7 essentielle HTML-Tags, die SEO-Profis von Anfängern unterscheiden

Für viele Websites ist eine Platzierung auf Platz 1 das Beste, was ihnen je passiert ist.
Lassen Sie mich Ihnen eine kleine Geschichte erzählen.
Ein Unternehmen baute eine Website. Es war nur eine weitere Website in der überfüllten Online-Welt.
Sie war eines der Millionen von Ergebnissen, die in diesen Zahlen stecken.

Dummerweise war diese arme, einsame Website nicht mehr als ein Ergebnis. Sie war zu weit unten in der Seitenliste, als dass sie jemand finden konnte.
Verstehen Sie mich nicht falsch. Die Website hatte ein tolles Design mit ansprechenden Texten und sogar kleine SEO-Vorbereitungen.

Wenn jemand sie gefunden hätte, hätte er wahrscheinlich gekauft.
Ja. So gut war sie.
Aber all diese Texte und das Design sind wertlos, wenn die Leute die Website nicht finden können.
Wenn jemand dort kaufen will, muss er sie zuerst besuchen.
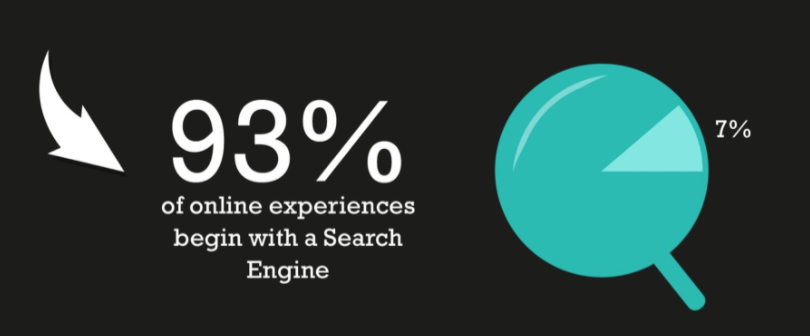
Die Vermarkter des Unternehmens stellten also Nachforschungen an und fanden heraus, dass 93 % der Online-Erfahrungen mit einer Suchmaschine beginnen.

„Ah!“, sagten sie zueinander, „Wir müssen unsere Website in den Suchmaschinen platzieren, um passiven Verkehr zu unserer Website zu generieren.“
„Aber wie?“, dachten sie sich.
Nun, das erste, was sie versuchten, war bezahlte Suche. Sie bezahlten Google dafür, dass ihre Anzeige bei der Suche nach bestimmten Schlüsselwörtern ganz oben in den SERPs erschien.

Das half zwar, aber sie schienen nicht den Teil des Verkehrs zu bekommen, den sie erwarteten.
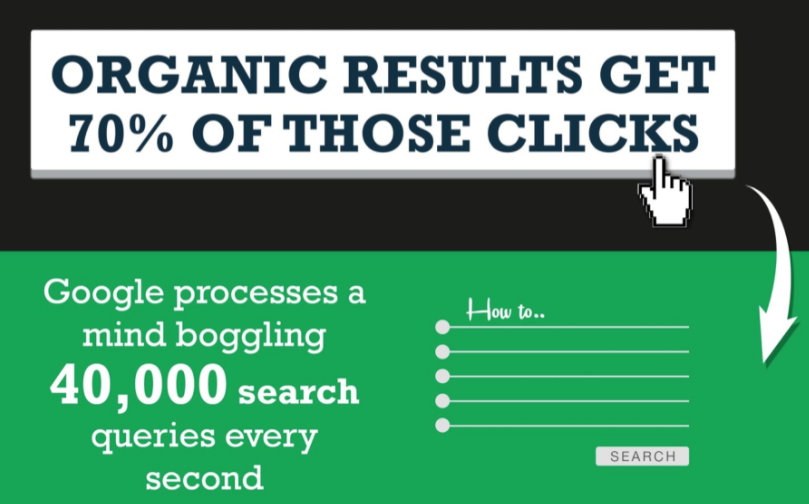
So recherchierten sie weiter und fanden heraus, dass 70 % der Klicks auf organische Ergebnisse und nicht auf bezahlte Ergebnisse entfallen.

