7 základních HTML značek, které odlišují SEO profesionály od nováčků

Pro mnoho webových stránek je první místo v žebříčku to nejlepší, co je kdy potkalo.
Povím vám malý příběh.
Jedna společnost vytvořila webové stránky. Byl to jen další web v přeplněném online světě.
Byl to jeden z milionů výsledků nacpaných v těchto číslech.

Naneštěstí ten ubohý, osamělý web nebyl ničím víc než výsledkem. Byla příliš hluboko v seznamu stránek, než aby ji někdo našel.
Nechápejte mě špatně. Webová stránka měla skvělý design s přitažlivou kopií webu a dokonce i drobné přípravy na SEO.

Pokud by ji někdo našel, pravděpodobně by nakoupil.
Ano. Tak dobrá byla.
Ale všechna ta kopie a design jsou k ničemu, pokud lidé nemohou webovou stránku najít.
Pokud na ní má někdo nakoupit, musí ji nejprve navštívit.
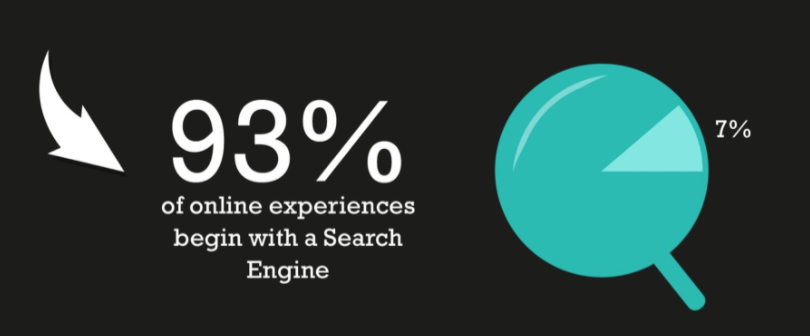
Takže její marketéři provedli průzkum a zjistili, že 93 % online zážitků začíná ve vyhledávači.

„Aha!“ řekli si, „Potřebujeme, aby se naše webové stránky umístily ve vyhledávačích, abychom na ně přivedli pasivní návštěvnost.“
„Ale jak?“ pomysleli si.
No a první, co zkusili, bylo placené vyhledávání. Zaplatili společnosti Google, aby umístila jejich reklamu na začátek SERP, když spotřebitelé hledali určitá klíčová slova.

A i když to pomohlo, nezdálo se, že by získali takovou část návštěvnosti, jakou očekávali.
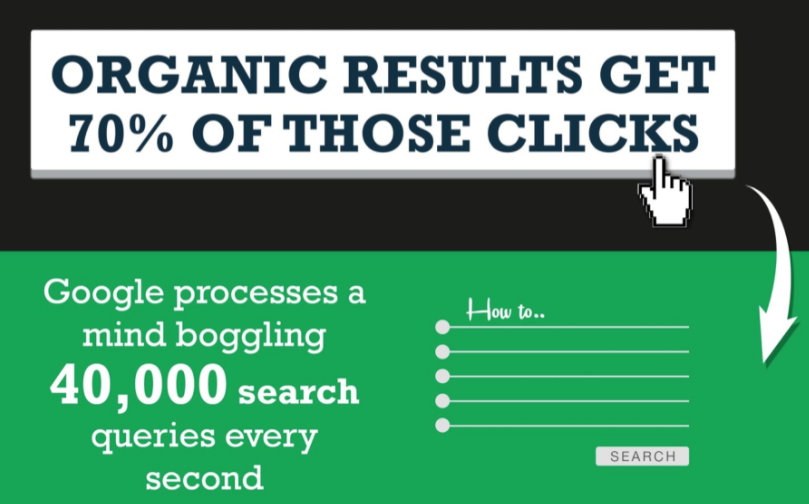
Provedli tedy další průzkum a zjistili, že organické výsledky místo placených výsledků získávají 70 % kliknutí.

