Impara Regex: A Beginner's Guide
In questa guida, imparerai il regex, o sintassi delle espressioni regolari. Alla fine, sarai in grado di applicare soluzioni regex nella maggior parte degli scenari che lo richiedono nel tuo lavoro di sviluppo web.
Le espressioni regolari hanno molti casi d’uso, che includono:
- convalida dei form input
- web scraping
- ricerca e sostituzione
- filtraggio di informazioni in file di testo massiccio come i log
Le espressioni regolari, o regex come sono comunemente chiamate, sembrano complicate e intimidatorie per i nuovi utenti. Date un’occhiata a questo esempio:
/^+@+(?:\.+)*$/Sembra solo un testo confuso. Ma non disperate, c’è un metodo dietro questa follia.

Credit: xkcd
Vi mostrerò come padroneggiare le espressioni regolari in poco tempo. Prima di tutto, chiariamo la terminologia usata in questa guida:
- pattern: modello di espressione regolare
- stringa: stringa di prova usata per abbinare il pattern
- cifra: 0-9
- lettera: a-z, A-Z
- simbolo: !$%^&*()_+|~-=`{}:”;'<>?,./
- spazio: spazio bianco singolo, tab
- carattere: si riferisce ad una lettera, cifra o simbolo
Basics
Per imparare velocemente il regex con questa guida, visita Regex101, dove puoi costruire modelli regex e testarli con stringhe (testo) da te fornite.
Quando apri il sito, dovrai selezionare il gusto JavaScript, perché è quello che useremo per questa guida. (La sintassi di Regex è per lo più la stessa per tutte le lingue, ma ci sono alcune differenze minori.)
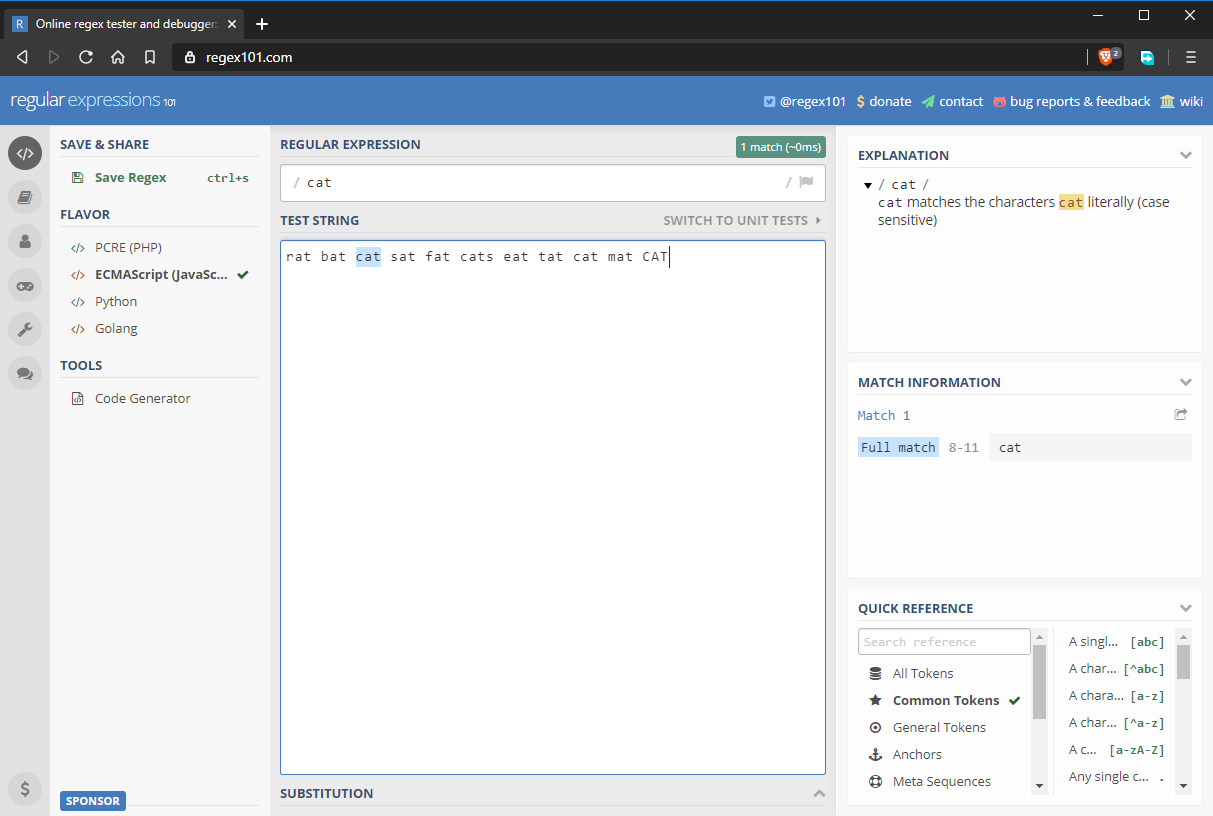
Poi, devi disabilitare i flag global e multi line in Regex101. Li copriremo nella prossima sezione. Per ora, guarderemo la forma più semplice di espressione regolare che possiamo costruire. Inserite quanto segue:
- campo di input regex: cat
- stringa di test: rat bat cat sat fat cats eat tat cat mat CAT

Si noti che le espressioni regolari in JavaScript iniziano e finiscono con /. Se dovessi scrivere un’espressione regolare nel codice JavaScript, sarebbe come questa: /cat/ senza virgolette. Nello stato precedente, l’espressione regolare corrisponde alla stringa “cat”. Tuttavia, come potete vedere nell’immagine qui sopra, ci sono diverse stringhe “cat” che non vengono abbinate. Nella prossima sezione, vedremo perché.