„Ah!“, dachten sie. „Wir müssen organisch ranken, um mehr Besucher zu generieren.“
Auch hier stellten sie sich die Frage, wie.
Schließlich fanden die Vermarkter heraus, dass sie mit den Suchmaschinen kommunizieren müssen, um ihre Rankings zu verbessern. Und um das zu tun, müssen sie die Sprache der Suchmaschinenoptimierung sprechen.
Nämlich müssen sie die HTML-Tags kennen.
Hier ist, was sie gelernt haben.
Title-Tag
Dies ist wohl der wichtigste Tag, mit dem man vertraut sein muss, wenn es darum geht, seine Platzierungen zu verbessern.
Damit eine Suchmaschine Ihre Website einstufen kann, muss sie wissen, worum es in Ihrem Inhalt geht, worum es auf jeder Seite geht und worum es auf Ihrer Website insgesamt geht.
Der Titel-Tag beschreibt das Thema jeder Seite oder jedes Inhalts auf Ihrer Website. Und zwar so, dass Suchmaschinen es verstehen können.
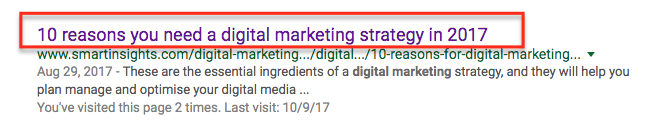
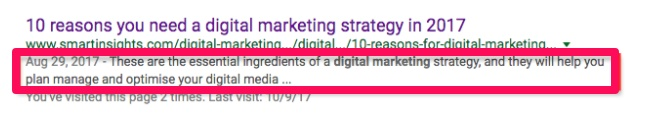
Das ist die Stelle, an der der Titel-Tag bei Google angezeigt wird.

Die Schlüsselwörter, auf die Sie mit Ihrem Inhalt abzielen, müssen in Ihrem Titel-Tag enthalten sein, um den Suchmaschinen mitzuteilen, wie sie Sie einordnen sollen.
Im obigen Titel-Tag zum Beispiel vermute ich, dass das Keyword, für das Smart Insights zu ranken versucht, „digitale Marketing-Strategie“ ist.
Wie kann ich das erraten?
Nun, wenn Sie die Ähnlichkeiten zwischen der Meta-Beschreibung und dem Titel-Tag bemerken, haben beide genau diese Phrase.
Und dies zu tun ist super wichtig für Ihre Rankings. Aber wir werden bald ausführlicher über die Meta-Beschreibung sprechen.
Lassen Sie uns jetzt darüber sprechen, wie Sie den Titel-Tag in das HTML Ihrer Website einfügen.
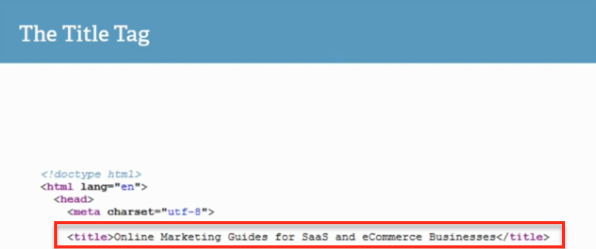
So wird er aussehen.

Beginnen Sie den Text mit <title> und enden Sie ihn mit </title>, um den Suchmaschinen das Thema und das Schlüsselwort anzuzeigen, das Sie auf der Webseite behandeln.
Wenn Sie eine WordPress-Website haben, können Sie dies folgendermaßen tun.
Gehen Sie zu Ihrem WordPress-Dashboard.

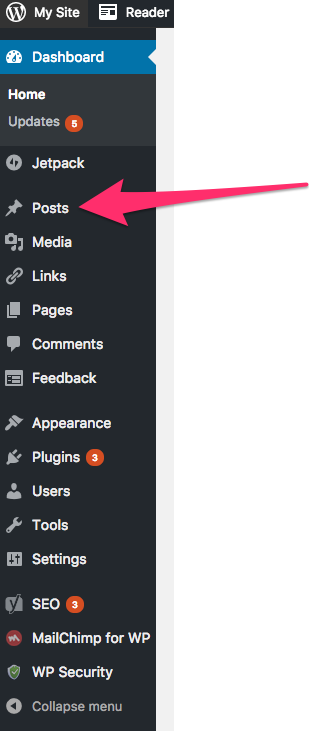
Klicken Sie auf „Beiträge“.

Wählen Sie den Beitrag aus, dem Sie einen Titel-Tag hinzufügen möchten.
WordPress macht dies einfach. Geben Sie an der Stelle, an der „Titel hier eingeben“ steht, ein, was Sie als Titel-Tag haben möchten.