„Aha!“ pomysleli si. „Potřebujeme se umístit organicky, abychom generovali větší návštěvnost.“
Znovu si položili otázku jak.
Nakonec marketéři zjistili, že musí komunikovat s vyhledávači, aby zvýšili své pozice. A k tomu potřebují mluvit jazykem SEO.
Jmenovitě musí znát značky HTML.
Tady se dozvěděli, co se naučili.
Title tag
Jedná se pravděpodobně o nejdůležitější značku, kterou je třeba znát, pokud jde o zvyšování pozic.
Aby mohl jakýkoli vyhledávač hodnotit váš web, musí vědět, o čem je váš obsah, o čem jsou jednotlivé stránky a o čem je váš web jako celek.
Titulkový tag popisuje téma každé stránky nebo části obsahu na vašem webu. A to způsobem, kterému vyhledávače rozumějí.
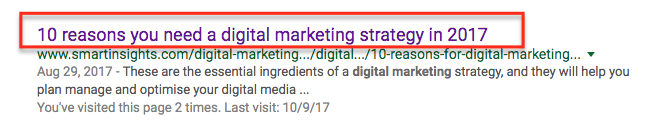
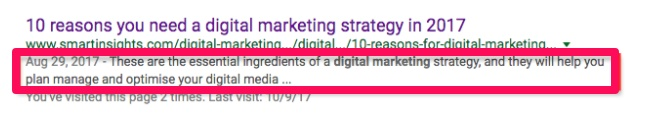
Tady se tag title zobrazí ve vyhledávači Google.

Klíčová slova, na která se svým obsahem zaměřujete, musí být v tagu title, abyste vyhledávačům řekli, jak vás mají hodnotit.
Například ve výše uvedeném titulkovém tagu budu hádat, že klíčové slovo, na které se Smart Insights snaží umístit, je „strategie digitálního marketingu“.
Jak to mohu uhodnout?
No, pokud si všimnete podobnosti mezi meta description a titulkovým tagem, oba obsahují přesně tuto frázi.
A to je pro vaše umístění velmi důležité. Ale o meta description si brzy povíme více do hloubky.
Prozatím si povíme, jak tuto značku title zahrnout do HTML vašeho webu.
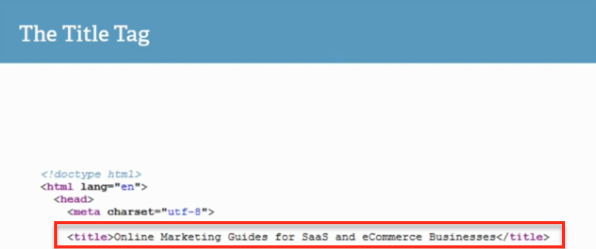
Tady bude vypadat.

Začněte text <title> a ukončete </title>, abyste vyhledávačům naznačili téma a klíčové slovo, které na webové stránce probíráte.
Podívejte se, jak to můžete udělat, pokud máte webové stránky WordPress.
Přejděte na ovládací panel WordPress.

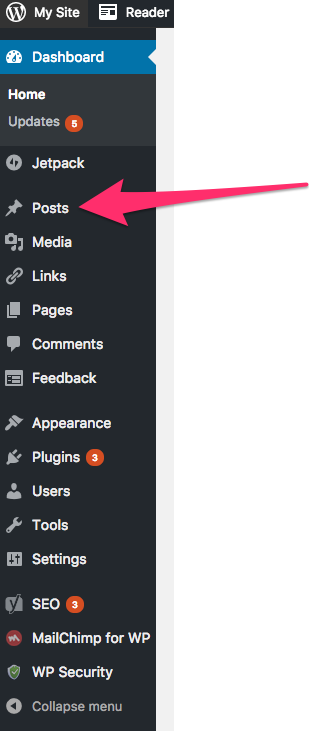
Klikněte na „Příspěvky“.

