Een Gids Voor De Opties Voor WordPress Thema Ontwikkeling
- 14 min lezen
- WordPress,Technieken (WP)
- Opgeslagen voor offline lezen
- Delen op Twitter, LinkedIn


Op het recente WordCamp Edinburgh nam ik deel aan een paneldiscussie over WordPress thema-ontwikkeling en de opties die ontwikkelaars ter beschikking staan bij het bouwen van thema’s. De overheersende conclusie van de sessie was dat er geen one-size-fits-all antwoord is en dat de beste methode afhangt van de behoeften van de website en de capaciteiten van de ontwikkelaar.
Maar als je begint met het bouwen van WordPress-thema’s of een systeem wilt ontwikkelen om ze efficiënter of robuuster te bouwen, hoe bepaal je dan welke aanpak je moet nemen? In dit artikel zullen we kort beschrijven hoe WordPress thema’s werken en vervolgens kijken naar enkele van de verschillende benaderingen om ze te ontwikkelen, met tips over welke aanpak het meest geschikt zou kunnen zijn voor uw website en omstandigheden.
Verder lezen op SmashingMag:
- Het migreren van een website naar WordPress is eenvoudiger dan u denkt
- Het gebruik van WP_Query in WordPress
- Gebeurtenissen plannen met WordPress Cron
- Hoe de implementatie van WordPress Websites te verbeteren
Hoe werkt een WordPress Thema?
In WordPress, drijven thema’s een website aan en bepalen wat het bevat, hoe het zich gedraagt en hoe het eruit ziet. Het thema staat los van de inhoud, die zich in de database bevindt. Dit betekent dat u hetzelfde thema op meer dan één website kunt gebruiken, ongeacht de inhoud van de websites – wat u wellicht al doet als u thema’s hebt gedownload uit de themarepository van WordPress.
Een thema bestaat uit een aantal sjabloonbestanden die allemaal zijn opgeslagen in de themamap, die u vindt in wp-content/themes in uw WordPress-installatie. Elk WordPress thema moet ten minste twee bestanden bevatten: index.php en style.css. Het index bestand definieert welke inhoud wordt weergegeven door het thema, en het stijlblad (je raadt het al) stijlen het, evenals bevat meta-informatie over het thema dat WordPress gebruikt om het thema correct te laten werken.
Eigenlijk hebben de meeste thema’s een paar extra bestanden:
-
header.phpBevat de<head>sectie van elke pagina, plus de header van het ontwerp van de website. -
sidebar.phpBevat de zijbalk, inclusief eventuele widget gebieden. -
footer.phpBevat de voettekst, die al dan niet widget gebieden kan hebben. -
functions.phpBevat eventuele functies die specifiek zijn voor uw thema. U kunt meer te weten komen over het functies bestand in de WordPress Codex. - Bestanden die de loop bevatten, die de inhoud uit de database aanroepen. Afhankelijk van in welk deel van de website u werkt, kan dit een van een aantal bestanden zijn:
-
page.phpVoor statische pagina’s -
single.phpVoor individuele berichten (blog berichten, bijvoorbeeld) -
index.php,archive.php,category.php, enz. Voor pagina’s die een aantal berichten vermelden
-
Yoast heeft een geweldige visuele weergave geschreven van hoe themabestanden werken, en de WordPress Codex bevat een gedetailleerde beschrijving van thema’s, inclusief details over de verschillende bestanden en wanneer ze worden aangeroepen.
Ik zou echter willen stellen dat het stijlblad het belangrijkste bestand is en degene waarmee u waarschijnlijk begint, omdat een “kindthema” (meer daarover binnenkort) een stijlblad nodig heeft, zelfs als het niets anders bevat. Het stylesheet bevat belangrijke meta-informatie over het thema zelf, die wordt uitgecommentarieerd vóór alle stijlen. Hieronder vindt u het openingscommentaar voor het huidige standaardthema van WordPress, Twenty Eleven:
Deze informatie wordt uitgecommentarieerd zodat ze niet wordt gelezen door browsers, maar ze wordt wel gelezen door WordPress, en ze verschaft informatie aan iedereen die uw thema gebruikt. We zullen hier binnenkort op terugkomen als we kijken naar het maken van een child theme.
