7 Tags HTML essenciais que separam os profissionais de SEO dos Rookies

Para muitos websites, um ranking #1 é a melhor coisa que já lhes aconteceu.
Deixe-me contar-lhe uma pequena história.
Uma empresa construiu um website. Era apenas mais um website no mundo online lotado.
Foi um dos milhões de resultados esmagados dentro destes números.

Sadly, aquele pobre e solitário website não foi nada mais do que um resultado. Estava muito abaixo da lista de páginas para que alguém o encontrasse.
Não me interpretem mal. O site tinha um ótimo design com uma cópia atraente do site e até mesmo pequenas preparações SEO.

Se alguém o tivesse encontrado, provavelmente teria comprado.
Sim. Era tão bom assim.
Mas, toda aquela cópia e design é inútil se as pessoas não conseguem encontrar o site.
Se alguém vai comprar dele, primeiro tem que visitar.
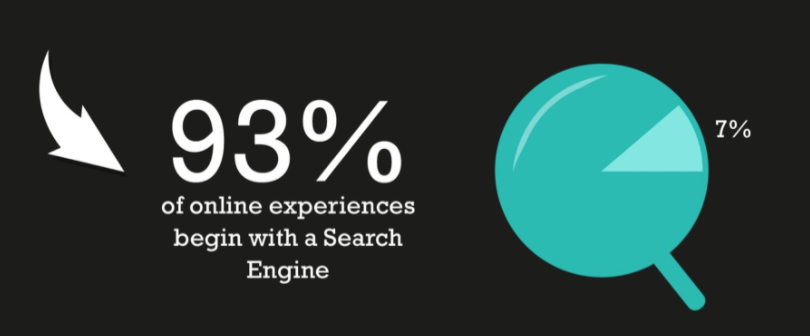
Então os seus marqueteiros fizeram alguma pesquisa e descobriram que 93% das experiências online começam com um motor de busca.

“Ah!” disseram uns aos outros, “Precisamos que o nosso website seja classificado nos motores de busca para gerar tráfego passivo para o nosso website.
“Mas como?” pensaram para si próprios.
Bem, a primeira coisa que tentaram foi a pesquisa paga. Eles pagaram ao Google para colocar seu anúncio no topo dos SERPs quando os consumidores buscaram por certas palavras-chave.

E enquanto isso ajudou, eles não pareciam estar recebendo a parte do tráfego que estavam esperando.
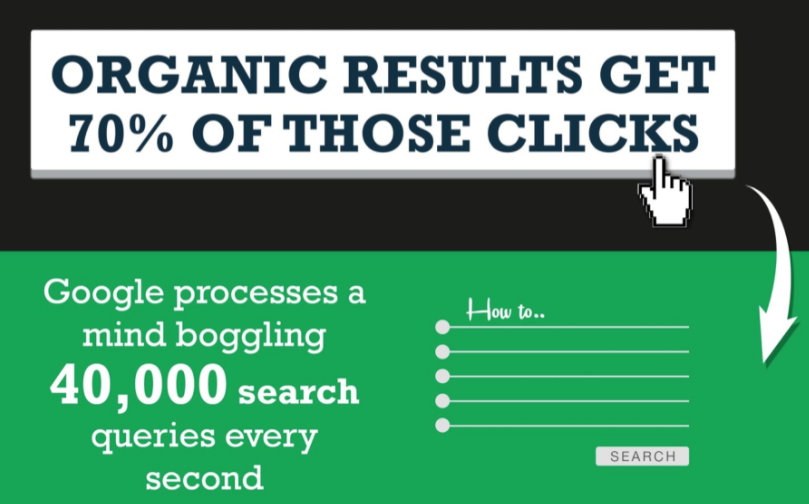
Então eles fizeram mais algumas pesquisas e descobriram que resultados orgânicos, ao invés de resultados pagos, recebem 70% de cliques.

