7 Tag HTML essenziali che separano i professionisti del SEO dai principianti

Per molti siti web, una posizione #1 è la cosa migliore che gli sia mai capitata.
Lasciate che vi racconti una piccola storia.
Un’azienda ha costruito un sito web. Era solo un altro sito web nell’affollato mondo online.
Era uno dei milioni di risultati stipati in questi numeri.

Sfortunatamente, quel povero, solitario sito web non era niente più di un risultato. Era troppo in basso nella lista delle pagine perché qualcuno potesse trovarlo.
Non fraintendetemi. Il sito web aveva un grande design con una copia del sito accattivante e anche piccole preparazioni SEO.

Se qualcuno lo avesse trovato, probabilmente avrebbe acquistato.
Sì. Era così buono.
Ma, tutta quella copia e quel design non hanno valore se la gente non può trovare il sito web.
Se qualcuno ha intenzione di comprare da esso, prima deve visitarlo.
Così i suoi marketer hanno fatto delle ricerche e hanno scoperto che il 93% delle esperienze online inizia con un motore di ricerca.

“Ah!” si sono detti, “Abbiamo bisogno che il nostro sito web si posizioni nei motori di ricerca per generare traffico passivo al nostro sito web.”
“Ma come?” si sono detti.
Bene, la prima cosa che hanno provato è stata la ricerca a pagamento. Hanno pagato Google per mettere il loro annuncio in cima alle SERP quando i consumatori cercavano determinate parole chiave.

E mentre questo aiutava, non sembravano ottenere la parte di traffico che si aspettavano.
Così hanno fatto qualche altra ricerca e hanno scoperto che i risultati organici, invece di quelli a pagamento, ottengono il 70% dei clic.

“Ah!” hanno pensato. “Dobbiamo posizionarci organicamente per generare più traffico”
Di nuovo, si sono chiesti come.
Alla fine, i commercianti hanno scoperto che hanno bisogno di comunicare con i motori di ricerca per aumentare le loro posizioni. E per farlo, hanno bisogno di parlare la lingua del SEO.
In particolare, hanno bisogno di conoscere i tag HTML.
Ecco cosa hanno imparato.
Title tag
Questo è probabilmente il tag più importante con cui bisogna avere familiarità quando si tratta di aumentare le classifiche.
Per qualsiasi motore di ricerca per classificare il tuo sito web, ha bisogno di sapere di cosa tratta il tuo contenuto, di cosa tratta ogni pagina e di cosa tratta il tuo sito nel suo complesso.
Il tag title descrive l’argomento di ogni pagina o pezzo di contenuto sul tuo sito web. E lo fa in un modo che i motori di ricerca possono capire.
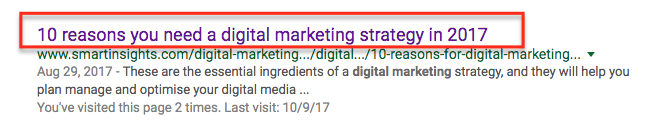
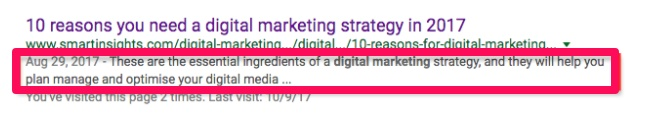
Ecco dove il tag del titolo apparirà su Google.

Le parole chiave a cui mirate con il vostro contenuto devono essere nel tag del titolo per dire ai motori di ricerca come dovrebbero classificarvi.
Nel tag title di cui sopra, per esempio, ho intenzione di indovinare che la parola chiave per cui Smart Insights sta cercando di posizionarsi è “strategia di marketing digitale.”
Come posso indovinare questo?
Beh, se notate le somiglianze tra la meta descrizione e il tag title, entrambi hanno quella frase esatta.
E fare questo è super importante per il vostro ranking. Ma parleremo presto della meta description in modo più approfondito.
Per ora, parliamo di come includere il tag title nel tuo sito web HTML.
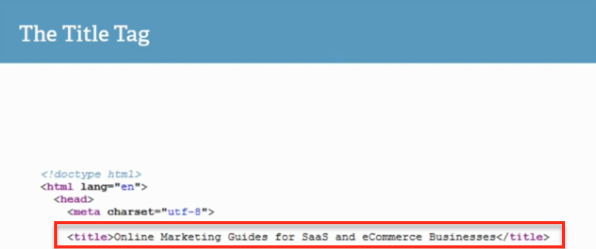
Ecco come sarà.

