5 Super Prostych Kodów CSS Aby Pomóc Ci Dostosować Twoją Stronę WordPress
CSS jest trudne!
Brzmi jak coś, co mógłbyś powiedzieć? Nie byłbyś sam. CSS (lub Kaskadowy Arkusz Stylów) jest językiem kodowania, który może być trudnym dzieckiem do opanowania.
Jednakże, powiedzieć że CSS jest trudny to trochę za ostro. Jak każdy język, CSS może być trochę trudny do zrozumienia na początku, ale gdy już zrozumiesz podstawy, wszystko zaczyna się układać.
Najlepszym sposobem nauki CSS jest zrozumienie czym jest i jak działa. Następnie, możesz nauczyć się kilku podstawowych fragmentów kodu aby pomóc ci uchwycić to początkowe zrozumienie trochę bardziej i będziesz projektował w mgnieniu oka!
Nasz post właśnie to zrobi.
Co to jest CSS?
Jasne, CSS oznacza Kaskadowy Arkusz Stylów, ale każdy ci to powie. Jednakże, to nie pomaga, prawda?
Jest łatwiejszy sposób na zrozumienie co to jest.
Pomyśl o HTML jak o framudze domu, a o CSS jak o malowaniu na zewnątrz. Kiedy malujesz wykończenie domu, lub bejcujesz frontowy pokład, czy to zmienia ramę samego domu?
Nie, nie zmienia. Zamiast tego, to tylko zmienia wygląd rzeczy. Fundament i szkielet domu pozostają takie same.
To właśnie jest CSS.
Zmienia wygląd twojej strony, ale nie zakłóca jej fundamentu ani rdzenia.
Każdy dom jest pomalowany. Każdy motyw WordPress używa CSS.
Pracują one razem, aby stworzyć stronę internetową i możesz użyć raczej prostych fragmentów kodu CSS, aby zmienić tak zwaną „farbę” twojego motywu.
W rzeczywistości, możesz być zaskoczony, jakie to proste.
Simple CSS Edit One: Editing Font Type And A Quick Lesson On Writing Code
Gdy używasz motywu jak Genesis Framework, zmiana czegoś tak prostego jak czcionka używana na twojej stronie wymaga trochę CSS. Ale nie martw się. To naprawdę nie jest takie trudne do zrobienia.
Aby dokonać jakichkolwiek zmian CSS w swoim motywie, będziesz potrzebował najpierw niestandardowego obszaru CSS, aby dokonać tych poprawek. Nie zmieniaj arkusza stylów, który jest wbudowany w Twój motyw.
Następnie użyj wtyczki takiej jak opcja Custom CSS, która jest załadowana w Jetpack. Każda z twoich zmian CSS, którą tam zrobisz nadpisze wcześniej ustalony CSS twojego motywu.
Zanim będziesz mógł edytować czcionkę, musisz dowiedzieć się, który obszar chcesz edytować.
Istnieje 7 głównych obszarów, które możesz edytować swoją czcionkę:
- Wszystkie 6 Typów Czcionek Nagłówków
- Czcionka Ciała
Znacznik znaczników dla nich jest prosty. Na przykład, jeśli chcesz edytować czcionkę Nagłówka 1, która pojawia się na twojej stronie, użyłbyś tagu h1. Jeśli chciałbyś zmienić czcionkę Nagłówka 2, znacznik byłby, h2 i tak dalej.
Oto przykład jak napisać kod CSS aby zmienić czcionkę Nagłówka 1:
h1 { font-family: 'Georgia'; }
Teraz to prawda, mógłbyś spróbować skopiować i wkleić to, ale chcę abyście lepiej zrozumieli jak to naprawdę działa.
Pierwsza napisana część (h1) jest tematem, który chcesz zmienić. Ten symbol ({ ) otwiera twoją linię kodu, a ten ( } ) ją zamyka.
Okay, okay.
To prawdopodobnie nadal brzmi zagmatwanie, ale kiedy uczyłem się CSS, nauczyłem się poręcznej sztuczki do zapamiętywania, jak poprawnie pisać CSS. Na przykład tak:
h1 { otwiera drzwi do swojej szafy
W poszukiwaniu czegoś, w co mógłby się przebrać: 'Znajduje to, czego chce’;
A potem zamyka drzwi}
Wracając do tematu; oto kolejny przykład tego, jak możesz dokonać zmian w swojej czcionce.
body { font-family: 'Arial'; }
Zmieniając element z h1 na body, powiedziałem arkuszowi stylów, że chcę zmienić czcionkę body, która pokazuje się w postach i stronach na czcionkę Arial.
