Revue de Gravity Forms : Toujours le meilleur plugin de formulaires WordPress (2021) ?
- By Joe Fylan
- August 2, 2018

Utilisé et respecté par plusieurs des plus grandes marques de l’industrie, Gravity Forms a longtemps été considéré comme le plugin de formulaires le plus puissant pour WordPress. Mais après si longtemps au sommet, est-ce toujours le cas ? Pour vous aider à décider si oui ou non ce plugin immensément populaire est la meilleure option de construction de formulaires pour votre site Web, nous allons explorer les fonctionnalités et vous guider à travers l’expérience utilisateur de la dernière version.
Gravity Forms a connu une concurrence accrue depuis sa sortie, notamment de la part de plugins tels que Ninja Forms et WPForms. À la fin de cet examen, vous serez, nous l’espérons, beaucoup mieux placé pour juger si c’est la solution que vous recherchez ou si vous serez mieux loti avec un autre plugin de construction de formulaires.
Décollons.
Fonctionnalités de Gravity Forms
Gravity Forms est un plugin de formulaires particulièrement avancé pour WordPress. Bien qu’il soit facile à utiliser, ses fonctionnalités vont bien au-delà de celles d’un plugin de formulaire de contact de base.

Avec Gravity Forms, vous pouvez créer presque n’importe quel type de formulaire, y compris des enquêtes auprès des utilisateurs, des sondages, des formulaires de téléchargement de fichiers, des demandes d’assistance, des commandes en ligne, des quiz et des questionnaires. Grâce au champ de l’éditeur de texte riche, même les soumissions d’articles WordPress entièrement formatées sont acceptées par Gravity Forms.
Par le biais de ses paramètres de configuration, vous obtenez un grand contrôle sur la façon dont les utilisateurs peuvent interagir avec vos formulaires et comment les entrées de formulaire sont traitées. Ces options couvrent qui reçoit les notifications d’entrée de formulaire et dans quel format, la possibilité de définir la disponibilité des formulaires en fonction de la date, du rôle de l’utilisateur ou du nombre d’entrées reçues, et bien plus encore.
La fonction de logique conditionnelle de Gravity Forms joue un rôle important pour en faire l’une des solutions de formulaire WordPress les plus puissantes. La logique conditionnelle peut être utilisée pour déterminer quels champs de formulaire sont affichés à un utilisateur en fonction des valeurs saisies dans les champs précédents. En utilisant la logique conditionnelle, vous pouvez également activer un routage avancé des entrées de formulaire, aidant à assurer que les messages sont livrés au bon département ou au bon membre de l’équipe en fonction du contenu des informations du formulaire.
Nous examinerons l’expérience utilisateur dans la prochaine section de notre examen de Gravity Forms, mais d’abord, jetons un coup d’œil rapide à ce que ce plugin a à offrir.
Certaines des meilleures fonctionnalités de Gravity Forms comprennent :
- une interface intuitive de construction de formulaire par glisser-déposer
- trente-trois champs de formulaire
- la possibilité de créer des formulaires multi-pages avec des boutons d’enregistrement-.boutons de progression
- la possibilité de contrôler la disponibilité du formulaire par date ou par nombre d’entrées
- la possibilité d’acheminer les entrées vers des adresses électroniques spécifiques en fonction du contenu du formulaire
- la prise en charge de la création de notifications d’entrée de formulaire multiples
- la possibilité d’utiliser une logique conditionnelle pour contrôler les champs de formulaire affichés et l’endroit où les entrées de formulaire sont envoyées
- la possibilité d’accepter les soumissions d’articles WordPress par le biais d’un WYSIWYG frontal.end WYSIWYG-enabled forms
- la possibilité de créer des formulaires d’enregistrement de compte d’utilisateur de site Web WordPress
- optimisation des formulaires pour les appareils mobiles
- un pot de miel anti-spam invisible pour réduire le spam de formulaire
- une sélection de modules complémentaires officiels et tiers gratuits et commerciaux.
Avant d’explorer la très importante expérience utilisateur de Gravity Forms, examinons certaines de ces fonctionnalités plus en détail.
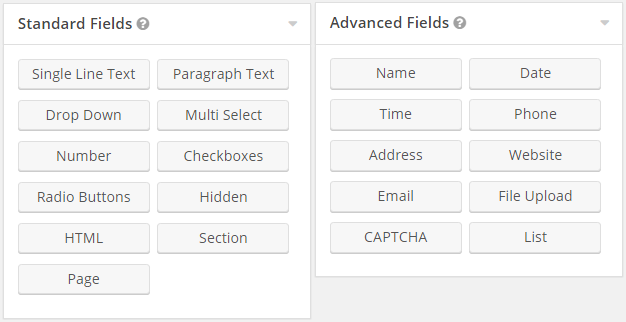
Types de champs de Gravity Forms

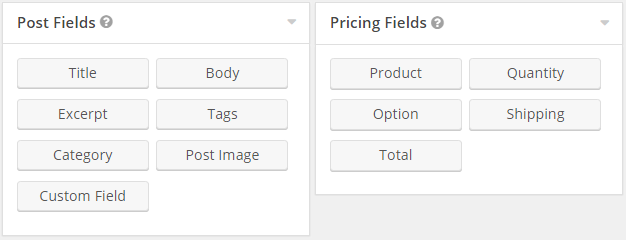
Les champs de Gravity Forms sont regroupés en quatre catégories : standard, avancé, post et tarification. Que vous souhaitiez créer un simple formulaire de contact, construire des formulaires de demande de devis pour votre service ou commencer à accepter des commandes par le biais de votre site Web, la sélection variée de champs signifie que vous ne devriez avoir aucun problème à construire les formulaires dont vous avez besoin.