Inizia il testo con <title> e finisce con </title> per indicare ai motori di ricerca l’argomento e la parola chiave che stai trattando nella pagina web.
Ecco come puoi farlo se hai un sito WordPress.
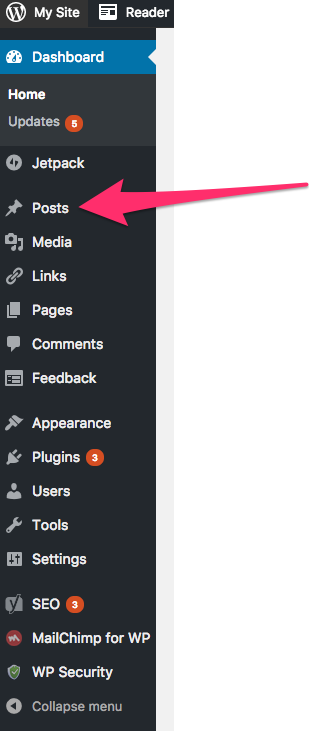
Vai alla tua dashboard di WordPress.

Clicca su “Posts.”

Seleziona il post a cui vuoi aggiungere un tag title.
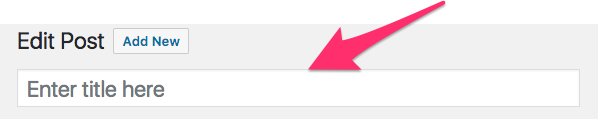
WordPress rende questo semplice. Dove il post dice “Inserisci il titolo qui”, digita quello che vuoi come tag titolo.

Una nota veloce: dato che stai usando WordPress, non devi preoccuparti di aggiungere i tag HTML da solo. Basta digitare il titolo desiderato e WordPress farà il lavoro pesante per te.
Mentre inserire un tag title è abbastanza facile, non puoi scegliere un testo qualsiasi.
Ogni pagina del tuo sito dovrebbe avere un tag title unico. Non è necessario controllare questo manualmente. Puoi usare Ubersuggest per accelerare il processo e aiutarti a fare le modifiche necessarie.
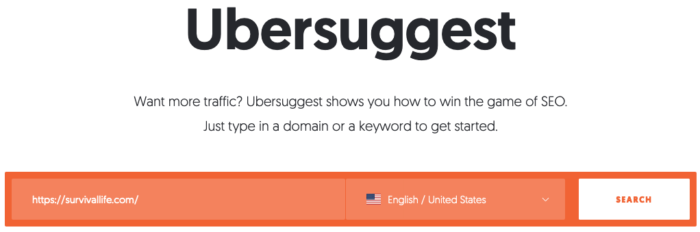
Step #1: Inserisci il tuo URL e clicca su Cerca

Step #2: Clicca su Site Audit

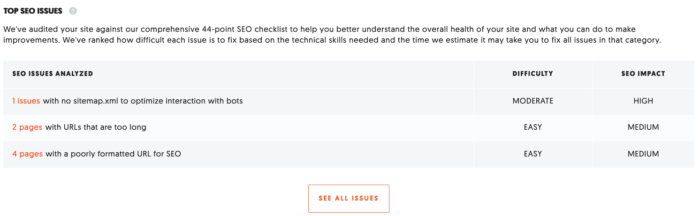
Step #3: Scorri in fondo e clicca su “Vedi tutti i problemi”