Ein kurzer Hinweis: Da Sie WordPress verwenden, müssen Sie sich nicht selbst um das Hinzufügen der HTML-Tags kümmern. Geben Sie einfach den gewünschten Titel ein, und WordPress übernimmt die schwere Arbeit für Sie.
Die Eingabe eines Titel-Tags ist zwar einfach, aber Sie können nicht einfach irgendeinen Text wählen.
Jede Seite Ihrer Website sollte einen eigenen Titel-Tag haben. Sie müssen dies nicht manuell überprüfen. Sie können Ubersuggest verwenden, um den Prozess zu beschleunigen und Ihnen zu helfen, die notwendigen Änderungen vorzunehmen.
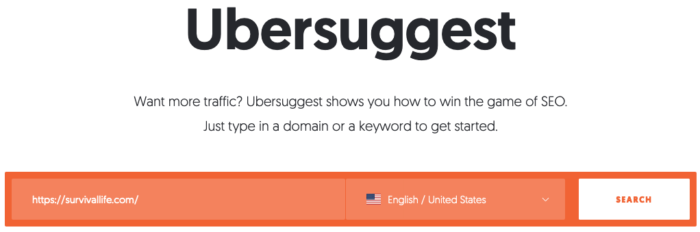
Schritt 1: Geben Sie Ihre URL ein und klicken Sie auf „Suchen“

Schritt 2: Klicken Sie auf „Site Audit“

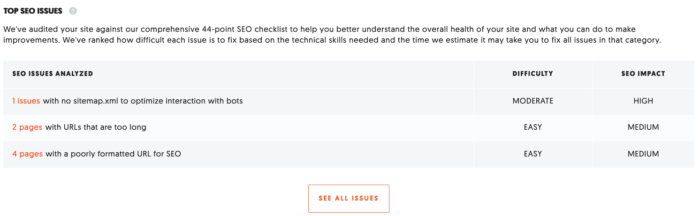
Schritt 3: Scrollen Sie bis zum Ende und klicken Sie auf „Alle Probleme anzeigen“

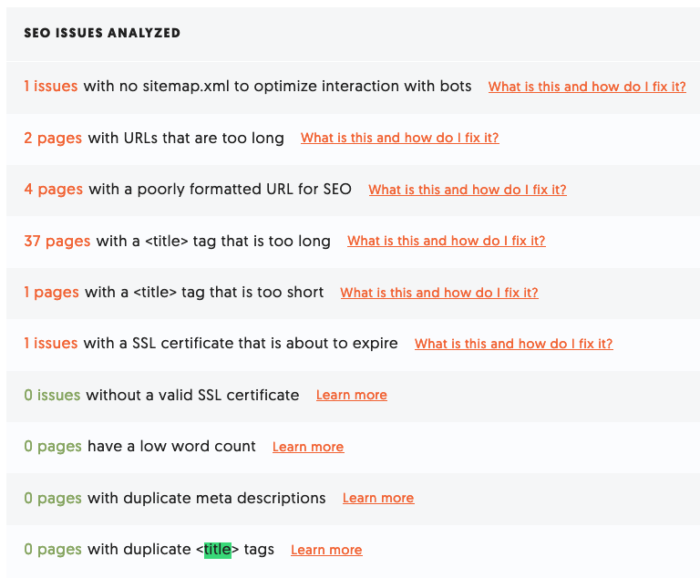
Eine schnelle Suche (Strg+f) nach dem Wort „title“ wird alle Probleme mit Ihren Titel-Tags aufzeigen.

In diesem Beispiel gibt es keine doppelten Titel-Tags. Es gibt jedoch zwei Probleme im Zusammenhang mit Titel-Tags, die angesprochen werden müssen:
- 37 Seiten mit einem zu langen Titel-Tag
- 1 Seite mit einem zu kurzen Titel-Tag
Als eines der wichtigsten Elemente einer guten On-Page-SEO sollten Sie keine Probleme mit Ihren Titel-Tags haben.
Meta-Beschreibungs-Tag
Der Meta-Tag ist gleich nach dem Titel-Tag ein absolutes Muss für jeden, der es mit der Suchmaschinenoptimierung ernst meint.
Stellen Sie sich die Meta-Beschreibung wie die Zusammenfassung auf der Rückseite eines Buches vor. Der Titel ist die Überschrift, und die Meta-Beschreibung ist die zusätzlichen paar Sätze von Informationen, die weiter zu beschreiben, was der Inhalt ist über.
Wenn Sie dies richtig machen, wird Ihre Meta-Beschreibung nicht nur helfen Sie Rang gut auf Google, aber es wird auch verkaufen die „Klick“ mit überzeugenden Text.
Hier sehen Sie, wo die Meta-Beschreibung in einem Google-Ergebnis erscheint.

