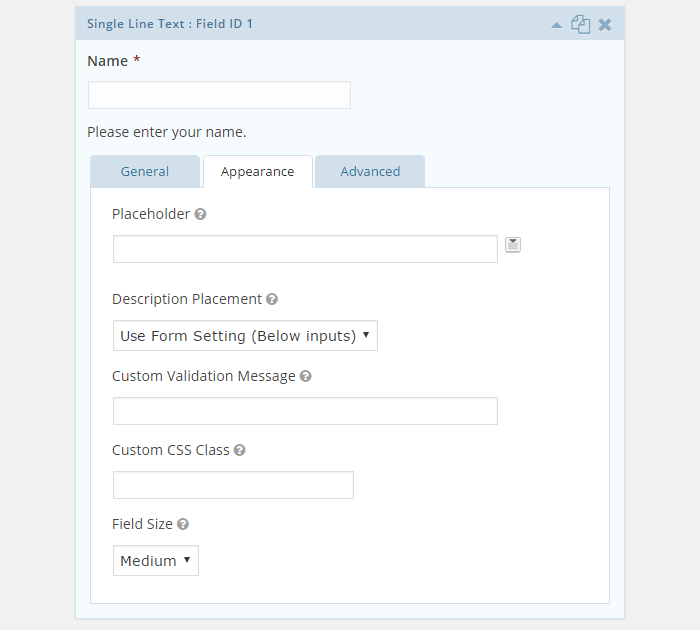
Die Feldeinstellungen auf der Registerkarte „Erscheinungsbild“ ermöglichen es Ihnen, beispielhafte Platzhalterinhalte hinzuzufügen, um die Benutzer in die richtige Richtung zu lenken. Sie können auch eine benutzerdefinierte Überprüfungsmeldung eingeben, um den Standardtext zu überschreiben, der angezeigt wird, wenn ein Feld falsch ausgefüllt wird.
Zu den weiteren Einstellungen für das Erscheinungsbild gehören die Auswahl einer der drei voreingestellten Feldgrößen und das Hinzufügen einer benutzerdefinierten CSS-Klasse, um das Standarddesign des Formulars zu überschreiben.

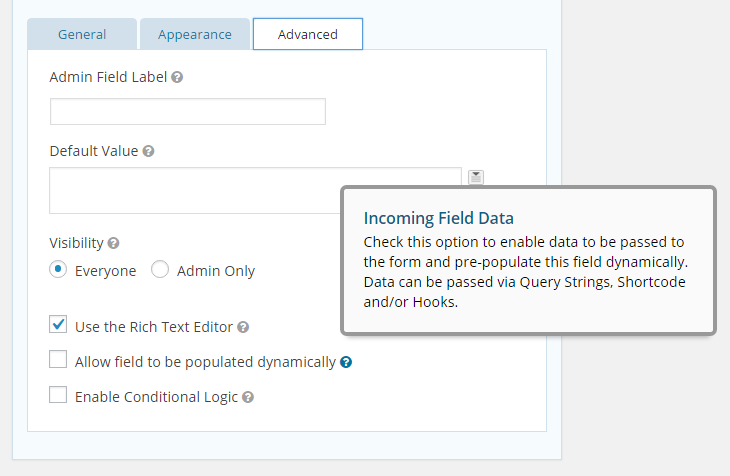
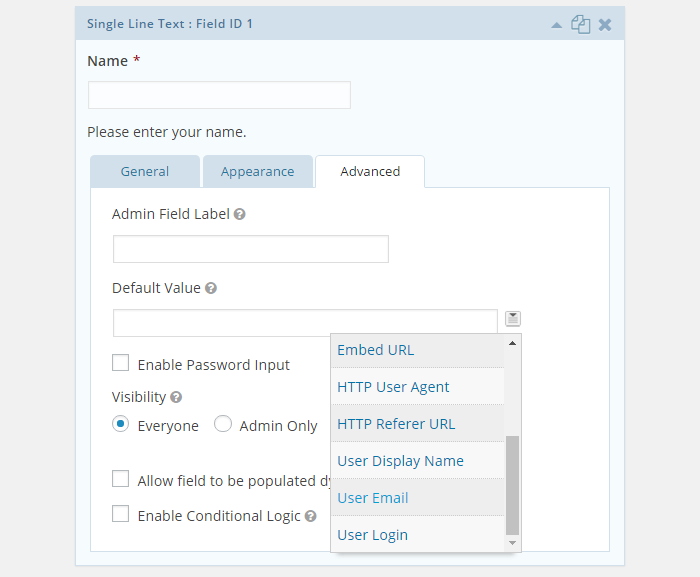
Über die erweiterten Feldeinstellungen können Sie eine benutzerdefinierte Admin-Beschriftung eingeben und einen Standardwert festlegen – einschließlich dynamischer Werte wie die IP-Adresse des Benutzers, das aktuelle Datum oder den Titel oder die ID des Beitrags, in den das Formular eingebettet wurde. Sie können auch die Sichtbarkeit des Feldes festlegen, so dass es für alle oder nur für Admin-Benutzer sichtbar ist.