Nu u weet hoe thema’s werken, is de volgende stap om uit te vinden hoe u uw eigen thema kunt maken. Voordat u begint, zou het de moeite waard zijn om een aantal punten te overwegen die u zullen helpen bij het maken van die beslissing.
What To Consider When Developing A WordPress Theme?
Voordat u beslist welke aanpak te nemen om uw thema te ontwikkelen, identificeert u uw beperkingen. Deze omvatten waarschijnlijk het volgende:
- Tijd. Hoeveel tijd hebt u om uw thema te ontwikkelen, of om te leren hoe u dat moet doen?
- Budget. Dit is gerelateerd aan tijd, maar heeft ook te maken met of u het zich kunt veroorloven om te betalen voor een premium thema of een thema framework.
- Capability. Hoe bekend bent u met thema-ontwikkeling, met CSS en PHP en met hoe thema’s werken? Als u niet bekend bent, hoeveel wilt u dan leren?
- Toekomstbestendigheid. Moet uw thema in de toekomst worden bijgewerkt? Gaan er naast u ook andere ontwikkelaars aan werken? Zo ja, dan moet uw aanpak zo robuust mogelijk zijn.
- Herhaling. Ziet u zichzelf in de toekomst een aantal soortgelijke thema’s ontwikkelen? Zo ja, dan moet uw aanpak hergebruik van code mogelijk maken.
We zullen aan het eind van het artikel op deze overwegingen terugkomen en vaststellen welke ontwikkelopties het meest geschikt zijn voor verschillende situaties.
Thema-ontwikkeling: Your Options
Er zijn een paar opties beschikbaar voor het ontwikkelen van uw thema of thema’s, en het zou de moeite waard zijn ze te onderzoeken voordat u de mouwen opstroopt en begint te coderen. Het kiezen van de juiste aanpak zal resulteren in een beter thema, met meer robuuste code, en het zal het aantal revisies dat u later zal moeten doen minimaliseren. Het zal je ook helpen om het thema efficiënter op te bouwen.
De opties die we hier zullen bekijken zijn:
- Bouw een thema vanaf nul,
- Bewerk (of “hack”, zouden sommigen kunnen zeggen) een bestaand thema,
- Gebruik de thema-aanpasser om een bestaand thema aan te passen,
- Maak een kind thema om wijzigingen aan te brengen in een bestaand thema,
- Maak je eigen ouder thema (met behulp van een van de bovenstaande benaderingen) en kind thema’s,
- Gebruik een thema framework.
1. Bouw een thema vanaf nul
Deze aanpak is het moeilijkst als u onervaren bent. Maar als u een doorgewinterde WordPress ontwikkelaar bent, geeft het u de meeste controle. Het kan de meest geschikte methode zijn als u HTML importeert van een bestaande statische website die wordt opgewaardeerd naar WordPress zonder andere wijzigingen.
Hoe dan ook, bij het overzetten van een website naar WordPress, is het uitvoeren van een beoordeling van het als onderdeel van het proces, in plaats van alleen het kopiëren van de code over, een goed idee. Als u een statische website kopieert, moet u uw code goed in de gaten houden om ervoor te zorgen dat deze schoon, efficiënt en geldig is.
2. Bewerk (of hack) een bestaand thema
Dit is hoe de meeste mensen beginnen met WordPress thema-ontwikkeling: tijdens het werken aan een thema dat ze hebben gedownload, zien ze dat sommige styling niet helemaal goed is, dus ze duiken in de stylesheet en maken een aantal aanpassingen. Op deze manier beginnen is verleidelijk omdat het voelt als een snelle en gemakkelijke manier om het effect te bereiken dat je wilt. Maar er zijn enkele gevaren:
- Als je ooit van thema wisselt, zal die update alle wijzigingen die je hebt gemaakt ongedaan maken.