Wie Sie sehen, sind die Schwerpunkt-Keywords für den Titel-Tag auch in der Meta-Beschreibung enthalten: „Digitale Marketingstrategie“
Das ist entscheidend.
Sie müssen eine Kontinuität zwischen Ihrem Titel-Tag und Ihrer Meta-Beschreibung haben, damit Suchmaschinen leicht erkennen können, worüber Sie sprechen.
Sagen Sie zum Beispiel, dass Sie die Phrase „digitales Marketing“ in Ihrem Titel-Tag verwenden, aber nur die Phrase „SEO“ in Ihrer Meta-Beschreibung verwenden. Die Suchmaschinen werden Sie schlechter einstufen, weil sie nicht feststellen können, worum es in dem Inhalt konkret geht.
Geht es um SEO oder digitales Marketing?
Wählen Sie eines aus und bleiben Sie dabei.
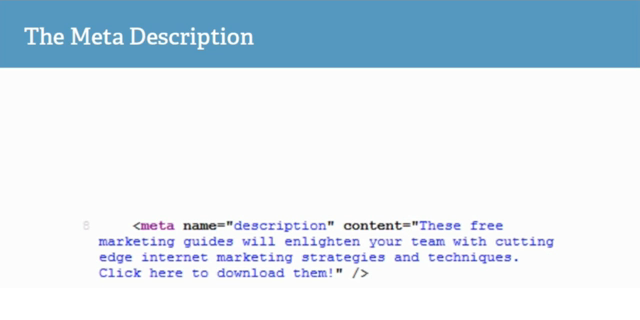
So sieht der HTML-Tag für die Meta-Beschreibung aus.

Jede Webseite sollte ein Ziel-Keyword haben. Und dieses Schlüsselwort sollte im Titel-Tag und in der Meta-Beschreibung auftauchen.
Stellen Sie sicher, dass Sie in Ihrem Titel-Tag nicht „Strategie für digitales Marketing“ und in Ihrer Meta-Beschreibung nicht „eine Strategie für digitale Vermarkter“ sagen.
Das sind zwei verschiedene Schlüsselwörter, und die Inkonsistenz wird die Suchmaschinen verwirren.
Benutzen Sie nur das eine oder das andere. Sie können verwandte Schlüsselwörter in den Inhalt einstreuen, um ihn kontextbezogener zu machen.
Wenn Sie eine WordPress-Website verwenden, ist das Einfügen der Meta-Beschreibung ebenfalls sehr einfach.
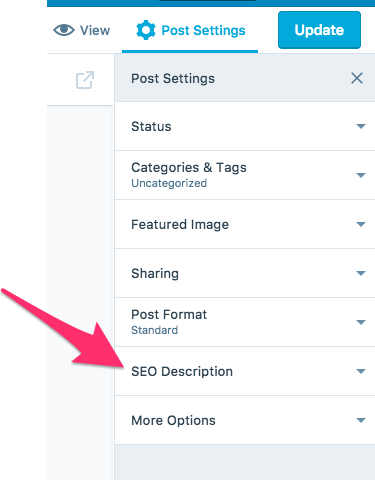
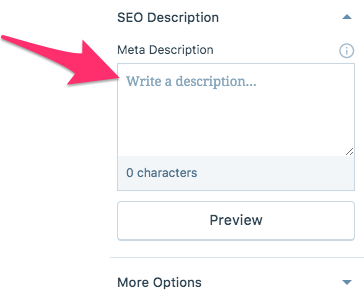
Gehen Sie zu dem Beitrag, dem Sie eine Meta-Beschreibung hinzufügen möchten. Auf der rechten Seite sehen Sie ein Kästchen mit der Aufschrift „SEO-Beschreibung“.
Klicken Sie darauf.

