Envira Gallery
白い背景で完璧だと思った写真を撮ったら、ポストプロダクションでその白がグレーになってしまったことはありませんか? これは誰にでも起こることですが、Photoshop で背景を白くする方法を学べば解決できます!
真っ白な背景は最初は重要ではないかもしれませんが、ウェディング写真集、ウェブサイトの画像、コマーシャル写真には欠かせないものです。 結局のところ、真っ白なエッジを持つ画像は、ほとんどのWebサイトでうまくフェードインします。 また、白い背景は、デザイン プロジェクトで透明にするのが簡単です!
本日は、Photoshop で背景を白くする方法を学び、完璧な写真を無駄にすることがないようにしましょう。 もちろん、このチュートリアルに沿って進むには、Photoshopが必要です。 まだお持ちでない方は、Adobe のサイトから Lightroom と一緒に Creative Cloud パッケージの一部として Photoshop を入手することができます。 Photoshopで背景を白くする方法とは?
本日のブログでは、
- なぜ純白の背景が必要なのか
- レベル調整でPhotoshopで背景を白くする手順
- 選択ツールで背景を白くする方法
- 純白をテストする方法
さぁはじめよう(`・ω・´)ノシ
真っ白な背景が必要な理由
写真家がオブジェクトの背景を真っ白な空間に置き換える必要がある理由はたくさんあります。 たとえば、次のような理由が考えられます。 白い背景は、被写体をより集中させ、クライアントを最高の状態に見せることができます。
背景が真っ白な写真は、オンラインでも印刷物でも、その他の広告でも、あらゆる種類のブランディング施策に使用することが可能です。
Photoshop で背景を白くする手順
Photoshop のほとんどの編集作業と同様に、画像の背景を白くする方法はいくつかあります。 このチュートリアルでは、これらの編集テクニックのうち2つに焦点を当て、同じ画像で両方をテストしてみます。
どの方法も最初のステップは同じで、写真をPhotoshopに取り込みます。
Photoshopで画像を開く
まず、背景を白くする作業を行うために、Photoshopで画像を開く必要があります。 写真を右クリックし、[ファイルを開く]から[Photoshop]を選択します。 Photoshopの新しいウィンドウが開き、写真が表示されます。

編集を開始する前に、元の画像レイヤーを複製する必要があります。 元の画像レイヤーで編集を行うこともできますが、その場合、画像ファイルが永久に変更される危険性があります。
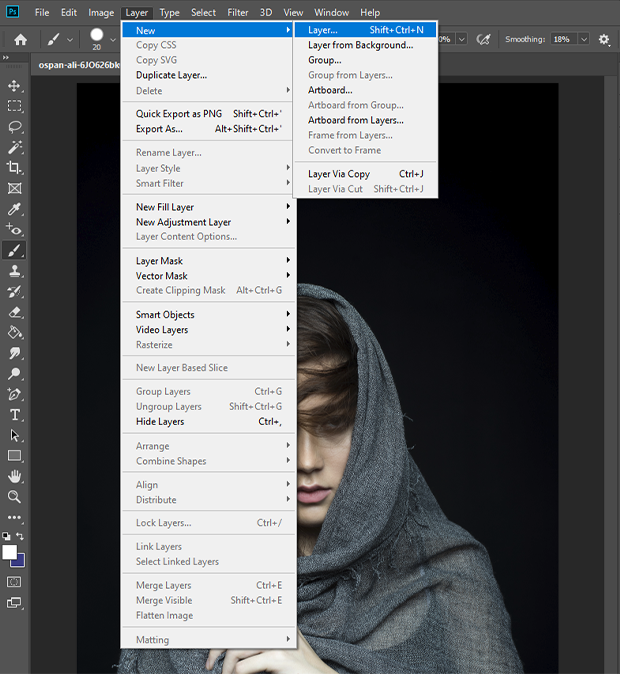
イメージ レイヤーを複製するには、上部メニューバーから [レイヤー >> 新規レイヤー >>] を選択して新しいレイヤーを作成します。

