7 vigtige HTML-tags, der adskiller de professionelle SEO-folk fra de uerfarne

For mange websteder er en førsteplads det bedste, der nogensinde er sket for dem.
Lad mig fortælle dig en lille historie.
En virksomhed byggede et websted. Det var blot endnu et websted i den overfyldte onlineverden.
Det var et af de millioner af resultater, der var proppet med disse tal.

Det stakkels, ensomme websted var desværre ikke andet end et resultat. Den lå for langt nede på sidelisten til, at nogen kunne finde den.
Forstå mig ikke forkert. Hjemmesiden havde et godt design med tiltalende webtekst og endda mindre SEO-forberedelser.

Hvis nogen havde fundet den, ville de sandsynligvis have købt.
Ja, så god var den.
Men al den tekst og det design er værdiløst, hvis folk ikke kan finde hjemmesiden.
Hvis nogen skal købe fra den, skal de først besøge den.
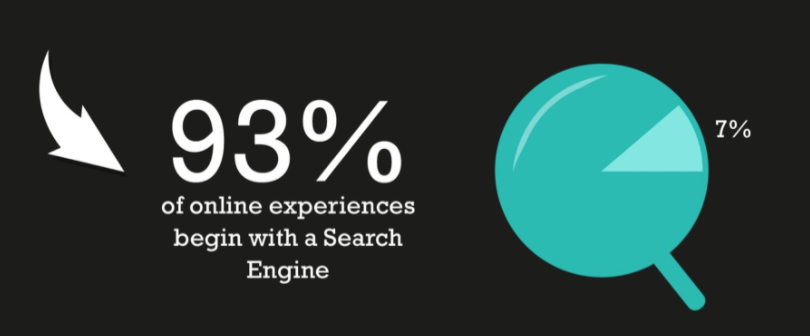
Så dens marketingfolk lavede nogle undersøgelser og fandt ud af, at 93 % af onlineoplevelser begynder med en søgemaskine.

“Ah!” sagde de til hinanden, “Vi skal have vores websted til at rangere i søgemaskinerne for at generere passiv trafik til vores websted.”
“Men hvordan?” tænkte de ved sig selv.
Jamen, det første, de prøvede, var betalt søgning. De betalte Google for at placere deres annonce øverst i SERP’erne, når forbrugerne søgte på bestemte søgeord.

Og selv om det hjalp, så det ikke ud til, at de fik den del af trafikken, de forventede.
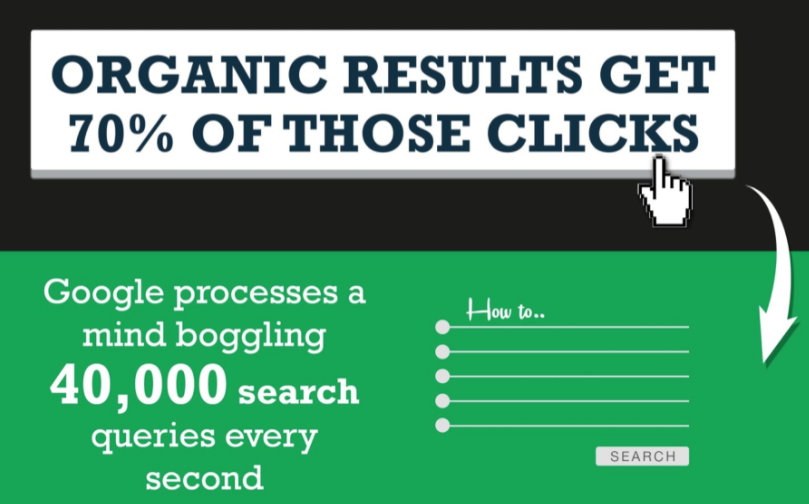
Så de lavede lidt mere research og fandt ud af, at organiske resultater, i stedet for betalte resultater, får 70 % af klik.