- Het is gemakkelijk om herhalende code toe te voegen door nieuwe stijlen lager in de stylesheet toe te voegen die stijlen hoger in de stylesheet ongedaan maken, in plaats van te verwijderen wat je niet nodig hebt.
- De website kan eindigen met veel meer code dan het nodig heeft.
- Als het thema niet goed is gecodeerd of becommentarieerd om mee te beginnen, kun je jezelf in een grotere puinhoop werken en merken dat je veel reparaties moet uitvoeren.
Hacken van een thema kan echter werken als je er met open ogen in gaat. Het kan een optie zijn als het volgende waar is:
- Het thema dat u gebruikt is goed geschreven, geldig en voorzien van commentaar (bijv, het standaard WP-thema, Twenty Eleven);
- De veranderingen die u aanbrengt zijn zo ingrijpend dat u het oorspronkelijke thema niet zou hoeven bij te werken;
- U begrijpt de PHP en CSS in het thema en kunt deze gemakkelijk bewerken, aanvullen en verwijderen zonder het thema te breken.
Als u besluit deze route te volgen, is het belangrijk een back-up van het oorspronkelijke thema te bewaren en uw code grondig te becommentariëren. Ik zou ook adviseren om alle code die u niet wilt weg te commentariëren en dan te testen om te zien wat er gebeurt voordat u iets verwijdert.
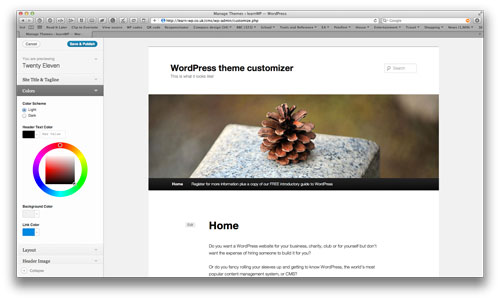
3. Gebruik de Thema Aanpasser om een bestaand thema aan te passen
De thema-aanpasser is uitgebracht met WordPress 3.4. Het geeft u de mogelijkheid om een thema aan te passen zonder enige code te schrijven, simpelweg door gebruik te maken van een WYSIWYG interface. Afhankelijk van hoe goed de customizer in het thema zelf is geschreven, kunt u het gebruiken om afbeeldingen, titels, kleuren en zelfs de lay-out te veranderen. U kunt meer thema’s verwachten waarin de customizer is geïntegreerd.

De thema-aanpasser slaat uw wijzigingen op in een apart bestand, niet in de stylesheet van het thema, dus er zal sprake zijn van herhalende code.
Voor meer informatie kunt u kijken naar de videotutorial van Otto on WordPress of de handleiding voor het integreren van de thema-aanpasser in uw eigen thema’s.
4. Maak een kindthema om wijzigingen in een bestaand thema aan te brengen
Deze aanpak is vergelijkbaar met het bewerken van een bestaand thema, maar veiliger. Het bestaat uit het maken van een geheel nieuw thema dat wordt gedefinieerd als een kind van het bestaande thema. Als uw kind-thema geen bepaald bestand heeft, maar het ouder-thema wel, dan zal het dat gebruiken. Waar het kind-thema wel een bestand heeft, zal dat bestand het equivalent in het ouder-thema overschrijven. Laten we eens kijken naar een voorbeeld:
| Parent theme bestanden | Child theme bestanden |
|---|---|
|
|
In het bovenstaande voorbeeld, WordPress zou de volgende bestanden gebruiken om inhoud aan te leveren:
-
style.cssvan het kinderthema, -
page.phpvan het kinderthema, -
single.phpvan het ouderthema, -
archive.phpvan het ouderthema, -
header.phpvan het kindthema, -
sidebar.phpvan het ouderthema, -
footer.phpvan het ouderthema.