Bandiere Regex globali e case insensitive
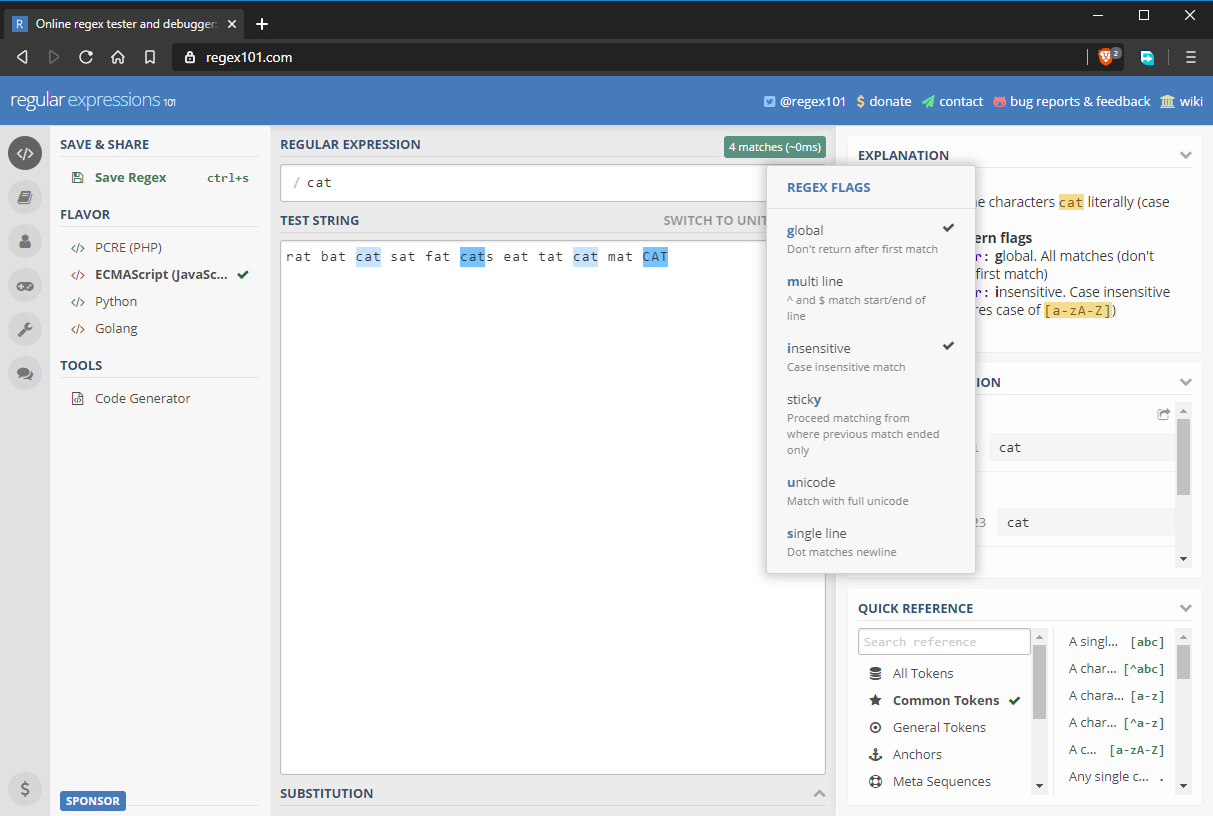
Per impostazione predefinita, uno schema regex restituisce solo la prima corrispondenza che trova. Se si desidera restituire ulteriori corrispondenze, è necessario abilitare il flag globale, indicato come g. I pattern regex sono anche sensibili alle maiuscole e alle minuscole per impostazione predefinita. Puoi sovrascrivere questo comportamento abilitando il flag insensibile, indicato con i. Il pattern regex aggiornato è ora completamente espresso come /cat/gi. Come potete vedere qui sotto, tutte le stringhe “cat” sono state abbinate, inclusa quella con un caso diverso.

Insiemi di caratteri
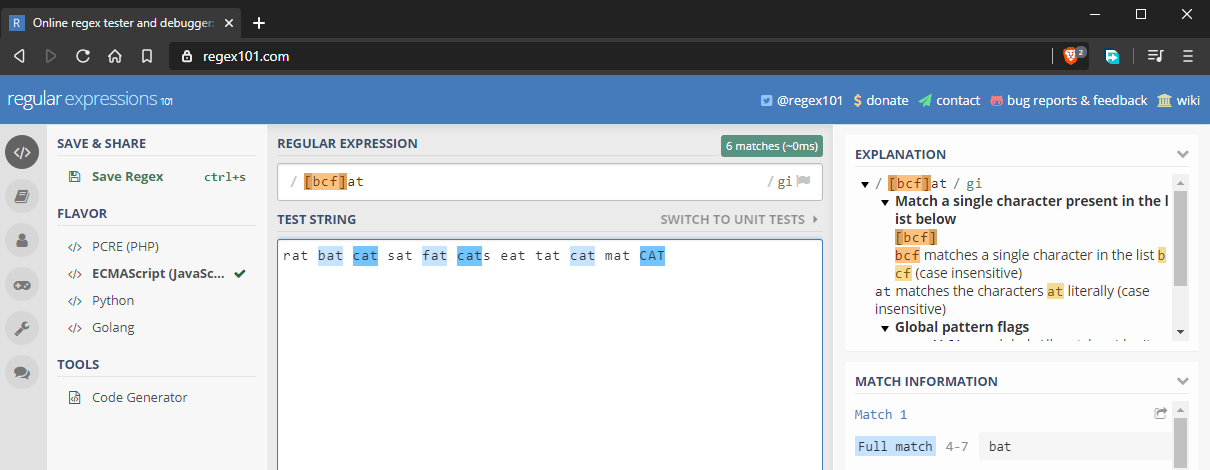
Nell’esempio precedente, abbiamo imparato come eseguire abbinamenti case-sensitive esatti. E se volessimo abbinare “bat”, “cat” e “fat”. Possiamo farlo usando gli insiemi di caratteri, indicati con . Fondamentalmente, si inseriscono più caratteri che si vuole far corrispondere. Per esempio, at corrisponderà a più stringhe come segue:

I set di caratteri funzionano anche con le cifre.