“Ah!” tænkte de. “Vi er nødt til at rangere organisk for at generere mere trafik.”
Og igen spurgte de sig selv hvordan.
Etterfølgende fandt marketingfolkene ud af, at de er nødt til at kommunikere med søgemaskinerne for at øge deres placeringer. Og for at gøre det skal de tale SEO-sproget.
Næsten, de skal kende HTML-tags.
Her er, hvad de lærte.
Title tag
Dette er nok det vigtigste tag, som du skal kende, når det gælder om at øge dine placeringer.
For at en søgemaskine kan rangere dit websted, skal den vide, hvad dit indhold handler om, hvad de enkelte sider handler om, og hvad dit websted som helhed handler om.
Titeltagget beskriver emnet for hver side eller indholdsstykke på dit websted. Og det gør det på en måde, som søgemaskinerne kan forstå.
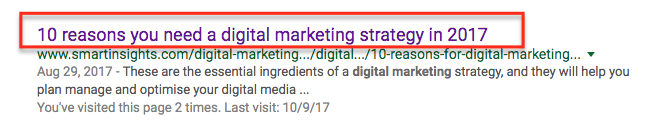
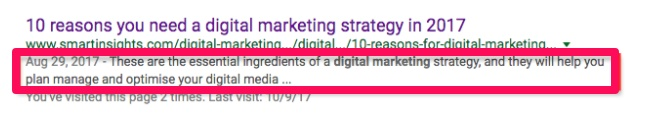
Her vises titletagget på Google.

De nøgleord, som du målretter dig mod med dit indhold, skal være i dit titletag for at fortælle søgemaskinerne, hvordan de skal rangere dig.
I ovenstående title tag vil jeg f.eks. gætte på, at det søgeord, som Smart Insights forsøger at ranke for, er “digital marketingstrategi”.
Hvordan kan jeg gætte det?
Hvis du bemærker lighederne mellem metabeskrivelsen og title tag’et, har de begge den nøjagtige sætning.
Og det er supervigtigt for dine placeringer at gøre dette. Men vi taler snart mere indgående om metabeskrivelsen.
Lad os nu tale om, hvordan du inkluderer dette title-tag i din hjemmesides HTML.
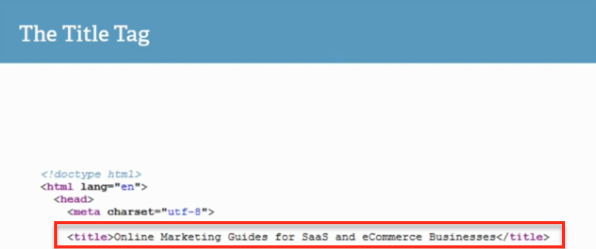
Her er, hvordan det skal se ud.

Start teksten med <title> og slut med </title> for at angive søgemaskinerne det emne og nøgleord, som du diskuterer på websiden.
Sådan kan du gøre, hvis du har et WordPress-websted.
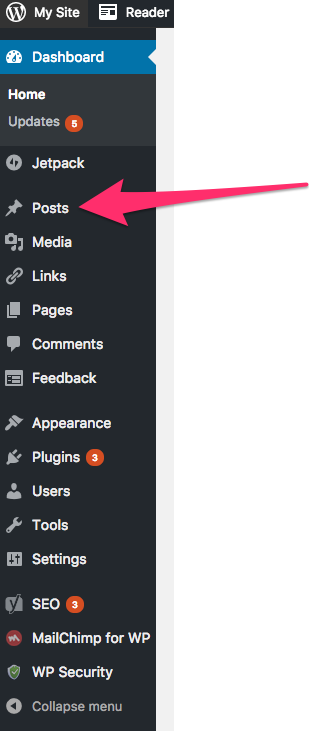
Gå til dit WordPress-dashboard.

Klik på “Indlæg.”

Vælg det indlæg, som du gerne vil tilføje et title tag til.
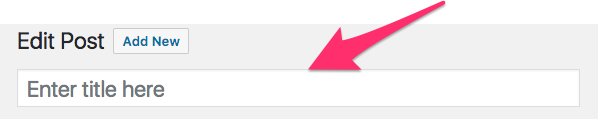
WordPress gør det nemt. Hvor der står “Indtast titel her” i indlægget, skal du skrive det, du vil have som titeltag.