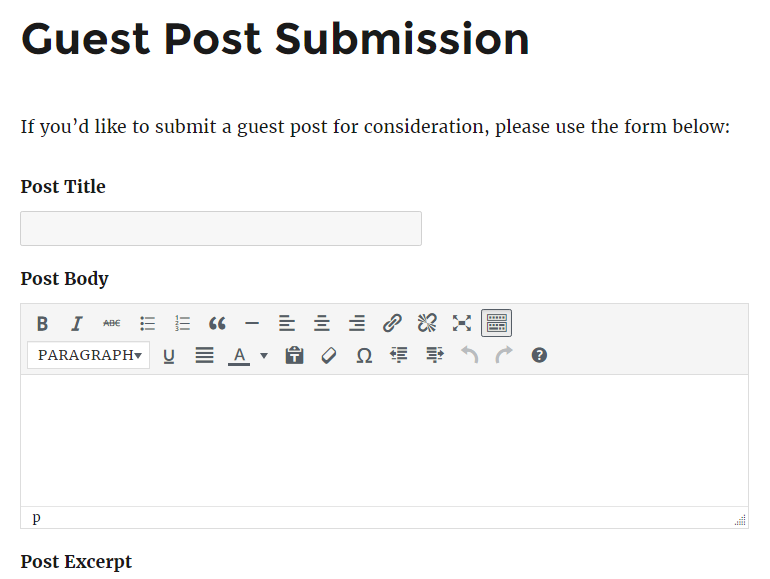
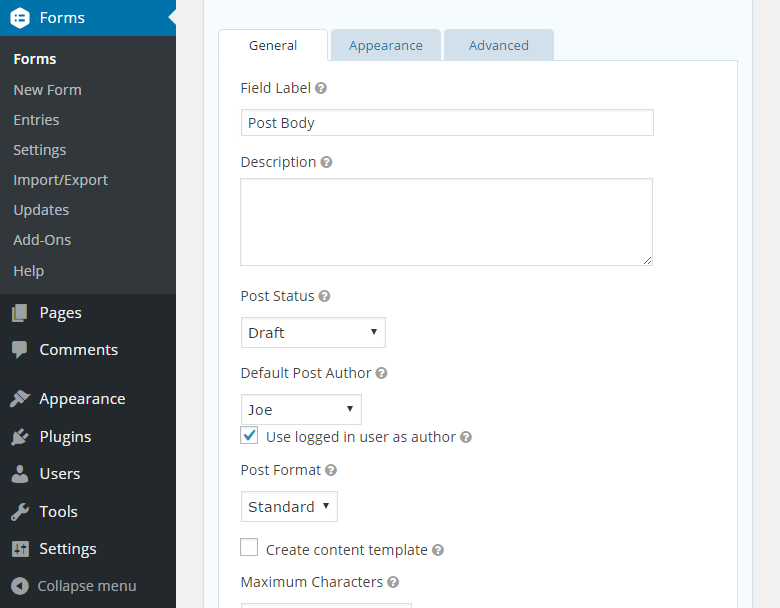
En utilisant les champs de post, vous pouvez même concevoir un formulaire qui utilisera les données du formulaire soumis pour créer des brouillons de post sur votre site Web WordPress.

Par conséquent, si vous cherchez un moyen de simplifier la soumission de contenu de blog, l’utilisation des champs d’articles de Gravity Forms pour créer des formulaires de soumission frontaux est une excellente façon de le faire.
Paramètres et options des champs de formulaire

Tous les champs de Gravity Forms peuvent être personnalisés et configurés de plusieurs façons. Selon le type de champ avec lequel vous travaillez, vous pouvez définir s’il s’agit d’un champ obligatoire, s’il faut utiliser du texte de remplacement, la taille du champ, la visibilité du champ, si le champ est prérempli avec une gamme de différents types de données, et bien plus encore.

Gravity Forms est vraiment axé sur l’aide à la construction des formulaires avancés dont vous avez besoin, tout en offrant une interface utilisateur intuitive.
Contrôle de la disponibilité des formulaires

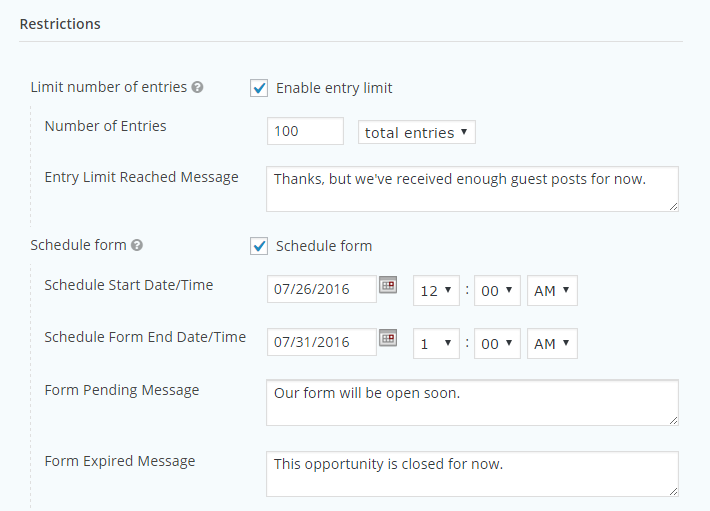
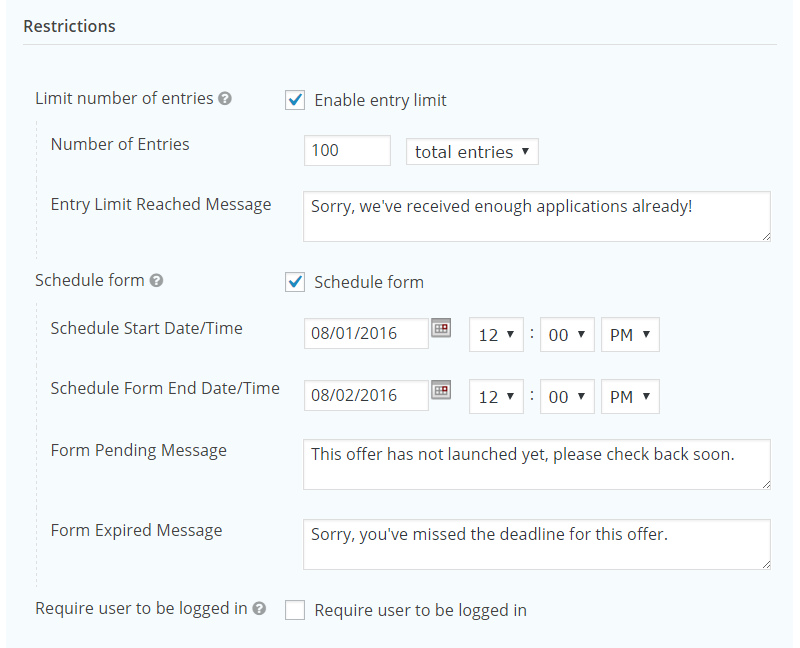
Si vous voulez limiter le nombre d’entrées que vos formulaires peuvent accepter, ou limiter la disponibilité des formulaires à une plage de dates spécifique, Gravity Forms le rend facile. Grâce aux paramètres de restriction, vous pouvez définir la disponibilité du formulaire et même ajouter des messages utiles pour informer vos utilisateurs de l’état du formulaire.

Notifications d’entrée de formulaire et options de livraison
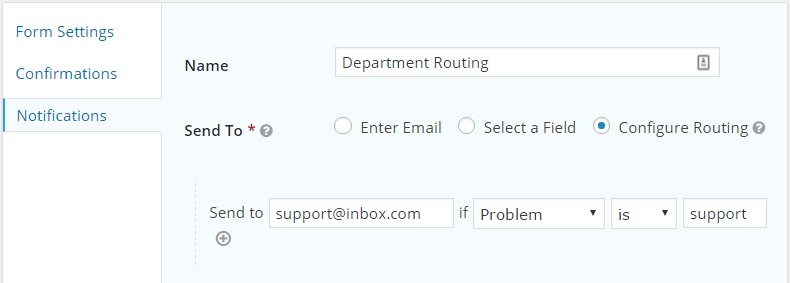
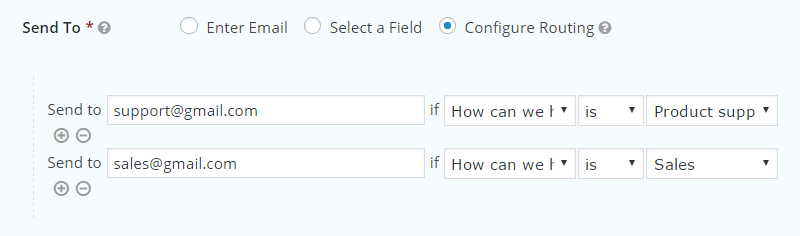
Comme mentionné, la logique conditionnelle joue un rôle important dans la fonctionnalité de Gravity Forms. Une façon puissante de l’utiliser est de diriger les entrées de formulaire vers des adresses électroniques spécifiques en fonction du contenu du formulaire.