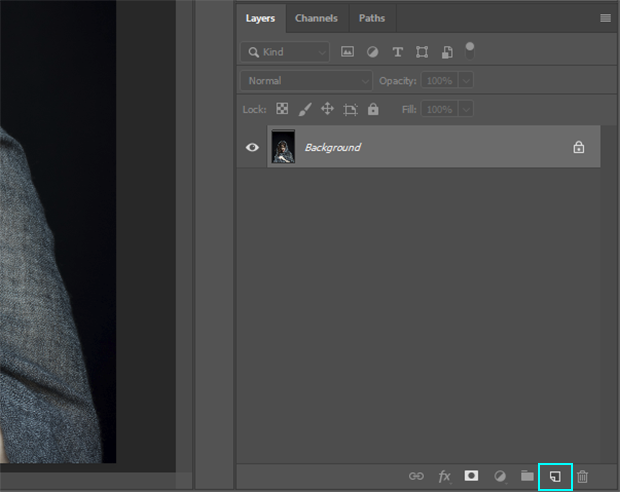
または、画面右下のレイヤー パネルで元のレイヤーをクリックし、[新規レイヤー] ボタンにドラッグします。 このボタンは、レイヤー パネルの下部に四角いポストイットとして表示されます。

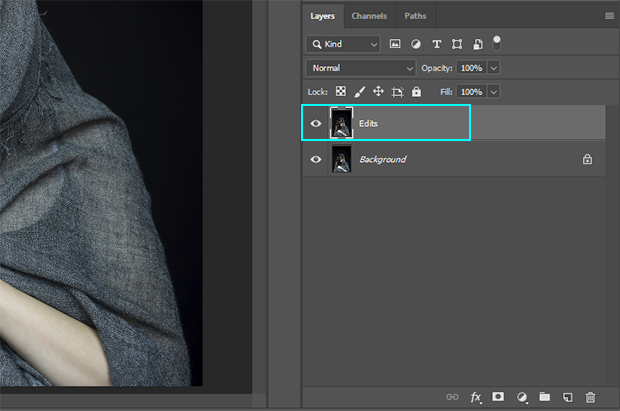
レイヤーを複製したら、好きな名前に変更できます。 このチュートリアルでは、複製したレイヤーを「編集」と名付けます。このレイヤーには、画像の背景を白くするためのすべての編集が含まれているからです。

レベル調整で Photoshop の背景を白くする
Photoshop で背景を白くする方法の 1 つは、画像の色レベルを調整することです。 この作業は、背景が複雑でないほとんどの画像では、かなり簡単です。
色レベルを調整することによって、背景が白くなるように画像を脱色することができます。
1. レベルスライダを調整する
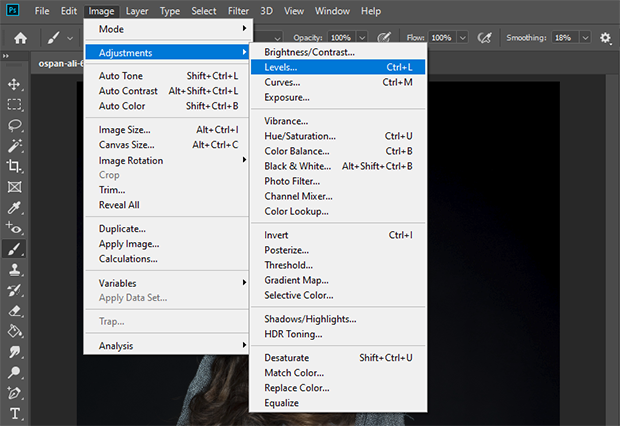
レベルを調整するために、上部メニューのイメージをクリックし、調整 >> レベルを選択します。