En hurtig bemærkning: Da du bruger WordPress, behøver du ikke selv at bekymre dig om at tilføje HTML-tags. Du skal blot indtaste din ønskede titel, og WordPress vil gøre det tunge arbejde for dig.
Selv om det er nemt nok at indtaste et titeltag, kan du ikke vælge hvilken som helst tekst.
Hver side på dit websted skal have et unikt titeltag. Du behøver ikke at kontrollere dette manuelt. Du kan bruge Ubersuggest til at fremskynde processen og hjælpe dig med at foretage de nødvendige ændringer.
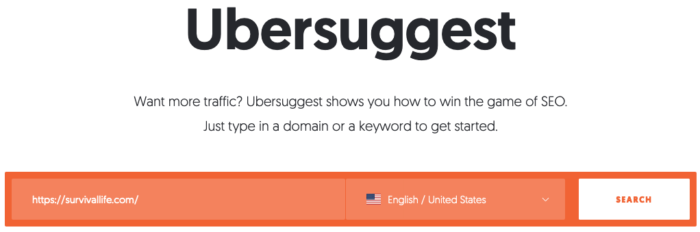
Stræk 1: Indtast din URL, og klik på Søg

Stræk 2: Klik på Site Audit

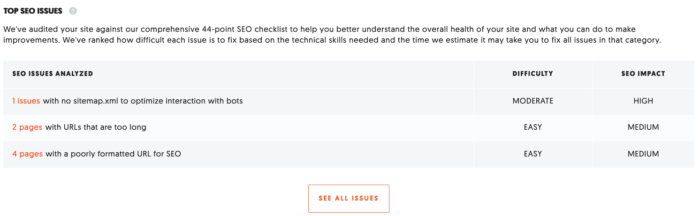
Stræk 3: Rul til bunden, og klik på “Se alle problemer”

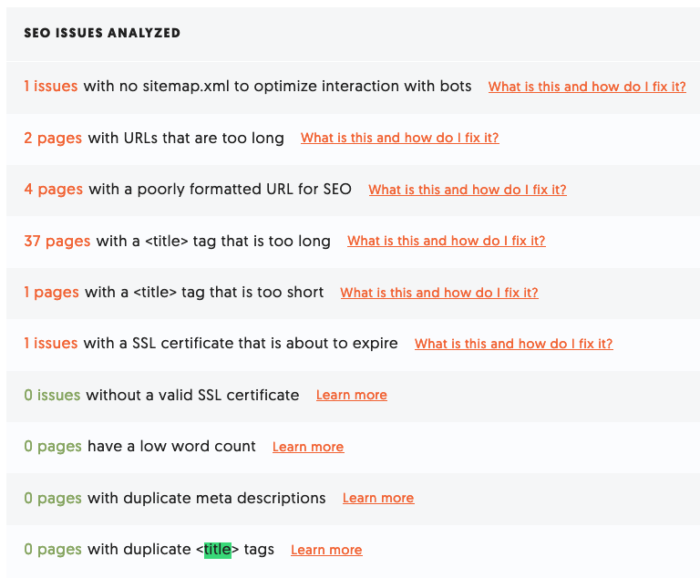
En hurtig søgning (control+f) efter ordet “title” vil lokalisere eventuelle problemer med dine titletags.

I dette eksempel er der ingen dobbelte titletags. Der er dog to problemer i forbindelse med title-tags, der skal løses:
- 37 sider med et for langt title-tag
- 1 side med et for kort title-tag
Som et af de vigtigste elementer i god on-page SEO ønsker du ikke, at der opstår problemer med dine title-tags.
Meta description tag
Lige efter title-tagget er meta-tagget et absolut must for alle, der mener det alvorligt med deres SEO.
Tænk på meta description som synopsen på bagsiden af en bog. Titlen er overskriften, og metabeskrivelsen er de ekstra par sætninger med oplysninger, der yderligere beskriver, hvad indholdet handler om.
Hvis du gør det rigtigt, vil din metabeskrivelse ikke kun hjælpe dig med at placere dig godt på Google, men den vil også sælge “klikket” med overbevisende tekst.
Her er, hvor metabeskrivelsen vises i et Google-resultat.

Som du kan se, er fokusnøgleordene for titletagget også i metabeskrivelsen: “Digital marketingstrategi.”
Dette er afgørende.
Du skal have kontinuitet mellem dit title tag og din metabeskrivelse, så søgemaskinerne nemt kan genkende, hvad du vil tale om.
Sig for eksempel, at du bruger udtrykket “digital marketing” i dit title tag, men kun bruger udtrykket “SEO” i din metabeskrivelse. Søgemaskinerne vil rangere dig lavere, fordi de ikke kan afgøre, hvad indholdet specifikt handler om.
Hvis det handler om SEO eller digital markedsføring?
Vælg et, og hold dig til det.
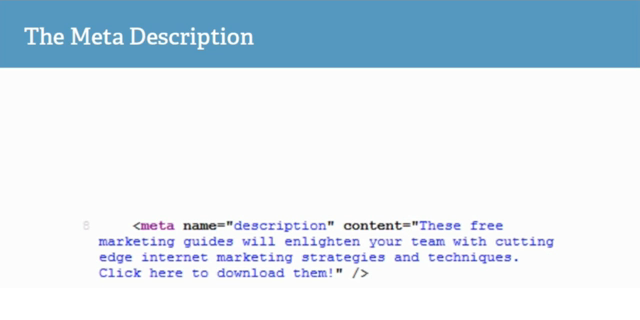
Her er, hvordan HTML-tagmetabeskrivelsen ser ud.

