A Guide To The Options For WordPress Theme Development
- 14 min read
- WordPress,Tecniche (WP)
- Salvato per lettura offline
- Condividi su Twitter, LinkedIn


Al recente WordCamp Edinburgh, ho partecipato a una tavola rotonda sullo sviluppo di temi WordPress e le opzioni disponibili per gli sviluppatori quando si costruiscono temi. La conclusione principale della sessione è stata che non c’è una risposta universale e che il metodo migliore dipende dalle esigenze del sito web e dalle capacità dello sviluppatore.
Ma se state iniziando a costruire temi WordPress o volete sviluppare un sistema per costruirli in modo più efficiente o robusto, come fate a decidere quale approccio adottare? In questo articolo, descriveremo brevemente come funzionano i temi di WordPress e poi vedremo alcuni dei diversi approcci per svilupparli, con consigli su quale approccio potrebbe essere più adatto al vostro sito web e alle circostanze.
Altre letture su SmashingMag:
- Migrare un sito web su WordPress è più facile di quanto pensiate
- Usare WP_Query in WordPress
- Schedulare eventi usando WordPress Cron
- Come migliorare la distribuzione dei siti web WordPress
Come funziona un tema WordPress?
In WordPress, i temi guidano un sito web e determinano cosa contiene, come si comporta e come appare. Il tema è separato dal contenuto, che si trova nel database. Questo significa che puoi usare lo stesso tema su più di un sito web, indipendentemente dal contenuto dei siti web – cosa che potresti già fare se hai scaricato i temi dal repository dei temi di WordPress.
Un tema consiste in una serie di file template, tutti memorizzati nella cartella theme, che troverai in wp-content/themes nella tua installazione di WordPress. Ogni tema WordPress deve includere almeno due file: index.php e style.css. Il file indice definisce quali contenuti vengono visualizzati dal tema, e il foglio di stile (hai indovinato) li stilizza, così come contiene le informazioni meta sul tema che WordPress utilizza per far funzionare correttamente il tema.
In realtà, la maggior parte dei temi hanno alcuni file aggiuntivi:
-
header.phpContiene la sezione<head>di ogni pagina, più l’intestazione del design del sito web. -
sidebar.phpContiene la barra laterale, comprese eventuali aree widget. -
footer.phpContiene il piè di pagina, che può avere o meno aree widget. -
functions.phpContiene tutte le funzioni specifiche del tuo tema. Puoi scoprire il file delle funzioni nel Codex di WordPress. - File che contiene il ciclo, che chiama il contenuto dal database. A seconda della parte del sito in cui stai lavorando, questo potrebbe essere uno dei seguenti file:
-
page.phpPer le pagine statiche -
single.phpPer i singoli post (post del blog, per esempio) -
index.php,archive.php,category.php, ecc. Per le pagine che elencano un certo numero di post
-
Yoast ha scritto una grande rappresentazione visiva di come funzionano i file dei temi, e il Codex di WordPress include una descrizione dettagliata dei temi, compresi i dettagli sui vari file e quando vengono chiamati.
Sostengo che il foglio di stile, tuttavia, è il file più importante e quello con cui è probabile iniziare, perché un “tema figlio” (ne parleremo più avanti) necessita di un foglio di stile anche se non contiene altro. Il foglio di stile contiene importanti informazioni meta sul tema stesso, che viene commentato prima di tutti gli stili. Di seguito sono riportati i commenti di apertura per l’attuale tema predefinito di WordPress, Twenty Eleven:
Questa informazione è commentata in modo da non essere letta dai browser, ma è letta da WordPress, e fornisce informazioni a chiunque usi il tuo tema. Torneremo su questo argomento tra poco quando vedremo come creare un tema figlio.
Ora che sai come funzionano i temi, il prossimo passo è capire come costruire il tuo. Prima di iniziare, vale la pena considerare alcuni punti che vi aiuteranno a prendere questa decisione.
Cosa considerare quando si sviluppa un tema WordPress?
Prima di decidere quale approccio adottare per sviluppare il vostro tema, identificate i vostri vincoli. Questi probabilmente includono i seguenti:
- Tempo. Quanto tempo hai a disposizione per sviluppare il tuo tema, o per imparare a farlo?
- Budget. Questo è legato al tempo, ma ha anche a che fare con il fatto che puoi permetterti di pagare per un tema premium o un tema framework.