“Ah!” eles pensaram. “Precisamos nos classificar organicamente para gerar mais tráfego.”
Again, eles se perguntaram como.
Eventualmente, os marqueteiros descobriram que eles precisam se comunicar com os mecanismos de busca para aumentar suas classificações. E para fazer isso, eles precisam falar a linguagem de SEO.
Namely, eles precisam saber tags HTML.
Aqui está o que eles aprenderam.
Title tag
Esta é indiscutivelmente a tag mais importante com a qual você precisa estar familiarizado quando se trata de aumentar seus rankings.
Para que qualquer mecanismo de busca classifique o seu site, ele precisa saber sobre o que é o seu conteúdo, sobre o que é cada página e sobre o que é o seu site como um todo.
A etiqueta de título descreve o tópico de cada página ou pedaço de conteúdo do seu site. E fá-lo de uma forma que os motores de busca possam compreender.
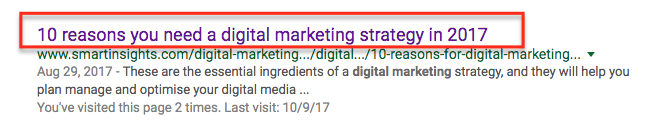
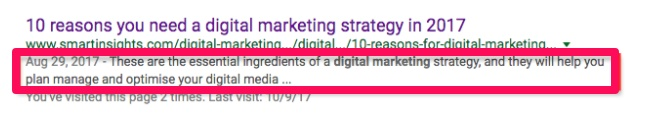
Aqui é onde a tag de título irá aparecer no Google.

As palavras-chave que pretende introduzir com o seu conteúdo precisam de estar na tag de título para dizer aos motores de busca como devem classificá-lo.
Na tag de título acima, por exemplo, vou adivinhar que a palavra-chave Smart Insights está a tentar classificar para “estratégia de marketing digital”
Como posso adivinhar isto?
Bem, se notar as semelhanças entre a meta descrição e a tag de título, ambos têm essa frase exacta.
E fazer isto é super importante para a sua classificação. Mas vamos falar sobre a meta descrição com mais profundidade em breve.
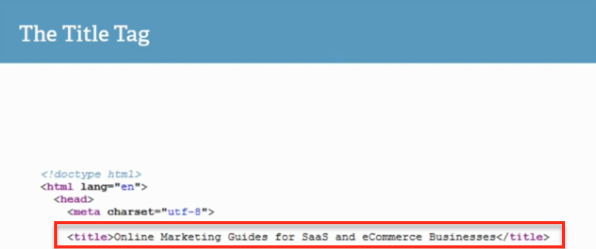
Por enquanto, vamos falar sobre como incluir essa tag de título no seu site HTML.
Aqui está como ela será.

Inicie o texto com <title> e termine com </title> para indicar aos motores de busca o tópico e a palavra-chave que você está discutindo na página web.
Aí está como você pode fazer isso se você tem um site WordPress.
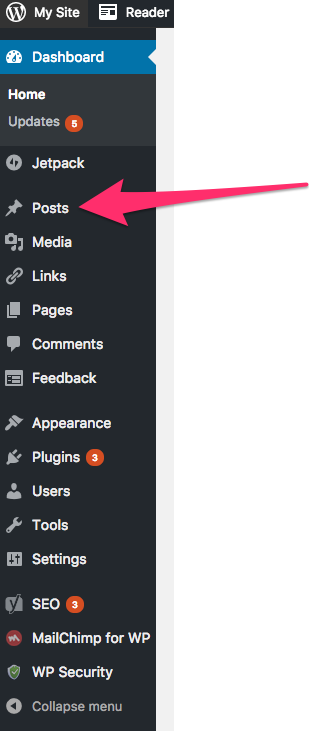
Vá ao seu painel de controle do WordPress.
 >
>
Clique em “Posts”

Selecione o post que você gostaria de adicionar uma tag de título a.
WordPress torna isso simples. Onde o post diz “Enter title here”, digite o que você quer como sua tag de título.

Uma nota rápida: Já que você está usando o WordPress, você mesmo não precisa se preocupar em adicionar as tags HTML. Basta digitar o título desejado e o WordPress fará o trabalho pesado para você.
Embora a inserção de uma tag de título seja fácil o suficiente, você não pode escolher qualquer texto.
Cada página do seu site deve ter uma tag de título única. Você não precisa verificar isso manualmente. Você pode usar o Ubersuggest para acelerar o processo e ajudá-lo a fazer as mudanças necessárias.
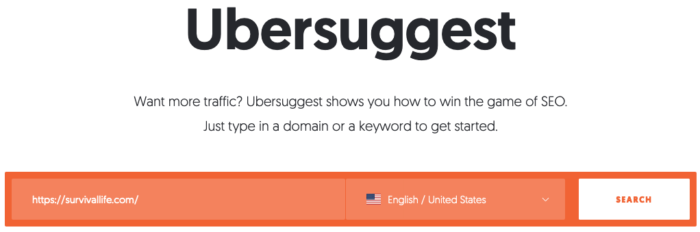
Passo #1: Digite sua URL e Clique em Search

