Hvad er den bedste skrifttype til e-mail? Afsenderens typografi-guide
Det kræver nøje overvejelse at vælge den bedste skrifttype til dine markedsføringsmails. Du er måske ikke klar over det, men skrifttypestilen har lige så stor betydning som dit budskab. Her finder du alle de oplysninger og tips, der kan hjælpe dig med at vælge den bedste skrifttype til e-mail.
Jeg vil gerne teste e-mail-skrifttyper med Sendinblue >>
Det sidste, du ønsker, er at bruge timer på at udforme din e-mail-tekst, blot for at den er ulæselig eller giver et dårligt indtryk af dit brand.
Typografi spiller en væsentlig rolle for udseendet og fornemmelsen af din e-mail. Det er et kraftfuldt værktøj, når det gælder om at fange og fastholde en læsers opmærksomhed.
Med så stort et udvalg af skrifttyper derude kan det være svært at vælge den bedste e-mail-skrifttype.
I denne guide forklarer vi de forskellige typer af skriftfamilier, der findes, og giver dig vores anbefalinger til at vælge en, der yder dit brand image retfærdighed og driver dit e-mail-budskab frem.
Elementer, du skal overveje, når du vælger den bedste e-mail-skrifttype
Din virksomheds branding:
Typografi er et meget vigtigt aspekt af dit brand image og det indtryk, du giver dine kontakter. Du ønsker at vælge en skrifttype, der nøjagtigt afspejler din brand voice, æstetik og din virksomheds professionalisme.
For eksempel, hvis din tone er formel og seriøs, bør du undgå nyhedsskrifttyper.
Læsevenlighed:
Vælg en skrifttype, der er klart læsbar. Overvej afstanden mellem bogstaverne. Din skrifttype skal være egnet til at scanne og skimme på enheder af alle størrelser.
Neutralitet:
Den bedste e-mail-skrifttype til dig er en, der er neutral og passer harmonisk ind i de andre aspekter af e-mailen. Du ønsker trods alt ikke at trække opmærksomheden væk fra dine call-to-action eller andre vigtige knapper.
E-mail-skrifttypefamilier forklaret
Vi skal til at dække de tre hovedtyper af e-mail-skrifttyper: Web Safe-skrifttyper, Web Fonts og Monospace-skrifttyper.
Web Safe-skrifttyper
Også kendt som standardskrifttyper eller skrifttyper på tværs af platforme, er dette de skrifttyper, der anerkendes globalt på tværs af alle enheder og e-mailudbydere.
Web Safe-skrifttyper kan klassificeres som enten Serif- eller Sans-serif-skrifttyper. ‘Serif’ betyder, at der er en lille hale i slutningen af hvert bogstav, mens ‘sans-serif’ betyder ‘uden hale’.

Pros:
Accessibility: En Web Safe-skrifttype er den sikreste løsning, hvis du ønsker, at din e-mail-skrifttype skal vises nøjagtigt som tiltænkt for alle, der læser den.
E-mailen indlæses sandsynligvis også hurtigere, da skrifttypen allerede er tilgængelig i systemet.
Kontra:
Udvalget er begrænset og bruges allerede på tværs af et stort antal markedsføringsmails og websteder, hvilket giver lidt plads til originalitet.
Oplev Sendinblues samling af websikre skrifttyper
Når du bruger Sendinblue, kan du vælge din bedste e-mail-skrifttype blandt følgende udvalg:
Serifs

Georgia er formel og alligevel alsidig og har været brugt til skærmvisning, siden den blev udgivet af Microsoft i 1990’erne. Den bruges ofte i online aviser og magasiner og er fantastisk til at læse lange tekstpassager på en skærm.

Times New Roman, der ofte bruges i trykte publikationer som bøger og aviser, er både klassisk og praktisk. Den har traditionelt været den foretrukne skrifttype til akademisk skrift. Den anses dog for at være uegnet til skærme, og dens overdrevne brug i 00’erne har ført til, at den anses for at være forældet.

Palatino er kendt for sin elegance og raffinement og bruges ofte i bøger, fordi den er ideel til at læse lange passager.
Sans-serifs

Verdana rangerer højt med hensyn til læsbarhed, da den er en af de lettest læselige Web Safe-skrifttyper. Den blev designet specielt til tekst på skærmen. Verdana er letlæselig, enkel og meget funktionel, da den kan bruges til ethvert formål på skærmen.

