Hoe maak je een portfolio-website op WordPress (in 8 stappen)
Het ontbreken van een professionele portfolio kan van grote invloed zijn op het soort klanten of werkgevers dat je aantrekt – vooral als je een freelancer bent. Velen geven deze stap niet de nodige zorg en aandacht omdat ze denken dat het te ingewikkeld is, of niet weten waar te beginnen. Echter, het maken van een professioneel ogende portfolio site op WordPress is een fluitje van een cent!
WordPress is de perfecte oplossing voor freelancers die op zoek zijn om hun werk te laten zien met een budget. Het heeft alles wat je nodig hebt – kracht uit de doos, en veel extra functionaliteit door de talloze beschikbare thema’s en plugins.
Tegen de tijd dat we dit artikel afronden, weet je hoe je een basis (maar elegante) portfolio site op WordPress maakt in acht stappen – en we beginnen meteen bij het begin, voor degenen onder u die niet bekend zijn met aspecten zoals webhosts en WordPress-installaties. Laten we beginnen!
Kies een goede WordPress host
We hebben dit onderwerp in het verleden tot vervelens toe besproken, maar als u er meteen in wilt springen, zijn hier de vier dingen die u in gedachten moet houden bij het kiezen van een WordPress host:
- Schaalbaarheid: Uw host moet in staat zijn om veeleisende sites aan te kunnen, voor het geval u in de toekomst nieuwe projecten wilt nastreven.
- Beveiliging: Een goede host moet webbeveiliging serieus nemen en functies bieden om u veilig te houden.
- Ondersteuning: Deze is van cruciaal belang. Als er iets misgaat met uw site, zult u toegang willen hebben tot een betrouwbaar support team.
- Reputation: Elke webhost zal zijn tegenstanders hebben, maar over het algemeen zul je willen gaan met een die heeft een bewezen track record.
We zouden je een slechte dienst bewijzen als we nu gewoon een enkele host voorstellen en zeggen: “Meld je hier aan!”. In plaats daarvan moet u een kijkje nemen op onze recente massale WordPress hosting enquête, en gebruik die informatie om een beslissing te nemen.
Laten we nu overgaan tot het installeren van WordPress.
Installeer WordPress
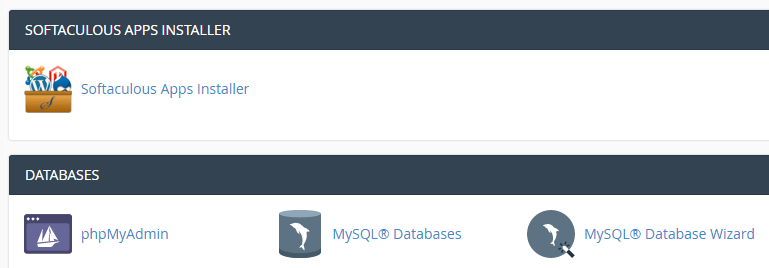
Dit proces kan er een beetje anders uitzien, afhankelijk van de webhost die u hebt gevestigd op, maar de basisstappen blijven hetzelfde. Na het aanmelden bij een provider, krijgt u toegang tot een eigen cPanel voor uw hosting plan. Dit bevat waarschijnlijk een één-klik optie voor het installeren van WordPress, of de Softaculous Apps Installer:


Klik op het Softaculous Apps Installer icoontje, en vind de WordPress optie op het volgende scherm. Klik vervolgens op Nu installeren om het proces te starten:


Op het volgende scherm wordt u gevraagd de gegevens van uw WordPress-site in te vullen, waaronder de naam, de beschrijving, de accountnaam en het wachtwoord. De meeste van deze gegevens spreken voor zich, maar om veiligheidsredenen is het verstandig om de standaard gebruikersnaam en database naam te wijzigen:


Als u eenmaal op Installeren heeft geklikt en enkele ogenblikken heeft gewacht, heeft u uw eerste WordPress site gemaakt! Nu gaan we er een mooie portfolio van maken.
Zoek en installeer de juiste thema’s en plugins
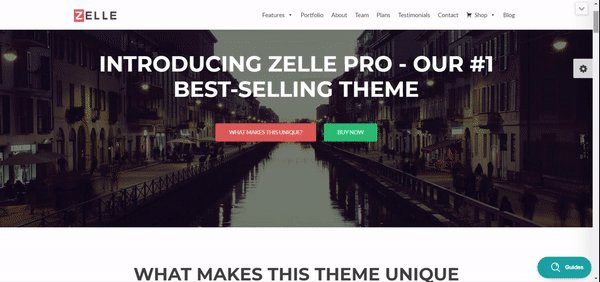
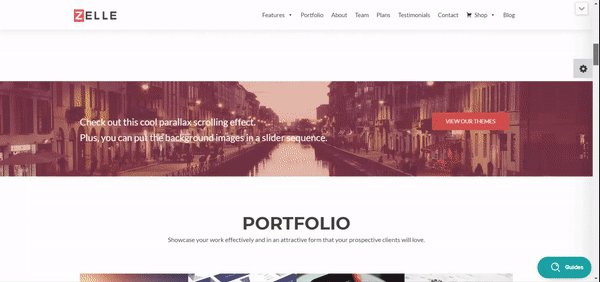
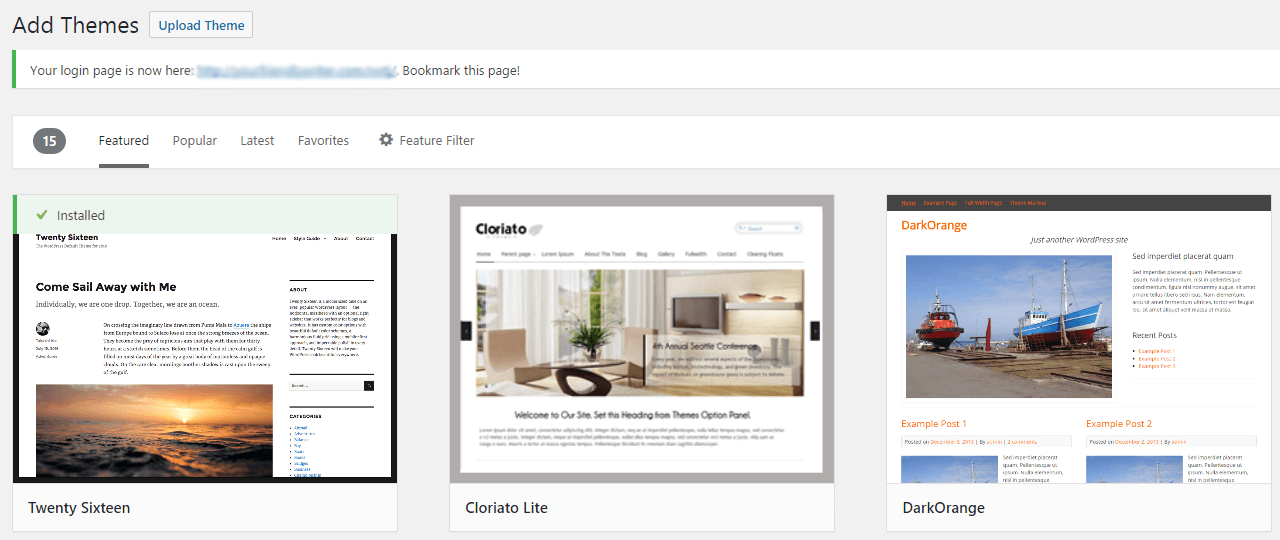
Deze stap is een beetje meer open dan de rest van deze gids, om de eenvoudige reden dat we niet het perfecte thema en plugins voor je eigen behoeften kunnen kiezen. In deze handleiding gebruiken we het Zelle Pro-thema als basis (dat ook een gratis versie heeft):