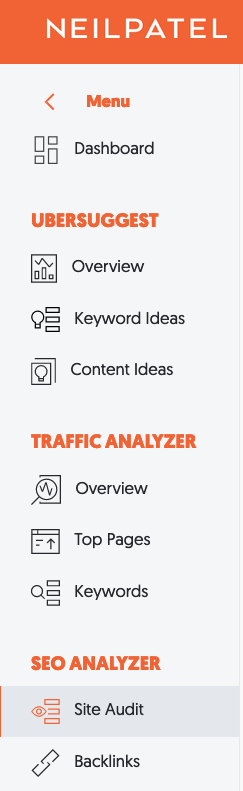
Passo #2: Clique em Site Audit

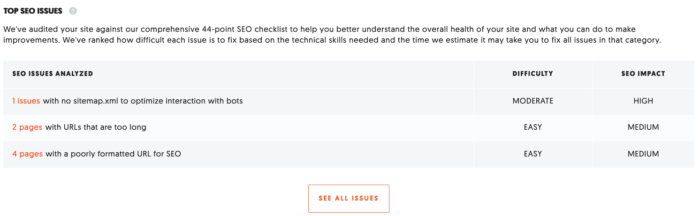
Passo #3: Vá até o fundo e Clique em “See All Issues”

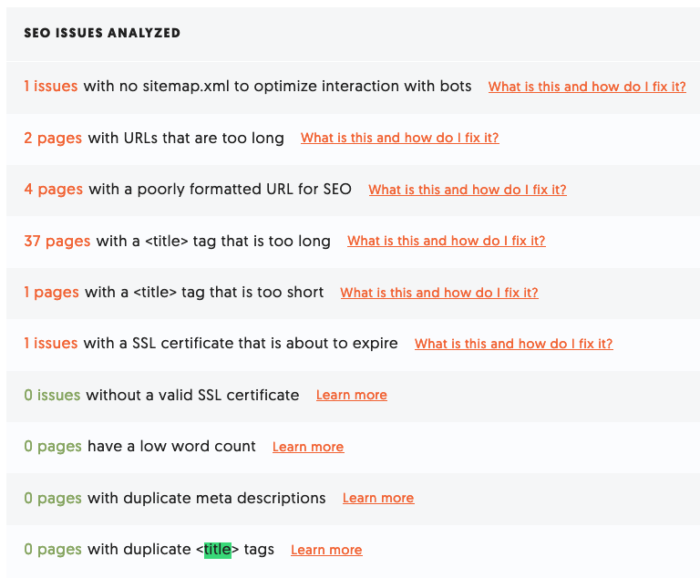
Uma pesquisa rápida (control+f) para a palavra “title” apontará qualquer problema com suas tags de título.

Neste exemplo, não existem tags de título duplicadas. No entanto, existem duas preocupações relacionadas com a tag de título:
- 37 páginas com uma tag de título demasiado longa
- 1 página com uma tag de título demasiado curta
Como um dos elementos mais importantes de um bom SEO na página, você não quer nenhum problema com as suas tags de título.
Tag de descrição Meta
Direita depois da tag de título, a meta tag é um must absoluto para qualquer um que seja sério sobre o seu SEO.
Pense na meta descrição como a sinopse no verso de um livro. O título é o título, e a meta descrição são as frases extras de informação que descrevem melhor o conteúdo.
Se fizer isto correctamente, a sua meta descrição não só o ajudará a posicionar-se bem no Google, mas também a vender o “clique” com uma cópia convincente.
Aqui é onde a meta descrição aparece num resultado do Google.