Une excellente façon d’utiliser cela serait d’ajouter une liste déroulante à votre formulaire qui permet à l’utilisateur de catégoriser le contenu de son message. Cette sélection serait ensuite utilisée pour acheminer l’entrée du formulaire vers le service approprié de votre organisation.
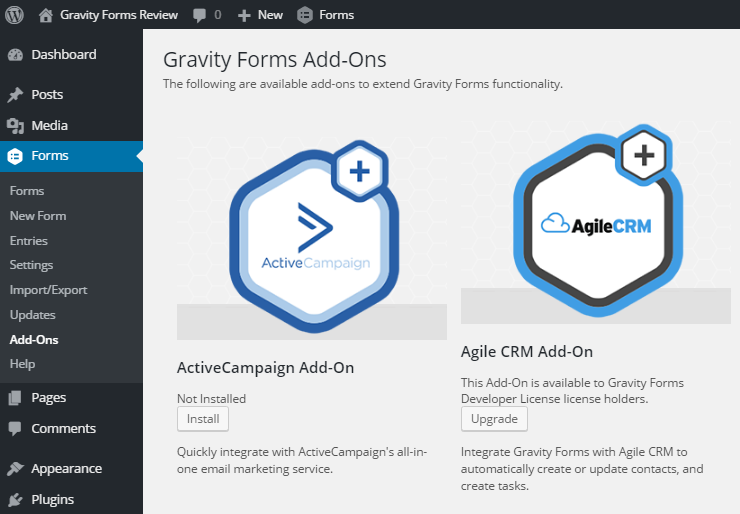
Ajouts de base de Gravity Forms

Si vous voulez intégrer vos formulaires à votre service de marketing par courriel, il existe des ajouts de base pour les détenteurs de licences d’entreprise et de développeur pour rendre cela possible.
Les services de marketing par courriel couverts comprennent AWeber, Campaign Monitor, GetResponse, MailChimp et une poignée d’autres. Donc, si vous voulez ajouter les visiteurs qui interagissent avec vos formulaires à votre liste de courriels ou utiliser Gravity Forms pour augmenter le nombre d’abonnés à votre bulletin d’information, vous devrez passer à la licence Pro de 159 $ ou plus.
Cependant, certaines intégrations avec des services de marketing par courriel spécifiques, tels que ConvertKit, sont fournies via des plugins gratuits, il vaut donc la peine de découvrir quelles options sont disponibles pour votre configuration.
Ajouts avancés de Gravity Forms
Les ajouts avancés de Gravity Forms couvrent les intégrations avec d’autres types de services, notamment Dropbox, Fresh Books, Help Scout, PayPal, Slack et de nombreux autres services tiers. Il existe également un add-on avancé qui permet l’enregistrement des utilisateurs sur votre site Web WordPress par le biais de vos formulaires personnalisés.
La richesse des options d’intégration est l’une des principales caractéristiques de Gravity Forms. Par conséquent, si vous recherchez un plugin de formulaires WordPress qui offre un type spécifique de connectivité, assurez-vous d’explorer la liste des modules complémentaires disponibles.
Si vous ne prévoyez pas d’intégrer vos formulaires avec des services tiers, alors la licence de base de 59 $ et les fonctionnalités de base de Gravity Forms peuvent être la bonne option de prix pour vous. Cependant, comme nous le couvrirons dans la section d’information sur les prix de cette revue, il y a quelques autres raisons pour lesquelles vous pourriez vouloir passer aux licences d’entreprise ou de développeur.
Ajouts tiers de Gravity Forms
En plus des add-ons officiels de Gravity Forms, il existe également un certain nombre d’extensions tierces disponibles. Gravity Perks est un exemple qui vous permet de trouver des extraits de code qui ajoutent des améliorations au plugin. GravityView (lisez notre critique de GravityView ici) est une autre extension intéressante, qui améliore la capacité du plugin à publier des entrées de formulaire sur votre site Web WordPress – utile pour accepter des articles d’invités ou des témoignages. Si vous souhaitez créer des PDF à partir des soumissions de formulaire, il y a un add-on tiers pour cela aussi – quelque chose que vous pourriez trouver utile si vous voulez créer des factures, des contrats ou d’autres documents à partir des données du formulaire.
Le WordPress Plugin Directory contient également une sélection d’add-ons gratuits pour Gravity Forms.
Gravity Forms User Experience
Gravity Forms est certainement un plugin de formulaires puissant et rempli de fonctionnalités pour WordPress. Mais est-ce que cette fonctionnalité supplémentaire a un effet négatif sur sa facilité d’utilisation ? Découvrons-le en testant l’expérience utilisateur.
Démarrer avec Gravity Forms
Gravity Forms n’ajoute aucun formulaire préconstruit à votre site, donc, peu importe comment vous prévoyez d’utiliser ce plugin, vous devrez créer au moins un formulaire pour commencer. Heureusement, l’utilisation de Gravity Forms est l’un des moyens les plus faciles d’ajouter un formulaire à un site Web WordPress – même lorsqu’on le compare aux plugins de formulaires gratuits de base.
Dans cette section de notre revue de Gravity Forms, nous allons parcourir le processus de création d’un formulaire pour votre site Web WordPress, et explorer comment certaines des meilleures fonctionnalités de ce plugin fonctionnent.
Créer un formulaire pour votre site WordPress avec Gravity Forms

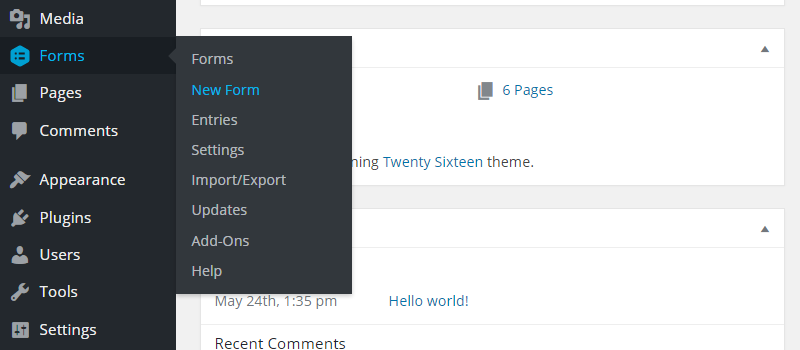
Gravity Forms ajoute un nouveau menu à votre barre latérale d’administration WordPress appelé » Forms « . De là, vous pouvez afficher les entrées du formulaire, configurer le plugin et créer un nouveau formulaire.

