5 codici CSS super semplici per aiutarti a personalizzare il tuo sito WordPress
CSS è difficile!
Sembra qualcosa che potreste dire? Non sareste i soli. I CSS (o Cascading Style Sheet) sono un linguaggio di codifica che può essere un bambino difficile da gestire.
Tuttavia, dire che i CSS sono difficili è un po’ esagerato. Come ogni linguaggio, i CSS possono essere un po’ difficili da capire all’inizio, ma una volta capite le basi, le cose cominciano ad andare a posto.
Il modo migliore per imparare i CSS è capire cos’è e come funziona. Poi, puoi imparare alcuni snippet di codice di base per aiutarti ad afferrare quella comprensione iniziale un po’ di più e sarai fuori a progettare in pochissimo tempo!
Il nostro post farà proprio questo.
Che cosa sono i CSS?
Certo, CSS significa Cascading Style Sheet ma tutti ti diranno così. Tuttavia, questo non aiuta molto, vero?
C’è un modo più semplice per capire cos’è.
Pensate all’HTML come alla struttura di una casa, e ai CSS come alla verniciatura dell’esterno. Quando dipingi le rifiniture della casa, o tingi la veranda, questo cambia il telaio della casa stessa?
No, non lo fa. Invece, cambia semplicemente l’aspetto delle cose. Le fondamenta e il telaio della casa rimangono gli stessi.
Questo è ciò che sono i CSS.
Modifica l’aspetto del tuo sito, ma non ne altera le fondamenta o il nucleo.
Ogni casa ha la vernice. Ogni tema WordPress usa i CSS.
Loro lavorano insieme per creare un sito web e tu puoi usare alcuni semplici frammenti di codice CSS per cambiare la cosiddetta “vernice” del tuo tema.
In effetti, potresti essere sorpreso di quanto sia facile.
Simple CSS Edit One: Editing Font Type And A Quick Lesson On Writing Code
Quando usi un tema come Genesis Framework, cambiare qualcosa di semplice come il font usato sul tuo sito ha bisogno di un po’ di CSS. Ma non preoccupatevi. Non è davvero così difficile da fare.
Per fare qualsiasi modifica CSS al tuo tema, avrai prima bisogno di un’area CSS personalizzata per fare queste modifiche. Non alterare il foglio di stile che è incorporato nel tuo tema.
Invece, usa un plugin come l’opzione Custom CSS che viene caricata in Jetpack. Qualsiasi alterazione CSS che farai lì sovrascriverà il CSS predeterminato del tuo tema.
Prima di poter modificare il font, devi capire quale area vuoi modificare.
Ci sono 7 aree principali in cui puoi modificare il tuo font:
- Tutti i 6 tipi di font di intestazione
- Il font del corpo
Il markup dei tag per questi è semplice. Per esempio, se vuoi modificare il font Heading 1 che appare sul tuo sito, dovresti usare il tag h1. Se vuoi cambiare il font Heading 2, il tag sarebbe, h2 e così via.
Ecco un esempio di come scrivere il codice CSS per cambiare il font Heading 1:
h1 { font-family: 'Georgia'; }
Ora è vero, potresti provare a copiare e incollare questo, ma voglio che voi ragazzi capiate meglio come funziona veramente.
La prima parte scritta (h1) è il soggetto che vuoi cambiare. Questo simbolo ({ ) apre la tua linea di codice e questo ( } ) la chiude.
Okay, ok.
Questo probabilmente suona ancora confuso, ma quando stavo imparando i CSS mi sono insegnato un trucco pratico per ricordare come scrivere correttamente i CSS. Come questo:
h1 { apre la porta del suo armadio
In cerca di qualcosa in cui cambiarsi: ‘Trova quello che vuole’;
E poi chiude la porta}
Tornando in tema; ecco un altro esempio di come puoi fare cambiamenti al tuo font.
body { font-family: 'Arial'; }
Cambiando l’elemento da h1 a body, ora ho detto allo Stylesheet che voglio cambiare il font del corpo che appare nei post e nelle pagine con il font Arial.