Die Verwendung von bedingter Logik, um zu definieren, wann Felder angezeigt werden, ist eine Kernfunktion von Gravity Forms und kann über die erweiterten Feldeinstellungen aktiviert werden.

Indem Sie die bedingte Logik für ein bestimmtes Feld aktivieren, können Sie entscheiden, ob dieses Feld in Abhängigkeit von den Daten, die der Benutzer in die anderen Felder des Formulars eingegeben hat, angezeigt wird oder nicht.
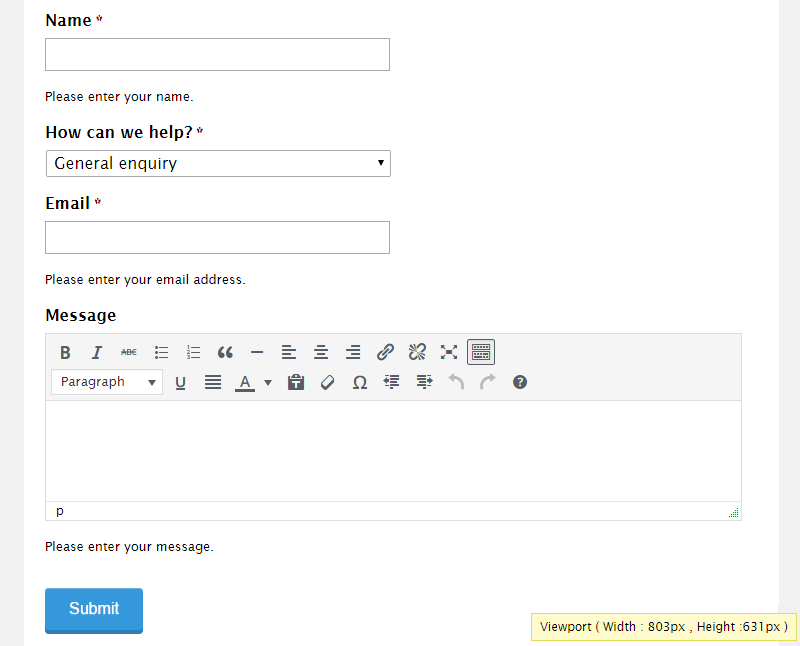
Wenn Sie die Konfiguration eines Feldes abgeschlossen haben, können Sie zum nächsten übergehen und mit der Erstellung Ihres Formulars fortfahren. Sie können auch jederzeit eine Vorschau Ihres Formulars anzeigen, um zu sehen, wie es für Ihre Besucher aussehen wird.