Como você pode ver, as palavras-chave de foco para a tag do título também estão na meta descrição: “Estratégia de marketing digital”.”
É fundamental.
Precisa de ter continuidade entre a sua tag de título e a sua meta descrição para que os motores de busca possam reconhecer facilmente o que vai falar.
Diga, por exemplo, que usa a frase “marketing digital” na sua tag de título, mas use apenas a frase “SEO” na sua meta descrição. Os motores de busca vão classificá-lo mais baixo porque não conseguem determinar o conteúdo que está especificamente a discutir.
É sobre SEO ou marketing digital?
Escolha uma e fique com ela.
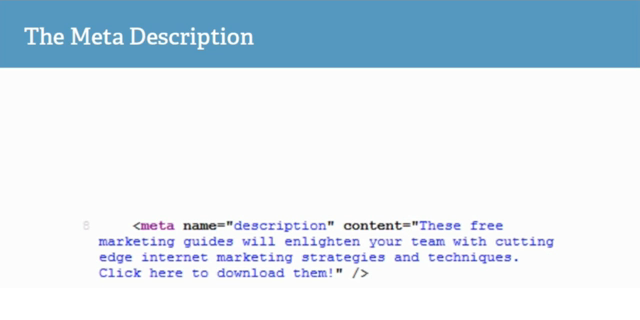
Aí está como a meta descrição da tag HTML.

Cada página web deve ter uma palavra-chave de destino. E essa palavra-chave deve aparecer na tag de título e na meta descrição.
Certifique-se de não dizer “estratégia de marketing digital” na tag de título, e depois “uma estratégia de marketing digital” na meta descrição.
Tuas são duas palavras-chave diferentes e a inconsistência confundirá os motores de busca.
Apenas use uma ou outra. Você pode borrifar palavras-chave relacionadas em todo o conteúdo para torná-lo mais contextual.
Se você usar um site WordPress, incluindo a meta descrição também é super fácil.
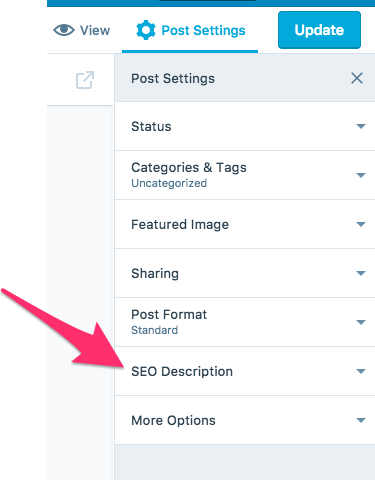
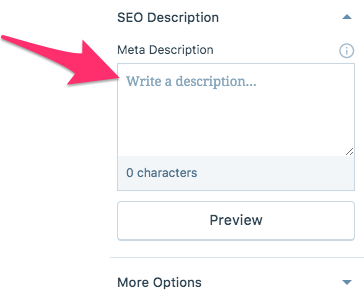
Vá ao post onde você quer adicionar uma meta descrição. No lado direito, você verá uma caixa que diz, “SEO Description”
Click it.

Digite uma meta descrição na caixa que inclui a sua palavra-chave alvo e senta-se em ou abaixo de 160 caracteres.

Se você quiser ver como fica em um resultado do Google, você pode clicar no botão de visualização.
Header tags
Header tags são realmente fáceis de incluir no seu conteúdo.
Não vão a lugar nenhum especial. Elas vão direto para o próprio conteúdo.
Atualmente, olhe acima o texto em negrito ao lado do número três que diz, “header tags”
Que toda a linha é uma tag h2.
Existem várias tags de cabeçalho diferentes. Dependendo do seu formato, você pode ter h1, h2, h3, e às vezes h4 ou até h5.
Estas ficarão progressivamente menores e farão grandes cabeçalhos e subtítulos para organizar seu conteúdo.
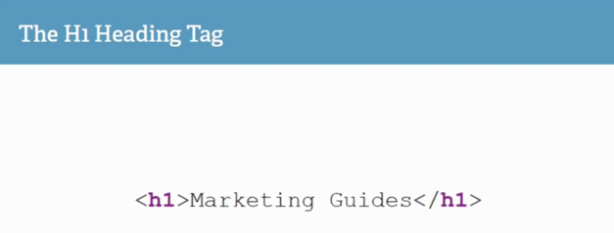
Aqui está como a tag HTML.