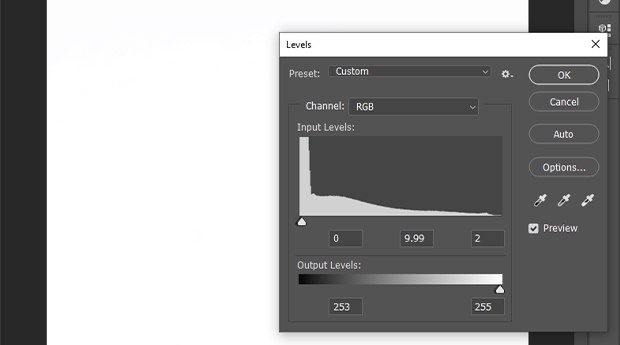
Photoshop には、3つのタブがある調整スライダーが現れますが、それぞれ原色チャンネルに対応したタブです。 画像の背景が真っ白になるまで、[レベル] スライダを調整します。 画像によっては、これはすべてのレベル スライダーを 0 にすることを意味します。

レベル スライダーを調整すると、背景だけでなく画像全体が脱色されることに注意してください。
2.レイヤーマスクを追加する
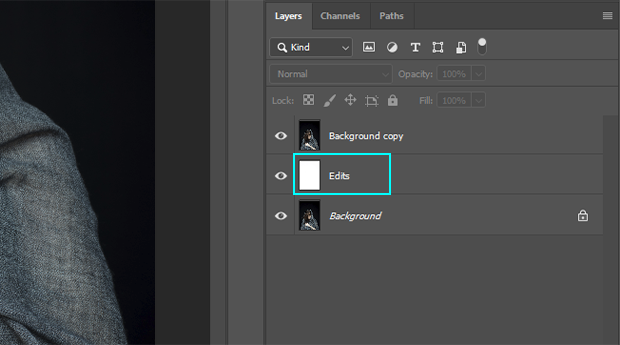
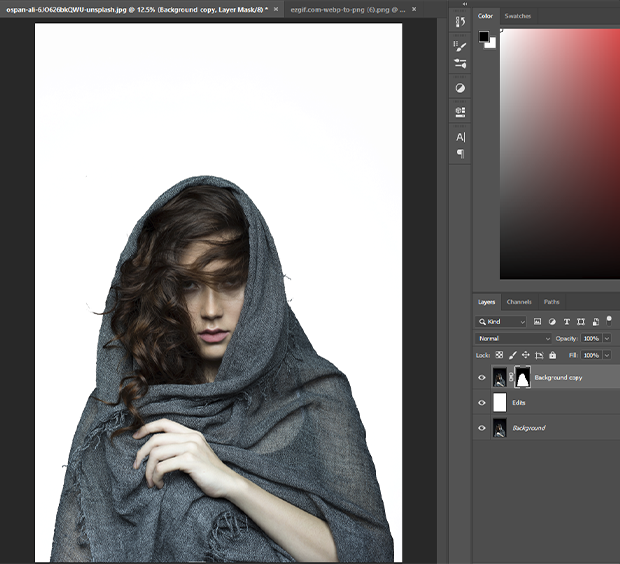
背景が白い画像ができたので、レイヤーマスクを作成して、被写体を写真に追加することができます。 ここで、レイヤーパネル内のレイヤーを並べ替え、マスクから複製したイメージレイヤーが見えるようにします。
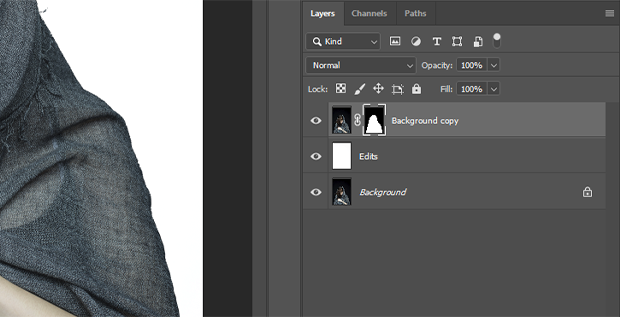
編集した白い背景を含むレイヤーを「編集」とラベル付けし、レイヤーパネルの元の画像レイヤーと複製した画像レイヤーの間に配置したいと思います。 レイヤーパネルは以下のような状態になっているはずです。