U kunt zien hoe dit handig zou zijn als u het grootste deel van de opmaak van het moederthema wilt gebruiken, maar de inhoud van de header wilt wijzigen (bijvoorbeeld het toevoegen van uw logo en adresgegevens) en eventuele statische pagina’s (misschien het veranderen van de manier waarop meta-gegevens worden weergegeven).
Het enige bestand dat elk kind-thema moet hebben om te werken is het stijlblad, omdat het de informatie bevat die WordPress nodig heeft om het kind-thema correct te laten functioneren. Om dit te doen, voeg je wat extra code toe aan het commentaar van de stylesheet:
Kun je de extra regels zien? De eerste is:
Template: twentyelevenDeze regel vertelt WordPress dat het thema een kind-thema is en dat Twenty Eleven de ouder is. Je zou de naam van de bovenliggende themamap toevoegen, niet de volledige naam.
En de tweede:
@import url("../twentyeleven/style.css");Deze regel vertelt de browser om het stijlblad van het bovenliggende thema te laden voordat een van de stijlen in het huidige stijlblad wordt gerenderd. Hierdoor hoeft u geen stijlen in het ouder-thema te dupliceren die u wilt gebruiken.
Zo, dat is hoe kinderthema’s werken. Maar wanneer is dit de beste aanpak? Ik zou voorstellen om het te gebruiken in de volgende gevallen:
- U hebt al een thema (te gebruiken als de ouder) dat het meeste bevat van wat u nodig hebt voor uw thema;
- U wilt in staat zijn om uw ouderthema bij te werken (bijvoorbeeld wanneer thema-updates worden vrijgegeven na een WordPress-update);
- U wilt niet in de knoop raken van het hacken van een bestaand thema;
- U wilt de mogelijkheid om terug te keren naar het ouder thema of om in de toekomst een ander vergelijkbaar thema te ontwikkelen (wat een nieuw kind thema zou zijn);
- U ontwikkelt een aantal soortgelijke websites met een aantal kleine stilistische of inhoudelijke verschillen (ik deed dit bij het bouwen van soortgelijke websites voor een klant die meerdere bedrijven bezat);
- Het verschil tussen uw kind en ouder thema is niet zo groot dat je nodig hebt om vanaf nul te beginnen, of niet zo groot dat uw kind thema code zal overschrijven alles beïnvloed door updates van de ouder thema.
5. Maak uw eigen ouder-thema (met behulp van een van de bovenstaande benaderingen) en kind-thema’s
De situatie waar ik zojuist op zinspeelde, van het bouwen van een set websites voor een klant met meerdere bedrijven, is een gelegenheid waarbij u een ouder-thema zou kunnen maken en vervolgens kind-thema’s voor individuele websites zou kunnen instellen. U zou dit ook kunnen doen in de volgende gevallen:
- U bent van plan om in de toekomst veel websites te ontwikkelen met vergelijkbare inhoud en opmaak (niet alleen voor één klant);
- U beheert veel websites en moet regelmatig in elk van hen duiken, en u wilt dat de code zeer vergelijkbaar is;
- U vindt het prettig om uw eigen ouder-thema te maken, en de code te bewerken om een robuuste ouder te maken die goed zal werken met kind-thema’s.
Als u besluit om deze aanpak te kiezen, kunt u ofwel uw ouder thema te bouwen vanaf nul of hack een bestaand thema. Voor de meeste websites die ik bouw, gebruik ik een ouder thema dat ik heb ontwikkeld door het hacken van de Twenty Ten thema, de voormalige standaard thema voor WordPress. Ik heb zoveel veranderingen aangebracht dat ik updates van het oorspronkelijke thema niet meer hoefde te activeren. Ik was ook comfortabel met de code in het thema en wilde er aanzienlijke wijzigingen in aanbrengen, de code verminderen, herstructureren om te passen bij de manier waarop ik werk en code verwijderen waarvan ik wist dat ik die niet nodig zou hebben.