W hoewel ZellePro een prima keuze is, raden we je aan om rond te kijken en een thema te vinden dat helemaal bij jou past. Je kunt kiezen voor een multifunctioneel thema (zoals Zelle Pro) of voor iets dat is toegesneden op visuele portfolio’s. Zolang uw thema heeft fatsoenlijke ratings en goede documentatie, moet je goed zijn.
Het omgaan met plug-ins stelt een vergelijkbaar probleem. Het afschieten van willekeurige plugin aanbevelingen zou onverantwoordelijk zijn (hoewel sommige zijn ronduit essentieel). Echter, kunnen wij u leren hoe u de beste gratis degenen te herkennen. Als je dat eenmaal hebt geleerd, ben je klaar om in de officiële plugin directory te duiken en te zien wat je interesseert.
Nadat je het perfecte portfolio WordPress thema en een veelbelovende plugin of twee hebt gevonden, moet je ze installeren.
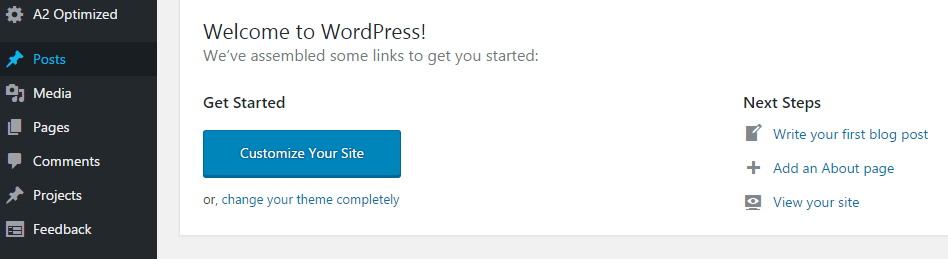
Om dat te doen, moet je beginnen in het WordPress dashboard. U kunt dit openen door naar YOURSITE.com/wp-admin te gaan. Log in en maak uzelf vertrouwd met dat dashboard:


Ons heeft al een paar extra opties, maar maak u daar nu niet druk om. Kijk in plaats daarvan naar de tabbladen Uiterlijk en Plugins. Klik op Uiterlijk, en op het volgende scherm vindt u een optie Nieuw toevoegen. Als u daarop klikt, komt u in een nieuw scherm waar u een van de standaardthema’s van WordPress kunt selecteren of een nieuw thema kunt uploaden:


Als u Thema uploaden selecteert, wordt u gevraagd het gedownloade thema op uw computer te zoeken. Selecteer de map, klik op Nu installeren, en u bent klaar.
Om plugins te installeren, is het proces zeer vergelijkbaar. Het gebeurt allemaal in de Plugins tab, in plaats van de Appearance > Themes tab. Hier is onze diepgaande gids over hoe u WordPress plugins installeert.
Latly, houd er rekening mee dat uw nieuwe thema en alle nieuwe plugins die u installeert moeten worden geactiveerd om te werken. Als u de activering overslaat, zullen uw thema’s en plug-ins niet werken.
In ons geval hebben we het Zelle Pro-thema geïnstalleerd en geen extra plug-ins voor deze tutorial, om dingen eenvoudig te houden.
Bouw een header
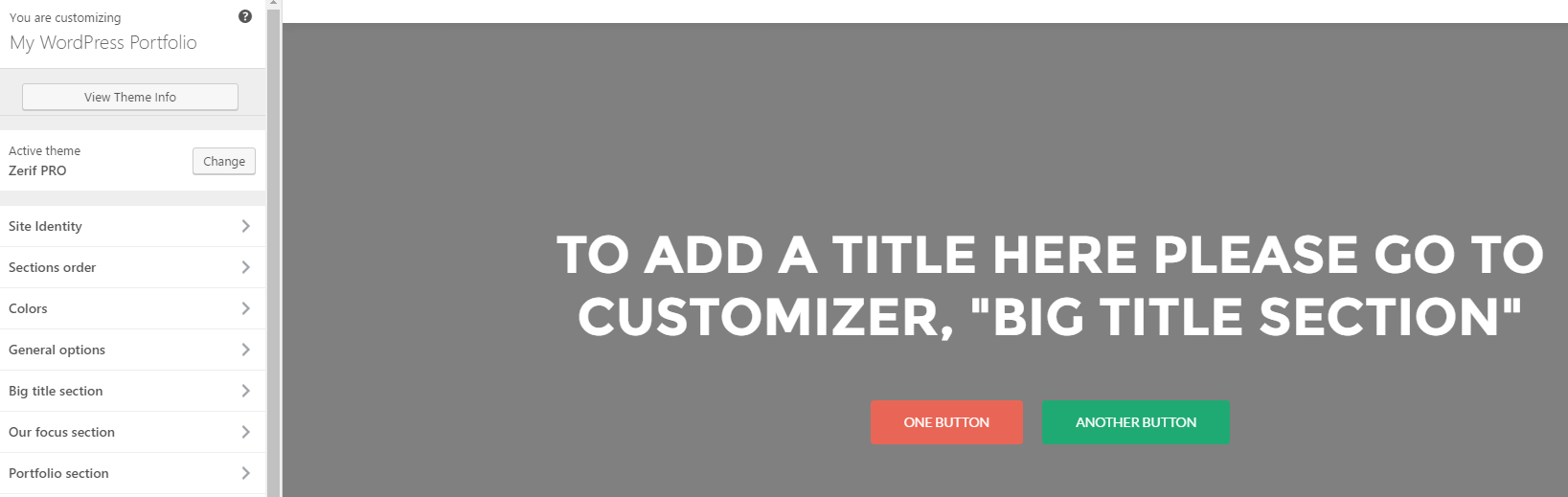
We hebben WordPress geïnstalleerd en een werkend thema, nu is het tijd om onze portfolio pagina daadwerkelijk te maken. Het eerste onderdeel zal een header zijn – een eenvoudige full-width afbeelding met een duidelijke boodschap en een oproep tot actie voor alle potentiële klanten die uw site bezoeken. Ga naar Uiterlijk > Aanpassen, en bekijk hoe het Zelle-thema er uit de doos uitziet:


Laten we die grote header-sectie nemen en aanpassen aan onze behoeften met behulp van de WordPress Customizer – een plek om je thema aan te passen aan je gewenste behoeften. Dit omvat drie stappen:
- Vervang de tekst onder Content, in de sectie Big title (dat is hoe Zelle naar de header verwijst).
- Verander de tekst van de eerste knop en verwijder de tweede in diezelfde sectie.
- Upload een nieuwe afbeelding onder het tabblad Parallax en schakel het effect in. Dit stelt ons in staat om een afbeelding als achtergrond te gebruiken in plaats van effen kleuren.
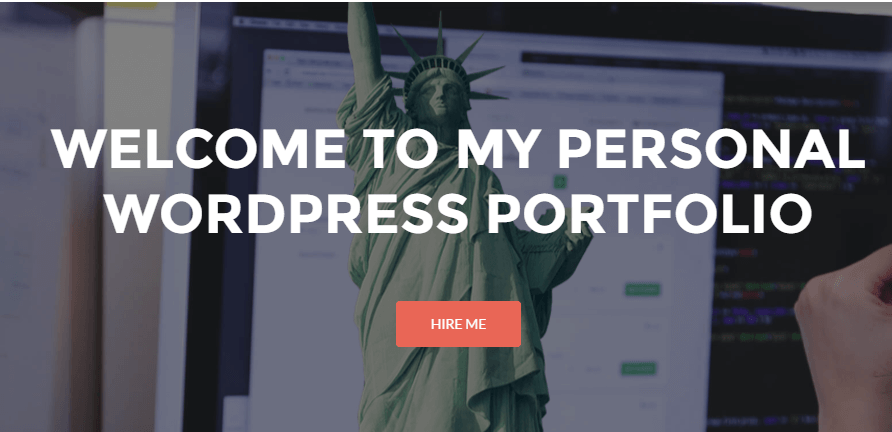
Hier is het resultaat na het implementeren van deze tweaks:


Dat is onze header klaar voor actie, en we zullen een kijkje nemen op de site als geheel aan het eind. U zult merken dat de knop hieronder nergens naar toe linkt in dit stadium – we zullen het later repareren.
Bouw een project galerie
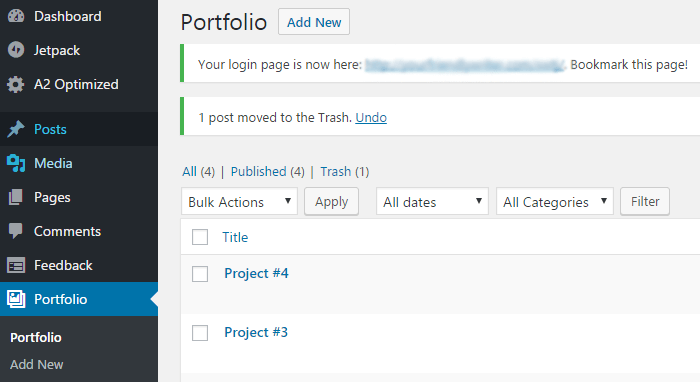
De project galerie is het hart en de ziel van elke portfolio site op WordPress. Het is in wezen een collectieve weergave van uw nieuwste projecten, met links naar elk item. Het Zelle-thema bevat een aangepast type post genaamd Portfolio, waarmee u nieuwe projecten kunt toevoegen vanaf het dashboard:


Voor dit voorbeeld hebben we vier van onze eerdere artikelen toegevoegd en uitgelichte afbeeldingen voor elk artikel ingesteld. Eenmaal ingesteld, zullen deze verschijnen op uw belangrijkste portfolio pagina:


Naast het aanmaken van vier individuele projecten, is dit wat we nog meer hebben gedaan met behulp van de WordPress Customizer:
- We hebben een nieuwe Portfolio sectie toegevoegd onder onze header. U kunt dit doen in Zelle via een vervolgkeuzemenu in het tabblad Secties bestellen.
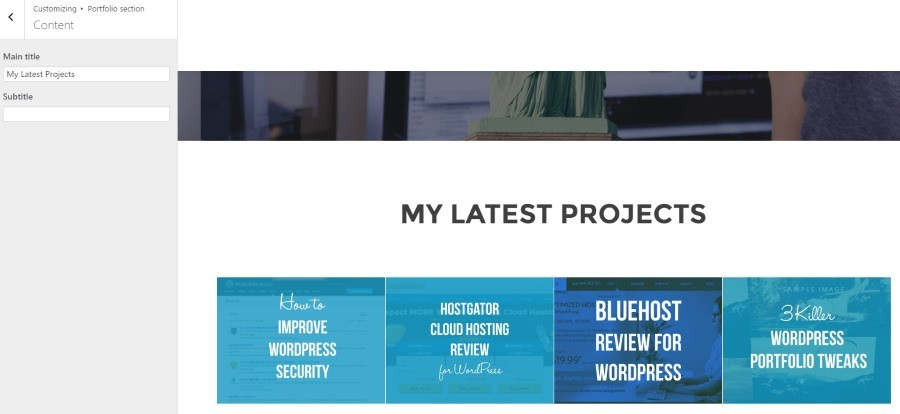
- We wijzigden de hoofdtitel onder het tabblad Inhoud van de Portfolio-sectie.
- We voegden uitgelichte afbeeldingen toe aan elk project onder de sectie Portfolio aangepaste berichten.
- Ten slotte schakelden we de optie Portfolio openen in een lightbox? in onder het tabblad Instellingen. Op die manier hoeft u geen afzonderlijke pagina’s voor elk project te maken om aan de slag te gaan. Wijs gewoon een goede afbeelding die uw werk illustreert, en vul elke pagina later indien nodig.
Volgende, zullen we beginnen met het toevoegen van wat extra inhoud – in het bijzonder een Over mij sectie.
Bouw een Over mij sectie
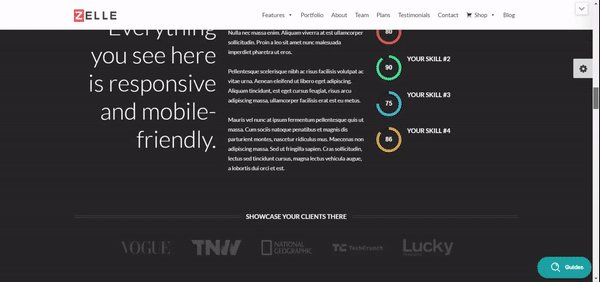
We zijn al een heel eind op weg in onze portfolio, maar we moeten nog steeds om dingen uit te werken. Een uitstekende manier om dat te doen is om je bezoekers inzicht te geven in wie je bent – bijvoorbeeld de belangrijkste feiten die werkgevers graag over je zouden willen weten. Om dat te doen, gaan we Zelle Pro gebruiken om alle informatie in verteerbare hapjes te verdelen:


Dit soort items worden blurbs genoemd, en ze maken deel uit van Zelle’s Onze focus-sectie in de Customizer. Hier volgen de stappen die u moet volgen, in volgorde:
- Voeg een Onze focus-sectie toe aan uw portfoliopagina, met behulp van het tabblad Secties bestellen.
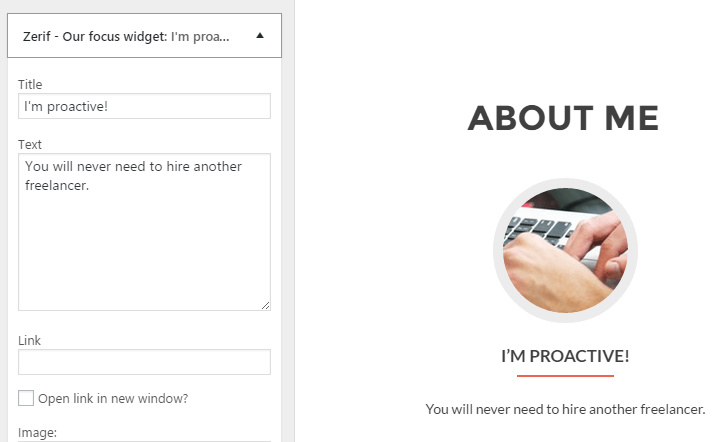
- Voeg de Onze focus-sectie in en verander de inhoud onder Koptitel in “Over mij”.
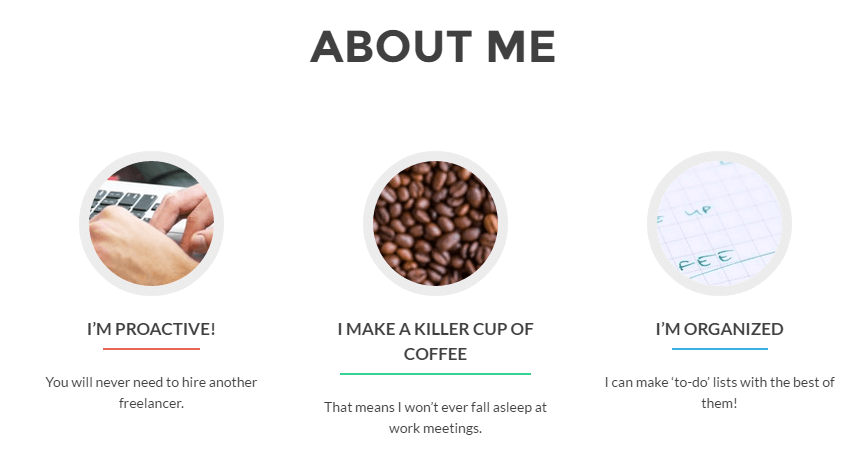
- Maak drie (of meer) individuele widgets onder de widgets van de Onze focus-sectie. Elke widget moet een titel, wat tekst en een afbeelding uit uw WordPress mediabibliotheek bevatten.
Nu eens kijken hoe het eindproduct eruit ziet:


Dat ziet er goed uit! We naderen het einde; nu is het tijd om het laatste grote onderdeel van onze portfolio site op WordPress aan te pakken – het contactformulier.
Bouw een contactformulier
Nu dat u werkgevers hebt binnengehaald, is het tijd om ze contact met u te laten opnemen. Natuurlijk – je zou gewoon je e-mail erin kunnen gooien, maar een contactformulier ziet er veel professioneler uit. Hier is hoe je dat doet.
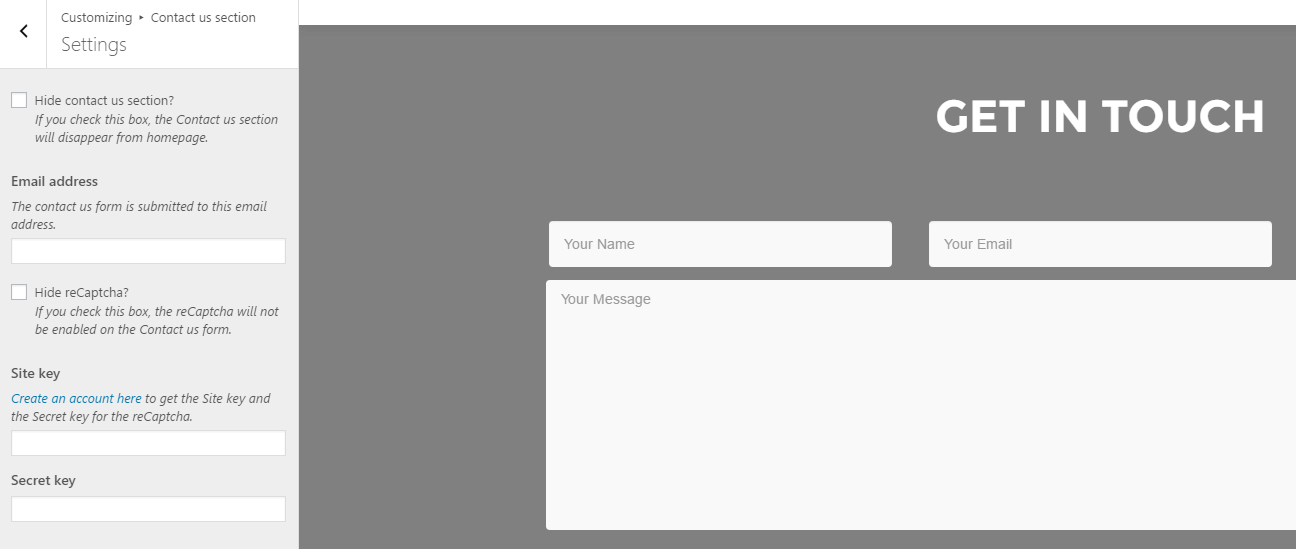
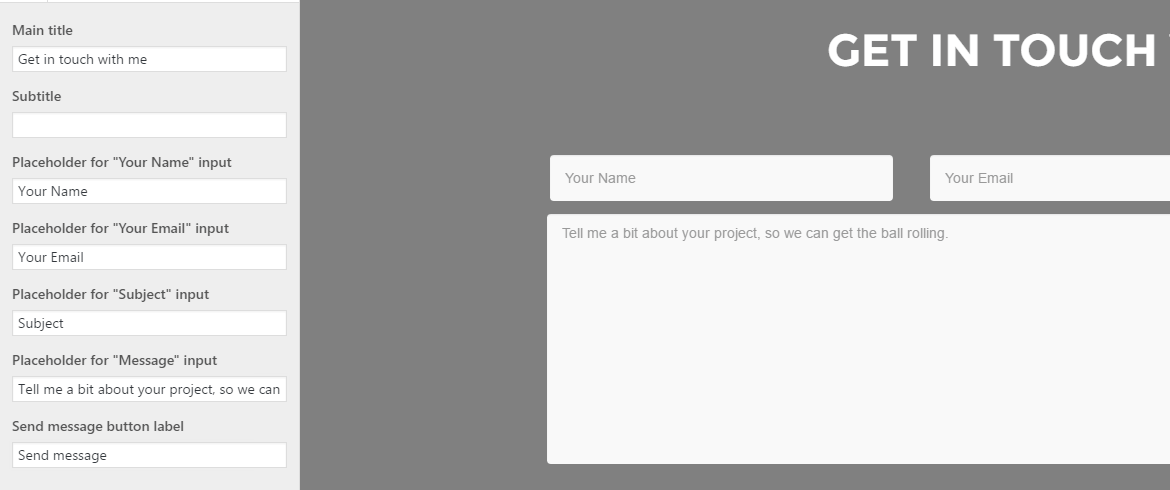
Vooreerst, Zelle bevat een Contact Us sectie, maar als je op zoek bent naar een alternatief, raden we de WPForms plugin aan. Als je Zelle gebruikt, ga dan terug naar de Customizer en voeg een Contact Us sectie toe in de Sections order tab, direct na About Me. Ga vervolgens naar Instellingen en voer uw e-mailadres in het relevante veld in:


Het contactformulier in deze sectie is perfect voor onze behoeften, dus het enige wat we hoeven te doen is de titels ervan bewerken. We kunnen dit doen via het tabblad Hoofdinhoud:


Voordat we naar de laatste stap gaan, gaan we terug naar de sectie Grote titel, naar Inhoud, en voegen we #contact toe onder de link Eerste knop. Dat heet ankertekst, en het zal uw oproep tot actie te koppelen aan het contactformulier eronder.
Volgende, is het tijd om onze site te bekijken als geheel, en te kijken naar waar je kunt gaan vanaf hier.
Uitwerken van uw nieuwe portfoliosite op WordPress
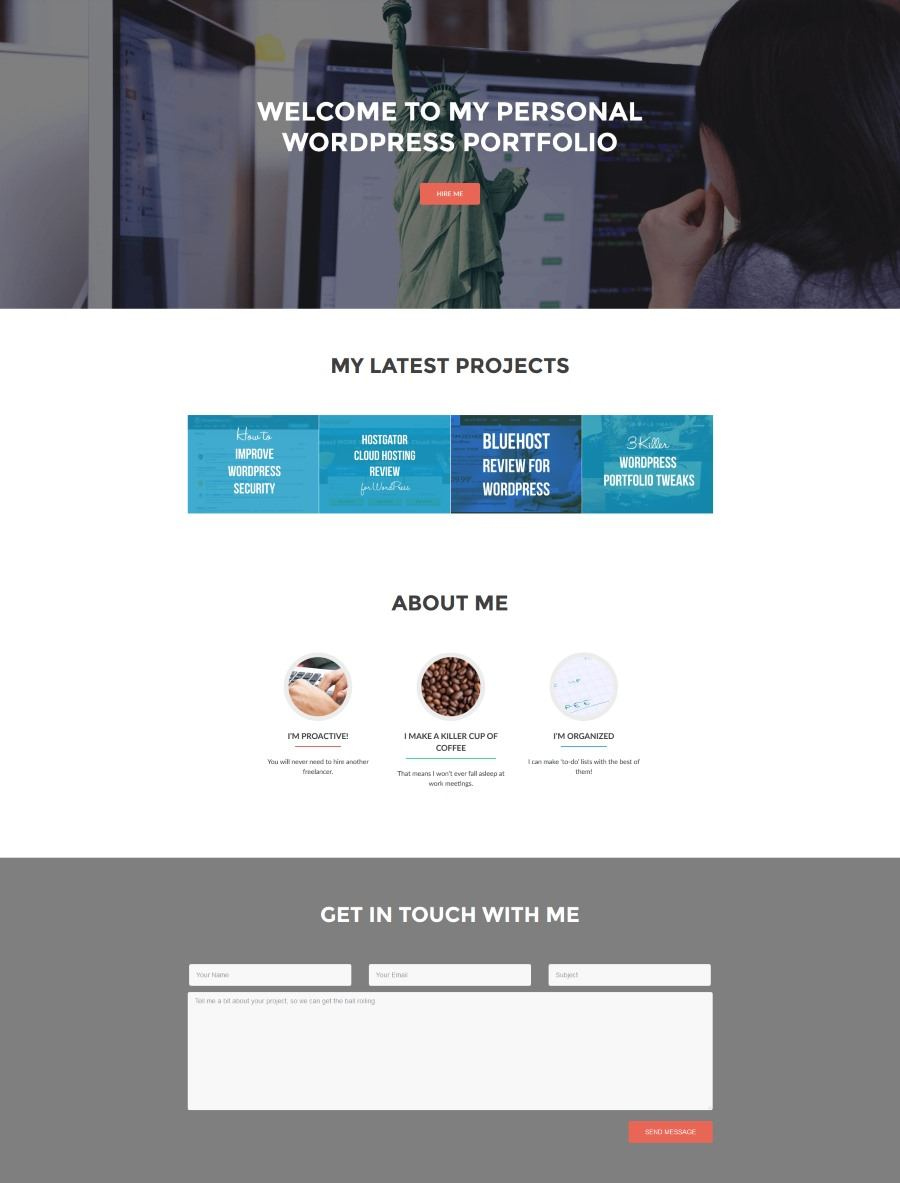
Neem even de tijd om een stap terug te doen en uw werk te bewonderen – we hebben zojuist samen een eenvoudige, professioneel uitziende portfoliosite op WordPress gebouwd!


Wat er daarna komt, bepaalt u zelf. Lees eerst wat u allemaal met Zelle kunt doen, of het nu gaat om het toevoegen van meer projecten, het maken van afzonderlijke pagina’s voor elk van hen of het spelen met nieuwe secties.
Volgende, zult u een aantal van de geavanceerde technieken willen leren om uw portfolio nog verder te brengen met behulp van het Zelle-thema – voor dat, bekijk onze recente 3 Killer WordPress Portfolio Tweaks to Make Your Site Awesome stuk.
Conclusie
Een goed uitziende portfolio site op WordPress kan veel deuren openen om potentiële klanten te ontmoeten (en indruk te maken). Het geeft werkgevers een beter idee van uw capaciteiten, en stelt u in staat om uzelf te onderscheiden van de concurrentie. Het hele proces zal enige tijd in beslag nemen – vooral als je niet bekend bent met WordPress – maar zoals we hebben laten zien, is het zeker haalbaar met minimale inspanning.
Hier zijn de acht basisstappen die je moet volgen om een portfoliosite te maken:
- Kies een goede WordPress-host.
- Installeer WordPress.
- Vind en installeer het juiste thema en plugins.
- Bouw een header.
- Bouw een project galerij.
- Stel een Over Mij sectie samen.
- Stel een contact formulier op.
- Houw uw gloednieuwe WordPress portfolio site uit.