Vyberte příspěvek, ke kterému chcete přidat tag title.
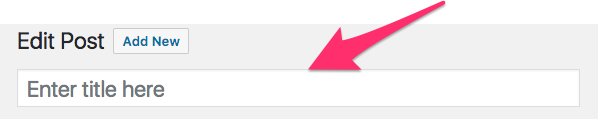
WordPress to umožňuje jednoduše. Tam, kde je u příspěvku napsáno „Zde zadejte nadpis“, zadejte to, co chcete jako značku nadpisu.

Krátká poznámka: Protože používáte WordPress, nemusíte se sami starat o přidávání značek HTML. Jednoduše zadejte požadovaný titulek a WordPress udělá těžkou práci za vás.
Ačkoli je zadání značky title poměrně snadné, nemůžete si vybrat jen tak nějaký text.
Každá stránka vašeho webu by měla mít jedinečnou značku title. Nemusíte to kontrolovat ručně. Můžete použít Ubersuggest, který tento proces urychlí a pomůže vám provést potřebné změny.
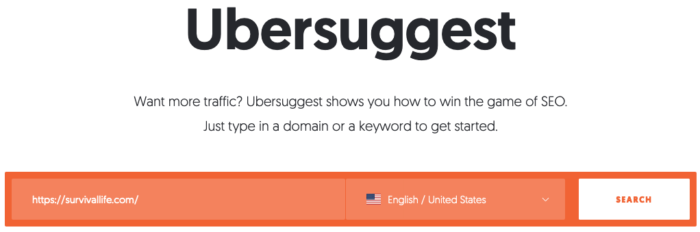
Krok č. 1: Zadejte svou adresu URL a klikněte na tlačítko Hledat

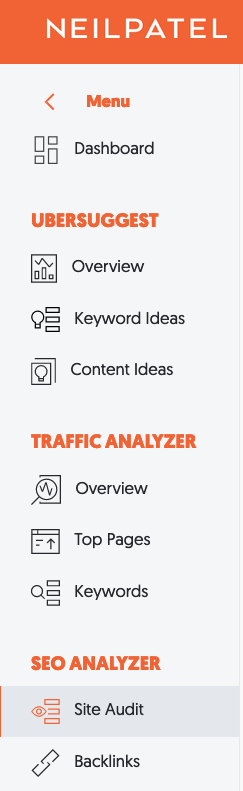
Krok č. 2: Klikněte na tlačítko Audit webu

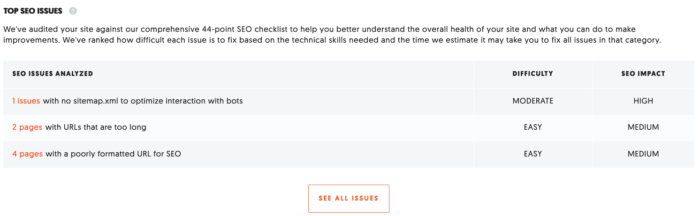
Krok č. 3: Přejděte na konec a klikněte na tlačítko „Zobrazit všechny problémy“

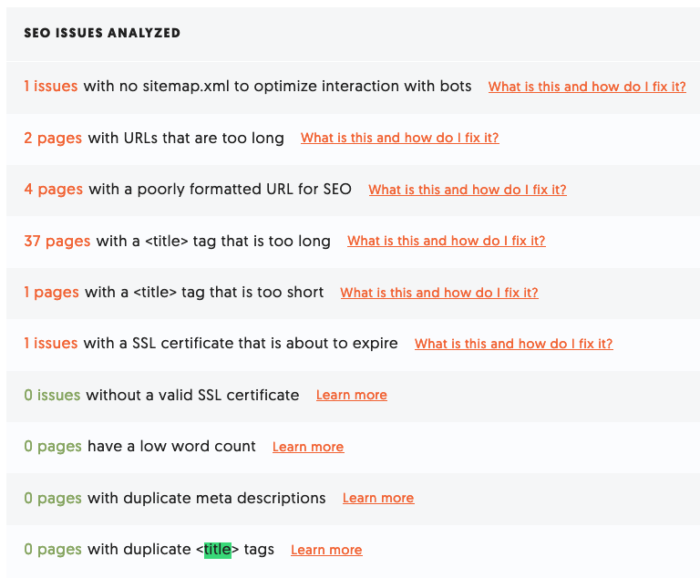
Rychlé vyhledání (control+f) slova „title“ určí všechny problémy s vašimi tagy title.