Geben Sie eine Meta-Beschreibung in das Kästchen ein, die Ihr Ziel-Keyword enthält und nicht länger als 160 Zeichen ist.

Wenn Sie sehen wollen, wie es in einem Google-Ergebnis aussieht, können Sie auf die Schaltfläche „Vorschau“ klicken.
Kopfzeilen-Tags
Kopfzeilen-Tags lassen sich ganz einfach in Ihren Inhalt einfügen.
Sie werden nirgendwo besonders platziert. Sie werden direkt in den Inhalt eingefügt.
Sieh dir oben den fettgedruckten Text neben der Nummer drei an, auf dem steht: „Header-Tags“
Die ganze Zeile ist ein h2-Tag.
Es gibt verschiedene Header-Tags. Je nach Format haben Sie vielleicht h1, h2, h3 und manchmal h4 oder sogar h5.
Diese werden nach und nach kleiner und eignen sich hervorragend für Überschriften und Zwischenüberschriften, um Ihren Inhalt zu gliedern.
So sieht der HTML-Tag aus.

Aber die Header-Tags helfen nicht nur, Ihren Inhalt für die Leser zu gliedern. Sie helfen auch bei der Suchmaschinenoptimierung.
Denken Sie darüber nach.
Wenn Sie alle Ihre thematischen Überschriften in einem Beitrag markieren, teilen Sie den Suchmaschinen genau mit, worum es in Ihrem Inhalt geht.
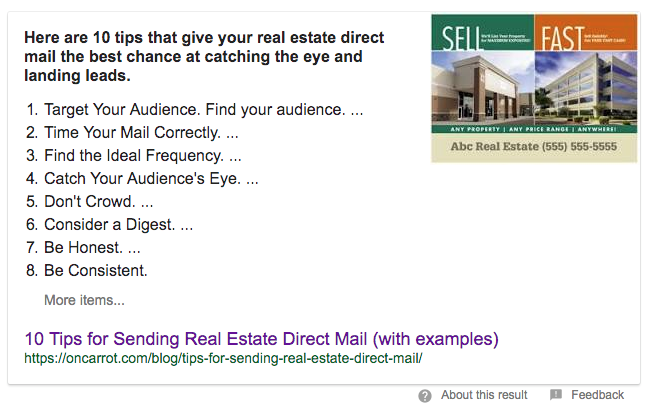
So erstellt Google die Snippets, die Sie manchmal sehen, wenn Sie nach einem Thema suchen.

Da der Autor dieses Inhalts ihn in einfach zu lesende Schritte gegliedert hat, weiß Google, wie er zu strukturieren ist, wenn er Web-Suchenden angezeigt wird.
Das Einfügen dieser Header-Tags in Ihre Inhalte ist wirklich einfach.
Wenn Sie einen visuellen Editor verwenden, können Sie normalerweise einfach auf die richtige Überschrift klicken.
In einem HTML-Editor fügen Sie einfach die Tags <h1> für den Anfang und </h1> für das Ende ein. Sie können dasselbe mit allen anderen Header-Tags tun.
Bild-Alt-Tags
Alt-Tags sind eine SEO-Möglichkeit, die viele Leute verpassen.
Es ist leicht, sich nur auf die Worte zu konzentrieren, die Sie für den Inhalt schreiben, und die Bilder völlig zu ignorieren.
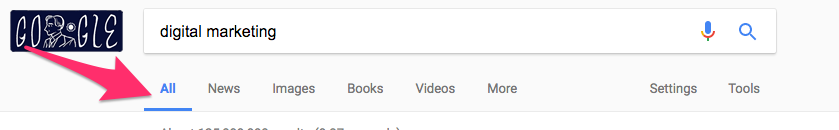
Aber die Realität ist, dass die Leute in Google nicht nur unter dem Reiter „Alle“ suchen.

Gelegentlich suchen die Leute auch unter dem Reiter „Bilder“.