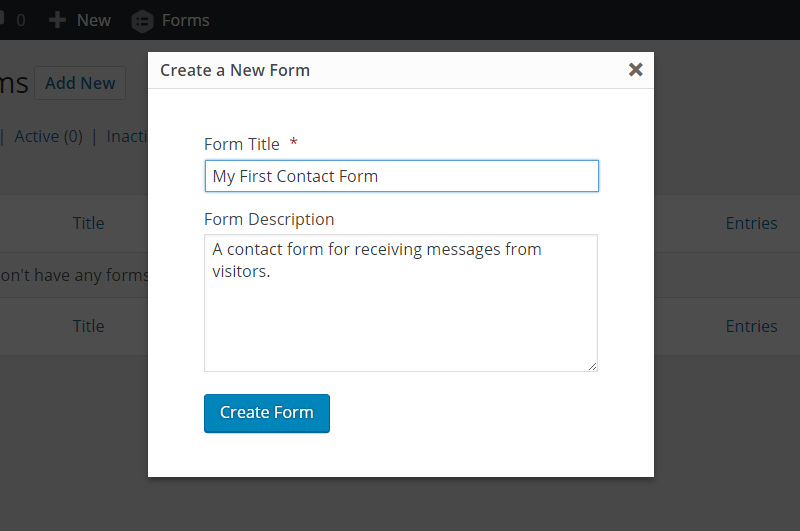
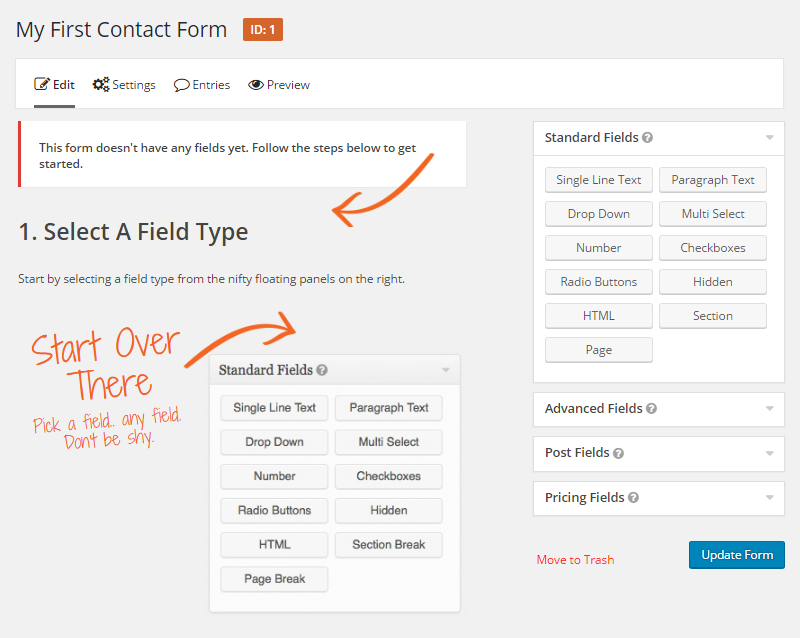
Après avoir nommé votre formulaire, l’étape suivante consiste à ajouter votre premier champ.

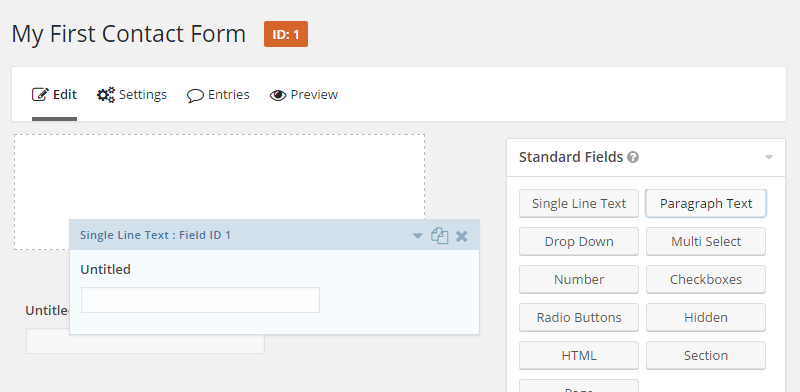
Cliquer sur un bouton de champ est suffisant pour l’ajouter à votre formulaire. Après cela, il suffit de faire glisser les champs pour modifier leur ordre ou leur position.

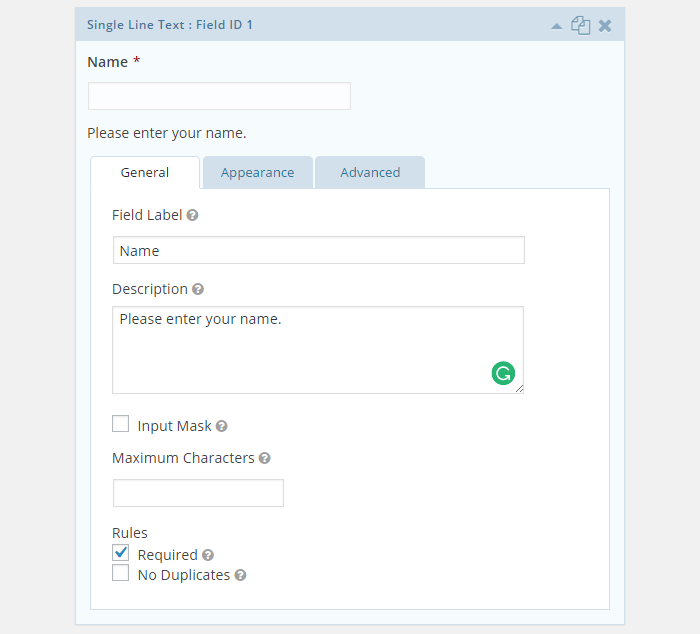
Une fois que vous avez ajouté un champ à votre formulaire, vous pouvez le personnaliser en cliquant dessus. Grâce aux paramètres généraux, vous pouvez modifier l’étiquette et entrer une description pour le champ. Vous pouvez également le définir comme un champ obligatoire si nécessaire.