V tomto příkladu nejsou žádné duplicitní značky title. Existují však dva problémy související se značkami title, které je třeba řešit:
- 37 stránek s příliš dlouhou značkou title
- 1 stránka s příliš krátkou značkou title
Jako jeden z nejdůležitějších prvků dobrého SEO na stránce nechcete mít žádné problémy se značkami title.
Značka meta description
Hned po značce title je meta tag naprostou nutností pro každého, kdo to se SEO myslí vážně.
Představte si meta description jako synopsi na zadní straně knihy. Nadpis je titulek a meta description je pár vět informací navíc, které dále popisují, o čem obsah je.
Pokud to uděláte správně, meta description vám nejen pomůže k dobrému umístění v Googlu, ale také prodá „kliknutí“ pomocí přesvědčivé kopie.
Tady je místo, kde se meta description zobrazuje ve výsledku vyhledávání Google.

Jak vidíte, hlavní klíčová slova pro tag title jsou také v meta description: „
Toto je rozhodující.
Je třeba, aby titulní tag a meta description na sebe navazovaly, aby vyhledávače snadno rozpoznaly, o čem budete mluvit.
Řekněme například, že v titulním tagu použijete frázi „digitální marketing“, ale v meta description použijete pouze frázi „SEO“. Vyhledávače vás zařadí níže, protože nedokážou určit, o čem obsah konkrétně pojednává.
Je to o SEO nebo o digitálním marketingu?
Vyberte si jedno a toho se držte.
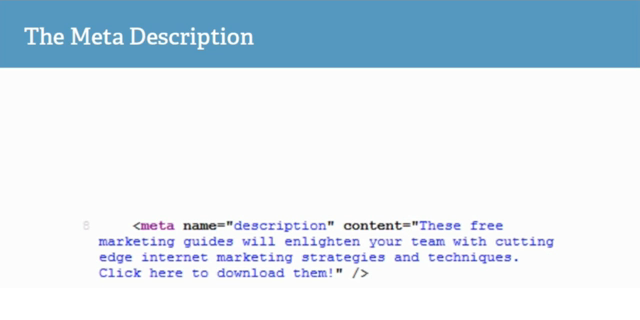
Takto vypadá HTML značka meta description.

Každá webová stránka by měla mít jedno cílové klíčové slovo. A toto klíčové slovo by se mělo objevit v tagu title a meta description.
Ujistěte se, že v tagu title neuvádíte „strategie digitálního marketingu“ a v meta description pak „strategie pro digitální marketéry“.
Jsou to dvě různá klíčová slova a nesoulad bude vyhledávače mást.
Používejte jen jedno nebo druhé. Souvisejícími klíčovými slovy můžete posypat celý obsah, aby byl více kontextový.
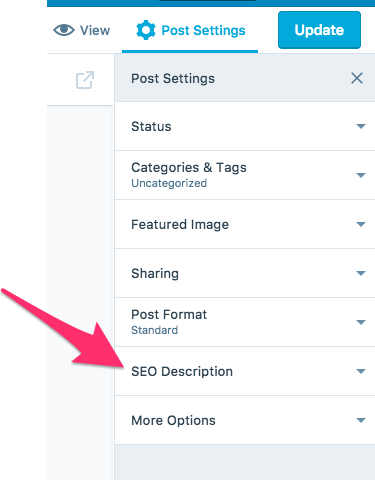
Pokud používáte web ve WordPressu, je zařazení meta popisu také velmi snadné.
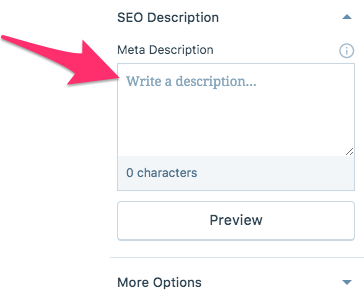
Přejděte na příspěvek, kam chcete meta popis přidat. Na pravé straně se zobrazí pole s nápisem „SEO popis“.
Klikněte na něj.

