Jak stworzyć stronę portfolio na WordPressie (w 8 krokach)
Brak profesjonalnego portfolio może poważnie wpłynąć na rodzaje klientów lub pracodawców, których przyciągasz – zwłaszcza jeśli jesteś freelancerem. Wiele osób nie poświęca temu krokowi należytej uwagi, ponieważ uważają, że jest to zbyt skomplikowane, lub nie wiedzą od czego zacząć. Jednak stworzenie profesjonalnie wyglądającej strony portfolio na WordPressie to bułka z masłem!
WordPress to idealne rozwiązanie dla freelancerów, którzy chcą zaprezentować swoją pracę w budżecie. Ma wszystko, czego będziesz potrzebować – moc po wyjęciu z pudełka i mnóstwo dodatkowych funkcji dzięki niezliczonej liczbie dostępnych motywów i wtyczek.
Do czasu, gdy skończymy ten artykuł, będziesz wiedzieć, jak stworzyć podstawowe (ale eleganckie) portfolio na WordPressie w ośmiu krokach – i zaczniemy od samego początku, dla tych z was, którzy nie są zaznajomieni z takimi aspektami, jak hostingi i instalacje WordPressa. Zaczynajmy!
Wybierz dobrego hosta WordPress
Przedyskutowaliśmy ten temat na śmierć w przeszłości, ale jeśli chcesz od razu wskoczyć, oto cztery rzeczy, o których musisz pamiętać przy wyborze hosta WordPress:
- Skalowalność: Twój gospodarz powinien być w stanie obsłużyć wymagających witryn, w przypadku, gdy chcesz realizować nowe projekty w przyszłości.
- Bezpieczeństwo: Dobry gospodarz powinien wziąć bezpieczeństwo stron internetowych poważnie i oferują funkcje, aby utrzymać cię bezpiecznym.
- Wsparcie: Ten jeden jest krytyczny. Jeśli coś pójdzie nie tak z witryny, będziesz chciał mieć dostęp do niezawodnego zespołu support.
- Reputacja: Każdy hosting będzie miał swoich krytyków, ale ogólnie będziesz chciał iść z jednym, który ma sprawdzoną track record.
Byśmy robili ci niedźwiedzią przysługę, jeśli po prostu zasugerował jeden gospodarz teraz i powiedział „Zarejestruj się tutaj!”. Zamiast tego, należy spojrzeć na naszą ostatnią masową ankietę WordPress hosting, i wykorzystać te informacje do podjęcia decyzji.
Przejdźmy teraz do instalacji WordPress.
Instalacja WordPress
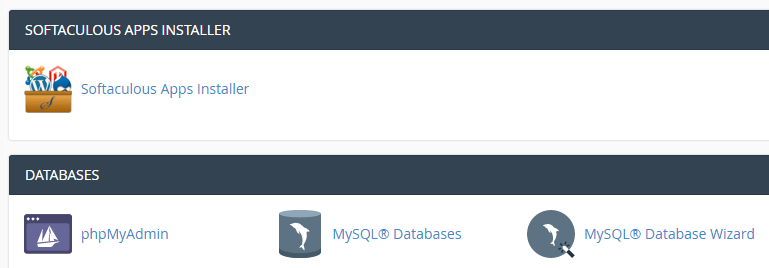
Ten proces może wyglądać nieco inaczej w zależności od hosta, na którym osiadłeś, ale podstawowe kroki pozostają takie same. Po zarejestrowaniu się z dostawcą, otrzymasz dostęp do prywatnego cPanel dla swojego planu hostingowego. Będzie to prawdopodobnie zawierać opcję jednego kliknięcia do instalacji WordPress, lub Softaculous Apps Installer:


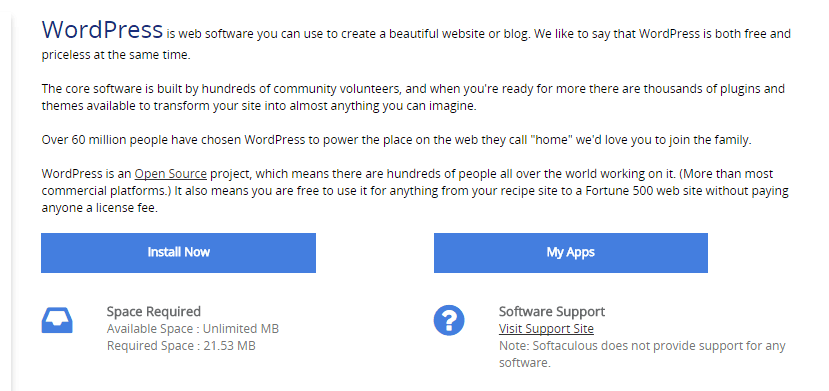
Kliknij na ikonę Softaculous Apps Installer, i znaleźć opcję WordPress na następnym ekranie. Następnie kliknij przycisk Zainstaluj teraz, aby rozpocząć proces:


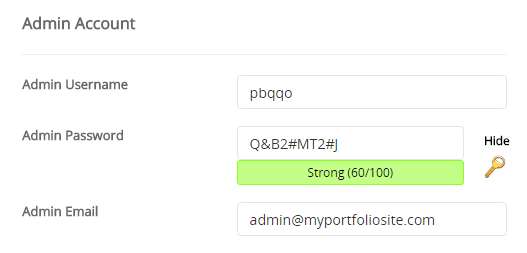
Na następnym ekranie zostaniesz poproszony o podanie szczegółów witryny WordPress, w tym jej nazwy, opisu, nazwy konta i hasła, między innymi. Większość z nich jest oczywista, ale ze względów bezpieczeństwa, pamiętaj, aby zmienić domyślną nazwę użytkownika admin i nazwę bazy danych:


Po kliknięciu na Zainstaluj i odczekaniu kilku chwil, stworzyłeś swoją pierwszą witrynę WordPress! Następnie zamienimy ją w przystojne portfolio.
Znajdź i zainstaluj odpowiednie motywy i wtyczki
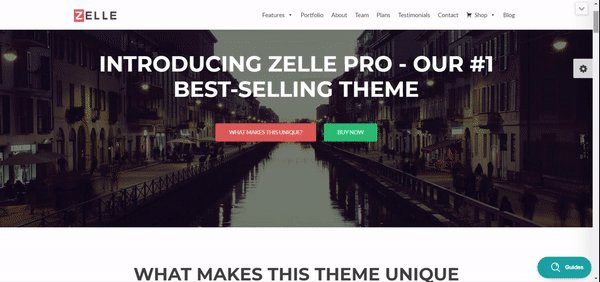
Ten krok jest nieco bardziej otwarty niż reszta tego przewodnika, z tego prostego powodu, że nie możemy wybrać idealnego motywu i wtyczek dla twoich własnych potrzeb. Dla celów tego poradnika, będziemy używać motywu Zelle Pro jako naszej podstawy (który jest również w wersji darmowej):

Pomimo, że ZellePro jest doskonale solidnym wyborem, zachęcamy Cię do rozejrzenia się i znalezienia motywu, który będzie dla Ciebie odpowiedni. Możesz zdecydować się na motyw wielofunkcyjny (taki jak Zelle Pro) lub poszukać czegoś dostosowanego do wizualnych portfeli. Tak długo, jak twój motyw ma przyzwoite oceny i dobrą dokumentację, powinieneś być w porządku.
Radzenie sobie z wtyczkami stanowi podobny problem. Strzelanie z losowych zaleceń wtyczek byłoby nieodpowiedzialne (chociaż niektóre są wręcz niezbędne). Jednak możemy nauczyć cię, jak dostrzec najlepsze darmowe. Gdy już się tego nauczysz, będziesz gotowy, aby zagłębić się w oficjalnym katalogu wtyczek i zobaczyć, co wzbudza twoje zainteresowanie.
Po znalezieniu idealnego motywu WordPress portfolio i obiecującej wtyczki lub dwóch, będziesz musiał je zainstalować.
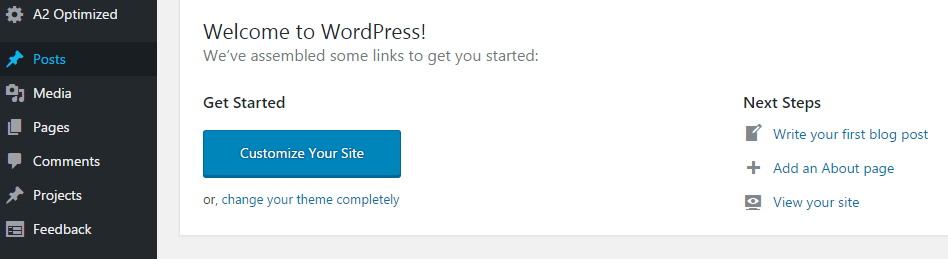
Aby to zrobić, należy rozpocząć w pulpicie nawigacyjnym WordPress. Możesz uzyskać do niego dostęp, przechodząc do YOURSITE.com/wp-admin. Zaloguj się i zapoznaj się z tym pulpitem:


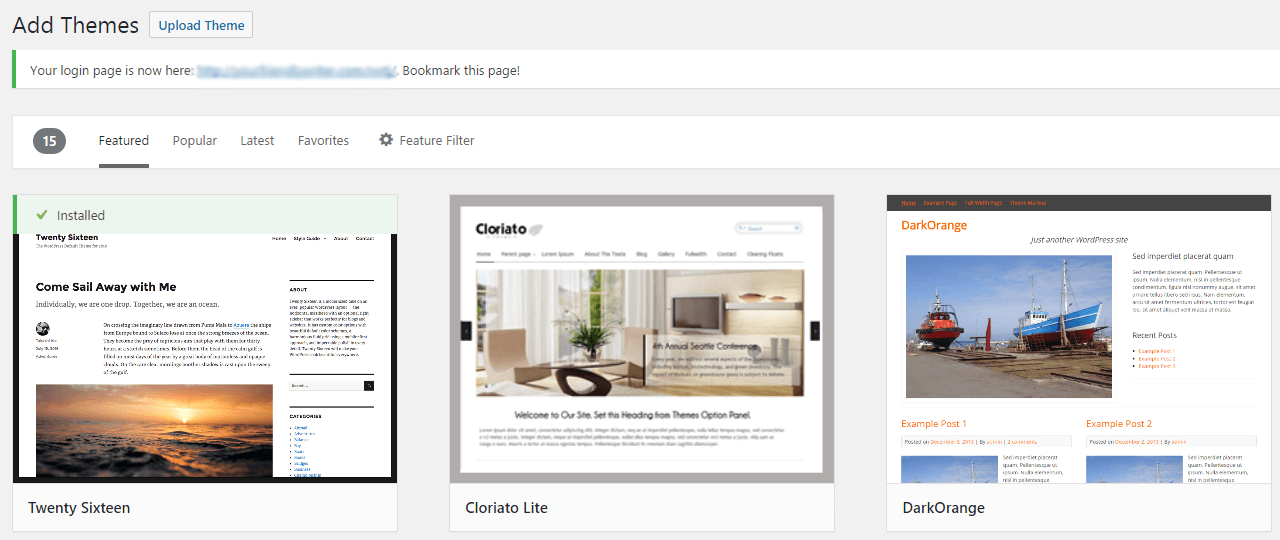
Nasz ma już kilka dodatkowych opcji, ale nie zajmuj się nimi w tej chwili. Zamiast tego zajrzyj do zakładek Wygląd i Wtyczki. Kliknij na Wygląd, a na następnym ekranie znajdziesz opcję Dodaj nowy. Kliknięcie tej opcji spowoduje przejście do nowego ekranu, na którym możesz wybrać jeden z domyślnych motywów WordPressa lub przesłać nowy motyw:


Wybranie opcji Prześlij motyw spowoduje wyświetlenie monitu o zlokalizowanie pobranego motywu na komputerze. Wybierz folder, kliknij na Zainstaluj teraz i wszystko gotowe.
Aby zainstalować wtyczki, proces jest bardzo podobny. Wszystko to dzieje się w zakładce Wtyczki, zamiast w zakładce Wygląd > Motywy. Oto nasz dogłębny przewodnik po tym, jak zainstalować wtyczki WordPress.
Szczęśliwie, proszę pamiętać, że twój nowy motyw i wszelkie nowe wtyczki, które instalujesz, muszą być aktywowane, aby działać. Jeśli pominiesz aktywację, twoje motywy i wtyczki nie będą działać.
W naszym przypadku, zainstalowaliśmy motyw Zelle Pro i żadnych dodatkowych wtyczek dla tego samouczka, aby zachować prostotę.
Buduj nagłówek
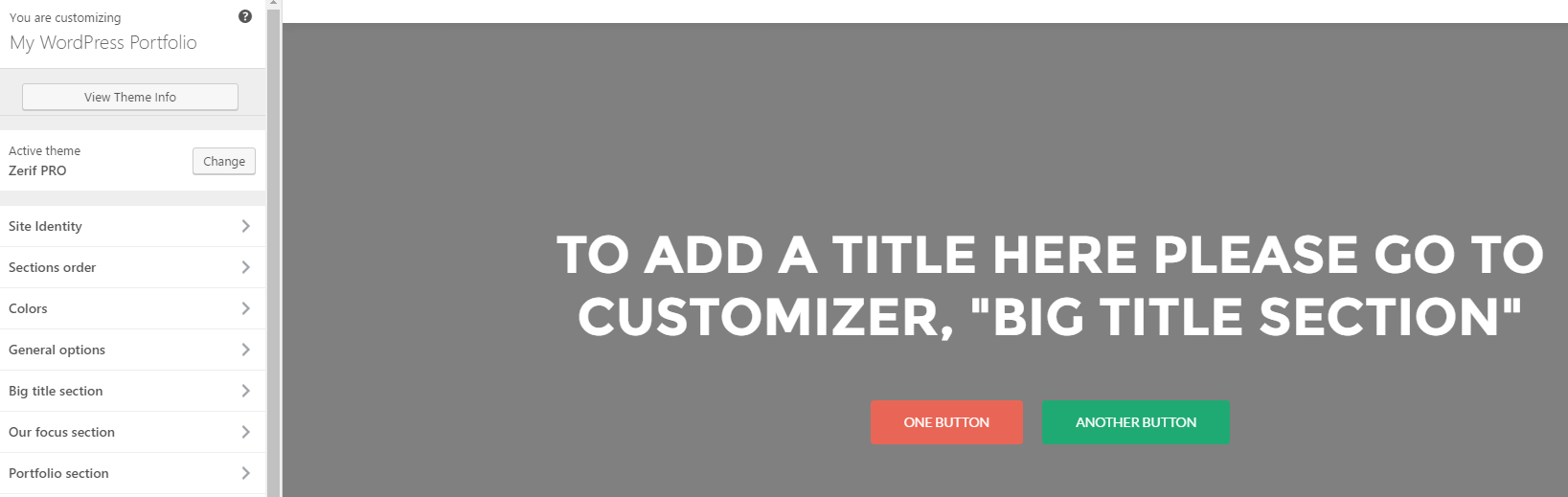
Mamy zainstalowanego WordPressa i działający motyw, teraz nadszedł czas, aby faktycznie stworzyć naszą stronę portfolio. Jej pierwszym elementem będzie nagłówek – prosty obrazek o pełnej szerokości z jasnym przekazem i wezwaniem do działania dla każdego potencjalnego klienta odwiedzającego Twoją stronę. Przejdź do Wygląd > Dostosuj i sprawdź, jak motyw Zelle wygląda po wyjęciu z pudełka:


Weźmy tę dużą sekcję nagłówka i dostosujmy ją do naszych potrzeb za pomocą Dostosowywarki WordPressa – miejsca, w którym można dostosować motyw do pożądanych potrzeb. Obejmuje to trzy kroki:
- Zastąpienie tekstu w sekcji Treść, w sekcji Duży tytuł (w ten sposób Zelle odnosi się do swojego nagłówka).
- Dostosowanie tekstu pierwszego przycisku i usunięcie drugiego w tej samej sekcji.
- Wgranie nowego obrazu w zakładce Paralaksa i włączenie efektu. Dzięki temu będziemy mogli użyć obrazu jako tła zamiast zwykłych kolorów.
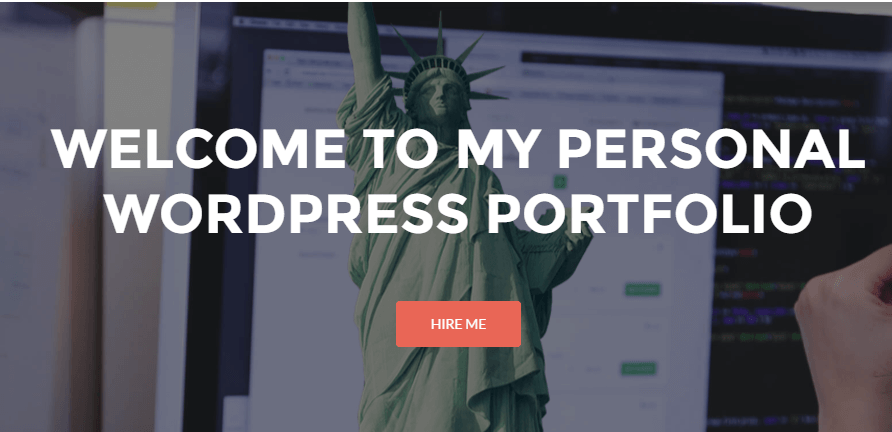
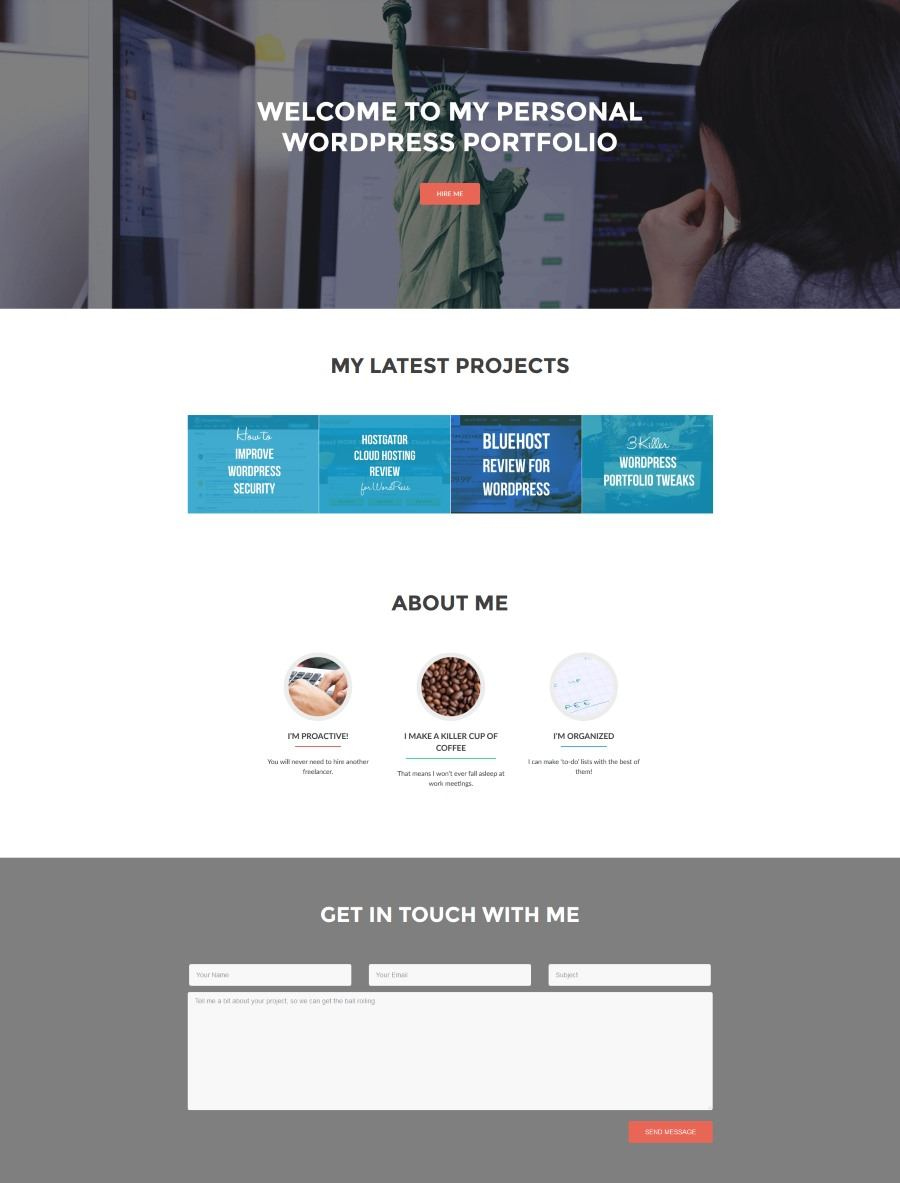
Oto rezultat po wprowadzeniu tych zmian:


Taki jest nasz nagłówek gotowy do działania, a na koniec przyjrzymy się stronie jako całości. Zauważysz, że przycisk poniżej nie łączy się z żadnym miejscem na tym etapie – naprawimy go później.
Buduj galerię projektów
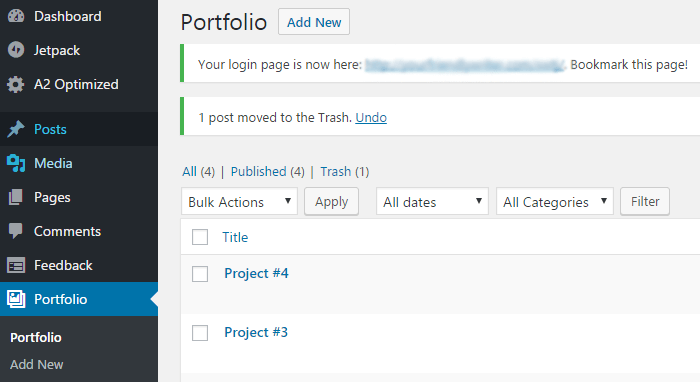
Galeria projektów jest sercem i duszą każdej witryny portfolio na WordPressie. Jest to w zasadzie zbiorcze wyświetlanie twoich ostatnich projektów, z linkami do każdego wpisu. Motyw Zelle zawiera niestandardowy typ postu o nazwie Portfolio, który umożliwia dodawanie nowych projektów z pulpitu nawigacyjnego:


Dla tego przykładu dodaliśmy cztery z naszych poprzednich artykułów i ustawiliśmy wyróżnione obrazy dla każdego z nich. Po ustawieniu pojawią się one na twojej głównej stronie portfolio:


Oprócz utworzenia czterech indywidualnych projektów, oto co jeszcze zrobiliśmy za pomocą Customizera WordPress:
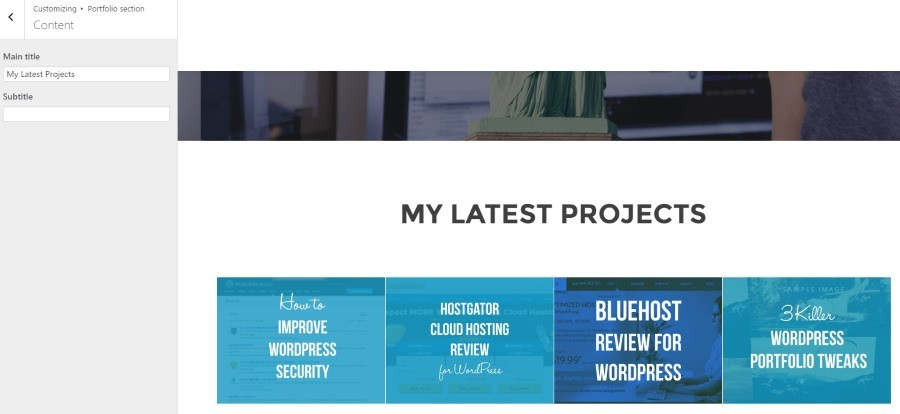
- Dodaliśmy nową sekcję Portfolio pod naszym nagłówkiem. Możesz to zrobić w Zelle poprzez menu rozwijane w zakładce Kolejność sekcji.
- Zmodyfikowaliśmy tytuł główny w zakładce Treść sekcji Portfolio.
- Dodaliśmy wyróżnione obrazy do każdego projektu w sekcji Portfolio niestandardowe posty.
- Wreszcie, włączyliśmy opcję Otwórz portfolio w lightboxie? w zakładce Ustawienia. W ten sposób nie musisz tworzyć indywidualnych stron dla każdego projektu, aby zacząć działać. Po prostu przypisz dobry obraz, który jest przykładem twojej pracy, i uzupełnij każdą stronę później, jeśli to konieczne.
Następnie zajmiemy się dodaniem dodatkowej zawartości – w szczególności sekcji O mnie.
Buduj sekcję O mnie
Już teraz robimy duże postępy w naszym portfolio, ale nadal musimy je uzupełnić. Doskonałym sposobem na to jest zapewnienie odwiedzającym wgląd w to, kim jesteś – na przykład, kluczowe fakty, które pracodawcy chcieliby o Tobie wiedzieć. Aby to zrobić, użyjemy Zelle Pro do podzielenia wszystkich informacji na strawne kąski:


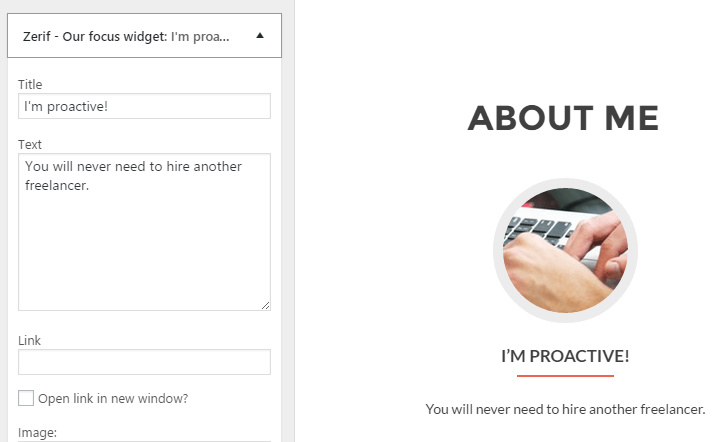
Tego typu elementy nazywane są opisami (blurbs) i są częścią sekcji Our focus w Zelle’s Customizer. Oto kroki, które musisz wykonać, w kolejności:
- Dodaj sekcję Nasz fokus do strony portfolio, używając karty Kolejność sekcji.
- Wejdź do sekcji Nasz fokus i zmień zawartość w sekcji Nagłówek na „O mnie”.
- Utwórz trzy (lub więcej) indywidualne widżety pod widżetami sekcji Nasz fokus. Każdy z nich powinien zawierać tytuł, trochę tekstu i obraz z biblioteki mediów WordPress.
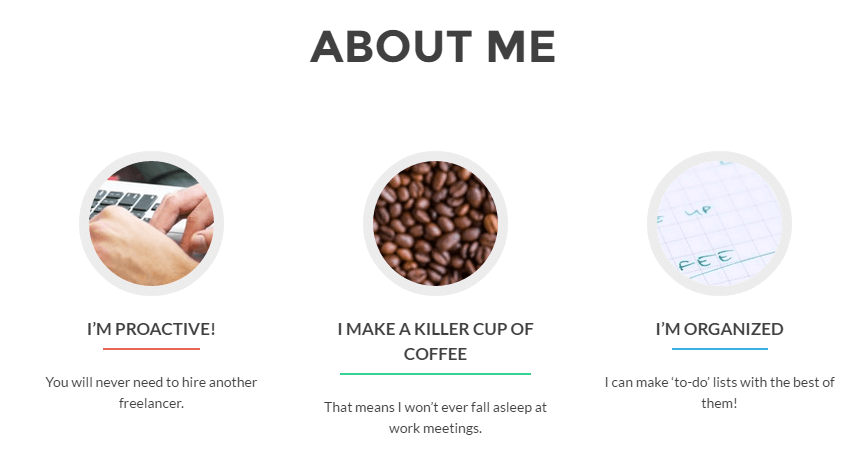
Teraz zobaczmy, jak wygląda gotowy produkt:


Wygląda dobrze! Zbliżamy się do końca; teraz nadszedł czas, aby zająć się ostatnią dużą sekcją naszej witryny portfolio na WordPressie – formularzem kontaktowym.
Zbuduj formularz kontaktowy
Teraz, gdy już zwabiłeś pracodawców, nadszedł czas, aby skłonić ich do skontaktowania się z Tobą. Jasne – mógłbyś po prostu wrzucić tam swój e-mail, ale formularz kontaktowy wygląda o wiele bardziej profesjonalnie. Oto jak to zrobić.
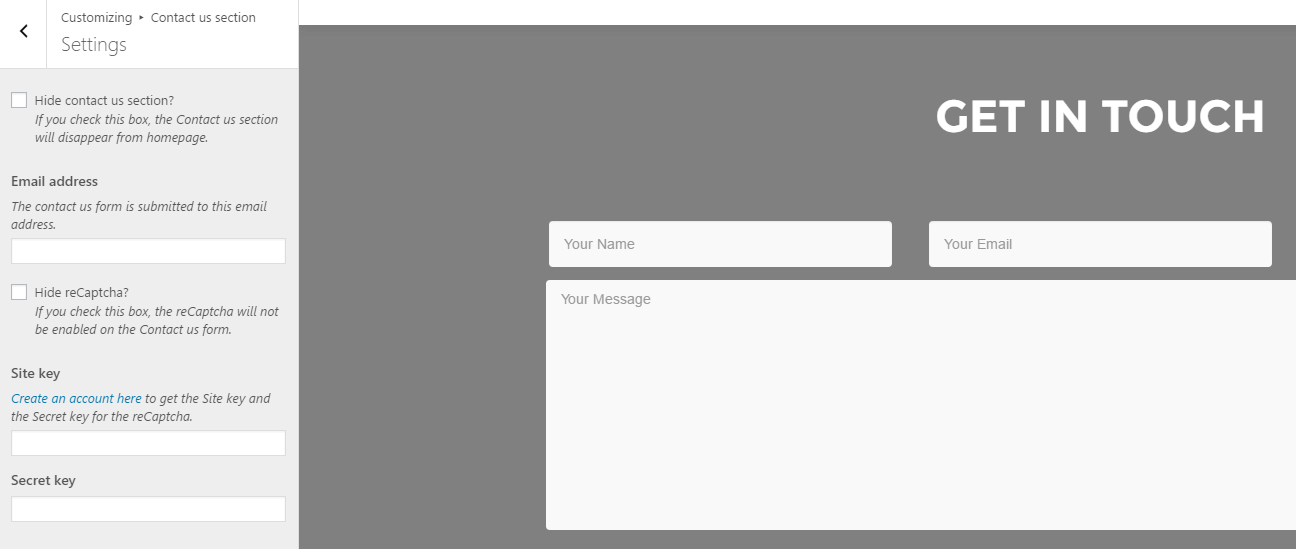
Po pierwsze, Zelle zawiera sekcję Contact Us, ale jeśli szukasz alternatywy, polecamy wtyczkę WPForms. Jeśli używasz Zelle, wskocz z powrotem do Customizera i dodaj sekcję Contact Us w ramach zakładki Sections order, zaraz po About Me. Następnie wejdź do niej, przejdź do Ustawień i wpisz swój adres e-mail w odpowiednie pole:


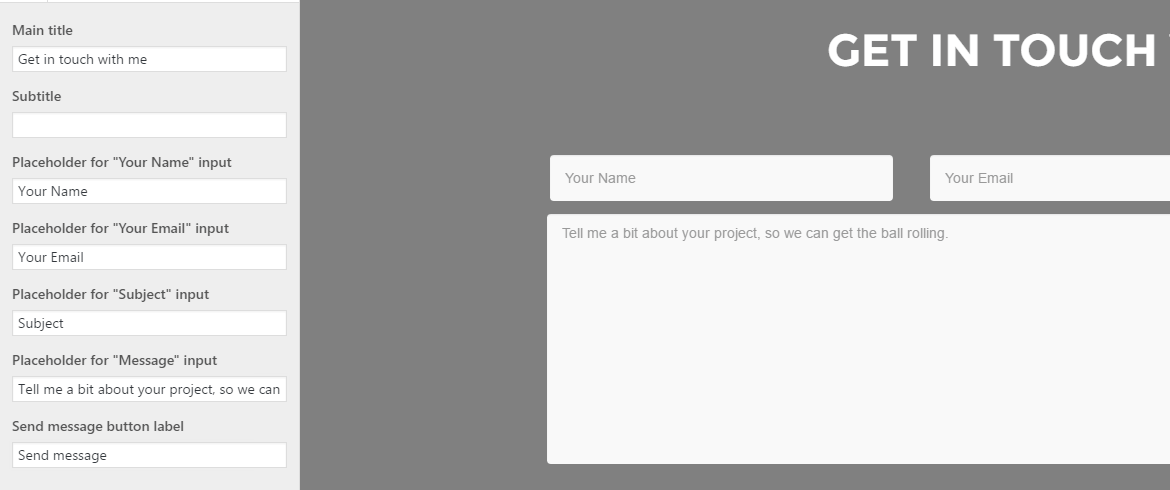
Formularz kontaktowy zawarty w tej sekcji jest idealny dla naszych potrzeb, więc jedyne, co musimy zrobić, to edytować jego tytuły. Możemy to zrobić korzystając z zakładki Main content:


Zanim przejdziemy do ostatniego kroku, wróć do sekcji Big title, do Content, i dodaj #contact pod linkiem First button. To się nazywa anchor text, i będzie łączyć swoje wezwanie do działania z formularzem kontaktowym pod nim.
Następnie, nadszedł czas, aby zobaczyć naszą witrynę jako całość, i spojrzeć na to, gdzie można iść stąd.
Poznaj swoją nową witrynę portfolio na WordPressie
Poświęć chwilę, aby cofnąć się i podziwiać swoją pracę – właśnie zbudowaliśmy razem prostą, profesjonalnie wyglądającą witrynę portfolio na WordPressie!


To, co nastąpi później, zależy od Ciebie. Po pierwsze, będziesz chciał przeczytać o wszystkim, co możesz zrobić z Zelle, czy to dodając więcej projektów, tworząc indywidualne strony dla każdego z nich, czy też bawiąc się nowymi sekcjami.
Następnie, będziesz chciał poznać niektóre z zaawansowanych technik, aby wziąć swoje portfolio jeszcze dalej przy użyciu motywu Zelle – w tym celu sprawdź nasze ostatnie 3 Killer WordPress Portfolio Tweaks to Make Your Site Awesome kawałek.
Wniosek
Dobrze wyglądająca strona portfolio na WordPressie może otworzyć wiele drzwi do spotkania (i zaimponowania) potencjalnym klientom. Zapewnia pracodawcom lepsze wyobrażenie o Twoich możliwościach, a także pozwala Ci wyróżnić się na tle konkurencji. Cały proces zajmie trochę czasu – zwłaszcza jeśli nie jesteś zaznajomiony z WordPressem – ale jak pokazaliśmy, jest to zdecydowanie osiągalne przy minimalnym wysiłku.
Oto osiem podstawowych kroków, które będziesz musiał wykonać, aby stworzyć witrynę portfolio:
- Wybierz dobrego hosta WordPress.
- Zainstaluj WordPressa.
- Znajdź i zainstaluj odpowiedni motyw i wtyczki.
- Zbuduj nagłówek.
- Zbuduj galerię projektów.
- Złóż razem sekcję O mnie.
- Załóż formularz kontaktowy.
- Wykończ swoją nową witrynę portfolio WordPress.
.




