Aprenda o Regex: A Beginner's Guide
Neste guia, você aprenderá regex, ou sintaxe de expressão regular. No final, você será capaz de aplicar soluções regex na maioria dos cenários que exigem isso em seu trabalho de desenvolvimento web.
Expressões regulares têm muitos casos de uso, que incluem:
- validação de entrada de formulário
- raspagem da web
- pesquisa e substituição
- filtragem de informações em arquivos de texto massivo como logs
Expressões regulares, ou regex como são comumente chamadas, parecem complicadas e intimidadoras para novos usuários. Dê uma olhada neste exemplo:
/^+@+(?:\.+)*$/Parece-se com texto falsificado. Mas não se desespere, há um método por trás desta loucura.

Crédito: xkcd
I’ll show you how to master regular expressions in no time. Primeiro, vamos esclarecer a terminologia usada neste guia:
- padrão: padrão de expressão regular
- cadeia: cadeia de teste usada para combinar com o padrão
- dígito: 0-9
- letra: a-z, A-Z
- símbolo: !$%^&*()_+|~-=`{}:”;'<>?,./
- espaço: espaço branco único, tab
- caracter: refere-se a uma letra, dígito ou símbolo
Basics
Para aprender regex rapidamente com este guia, visite Regex101, onde você pode construir padrões regex e testá-los contra cordas (texto) que você fornece.
Quando você abrir o site, você precisará selecionar o sabor JavaScript, pois é isso que estaremos usando para este guia. (A sintaxe do Regex é praticamente a mesma para todas as linguagens, mas existem algumas pequenas diferenças.)