Und wenn sie das tun, ist das SEO-Spiel ein bisschen anders.
Suchmaschinen können keine Bilder lesen, aber Suchmaschinen können Wörter lesen.
Das bedeutet, dass Sie alle Ihre Screenshots und Fotos mit Alt-Tags versehen müssen, um eine Chance zu haben, dass Ihre Bilder bei Google ranken.
Auf diese Weise kann jemand, der die Registerkarte „Bilder“ durchsucht, Ihre Inhalte finden.
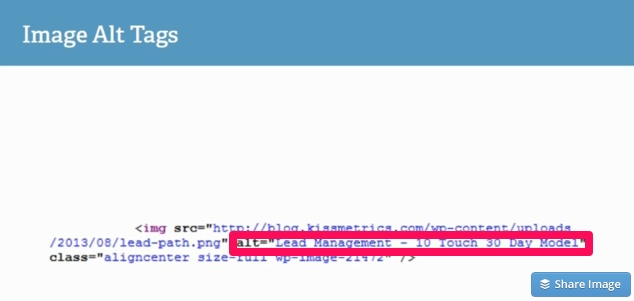
So sieht das alt-HTML-Tag aus.

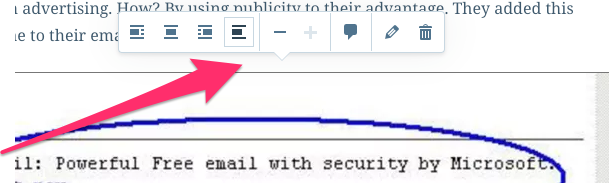
Um dieses Tag in Bilder in Ihrem WordPress-Beitrag einzubinden, klicken Sie auf ein Bild und diese Leiste erscheint.

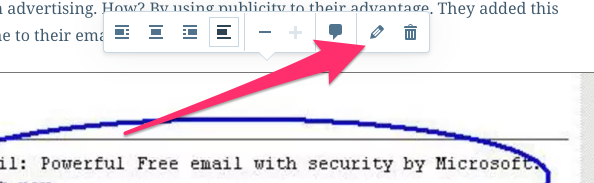
Klicken Sie auf den kleinen Stift.

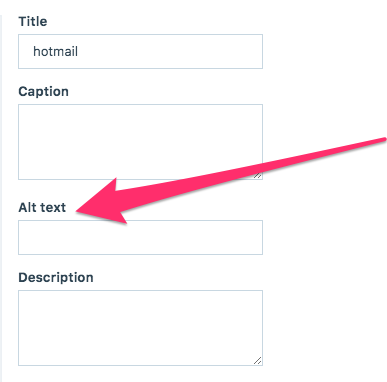
Auf der Seite sehen Sie ein leeres Feld mit der Aufschrift „Alt-Text“

Geben Sie etwas in das Feld ein, das beschreibt, worum es bei dem Bild geht.
Dies muss nicht unbedingt das Schlüsselwort enthalten, auf das Sie für den gesamten Inhalt abzielen, in dem das Bild untergebracht ist. Es kann sein eigenes SEO-Spiel spielen.
Speichern Sie Ihre Änderungen und machen Sie dasselbe mit dem Rest Ihrer Bilder.
So erhöhen Sie die Chance, dass Ihre Inhalte organisch gefunden werden.
Nofollow-Link-Tags
Es gibt ein paar Gründe, warum Sie über nofollow-Link-Tags Bescheid wissen müssen.
Zunächst möchte ich erklären, was sie sind.
Nofollow-Tags weisen Suchmaschinen an, dem Backlink, den Sie für die Website erstellen, keinen Glauben zu schenken.
Mit anderen Worten: Ein Link zu einer Website oder einem Inhalt würde normalerweise die Autorität dieser Website erhöhen. Mit einem nofollow-Tag ist dies jedoch nicht der Fall.
Aber keine Sorge: Der Link wird trotzdem funktionieren. Wer ihn anklickt, wird immer noch an die entsprechende Stelle weitergeleitet. Er hilft nur nicht bei der Suchmaschinenoptimierung der Website.
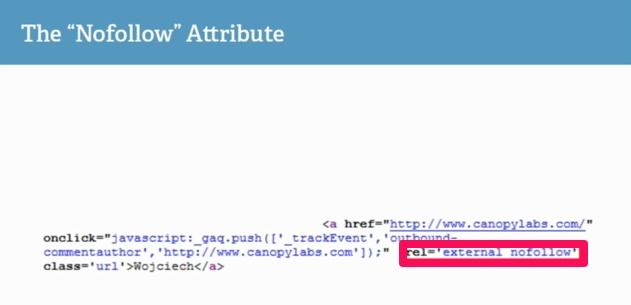
So sieht ein nofollow-Tag aus.