- Capacità. Quanta familiarità hai con lo sviluppo di temi, con CSS e PHP e con il funzionamento dei temi? Se non hai familiarità, quanto vuoi imparare?
- A prova di futuro. Il tuo tema dovrà essere aggiornato in futuro? Ci lavoreranno altri sviluppatori oltre a te? Se è così, allora il tuo approccio dovrà essere il più robusto possibile.
- Ripetizione. Ti vedi a sviluppare una serie di temi simili in futuro? Se sì, il tuo approccio dovrà permettere il riutilizzo del codice.
Ripercorreremo queste considerazioni alla fine dell’articolo e identificheremo quali opzioni di sviluppo sono più adatte alle varie situazioni.
Sviluppo di temi: Le tue opzioni
Sono disponibili alcune opzioni per sviluppare il tuo tema o i tuoi temi, e vale la pena investigarle prima di rimboccarsi le maniche e iniziare a codificare. Scegliere il giusto approccio si tradurrà in un tema migliore, con un codice più robusto, e minimizzerà la quantità di revisioni che dovrai fare in seguito. Ti aiuterà anche a costruire il tema in modo più efficiente.
Le opzioni che guarderemo qui sono:
- Costruire un tema da zero,
- Modificare (o “hackerare”, qualcuno potrebbe dire) un tema esistente,
- Utilizzare il customizer dei temi per modificare un tema esistente,
- Creare un tema figlio per apportare modifiche a un tema esistente,
- Creare il proprio tema padre (utilizzando uno degli approcci di cui sopra) e temi figli,
- Utilizzare un framework di temi.
1. Costruire un tema da zero
Questo approccio è il più difficile se sei inesperto. Ma se sei uno sviluppatore esperto di WordPress, ti darà il maggior controllo. Potrebbe essere il metodo più appropriato se state importando l’HTML da un sito web statico esistente che viene aggiornato a WordPress senza altre modifiche.
Tuttavia, quando trasferite un sito web a WordPress, condurre una revisione come parte del processo, piuttosto che semplicemente copiare il codice, è una buona idea. Se state copiando un sito web statico, dovrete tenere d’occhio il vostro codice per assicurarvi che sia pulito, efficiente e valido.
2. Modificare (o hackerare) un tema esistente
Questo è il modo in cui la maggior parte delle persone inizia con lo sviluppo del tema WordPress: lavorando su un tema che hanno scaricato, vedono che alcuni stili non sono del tutto giusti, così si addentrano nel foglio di stile e fanno alcune modifiche. Iniziare in questo modo è allettante perché sembra un modo semplice e veloce per ottenere l’effetto desiderato. Ma ci sono alcuni pericoli:
- Se mai cambierete tema, quell’aggiornamento sovrascriverà qualsiasi cambiamento che avete fatto.
- È facile aggiungere codice ripetitivo aggiungendo nuovi stili più in basso nel foglio di stile che sovrascrivono gli stili più in alto, piuttosto che rimuovere ciò che non vi serve.
- Il sito web potrebbe finire con molto più codice di quello di cui ha bisogno.
- Se il tema non è ben codificato o commentato per cominciare, potresti cacciarti in un casino più grande e scoprire che devi fare molte correzioni.
Tuttavia, hackerare un tema può funzionare se ci vai con gli occhi aperti. Può essere un’opzione se le seguenti sono vere:
- Il tema che stai usando è ben scritto, valido e commentato (ad es, il tema predefinito di WP, Twenty Eleven);
- Le modifiche che stai facendo sono così drastiche che non avresti bisogno di aggiornare il tema originale;
- Capisci il PHP e i CSS contenuti nel tema e sei a tuo agio nel modificarli, aggiungerli e rimuoverli senza rompere il tema.
Se decidi di seguire questa strada, è importante mantenere un backup del tema originale e commentare bene il tuo codice. Vorrei anche consigliare di commentare tutto il codice che non si desidera e poi testare per vedere cosa succede prima di cancellare nulla.
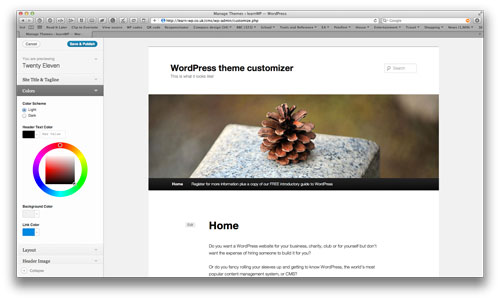
3. Utilizzare il Theme Customizer per modificare un tema esistente
Il theme customizer è stato rilasciato con WordPress 3.4. Ti dà la possibilità di personalizzare un tema senza scrivere alcun codice, semplicemente utilizzando un’interfaccia WYSIWYG. A seconda di quanto bene il customizer è scritto nel tema stesso, è possibile utilizzarlo per cambiare immagini, titoli, colori e anche il layout. Aspettatevi di vedere più temi con il customizer integrato in loro.