Next, você precisa desativar as bandeiras global e multi line no Regex101. Iremos cobri-las na próxima secção. Por enquanto, vamos ver a forma mais simples de expressão regular que podemos construir. Introduza o seguinte:
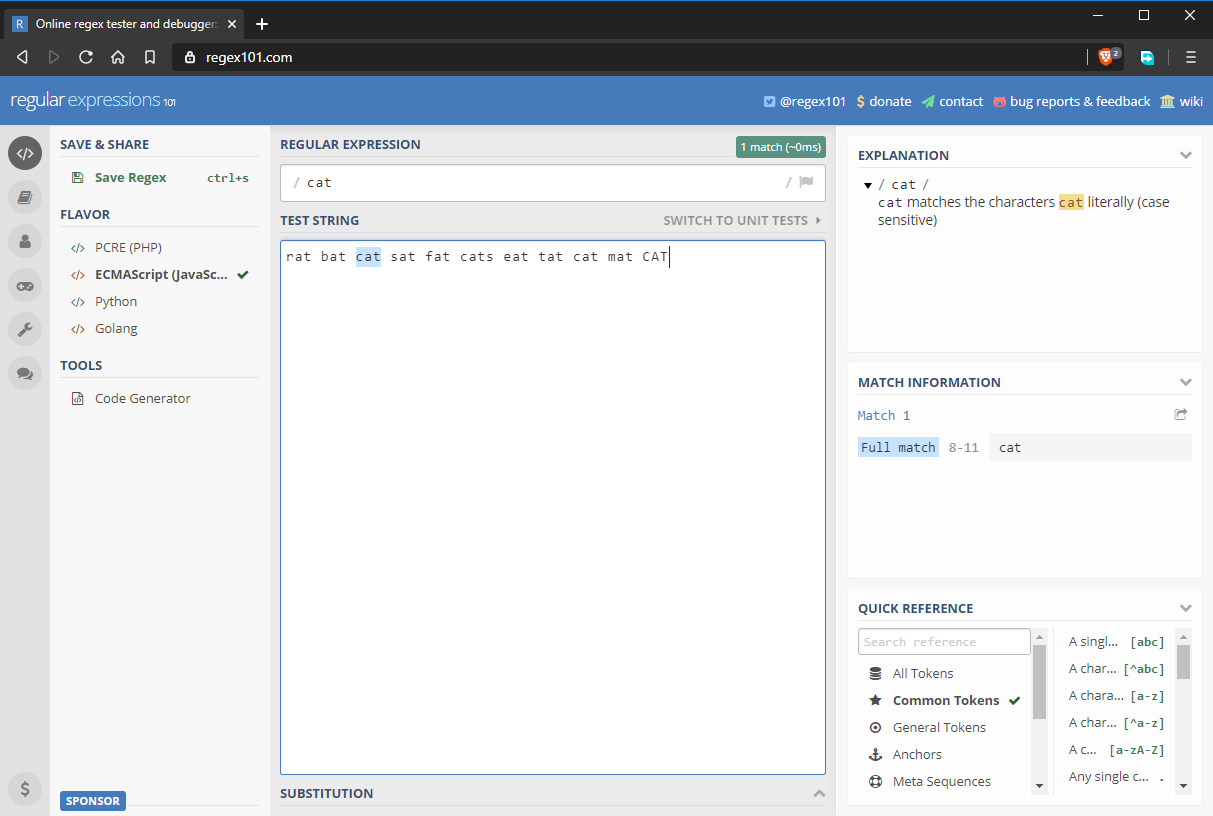
- campo de entrada regex: cat
- string de teste: gato morcego rato sat sat gatos gordos comer tat mat CAT
 >
>
Notem que expressões regulares em JavaScript começam e terminam com /. Se você fosse escrever uma expressão regular em código JavaScript, ela se pareceria com isto: /cat/ sem qualquer aspas. No estado acima, a expressão regular corresponde à string “cat”. Entretanto, como você pode ver na imagem acima, existem várias cadeias de caracteres “cat” que não são combinadas. Na próxima seção, veremos porque.
Global and Case Insensitive Regex Flags
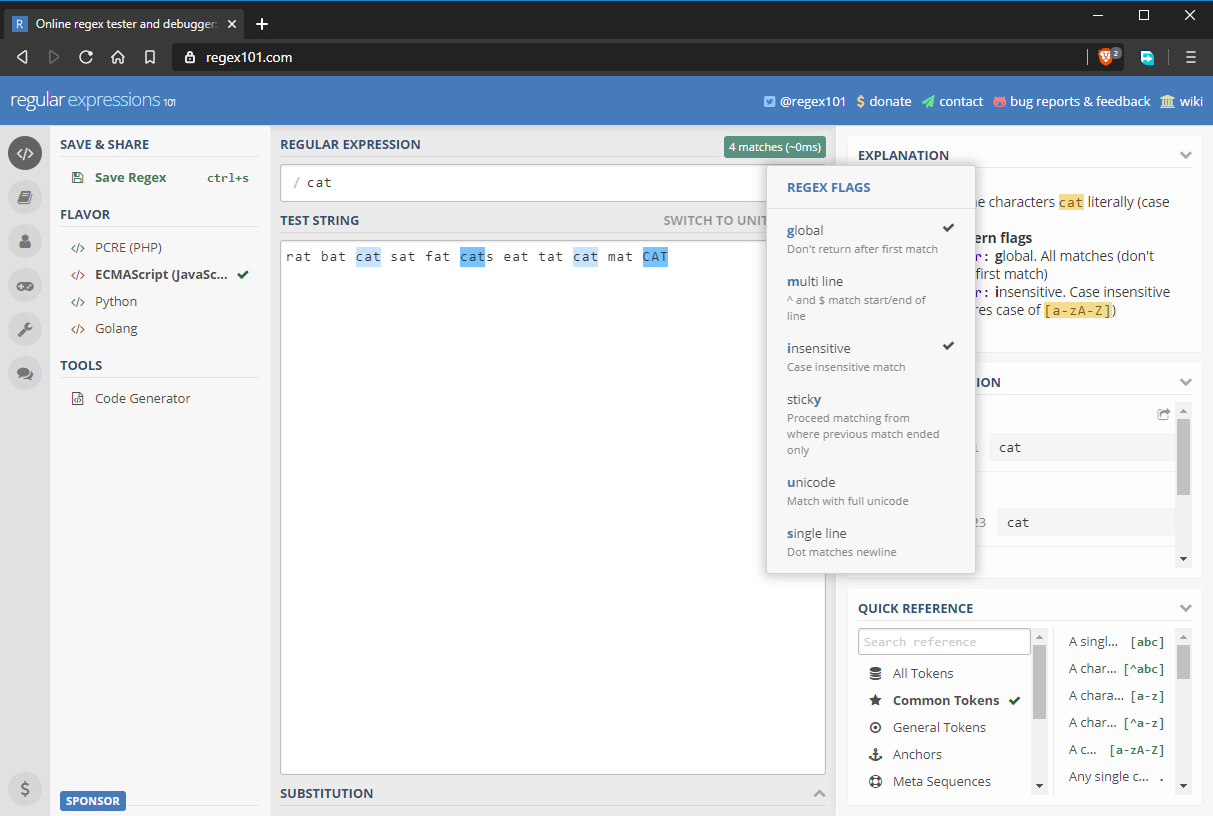
Por padrão, um padrão regex só retornará a primeira correspondência que encontrar. Se você gostaria de retornar correspondências adicionais, você precisa habilitar a bandeira global, denotada como g. Os padrões de regex também são sensíveis a maiúsculas e minúsculas por padrão. Você pode sobrepor este comportamento ativando o flag insensível, denotado por i. O padrão regex atualizado é agora totalmente expresso como /cat/gi. Como você pode ver abaixo, todas as cadeias de caracteres “cat” foram combinadas incluindo aquela com um caso diferente.

