5 szuper egyszerű CSS kód, ami segít a WordPress oldalad testreszabásában
A CSS nehéz!
Úgy hangzik, mintha te mondanád? Nem lennél egyedül. A CSS (vagy Cascading Style Sheet) egy olyan kódolási nyelv, amely egy kemény kis baba, akivel nehéz megküzdeni.
Mégis, azt mondani, hogy a CSS nehéz, egy kicsit durva. Mint minden nyelv, a CSS-t is nehézkes lehet először megérteni, de ha egyszer megértetted az alapokat, a dolgok kezdenek a helyükre kerülni.
A CSS megtanulásának legjobb módja, ha megérted, hogy mi ez és hogyan működik. Ezután megtanulhatsz néhány alapvető kódrészletet, amelyek segítenek egy kicsit jobban megragadni ezt a kezdeti megértést, és pillanatok alatt elindulhatsz a tervezésben!
A mi bejegyzésünk éppen ezt fogja tenni.
Mi a CSS?
A CSS persze Cascading Style Sheet-et jelent, de mindenki ezt fogja mondani neked. Ez azonban nem igazán segít, ugye?
Van valami egyszerűbb módja annak, hogy megértsük, mi is ez.
Gondolj úgy a HTML-re, mint egy ház vázára, és a CSS-re, mint a külső festésre. Amikor lefested a ház burkolatát, vagy lefested az elülső fedélzetet, az megváltoztatja magának a háznak a keretét?
Nem, nem változtatja meg. Ehelyett csupán a dolgok megjelenését változtatja meg. A ház alapja és váza ugyanaz marad.
Ez a CSS lényege.
Módosítja a webhely megjelenését, de nem bontja meg annak alapját vagy magját.
Minden házon van festék. Minden WordPress téma CSS-t használ.
Mindkettő együtt dolgozik a webhely létrehozásán, és néhány meglehetősen egyszerű CSS kódrészlet segítségével megváltoztathatja a téma úgynevezett “festékét”.
Sőt, meglepődhet, milyen egyszerű ez.
Egyszerű CSS-szerkesztés egy: A betűtípus szerkesztése és egy gyors lecke a kódírásról
Egy olyan téma használata esetén, mint a Genesis Framework, egy olyan egyszerű dolog megváltoztatásához, mint a webhelyen használt betűtípus, szükség van némi CSS-re. De ne aggódj! Tényleg nem olyan nehéz megcsinálni.
Hogy bármilyen CSS-módosítást végezhess a témádon, először is szükséged lesz egy egyéni CSS-területre, hogy elvégezd ezeket a módosításokat. Ne módosítsd a témádba beépített Stylesheet-et.
Ehelyett használj egy plugint, például a Jetpackbe betöltött Custom CSS opciót. Az ott elvégzett CSS-módosítások felülírják a témád előre meghatározott CSS-ét.
Mielőtt szerkesztenéd a betűtípust, ki kell találnod, hogy melyik területet szeretnéd szerkeszteni.
7 fő terület van, ahol szerkesztheted a betűtípust:
- Mind a 6 címsor betűtípus
- A test betűtípus
A címkék jelölése egyszerű. Ha például a webhelyen megjelenő Heading 1 betűtípust szeretné szerkeszteni, akkor a h1 taget használja. Ha a Heading 2 betűtípust szeretnéd megváltoztatni, akkor a tag a következő lenne, h2 és így tovább.
Íme egy példa arra, hogyan kell CSS kódot írni a Heading 1 betűtípus megváltoztatásához:
h1 { font-family: 'Georgia'; }
Na most igaz, hogy megpróbálhatod ezt másolni és beilleszteni, de szeretném, ha jobban megértenétek, hogyan is működik ez valójában.
Az első kiírt rész (h1) az a tárgy, amit meg szeretnél változtatni. Ez a szimbólum ({ ) nyitja a kódsorodat, ez ( } ) pedig zárja azt.
Oké, oké.
Ez valószínűleg még mindig zavarosnak hangzik, de amikor CSS-t tanultam, megtanítottam magamnak egy praktikus trükköt, hogy megjegyezzem, hogyan kell helyesen CSS-t írni. Például így:
h1 { kinyitja a szekrénye ajtaját
Keres valamit, amibe átöltözhet: ‘Megtalálja, amit keres’;
Aztán becsukja az ajtót}
Visszatérve a témához; itt egy másik példa arra, hogyan változtathatod meg a betűtípust.
body { font-family: 'Arial'; }
A h1 elem h1-ről body-ra változtatásával most azt mondtam a Stylesheetnek, hogy a bejegyzésekben és oldalakon megjelenő body betűtípust Arial betűtípusra akarom változtatni.
