Miten luoda portfoliosivusto WordPressillä (8 askeleessa)
Ammattimaisen portfolion puuttuminen voi vaikuttaa vakavasti siihen, millaisia asiakkaita tai työnantajia houkuttelet – etenkin jos olet freelancer. Monet eivät anna tälle vaiheelle asianmukaista huolellisuutta ja huomiota, koska pitävät sitä liian monimutkaisena tai eivät tiedä, mistä aloittaa. Ammattimaisen näköisen portfoliosivuston luominen WordPressillä on kuitenkin lastenleikkiä!
WordPress on täydellinen ratkaisu freelancereille, jotka haluavat esitellä työtään edullisesti. Siinä on kaikki, mitä tarvitset – tehoa suoraan laatikosta ja runsaasti lisätoimintoja lukemattomien saatavilla olevien teemojen ja liitännäisten avulla.
Kun paketoimme tämän artikkelin loppuun, tiedät, miten luoda WordPressillä perussivusto (mutta tyylikäs) portfoliosivusto kahdeksassa vaiheessa – ja aloitamme aivan alusta niille, jotka eivät ole perehtyneet sellaisiin seikkoihin kuin verkkoisännät ja WordPress-asennukset. Aloitetaan!
Valitse hyvä WordPress-isäntä
Olemme käsitelleet tätä aihetta kuoliaaksi aiemmin, mutta jos haluat hypätä suoraan asiaan, tässä on neljä asiaa, jotka sinun on pidettävä mielessä WordPress-isäntää valitessasi:
- Skaalautuvuus: Isäntäsi pitäisi pystyä käsittelemään vaativia sivustoja, jos haluat jatkaa uusia projekteja tulevaisuudessa.
- Tietoturva: Hyvän isännän tulisi suhtautua vakavasti verkkoturvallisuuteen ja tarjota ominaisuuksia, jotka pitävät sinut turvassa.
- Tuki: Tämä on kriittinen. Jos sivustosi kanssa menee jotain pieleen, haluat saada käyttöösi luotettavan tukitiimin.
- Maine:
Tekisimme sinulle karhunpalveluksen, jos nyt vain ehdottaisimme yhtä isäntää ja sanoisimme ”Rekisteröidy täällä!”. Sen sijaan sinun kannattaa tutustua äskettäiseen massiiviseen WordPress-hostauskyselyymme ja käyttää näitä tietoja päätöksen tekemiseen.
Siirrymme nyt WordPressin asentamiseen.
Asenna WordPress
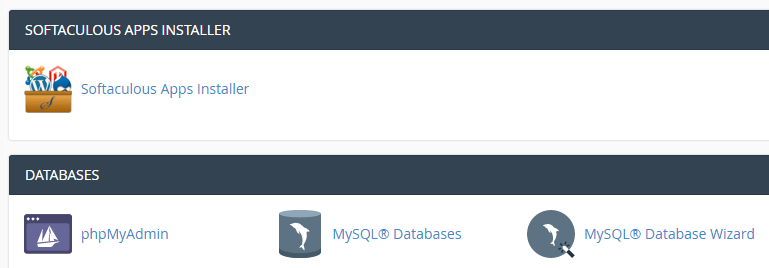
Tämä prosessi saattaa näyttää hieman erilaiselta riippuen valitsemastasi web-isännästä, mutta perusvaiheet pysyvät samoina. Kun olet rekisteröitynyt palveluntarjoajan kanssa, saat pääsyn hosting-pakettisi yksityiseen cPaneliin. Tämä sisältää todennäköisesti yhden napsautuksen vaihtoehdon WordPressin asentamiseen tai Softaculous Apps Installerin:


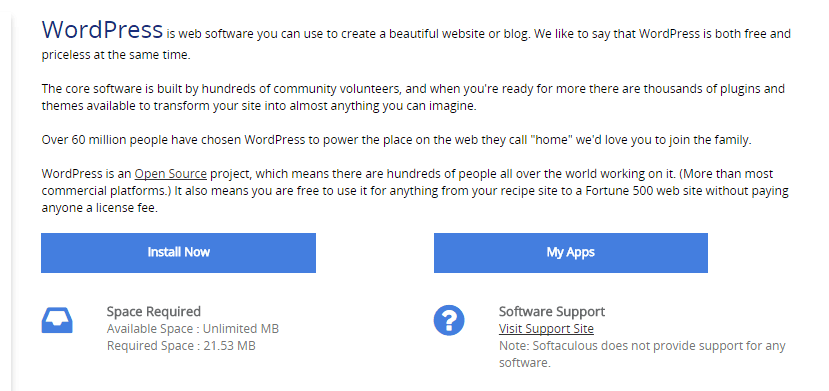
Klikkaa Softaculous Apps Installer -kuvaketta ja etsi WordPress-vaihtoehto seuraavasta näytöstä. Napsauta sitten Install Now (Asenna nyt) aloittaaksesi prosessin:


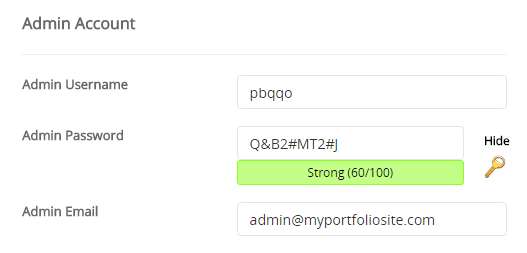
Seuraavalla näytöllä sinua pyydetään täyttämään WordPress-sivuston tiedot, mukaan lukien muun muassa sen nimi, kuvaus, tilin nimi ja salasana. Suurin osa näistä on itsestään selviä, mutta muista turvallisuussyistä muuttaa oletusarvoiset ylläpitäjän käyttäjätunnus ja tietokannan nimi:


Kun olet napsauttanut Asenna ja odottanut muutaman hetken, olet luonut ensimmäisen WordPress-sivustosi! Seuraavaksi teemme siitä komean portfolion.
Etsi ja asenna oikeat teemat ja lisäosat
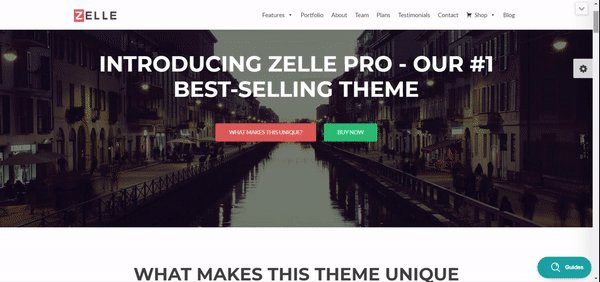
Tämä vaihe on hieman avoimempi kuin muu osa tätä opasta, siitä yksinkertaisesta syystä, että emme voi valita täydellistä teemaa ja lisäosia omiin tarpeisiisi. Tässä oppaassa käytämme pohjana Zelle Pro -teemaa (josta on myös ilmainen versio):

Vaikka ZellePro on täysin vankka valinta, kehotamme sinua katselemaan ympärillesi ja etsimään teeman, joka tuntuu juuri oikealta sinulle. Voit tyytyä joko monikäyttöiseen teemaan (kuten Zelle Pro) tai etsiä jotain visuaalisiin portfolioihin räätälöityä. Niin kauan kuin teemallasi on kunnon arvosanat ja hyvä dokumentaatio, sinun pitäisi olla kunnossa.
Liitännäisten käsittely aiheuttaa samanlaisen ongelman. Satunnaisten plugin-suositusten ampuminen olisi vastuutonta (vaikka jotkut ovat suorastaan välttämättömiä). Voimme kuitenkin opettaa sinulle, miten tunnistaa parhaat ilmaiset. Kun olet oppinut sen, olet valmis syventymään viralliseen plugin-hakemistoon ja katsomaan, mikä herättää kiinnostuksesi.
Kun olet löytänyt täydellisen portfolio WordPress -teeman ja lupaavan pluginin tai kaksi, sinun on asennettava ne.
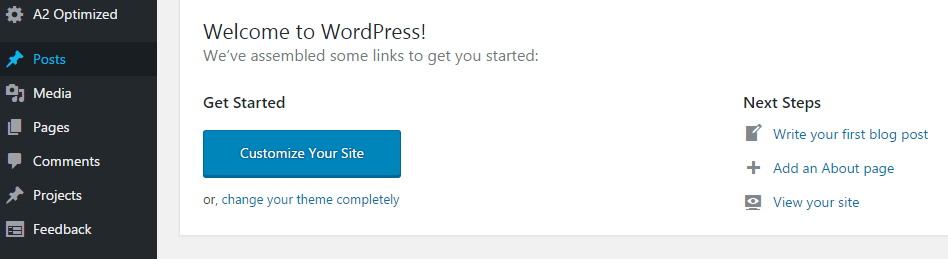
Tehdäksesi sen sinun kannattaa aloittaa WordPressin kojelaudasta. Pääset siihen menemällä osoitteeseen YOURSITE.com/wp-admin. Kirjaudu sisään ja tutustu tuohon kojelautaan:


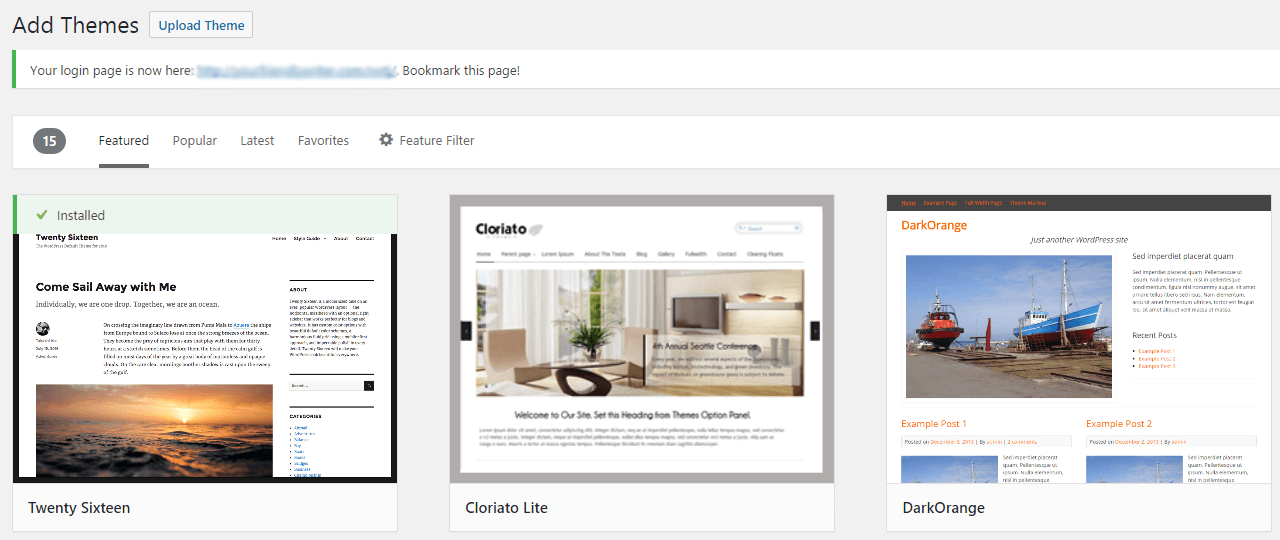
Ohjelmassa on jo muutama lisävaihtoehto, mutta älä huolehdi niistä juuri nyt. Katso sen sijaan Appearance- ja Plugins-välilehtiä. Klikkaa Appearance (Ulkoasu), ja seuraavassa näkymässä on Add New (Lisää uusi) -vaihtoehto. Sitä napsauttamalla pääset uuteen näyttöön, jossa voit joko valita jonkin WordPressin oletusteemoista tai ladata uuden teeman:


Valitsemalla Upload Theme (Lataa teema) saat kehotuksen etsiä ladattu teema tietokoneeltasi. Valitse kansio, napsauta Asenna nyt, ja olet valmis.
Mahdollisten lisäosien asentamiseksi prosessi on hyvin samanlainen. Kaikki tapahtuu Plugins-välilehdellä Appearance > Themes -välilehden sijaan. Tässä on perusteellinen oppaamme WordPress-liitännäisten asentamisesta.
Lisäksi muistathan, että uusi teemasi ja kaikki asentamasi uudet liitännäiset on aktivoitava, jotta ne toimisivat. Jos jätät aktivoinnin väliin, teemasi ja liitännäisesi eivät toimi.
Meidän tapauksessamme asensimme Zelle Pro -teeman, emmekä mitään muita liitännäisiä tätä ohjetta varten, jotta asiat pysyisivät yksinkertaisina.
Rakenna otsikko
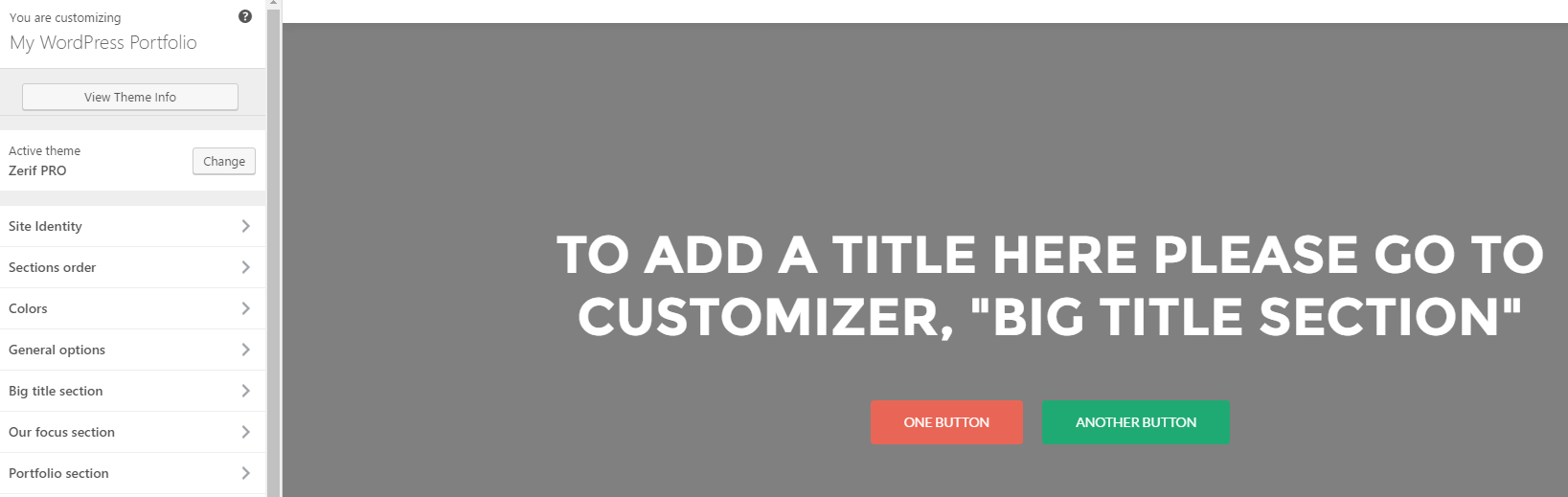
Meillä on WordPress asennettuna ja toimiva teema, ja nyt on aika oikeasti luoda portfoliosivumme. Sen ensimmäinen komponentti on otsikko – yksinkertainen täysleveä kuva, jossa on selkeä viesti ja toimintakutsu mahdollisille asiakkaille, jotka vierailevat sivustollasi. Siirry kohtaan Ulkoasu > Mukauta ja katso, miltä Zelle-teema näyttää valmiiksi:


Otetaan tuo iso otsikko-osa ja muokataan se tarpeitamme vastaavaksi WordPressin Mukautusohjelman (WordPress Customizer) avulla – paikka, jossa voit muokata teemaa haluamiesi tarpeiden mukaan. Tämä sisältää kolme vaihetta:
- Tekstin vaihtaminen Content (Sisältö) -kohdassa, Big title (Iso otsikko) -osiossa (näin Zelle viittaa otsikkoonsa).
- Ensimmäisen painikkeen tekstin säätäminen ja toisen poistaminen samasta osiosta.
- Uuden kuvan lataaminen Parallax-välilehdellä ja efektin kytkeminen päälle. Näin voimme käyttää taustana kuvaa pelkkien värien sijaan.
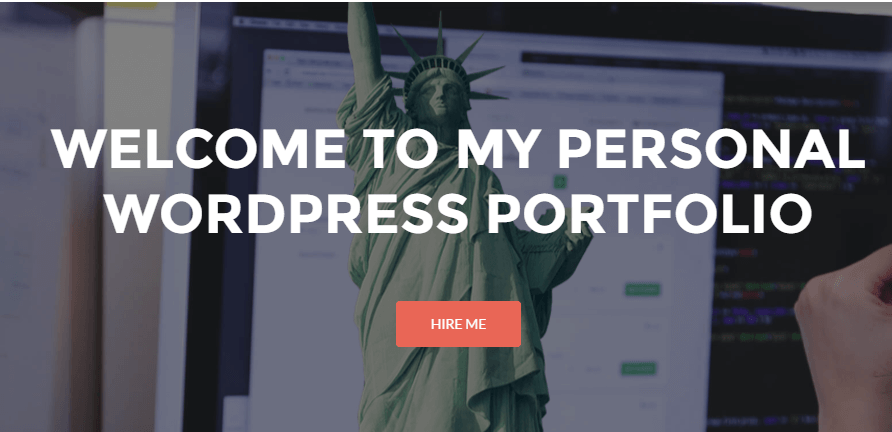
Tässä on lopputulos näiden hienosäätöjen toteuttamisen jälkeen:


Tässä on otsikkomme valmiina, ja lopuksi tarkastelemme sivustoa kokonaisuutena. Huomaat, että alla oleva painike ei tässä vaiheessa linkitä mihinkään – korjaamme sen myöhemmin.
Rakenna projektigalleria
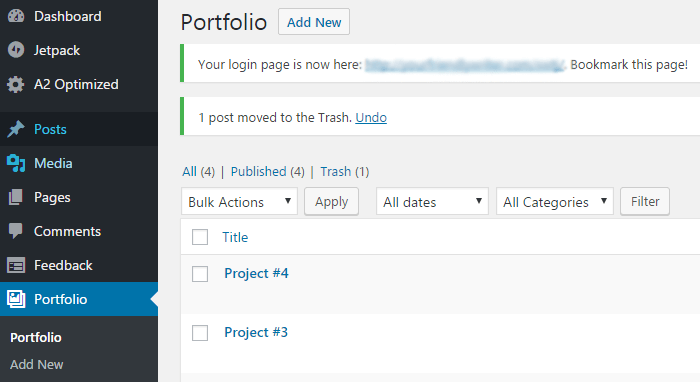
Projektigalleria on minkä tahansa WordPressin portfoliosivuston sydän ja sielu. Se on pohjimmiltaan viimeisimpien projektiesi yhteisnäyttö, jossa on linkit jokaiseen merkintään. Zelle-teema sisältää mukautetun post-tyypin nimeltä Portfolio, jonka avulla voit lisätä uusia projekteja kojelaudalta:


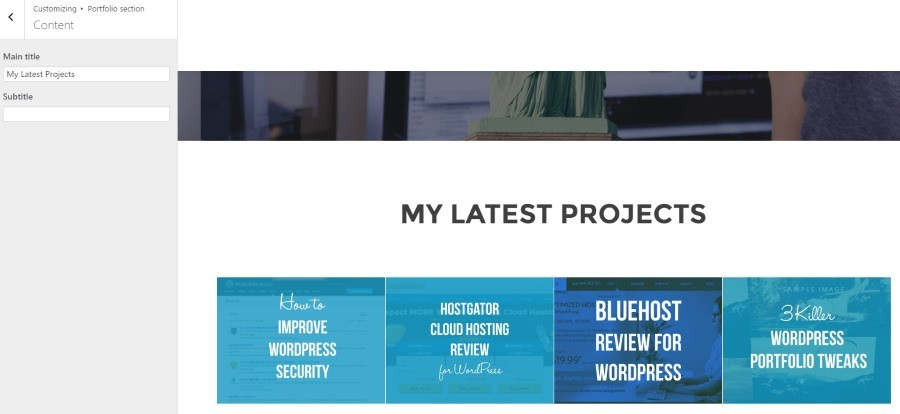
Tässä esimerkissä olemme lisänneet neljä aiempaa artikkeliamme ja asettaneet jokaiselle niistä esillä olevat kuvat. Kun ne on asetettu, ne näkyvät portfolion pääsivulla:


Neljän yksittäisen projektin luomisen lisäksi teimme WordPressin muokkausohjelman avulla seuraavaa:
- Lisäsimme uuden Portfolio-osion otsikkomme alle. Voit tehdä tämän Zellessä Sections order -välilehdellä olevan pudotusvalikon kautta.
- Muutimme pääotsikkoa Portfolio-osion Content-välilehdellä.
- Lisäsimme esittelykuvia kuhunkin projektiin Portfolio custom posts -osiossa.
- Viimeiseksi otimme käyttöön Asetukset-välilehdellä olevan Avaa portfolio-osio valolaatikossa? -asetuksen. Näin sinun ei tarvitse luoda yksittäisiä sivuja kullekin projektille, jotta saat sen toimimaan. Määritä vain hyvä kuva, joka on esimerkki työstäsi, ja täydennä jokaista sivua myöhemmin tarvittaessa.
Seuraavaksi paneudumme lisäsisällön lisäämiseen – tarkemmin sanottuna Tietoa minusta -osioon.
Rakenna Tietoa minusta -osio
Kehitämme portfoliotamme jo hienosti, mutta meidän on vielä täydennettävä sitä. Erinomainen tapa tehdä se on antaa kävijöille tietoa siitä, kuka olet – esimerkiksi tärkeimmät seikat, jotka työnantajat haluaisivat tietää sinusta. Tätä varten jaamme Zelle Pron avulla kaikki tiedot sulaviksi paloiksi:


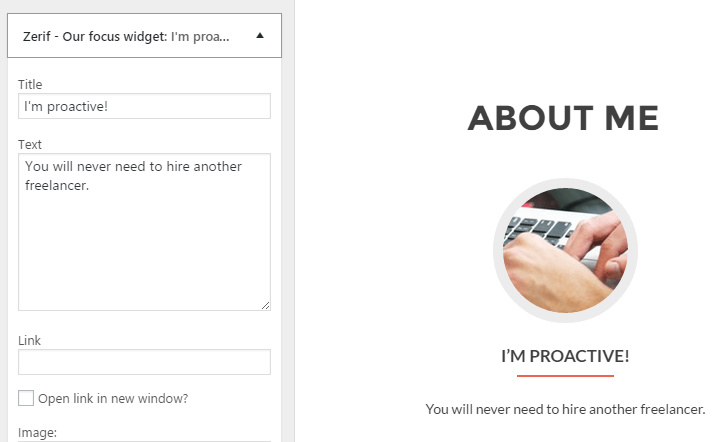
Tämmöisiä kohteita kutsutaan nimellä blurbs, ja ne ovat osa Zellen Mukautusohjelmassa olevaa Our focus -osiota. Tässä ovat vaiheet, joita sinun on noudatettava järjestyksessä:
- Lisää portfoliosivullesi Meidän fokus -osio käyttämällä Osioiden järjestys -välilehteä.
- Syötä Meidän fokus -osio ja vaihda otsikko-kohdan sisällöksi ”Tietoja minusta”.
- Luo kolme (tai useampia) yksittäistä widgettiä Meidän fokus -osion widgettien alle. Jokaisen pitäisi sisältää otsikko, hieman runkotekstiä ja kuva WordPressin mediakirjastosta.
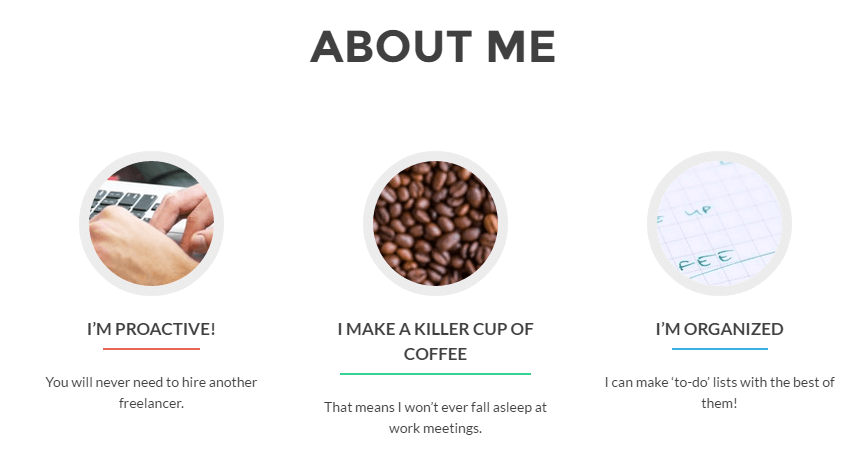
Nyt katsotaan, miltä valmis tuote näyttää:


Näyttää hyvältä! Alamme olla melko lähellä loppua; nyt on aika käsitellä WordPressin portfoliosivustomme viimeistä suurta osiota – yhteydenottolomaketta.
Rakenna yhteydenottolomake
Nyt kun olet houkutellut työnantajia, on aika saada heidät ottamaan sinuun yhteyttä. Toki – voisit vain pudottaa sähköpostiosoitteesi sinne tänne, mutta yhteydenottolomake näyttää paljon ammattimaisemmalta. Näin se tehdään.
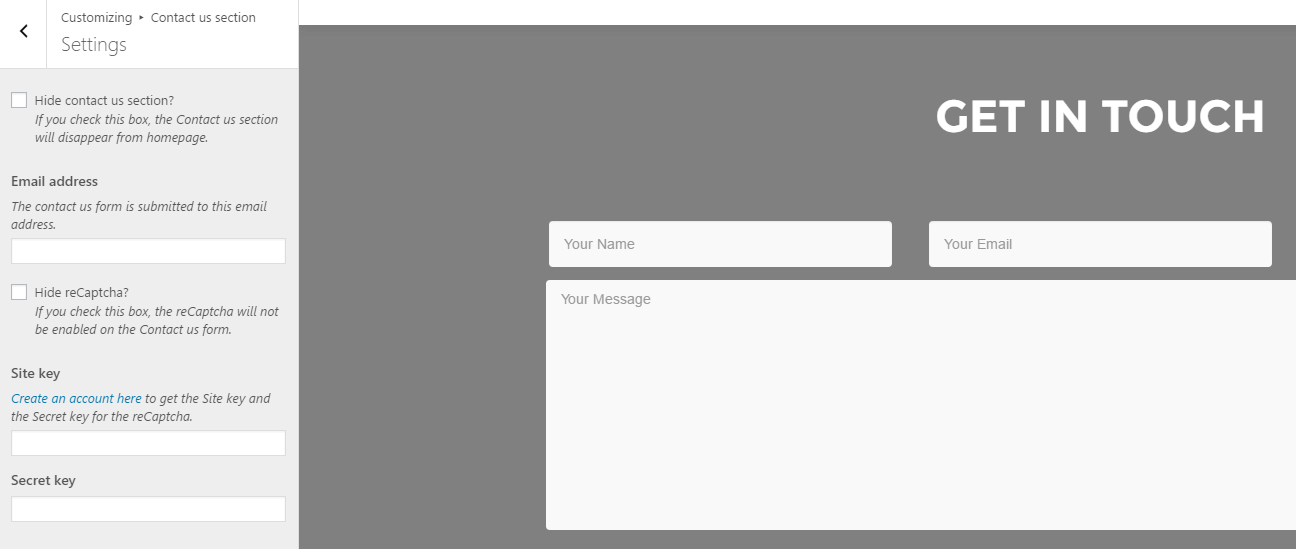
Aluksi Zelle sisältää yhteydenotto-osion, mutta jos etsit vaihtoehtoa, suosittelemme WPForms-lisäosaa. Jos käytät Zelleä, hyppää takaisin Customizeriin ja lisää Contact Us -osio Sections order -välilehdellä, heti About Me -osion jälkeen. Siirry sitten siihen, siirry kohtaan Asetukset ja syötä sähköpostiosoitteesi asiaankuuluvaan kenttään:


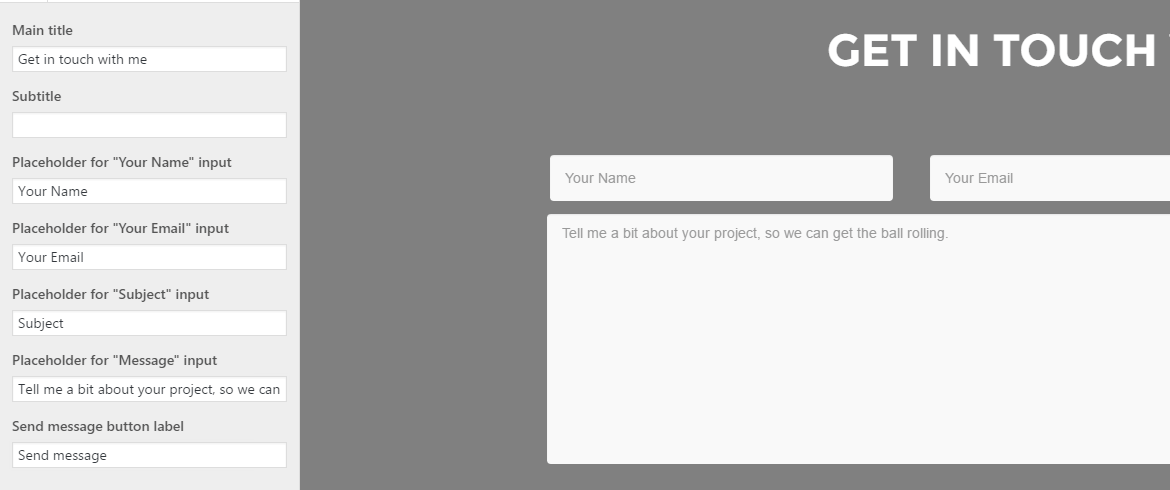
Tässä osiossa oleva yhteydenottolomake sopii täydellisesti tarpeisiimme, joten meidän tarvitsee vain muokata sen otsikoita. Voimme tehdä tämän käyttämällä Pääsisältö-välilehteä:


Ennen kuin siirrymme viimeiseen vaiheeseen, siirry takaisin Iso otsikko -osioon, kohtaan Sisältö, ja lisää #yhteydenotto ensimmäisen painikkeen linkin alle. Sitä kutsutaan ankkuritekstiksi, ja se linkittää toimintakutsusi sen alapuolella olevaan yhteydenottolomakkeeseen.
Seuraavaksi on aika tarkastella sivustoamme kokonaisuutena ja katsoa, mihin voit mennä tästä eteenpäin.
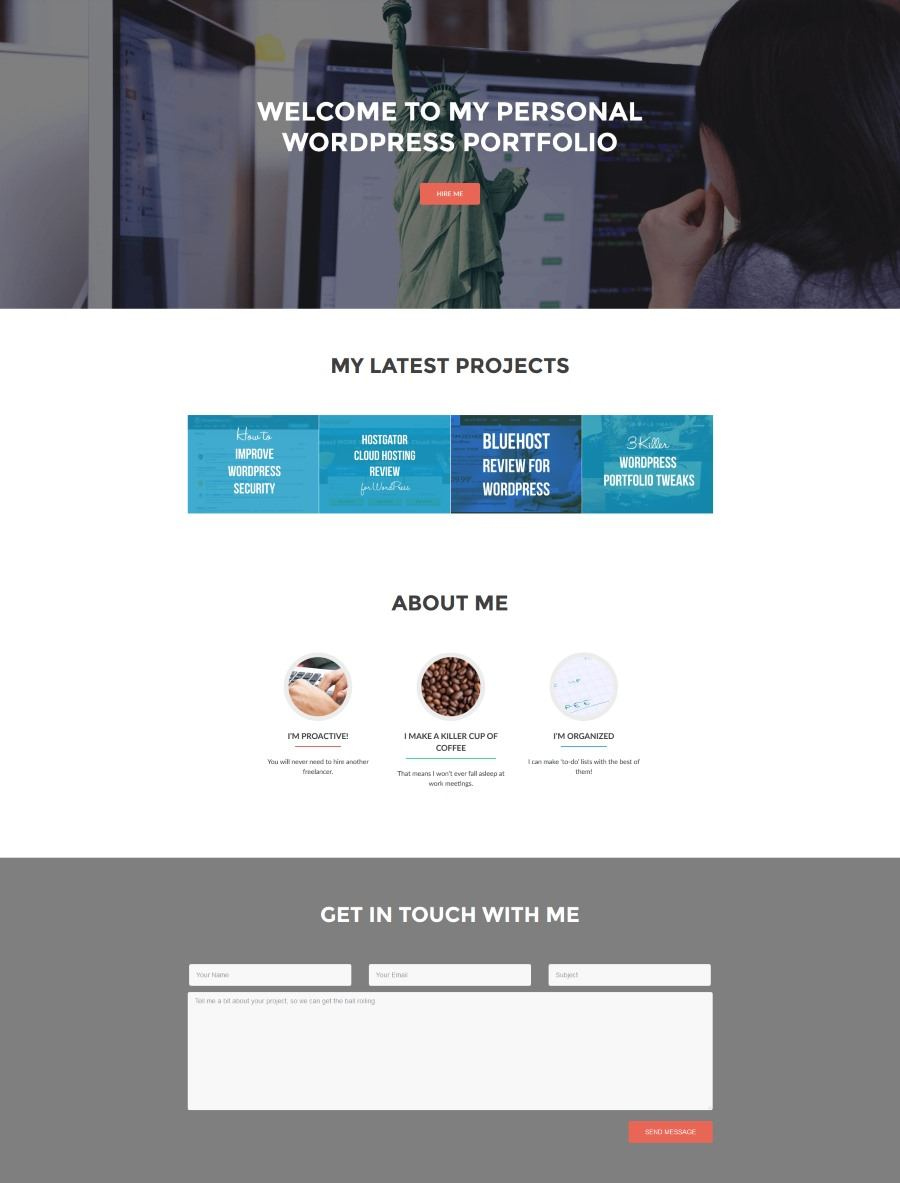
Hahmottele uutta portfoliosivustoasi WordPressissä
Tule hetkeksi taaksepäin ja ihaile työtäsi – olemme juuri rakentaneet yhdessä yksinkertaisen, ammattimaisen näköisen portfoliosivuston WordPressiin!


Mitä seuraavaksi tulee, on sinusta kiinni. Ensinnäkin sinun kannattaa tutustua kaikkeen, mitä voit tehdä Zellen avulla, olipa kyse sitten uusien projektien lisäämisestä, yksittäisten sivujen luomisesta jokaiselle projektille tai uusien osioiden kanssa leikkimisestä.
Seuraavaksi haluat oppia joitakin edistyneempiä tekniikoita, joilla voit viedä portfoliosi vielä pidemmälle Zelle-teeman avulla – sitä varten tutustu hiljattain julkaistuun 3 Killer WordPress Portfolio Tweaks to Make Your Site Awesome -kappaleeseemme.
Loppupäätelmä
Hyvän näköinen portfoliosivusto WordPressillä voi avata paljon ovia potentiaalisten asiakkaiden tapaamiselle (ja vaikuttamiselle). Se antaa työnantajille paremman käsityksen kyvyistäsi ja antaa sinulle mahdollisuuden erottautua kilpailijoista. Koko prosessi vie jonkin verran aikaa – varsinkin jos et ole perehtynyt WordPressiin – mutta kuten olemme osoittaneet, se on ehdottomasti saavutettavissa pienellä vaivalla.
Tässä ovat kahdeksan perusvaihetta, joita sinun on noudatettava tehdessäsi portfoliosivuston:
- Valitse hyvä WordPress-isäntä.
- Asenna WordPress.
- Etsi ja asenna oikea teema ja liitännäiset.
- Rakenna otsikko.
- Rakenna projektigalleria.
- Kootkaa Tietoja minusta -osio.
- Asenna yhteystietolomake.
- Hahmottele upouusi WordPress-portfoliosivusto.
Kehitä uusi WordPress-portfoliosivustosi.