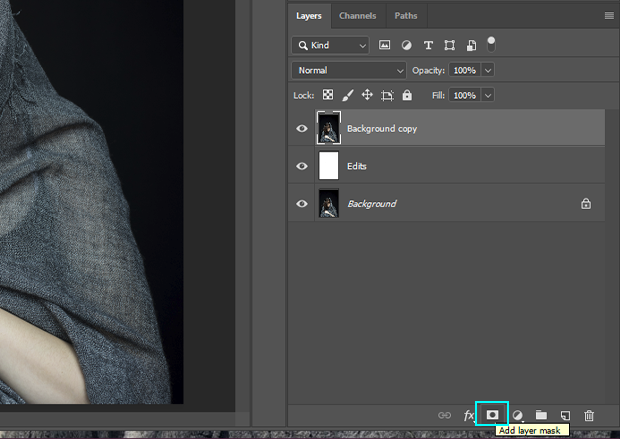
さて、一番上のレイヤー(複製画像レイヤー)にレイヤーマスクを追加してみましょう。 レイヤーマスクを追加するには、レイヤーパネルの下部にある、真ん中に丸のついた灰色の四角いアイコンを選択します。

レイヤーパネルの複製画像レイヤーに白いレイヤーが追加されたら、レイヤーマスクが正しく追加されたことを確認できます。 この場合、下のレイヤーは脱色した画像レイヤーです。
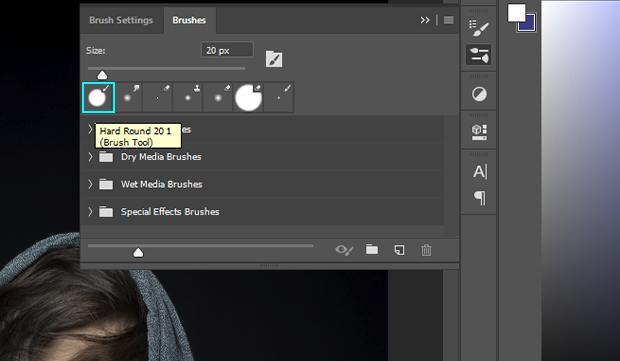
Photoshopのブラシツールパネルでハードラウンドブラシを選択するか、キーボードのBを選択します。

3. 背景を塗り潰す
ハードラウンドブラシを選択した状態で、ツールパネルの左下、一番上の四角をクリックして色を黒に変更します。 レイヤーマスクを選択し、マスクの上から黒く塗ると、白い背景が現れます。
クライアントや被写体の周りの背景を塗り潰します。 ここでは正確さが重要なので、ブラシのサイズを小さくしたり、近くにズームインすることを恐れないでください。 また、レイヤーマスクの黒を解除してもう一度クリックすると、黒を積み重ねることができることを知っておいてください。

レイヤーマスクの素晴らしいところは、失敗しても白塗りに切り替えることで、消した部分を再塗装できることです。 Photoshop では、キーボードの X キーを押すことで、白と黒を簡単に切り替えられます。
注意:調整とレベルのスライダーを操作したくない場合は、新しいレイヤーを作成して白い塗料で塗ると、同じ効果を得ることができます。
白い背景を塗り終わったら、Cmd/Ctrl + S キーを押して進行状況を保存します。