E’ abbastanza semplice, vero?
Se il tuo tema è abilitato a Google Font, puoi anche usare i font da lì sul tuo sito.
Simple CSS Edit Two: Edit Font Color
Questo piccolo trucco CSS è un modo carino per cambiare il colore del font del tuo menu o il colore del body font. Come i frammenti di codice scritti sopra, tutto ciò che serve sono un paio di brevi linee di codice per cambiare davvero le cose.
Si supponga che io voglia cambiare il colore del mio font Heading 2 con qualcosa di diverso. Posso farlo seguendo uno schema simile a quello che abbiamo fatto prima (ricordate la storia?) ma con le linee principali di codice un po’ cambiate. Come questo:
h2 { color: #4f4f4f; }
Nota che l’oggetto è definito come h2 e abbiamo ancora i tag di apertura e chiusura ({}), tuttavia, il modo in cui il codice è scritto è un po’ diverso da quello precedente quando abbiamo scritto il codice per un cambio di font.
A differenza del font che aveva bisogno di essere chiuso da parentesi, (‘ ‘) l’elemento hex color non ne ha bisogno.
Ora, non avete bisogno di scrivere codice per lo stesso soggetto più e più volte per cambiarne certi aspetti. Potete combinare il codice per quello stesso soggetto per rendere le cose più facili da trovare e cambiare in futuro. Per esempio, puoi combinare Font e Font Color nella stessa linea di codice.
body { font-family: 'Roboto'; color: #4f4f4f; }
Vedi come ho fatto?
Ho due linee di codice all’interno di quell’unica linea di argomento. Quando avete bisogno di fare più modifiche ad un singolo soggetto, scrivere il codice in questo modo vi farà risparmiare tempo. Assicuratevi solo di chiudere quelle singole linee di codice con un punto e virgola (;) prima di passare alla linea successiva.
nota: per aiutarvi a ricordare di fare questo, pensate al punto e virgola come ad un punto alla fine della vostra frase. Non finite mai una frase senza un punto. Non terminate mai una linea di codice CSS senza un punto e virgola.
Modifica CSS semplice tre: Colore di sfondo, e uno strumento del browser che non sapevi nemmeno di avere
Modificare il colore di certe cose sul tuo sito è un altro trucco CSS super facile. Tutto quello che devi sapere è l’elemento o il soggetto che vorresti cambiare.
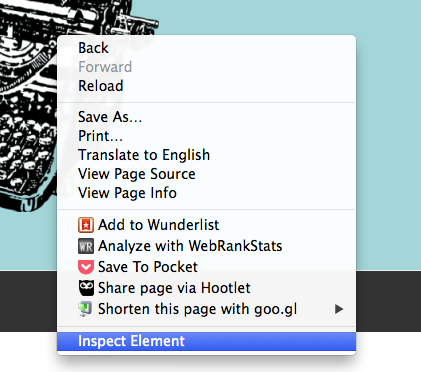
Un comodo strumento che molti designer usano – me compreso – è lo strumento Inspect Element nel nostro Google Browser. Anche questo è fantastico per cercare di trovare l’argomento giusto da cambiare e definire.
Per trovarlo, basta fare doppio clic con il mouse per far apparire le opzioni come potete vedere qui sotto. Seleziona Ispeziona elemento, e ora puoi cercare gli elementi modificabili del tuo sito web.

Vedi questa immagine qui?

Ho una voce di menu evidenziata in un colore diverso dal resto del mio menu per stare in piedi. Per farlo, ho usato il mio strumento Inspect Element Tool per capire il nome corretto da modificare.