Range
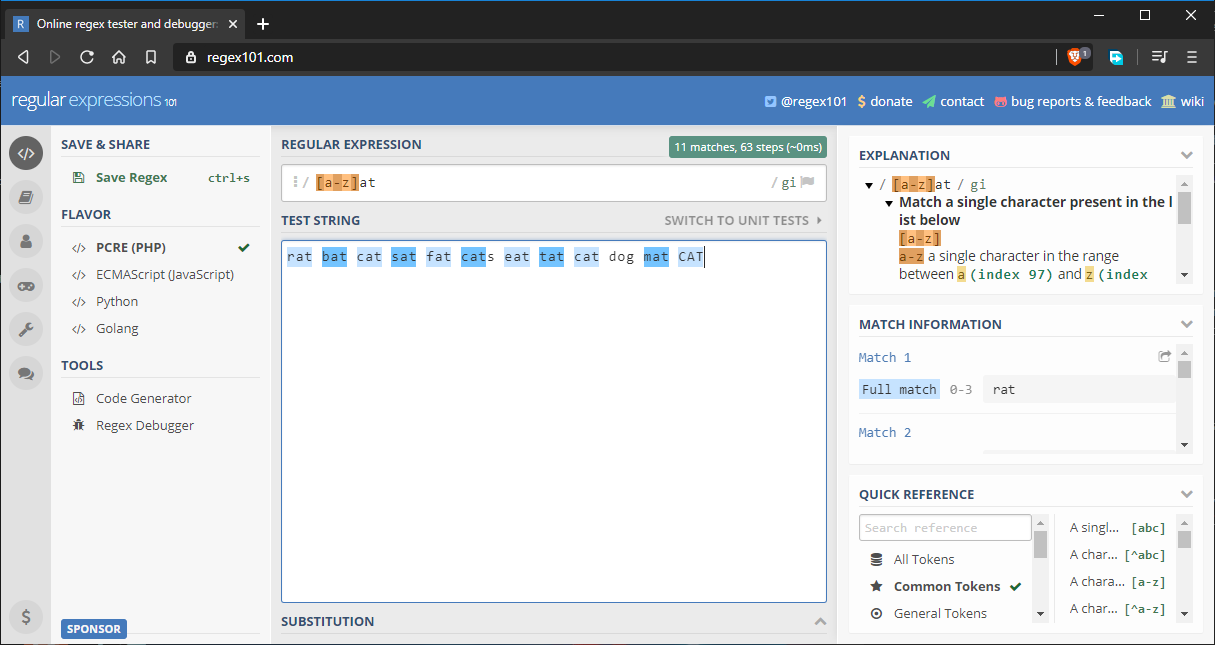
Immaginiamo di voler corrispondere a tutte le parole che finiscono con at. Potremmo fornire l’intero alfabeto all’interno del set di caratteri, ma sarebbe noioso. La soluzione è usare intervalli come questo at:

Ecco la stringa completa che viene testata: rat bat cat sat fat cats eat tat cat dog mat CAT.
Come potete vedere, tutte le parole corrispondono come previsto. Ho aggiunto la parola dog solo per inserire una corrispondenza non valida. Ecco altri modi in cui puoi usare gli intervalli:
-
Intervallo parziale: selezioni come
o. -
Intervallo maiuscolo:
. -
Intervallo di cifre:
. -
Intervallo di simboli: per esempio,
. -
Intervallo misto: per esempio,
include tutte le cifre, lettere minuscole e maiuscole. Notate che un intervallo specifica solo alternative multiple per un singolo carattere in un modello.Per capire meglio come definire un intervallo, è meglio guardare la tabella ASCII completa per vedere come sono ordinati i caratteri.