選択ツールを使用して Photoshop で背景を白くする
上記の方法は十分シンプルですが、白い背景が本当に見えるようにするにはより正確な編集が必要な場合があります。 レイヤーマスクを使用して、画像の背景を手で塗りつぶすと、多くのミスが発生します。 そこで、Photoshopに組み込まれている選択ツールを使用した別の方法を紹介します。 背景をマスクする
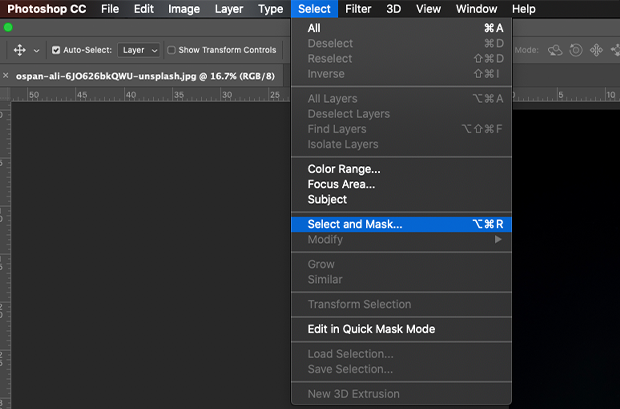
画像をPhotoshopに取り込んだら、上部メニューから「選択」を選び、「選択とマスク」オプションを選びます。

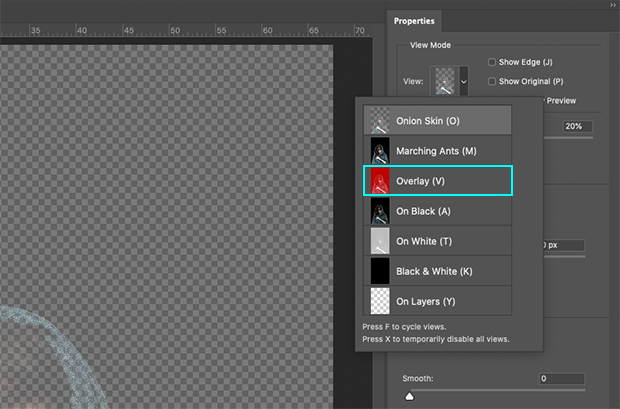
次に、開いたサイドバー メニューの右上にあるドロップダウンを選択して、表示モードを選択します。

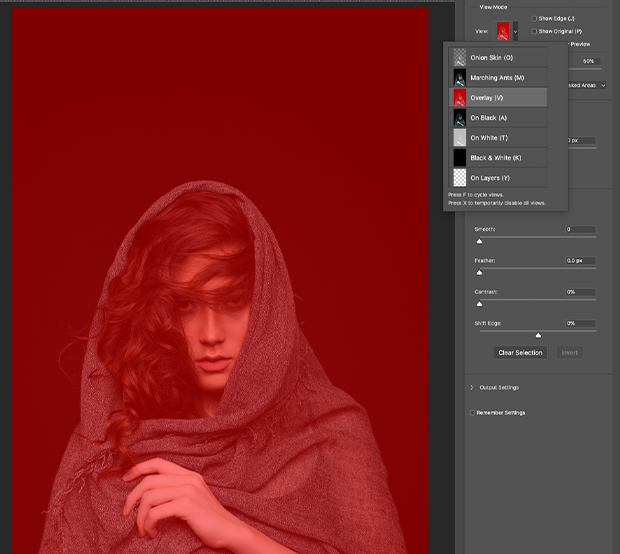
Photoshopの表示モードは、編集を行う際に元の画像に対して編集内容を確認できるようにするためのものです。 このチュートリアルでは、オーバーレイ表示モードを使用することにしました。 オーバーレイ表示モードでは、画像全体に赤色がかかっているのがわかると思います。