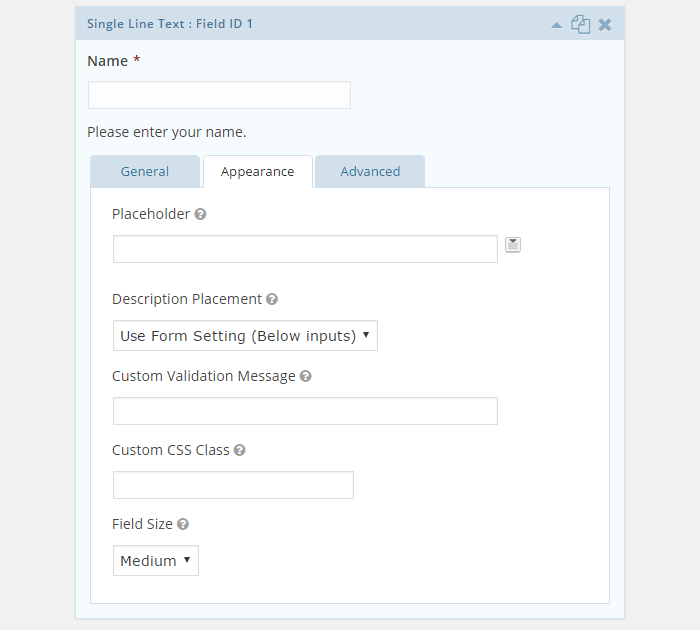
Les paramètres du champ sous l’onglet Apparence vous permettent d’ajouter un exemple de contenu placeholder pour aider à diriger les utilisateurs dans la bonne direction. Vous pouvez également entrer un message de validation personnalisé pour remplacer le texte par défaut qui s’affiche si un champ est rempli incorrectement.
Les autres paramètres d’apparence comprennent le choix de l’une des trois tailles de champ prédéfinies et l’ajout d’une classe CSS personnalisée pour remplacer le style du formulaire par défaut.

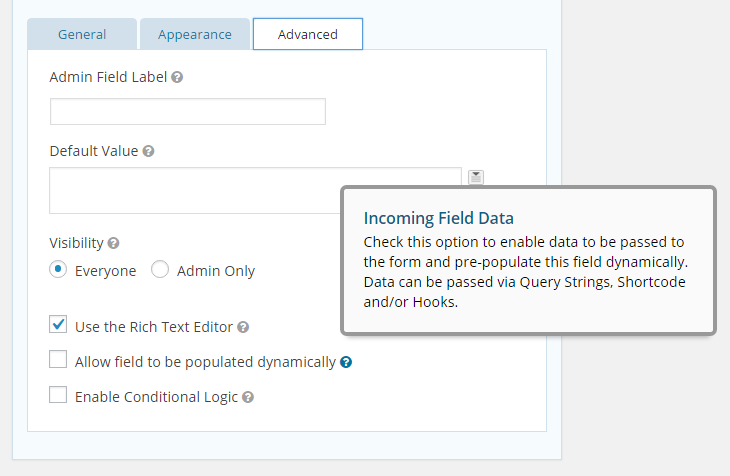
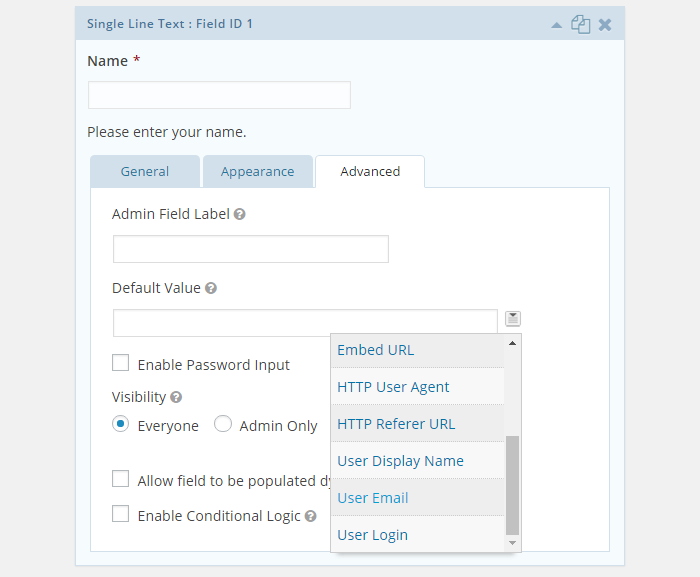
Par le biais des paramètres de champ avancés, vous pouvez entrer une étiquette d’administration personnalisée et définir une valeur par défaut — y compris l’une des valeurs dynamiques, telles que l’adresse IP de l’utilisateur, la date du jour, ou le titre ou l’ID du post dans lequel le formulaire a été intégré. Vous pouvez également définir la visibilité du champ, le rendant visible à tous ou seulement aux utilisateurs de l’administration.

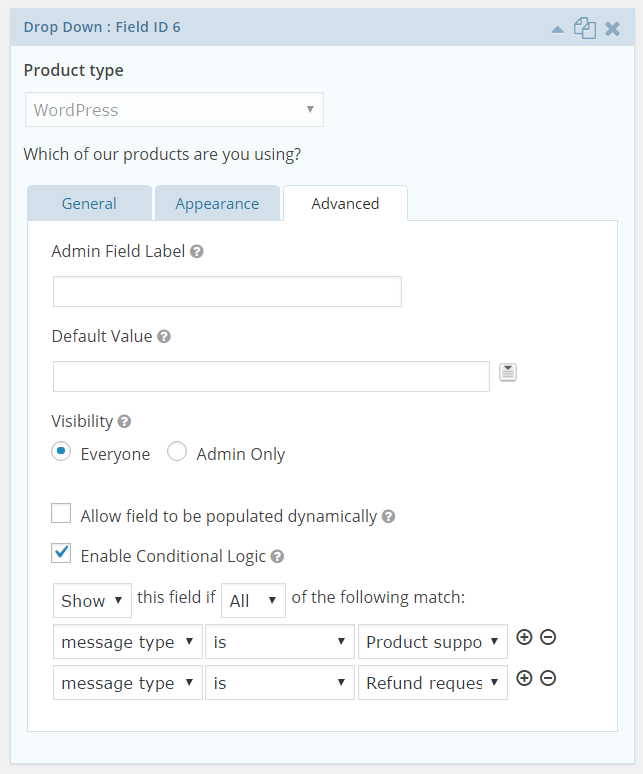
L’utilisation de la logique conditionnelle pour définir quand les champs sont affichés est une fonctionnalité de base de Gravity Forms, et peut être activée par le biais des paramètres avancés du champ.

En activant la logique conditionnelle pour un champ spécifique, vous pouvez décider si ce champ est affiché ou non en fonction des données que l’utilisateur a saisies dans les autres champs du formulaire.
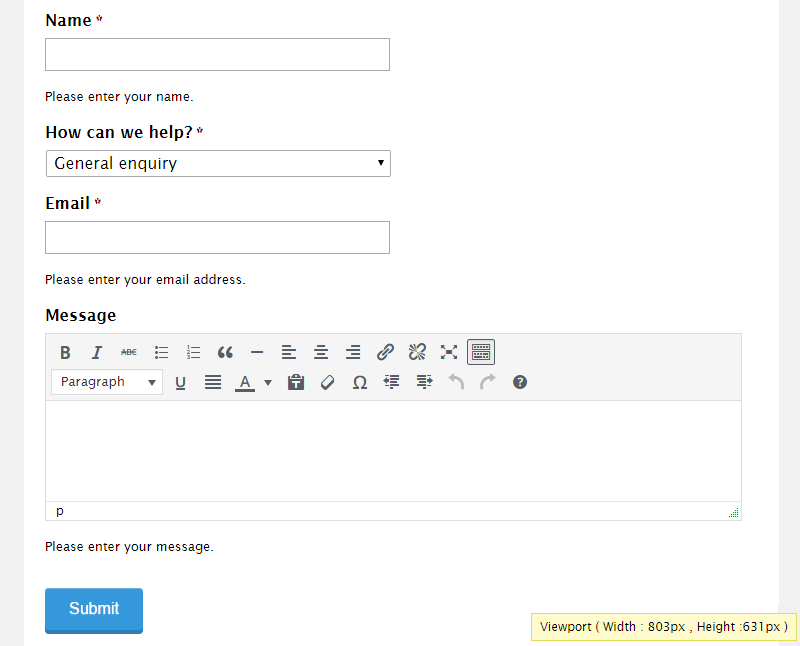
Une fois que vous avez terminé de configurer un champ, vous pouvez passer au suivant pour continuer à créer votre formulaire. Vous pouvez également prévisualiser votre formulaire à tout moment pour voir comment il apparaîtra à vos visiteurs.