Character Sets
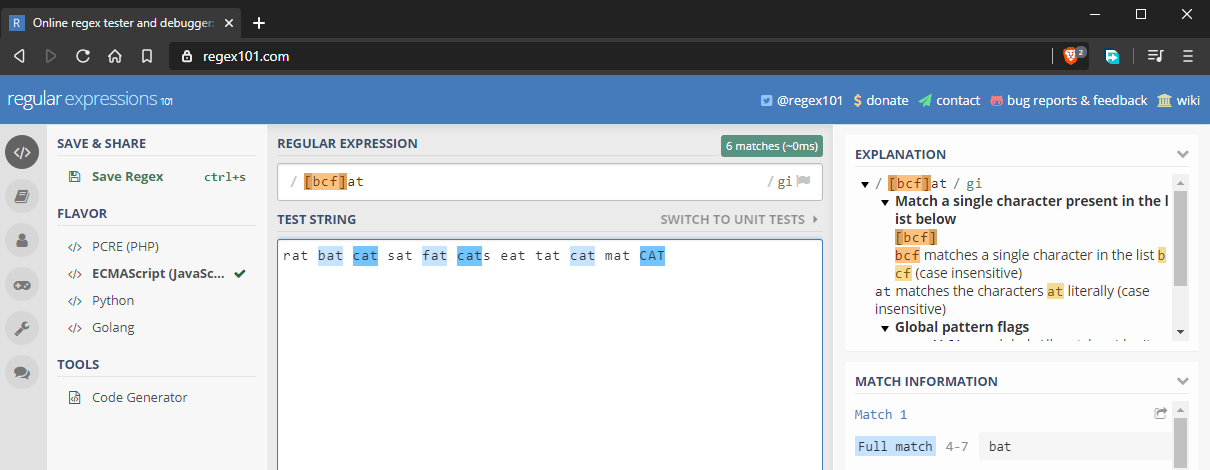
No exemplo anterior, aprendemos como realizar combinações exatas de maiúsculas e minúsculas sensíveis a maiúsculas e minúsculas. E se quiséssemos corresponder “morcego”, “gato”, e “gordura”. Nós podemos fazer isso usando conjuntos de caracteres, denotados com . Basicamente, você coloca em vários caracteres que você quer que sejam combinados. Por exemplo, at irá combinar múltiplos caracteres da seguinte forma:

Conjuntos de caracteres também funcionam com dígitos.