Konfiguration des Formulars
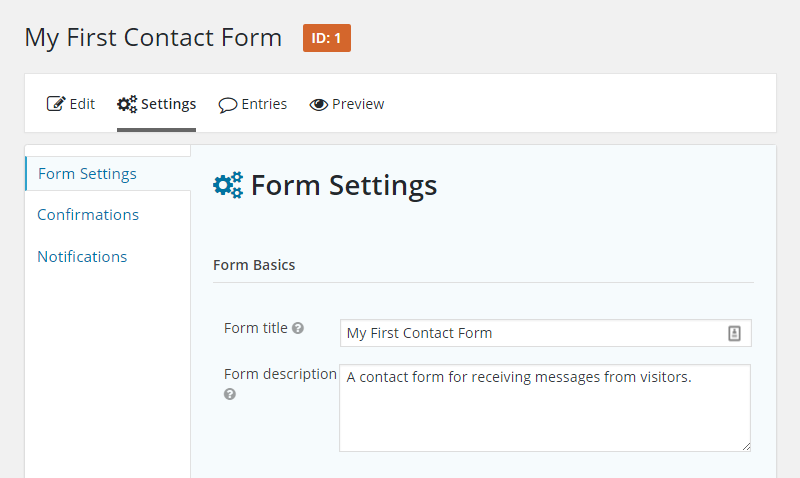
Da Gravity Forms ein fortschrittliches WordPress-Formular-Plugin ist, erhalten Sie eine Menge Kontrolle darüber, wie Ihre Formulare funktionieren.

Über den Abschnitt „Formulareinstellungen“ des Gravity Forms-Builders können Sie die Platzierungseinstellungen der Formularfeldbeschriftungen steuern, den Text der Formularschaltflächen anpassen, die Anzahl der akzeptierten Formulareinträge begrenzen und die Verfügbarkeit des Formulars festlegen.

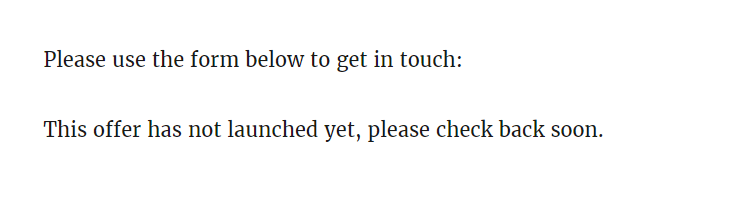
Die Formulareinstellungen im Abschnitt „Einschränkungen“ sind ideal für zeit- oder volumenabhängige Angebote, wie z. B. Werbeaktionen oder Stellenangebote. Die Möglichkeit, benutzerdefinierte Meldungen wie „Angebot beendet“ oder „Bewerberlimit erreicht“ für jede Einschränkung hinzuzufügen, stellt sicher, dass Ihre Besucher wissen, wie die Situation ist, wenn das Formular nicht verfügbar ist.

Bestätigungsoptionen für Formulareingaben
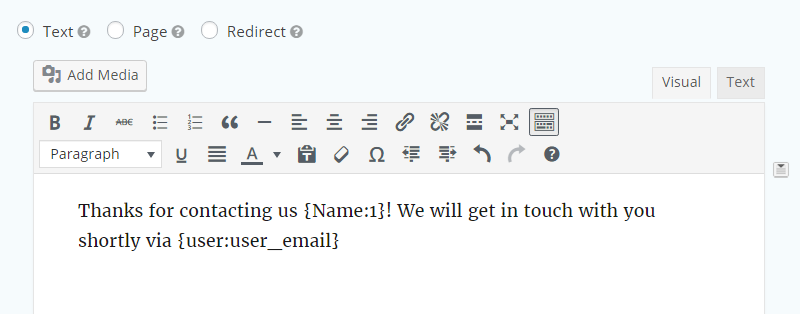
Um Zeit zu sparen, bietet Gravity Forms eine Standardbestätigungsmeldung, die angezeigt wird, nachdem ein Besucher eine Formulareingabe übermittelt hat.
Wie bei den meisten Aspekten von Gravity Forms kann diese jedoch leicht angepasst werden – dieses Mal über den Abschnitt „Bestätigung“ in den Formulareinstellungen.