Configuration du formulaire
Comme Gravity Forms est un plugin de formulaires WordPress avancé, vous obtenez effectivement beaucoup de contrôle sur la façon dont vos formulaires fonctionnent.

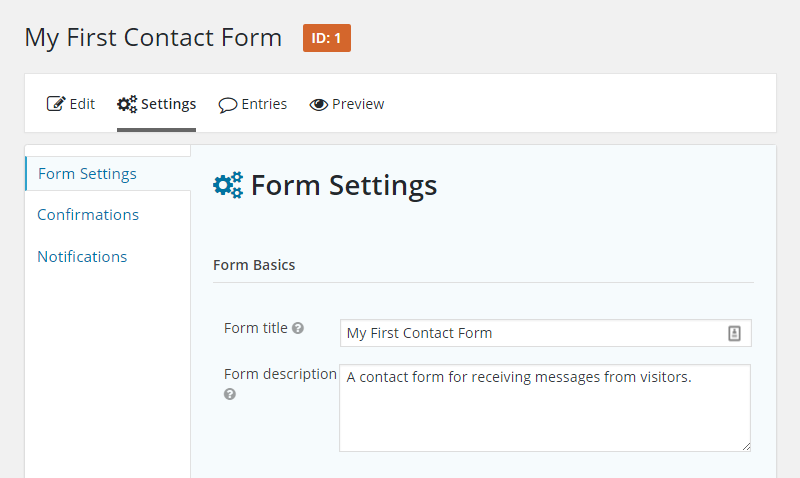
À travers la section des paramètres des formulaires du constructeur de Gravity Forms, vous pouvez contrôler les paramètres de placement des étiquettes des champs du formulaire, personnaliser le texte du bouton du formulaire, limiter le nombre d’entrées du formulaire à accepter et définir la disponibilité du formulaire.

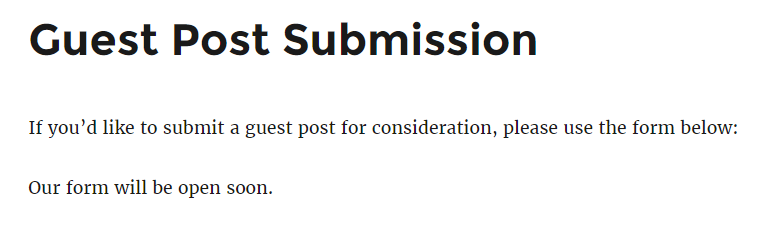
Les paramètres des formulaires dans la section des restrictions sont idéaux pour les offres sensibles au temps ou au volume, comme les promotions ou les offres d’emploi. Le fait de pouvoir ajouter des messages personnalisés, tels que » offre terminée » ou » limite de candidats atteinte « , pour chaque restriction garantit que vos visiteurs sauront quelle est la situation si le formulaire n’est pas disponible.

Options de confirmation de la soumission de la saisie du formulaire
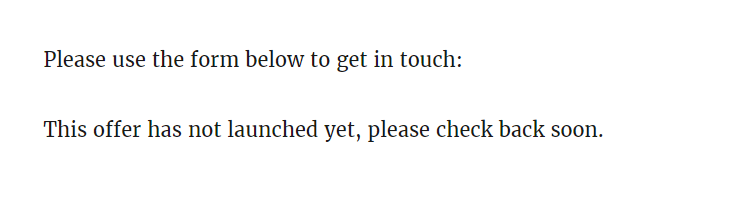
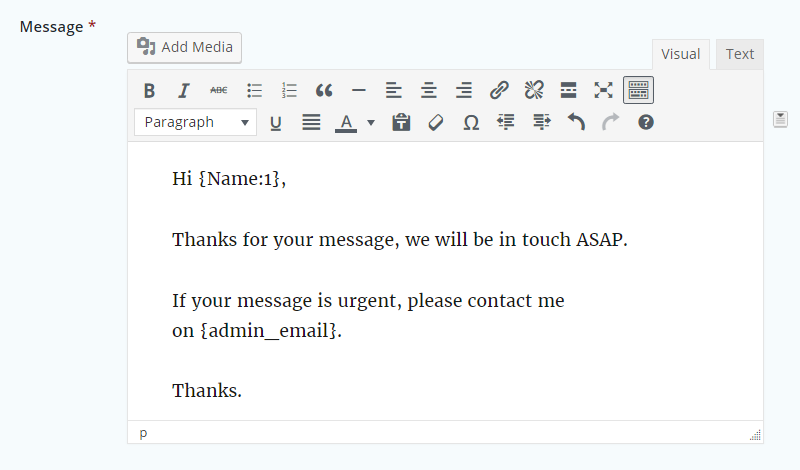
Pour vous faire gagner du temps, Gravity Forms fournit un message de confirmation par défaut qui s’affiche après qu’un visiteur a soumis une saisie de formulaire.
Cependant, comme pour la plupart des aspects de Gravity Forms, cela peut être facilement personnalisé – cette fois-ci par le biais de la section Confirmation des paramètres du formulaire.

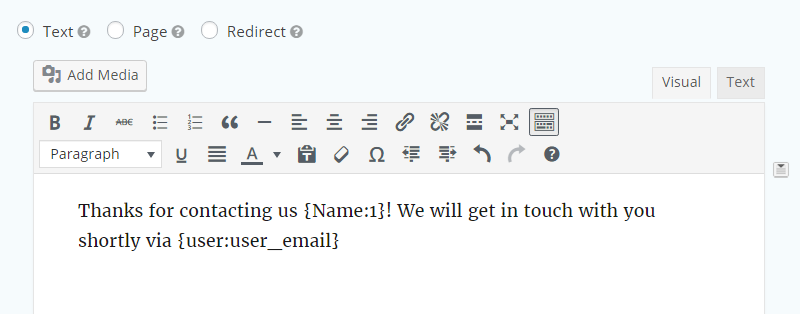
Lorsque vous créez votre message de confirmation personnalisé, vous pouvez insérer une sélection de données dynamiques dans le contenu de votre message en utilisant les espaces réservés. Ce contenu dynamique peut inclure les valeurs de la saisie du formulaire, comme le nom ou l’adresse électronique de l’utilisateur. Vous pouvez également insérer d’autres informations telles que la date actuelle, l’adresse IP de l’utilisateur ou l’URL de la page qui contient le formulaire – utile si vous avez plusieurs formulaires sur votre site Web.

