Come creare un sito portfolio su WordPress (in 8 passi)
La mancanza di un portfolio professionale può avere un forte impatto sui tipi di clienti o datori di lavoro che attirate – soprattutto se siete un libero professionista. Molti non danno a questo passo la dovuta cura e attenzione perché pensano che sia troppo complicato, o non sanno da dove cominciare. Tuttavia, creare un sito portfolio dall’aspetto professionale su WordPress è un gioco da ragazzi!
WordPress è la soluzione perfetta per i freelance che stanno cercando di mostrare il loro lavoro con un budget. Ha tutto ciò di cui hai bisogno – potenza fuori dalla scatola, e un sacco di funzionalità aggiuntive attraverso la miriade di temi e plugin disponibili.
Per quando avremo finito questo articolo, saprai come creare un sito portfolio di base (ma elegante) su WordPress in otto passi – e inizieremo proprio dall’inizio, per quelli di voi che non hanno familiarità con aspetti come gli host web e le installazioni di WordPress. Cominciamo!
Scegliete un buon host WordPress
Abbiamo discusso questo argomento fino alla morte in passato, ma se volete buttarvi subito, ecco le quattro cose che dovrete tenere a mente quando scegliete un host WordPress:
- Scalabilità: Il vostro host dovrebbe essere in grado di gestire siti esigenti, nel caso vogliate perseguire nuovi progetti in futuro.
- Sicurezza: Un buon host dovrebbe prendere sul serio la sicurezza web e offrire funzioni per tenerti al sicuro.
- Supporto: Questo è fondamentale. Se qualcosa va storto con il tuo sito, vorrai avere accesso a un team di supporto affidabile.
- Reputazione: Ogni host web avrà i suoi detrattori, ma nel complesso vorrete andare con uno che ha un track record comprovato.
Vi faremmo un cattivo servizio se ora vi suggerissimo un singolo host e dicessimo “Iscriviti qui! Invece, dovreste dare un’occhiata al nostro recente e massiccio sondaggio sull’hosting WordPress, e usare queste informazioni per prendere una decisione.
Passiamo ora all’installazione di WordPress.
Installare WordPress
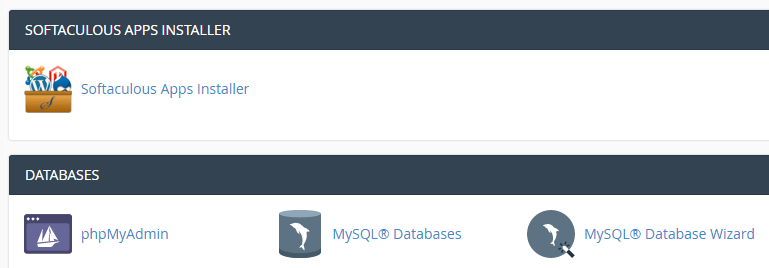
Questo processo potrebbe sembrare un po’ diverso a seconda dell’host web che avete scelto, ma i passi fondamentali rimangono gli stessi. Dopo aver firmato con un provider, otterrai l’accesso a un cPanel privato per il tuo piano di hosting. Questo probabilmente includerà un’opzione one-click per installare WordPress, o il Softaculous Apps Installer:


Clicca sull’icona Softaculous Apps Installer, e trova l’opzione WordPress nella schermata successiva. Poi, clicca su Install Now per iniziare il processo:


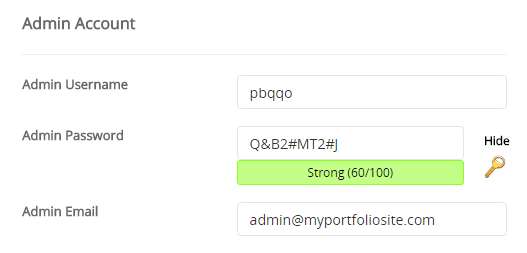
Nella schermata successiva, ti verrà richiesto di compilare i dettagli del tuo sito WordPress, compreso il suo nome, la descrizione, il nome dell’account e la password, tra gli altri. La maggior parte di questi sono autoesplicativi, ma per motivi di sicurezza, ricordati di cambiare il nome utente admin e il nome del database di default:


Una volta cliccato su Installa, e aspettato qualche istante, hai creato il tuo primo sito WordPress! Ora lo trasformeremo in un bel portfolio.
Trova e installa i temi e i plugin giusti
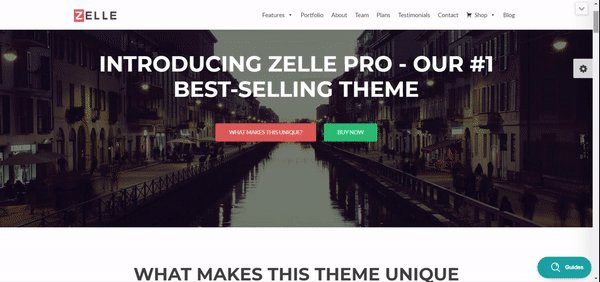
Questo passo è un po’ più aperto del resto di questa guida, per la semplice ragione che non possiamo scegliere il tema e i plugin perfetti per le tue esigenze. Per gli scopi di questo tutorial, useremo il tema Zelle Pro come base (che viene anche fornito con una versione gratuita):

Mentre ZellePro è una scelta perfettamente solida, ti invitiamo a guardarti intorno e trovare un tema che si sente giusto per te. Puoi scegliere un tema multiuso (come Zelle Pro) o cercare qualcosa su misura per i portafogli visivi. Finché il tuo tema ha una valutazione decente e una buona documentazione, dovresti essere a posto.
Gestire i plugin pone un problema simile. Sparare raccomandazioni di plugin a caso sarebbe irresponsabile (anche se alcuni sono assolutamente essenziali). Tuttavia, possiamo insegnarti come individuare i migliori plugin gratuiti. Una volta che hai imparato questo, sarai pronto a scavare nella directory ufficiale dei plugin e vedere cosa attira il tuo interesse.
Dopo aver trovato il perfetto tema WordPress portfolio e un plugin promettente o due, avrai bisogno di installarli.
Per fare questo, si dovrebbe iniziare nella dashboard di WordPress. È possibile accedervi andando a YOURSITE.com/wp-admin. Accedi e familiarizza con la dashboard:


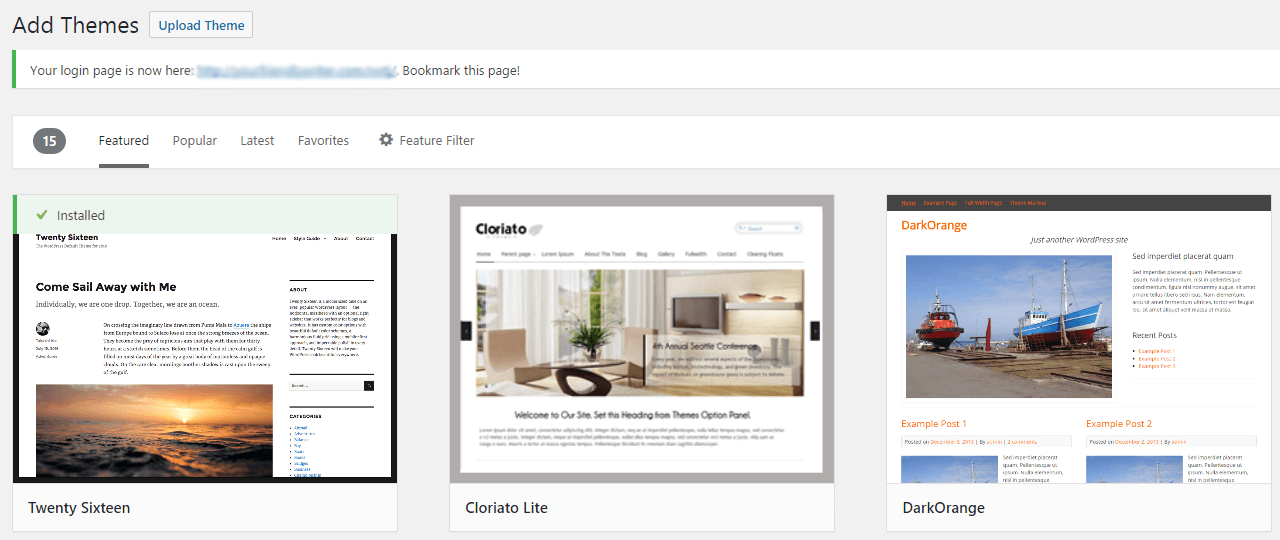
Il nostro ha già alcune opzioni extra, ma non preoccuparti di quelle ora. Invece, guarda le schede Aspetto e Plugin. Clicca su Aspetto, e nella prossima schermata troverai un’opzione Aggiungi nuovo. Cliccando su questa opzione ti porterà ad una nuova schermata dove puoi selezionare uno dei temi predefiniti di WordPress o caricarne uno nuovo:


Selezionando Carica tema ti verrà chiesto di localizzare il tema scaricato sul tuo computer. Seleziona la cartella, clicca su Install Now, e sei a posto.
Per installare qualsiasi plugin, il processo è molto simile. Tutto avviene nella scheda Plugins, invece che nella scheda Aspetto >Temi. Ecco la nostra guida approfondita su come installare i plugin di WordPress.
Infine, tieni presente che il tuo nuovo tema e tutti i nuovi plugin che installi devono essere attivati per poter funzionare. Se salti l’attivazione, i tuoi temi e plugin non funzioneranno.
Nel nostro caso, abbiamo installato il tema Zelle Pro e nessun plugin aggiuntivo per questo tutorial, per mantenere le cose semplici.
Costruisci un’intestazione
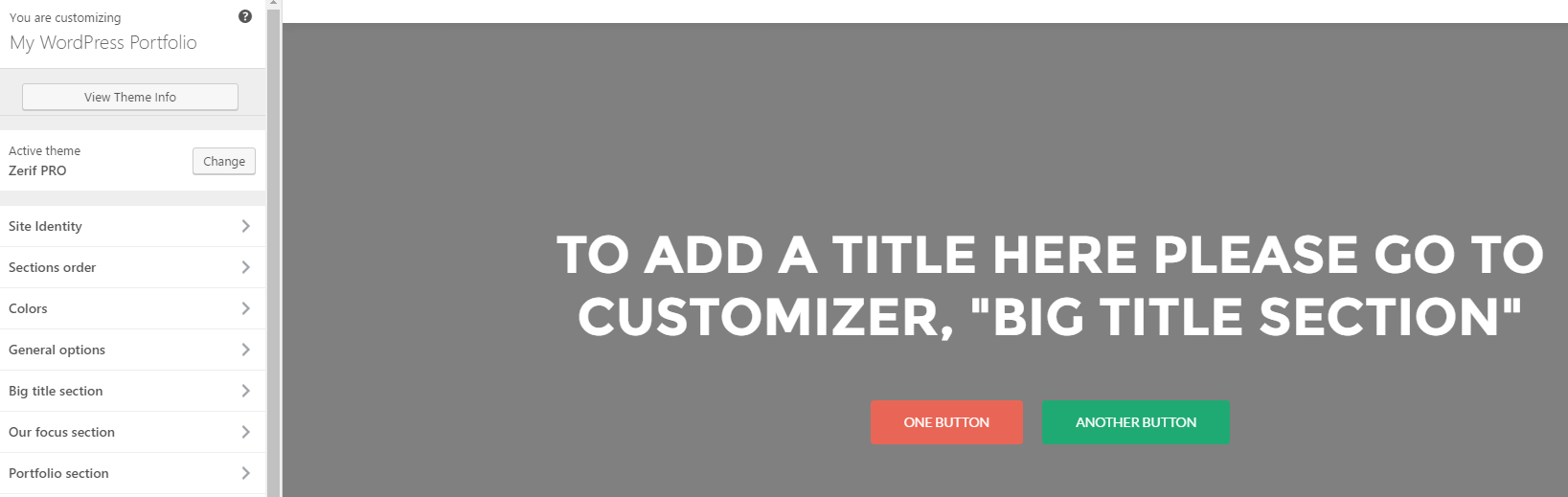
Abbiamo installato WordPress e un tema funzionante, ora è il momento di creare effettivamente la nostra pagina portfolio. Il suo primo componente sarà un’intestazione – una semplice immagine a tutta larghezza con un messaggio chiaro e una chiamata all’azione per ogni potenziale cliente che visita il tuo sito. Vai a Aspetto > Personalizza, e controlla come il tema Zelle appare fuori dalla scatola:


Prendiamo quella grande sezione dell’intestazione e regoliamola per le nostre esigenze utilizzando il WordPress Customizer – un luogo per modificare il tuo tema secondo le tue esigenze desiderate. Questo comporta tre passi:
- Sostituiamo il testo sotto Content, nella sezione Big title (è così che Zelle si riferisce al suo header).
- Regoliamo il testo del primo pulsante e rimuoviamo il secondo nella stessa sezione.
- Carichiamo una nuova immagine sotto la scheda Parallax e attiviamo l’effetto. Questo ci permette di usare un’immagine come sfondo invece di colori semplici.
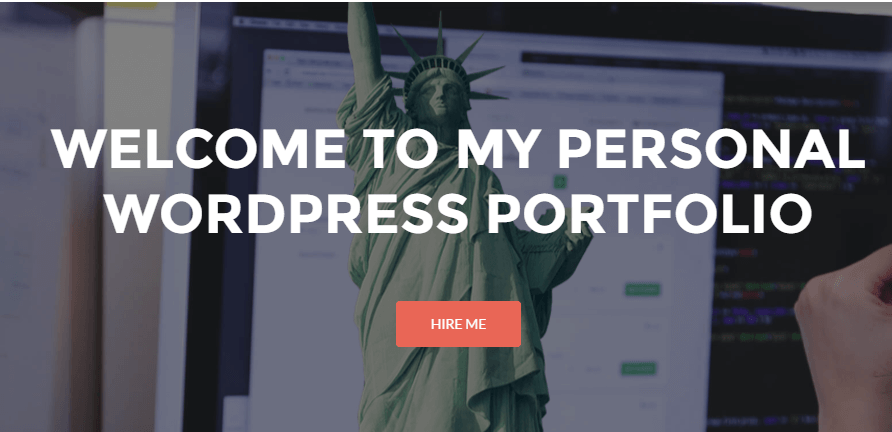
Ecco il risultato dopo aver implementato queste modifiche:


Questo è il nostro header pronto all’azione, e alla fine daremo un’occhiata al sito nel suo complesso. Noterai che il pulsante qui sotto non si collega da nessuna parte in questa fase – lo sistemeremo più tardi.
Costruisci una galleria di progetti
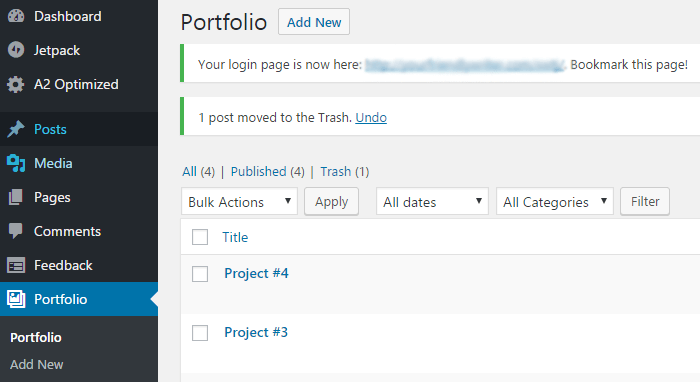
La galleria di progetti è il cuore e l’anima di qualsiasi sito portfolio su WordPress. È essenzialmente una visualizzazione collettiva dei tuoi ultimi progetti, con link ad ogni voce. Il tema Zelle include un tipo di post personalizzato chiamato Portfolio, che ti permette di aggiungere nuovi progetti dalla dashboard:


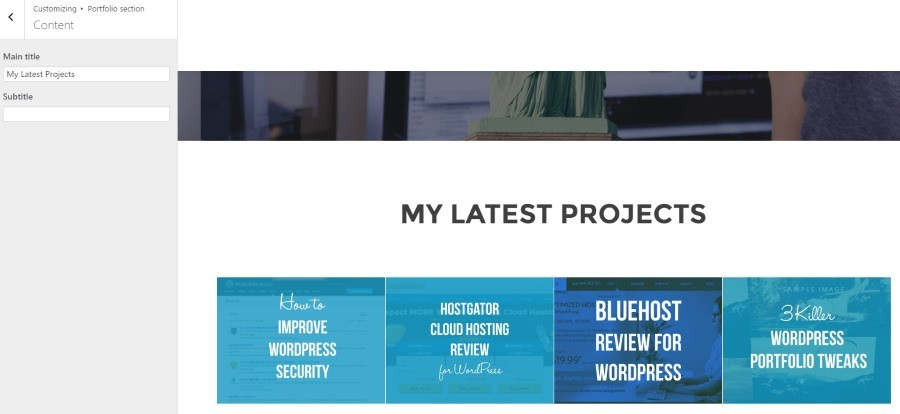
Per questo esempio, abbiamo aggiunto quattro dei nostri articoli passati e impostato immagini in primo piano per ciascuno. Una volta impostate, queste appariranno sulla pagina principale del tuo portfolio:


A parte la creazione di quattro progetti individuali, ecco cos’altro abbiamo fatto usando il WordPress Customizer:
- Abbiamo aggiunto una nuova sezione Portfolio sotto la nostra intestazione. Puoi farlo in Zelle attraverso un menu a discesa nella scheda dell’ordine delle sezioni.
- Abbiamo modificato il titolo principale sotto la scheda Content della sezione Portfolio.
- Abbiamo aggiunto immagini in primo piano ad ogni progetto sotto la sezione Portfolio custom posts.
- Infine, abbiamo attivato l’opzione Open portfolio in a lightbox? sotto la scheda Settings. In questo modo, non è necessario creare pagine individuali per ogni progetto. Basta assegnare una buona immagine che esemplifichi il tuo lavoro, e completare ogni pagina più tardi, se necessario.
Prossimo, affronteremo l’aggiunta di alcuni contenuti aggiuntivi – in particolare una sezione About Me.
Costruisci una sezione About Me
Siamo già facendo grandi progressi nel nostro portfolio, ma abbiamo ancora bisogno di dare un po’ di corpo. Un modo eccellente per farlo è quello di fornire ai tuoi visitatori alcune informazioni su chi sei – per esempio, i fatti chiave che i datori di lavoro vorrebbero sapere su di te. Per farlo, useremo Zelle Pro per dividere tutte le informazioni in bocconi digeribili:


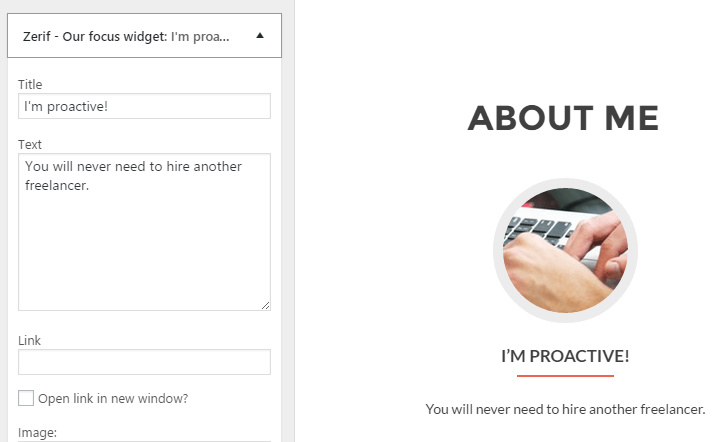
Questi tipi di elementi sono chiamati blurbs, e fanno parte della sezione Our focus di Zelle nel Customizer. Ecco i passi che devi seguire, in ordine:
- Aggiungi una sezione Our focus alla tua pagina portfolio, usando la scheda Ordine sezioni.
- Entra nella sezione Our focus e cambia il contenuto sotto Header in “About Me”.
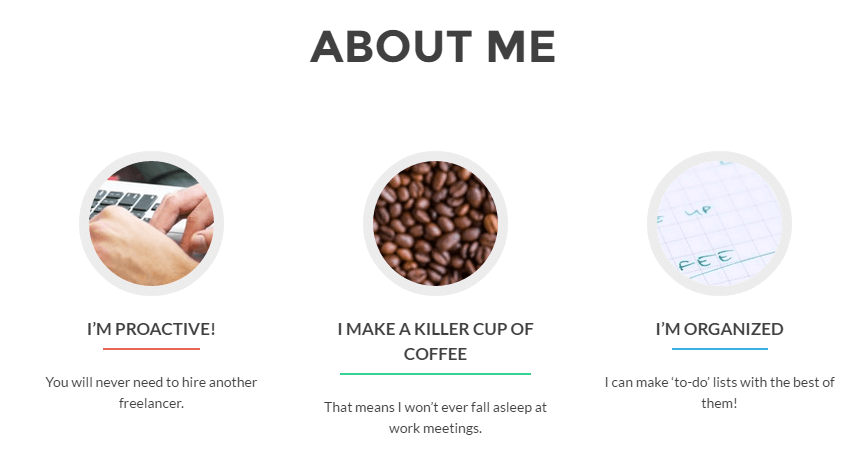
- Crea tre (o più) widget individuali sotto i widget della sezione Our focus. Ognuno dovrebbe includere un titolo, del testo e un’immagine dalla tua libreria multimediale di WordPress.
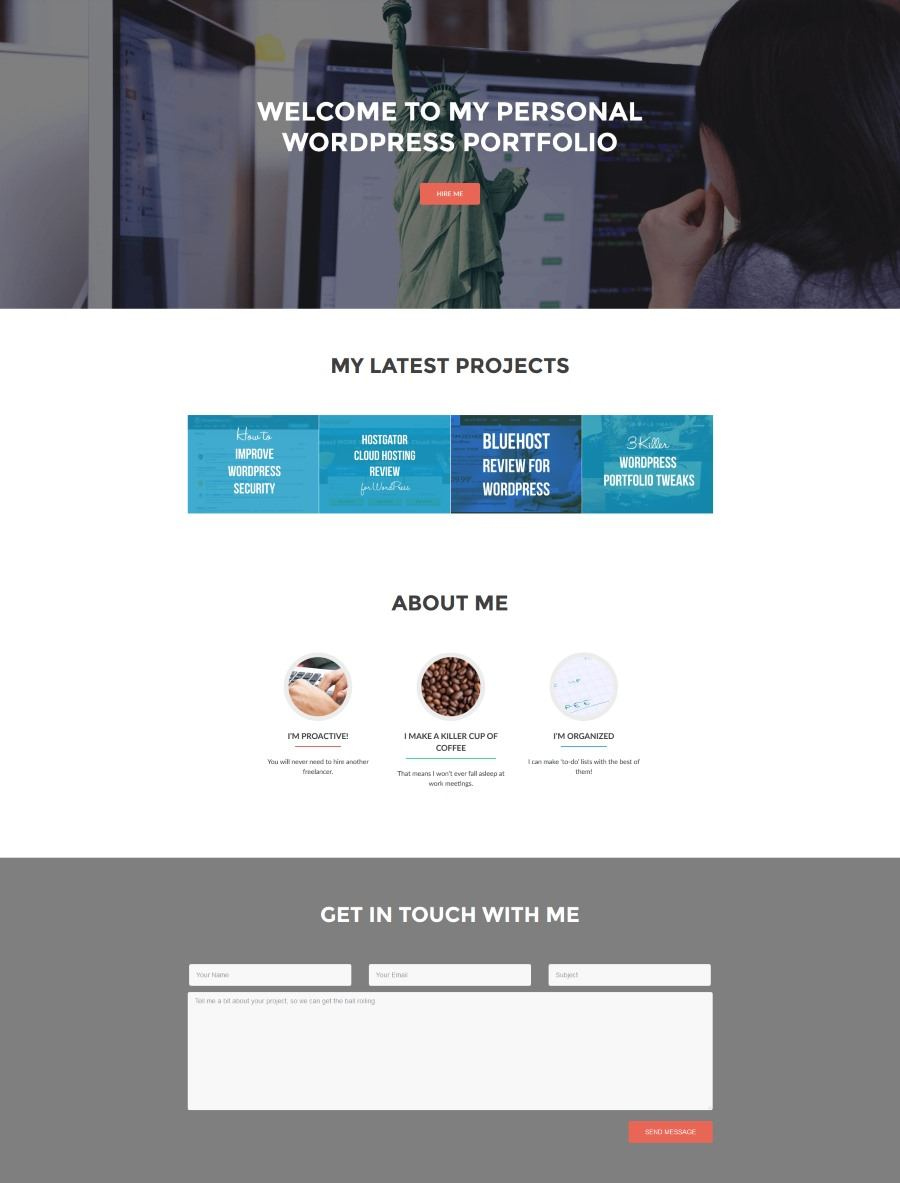
Ora vediamo come appare il prodotto finito:


Va bene! Ci stiamo avvicinando alla fine; ora è il momento di affrontare l’ultima grande sezione del nostro sito portfolio su WordPress – il modulo di contatto.
Costruisci un modulo di contatto
Ora che hai attirato i datori di lavoro, è il momento di farti contattare da loro. Certo – potresti semplicemente inserire la tua email, ma un modulo di contatto sembra molto più professionale. Ecco come fare.
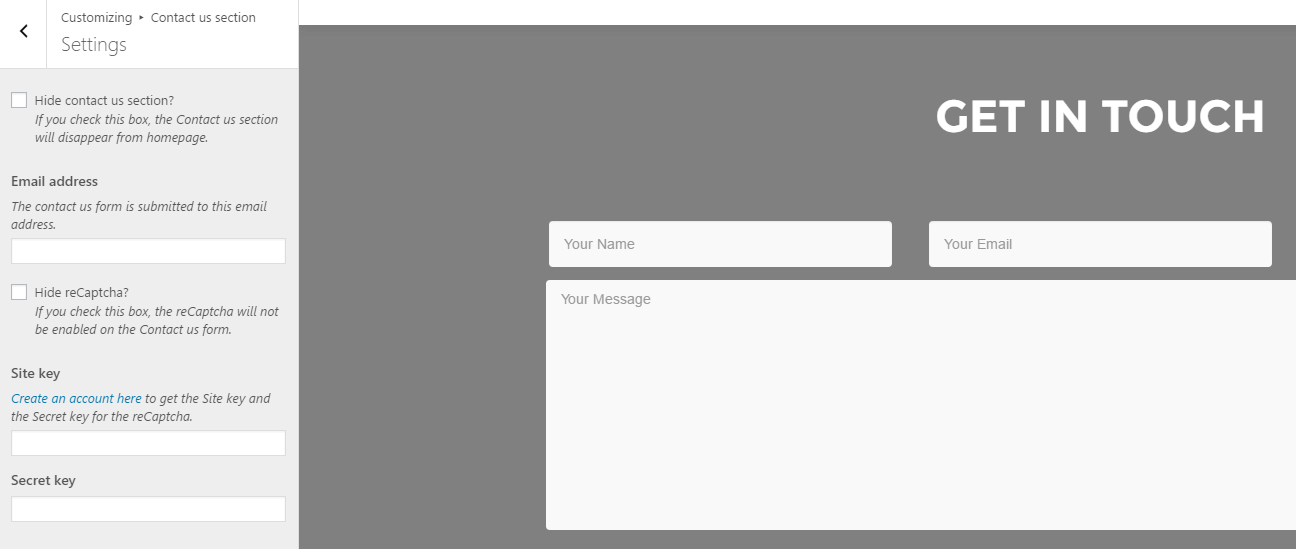
Prima di tutto, Zelle include una sezione Contattaci, ma se stai cercando un’alternativa, ti consigliamo il plugin WPForms. Se stai usando Zelle, salta indietro nel Customizer e aggiungi una sezione Contact Us all’interno della scheda Sections order, subito dopo About Me. Poi entra in essa, vai su Settings, e inserisci il tuo indirizzo email nel campo corrispondente:


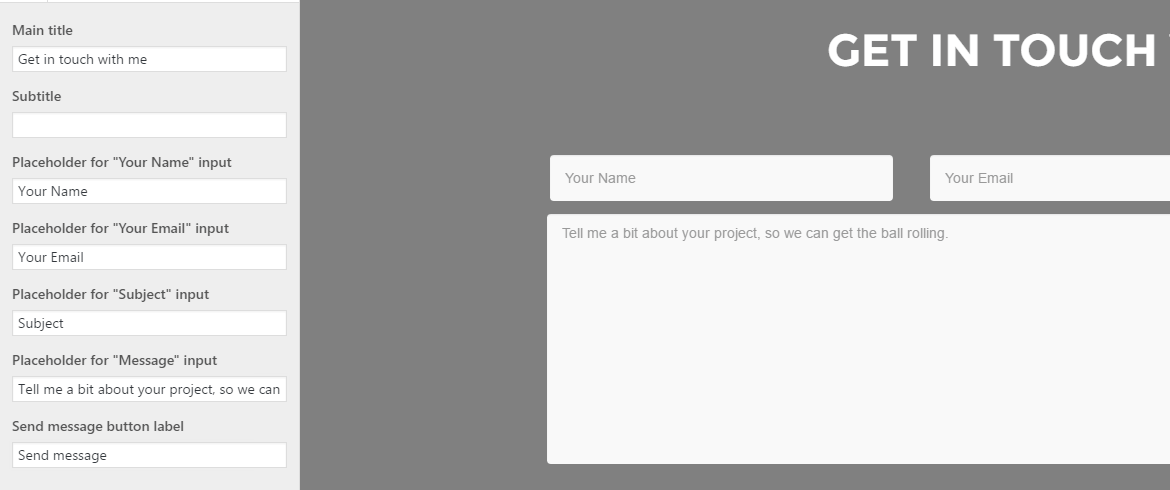
Il modulo di contatto incluso in questa sezione è perfetto per le nostre esigenze, quindi tutto quello che dobbiamo fare è modificare i suoi titoli. Possiamo farlo usando la scheda Contenuto principale:


Prima di passare al passo finale, tornate alla sezione Titolo grande, in Contenuto, e aggiungete #contact sotto il link del primo pulsante. Questo si chiama anchor text, e collegherà la vostra call to action al modulo di contatto sotto di essa.
Prossimo, è il momento di vedere il nostro sito nel suo complesso, e guardare dove si può andare da qui.
Sviluppa il tuo nuovo sito portfolio su WordPress
Prendi un momento per fare un passo indietro e ammirare il tuo lavoro – abbiamo appena costruito insieme un sito portfolio semplice e dall’aspetto professionale su WordPress!


Quello che viene dopo dipende da te. In primo luogo, vorrai leggere tutto quello che puoi fare con Zelle, sia che si tratti di aggiungere altri progetti, creare pagine individuali per ciascuno di essi, o giocare con nuove sezioni.
In seguito, vorrete imparare alcune delle tecniche avanzate per portare il vostro portfolio ancora più lontano usando il tema Zelle – per questo, date un’occhiata al nostro recente pezzo 3 Killer WordPress Portfolio Tweaks to Make Your Site Awesome.
Conclusione
Un bel sito portfolio su WordPress può aprire un sacco di porte per incontrare (e impressionare) potenziali clienti. Fornisce ai datori di lavoro un’idea migliore delle tue capacità e ti permette di distinguerti dalla concorrenza. L’intero processo richiederà un po’ di tempo – soprattutto se non hai familiarità con WordPress – ma come abbiamo dimostrato, è sicuramente realizzabile con il minimo sforzo.
Ecco gli otto passi fondamentali che dovrai seguire per creare un sito portfolio:
- Scegli un buon host WordPress.
- Installa WordPress.
- Trova e installa il tema e i plugin giusti.
- Costruisci un’intestazione.
- Costruisci una galleria di progetti.
- Metti insieme una sezione About Me.
- Imposta un modulo di contatto.
- Crea il tuo nuovo sito portfolio WordPress.