Hver webside bør have ét målnøgleord. Og det nøgleord skal vise sig i title tag og meta description.
Sørg for, at du ikke siger “digital marketingstrategi” i dit title tag og derefter “en strategi for digitale marketingfolk” i din meta description.
Det er to forskellige nøgleord, og inkonsekvensen vil forvirre søgemaskinerne.
Brug bare det ene eller det andet. Du kan strø relaterede nøgleord ud over hele indholdet for at gøre det mere kontekstuelt.
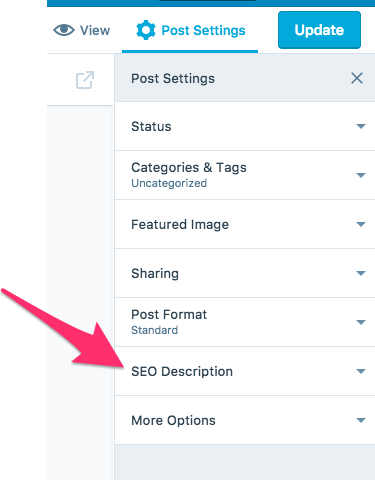
Hvis du bruger et WordPress-websted, er det også super nemt at inkludere metabeskrivelsen.
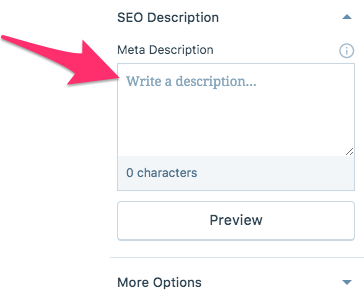
Gå til det indlæg, hvor du vil tilføje en metabeskrivelse. I højre side vil du se en boks, hvor der står “SEO-beskrivelse.”
Klik på den.

Tryk en metabeskrivelse i boksen, der indeholder dit målsnøgleord og sidder på eller under 160 tegn.

Hvis du vil se, hvordan det ser ud i et Google-resultat, kan du klikke på knappen Vis udskrift.
Header-tags
Header-tags er virkelig nemme at inkludere i dit indhold.
De går ikke noget særligt sted hen. De går direkte ind i selve indholdet.
Se faktisk ovenfor på den fede tekst ud for nummer tre, hvor der står “header tags.”
Hele den linje er et h2-tag.
Der findes flere forskellige header-tags. Afhængigt af dit format kan du have h1, h2, h3 og nogle gange h4 eller endda h5.
Disse bliver gradvist mindre og er gode overskrifter og underoverskrifter til at organisere dit indhold.
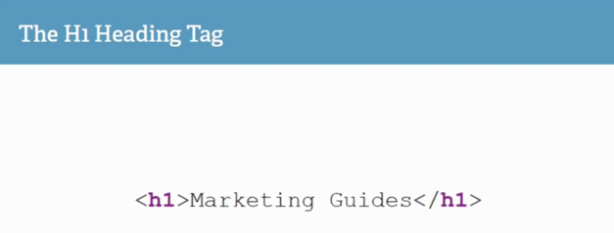
Her er, hvordan HTML-taggen ser ud.

Men header-tags hjælper ikke kun med at organisere dit indhold for læserne. Det hjælper også din SEO.
Tænk over det.
Når du tagger alle dine aktuelle overskrifter i hele indlægget, fortæller du søgemaskinerne præcis, hvad dit indhold omhandler.
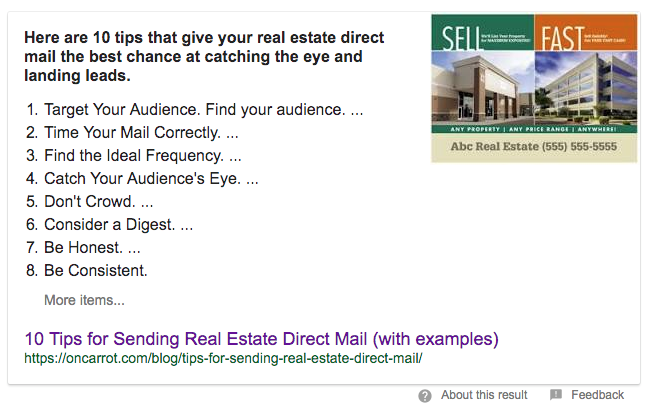
Det er sådan Google skaber de snippets, som du nogle gange ser, når du søger efter et emne.