Vepište do pole meta popis, který obsahuje vaše cílové klíčové slovo a vejde se do 160 znaků nebo méně.

Pokud se chcete podívat, jak to vypadá ve výsledcích vyhledávače Google, můžete kliknout na tlačítko náhledu.
Záhlaví
Záhlaví se do obsahu vkládá opravdu snadno.
Nikam zvlášť nepatří. Patří přímo do samotného obsahu.
Vlastně se podívejte výše na tučně zvýrazněný text vedle čísla tři, kde je napsáno „tagy záhlaví“.
Celý tento řádek je tag h2.
Existuje několik různých tagů záhlaví. V závislosti na formátu můžete mít h1, h2, h3 a někdy i h4 nebo dokonce h5.
Ty se postupně zmenšují a tvoří skvělé nadpisy a podnadpisy pro uspořádání obsahu.
Takto vypadá značka HTML.

Tagy záhlaví však nepomáhají pouze uspořádat obsah pro čtenáře. Pomáhají také vaší SEO.
Přemýšlejte o tom.
Když v celém příspěvku označíte všechny tematické nadpisy, řeknete vyhledávačům, o čem přesně váš obsah pojednává.
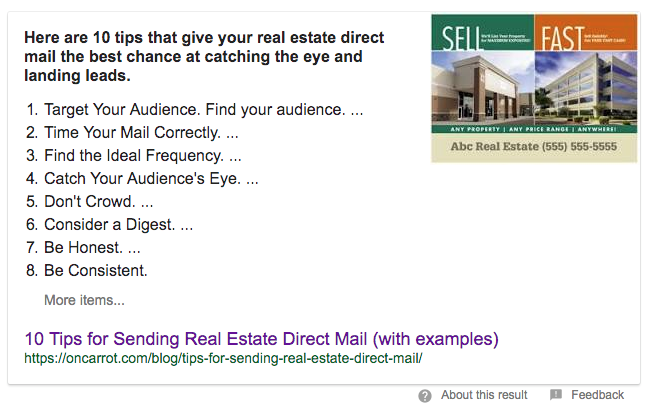
Takto Google vytváří úryvky, které se někdy zobrazují při hledání tématu.

Protože autor tohoto obsahu jej uspořádal do snadno čitelných kroků, Google ví, jak jej má strukturovat, když jej zobrazuje vyhledávačům na webu.
Vložení těchto značek záhlaví do jakéhokoli vašeho obsahu je opravdu jednoduché.
Pokud používáte vizuální editor, obvykle stačí kliknout na správný nadpis.
V editoru HTML stačí zahrnout značky <h1> pro začátek a </h1> pro konec. Totéž můžete udělat se všemi ostatními značkami záhlaví.
Značky alt obrázků
Značky alt jsou příležitostí pro SEO, kterou mnoho lidí opomíjí.
Je snadné soustředit se pouze na slova, která píšete do obsahu, a zcela ignorovat obrázky.
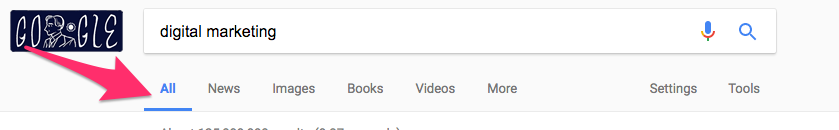
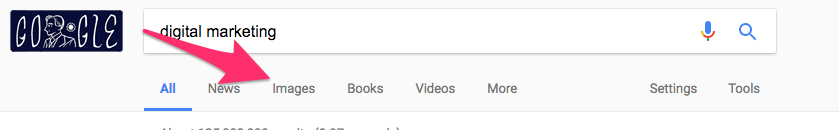
Skutečnost je však taková, že lidé nehledají v Googlu pouze pod záložkou „Vše“.