Bogstaverne i Trebuchet MS har subtile kurver, der giver skrifttypen en dekorativ og kunstnerisk fornemmelse. Trebuchet MS er en etableret Web Safe-skrifttype, der vil give din tekst mere stil, men vær forsigtig med at bruge den til lange passager, da de dekorative træk kan være svære at læse.

Arial er kendt for at være moderne, beskeden og alsidig. Den bruges på tværs af alle typer dokumenter både online og trykt, såsom aviser, magasiner, rapporter, rapporter, reklamer osv.
Arial er en af de mest standardiserede og udbredte computerskrifttyper. Nogle ville endda sige “overbrugt”, hvilket betyder, at den nogle gange kan opfattes som intetsigende og kedelig. Hvis det er originalitet, du er ude efter, er dette måske ikke den bedste e-mail-skrifttype for dig.

Arial Black er simpelthen den fede version af Arial.

Designet specielt til brug på skærmen, er Tahoma meget alsidig. Et af dens stærkeste punkter er, at den bevarer læsbarheden uanset skriftstørrelse, hvilket betyder, at den kan bruges til både overskrifter og små tekstblokke.

Hvert bogstav adskiller sig tydeligt fra de andre, hvilket gør den til en god skrifttype for personer med ordblindhed.
Selv om denne skrifttype i vid udstrækning anses for at være forældet og uinteressant at se på, er den stadig en nyttig skrifttype, hvis du skriver for sjov eller ønsker at fremstå legende.

Lucida fungerer både til print og til dokumenter på skærmen. Denne skrifttype er klassisk og sofistikeret i sit udseende og er populær til hjemmesider.

Impact fungerer godt til overskrifter, taglines eller enhver kort kombination af ord. Ikke egnet til lange tekststykker.
Web Fonts
Web Fonts er specielt designet og licenseret til brug på websteder, eksempler omfatter Google Sans og Roboto.
Mens Web Fonts er meget almindeligt anvendt til design af websteder, er Web Fonts stadig i høj grad eksperimentelle, når det gælder HTML-e-mail.
Den tilsigtede skrifttype vil kun blive vist i modtagerens e-mail, hvis den er kompatibel med deres e-mail-udbyder.
Web Fonts er gode, hvis du ved, hvilke e-mail-udbydere dine modtagere bruger. Hvis webskrifttypen er inkompatibel, vil de få vist e-mail-udbyderens standardskrifttype eller en fallback-skrifttype, som du har angivet, da du designede e-mailen.
En måde at omgå dette på er ved at bruge den ønskede webskrifttype i et billede – men send aldrig en e-mail, der kun indeholder et billede. E-mails, der udelukkende består af billeder, giver problemer, f.eks. at de tager for lang tid at indlæse og er utilgængelige for skærmlæsere.
Fordele:
Du har fleksibilitet til at vælge en attraktiv skrifttype, der er on-brand, viser personlighed og bidrager til den overordnede oplevelse af brandet.
Ulemper:
Det er ikke accepteret alle steder: Web Fonts er kun sikre på at blive vist korrekt med visse e-mail-udbydere (Apple mail, iOS Mail, Outlook app, Google Android, Outlook for Mac, Samsung Mail).
Selv om Web Fonts er på vej frem, vil de ikke være velegnede til masse-e-mailkampagner, før den dag alle e-mail-udbydere anerkender dem.
Monospace-skrifttyper
Monospace-skrifttyper er i bund og grund skrivemaskineskrifttyper. Bogstaverne og tegnene optager den samme mængde vandret plads.
Sendinblue tilbyder én Monospace-skrifttype: Courier New, som svarer til Times New Roman.
Fordele:
De er gode til at give din e-mail et minimalistisk udtryk.
Ulemper:
Ord fylder mere som følge af den faste tegnbredde. Ikke egnet til lange passager eller blokke af tekst, da tegnene har en tendens til at smelte sammen, hvilket gør teksten sværere at læse.
Monospace-skrifttyper vises ikke hos alle e-mail-udbydere.
Sådan vælger du den bedste e-mail-skrifttype
Når det kommer til at vælge den bedste skrifttype til dine e-mails, anbefaler vi, at du vælger en af følgende to muligheder.
Enten:
Vælg en websikker skrifttype, der er læsbar og passer så godt som muligt til dit brand
Det er muligt, at den ikke passer nøjagtigt til dit brands tone og personlighed, men udvalget er varieret nok til, at du burde kunne opnå en forholdsvis tæt overensstemmelse.
Fordelen er naturligvis, at din skrifttype kommer til at fremstå præcis som tiltænkt for ALLE dine modtagere.
Hvis du bruger den samme skrifttype til både overskrift og brødtekst, er du garanteret et problemfrit design, men det betyder ikke, at du ikke kan kombinere skrifttyper, så længe de passer godt sammen. Det er f.eks. almindelig praksis at kombinere en overskrift uden serif med en brødtekst med serif.
Og:
Vælg en webskrifttype, men indstil en Web Safe Fallback Font (bare i tilfælde!)
Vælg en webskrifttype, der passer perfekt til dit brand, men indstil en Web Safe Fallback Font som din backup. På den måde er du sikret, hvis den først valgte webskrifttype ikke er kompatibel med modtagerens e-mail-udbyder.
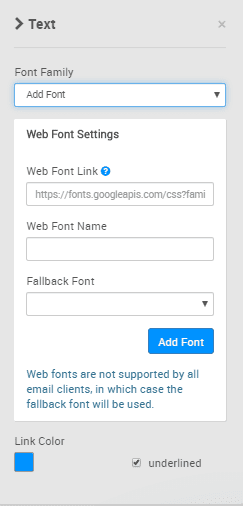
Sendinblue giver sine brugere mulighed for at tilføje både webskrifttyper og fallback-skrifttyper, når de designer e-mails:

Hvordan tilføjer jeg et link til en webskrifttype til en e-mail på Sendinblue-platformen?
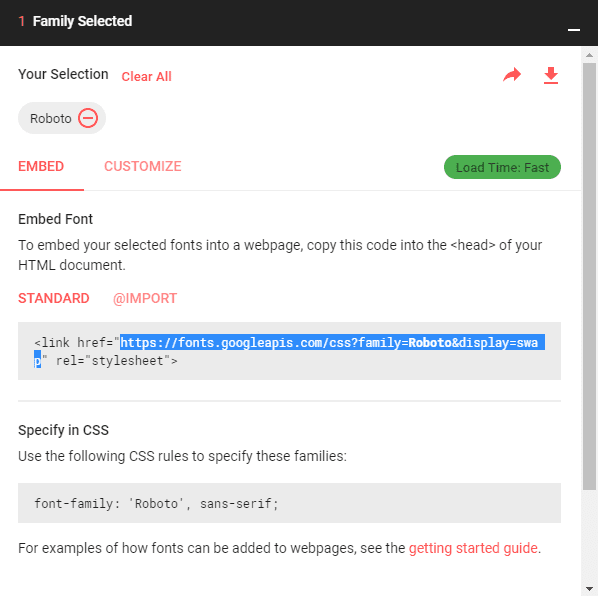
En hurtig måde at finde linket til en webskrifttype på er at bruge Google Fonts.
Søg efter den ønskede skrifttype, og klik derefter på “+”-symbolet. En fane med oplysninger om skrifttypefamilien vises nederst til højre på skærmen.
Åbn fanen, og kopier linket fra HTML-koden, som angivet i billedet nedenfor.

Før linket ind i feltet ‘Web Font Link’, når du redigerer din e-mail-tekst på Sendinblue-platformen.
Find den bedste e-mail-skrifttype til dit brand
Undervurder aldrig typografiens magt, når det gælder om at få et budskab effektivt igennem.
Det er på tide at tage det, du har lært, og gå ud og vælge den bedste e-mail-skrifttype til dine markedsføringsmails – eller måske opdatere din nuværende skrifttype til noget, der passer bedre til dit brand.
Den Drag & Drop Editor på Sendinblue-platformen er et godt sted at eksperimentere med forskellige skrifttyper. Når du har åbnet en konto, kan du sende op til 9000 e-mails om måneden (eller 300 om dagen) gratis.
For mere indhold som dette kan du tilmelde dig vores månedlige nyhedsbrev eller følge os på Twitter!