2.被写体の選択
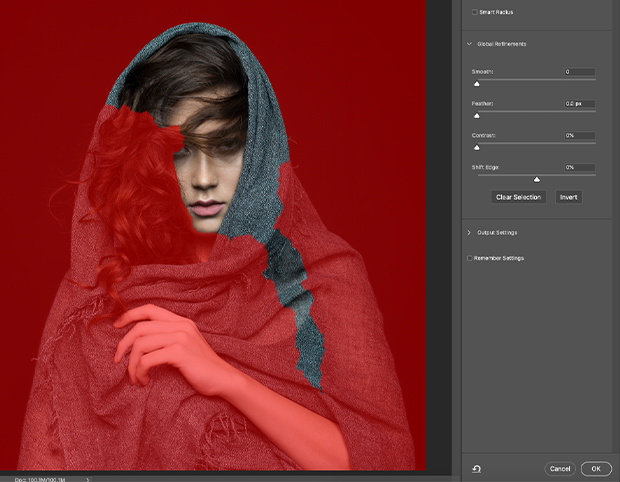
次に、Photoshopに被写体を指示する必要があります。 そのために、クイック選択ツールを使って、被写体を写真に描きます。 表示モード」画面の左上にある「クイック選択ツール」アイコンをクリックし、カーソルをクリックしてドラッグするだけで、被写体を選択できます。

このとき「クイック選択ツール」は、領域全体の類似したピクセルを自動的に選択することでこのプロセスを支援します。 このツールはAIを使って類似のピクセルを検出するため、被写体が溶け込んでいる画像よりも、被写体が背景から浮き出ている画像にこの方法を使用するとよいでしょう。

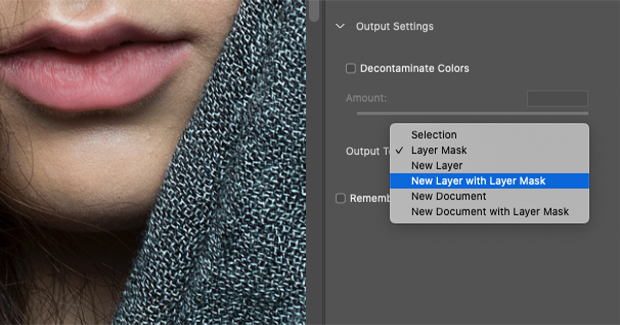
被写体の選択範囲を塗った後、結果に満足したら、選択範囲をメイン Photoshop ウィンドウに出力する準備ができました。

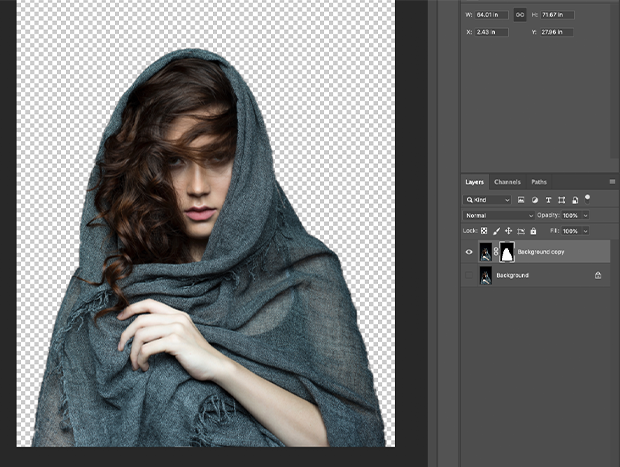
この操作により、画像は新しいレイヤーとしてPhotoshopのホーム画面に戻されます。 この新しいレイヤーでは、写真の背景がマスクされ、被写体だけが残ります。