Da forfatteren af dette indhold har organiseret det i letlæselige trin, ved Google, hvordan det skal struktureres, når det vises for web-søgere.
Det er virkelig enkelt at inkludere disse overskriftsmarkeringer i ethvert af dit indhold.
Hvis du bruger en visuel editor, kan du som regel bare klikke på den korrekte overskrift.
I en HTML-editor skal du blot inkludere tags <h1> for forsiden og </h1> for slutningen. Du kan gøre det samme med alle andre header-tags.
Billedernes alt-tags
Alt-tags er en SEO-mulighed, som mange overser.
Det er nemt kun at fokusere på de ord, du skriver til indholdet, og helt ignorere billederne.
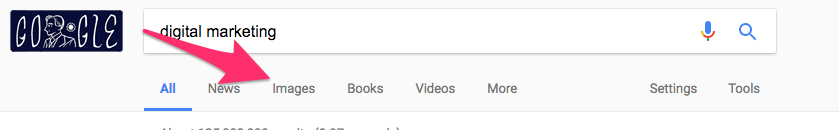
Men virkeligheden er, at folk ikke kun søger i Google under fanen “Alle”.

Og lejlighedsvis søger folk også under fanen “Billeder”.

Og når de gør det, er SEO-spillet en smule anderledes.
Søgemaskiner kan ikke læse billeder, men søgemaskiner kan læse ord.
Det betyder, at hvis du skal have en chance for, at dine billeder rangerer på Google, skal du inkludere alt-tags på alle dine skærmbilleder og fotos.
Sådan kan en person, der søger på fanen “Billeder”, stadig finde dit indhold.
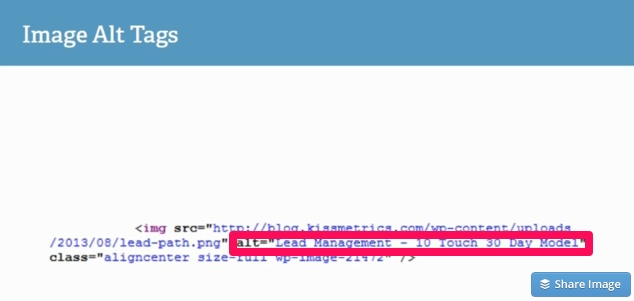
Her er, hvordan alt HTML-tagget ser ud.

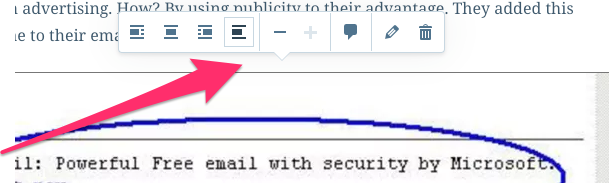
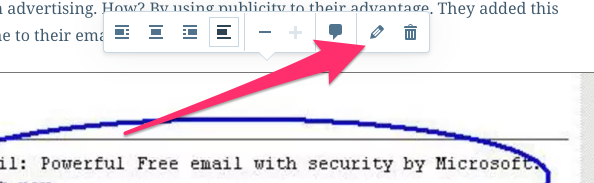
For at inkludere dette tag på billeder i dit WordPress-indlæg skal du klikke på et billede, og så vil du se denne bjælke blive vist.

Klik på den lille blyant.

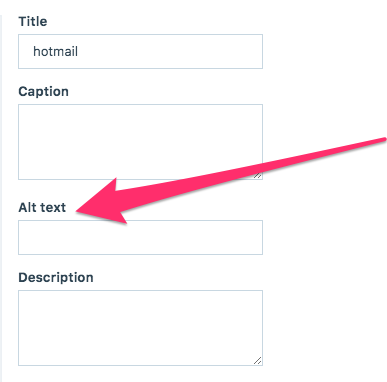
På siden ser du et tomt felt, der hedder “Alt-tekst.”