Aber warum müssen Sie über nofollow-Links Bescheid wissen?
Es gibt einige Gründe.
Wenn Sie an einer SEO-Strategie für Backlinks für eine Website arbeiten, müssen Sie wissen, ob die Backlinks, die Sie erhalten, dofollow oder nofollow sind. Dofollow-Links helfen Ihrem Ranking mehr als Nofollow-Links.
Ein kleiner Vorbehalt an dieser Stelle.
Es gibt einige Argumente, die dafür sprechen, dass Nofollow-Links dem Ranking immer noch helfen, nur nicht in demselben Maße. Sie sind also nicht völlig wertlos. Sie sind nur nicht so hilfreich wie „dofollow“-Links.
Auch sollten Sie in Erwägung ziehen, „nofollow“-Links auf Ihrer eigenen Website zu verwenden, wenn Sie auf eine Website mit geringer Domain-Autorität verlinken.
Damit stellen Sie sicher, dass der Link Ihrer Domain-Autorität nicht schadet.
Hier sehen Sie, wie Sie das auf Ihrer WordPress-Website machen können.
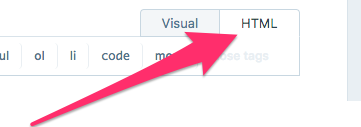
Klicken Sie auf die HTML-Option in Ihrem Blogpost-Editor.

Fügen Sie den Link ein, den Sie mit dieser Klausel einbinden möchten.

Jetzt wird der Link die SEO der anderen Website nicht beeinträchtigen und Sie vor einer beschädigten Domain Authority schützen.
Links und Anchor-Text-Tags
Im Laufe deines Inhalts wirst du wahrscheinlich auf verschiedene Websites verlinken.
Wenn du Statistiken oder Bilder aus verschiedenen Quellen einbinden willst, musst du sicherstellen, dass du sie auch als solche kennzeichnest.
In der Regel reicht ein Link zu dieser Website aus.
Aber viele Leute wissen nicht, dass der Link-Tag einen Ankertext enthält.
Die meisten Leute fügen einfach den Link ein und vergessen den Ankertext, was für SEO-Bemühungen ungünstig ist.
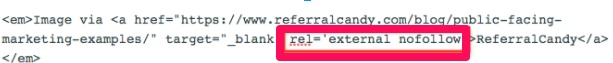
So sieht das Ganze als HTML-Tag aus.

Der eigentliche Link-Tag ist dieser Teil: <a href=“http://example-website.com“>. Und der Ankertext steht direkt danach: Dies ist ein Link zu meiner Website.</a>.
Warum ist der Ankertext so wichtig?
Nun, Google schaut sich den Ankertext an, um zu verstehen, worum es in dem Link geht. Wohin verlinken Sie und was ist das Thema?
Ihr Ankertext sollte diese Fragen für Google beantworten.
Guter Ankertext erfüllt mehrere Funktionen.
Wenn Sie auf die Website eines anderen verlinken und einen guten Ankertext bereitstellen, wird dies dessen Ranking mehr fördern als der Link allein.
Und wenn Sie auf eine Seite Ihrer eigenen Website verlinken, hilft das Ihrer eigenen Domain-Autorität, weil es Ihren Inhalt organisiert.
Suchmaschinen lieben organisierten Inhalt.
Und das bringt uns zum letzten Tag.
Kanonische Tags
Der kanonische Tag ist großartig, um Ihren Inhalt zu organisieren und eine Webseite gegenüber einer doppelten Webseite zu bevorzugen.
„Aber“, denken Sie sich, „ich habe keine doppelten Webseiten.“
Tja, ich sage es Ihnen nur ungern, aber Sie irren sich.
Jede Website hat doppelte Webseiten.
Da wir Menschen und keine Suchmaschinen sind, ist das zunächst schwer zu verstehen.
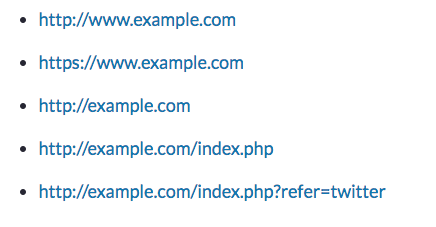
Lassen Sie mich erklären. Eine Suchmaschine könnte dieselbe Webseite mit all diesen verschiedenen URLs crawlen.