3. 白い背景を追加する
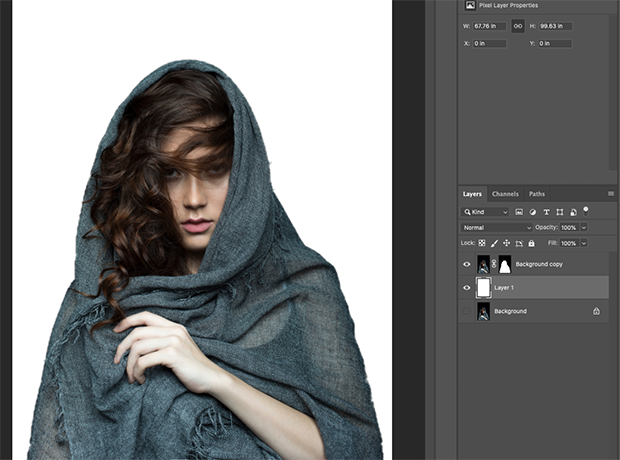
背景がなくなったので、被写体の後ろに白い背景を追加することができます。 レイヤー >> 新規作成 >> レイヤーを選択し、新規レイヤーを作成するだけです。
この白いレイヤーを、パネルでマスクした画像レイヤーの下に移動させ、白い背景に被写体を配置します。

4.作品の仕上げ
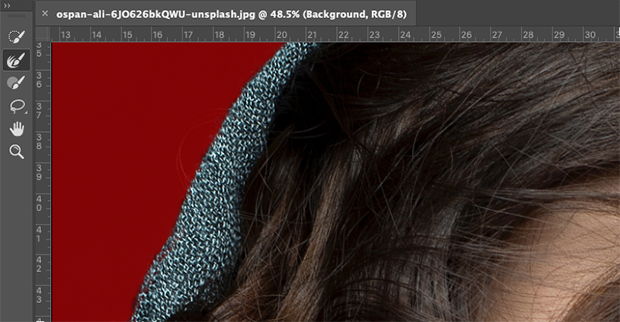
このステップで、すべてのエッジが鮮明ではないことが分かるかもしれません。 しかし、それでもかまいません。 AIを使用しているとはいえ、クイック選択ツールは万全ではありません。
エッジをさらに細かくするには、写真を拡大し、黒いブラシでマスクにペイントします。 そうすると、写真の縁取りが消去されます。
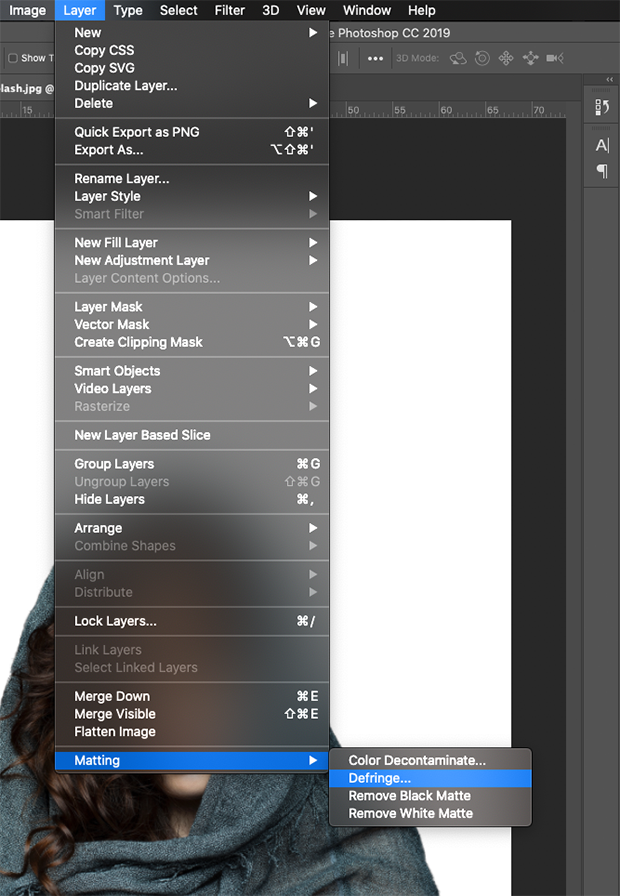
これが面倒に思える場合は、代わりにデフリンジ ツールを使用することもできます。 上部メニューから、レイヤー >> マットの設定 >> デフリンジを選択します。