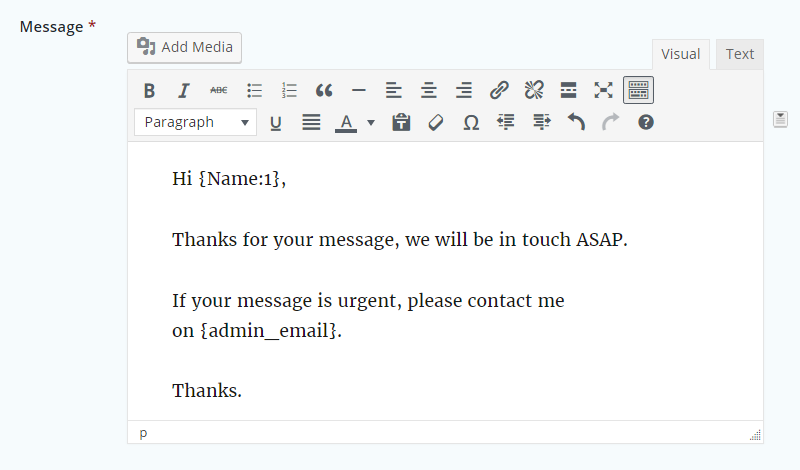
Beim Erstellen Ihrer benutzerdefinierten Bestätigungsnachricht können Sie mithilfe der Platzhalter eine Auswahl an dynamischen Daten in den Inhalt Ihrer Nachricht einfügen. Dieser dynamische Inhalt kann Werte aus dem Formulareintrag enthalten, wie z. B. den Namen oder die E-Mail-Adresse des Benutzers. Sie können auch andere Informationen wie das aktuelle Datum, die IP-Adresse des Benutzers oder die URL der Seite, die das Formular enthält, einfügen – nützlich, wenn Sie mehrere Formulare auf Ihrer Website haben.

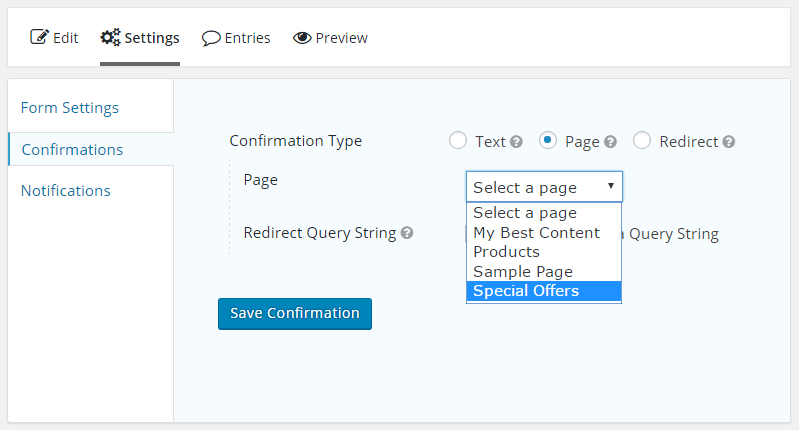
Nachdem ein Benutzer einen Formulareintrag abgeschickt hat, haben Sie auch die Möglichkeit, ihn auf eine bestimmte Seite auf Ihrer Website oder eine URL Ihrer Wahl umzuleiten. Auch hier können Sie dank der leistungsstarken bedingten Logik mehrere Bestätigungsoptionen erstellen und festlegen, wann sie verwendet werden.
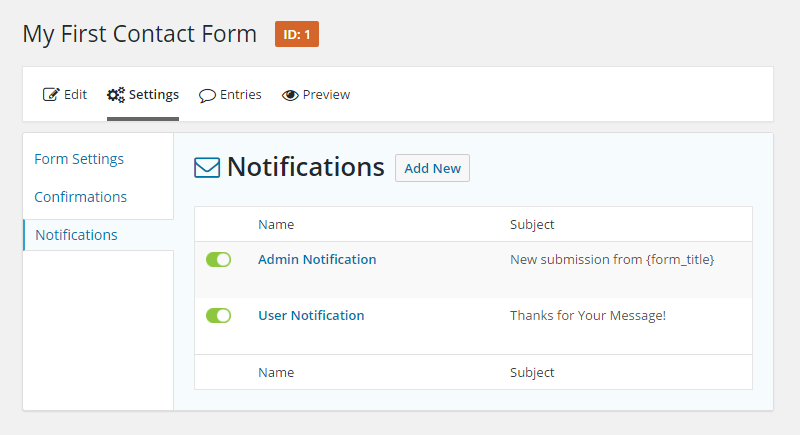
Einrichten von Gravity Forms-Benachrichtigungen

Wenn es um Benachrichtigungen bei Formulareingaben geht, bietet Ihnen Gravity Forms eine beeindruckende Anzahl von Optionen, darunter die Möglichkeit, mehrere Benachrichtigungen für jedes Formular zu erstellen. Über die Einstellungen für Benachrichtigungen können Sie festlegen, wer eine E-Mail-Benachrichtigung erhält, nachdem ein Formulareintrag abgeschickt wurde, sowie den Inhalt dieser Benachrichtigung.