Mas as tags de cabeçalho não ajudam apenas a organizar seu conteúdo para os leitores. Também ajuda o seu SEO.
Pense nisso.
Quando você marca todos os seus cabeçalhos tópicos ao longo do post, você diz aos motores de busca exactamente o que o seu conteúdo está a discutir.
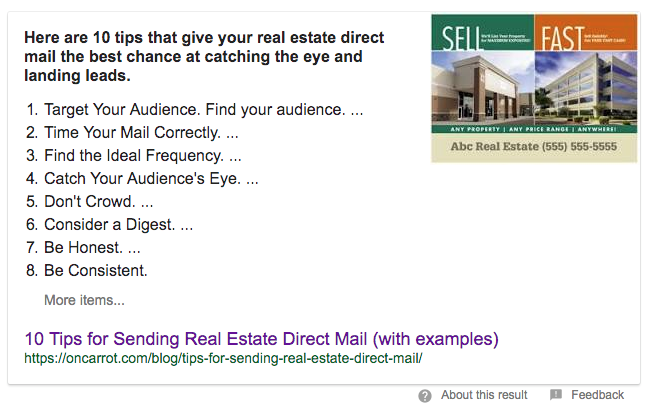
É assim que o Google cria os snippets que por vezes verá quando procura por um tópico.

Desde que o autor deste conteúdo o organizou em passos fáceis de ler, o Google sabe como estruturá-lo quando o mostra aos pesquisadores da web.
Incluir estas tags de cabeçalho em qualquer conteúdo é realmente simples.
Se você estiver usando um editor visual, você geralmente pode apenas clicar no cabeçalho correto.
Em um editor HTML, basta incluir as tags <h1> para a frente e </h1> para o final. Você pode fazer a mesma coisa com todas as outras tags de cabeçalho.
Image alt tags
Alt tags são uma oportunidade SEO que muitas pessoas perdem.
É fácil focar apenas nas palavras que você está escrevendo para conteúdo e ignorar completamente as imagens.
Mas a realidade é que as pessoas não pesquisam apenas no Google sob a aba “Todos”.

Ocasionalmente, as pessoas também irão procurar sob o separador “Imagens”.

E quando o fazem, o jogo SEO é um pouco diferente.
Os motores de busca não conseguem ler imagens, mas os motores de busca conseguem ler palavras.
Isso significa que, para ter uma chance de suas imagens serem classificadas no Google, você precisa incluir tags alt em todas as suas capturas de tela e fotos.
Dessa forma, quando alguém está pesquisando na aba “Imagens”, ainda pode encontrar seu conteúdo.
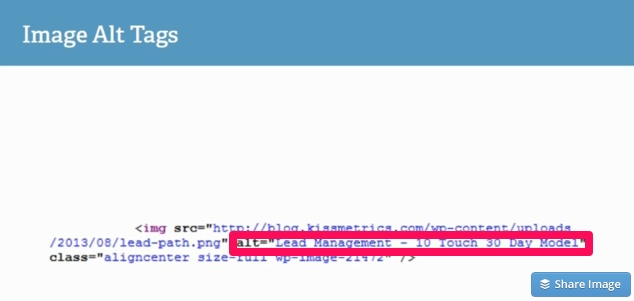
Aqui está como a tag alt HTML é.

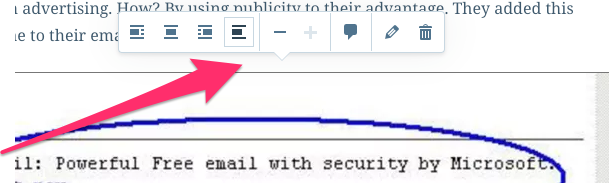
Para incluir essa tag em imagens no seu post do WordPress, clique em uma imagem e você verá esta barra aparecer.
 >
>
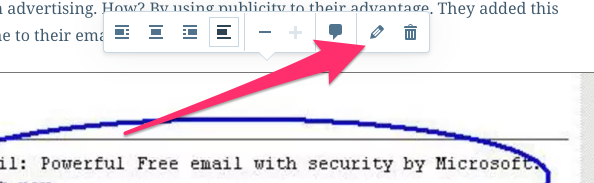
Clique no lápis pequeno.

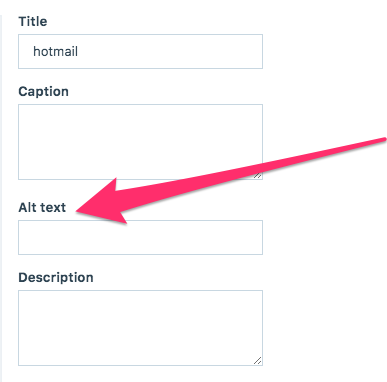
No lado, você verá uma caixa vazia que está rotulada “Alt text”.