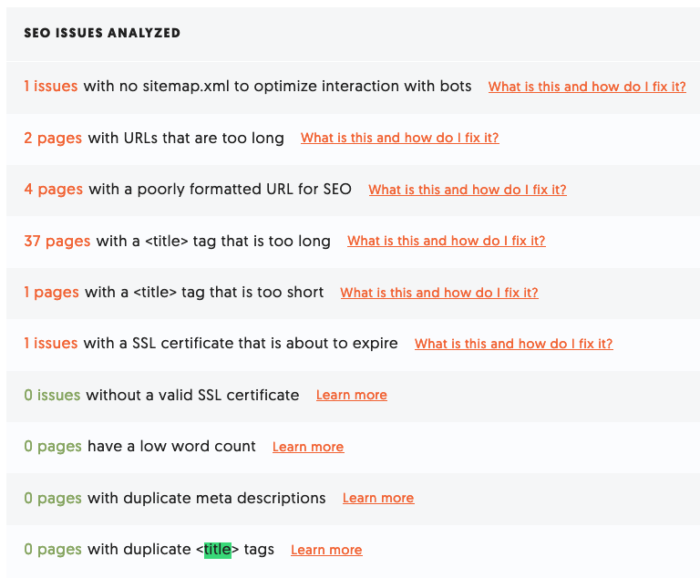
Una rapida ricerca (control+f) della parola “title” individuerà qualsiasi problema con i tuoi tag title.

In questo esempio, non ci sono tag title duplicati. Tuttavia, ci sono due problemi relativi ai tag del titolo da affrontare:
- 37 pagine con un tag del titolo troppo lungo
- 1 pagina con un tag del titolo troppo corto
Come uno degli elementi più importanti di un buon SEO on-page, non volete problemi con i vostri tag del titolo.
Meta description tag
Dopo il tag title, il meta tag è un must assoluto per chiunque sia serio riguardo al proprio SEO.
Pensate alla meta description come alla sinossi sul retro di un libro. Il titolo è il titolo, e la meta descrizione è il paio di frasi extra di informazioni che descrivono ulteriormente il contenuto.
Se lo fai bene, la tua meta descrizione non solo ti aiuterà a posizionarti bene su Google, ma venderà anche il “click” con una copia convincente.
Ecco dove la meta descrizione appare in un risultato di Google.

Come potete vedere, le parole chiave del tag title sono anche nella meta descrizione: “
Questo è fondamentale.
Hai bisogno di avere continuità tra il tuo tag title e la tua meta description in modo che i motori di ricerca possano facilmente riconoscere di cosa stai per parlare.
Sai, per esempio, che usi la frase “digital marketing” nel tuo tag title, ma usi solo la frase “SEO” nella tua meta description. I motori di ricerca vi classificheranno più in basso perché non possono determinare di cosa parla specificamente il contenuto.
Si tratta di SEO o di marketing digitale?
Sceglietene uno e seguitelo.
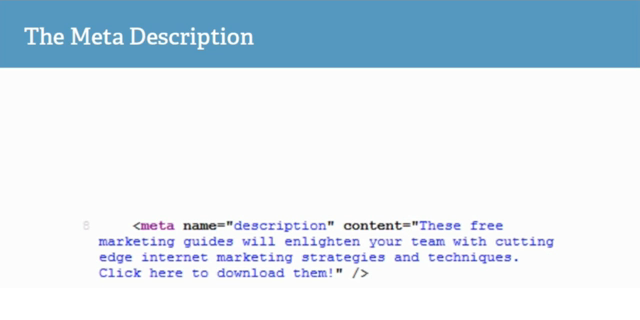
Ecco come appare il tag HTML della meta description.