Caratteri ripetuti
Diciamo che vi piacerebbe trovare tutte le parole di tre lettere. Probabilmente lo faresti così:
Questo corrisponderebbe a tutte le parole di tre lettere. Ma cosa succede se si vuole abbinare una parola di cinque o otto caratteri. Il metodo di cui sopra è noioso. C’è un modo migliore per esprimere un tale schema usando la notazione delle parentesi graffe {}. Tutto quello che dovete fare è specificare il numero di caratteri ripetuti. Ecco alcuni esempi:
-
a{5}corrisponderà a “aaaaa”. -
n{3}corrisponderà a “nnn”. -
{4}corrisponderà a qualsiasi parola di quattro lettere come “porta”, “stanza” o “libro”. -
{6,}corrisponderà a qualsiasi parola con sei o più lettere. -
{8,11}corrisponderà a qualsiasi parola tra otto e 11 lettere. La convalida di base della password può essere fatta in questo modo. -
{11}corrisponderà a un numero di 11 cifre. La convalida di base del telefono internazionale può essere fatta in questo modo.
Metacaratteri
I metacaratteri permettono di scrivere schemi di espressione regolare che sono ancora più compatti. Esaminiamoli uno per uno:
-
\dcorrisponde a qualsiasi cifra uguale a -
\wcorrisponde a qualsiasi lettera, cifra e carattere di sottolineatura -
\scorrisponde a un carattere di spazio bianco – cioè, uno spazio o una tabulazione -
\tcorrisponde solo a un carattere di tabulazione
Da quanto abbiamo imparato finora, possiamo scrivere espressioni regolari come questa:
-
\w{5}corrisponde a qualsiasi parola di cinque lettere o a un numero di cinque cifre -
\d{11}corrisponde a un numero di 11 cifre come un numero di telefono
Caratteri speciali
I caratteri speciali ci portano un passo avanti nella scrittura di espressioni di pattern più avanzate:
-
+: Uno o più quantificatori (il carattere precedente deve esistere e può essere opzionalmente duplicato). Per esempio, l’espressionec+atcorrisponderà a “cat”, “ccat” e “ccccccccat”. Puoi ripetere il carattere precedente quante volte vuoi e otterrai comunque una corrispondenza. -
?: Zero o un quantificatore (il carattere precedente è opzionale). Per esempio, l’espressionec?atcorrisponderà solo a “cat” o “at”. -
*: Zero o più quantificatori (il carattere precedente è opzionale e può essere opzionalmente duplicato). Per esempio, l’espressionec*atcorrisponderà a “at”, “cat” e “ccccccat”. È come la combinazione di+e?. -
\: questo “carattere di escape” è usato quando vogliamo usare letteralmente un carattere speciale. Per esempio,c\*corrisponderà esattamente a “c*” e non a “ccccccc”. -
: questa notazione di “negazione” è usata per indicare un carattere che non deve essere abbinato in un intervallo. Per esempio, l’espressionebldnon corrisponderà a “bald” o “bbld” perché le seconde lettere da a a c sono negative. Tuttavia, il pattern corrisponderà a “beld”, “bild”, “bold” e così via. -
.: questa notazione “do” corrisponderà a qualsiasi cifra, lettera o simbolo eccetto newline. Per esempio,.{8}corrisponderà a una password di otto caratteri composta da lettere, numeri e simboli. per esempio, “password” e “P@ssw0rd” corrisponderanno entrambi.