Digite algo na caixa que descreve o que é a imagem.
Isso não precisa necessariamente incluir a palavra-chave que você está alvejando para a peça de conteúdo geral que esta imagem está alojada dentro. Ela pode jogar seu próprio jogo SEO.
Guardar suas alterações e fazer o mesmo com o resto de suas imagens.
Isso aumentará sua chance de pessoas encontrarem seu conteúdo organicamente.
Nofollow link tags
Existem algumas razões que você precisa saber sobre nofollow link tags.
Primeiro, deixe-me explicar o que são.
As tags nofollow dizem aos motores de busca para não dar crédito ao backlink que está a criar para o website.
Em outras palavras, a criação de links para um website ou parte de conteúdo normalmente aumentaria a autoridade do domínio desse website. Mas com uma tag nofollow, não.
Mas não se preocupe: O link ainda funcionará. Ele ainda vai levar quem clicar nele para o local apropriado. Só não vai ajudar o site SEO.
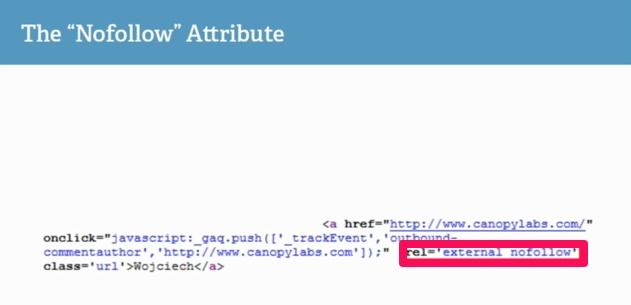
Aqui está como uma tag nofollow.

Mas por que você precisa saber sobre links nofollow?
Existem algumas razões.
Se você está trabalhando em uma estratégia de backlink SEO para um site, você precisará saber se os backlinks que você obtém são dofollow ou nofollow. Dofollow irá ajudar a sua classificação mais do que nofollow links.
Uma pequena advertência aqui, embora.
Existem alguns argumentos que os links nofollow ainda ajudam na classificação, mas não no mesmo grau. Então eles não são totalmente inúteis. Eles simplesmente não são tão úteis como os links dofollow.
Ainda, você pode querer considerar o uso de links nofollow em seu próprio site quando você criar um link para um site com pouca autoridade de domínio.
Isso irá garantir que o link não prejudique a autoridade do seu domínio.
Aqui está como você pode fazer isso no seu site WordPress.
Clique na opção HTML no editor de posts do seu blog.

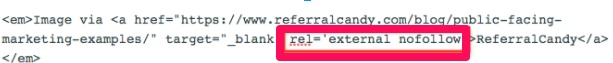
Adicione o link que você quer incluir com esta cláusula.

Agora o link não afetará o SEO do outro site e o protegerá de uma autoridade de domínio danificado.
Links e tags de texto de âncora
Através do seu conteúdo, você provavelmente irá linkar para diferentes websites.
Quando você quiser incluir estatísticas ou imagens de diferentes fontes, você precisa ter certeza de que está dando crédito onde o crédito é devido.
Usualmente, um link para esse website será suficiente.
Mas muitas pessoas não sabem sobre o texto da âncora na tag do link.
A maioria das pessoas apenas adicionará o link e esquecerá o texto da âncora, o que é lamentável para os esforços de SEO.
Aqui está como a coisa toda parece como uma tag HTML.