Ogni pagina web dovrebbe avere una parola chiave target. E quella parola chiave dovrebbe apparire nel tag title e nella meta description.
Assicuratevi di non dire “strategia di marketing digitale” nel tag title, e poi “una strategia per i marketer digitali” nella meta description.
Sono due parole chiave diverse e l’incoerenza confonderà i motori di ricerca.
Basta usare una o l’altra. Puoi spargere parole chiave correlate in tutto il contenuto per renderlo più contestuale.
Se usi un sito WordPress, includere la meta descrizione è anche super facile.
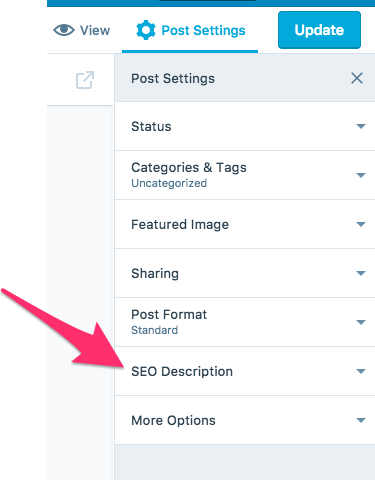
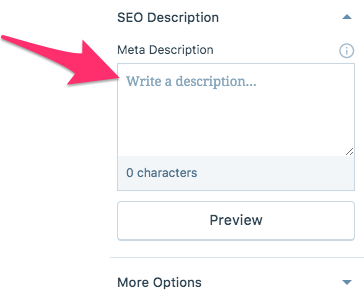
Vai al post dove vuoi aggiungere una meta descrizione. Sul lato destro, vedrete una casella che dice, “SEO Description.”
Cliccaci sopra.

Digita una meta descrizione nella casella che include la tua parola chiave di destinazione e si trova a 160 caratteri o meno.

Se vuoi vedere come appare in un risultato di Google, puoi fare clic sul pulsante di anteprima.
Tags di intestazione
I tag di intestazione sono davvero facili da includere nel tuo contenuto.
Non vanno in nessun posto speciale. Vanno direttamente nel contenuto stesso.
In realtà, guarda sopra il testo in grassetto vicino al numero tre che dice “tag di intestazione”.”
Quell’intera linea è un tag h2.
Ci sono diversi tag di intestazione. A seconda del tuo formato, potresti avere h1, h2, h3, e a volte h4 o anche h5.
Questi diventeranno progressivamente più piccoli e saranno ottimi titoli e sottotitoli per organizzare il tuo contenuto.
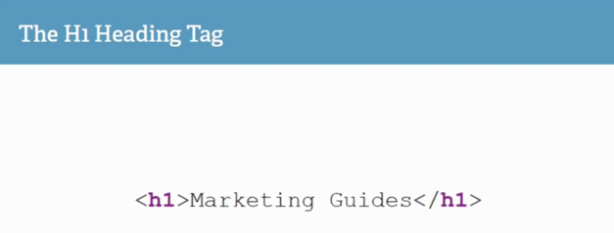
Ecco come appare il tag HTML.

Ma i tag header non aiutano solo ad organizzare il tuo contenuto per i lettori. Aiuta anche il tuo SEO.
Pensaci.
Quando inserisci i tag di tutti i tuoi titoli topici in tutto il post, dici ai motori di ricerca esattamente di cosa parla il tuo contenuto.
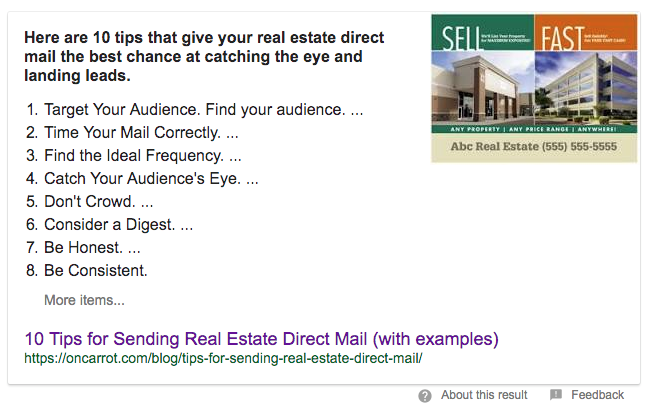
E’ così che Google crea gli snippet che a volte vedi quando cerchi un argomento.