Und für uns scheinen alle diese Seiten genau dieselbe Webseite zu sein. Aber für eine Suchmaschine ist jede einzelne ein Duplikat.
Das ist nur ein kleines Beispiel dafür, wie viele Duplikate die meisten Webseiten haben. Ihre Website könnte Hunderte oder Tausende von doppelten Seiten haben.
Das wird zu einem Problem, wenn Suchmaschinen versuchen, Ihre Inhalte zu bewerten. Es verwirrt die Suchmaschine, und sie bewertet jede dieser URLs separat.
Um dieses Problem zu lösen, können Sie den kanonischen Tag verwenden, um anzugeben, welche URL Google vor allen anderen beachten soll.
So sieht der Tag aus.

Damit helfen Sie den Suchmaschinen, Ihre Website zu lesen und besser einzustufen.
Ein letzter Tipp: Verwenden Sie Software, um Tags hinzuzufügen
Dieser Tipp hat zwar nichts mit Tags zu tun, wohl aber mit SEO. Außerdem hilft er Ihnen, viele dieser Tags zu implementieren, ohne dass Sie sich durch einen Haufen Reifen quälen müssen.
Wenn Sie Code wie ein Experte lesen können, brauchen Sie sich vielleicht keine Sorgen zu machen. Aber viele Marketingexperten und SEO-Experten wissen nicht, wie man in den Code eindringt und ihn ändert.
Manchmal fühlt es sich an, als würde man in einem Korridor herumfummeln, der absolut alles auf unserer Website kaputt machen könnte, wenn wir nicht vorsichtig sind.
Und deshalb zögern wir, etwas zu ändern.
Laden Sie stattdessen eine Software herunter, mit der das Hinzufügen von Tags verdammt einfach ist.
Ziehen Sie Yoast oder Moz in Betracht.
Wenn Sie eine WordPress-Website haben, bietet Yoast ein Plugin, mit dem das Hinzufügen der meisten dieser Tags sehr einfach ist.

Yoast führt sogar eine Gesamtdiagnose der SEO Ihrer Inhalte durch und teilt Ihnen mit, wie Sie abschneiden. Dann wird es Ihnen genau sagen, was Sie ändern müssen, um die SEO zu verbessern, wenn sie mangelhaft ist.
Moz hat eine Vielzahl von SEO-Tools, mit denen Sie die gleiche Art von Dingen tun können.

Was auch immer Sie wählen, wenn Sie nervös sind, Ihre eigenen SEO-Tags zu erstellen, laden Sie eine Software herunter, die Ihnen dabei hilft.
Ohne optimierte HTML-Tags wird die SEO Ihrer Website leiden. Sie brauchen sie also auf jeden Fall.
Aber das bedeutet nicht, dass Sie darunter leiden müssen, wenn Sie sie hinzufügen.
Fazit
Es gibt nur wenige Dinge, die für uns Vermarkter so erfreulich sind wie eine Platzierung auf Platz 1.
In der Regel kostet es viel Zeit. Wir verbringen Monate oder Jahre damit, an einer Website zu arbeiten, um ihr Ranking zu verbessern, und mit der Zeit steigt sie schließlich an die Spitze.
Und um dieses Ziel zu erreichen, braucht man die richtigen HTML-Tags.
Warum?
Tja, zum einen, weil die Suchmaschinen es verlangen, und zum anderen, weil so wenige SEO-„Experten“ es tun.
Im Endeffekt trennen HTML-Tags die SEO-Rookies von den Profis, und die richtigen HTML-Tags trennen oft die Nummer 1 von der Nummer 10.
HTML ist die Sprache, mit der Sie den Suchmaschinen genau sagen können, worum es auf Ihrer Website geht und wie sie Sie einordnen sollen.
Wer diese Tags nicht verwendet, verpasst einen großen Teil der SEO-Möglichkeiten.
Die HTML-Tags, auf die Sie achten müssen, sind der Titel-Tag, die Meta-Beschreibung, die Header-Tags, die Bild-Alt-Tags, die Nofollow-Links, der Ankertext und die kanonischen Tags.
Und zögern Sie nicht, eine Software herunterzuladen, die Ihnen hilft, diese Tags richtig hinzuzufügen.
Mit all diesen HTML-Tags, die Ihnen zur Verfügung stehen, werden Sie in kürzester Zeit auf den vorderen Plätzen zu finden sein.
Welcher HTML-Tag macht den größten Unterschied für die SEO Ihrer Website?
Steigern Sie Ihren Traffic