Alterações
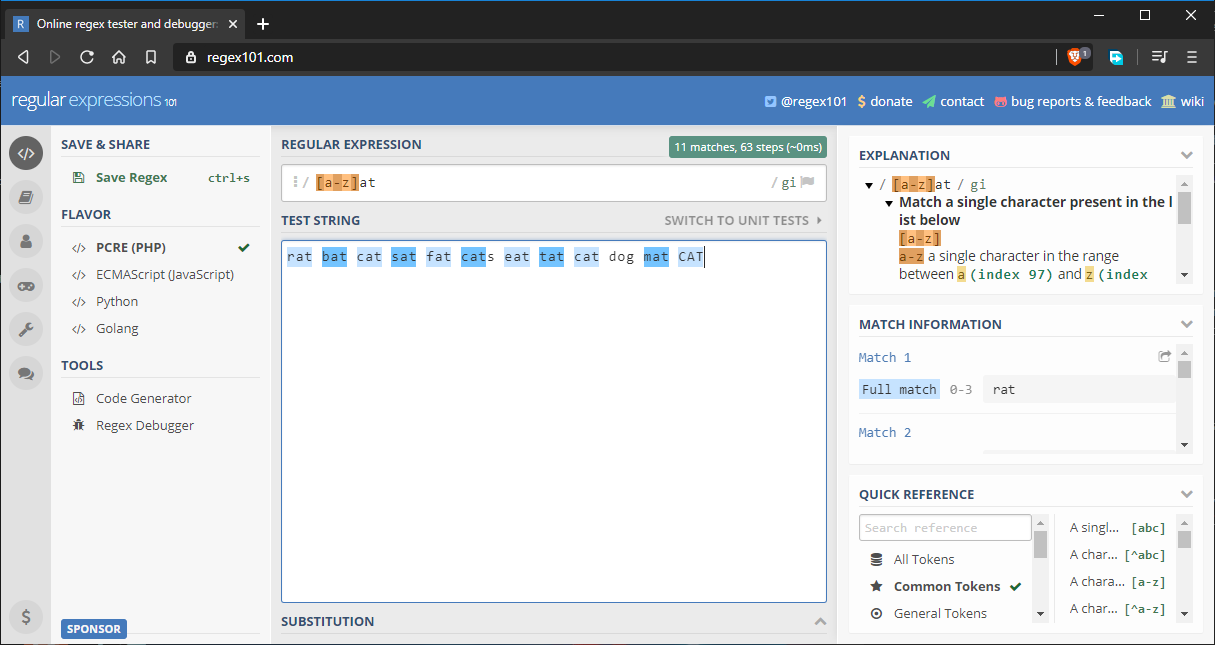
Vamos assumir que queremos combinar todas as palavras que terminam com at. Poderíamos fornecer o alfabeto completo dentro do conjunto de caracteres, mas isso seria entediante. A solução é usar intervalos como este at:

Aqui está a string completa que está sendo testada: rat bat cat sat fat cats eat tat cat dog mat CAT.
Como você pode ver, todas as palavras estão combinando como esperado. Eu adicionei a palavra dog apenas para colocar uma correspondência inválida. Aqui estão outras formas de usar intervalos:
-
Gama parcial: selecções como
ou. -
Gama capitalizada:
. -
Escala de dígitos:
. -
Gama de símbolos: por exemplo,
. -
Gama mista: por exemplo,
inclui todos os dígitos, letras minúsculas e maiúsculas. Note que um intervalo especifica apenas múltiplas alternativas para um único caractere em um padrão.Para entender melhor como definir um intervalo, é melhor olhar para a tabela ASCII completa para ver como os caracteres são ordenados.

Caracteres repetitivos
Vamos dizer que você gostaria de combinar todas as palavras de três letras. Você provavelmente o faria assim:
Esta seria igual a todas as palavras de três letras. Mas e se você quiser corresponder a uma palavra de cinco ou oito caracteres? O método acima é enfadonho. Há uma maneira melhor de expressar tal padrão usando a notação de {} aparelho encaracolado. Tudo que você tem que fazer é especificar o número de caracteres repetitivos. Aqui estão exemplos:
-
a{5}combinará com “aaaaaa”. -
n{3}combinará com “nnn”. -
{4}combinará com qualquer palavra de quatro letras tal como “porta”, “quarto” ou “livro”. -
{6,}irá corresponder a qualquer palavra com seis ou mais letras. -
{8,11}irá corresponder a qualquer palavra entre oito e 11 letras. A validação de senha básica pode ser feita desta forma. -
{11}irá corresponder a um número de 11 dígitos. A validação básica por telefone internacional pode ser feita desta forma.