Siccome l’autore di questo contenuto lo ha organizzato in passi facili da leggere, Google sa come strutturarlo quando lo mostra a chi cerca sul web.
Includere questi tag di intestazione in qualsiasi tuo contenuto è davvero semplice.
Se stai usando un editor visuale, di solito puoi semplicemente cliccare sull’intestazione corretta.
In un editor HTML, basta includere i tag <h1> per la parte anteriore e </h1> per quella finale. Puoi fare la stessa cosa con tutti gli altri tag di intestazione.
I tag alt delle immagini
I tag alt sono un’opportunità SEO che molte persone perdono.
È facile concentrarsi solo sulle parole che stai scrivendo per il contenuto e ignorare completamente le immagini.
Ma la realtà è che la gente non cerca in Google solo sotto la scheda “Tutto”.

Occasione, la gente cerca anche sotto la scheda “Immagini”.

E quando lo fanno, il gioco SEO è un po’ diverso.
I motori di ricerca non possono leggere le immagini, ma i motori di ricerca possono leggere le parole.
Questo significa che, per avere una possibilità per le vostre immagini di posizionarsi su Google, è necessario includere tag alt su tutti i vostri screenshot e foto.
In questo modo, quando qualcuno cerca la scheda “Immagini”, può ancora trovare il vostro contenuto.
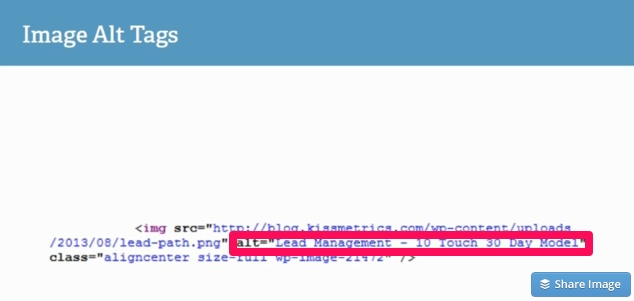
Ecco come appare il tag alt HTML.

Per includere questo tag sulle immagini nel vostro post WordPress, cliccate su un’immagine e vedrete apparire questa barra.

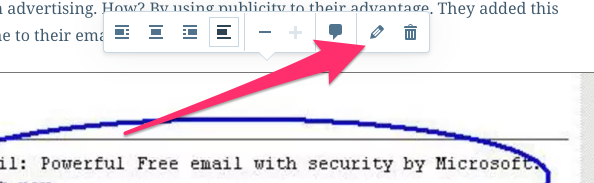
Fate clic sulla piccola matita.

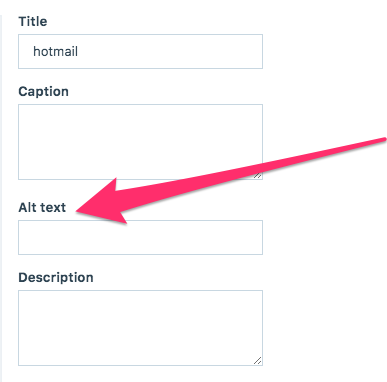
Al lato, vedrai una casella vuota che è etichettata “Alt text.”