Beispiele für Benachrichtigungen reichen von einfachen Optionen wie einer Bestätigungs-E-Mail, die an Benutzer gesendet wird, die einen Formulareintrag abgeschickt haben, bis hin zur Verwendung bedingter Logik, um einen Formulareintrag an eine bestimmte E-Mail-Adresse weiterzuleiten, basierend auf dem Inhalt des Formulareintrags.

Wenn Sie ein Team an Ihrem Projekt arbeiten lassen, können Sie mit Hilfe von bedingter Logik sicherstellen, dass bestimmte E-Mails an den richtigen Posteingang gesendet werden, um Ihren Arbeitsablauf zu rationalisieren und das Risiko zu verringern, dass wichtige Nachrichten übersehen werden.
Anpassen des Erscheinungsbilds von Formularen
Wenn es um die Anpassung des Erscheinungsbilds und der Gestaltung der Formulare geht, sind Ihre Möglichkeiten eher begrenzt. Es steht Ihnen zwar frei, den Formularen und ihren Feldern Ihr eigenes CSS hinzuzufügen, aber wenn Sie einen WYSIWYG-Formular-Editor zum Ändern des Erscheinungsbilds suchen, werden Sie enttäuscht sein.
Die Formulare fügen sich zwar in der Regel gut in das Design Ihres WordPress-Themas ein, aber es gibt eine Reihe kostenloser und kommerzieller Tools von Drittanbietern, mit denen Sie das Aussehen Ihres Formulars anpassen können, darunter Styles & Layouts für Gravity Forms, Gravity Forms Styler und CSS Hero.
Veröffentlichen Ihrer Formulare

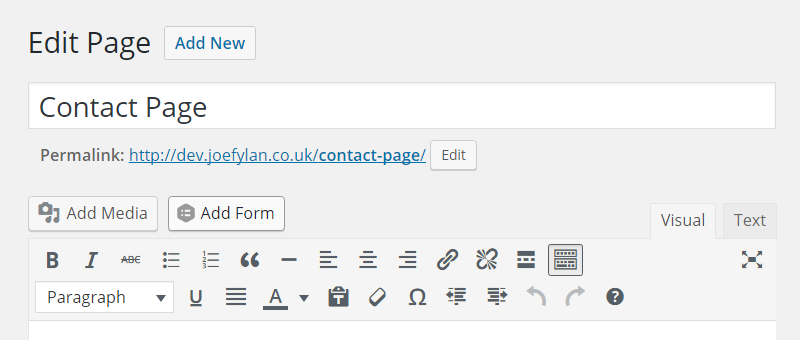
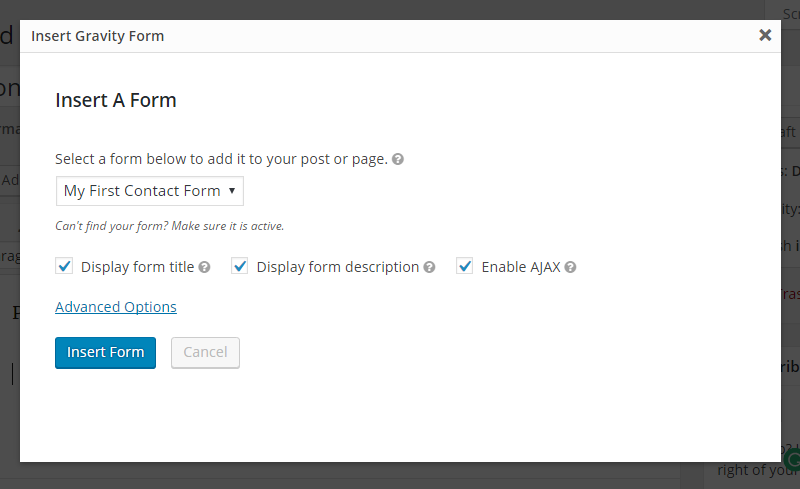
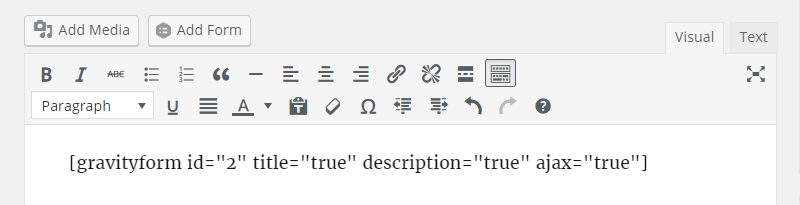
Wenn Sie mit Ihrem Formular zufrieden sind, können Sie es mit nur wenigen Klicks in Ihren Inhalt einbetten, indem Sie die praktische Schaltfläche verwenden, die Gravity Forms dem WordPress-Editor hinzufügt.