To całkiem proste, prawda?
Jeśli twój motyw ma włączoną obsługę czcionek Google, możesz nawet użyć czcionek stamtąd na swojej stronie.
Druga edycja prostego CSS: Edycja koloru czcionki
Ta mała sztuczka CSS jest miłym sposobem na zmianę koloru twojej czcionki menu lub koloru czcionki ciała. Podobnie jak w przypadku fragmentów kodu napisanych powyżej, wszystko czego potrzeba to kilka krótkich linii kodu, aby naprawdę coś zmienić.
Powiedzmy, że chcę zmienić kolor czcionki Nagłówka 2 na coś innego. Mogę to zrobić, postępując według podobnego schematu, który zrobiliśmy wcześniej (pamiętasz tę historię?), ale z głównymi liniami kodu nieco zmienionymi. Na przykład tak:
h2 { color: #4f4f4f; }
Zauważ, że temat jest zdefiniowany jako h2 i nadal mamy znaczniki otwierające i zamykające ({}), jednak sposób w jaki napisany jest kod jest trochę inny niż ten powyżej, kiedy pisaliśmy kod dla zmiany czcionki.
W przeciwieństwie do czcionki, która wymagała zamknięcia nawiasami, (’ ’) element koloru heksadecymalnego tego nie potrzebuje.
Teraz, nie musisz pisać kodu dla tego samego obiektu w kółko, aby zmienić pewne jego aspekty. Możesz połączyć kod dla tego samego tematu, aby ułatwić znalezienie i zmianę rzeczy w przyszłości. Na przykład, możesz połączyć Czcionkę i Kolor czcionki w tej samej linii kodu.
body { font-family: 'Roboto'; color: #4f4f4f; }
Widzisz jak to zrobiłem?
Mam dwie linie kodu wewnątrz tej jednej linii tematu. Kiedy musisz dokonać wielu zmian w pojedynczym temacie, wypisz kod w ten sposób, a zaoszczędzisz czas. Tylko upewnij się, że zamykasz te indywidualne linie kodu średnikiem (;) zanim przejdziesz do następnej linii.
uwaga: aby pomóc zapamiętać, aby to zrobić, pomyśl o średniku jak o kropce na końcu zdania. Nigdy nie kończysz zdania bez kropki. Nigdy nie kończ linii kodu w CSS bez średnika.
Prosta edycja CSS Trzy: Kolor tła, i narzędzie przeglądarki o którym nawet nie wiedziałeś że je masz
Edycja koloru pewnych rzeczy na twojej stronie jest kolejną super łatwą sztuczką CSS. Wszystko co musisz wiedzieć to element lub temat, który chciałbyś zmienić.
Przydatnym narzędziem, którego używa wielu projektantów – w tym ja – jest narzędzie Inspect Element w naszej przeglądarce Google. To jest niesamowite zbyt do próby znalezienia odpowiedniego tematu do zmiany i zdefiniowania.
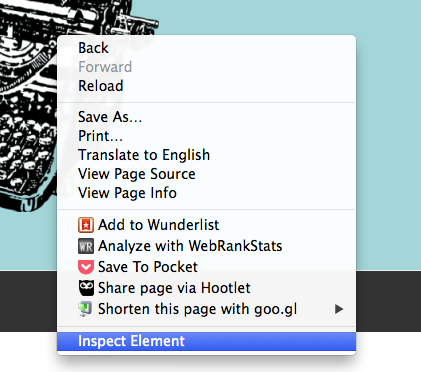
Aby to znaleźć, po prostu kliknij dwukrotnie myszką, aby podciągnąć opcje, jak widać poniżej. Wybierz Inspect Element, i możesz teraz przeszukać swoje strony internetowe edytowalne elementy.

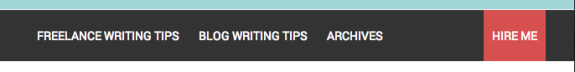
See this picture here?

I have one menu item highlighted in a different color from the rest of my menu to stand. Aby to zrobić, użyłem mojego narzędzia Inspect Element Tool, aby dowiedzieć się, jaka jest prawidłowa nazwa dla mnie do edycji.