Tryk noget i feltet, der beskriver, hvad billedet handler om.
Dette behøver ikke nødvendigvis at omfatte det søgeord, som du sigter på for det overordnede indholdsstykke, som dette billede er placeret i. Det kan spille sit eget SEO-spil.
Spar dine ændringer, og gør det samme med resten af dine billeder.
Dette vil øge dine chancer for, at folk finder dit indhold organisk.
Nofollow-linktags
Der er et par grunde til, at du skal kende til nofollow-linktags.
Først vil jeg gerne forklare, hvad de er.
Nofollow-tags fortæller søgemaskinerne, at de ikke skal give troværdighed til det backlink, som du skaber til webstedet.
Med andre ord vil et link til et websted eller et stykke indhold normalt øge dette websteds domæneautoritet. Men med et nofollow-tag vil det ikke gøre det.
Men bare rolig: Linket vil stadig fungere. Det vil stadig føre den, der klikker på det, til det rette sted. Det vil bare ikke hjælpe webstedets SEO.
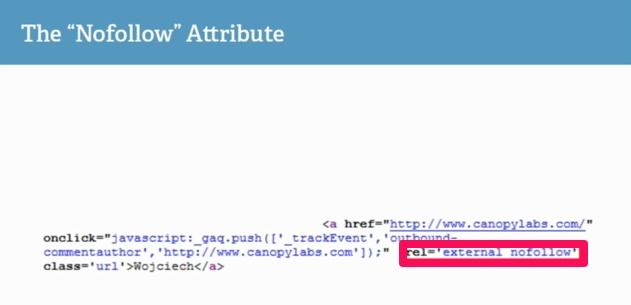
Her er, hvordan et nofollow-tag ser ud.

Men hvorfor skal du vide noget om nofollow-links?
Der er et par grunde.
Hvis du arbejder på en SEO-strategi for backlinks til et websted, skal du vide, om de backlinks, du får, er dofollow eller nofollow. Dofollow vil hjælpe dine placeringer mere end nofollow-links.
Der er dog et lille forbehold her.
Der er nogle argumenter for, at nofollow-links stadig hjælper placeringer, bare ikke i samme grad. Så de er ikke helt værdiløse. De er bare ikke lige så nyttige som dofollow-links.
Du kan også overveje at bruge nofollow-links på dit eget websted, når du linker til et websted med dårlig domæneautoritet.
Det vil sikre, at linket ikke skader din domæneautoritet.
Her er hvordan du kan gøre det på dit WordPress-websted.
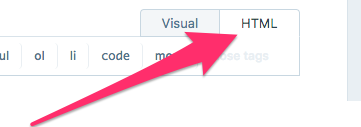
Klik på HTML-indstillingen i din blogindlægseditor.

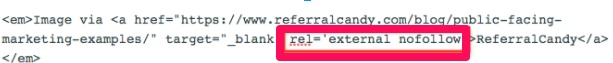
Føj det link, du ønsker at inkludere med denne klausul.

Nu vil linket ikke påvirke det andet websteds SEO, og det vil beskytte dig mod en skadet domæneautoritet.
Links og ankerteksttags
I hele dit indhold vil du sandsynligvis linke til forskellige websteder.
Når du ønsker at inkludere statistik eller billeder fra forskellige kilder, skal du sikre dig, at du giver kredit, hvor der skal krediteres.
Sædvanligvis vil et link til det pågældende websted være tilstrækkeligt.
Men mange mennesker kender ikke til ankertekst i linktagget.
De fleste vil bare tilføje linket og glemme alt om ankerteksten, hvilket er uheldigt for SEO-bestræbelserne.
Her er, hvordan det hele ser ud som et HTML-tag.