Da quanto abbiamo imparato finora, possiamo creare un’interessante varietà di espressioni regolari compatte ma potenti. Per esempio:
-
.+corrisponde a uno o un numero illimitato di caratteri. Per esempio, “c”, “cc” e “bcd#.670” corrisponderanno tutti. -
+corrisponderà a tutte le parole minuscole indipendentemente dalla lunghezza, purché contengano almeno una lettera. Per esempio, “libro” e “sala riunioni” corrisponderanno entrambi.
Gruppi
Tutti i caratteri speciali che abbiamo appena menzionato riguardano solo un singolo carattere o un insieme di intervalli. E se volessimo applicare l’effetto a una sezione dell’espressione? Possiamo farlo creando dei gruppi usando le parentesi tonde – (). Per esempio, il pattern book(.com)? corrisponderà sia a “book” che a “book.com”, dato che abbiamo reso la parte “.com” opzionale.
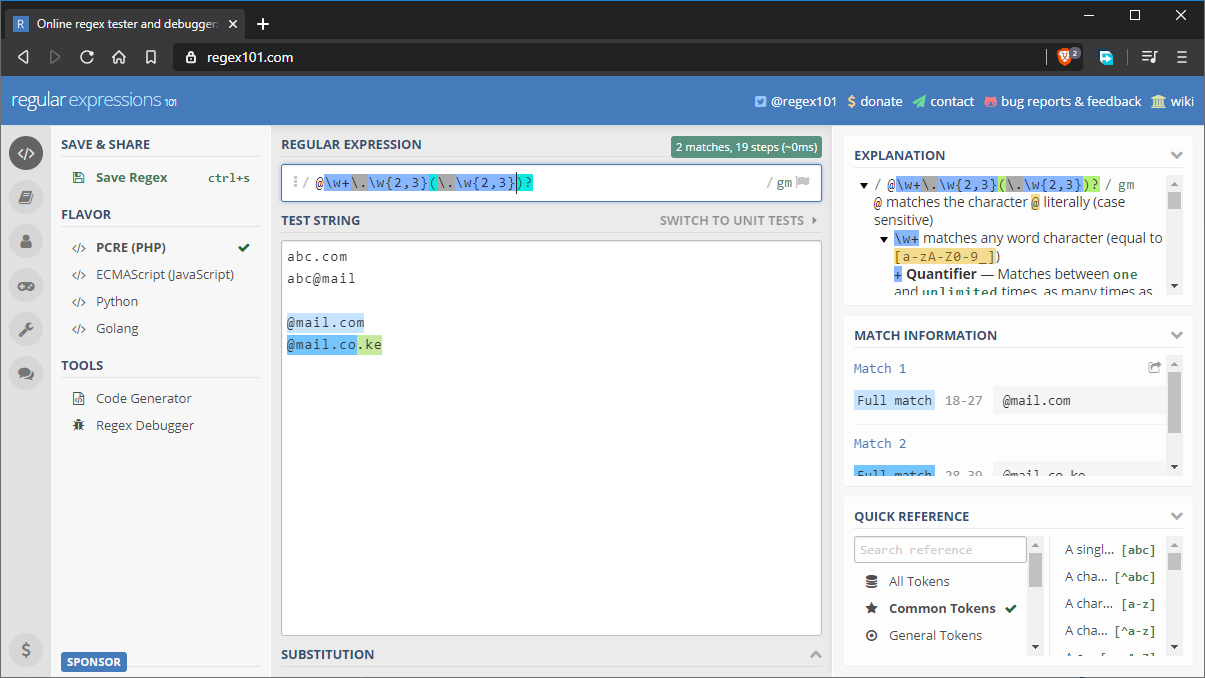
Ecco un esempio più complesso che verrebbe usato in uno scenario realistico come la validazione delle email:
- pattern:
@\w+\.\w{2,3}(\.\w{2,3})? - stringa di prova:
abc.com abc@mail @mail.com @mail.co.ke

Caratteri alternativi
Nella regex, possiamo specificare caratteri alternativi usando il simbolo “pipe” – |. Questo è diverso dai caratteri speciali che abbiamo mostrato prima, in quanto riguarda tutti i caratteri su ogni lato del simbolo del tubo. Per esempio, il pattern sat|sit corrisponderà a entrambe le stringhe “sat” e “sit”. Possiamo riscrivere lo schema come s(a|i)t per far corrispondere le stesse stringhe.