Digita qualcosa nella casella che descrive ciò che l’immagine riguarda.
Questo non deve necessariamente includere la parola chiave che si sta puntando per il pezzo di contenuto complessivo questa immagine è ospitato all’interno. Può giocare il proprio gioco SEO.
Salva le tue modifiche e fai lo stesso con il resto delle tue immagini.
Questo aumenterà le tue possibilità che le persone trovino il tuo contenuto organicamente.
Targhette di collegamento nofollow
Ci sono alcune ragioni per cui devi sapere delle tag di collegamento nofollow.
Prima di tutto, lasciatemi spiegare cosa sono.
I tag nofollow dicono ai motori di ricerca di non dare credito al backlink che state creando per il sito web.
In altre parole, linkare un sito web o un pezzo di contenuto normalmente aumenterebbe l’autorità del dominio di quel sito. Ma con un tag nofollow, non lo farà.
Ma non preoccupatevi: il link funzionerà ancora. Porterà ancora chiunque clicchi su di esso nel posto appropriato. Solo che non aiuterà il SEO del sito web.
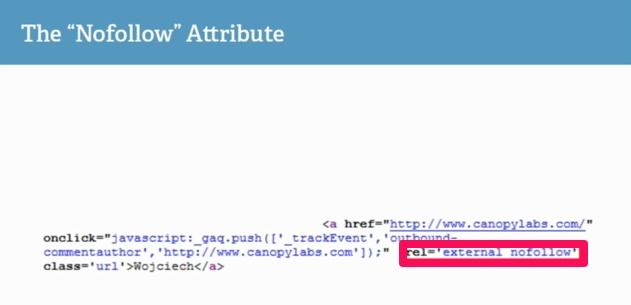
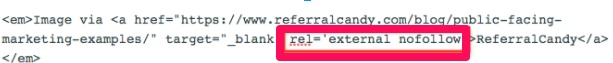
Ecco come appare un tag nofollow.

Ma perché dovete sapere dei link nofollow?
Ci sono alcune ragioni.
Se state lavorando a una strategia SEO di backlink per un sito web, dovrete sapere se i backlink che ottenete sono dofollow o nofollow. Dofollow aiuterà le vostre classifiche più dei link nofollow.
Un piccolo avvertimento qui, però.
Ci sono alcuni argomenti che i link nofollow aiutano ancora le classifiche, solo non allo stesso livello. Quindi non sono totalmente inutili. Solo che non sono utili come i link dofollow.
Inoltre, si potrebbe prendere in considerazione l’utilizzo di link nofollow sul proprio sito web quando ci si collega a un sito web con scarsa autorità di dominio.
Questo garantirà che il link non danneggi la vostra autorità di dominio.
Ecco come si può fare sul vostro sito WordPress.
Clicca sull’opzione HTML nell’editor dei post del tuo blog.

Aggiungi il link che vuoi includere con questa clausola.

Ora il link non influenzerà il SEO dell’altro sito e ti proteggerà da una domain authority danneggiata.
Links e tag anchor text
In tutto il tuo contenuto, probabilmente ti collegherai a diversi siti web.
Quando vuoi includere statistiche o immagini da diverse fonti, devi assicurarti di dare credito a ciò che è dovuto.
Di solito, un link a quel sito sarà sufficiente.
Ma molte persone non sanno dell’anchor text nel tag del link.
La maggior parte delle persone aggiunge semplicemente il link e dimentica l’anchor text, il che è un peccato per gli sforzi SEO.
Ecco come appare il tutto come tag HTML.

Il tag del link effettivo è questa parte: <a href=”http://example-website.com”>. E l’anchor text è direttamente dopo: Questo è un link al mio sito web.</a>.
Ma perché l’anchor text è così importante?
Bene, Google guarda all’anchor text per capire di cosa tratta il link. Dove ti stai collegando e qual è l’argomento?
Il tuo anchor text dovrebbe rispondere a queste domande per Google.
Un buon anchor text fa alcune cose.
Se ti stai collegando al sito di qualcun altro e fornisci un buon anchor tag, aiuterà il loro ranking più del solo link.
E se stai collegando una pagina del tuo sito web, questo aiuterà la tua autorità di dominio perché mantiene il tuo contenuto organizzato.
I motori di ricerca amano il contenuto organizzato.
E questo ci porta all’ultimo tag.
Tag Canonical
Il tag canonical è ottimo per organizzare il vostro contenuto e dare priorità ad una pagina web rispetto ad una pagina web duplicata.
“Ma,” pensate tra voi, “non ho nessuna pagina web duplicata.”
Beh, mi dispiace dirtelo, ma ti sbagli.
Ogni sito web ha pagine web duplicate.
Siccome siamo esseri umani e non motori di ricerca, questo è difficile da capire all’inizio.
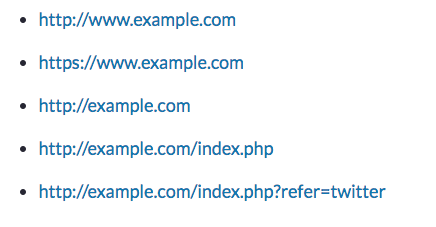
Lascia che ti spieghi. Un motore di ricerca potrebbe scansionare la stessa pagina web usando tutti questi diversi URL.