Il customizer del tema memorizza le modifiche in un file separato, non nel foglio di stile del tema, quindi ci sarà codice ripetitivo.
Per maggiori informazioni, date un’occhiata al video tutorial di Otto on WordPress o alla guida all’integrazione del customizer del tema nei vostri temi.
4. Creare un tema figlio per apportare modifiche a un tema esistente
Questo approccio è simile alla modifica di un tema esistente, ma più sicuro. Consiste nel creare un tema nuovo di zecca definito come figlio del tema esistente. Se il tema figlio non ha un file particolare ma il tema padre sì, userà quello. Dove il tema figlio ha un file, quel file sovrascriverà l’equivalente nel tema padre. Vediamo un esempio:
| File del tema padre | File del tema figlio |
|---|---|
|
|
Nell’esempio sopra, WordPress userebbe i seguenti file per fornire il contenuto:
-
style.cssdal tema figlio, -
page.phpdal tema figlio, -
single.phpdal tema padre, -
archive.phpdal tema padre, -
header.phpdal tema figlio, -
sidebar.phpdal tema padre, -
footer.phpdal tema padre.
Puoi vedere come questo potrebbe essere utile se vuoi usare la maggior parte del markup del tema genitore ma cambiare il contenuto dell’intestazione (aggiungendo, per esempio, il tuo logo e i dettagli dell’indirizzo) e qualsiasi pagina statica (magari cambiando il modo in cui i meta dati vengono visualizzati).
L’unico file che ogni tema figlio deve avere per funzionare è il foglio di stile, perché contiene le informazioni di cui WordPress ha bisogno per far funzionare correttamente il tema figlio. Per fare questo, aggiungi del codice extra ai commenti del foglio di stile:
Puoi individuare le linee extra? La prima è:
Template: twentyelevenQuesta linea dice a WordPress che il tema è un tema figlio e che Twenty Eleven è il suo genitore. Dovresti aggiungere il nome della directory del tema padre, non il suo nome completo.
E la seconda:
@import url("../twentyeleven/style.css");Questa linea dice al browser di caricare il foglio di stile del tema padre prima di rendere qualsiasi stile nel foglio di stile corrente. Questo ti libera dal dover duplicare qualsiasi stile nel tema padre che vuoi usare.
Quindi, ecco come funzionano i temi figli. Ma quando è il miglior approccio? Suggerirei di usarlo nei seguenti casi:
- Hai già un tema (da usare come genitore) che contiene la maggior parte di ciò di cui hai bisogno per il tuo tema;
- Vuoi essere in grado di aggiornare il tuo tema genitore (per esempio, quando vengono rilasciati aggiornamenti del tema a seguito di un aggiornamento di WordPress);
- Non vuoi essere legato in nodi dall’hacking di un tema esistente;
- Vuoi la possibilità di tornare al tema padre o di sviluppare un altro tema simile in futuro (che sarebbe un nuovo tema figlio);
- Stai sviluppando un certo numero di siti web simili con alcune piccole differenze stilistiche o di contenuto (l’ho fatto quando costruivo siti web simili per un cliente che possedeva più aziende);
- La differenza tra il tuo tema figlio e il tema padre non è così grande da dover ricominciare da zero, o non così grande che il codice del tuo tema figlio sovrascriverà qualsiasi cosa influenzata dagli aggiornamenti del tema padre.
5. Crea il tuo tema padre (usando uno degli approcci precedenti) e i temi figli
La situazione a cui ho appena accennato, di costruire una serie di siti web per un cliente con più aziende, è un’occasione in cui potresti creare un tema padre e poi impostare temi figli per i singoli siti web. Potresti anche volerlo fare nei seguenti casi:
- Prevedi di sviluppare molti siti web con contenuti e markup simili in futuro (non solo per un cliente);
- Gestisci molti siti web e devi immergerti in ognuno di essi regolarmente, e vuoi che il codice sia molto simile;
- Ti trovi a tuo agio nel creare il tuo tema padre, modificando il codice per creare un robusto tema padre che funzionerà bene con i temi figli.