Wenn Sie ein Formular in Ihren Inhalt einbetten, haben Sie die Möglichkeit, AJAX zu aktivieren – eine Funktion, die den Formulareintrag übermittelt, ohne dass die Seite neu geladen werden muss. Diese Funktion funktionierte nicht so reibungslos wie erwartet, und es gibt einige Einschränkungen, wann diese Funktion verfügbar ist.

Wie bei den besten WordPress-Formular-Plugins werden, da Gravity Forms Shortcodes verwendet, um Formulare in Ihre Website einzubetten, wenn Sie Änderungen an einem veröffentlichten Formular vornehmen, diese Änderungen automatisch auf alle Instanzen dieses Formulars auf Ihrer Website angewendet.
Mit Gravity Forms haben Sie auch die Möglichkeit, die Formulare in Ihre Theme-Dateien einzubetten, was dieses WordPress-Formular-Plugin zu einer guten Wahl für Entwickler macht, die fortgeschrittene Formulare in ihre Projekte integrieren möchten.
Ansicht der Formulareinträge

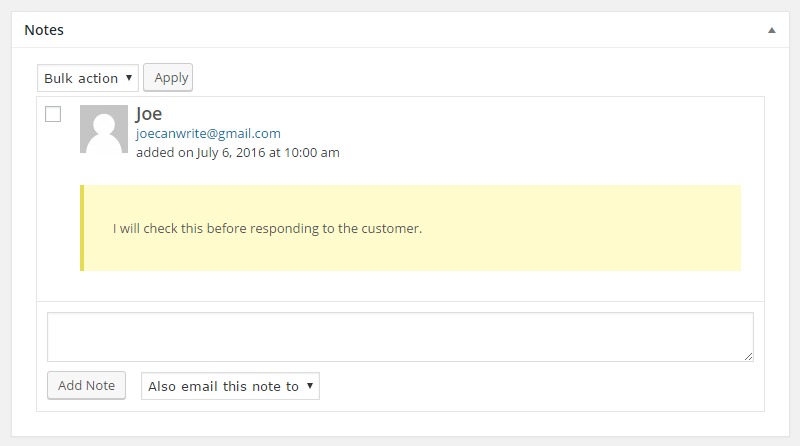
Alle Formulareinträge werden nicht nur als E-Mails verschickt, sondern sind auch über Ihr WordPress-Dashboard zugänglich, und Sie können die gesamte Korrespondenz leicht über den Abschnitt „Einträge“ verfolgen. Wenn Sie einzelne Einträge in Ihrem WordPress-Dashboard anzeigen, haben Sie die Möglichkeit, E-Mail-Benachrichtigungen erneut zu senden und auch Notizen zu den Einträgen hinzuzufügen.

Die Möglichkeit, Notizen zu einem Formulareintrag hinzuzufügen, ist eine wirklich nützliche Funktion von Gravity Forms, vor allem, wenn mehr als eine Person die Formulareingaben bearbeitet oder wenn Sie schnell eine Follow-up-Nachricht an die Benutzer senden möchten.