Ez elég egyszerű, igaz?
Ha a témád engedélyezi a Google Font használatát, akkor akár az onnan származó betűtípusokat is használhatod az oldaladon.
Simple CSS Edit Two: Edit Font Color
Ez a kis CSS trükk egy szép módja annak, hogy megváltoztasd a menü betűtípusának vagy a test betűtípusának színét. A fentebb írt kódrészletekhez hasonlóan mindössze néhány rövid kódsorra van szükség ahhoz, hogy valóban megváltoztassuk a dolgokat.
Tegyük fel, hogy a Heading 2 betűtípusom színét szeretném megváltoztatni. Ezt úgy tudom megtenni, hogy hasonló vázlatot követek, mint korábban (emlékszel a történetre?), de a fő kódsorokat egy kicsit megváltoztatva. Például így:
h2 { color: #4f4f4f; }
Figyeljük meg, hogy a tárgyat h2-ként definiáltuk, és még mindig megvannak a nyitó és záró címkék ({}), azonban a kód írásmódja egy kicsit eltér a fenti kódtól, amikor a betűtípus megváltoztatására vonatkozó kódot írtuk.
A betűtípussal ellentétben, amelyet zárójelekkel kellett lezárni, (‘ ‘) a hexa szín elemnek erre nincs szüksége.
Most már nem kell újra és újra kódot írni ugyanahhoz a tárgyhoz, hogy bizonyos aspektusait megváltoztassuk. Kombinálhatod ugyanannak a témának a kódját, hogy a jövőben könnyebben megtaláld és megváltoztasd a dolgokat. Például kombinálhatja a betűtípust és a betűszínt ugyanabban a kódsorban.
body { font-family: 'Roboto'; color: #4f4f4f; }
Nézze, hogy csináltam?
Ez az egy tárgysor két kódsorral rendelkezik. Ha több módosítást kell végrehajtania egyetlen tárgyban, ha így írja ki a kódot, időt takarít meg. Csak győződjön meg róla, hogy ezeket az egyes kódsorokat pontosvesszővel (;) zárja le, mielőtt a következő sorra lépne.
Megjegyzés: hogy könnyebben emlékezzen erre, gondoljon a pontosvesszőre úgy, mint egy pontra a mondat végén. Soha ne fejezz be egy mondatot pont nélkül. Soha ne fejezz be egy CSS kódsort pontosvessző nélkül.
Egyszerű CSS-szerkesztés három: Háttérszín, és egy böngészőeszköz, amiről nem is tudtad, hogy van
A honlapodon lévő bizonyos dolgok színének szerkesztése egy másik szuper egyszerű CSS trükk. Mindössze annyit kell tudnod, hogy melyik elemet vagy témát szeretnéd megváltoztatni.
Egy praktikus eszköz, amelyet sok tervező használ – köztük én is -, a Google böngészőnk Inspect Element eszköze. Ez egy fantasztikus arra is, hogy megpróbáljuk megtalálni a megfelelő témát a változtatáshoz és meghatározáshoz.
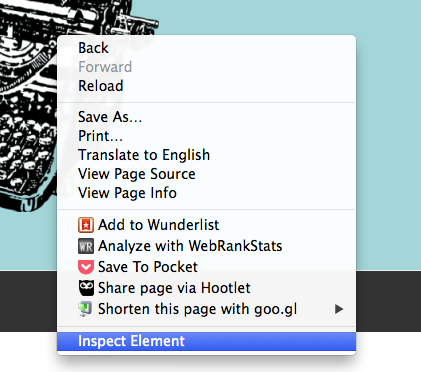
Ezek megtalálásához egyszerűen kattintson duplán az egérrel, hogy előhívja a lehetőségeket, ahogy az alább látható. Válassza az Inspect Element (Elem ellenőrzése) lehetőséget, és máris kereshet a honlapja szerkeszthető elemeiben.

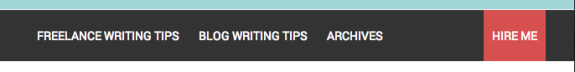
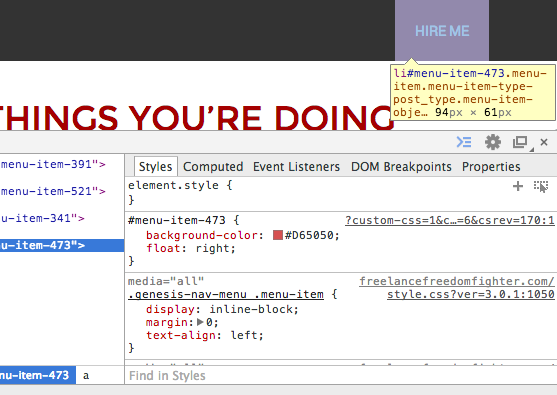
Látja ezt a képet itt?