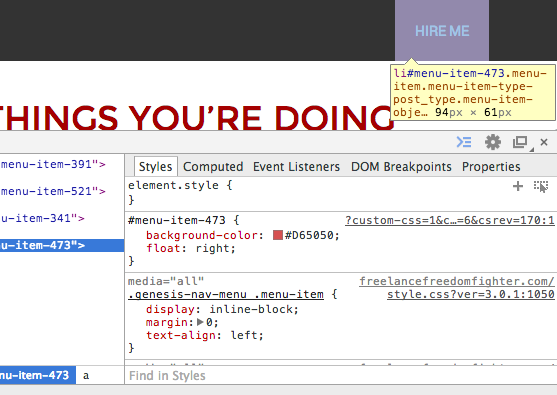
Ora, mentre scorro gli elementi del menu, il nome effettivo del codice che gli è stato dato apparirà nelle mie evidenziazioni. Quello che cambio aveva il nome di: #menu-item-473 (Potete vedere che questo è il suo nome nella casella gialla. Il suo nome è evidenziato in blu.)
Quello è il nome dell’argomento che volevo cambiare. Per cambiare il colore di sfondo di quella voce di menu, inizio la linea con il suo nome e dichiaro che voglio cambiare lo sfondo, così:
#menu-item-473 { background-color: #D65050; }
Ancora una volta, inizio dicendo allo Stylesheet il soggetto che voglio cambiare (#menu-item-473) e poi gli dico cosa cambiare (background-color) e a cosa cambiarlo (#D65050).
Qualunque cosa tu decida di cambiare lo sfondo avrà un nome diverso da questo, ma fortunatamente, l’opzione Inspect Element nel tuo browser lo renderà molto più facile da trovare.
Un’altra cosa fantastica di Google Inspect Element Tool è che puoi modificare le cose in tempo reale per ottenere le cose giuste, e poi puoi copiare e incollare tutto il tuo lavoro di modifica da lì, nel tuo CSS Custom Style Sheet. Parliamo di un risparmio di tempo!
Modifica CSS semplice quattro: Float
A volte, è bello essere in grado di fare qualcosa di un po’ diverso con il tuo menu principale o con i widget predefiniti del tuo sito. Forse ti piacerebbe prendere una voce di menu e posizionarla più a destra rispetto alle altre voci, come ho fatto con il menu nella foto sopra. (Anche nella foto sotto a tutta larghezza.)

Per fare questo, puoi usare lo snippet di codice Float per fare proprio questo. Come nei passi precedenti, dovresti usare lo strumento Ispeziona elemento per trovare il nome dell’oggetto che vuoi cambiare. Quello raffigurato qui è lo stesso di quello menzionato sopra. (#menu-item-473)
Per fare in modo che questo elemento si sposti, ma che sia ancora carino su uno schermo mobile, questo è il codice che ho scritto:
#menu-item-473 { background-color: #D65050; float: right; }
È stato davvero così facile. Ora ho una voce di menu che si distingue, che è quello che avevo bisogno di fare. Puoi anche applicarlo a cose diverse dalle tue voci di menu.
Per esempio, se hai un widget che vorresti riposizionare, puoi usare il float: right; o float: left; snippet di codice per cambiare dove viene visualizzato il tuo widget.
Ci vuole un po’ di tempo e di tweaking, ma i CSS diventano più facili da usare più a lungo ci scherzi.
Semplice Modifica CSS Cinque: Allineamento del testo
Allineare il tuo testo è qualcosa che puoi fare in un post, certo. Ma che mi dici dei titoli dei tuoi widget, o qualcosa di simile?
Puoi usare questo codice CSS per allineare facilmente il titolo del testo dei tuoi widget.
Io uso il Genesis Framework per i miei siti web, e questo è il codice che ha preso per allineare i titoli dei miei widget:
.footer-widgets .widget-title { text-align: center; }
L’elemento o il nome del soggetto nel tuo tema potrebbe differire leggermente da questo, ma hai l’idea.
Questo piccolo codice manterrà il mio testo nei titoli dei miei widget del footer centrati, e poiché proclamo il .footer-widgets insieme al .widget-title, solo i titoli del footer con il centro.
Quindi questo è tutto! 5 modi super semplici per modificare il tuo tema usando i CSS! I CSS sono come qualsiasi altro linguaggio. All’inizio è difficile, ma una volta superata la gobba iniziale di capire, è un gioco da ragazzi.
.