Metacharacters
Metacharacters permitem-lhe escrever padrões de expressão regulares que são ainda mais compactos. Vamos analisá-los um a um:
-
\dcorresponde a qualquer dígito que seja o mesmo que -
\wcorresponde a qualquer letra, dígito e carácter de sublinhado -
\scorresponde a um carácter de espaço em branco – isto é, um espaço ou tab -
\tcorresponde apenas a um carácter de tabulação
Do que aprendemos até agora, podemos escrever expressões regulares como esta:
-
\w{5}corresponde a qualquer palavra de cinco letras ou um número de cinco dígitos -
\d{11}corresponde a um número de 11 dígitos, como um número de telefone
Caracteres especiais
Caracteres especiais levam-nos um passo à escrita de expressões padrão mais avançadas:
-
+: Um ou mais quantificadores (os caracteres precedentes devem existir e podem ser opcionalmente duplicados). Por exemplo, a expressãoc+atirá corresponder a “cat”, “ccat” e “ccccccccat”. Você pode repetir o caractere precedente quantas vezes quiser e você ainda terá uma correspondência. -
?: Zero ou um quantificador (o caractere precedente é opcional). Por exemplo, a expressãoc?atsó coincidirá com “cat” ou “at”. -
*: Zero ou mais quantificador (o caractere precedente é opcional e pode ser opcionalmente duplicado). Por exemplo, a expressãoc*atirá combinar “at”, “cat” e “ccccccat”. É como a combinação de+e?. -
\: este “caractere de fuga” é usado quando queremos usar um caractere especial literalmente. Por exemplo,c\*irá combinar exatamente “c*” e não “ccccccccc”. -
: esta notação de “negar” é usada para indicar um caractere que não deve ser correspondido dentro de um intervalo. Por exemplo, a expressãobldnão irá combinar com “careca” ou “bbld” porque as segundas letras a a a c são negativas. No entanto, o padrão irá corresponder a “beld”, “bild”, “bold” e assim por diante. -
.: esta notação “do” irá corresponder a qualquer dígito, letra ou símbolo, exceto a nova linha. Por exemplo,.{8}corresponderá a uma senha de oito caracteres composta de letras, números e símbolos. por exemplo, “password” e “P@ssw0rd” corresponderão.
Pelo que aprendemos até agora, podemos criar uma interessante variedade de expressões regulares compactas mas poderosas. Por exemplo:
-
.+corresponde a um ou a um número ilimitado de caracteres. Por exemplo, “c” , “cc” e “bcd#.670” serão todos iguais. -