Se decidi di adottare questo approccio, potresti costruire il tuo tema padre da zero o modificare un tema esistente. Per la maggior parte dei siti web che costruisco, uso un tema padre che ho sviluppato hackerando il tema Twenty Ten, il precedente tema predefinito per WordPress. Ho fatto così tante modifiche che non ho più bisogno di attivare gli aggiornamenti del tema originale. Ero anche a mio agio con il codice del tema e ho voluto apportare modifiche significative ad esso, riducendo il codice, ristrutturandolo per adattarlo al mio modo di lavorare e rimuovendo il codice che sapevo non mi sarebbe servito.
Si potrebbe anche creare un tema figlio basato su un tema esistente e poi creare temi figli per questo – effettivamente, nipoti del tema originale. Il vantaggio di questo è che non si sovrascrive il codice nel tema originale, mentre si ha la flessibilità di fare modifiche al tema figlio che saranno trasmesse ai temi nipoti. Una parola di avvertimento, però: Con tre temi in uso, è facile confondersi su ciò che sta accadendo, e si potrebbe finire con un sacco di codice inutile.
6. Utilizzare un Theme Framework
L’ultima opzione è quella utilizzata da migliaia di utenti e sviluppatori di WordPress. Esiste un certo numero di framework di temi che si possono usare come una sorta di tema padre, ma con molte più funzionalità, e in alcuni casi con la possibilità di fare cambiamenti di layout e stile abbastanza fantasiosi senza scrivere una riga di codice. Alcuni framework sono gratuiti, mentre altri sono premium. Sono già stati recensiti in dettaglio su Smashing Magazine, ma i principali sono elencati di seguito.
Frameworks WordPress gratuiti:
- Theme Hybrid include una miriade di ganci e aree widget per aiutarti a personalizzare i tuoi temi. Ha anche alcuni temi figli disponibili. Il framework e i temi figli sono tutti gratuiti, ma se volete il supporto, dovrete pagarlo registrandovi sul sito di Theme Hybrid. Lavorare con esso può essere abbastanza complesso a meno che tu non capisca il PHP o usi uno dei temi figli.
- Wonderflux è basato su un sistema a griglia flessibile. Ha opzioni per regolare il layout e gli stili senza dover scrivere codice, e include un sacco di ganci e aree widget. È gratuito da usare e supportato tramite i forum di WordPress.
- Carrington è il più affermato dei framework gratuiti, e ha una serie di temi figli.
- Thematic è sviluppato da Automattic, che sviluppa WordPress stesso. Include una serie di ganci, filtri e aree widget.
Quadri premium per WordPress:
- I suoi sviluppatori descrivono Genesis come “lo standard industriale”. Viene fornito con una grande varietà di temi figli, opzioni per personalizzare senza scrivere codice, e caratteristiche SEO.
- Thesis è l’altro grande framework premium, e dà anche la possibilità di personalizzare i temi figli senza scrivere codice.
Sommario: Scegliere un approccio
È probabile che, avendo letto questo, avete un’idea di quale approccio scegliere. Ma nel caso vi stiate ancora grattando la testa, ecco un riassunto di quando ogni metodo è appropriato:
| Approccio | Tempo | Costo | Capacità | Futuro-a prova di futuro | Ripetizione | |
|---|---|---|---|---|---|---|
| Costruire da zero | Alto | Basso | Alto | Basso | Basso | |
| Hack tema esistente | Basso | Basso | Basso | Medio | Basso | Basso |
| Usa il customizer del tema | Basso | Basso | Basso | Basso | Basso | Basso |
| Crea tema figlio basato su genitore esistente | Medio | Basso | Medio | Alto | Alto | |
| Crea tema padre | Alto | Basso | Alto | Alto | Alto | |
| Quadro del tema (gratuito) | Medio | Basso | Medio | Alto | Alto | |
| Tema quadro (premium) | Medio | Alto | Basso a medio | Alto | Alto |
Tutto sommato, ogni approccio ha il suo posto; dipende solo dal sito web e da voi. L’importante è scegliere un approccio dopo aver soppesato i pro e i contro – non solo tuffarsi e fare un tentativo, solo per scoprire che hai rotto un tema o che hai creato un sacco di lavoro per te stesso.
E come sempre, qualunque cosa tu decida, non dimenticare di tenere i backup!