A verdadeira tag do link é esta parte: <a href=”http://example-website.com”>. E o texto da âncora está diretamente após ela: Este é um link para o meu site.</a>.
Mas porque é que o texto da âncora é tão importante?
Bem, o Google procura ancorar o texto para entender o que é o link. Onde você está ligando e qual é o assunto?
Seu texto de âncora deve responder estas perguntas para o Google.
Bom texto de âncora faz algumas coisas.
Se você está ligando para o site de outra pessoa e você fornece uma boa etiqueta de âncora, isso vai ajudar mais a sua classificação do que apenas o link.
E se você está ligando a uma página no seu próprio website, isso ajudará a sua própria autoridade de domínio porque mantém seu conteúdo organizado.
Os motores de busca adoram conteúdo organizado.
E isso nos leva à última tag.
Canonical tags
A tag canônica é ótima para organizar seu conteúdo e priorizar uma página web sobre uma página web duplicada.
“Mas,” você pensa para si mesmo, “Eu não tenho nenhuma página web duplicada.”
Bem, odeio quebrar isso para você, mas você está errado.
Todos os sites têm páginas web duplicadas.
Desde que somos seres humanos e não motores de busca, isso é difícil de entender no início.
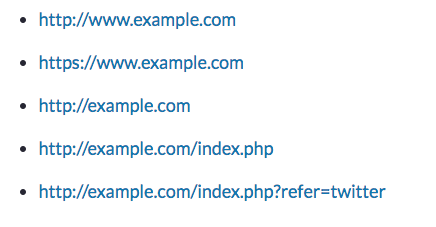
Deixe-me explicar. Um motor de busca poderia rastejar a mesma página web usando todas estas URLs diferentes.

E para nós, todas estas parecem ser exactamente a mesma página web. Mas para um motor de busca, cada uma é uma duplicata.
É apenas uma pequena amostra de quantas duplicatas a maioria das páginas web tem. Seu site pode ter centenas ou milhares de páginas duplicadas.
Isso se torna um problema quando os mecanismos de busca estão tentando classificar seu conteúdo. Isso confunde o motor de busca, e classifica cada uma dessas URLs separadamente.
Para resolver este problema, você pode usar a tag canônica para especificar qual URL o Google deve prestar atenção acima de todas as outras.
Aqui está como a tag se parece.

Fazendo isso ajudará os motores de busca a ler seu site e classificá-lo melhor.
Uma dica final: Use o software para adicionar tags
Esta dica não tem a ver com tags, mas tem a ver com SEO. Além disso, ela o ajudará a implementar muitas dessas tags sem tentar pular por uma tonelada de hoops.
Se você consegue ler o código como um expert, talvez você não precise se preocupar com isso. Mas muitos especialistas em marketing e SEO não sabem como entrar no código e alterá-lo.
Às vezes, parece que mexer num corredor que pode quebrar absolutamente tudo no nosso site se não tivermos cuidado.
E por causa disso, hesitamos em mudar qualquer coisa.
Em vez disso, baixe um software para facilitar a adição de tags.
Consider Yoast ou Moz.
Se você tem um site WordPress, Yoast tem um plugin que vai fazer a maioria dessas tags muito simples.

Yoast vai até rodar um diagnóstico geral de SEO do seu conteúdo e deixá-lo saber como você está se saindo. Então ele lhe dirá exatamente o que você precisa mudar para melhorar o SEO se ele estiver faltando.
Moz tem uma variedade de ferramentas de SEO que lhe permitirá fazer o mesmo tipo de coisas.

O que você escolher, se você estiver nervoso para construir suas próprias tags SEO, baixe um software que o ajudará a fazer isso.
Sem as tags HTML otimizadas, o SEO do seu site vai sofrer. Então você definitivamente precisa delas.
Mas isso não significa que você precisa sofrer ao adicioná-las.
Conclusão
Há muito poucas coisas tão agradáveis como um ranking #1 para nós marqueteiros.
Usualmente, leva muito tempo. Passamos meses ou anos trabalhando em um site para melhorar seu ranking e, com o tempo, ele finalmente sobe ao topo.
E atingir esse objetivo requer as tags HTML certas.
Por quê?
Bem, é em parte porque os motores de busca exigem isso e em parte porque tão poucos “especialistas” em SEO estão fazendo isso.
No final, as tags HTML acabam por separar os novatos SEO dos profissionais, e as tags HTML correctas separam frequentemente a classificação #1 da classificação #10.
HTML é a linguagem que pode utilizar para dizer aos motores de busca exactamente sobre o que é o seu website e como eles devem classificá-lo.
Aquém que não esteja a usar estas tags está a perder uma parte significativa da oportunidade SEO.
As tags HTML a que precisa de prestar atenção são a tag de título, meta descrição, tags de cabeçalho, tags de imagem alt, links nofollow, texto âncora, e tags canónicas.
E não hesite em baixar um software para ajudá-lo a adicionar essas tags corretamente.
Com toda essa linguagem HTML à sua disposição, você estará fora e classificando em pouco tempo.
Que tag HTML faz a maior diferença para o SEO do seu website?
Grow your traffic