Občas lidé hledají také pod záložkou „Obrázky“.

A když to udělají, hra na SEO je trochu jiná.
Vyhledávače neumí číst obrázky, ale vyhledávače umí číst slova.
To znamená, že pokud chcete mít šanci, aby se vaše obrázky umístily v Googlu, musíte u všech svých snímků a fotografií uvádět značky alt.
Takto může někdo při vyhledávání na kartě „Obrázky“ stále najít váš obsah.
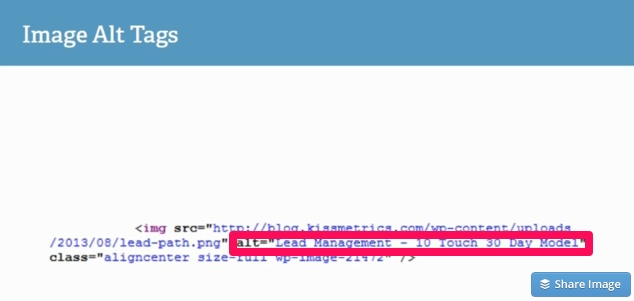
Tady vypadá tag alt HTML.

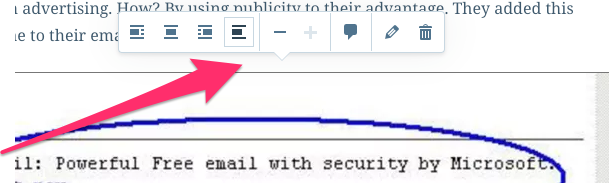
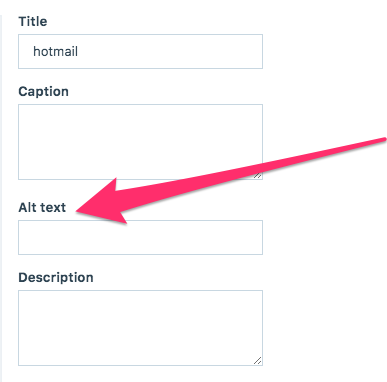
Chcete-li tento tag zahrnout do obrázků v příspěvku ve WordPressu, klikněte na obrázek a zobrazí se tento pruh.

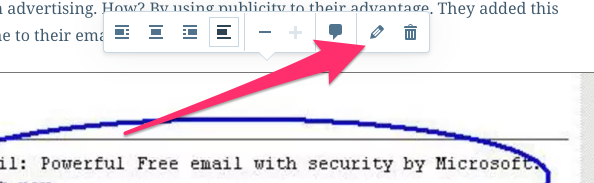
Klikněte na malou tužku.

Po straně se zobrazí prázdné pole, které je označeno jako „Alt text“.

Do pole napište něco, co popisuje, čeho se obrázek týká.
Nemusí to nutně obsahovat klíčové slovo, na které se zaměřujete v rámci celkového obsahu, v němž se tento obrázek nachází. Může hrát svou vlastní SEO hru.
Uložení změn a totéž proveď i u ostatních obrázků.
Zvýšíš tak šanci, že lidé najdou tvůj obsah organicky.
Tagy odkazů nofollow
Označení odkazů nofollow je třeba znát z několika důvodů.
Nejprve vysvětlím, co to jsou.
Značky nofollow říkají vyhledávačům, aby nepropůjčovaly důvěryhodnost zpětnému odkazu, který pro web vytváříte.
Jinými slovy, odkazování na web nebo část obsahu by za normálních okolností zvýšilo autoritu domény tohoto webu. Ale se značkou nofollow tomu tak nebude.
Ale nebojte se: odkaz bude stále fungovat. Stále povede toho, kdo na něj klikne, na příslušné místo. Jen to nepomůže SEO webu.
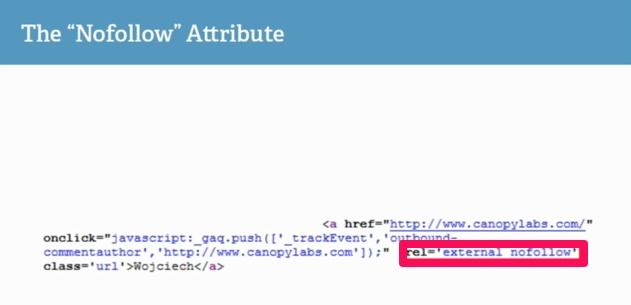
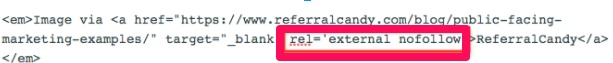
Tady je vidět, jak vypadá značka nofollow.