U zou ook een kindthema kunnen maken op basis van een bestaand thema en daar vervolgens kindthema’s voor maken – in feite kleinkinderen van het oorspronkelijke thema. Het voordeel hiervan is dat u de code in het oorspronkelijke thema niet overschrijft, terwijl u de flexibiliteit hebt om wijzigingen aan te brengen in het kind-thema die zullen worden doorgegeven aan de kleinkind-thema’s. Een waarschuwing hier, dat wel: Met drie thema’s in gebruik, is het gemakkelijk om verward te raken over wat er gebeurt, en je zou kunnen eindigen met een hoop onnodige code.
6. Gebruik een Thema Framework
De laatste optie is er een die wordt gebruikt door duizenden WordPress gebruikers en ontwikkelaars. Er bestaan een aantal thema frameworks die je kunt gebruiken als een soort parent theme, maar met veel meer functionaliteit, en in sommige gevallen met de mogelijkheid om behoorlijk fancy layout en stijl veranderingen aan te brengen zonder een regel code te schrijven. Sommige frameworks zijn gratis, terwijl andere premium zijn. Ze zijn al in detail besproken op Smashing Magazine, maar de belangrijkste zijn hieronder opgesomd.
Gratis WordPress frameworks:
- Theme Hybrid bevat een groot aantal hooks en widget gebieden om u te helpen uw thema’s aan te passen. Het heeft ook een aantal kinderthema’s beschikbaar. Het framework en de kinderthema’s zijn allemaal gratis, maar als je ondersteuning wilt, zul je daarvoor moeten betalen door je te registreren op de website van Theme Hybrid. Het werken ermee kan vrij complex zijn, tenzij u PHP begrijpt of een van de kinderthema’s gebruikt.
- Wonderflux is gebaseerd op een flexibel rastersysteem. Het heeft opties voor het aanpassen van lay-out en stijlen zonder code te hoeven schrijven, en het bevat veel hooks en widget gebieden. Het is gratis te gebruiken en wordt ondersteund via de WordPress forums.
- Carrington is het meest gevestigde van de gratis frameworks, en het heeft een aantal child themes.
- Thematic is ontwikkeld door Automattic, dat WordPress zelf ontwikkelt. Het bevat een aantal haken, filters en widget gebieden.
Premium WordPress frameworks:
- De ontwikkelaars ervan beschrijven Genesis als “de industriestandaard.” Het wordt geleverd met een grote verscheidenheid aan kinderthema’s, opties om aan te passen zonder code te schrijven, en SEO-functies.
- Thesis is het andere grote premium framework, en het geeft je ook de optie om kinderthema’s aan te passen zonder code te schrijven.
Samenvatting: Het kiezen van een aanpak
De kans is groot dat, na het lezen van dit, je een idee hebt gekregen van welke aanpak je moet kiezen. Maar voor het geval u zich nog steeds geen raad weet, volgt hier een overzicht van wanneer elke methode geschikt is:
| Aanpak | Tijd | Kosten | Capaciteiten | Toekomst-proofing | Herhaling |
|---|---|---|---|---|---|
| Build from scratch | High | Low | Hoog | Laag | Laag |
| Hack bestaand thema | Laag | Laag | Medium | Laag | Laag |
| Gebruik thema-aanpasser | Laag | Laag | Laag | Laag | Laag |
| Kind thema maken op basis van bestaande ouder | Medium | Laag | Middelmatig | Hoog | Hoog |
| Meerder thema maken | Hoog | Laag | Hoog | Hoog | Hoog |
| Themakader (gratis) | Middel | Laag | Medium | Hoog | Hoog |
| Themakader (premium) | Medium | High | Low to medium | High | High |
Al met al, elke aanpak heeft zijn plaats; het hangt gewoon af van de website en van jou. Het belangrijkste is om een aanpak te kiezen na de voors en tegens te hebben afgewogen – niet om er zomaar in te duiken en te proberen, alleen om te ontdekken dat je een thema hebt gebroken of dat je jezelf een hoop werk hebt op de hals gehaald.
En zoals altijd, wat je ook besluit, vergeet niet om back-ups te bewaren!