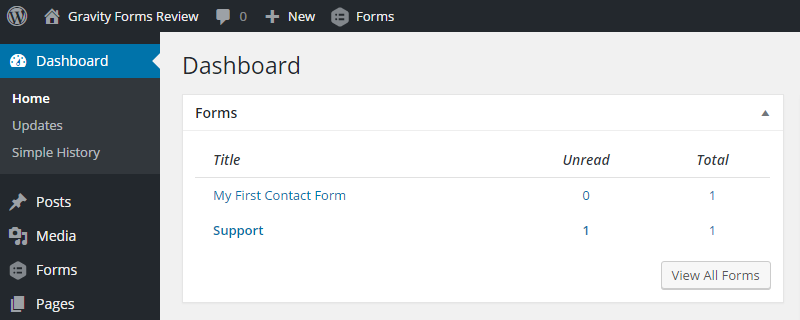
Gravity Forms enthält auch ein praktisches Widget, das Ihrem WordPress-Dashboard Quicklinks zu Formulareinträgen hinzufügt – so müssen Sie nie wieder eine wichtige Nachricht verpassen.
Gravity Forms Preisinformationen
Gravity Forms ist ein Premium-WordPress-Formular-Plugin und ist in drei Preisplänen erhältlich:
- Basic-Lizenz: $59 (Verwendung auf einer Website und Zugriff auf die Basic-Add-ons).
- Pro-Lizenz: $159 (Verwendung auf drei Websites und Zugriff auf die Basic- und Pro-Add-ons).
- Elite-Lizenz: $259 (Verwendung auf einer unbegrenzten Anzahl von Websites und Zugriff auf die Basic-, Pro- und Elite-Add-ons).
Die Elite-Lizenz bietet nicht nur Zugriff auf alle Add-ons, sondern auch auf den vorrangigen Ticket-Supportkanal. Alle Gravity Forms-Lizenzen sind ein Jahr lang gültig und können nach Ablauf zu einem vergünstigten Preis verlängert werden.
Die vollständigen Details zu den Gravity Forms-Preisplänen finden Sie hier.
Abschließende Überlegungen
Gravity Forms ist ein beeindruckendes Plugin; es gibt wirklich keine Grenzen für die Arten von Formularen, die Sie erstellen können. Die detaillierten Einstellungen und Optionen geben Ihnen die volle Kontrolle darüber, wie Ihre Formulare funktionieren, und wenn Sie sich für die höherpreisigen Pläne entscheiden, bieten die Add-ons viel Spielraum für die Integration mit Produkten und Diensten von Drittanbietern.
Die gute Nachricht ist, dass diese erweiterten Funktionen und Optionen nicht auf Kosten der Benutzerfreundlichkeit gehen – Gravity Forms ist sehr einfach zu bedienen. Der Drag-and-Drop-Formularersteller macht das Erstellen von Formularen einfach, während die Einstellungen und Optionen intuitiv dargestellt werden. Das Gravity Forms-Ökosystem mit Add-ons und Erweiterungen von Drittanbietern ist ein weiterer positiver Aspekt dieses WordPress-Formular-Plugins.
Sollten Sie Gravity Forms für Ihre Website wählen? Wenn Sie einfach nur ein Standard-Kontaktformular benötigen, sind die kostenlosen Plugins Contact Form 7 oder WPForms Lite aufgrund ihrer Formularvorlagen und grundlegenden Einstellungen und Optionen vielleicht die bessere Wahl.
Wenn Sie jedoch mehr als nur ein einfaches Kontaktformular benötigen, dann ist Gravity Forms sehr zu empfehlen. Trotzdem ist es eine gute Idee, die Funktionen der besten WordPress-Formular-Plugins zu vergleichen, um herauszufinden, welches Ihren Anforderungen entspricht.
Abschließende Anmerkung: Wenn Sie von Gravity Forms angetan sind, aber Bedenken haben, Ihre vorhandenen Formulare in einem neuen Plugin neu zu erstellen, gibt es auch mehrere praktische kostenlose Plugins, die Ihnen bei der Migration helfen.
Verwenden Sie Gravity Forms? Thoughts?