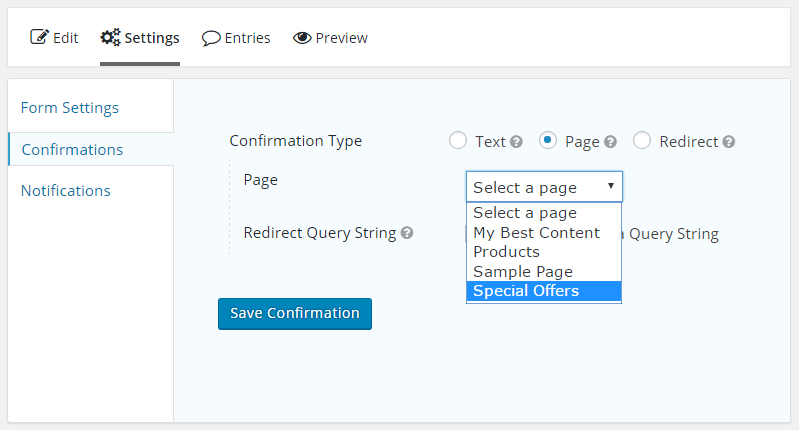
Après qu’un utilisateur ait soumis une entrée de formulaire, vous avez également la possibilité de le rediriger vers une page spécifique de votre site ou toute URL de votre choix. Encore une fois, grâce au pouvoir de la logique conditionnelle, vous pouvez créer plusieurs options de confirmation et ensuite définir quand elles sont utilisées.
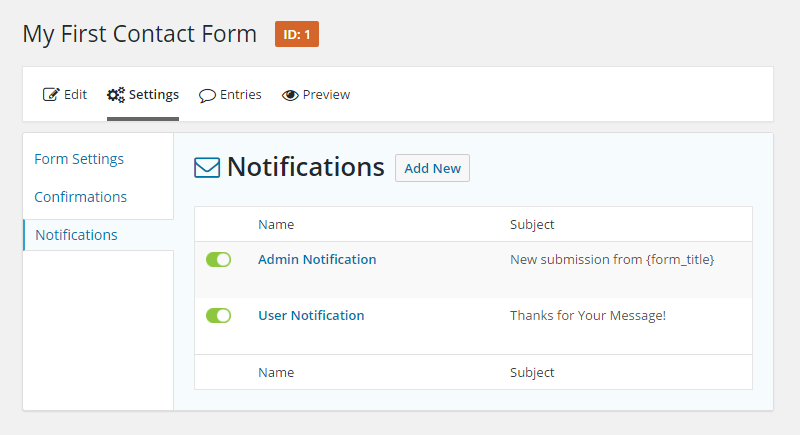
Configurer les notifications de Gravity Forms

Quand il s’agit de notifications d’entrée de formulaire, Gravity Forms vous donne un nombre impressionnant d’options, y compris la possibilité de créer plusieurs notifications pour chaque formulaire. Grâce aux paramètres des notifications, vous pouvez définir qui reçoit une notification par courriel après qu’une entrée de formulaire a été soumise et le contenu de cette notification.

Les exemples de notification vont des options de base, comme un courriel de confirmation qui est envoyé aux utilisateurs qui ont soumis une entrée de formulaire, à l’utilisation d’une logique conditionnelle pour acheminer une entrée de formulaire vers une adresse courriel spécifique en fonction du contenu de l’entrée de formulaire.

Si vous avez une équipe qui travaille sur votre projet, alors l’utilisation de la logique conditionnelle pour s’assurer que des courriels spécifiques sont envoyés à la bonne boîte de réception peut rationaliser votre flux de travail et réduire le risque que des messages importants soient manqués.
Personnalisation de l’apparence des formulaires
Lorsqu’il s’agit de personnaliser l’apparence et le style des formulaires, vos options sont plus limitées. Bien que vous soyez libre d’ajouter votre propre CSS personnalisé aux formulaires et à leurs champs, si vous recherchez un éditeur de formulaire WYSIWYG pour modifier leur apparence, vous serez déçu.
Bien que les formulaires aient tendance à se fondre joliment dans le design de votre thème WordPress, il existe un certain nombre d’outils tiers gratuits et commerciaux qui peuvent vous aider à personnaliser l’apparence de votre formulaire, notamment Styles & Layouts for Gravity Forms, Gravity Forms Styler et CSS Hero.
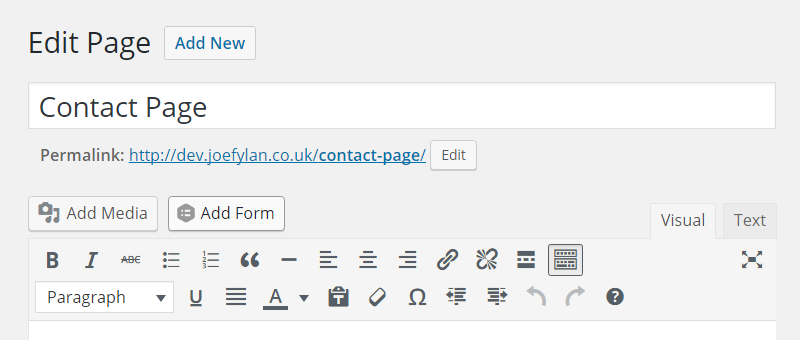
Publication de vos formulaires

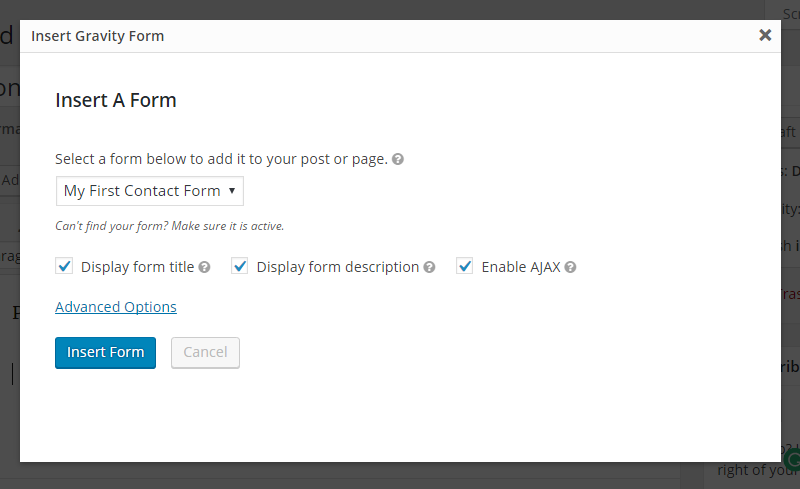
Une fois que vous êtes satisfait de votre formulaire, vous pouvez l’intégrer à votre contenu en quelques clics grâce au bouton pratique que Gravity Forms ajoute à l’éditeur WordPress.