+será igual a todas as palavras com letras minúsculas, independentemente do seu comprimento, desde que contenham pelo menos uma letra. Por exemplo, “book” e “boardroom” irão ambos corresponder.
Groups
Todos os caracteres especiais que acabámos de mencionar apenas afectam um único caracter ou um conjunto de intervalos. E se quiséssemos que o efeito se aplicasse a uma seção da expressão? Podemos fazer isso criando grupos usando colchetes – (). Por exemplo, o padrão book(.com)? irá combinar tanto “book” como “book.com”, já que fizemos a parte “.com” opcional.
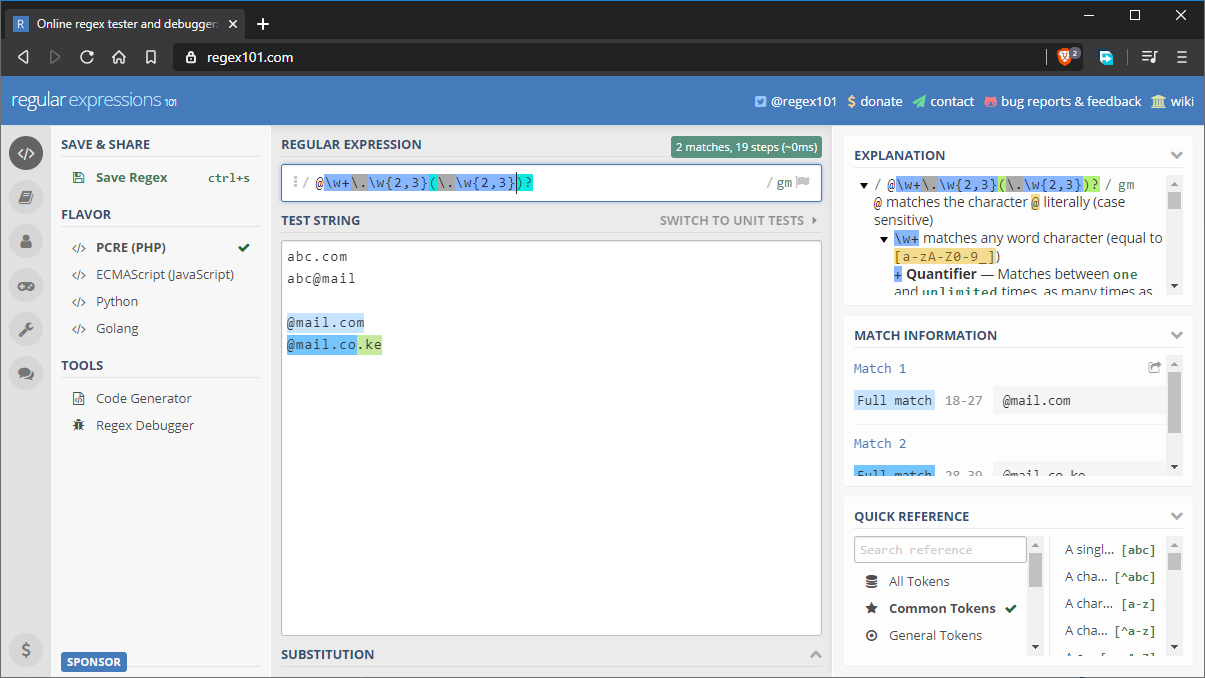
Aqui está um exemplo mais complexo que seria usado num cenário realista como a validação por email:
- padrão:
@\w+\.\w{2,3}(\.\w{2,3})? - string de teste:
abc.com abc@mail @mail.com @mail.co.ke

Alternate Characters
No regex, podemos especificar caracteres alternativos usando o símbolo “pipe” – |. Isto é diferente dos caracteres especiais que mostramos anteriormente, pois afeta todos os caracteres de cada lado do símbolo do cano. Por exemplo, o padrão sat|sit irá combinar com as cordas “sat” e “sit”. Podemos reescrever o padrão como s(a|i)t para combinar as mesmas cordas.
O padrão acima pode ser expresso como s(a|i)t usando () parênteses.
Padrões iniciais e finais
Você deve ter notado que algumas combinações positivas são o resultado de combinações parciais. Por exemplo, se eu escrevi um padrão para combinar a string “boo”, a string “livro” também terá uma combinação positiva, apesar de não ser uma combinação exata. Para remediar isto, vamos usar as seguintes notações:
-
^: colocado no início, este caractere corresponde a um padrão no início de uma string. -
$: colocado no final, este caractere corresponde a um padrão no final da string.
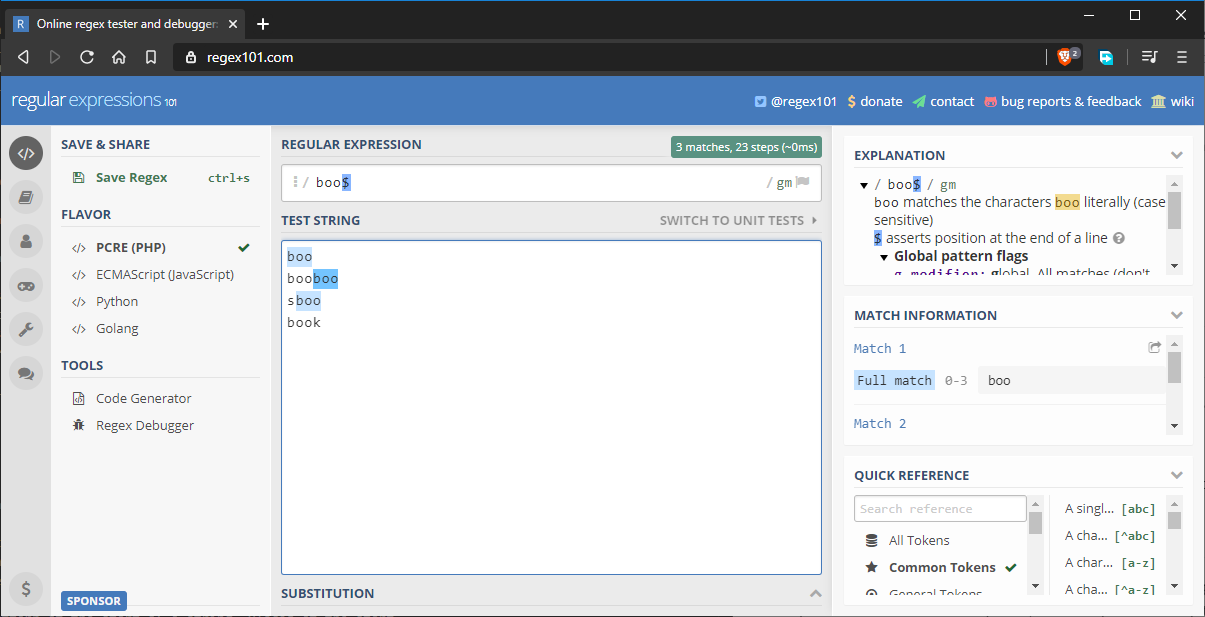
Para corrigir a situação acima, podemos escrever o nosso padrão como boo$. Isto irá assegurar que os últimos três caracteres coincidam com o padrão. No entanto, há um problema que ainda não consideramos, como mostra a seguinte imagem:

A string “sboo” obtém uma correspondência porque ainda preenche os requisitos de correspondência do padrão atual. Para corrigir isso, nós podemos atualizar o padrão da seguinte forma: ^boo$. Isto irá coincidir estritamente com a palavra “boo”. Se você usar as duas, ambas as regras são aplicadas. Por exemplo, ^{5}$ corresponde estritamente a uma palavra de cinco letras. Se a string tiver mais de cinco letras, o padrão não corresponde.