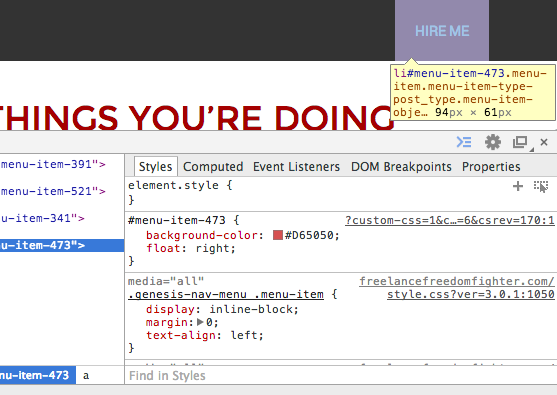
Teraz, gdy przewijam pozycje menu, rzeczywista nazwa kodowa, która jest podana, pojawi się w moich podkreśleniach. Ten, który zmieniam miał nazwę: #menu-item-473 (Możesz zobaczyć, że to jest jego nazwa w żółtym polu. Jego nazwa jest podświetlona na niebiesko.)
To jest nazwa przedmiotu, który chciałem zmienić. Aby zmienić kolor tła tego elementu menu, rozpoczynam linię od jego nazwy i deklaruję, że chcę zmienić tło, w taki sposób:
#menu-item-473 { background-color: #D65050; }
Ponownie, zaczynam od podania arkuszowi stylów tematu, który chcę zmienić (#menu-item-473), a następnie mówię mu, co ma zmienić (background-color) i na co ma to zmienić (#D65050).
Cokolwiek zdecydujesz się zmienić tło, będzie miało inną nazwę niż to, ale na szczęście opcja Inspect Element w twojej przeglądarce sprawi, że znalezienie tego będzie o wiele łatwiejsze.
Inną wspaniałą rzeczą w narzędziu Google Inspect Element Tool jest to, że możesz edytować rzeczy w czasie rzeczywistym, aby uzyskać rzeczy w porządku, a następnie możesz skopiować i wkleić całą swoją pracę edycji stamtąd, do twojego CSS Custom Style Sheet. Mówiąc o oszczędzaniu czasu!
Prosta edycja CSS cztery: Float
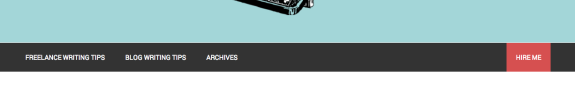
Czasami, miło jest móc zrobić coś trochę innego ze swoim głównym menu lub predefiniowanymi widgetami na twojej stronie. Może chcesz wziąć, jeden element menu i umieścić go dalej na prawo niż na innych elementach, tak jak ja to zrobiłem z menu przedstawionym powyżej. (Również przedstawione poniżej w pełnej szerokości.)

Aby to zrobić, możesz użyć fragmentu kodu Float, aby to zrobić. Podobnie jak w powyższych krokach, powinieneś użyć narzędzia Inspect Element Tool, aby znaleźć nazwę tematu, który chcesz zmienić. Ten przedstawiony na zdjęciu tutaj jest taki sam jak ten wspomniany powyżej. (#menu-item-473)
Aby ten element się przesunął, ale nadal wyglądał ładnie na ekranie telefonu komórkowego, oto kod, który napisałem:
#menu-item-473 { background-color: #D65050; float: right; }
To było naprawdę takie proste. Teraz mam element menu, który wyróżnia się, co było mi potrzebne. Możesz również zastosować to do rzeczy innych niż pozycje menu.
Na przykład, jeśli masz widżet, który chciałbyś zmienić położenie, możesz użyć float: right; lub float: left;, aby zmienić miejsce wyświetlania widżetu.
To wymaga trochę czasu i poprawek, ale CSS staje się łatwiejszy w użyciu im dłużej się nim zajmujesz.
Prosta edycja CSS Pięć: Wyrównanie tekstu
Wyrównanie tekstu jest czymś, co możesz zrobić w poście, jasne. Ale co z tytułami widżetów, lub czymś podobnym?
Możesz użyć tego kodu CSS, aby łatwo wyrównać tytuł swojego tekstu widżetu.
Używam Genesis Framework dla moich stron, i to jest kod potrzebny do wyrównania tytułów moich widżetów:
.footer-widgets .widget-title { text-align: center; }
Nazwa elementu lub tematu w twoim motywie może się nieco różnić od tego, ale łapiesz ideę.
Ten mały kod sprawi, że mój tekst w moich tytułach widżetów stopki będzie wyśrodkowany, a ponieważ ogłaszam .footer-widgets razem z .widget-title, tylko tytuły stopki z wyśrodkowaniem.
Więc to jest to! 5 super prostych sposobów jak możesz edytować swój motyw używając CSS! CSS jest jak każdy inny język. Na początku jest trudny, ale gdy już pokonasz ten początkowy garb zrozumienia, to jest to pestka.