Lorsque vous intégrez un formulaire dans votre contenu, vous avez la possibilité d’activer AJAX – une fonctionnalité qui soumettra l’entrée du formulaire sans nécessiter le rechargement de la page. Cette fonctionnalité n’a pas fonctionné aussi bien que prévu, et il y a quelques mises en garde quant au moment où cette fonctionnalité est disponible.

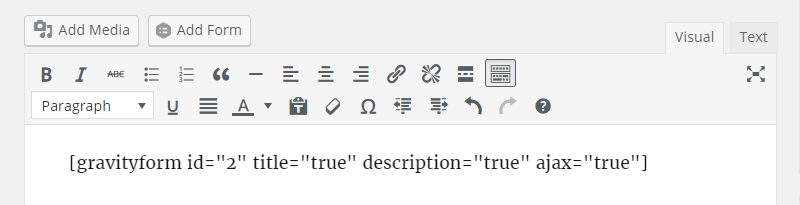
Comme avec les meilleurs plugins de formulaires WordPress, parce que Gravity Forms utilise des shortcodes pour intégrer des formulaires dans votre site Web, si vous apportez des modifications à un formulaire publié, ces modifications seront automatiquement appliquées à toutes les instances de ce formulaire sur votre site Web.
Avec Gravity Forms, vous avez également la possibilité d’intégrer les formulaires dans les fichiers de votre thème, ce qui fait de ce plugin de formulaire WordPress un excellent choix pour les développeurs qui veulent intégrer des formulaires avancés dans leurs projets.
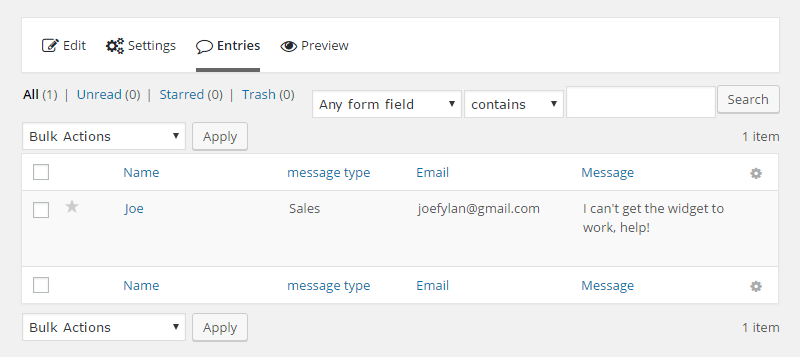
Visualisation des entrées de formulaire

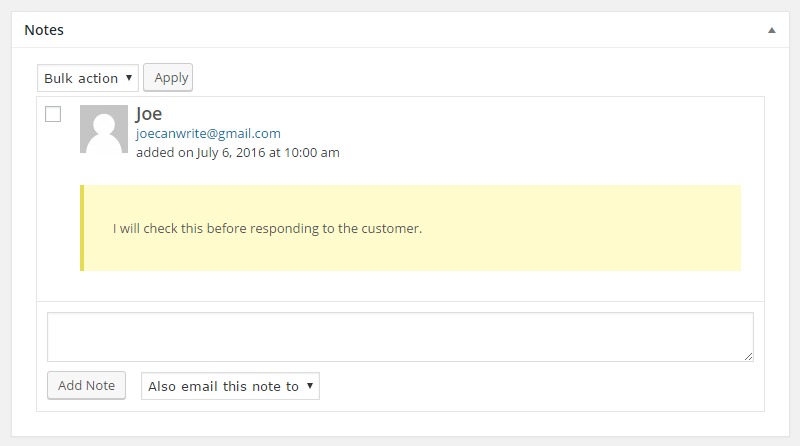
En plus d’être envoyées sous forme d’emails, toutes les entrées de formulaire sont également accessibles depuis votre tableau de bord WordPress, et vous pouvez facilement garder une trace de toute la correspondance à travers la section des entrées. Lorsque vous consultez les entrées individuelles dans votre tableau de bord WordPress, vous avez la possibilité de renvoyer des notifications par courriel et aussi d’ajouter des notes aux entrées.

Pouvoir ajouter des notes à une entrée de formulaire est une fonctionnalité vraiment utile de Gravity Forms, surtout s’il y a plus d’une personne qui s’occupe des soumissions de formulaire, ou si vous voulez envoyer rapidement un message de suivi aux utilisateurs.

Gravity Forms comprend également un widget pratique qui ajoute des liens rapides d’entrée de formulaire à votre tableau de bord WordPress — maintenant vous ne devez plus jamais manquer un autre message important.
Information sur les prix de Gravity Forms
Gravity Forms est un plugin de formulaires WordPress premium, et est disponible sur trois plans de prix :
- Licence de base : 59 $ (utilisation sur un site et accès aux add-ons de base).
- Licence pro : 159 $ (utilisation sur trois sites et accès aux add-ons de base et pro).
- Licence Elite : 259 $ (utilisation sur un nombre illimité de sites et accès aux add-ons Basic, Pro et Elite).
En plus de l’accès à tous les add-ons, le choix de la licence Elite donne également accès au canal de soutien par ticket prioritaire. Toutes les licences de Gravity Forms sont valables un an, avec la possibilité de les renouveler à un taux réduit après l’expiration.
Vous pouvez consulter tous les détails des plans de tarification de Gravity Forms ici.
Pensées finales
Gravity Forms est un plugin impressionnant ; il n’y a vraiment aucune limite aux types de formulaires que vous pouvez créer. Les paramètres et options détaillés vous donnent un contrôle total sur la façon dont vos formulaires fonctionnent et, si vous choisissez les plans plus chers, les add-ons offrent beaucoup de possibilités d’intégration avec des produits et services tiers.
La bonne nouvelle est que ces fonctionnalités et options avancées ne se font pas au détriment de la convivialité – Gravity Forms est très facile à utiliser. Le constructeur de formulaires par glisser-déposer rend la création de formulaires simple, tandis que les paramètres et les options sont présentés de manière intuitive. L’écosystème Gravity Forms de modules complémentaires et d’extensions tiers est un autre aspect positif de ce plugin de formulaires WordPress.
Devriez-vous choisir Gravity Forms pour votre site Web ? Si vous avez simplement besoin d’un formulaire de contact standard, le plugin gratuit Contact Form 7 ou WPForms Lite peuvent être de meilleurs choix en raison de leurs modèles de formulaires et de leurs paramètres et options de base.
Cependant, si vous avez besoin de quelque chose de plus qu’un simple formulaire de contact, alors Gravity Forms est fortement recommandé. Même ainsi, c’est toujours une bonne idée de comparer les fonctionnalités des meilleurs plugins de formulaires WordPress pour voir lequel répond à vos besoins.
Note finale : Si vous êtes tenté par Gravity Forms mais que vous avez des inquiétudes quant à la recréation de vos formulaires existants dans un nouveau plugin, il existe également plusieurs plugins gratuits pratiques pour aider au processus de migration.
Utilisé/utiliser Gravity Forms ? Pensées?
Par Joe Fylan
.