Egy menüpontom van kiemelve más színnel, mint a többi menüpontom, hogy álljon. Ehhez használtam az Inspect Element Tool-t, hogy kitaláljam a helyes nevet, amit nekem kell szerkesztenem.

Most, ahogy görgetek a menüpontok felett, a tényleges kódnév, amit kapott, megjelenik a kiemeléseimben. Az általam megváltoztatottnak a neve volt: #menu-item-473 (Láthatod, hogy ez a neve a sárga dobozban. A neve kékkel van kiemelve.)
Ez a neve annak a tárgynak, amit meg akartam változtatni. A menüpont háttérszínének megváltoztatásához a sort a nevével kezdem, és kijelentem, hogy a hátteret akarom megváltoztatni, például így:
#menu-item-473 { background-color: #D65050; }
Még itt is azzal kezdem, hogy megmondom a Stylesheetnek a megváltoztatni kívánt témát (#menu-item-473), majd megmondom neki, hogy mit változtasson (background-color) és mire változtassa (#D65050).
Az, aminek a hátterét meg akarod változtatni, más nevet fog kapni, mint ez, de szerencsére a böngészőben az Inspect Element opció segítségével sokkal könnyebb lesz megtalálni.
A Google Inspect Element Tool másik nagyszerű tulajdonsága, hogy valós időben szerkesztheted a dolgokat, hogy a dolgok a megfelelőek legyenek, majd az összes szerkesztési munkádat onnan másolhatod és beillesztheted a CSS Custom Style Sheet-edbe. Beszéljünk az időmegtakarításról!
Egyszerű CSS-szerkesztés négy:
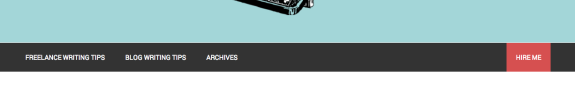
Néha jó, ha az elsődleges menüvel vagy a webhelyen lévő előre definiált widgetekkel egy kicsit másképp tudsz bánni. Talán szeretnél egy menüpontot jobbra helyezni, mint a többi elemet, mint ahogy én is tettem a fenti menüvel. (Az alábbi képen is teljes szélességben látható.)

Ezzel a Float kódrészletet használhatja. A fenti lépésekhez hasonlóan az Inspect Element eszközzel keresse meg a megváltoztatni kívánt téma nevét. A képen látható ugyanaz, mint a fent említett. (#menu-item-473)
Azért, hogy ez az elem átkerüljön, de mégis szépen nézzen ki a mobil képernyőn, ezt a kódot írtam:
#menu-item-473 { background-color: #D65050; float: right; }
Ez komolyan ilyen egyszerű volt. Most már van egy menüpontom, amely kiemelkedik, amire szükségem volt. Ezt a menüpontokon kívül más dolgokra is alkalmazhatod.
Ha például van egy widgeted, amit át szeretnél helyezni, akkor a float: right; vagy float: left; kódrészlet segítségével megváltoztathatod a widget megjelenítési helyét.
Ez némi időt és finomhangolást igényel, de a CSS egyre könnyebben használható, minél tovább babrálsz vele.
Simple CSS Edit Five: A szöveg igazítása
A szöveg igazítása olyasmi, amit egy posztban is megtehetsz, persze. De mi a helyzet a widgetek címeivel, vagy valami hasonlóval?
Ezzel a CSS-kóddal könnyedén igazíthatod a widgetek szövegének címét.
A Genesis Frameworket használom a webhelyeimhez, és ez a kód kellett a widgetek címeinek igazításához:
.footer-widgets .widget-title { text-align: center; }
A téma elem- vagy tárgyneve ettől kissé eltérhet, de érted a lényeget.
Ez a kis kód a lábléc widgetjeim címében lévő szövegemet középre állítja, és mivel a .footer-widgeteket a .widget-titellel együtt hirdetem ki, csak a láblécek címei lesznek középre állítva.
Szóval ennyi! 5 szuper egyszerű módja annak, hogy CSS segítségével szerkesztheted a témádat! A CSS olyan, mint bármely más nyelv. Eleinte nehéz, de ha egyszer túllépsz a kezdeti bukfencen, hogy megértsd, már gyerekjáték.




