Cómo crear un sitio de portafolio en WordPress (en 8 pasos)
La falta de un portafolio profesional puede impactar severamente los tipos de clientes o empleadores que atraes – especialmente si eres un freelancer. Muchos no le dan el debido cuidado y atención a este paso porque piensan que es demasiado complicado, o no saben por dónde empezar. Sin embargo, crear un sitio de portafolio de aspecto profesional en WordPress es pan comido.
WordPress es la solución perfecta para los autónomos que buscan mostrar su trabajo con un presupuesto limitado. Tiene todo lo que necesitas – potencia fuera de la caja, y un montón de funcionalidad adicional a través de la miríada de temas y plugins disponibles.
Para cuando terminemos este artículo, sabrás cómo crear un sitio de portafolio básico (pero elegante) en WordPress en ocho pasos – y vamos a empezar desde el principio, para aquellos de ustedes que no están familiarizados con aspectos tales como los hosts web y las instalaciones de WordPress. Empecemos!
Elige un buen host de WordPress
Hemos discutido este tema hasta la saciedad en el pasado, pero si quieres entrar de lleno, aquí están las cuatro cosas que tendrás que tener en cuenta al elegir un host de WordPress:
- Escalabilidad: Su anfitrión debe ser capaz de manejar sitios exigentes, en caso de que quiera seguir con nuevos proyectos en el futuro.
- Seguridad: Un buen anfitrión debe tomarse en serio la seguridad de la web y ofrecer características para mantenerte a salvo.
- Soporte: Este es crítico. Si algo va mal con su sitio, usted querrá tener acceso a un equipo de apoyo fiable.
- Reputación: Cada alojamiento web tendrá sus detractores, pero en general querrá ir con uno que tenga un historial probado.
Haríamos un flaco favor si nos limitáramos a sugerir un único alojamiento ahora y dijéramos «¡Inscríbete aquí!». En su lugar, debería echar un vistazo a nuestra reciente encuesta masiva sobre el alojamiento de WordPress, y utilizar esa información para tomar una decisión.
Pasemos ahora a la instalación de WordPress.
Instalar WordPress
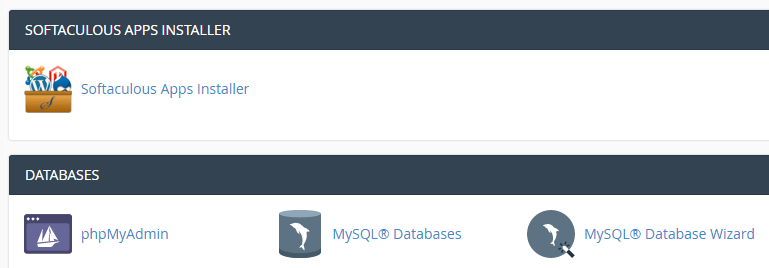
Este proceso puede parecer un poco diferente dependiendo del alojamiento web que haya elegido, pero los pasos básicos siguen siendo los mismos. Después de registrarse con un proveedor, obtendrá acceso a un cPanel privado para su plan de alojamiento. Esto probablemente incluirá una opción de un solo clic para instalar WordPress, o el instalador Softaculous Apps:


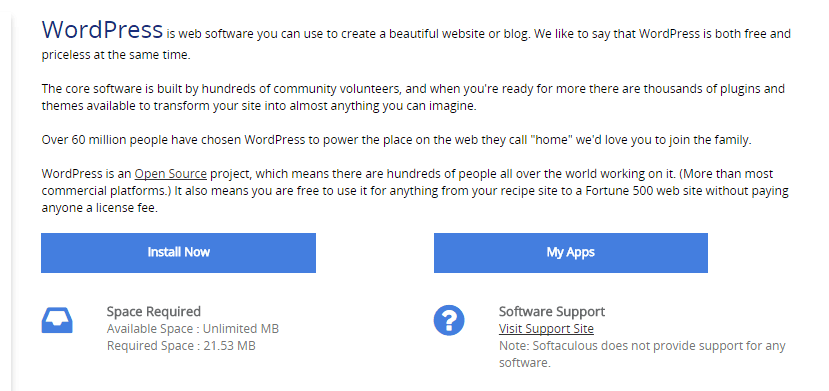
Haga clic en el icono del instalador Softaculous Apps, y encuentre la opción de WordPress en la siguiente pantalla. A continuación, haz clic en Instalar ahora para comenzar el proceso:


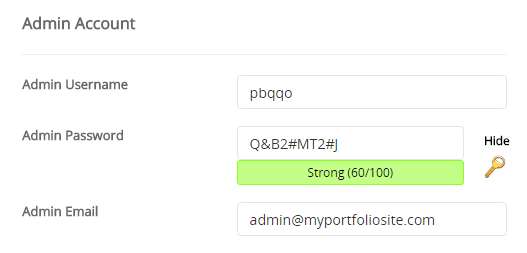
En la siguiente pantalla, se te pedirá que rellenes los detalles de tu sitio de WordPress, incluyendo su nombre, descripción, nombre de cuenta y contraseña, entre otros. La mayoría de estos datos se explican por sí mismos, pero por razones de seguridad, recuerda cambiar el nombre de usuario del administrador y el nombre de la base de datos por defecto:


¡Una vez que hayas hecho clic en Instalar, y hayas esperado unos momentos, habrás creado tu primer sitio de WordPress! A continuación vamos a convertirlo en un atractivo portafolio.
Encuentra e instala los temas y plugins adecuados
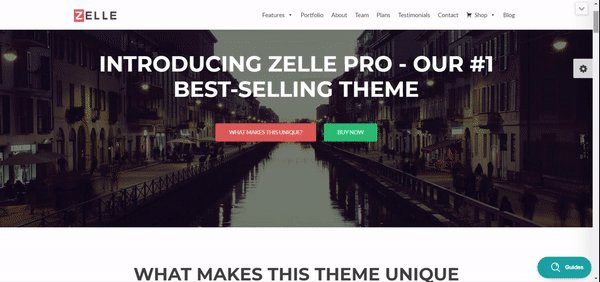
Este paso es un poco más abierto que el resto de esta guía, por la sencilla razón de que no podemos elegir el tema y los plugins perfectos para tus propias necesidades. Para los propósitos de este tutorial, vamos a utilizar el tema Zelle Pro como nuestra base (que también viene con una versión gratuita):

Aunque ZellePro es una opción perfectamente sólida, le instamos a mirar alrededor y encontrar un tema que se siente justo para usted. Puedes optar por un tema polivalente (como Zelle Pro) o buscar algo adaptado a los portafolios visuales. Siempre y cuando el tema tenga calificaciones decentes y una buena documentación, deberías estar bien.
Tratar con plugins plantea un problema similar. Disparar recomendaciones de plugins al azar sería irresponsable (aunque algunos son francamente esenciales). Sin embargo, podemos enseñarle a detectar los mejores gratuitos. Una vez que hayas aprendido eso, estarás listo para profundizar en el directorio oficial de plugins y ver lo que despierta tu interés.
Después de encontrar el tema de WordPress perfecto para tu portafolio y uno o dos plugins prometedores, tendrás que instalarlos.
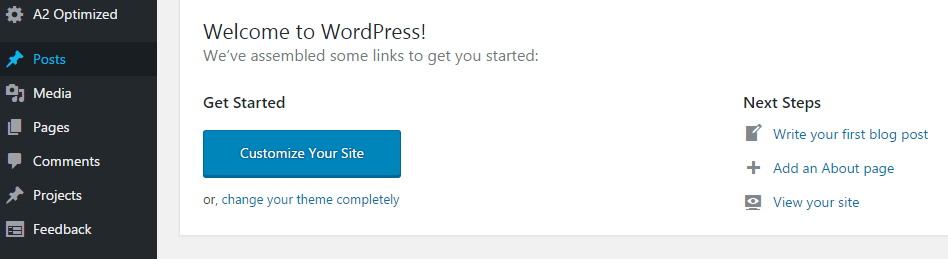
Para hacer eso, debes comenzar en el tablero de WordPress. Puedes acceder a él yendo a YOURSITE.com/wp-admin. Entra y familiarízate con ese tablero:


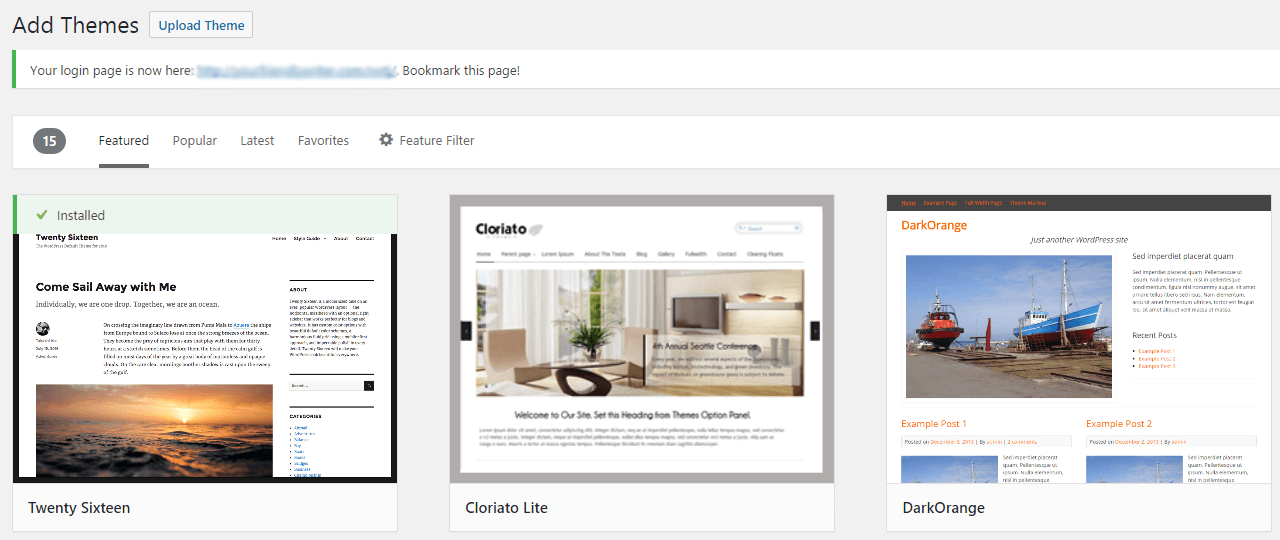
El nuestro ya tiene unas cuantas opciones extra, pero no te preocupes por ellas ahora. En su lugar, mira las pestañas Apariencia y Plugins. Haga clic en Apariencia, y en la siguiente pantalla encontrará la opción Añadir nuevo. Al hacer clic en esa opción, aparecerá una nueva pantalla en la que puede seleccionar uno de los temas predeterminados de WordPress o cargar uno nuevo:


Al seleccionar Cargar tema, se le pedirá que localice el tema descargado en su ordenador. Seleccione la carpeta, haga clic en Instalar ahora, y ya está todo listo.
Para instalar cualquier plugin, el proceso es muy similar. Todo sucede en la pestaña Plugins, en lugar de la pestaña Apariencia > Temas. Aquí está nuestra guía en profundidad sobre cómo instalar plugins de WordPress.
Por favor, ten en cuenta que tu nuevo tema y cualquier nuevo plugin que instales necesitan ser activados para poder funcionar. Si te saltas la activación, tus temas y plugins no funcionarán.
En nuestro caso, hemos instalado el tema Zelle Pro y ningún plugin adicional para este tutorial, para mantener las cosas simples.
Construir una cabecera
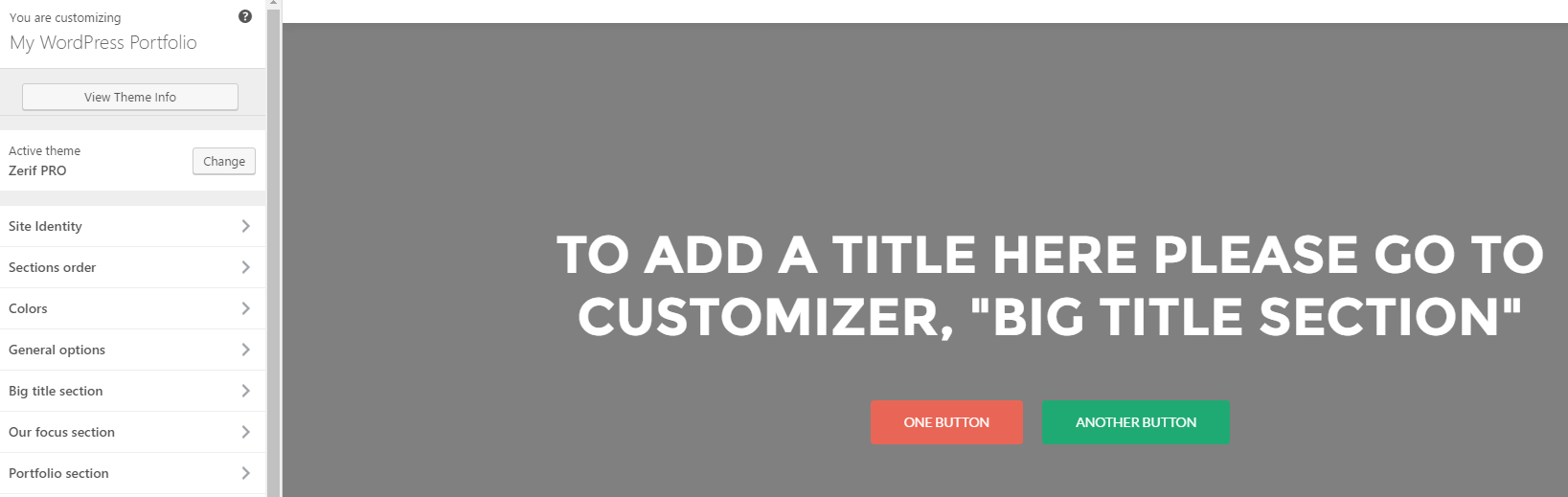
Tenemos WordPress instalado y un tema que funciona, ahora es el momento de crear realmente nuestra página de portafolio. Su primer componente será un encabezado – una simple imagen de ancho completo con un mensaje claro y una llamada a la acción para cualquier cliente potencial que visite su sitio. Dirígete a Apariencia > Personalizar, y echa un vistazo a cómo se ve el tema Zelle fuera de la caja:


Tomemos esa gran sección de cabecera y ajustémosla a nuestras necesidades utilizando el Personalizador de WordPress – un lugar para ajustar tu tema a tus necesidades deseadas. Esto implica tres pasos:
- Reemplazar el texto bajo Contenido, en la sección Gran título (así es como Zelle se refiere a su cabecera).
- Ajustar el texto del primer botón y eliminar el segundo en esa misma sección.
- Subir una nueva imagen bajo la pestaña Parallax y activar el efecto. Esto nos permite utilizar una imagen como fondo en lugar de colores planos.
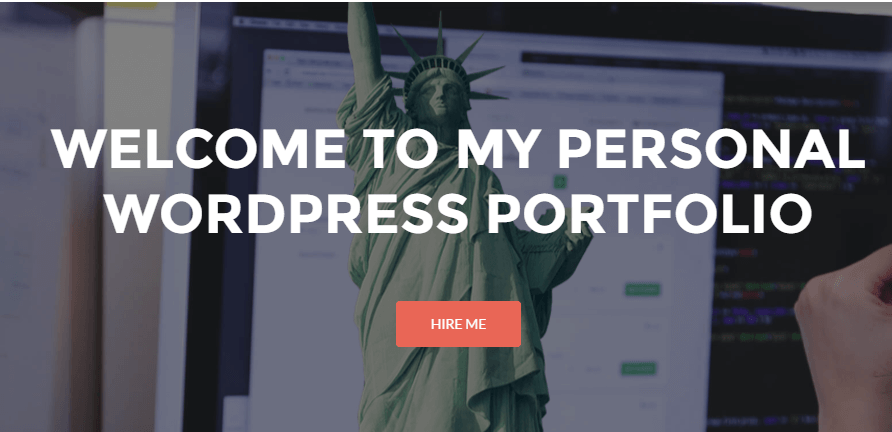
Aquí está el resultado después de implementar esos ajustes:


Ese es nuestro encabezado listo para la acción, y echaremos un vistazo al sitio en su conjunto al final. Te darás cuenta de que el botón de abajo no se vincula a ninguna parte en esta etapa – lo arreglaremos más tarde.
Construir una galería de proyectos
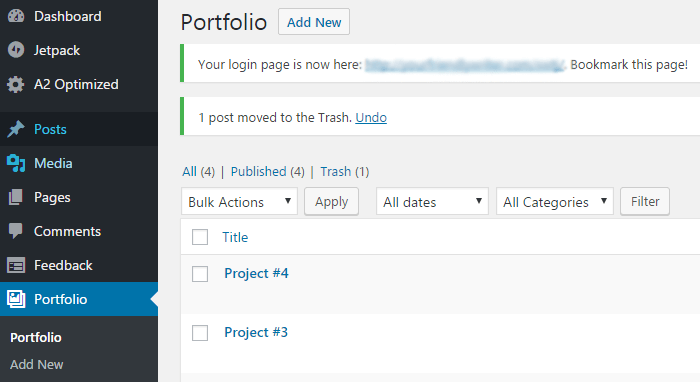
La galería de proyectos es el corazón y el alma de cualquier sitio de la cartera en WordPress. Es esencialmente una muestra colectiva de sus últimos proyectos, con enlaces a cada entrada. El tema Zelle incluye un tipo de post personalizado llamado Portafolio, que le permite añadir nuevos proyectos desde el tablero de instrumentos:


Para este ejemplo, hemos añadido cuatro de nuestros artículos anteriores y establecer imágenes destacadas para cada uno. Una vez establecidas, éstas aparecerán en la página principal del portafolio:


Además de crear cuatro proyectos individuales, esto es lo que hicimos usando el Personalizador de WordPress:
- Agregamos una nueva sección de Portafolio debajo de nuestro encabezado. Puedes hacerlo en Zelle a través de un menú desplegable en la pestaña de orden de las secciones.
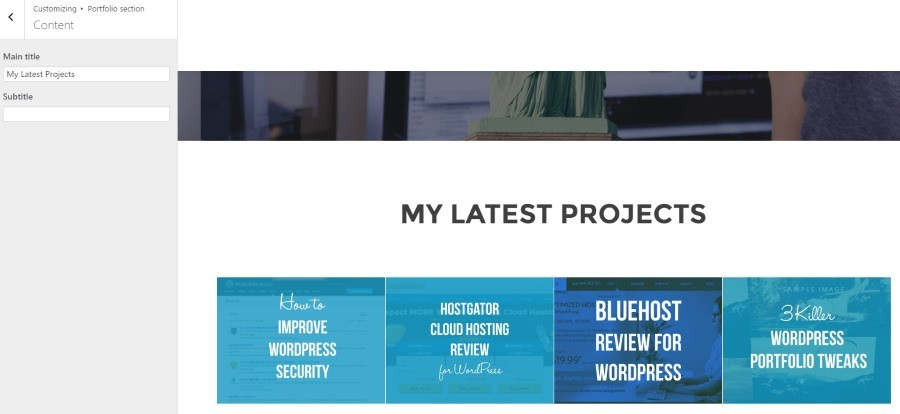
- Modificamos el título principal bajo la pestaña de Contenido de la sección de Portafolio.
- Añadimos imágenes destacadas a cada proyecto bajo la sección de posts personalizados de Portafolio.
- Por último, habilitamos la opción de Abrir portafolio en un lightbox? bajo la pestaña de Configuración. De esta manera, no es necesario crear páginas individuales para cada proyecto para ponerlo en marcha. Sólo tienes que asignar una buena imagen que ejemplifique tu trabajo, y dar cuerpo a cada página más tarde si es necesario.
A continuación, vamos a abordar la adición de algún contenido adicional – específicamente una sección Acerca de mí.
Construye una sección Acerca de mí
Ya estamos avanzando mucho en nuestro portafolio, pero todavía tenemos que dar cuerpo a las cosas. Una forma excelente de hacerlo es proporcionar a tus visitantes alguna información sobre quién eres, por ejemplo, los datos clave que a los empleadores les encantaría conocer sobre ti. Para ello, vamos a utilizar Zelle Pro para dividir toda la información en trozos digeribles:


Este tipo de elementos se llaman blurbs, y forman parte de la sección Nuestro enfoque de Zelle en el Personalizador. Estos son los pasos que debes seguir, en orden:
- Agrega una sección Nuestro enfoque a tu página de portafolio, utilizando la pestaña de orden de Secciones.
- Entra en la sección Nuestro enfoque y cambia el contenido en Encabezado a «Acerca de mí».
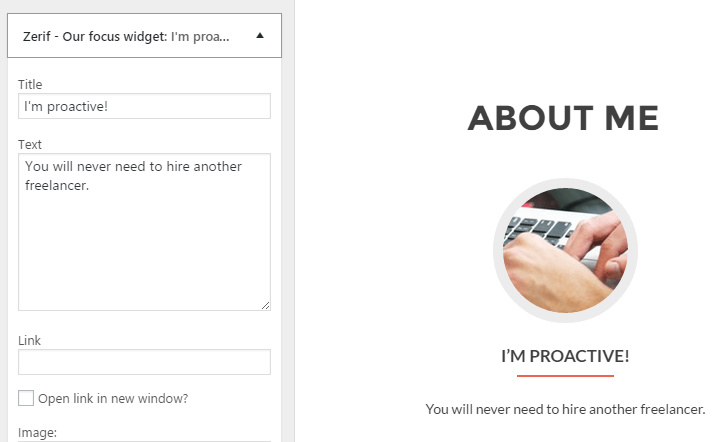
- Crea tres (o más) widgets individuales bajo los widgets de la sección Nuestro enfoque. Cada uno debe incluir un título, un poco de texto del cuerpo, y una imagen de su biblioteca de medios de WordPress.
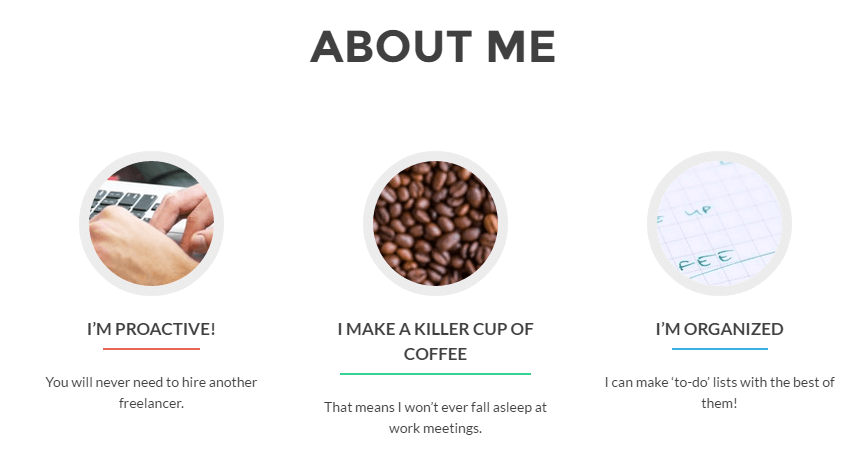
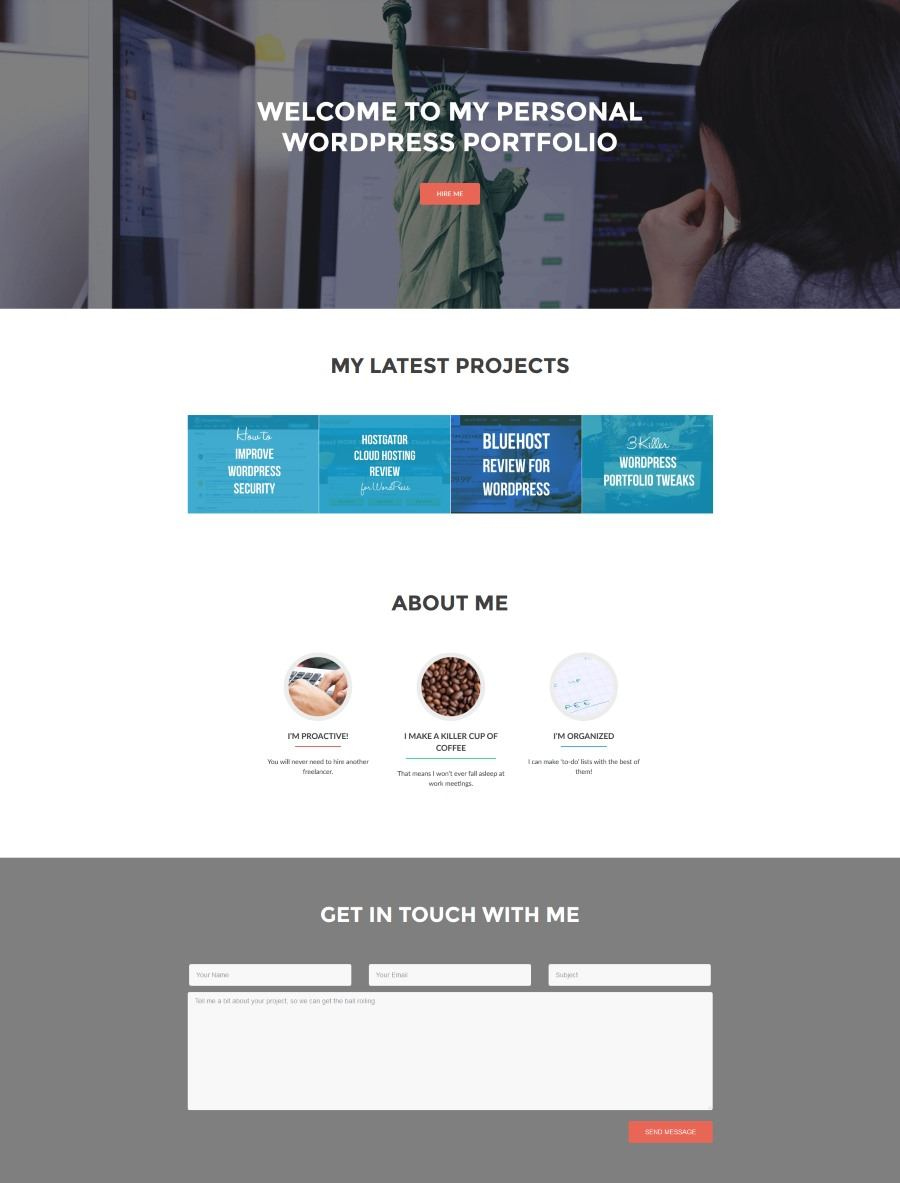
Ahora vamos a ver cómo se ve el producto terminado:


¡Se ve bien! Nos estamos acercando al final; ahora es el momento de lidiar con la última gran sección de nuestro sitio de portafolio en WordPress – el formulario de contacto.
Construye un formulario de contacto
Ahora que has atraído a los empleadores, es el momento de hacer que se pongan en contacto contigo. Por supuesto, puedes poner tu correo electrónico, pero un formulario de contacto tiene un aspecto mucho más profesional. Aquí te explicamos cómo hacerlo.
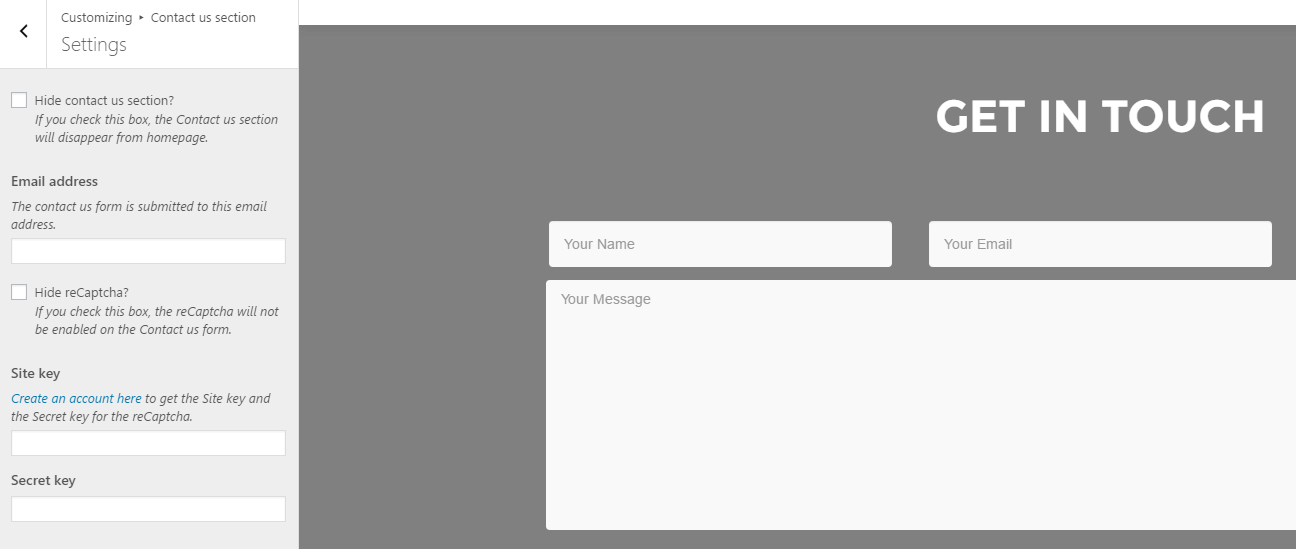
En primer lugar, Zelle incluye una sección de Contacto, pero si buscas una alternativa, te recomendamos el plugin WPForms. Si estás usando Zelle, vuelve a entrar en el Personalizador y añade una sección de Contacto dentro de la pestaña de orden de Secciones, justo después de Acerca de mí. A continuación, entra en ella, ve a Configuración e introduce tu dirección de correo electrónico en el campo correspondiente:


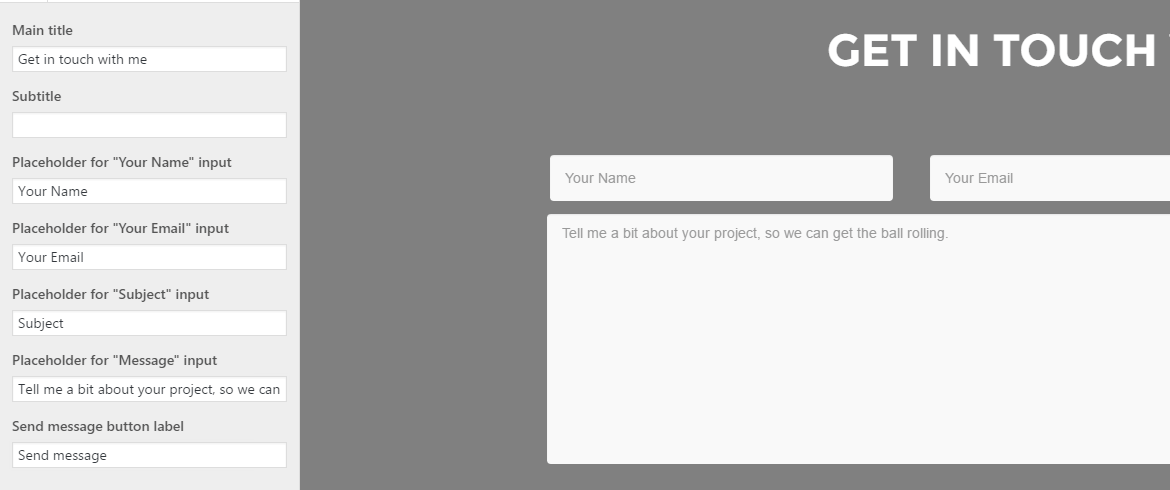
El formulario de contacto incluido en esta sección es perfecto para nuestras necesidades, así que lo único que tenemos que hacer es editar sus títulos. Podemos hacerlo desde la pestaña Contenido principal:


Antes de pasar al último paso, vuelve a la sección Título grande, en Contenido, y añade #contacto bajo el enlace Primer botón. Eso se llama texto de anclaje, y enlazará tu llamada a la acción con el formulario de contacto que hay debajo.
A continuación, es el momento de ver nuestro sitio como un todo, y mirar hacia dónde puedes ir desde aquí.
Prepare su nuevo sitio de portafolio en WordPress
Tómese un momento para dar un paso atrás y admirar su trabajo – ¡acabamos de construir juntos un sitio de portafolio sencillo y de aspecto profesional en WordPress!


Lo que viene a continuación depende de usted. En primer lugar, querrás leer todo lo que puedes hacer con Zelle, ya sea añadir más proyectos, crear páginas individuales para cada uno de ellos o jugar con nuevas secciones.
Luego, querrás aprender algunas de las técnicas avanzadas para llevar tu portafolio aún más lejos usando el tema Zelle – para eso, revisa nuestro reciente artículo 3 Killer WordPress Portfolio Tweaks to Make Your Site Awesome.
Conclusión
Un sitio de portafolio con buena apariencia en WordPress puede abrir muchas puertas para conocer (e impresionar) a potenciales clientes. Proporciona a los empleadores una mejor idea de tus capacidades y te permite diferenciarte de la competencia. Todo el proceso llevará algo de tiempo -especialmente si no estás familiarizado con WordPress- pero, como hemos demostrado, es definitivamente alcanzable con un mínimo esfuerzo.
Aquí tienes los ocho pasos básicos que tendrás que seguir para hacer un sitio de portafolio:
- Elige un buen host de WordPress.
- Instala WordPress.
- Encuentra e instala el tema y los plugins adecuados.
- Construye una cabecera.
- Construye una galería de proyectos.
- Arma una sección Sobre mí.
- Crea un formulario de contacto.
- Da forma a tu flamante sitio de portafolio en WordPress.