Ale proč potřebujete vědět o nofollow odkazech?
Důvodů je několik.
Pracujete-li na strategii SEO zpětných odkazů pro web, budete potřebovat vědět, zda jsou získané zpětné odkazy dofollow nebo nofollow. Odkazy dofollow pomohou vašemu hodnocení více než odkazy nofollow.
Je tu však malá výhrada.
Existují argumenty, že odkazy nofollow stále pomáhají hodnocení, jen ne ve stejné míře. Nejsou tedy úplně bezcenné. Jen nejsou tak užitečné jako odkazy dofollow.
Také byste mohli zvážit použití odkazů nofollow na vlastním webu, pokud odkazujete na web se slabou autoritou domény.
Tím zajistíte, že odkaz nepoškodí autoritu vaší domény.
Tady je návod, jak to můžete udělat na webu WordPress.
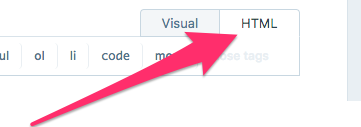
Klikněte na možnost HTML v editoru příspěvku blogu.

Přidejte odkaz, který chcete touto doložkou opatřit.

Nyní odkaz neovlivní SEO jiného webu a ochrání vás před poškozenou autoritou domény.
Odkazy a značky kotevního textu
V celém obsahu budete pravděpodobně odkazovat na různé webové stránky.
Kdykoli budete chtít uvést statistiky nebo obrázky z různých zdrojů, musíte se ujistit, že uvádíte zásluhy tam, kde mají být uvedeny.
Obvykle postačí odkaz na danou webovou stránku.
Spousta lidí ale neví o textu kotvy v tagu odkazu.
Většina lidí prostě přidá odkaz a zapomene na text kotvy, což je pro snahy o SEO nešťastné.
Tady vypadá celá věc jako tag HTML.

Vlastní tag odkazu je tato část: <a href=“http://example-website.com“>. A text kotvy je hned za ní: Toto je odkaz na můj web.</a>.
Ale proč je text kotvy tak důležitý?
No, Google se dívá na text kotvy, aby pochopil, čeho se odkaz týká. Kam odkazujete a co je předmětem odkazu?
Váš text kotvy by měl Googlu na tyto otázky odpovědět.
Dobrý text kotvy dělá několik věcí.
Pokud odkazujete na cizí web a uvedete dobrou značku kotvy, pomůže to jeho hodnocení více než samotný odkaz.
A pokud odkazujete na stránku na svém vlastním webu, pomůže to autoritě vaší vlastní domény, protože udržuje obsah uspořádaný.
Vyhledávače mají rády uspořádaný obsah.
A to nás přivádí k poslední značce.
Kanonické značky
Značka canonical je skvělá pro uspořádání obsahu a upřednostnění jedné webové stránky před duplicitní.
„Ale,“ říkáte si, „nemám žádné duplicitní webové stránky.“
No, nerad vám to říkám, ale mýlíte se.
Každý web má duplicitní webové stránky.
Protože jsme lidé a ne vyhledávače, je to zpočátku těžko pochopitelné.
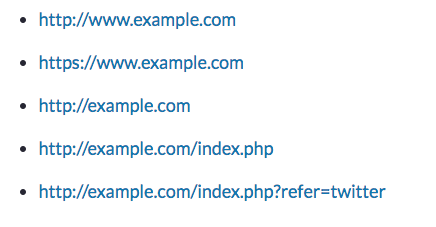
Dovolte mi to vysvětlit. Vyhledávač by mohl procházet stejnou webovou stránku pomocí všech těchto různých adres URL.