Lo schema precedente può essere espresso come s(a|i)t usando () parentesi.
Schemi iniziali e finali
Avrete notato che alcune corrispondenze positive sono il risultato di una corrispondenza parziale. Per esempio, se ho scritto un pattern che corrisponde alla stringa “boo”, anche la stringa “book” avrà una corrispondenza positiva, nonostante non sia una corrispondenza esatta. Per rimediare a questo, useremo le seguenti notazioni:
-
^: posto all’inizio, questo carattere corrisponde a un pattern all’inizio della stringa. -
$: posto alla fine, questo carattere corrisponde a un pattern alla fine della stringa.
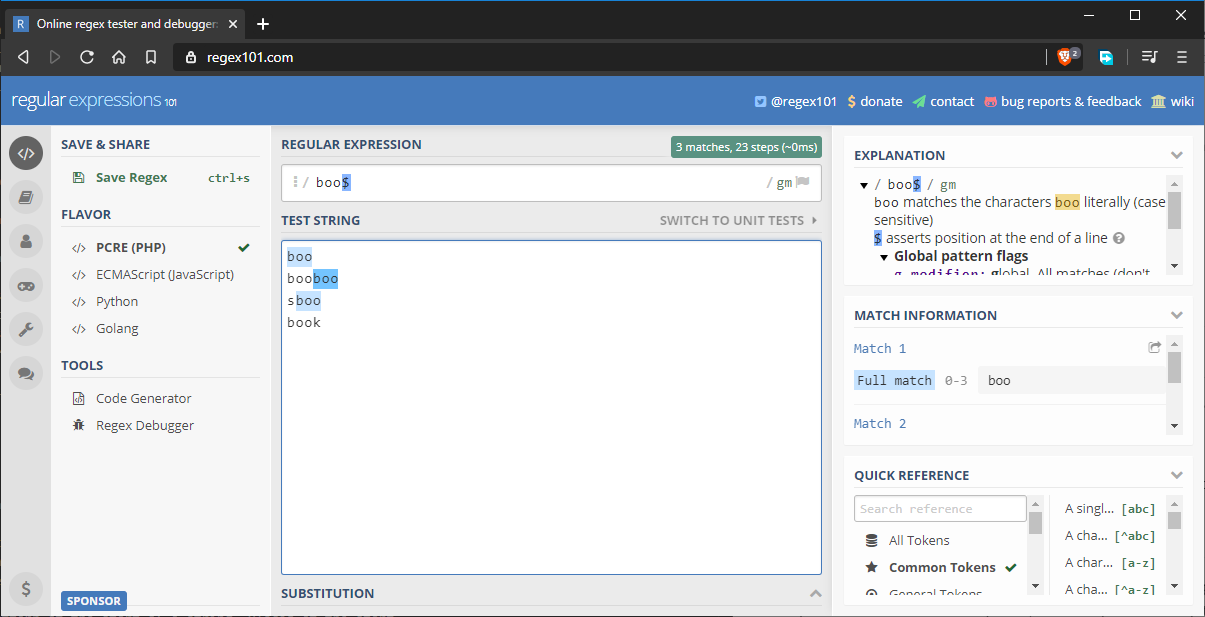
Per risolvere la situazione precedente, possiamo scrivere il nostro pattern come boo$. Questo assicurerà che gli ultimi tre caratteri corrispondano al pattern. Tuttavia, c’è un problema che non abbiamo ancora considerato, come mostra l’immagine seguente:

La stringa “sboo” ottiene una corrispondenza perché soddisfa ancora gli attuali requisiti di corrispondenza del pattern. Per risolvere questo problema, possiamo aggiornare lo schema come segue: ^boo$. Questo corrisponderà strettamente alla parola “boo”. Se li usate entrambi, entrambe le regole saranno applicate. Per esempio, ^{5}$ corrisponde strettamente a una parola di cinque lettere. Se la stringa ha più di cinque lettere, il pattern non corrisponde.