Regex in JavaScript
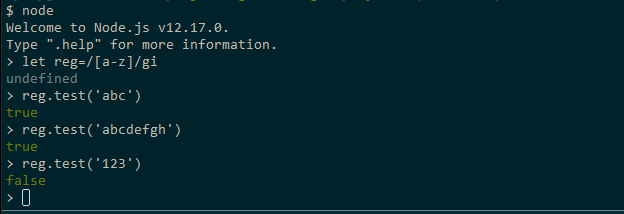
// Example 1const regex1=/a-z/ig//Example 2const regex2= new RegExp(//, 'ig')Se tiver o Node.js instalado na sua máquina, abra um terminal e execute o comando node para lançar o interpretador de shell do Node.js. A seguir, execute da seguinte forma:

Feel free to play with more regex patterns. Quando terminar, use o comando .exit para sair da shell.
Real World Example: Email Validation
Como concluímos este guia, vamos olhar para um uso popular do regex, validação de email. (Por exemplo, podemos querer verificar se um endereço de e-mail que um usuário digitou em um formulário é um endereço de e-mail válido.)
Este assunto é mais complicado do que você pode pensar. A sintaxe do endereço de email é bastante simples: {name}@{domain}. Em teoria, um endereço de e-mail pode conter um número limitado de símbolos, tais como #-@&%. etc. No entanto, a colocação destes símbolos é importante. Os servidores de e-mail também têm regras diferentes sobre o uso de símbolos. Por exemplo, alguns servidores tratam o símbolo + como inválido. Em outros servidores de e-mail, o símbolo é usado para subendereços de e-mail.
Como um desafio para testar seus conhecimentos, tente construir um padrão de expressão regular que corresponda apenas aos endereços de e-mail válidos marcados abaixo:
# invalid emailabcabc.com# valid email [email protected]@[email protected]@[email protected]# invalid email [email protected]@[email protected]#[email protected]# valid email [email protected]@[email protected][email protected]# invalid domain [email protected]@mail#[email protected]@mail..com# valid domain [email protected]@[email protected]@[email protected]Note alguns endereços de e-mail marcados como válidos podem ser inválidos para certas organizações, enquanto alguns que estão marcados como inválidos podem ser realmente permitidos em outras organizações. De qualquer forma, aprender a construir expressões regulares personalizadas para as organizações para as quais você trabalha é fundamental para atender às suas necessidades. No caso de ficar preso, você pode olhar para as seguintes soluções possíveis. Note que nenhuma delas lhe dará uma correspondência de 100% nas sequências de teste de e-mail válidas acima.
- Possível Solução 1:
^\w*(\-\w)?(\.\w*)?@\w*(-\w*)?\.\w{2,3}(\.\w{2,3})?$- Possível Solução 2:
^((\.,;:\s@"]+(\.\.,;:\s@"]+)*)|(".+"))@((\{1,3}\.{1,3}\.{1,3}\.{1,3}])|((+\.)+{2,}))$Sumário
Espero que agora você tenha aprendido o básico das expressões regulares. Nós não cobrimos todos os recursos regex neste guia rápido para iniciantes, mas você deve ter informações suficientes para resolver a maioria dos problemas que exigem uma solução regex. Para saber mais, leia nosso guia de melhores práticas para a aplicação prática do regex em cenários do mundo real.