A nám se všechny tyto adresy zdají jako úplně stejná webová stránka. Ale pro vyhledávač je každá z nich duplicitní.
To je jen malá ukázka toho, kolik duplicit má většina webových stránek. Váš web může mít stovky nebo tisíce duplicitních stránek.
To se stává problémem, když se vyhledávače snaží ohodnotit váš obsah. Vyhledávač to mate a každou z těchto adres URL hodnotí zvlášť.
Tento problém můžete vyřešit pomocí značky canonical, která určuje, které adrese URL má společnost Google věnovat pozornost především.
Takto vypadá tato značka.

Takový postup pomůže vyhledávačům přečíst vaše webové stránky a lépe vás zařadit.
Ještě jeden tip na závěr: K přidávání značek používejte software
Tento tip se netýká značek, ale souvisí se SEO. Navíc vám pomůže implementovat spoustu těchto značek, aniž byste museli proskakovat tunou obručí.
Pokud umíte číst kód jako odborník, nemusíte si s tím dělat starosti. Ale spousta marketérů a odborníků na SEO neví, jak do kódu proniknout a změnit ho.
Někdy máme pocit, že se vrtáme v chodbě, která by mohla rozbít úplně všechno na našem webu, pokud si nedáme pozor.
A proto váháme, zda něco změnit.
Namísto toho si stáhněte software, který vám přidávání značek šíleně usnadní.
Zvažte Yoast nebo Moz.
Pokud máte web ve WordPressu, Yoast má plugin, který vám přidávání většiny těchto značek velmi usnadní.

Yoast dokonce provede celkovou diagnostiku SEO vašeho obsahu a dá vám vědět, jak si vedete. Pak vám přesně řekne, co musíte změnit, abyste zlepšili SEO, pokud je nedostatečné.
Moz má řadu nástrojů SEO, které vám umožní dělat stejné věci.

Ať už si vyberete cokoli, pokud jste nervózní z vytváření vlastních značek SEO, stáhněte si software, který vám s tím pomůže.
Bez optimalizovaných značek HTML bude SEO vašeho webu trpět. Takže je rozhodně potřebujete.
To ale neznamená, že při jejich přidávání musíte trpět.
Závěr
Je jen velmi málo věcí, které nás marketéry těší tak jako první místo.
Obvykle to zabere spoustu času. Strávíme měsíce nebo roky prací na webu, abychom zlepšili jeho umístění, a časem se konečně vyšvihne na první místo.
A dosažení tohoto cíle vyžaduje správné značky HTML.
Proč?“
No, částečně proto, že to vyhledávače vyžadují, a částečně proto, že to dělá tak málo „odborníků“ na SEO.
Tagy HTML nakonec oddělují SEO nováčky od profesionálů a správné tagy HTML často oddělují první místo na žebříčku od místa desátého.
HTML je jazyk, kterým můžete vyhledávačům přesně říct, o čem vaše webové stránky jsou a jak vás mají hodnotit.
Kdo tyto značky nepoužívá, přichází o značnou část příležitostí pro SEO.
Značky HTML, kterým musíte věnovat pozornost, jsou značky title, meta description, tagy hlavičky, tagy alt obrázků, odkazy nofollow, text kotvy a kanonické značky.
A neváhejte si stáhnout software, který vám pomůže tyto značky správně přidat.
Se všemi těmito značkami jazyka HTML, které máte k dispozici, se během chvilky dostanete na přední pozice.
Která značka jazyka HTML má pro SEO vašeho webu největší význam?
Zvyšte návštěvnost
.