Regex in JavaScript
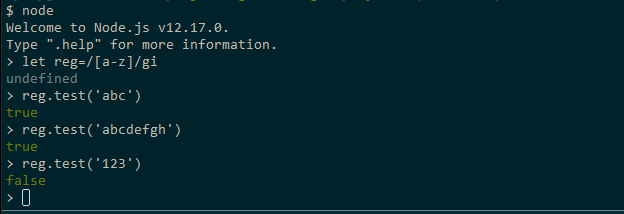
// Example 1const regex1=/a-z/ig//Example 2const regex2= new RegExp(//, 'ig')Se hai installato Node.js sulla tua macchina, apri un terminale ed esegui il comando node per lanciare l’interprete della shell di Node.js. Poi, esegui come segue:

Sentiti libero di giocare con altri modelli regex. Quando hai finito, usa il comando .exit per uscire dalla shell.
Esempio di mondo reale: Convalida delle e-mail
Per concludere questa guida, diamo un’occhiata ad un uso popolare della regex, la convalida delle e-mail. (Per esempio, potremmo voler controllare che un indirizzo email che un utente ha inserito in un modulo sia un indirizzo email valido.)
Questo argomento è più complicato di quanto si possa pensare. La sintassi dell’indirizzo e-mail è abbastanza semplice: {name}@{domain}. In teoria, un indirizzo e-mail può contenere un numero limitato di simboli come #-@&%. ecc. Tuttavia, il posizionamento di questi simboli è importante. I server di posta hanno anche regole diverse sull’uso dei simboli. Per esempio, alcuni server trattano il simbolo + come non valido. In altri server di posta, il simbolo è usato per il sottoindirizzo e-mail.
Come sfida per testare le vostre conoscenze, provate a costruire un modello di espressione regolare che corrisponda solo agli indirizzi e-mail validi segnati qui sotto:
# invalid emailabcabc.com# valid email [email protected]@[email protected]@[email protected]# invalid email [email protected]@[email protected]#[email protected]# valid email [email protected]@[email protected][email protected]# invalid domain [email protected]@mail#[email protected]@mail..com# valid domain [email protected]@[email protected]@[email protected]Si noti che alcuni indirizzi e-mail segnati come validi possono essere non validi per alcune organizzazioni, mentre alcuni che sono segnati come non validi possono effettivamente essere permessi in altre organizzazioni. In ogni caso, imparare a costruire espressioni regolari personalizzate per le organizzazioni per cui lavorate è fondamentale per soddisfare le loro esigenze. Nel caso siate bloccati, potete guardare le seguenti possibili soluzioni. Notate che nessuna di esse vi darà una corrispondenza al 100% sulle stringhe di test delle email valide di cui sopra.
- Possibile soluzione 1:
^\w*(\-\w)?(\.\w*)?@\w*(-\w*)?\.\w{2,3}(\.\w{2,3})?$- Possibile soluzione 2:
^((\.,;:\s@"]+(\.\.,;:\s@"]+)*)|(".+"))@((\{1,3}\.{1,3}\.{1,3}\.{1,3}])|((+\.)+{2,}))$Summary
Spero che ora abbiate imparato le basi delle espressioni regolari. Non abbiamo coperto tutte le funzionalità regex in questa rapida guida per principianti, ma dovresti avere abbastanza informazioni per affrontare la maggior parte dei problemi che richiedono una soluzione regex. Per saperne di più, leggete la nostra guida sulle migliori pratiche per l’applicazione pratica della regex in scenari reali.