E a noi, tutti questi sembrano esattamente la stessa pagina web. Ma per un motore di ricerca, ognuna è un duplicato.
Questo è solo un piccolo esempio di quanti duplicati ha la maggior parte delle pagine web. Il tuo sito web potrebbe avere centinaia o migliaia di pagine duplicate.
Questo diventa un problema quando i motori di ricerca cercano di classificare il tuo contenuto. Confonde il motore di ricerca, e classifica ognuno di questi URL separatamente.
Per risolvere questo problema, è possibile utilizzare il tag canonical per specificare quale URL Google dovrebbe prestare attenzione sopra tutti gli altri.
Ecco come appare il tag.

Fare questo aiuterà i motori di ricerca a leggere il tuo sito web e a classificarti meglio.
Un ultimo consiglio: usa un software per aggiungere tag
Questo consiglio non ha a che fare con i tag, ma ha a che fare con il SEO. Inoltre, ti aiuterà a implementare molti di questi tag senza cercare di saltare attraverso una tonnellata di cerchi.
Se sai leggere il codice come un esperto, potresti non aver bisogno di preoccupartene. Ma molti esperti di marketing e SEO non sanno come entrare nel codice e cambiarlo.
A volte, sembra di armeggiare in un corridoio che potrebbe rompere assolutamente tutto sul nostro sito web se non stiamo attenti.
E per questo, esitiamo a cambiare qualcosa.
Invece, scaricate un software che renda l’aggiunta di tag incredibilmente facile.
Considerate Yoast o Moz.
Se avete un sito WordPress, Yoast ha un plugin che renderà l’aggiunta della maggior parte di questi tag molto semplice.

Yoast farà anche una diagnosi generale del SEO del vostro contenuto e vi farà sapere come state facendo. Poi ti dirà esattamente cosa devi cambiare per migliorare il SEO se è carente.
Moz ha una varietà di strumenti SEO che ti permetteranno di fare lo stesso tipo di cose.

Qualunque cosa tu scelga, se sei nervoso nel costruire i tuoi tag SEO, scarica un software che ti aiuterà a farlo.
Senza tag HTML ottimizzati, il SEO del tuo sito ne soffrirà. Quindi ne hai sicuramente bisogno.
Ma questo non significa che devi soffrire quando li aggiungi.
Conclusione
Ci sono poche cose così piacevoli come un ranking #1 per noi marketers.
Di solito, ci vuole molto tempo. Passiamo mesi o anni a lavorare su un sito web per migliorarne il ranking e, col tempo, finalmente sale in cima.
E realizzare questo obiettivo richiede i giusti tag HTML.
Perché?
Beh, in parte è perché i motori di ricerca lo richiedono e in parte perché così pochi “esperti” SEO lo fanno.
Alla fine, i tag HTML finiscono per separare i SEO rookies dai professionisti, e i tag HTML giusti spesso separano la classifica #1 dalla classifica #10.
HTML è il linguaggio che puoi usare per dire ai motori di ricerca esattamente di cosa tratta il tuo sito e come dovrebbero classificarti.
Chiunque non usi questi tag sta perdendo una porzione significativa di opportunità SEO.
I tag HTML a cui dovete prestare attenzione sono il tag title, meta description, tag header, tag alt delle immagini, link nofollow, anchor text, e tag canonical.
E non esitare a scaricare un software che ti aiuti ad aggiungere questi tag correttamente.
Con tutto questo linguaggio HTML a tua disposizione, sarai pronto per il posizionamento in pochissimo tempo.
Quale tag HTML fa la più grande differenza per il SEO del tuo sito?
Aumenta il tuo traffico