Det egentlige linktag er denne del: <a href=”http://example-website.com”>. Og ankerteksten står lige efter den: Dette er et link til mit websted.</a>.
Men hvorfor er ankerteksten så vigtig?
Ja, Google ser på ankerteksten for at forstå, hvad linket handler om. Hvor linker du hen, og hvad er emnet?
Din ankertekst skal besvare disse spørgsmål for Google.
God ankertekst gør et par ting.
Hvis du linker til en andens hjemmeside, og du giver et godt ankertag, vil det hjælpe deres placeringer mere end linket alene.
Og hvis du linker til en side på dit eget websted, vil det hjælpe din egen domæneautoritet, fordi det holder dit indhold organiseret.
Søgemaskinerne elsker organiseret indhold.
Og det bringer os til det sidste tag.
Kanoniske tags
Det kanoniske tag er fantastisk til at organisere dit indhold og prioritere en webside frem for en duplikatwebside.
“Men,” tænker du ved dig selv, “jeg har ikke nogen duplikatwebsider.”
Jamen, jeg er ked af at sige det til dig, men du tager fejl.
Alle websites har dubletter af websider.
Da vi er mennesker og ikke søgemaskiner, er det svært at forstå i første omgang.
Lad mig forklare. En søgemaskine kunne crawle den samme webside ved hjælp af alle disse forskellige URL’er.

Og for os ser de alle sammen ud som den nøjagtigt samme webside. Men for en søgemaskine er hver enkelt af dem en kopi.
Det er kun et lille eksempel på, hvor mange dubletter de fleste websider har. Dit websted kan have hundredvis eller tusindvis af duplikerede sider.
Dette bliver et problem, når søgemaskinerne forsøger at rangordne dit indhold. Det forvirrer søgemaskinen, og den rangerer hver af disse URL’er separat.
For at løse dette problem kan du bruge det kanoniske tag til at angive, hvilken URL Google skal være opmærksom på frem for alle andre.
Her er, hvordan tagget ser ud.

Gør du dette, hjælper du søgemaskinerne med at læse dit websted og rangere dig bedre.
Et sidste tip: Brug software til at tilføje tags
Dette tip har ikke noget med tags at gøre, men det har noget med SEO at gøre. Desuden vil det hjælpe dig med at implementere en masse af disse tags uden at forsøge at hoppe gennem et ton af hoops.
Hvis du kan læse kode som en ekspert, behøver du måske ikke at bekymre dig om det. Men mange marketingfolk og SEO-eksperter ved ikke, hvordan man går ind i koden og ændrer den.
Sommetider føles det som at rode rundt i en korridor, der kan ødelægge absolut alt på vores website, hvis vi ikke er forsigtige.
Og på grund af det tøver vi med at ændre noget.
Download i stedet et stykke software, der gør det vanvittigt nemt at tilføje tags.
Og overvej Yoast eller Moz.
Hvis du har et WordPress-websted, har Yoast et plugin, der gør det meget nemt at tilføje de fleste af disse tags.

Yoast vil endda køre en samlet diagnose af dit indholds SEO og lade dig vide, hvordan du klarer dig. Derefter fortæller den dig præcis, hvad du skal ændre for at forbedre SEO’en, hvis den er mangelfuld.
Moz har en række SEO-værktøjer, der lader dig gøre den samme slags ting.

Hvad du end vælger, så download et stykke software, der hjælper dig med at gøre det, hvis du er nervøs for at opbygge dine egne SEO-tags.
Og uden optimerede HTML-tags vil din hjemmesides SEO lide under det. Så du har helt sikkert brug for dem.
Men det betyder ikke, at du behøver at lide, når du tilføjer dem.
Konklusion
Der er meget få ting, der er så glædeligt som en #1 placering for os marketingfolk.
Det tager som regel meget tid. Vi bruger måneder eller år på at arbejde på et websted for at forbedre dets placeringer, og med tiden stiger det endelig til tops.
Og for at nå det mål kræver det de rigtige HTML-tags.
Hvorfor?
Jamen, det er dels fordi søgemaskinerne kræver det, og dels fordi så få SEO-“eksperter” gør det.
I sidste ende ender HTML-tags med at adskille SEO-nybegyndere fra de professionelle, og de rigtige HTML-tags adskiller ofte #1-placering fra #10-placering.
HTML er det sprog, som du kan bruge til at fortælle søgemaskinerne præcis, hvad dit website handler om, og hvordan de skal placere dig.
Alle, der ikke bruger disse tags, går glip af en betydelig del af SEO-mulighederne.
De HTML-tags, du skal være opmærksom på, er title-tag, metabeskrivelse, header-tags, image alt-tags, nofollow-links, ankertekst og canonical-tags.
Og tøv ikke med at downloade et stykke software, der kan hjælpe dig med at tilføje disse tags korrekt.
Med alt dette HTML-sprog til din rådighed er du i gang med at rangere på ingen tid.
Hvilket HTML-tag gør den største forskel for dit websteds SEO?
Vækst din trafik