ダイアログボックスが表示され、ピクセル値を入力するように指示されますので、ピクセル値を入力します。 このピクセル値によって、Photoshopが被写体のエッジから何ピクセル削除するかが決まります。 私はXピクセル値を使用しましたが、それぞれの写真によって異なります。 9336>
さて、進行状況を必ず保存してください!
作業の確認
選択した編集方法にかかわらず、望んだ効果が得られたかどうかを確認する必要があります。
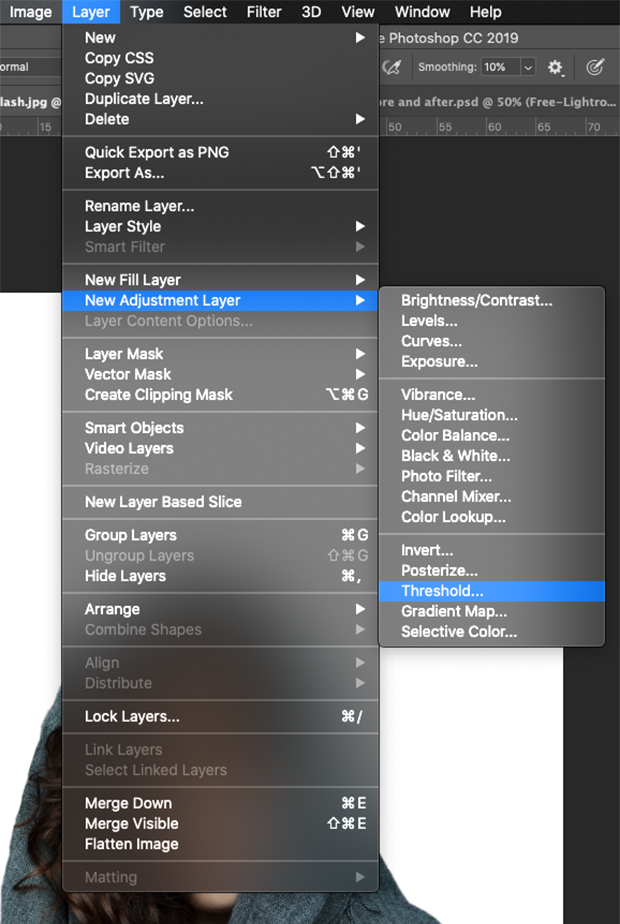
画像の背景が真っ白かどうかを判断する最も簡単な方法は、上部メニューからレイヤー >> 新しい調整レイヤー >> しきい値 を選択し、新しいしきい値の調整レイヤーを作成することです。

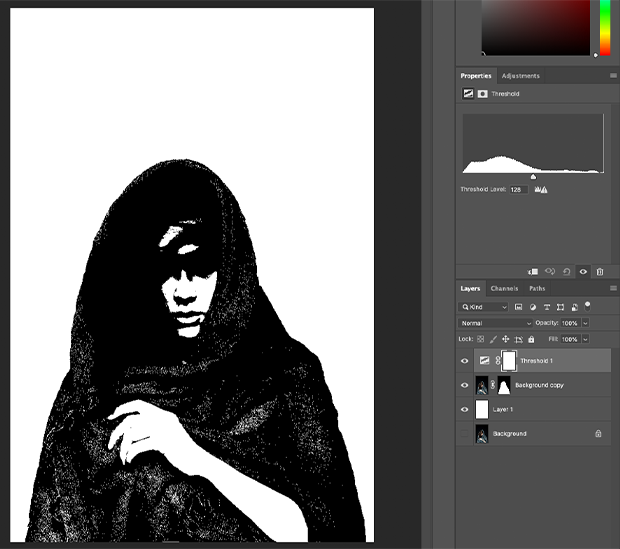
表示されたダイアログボックスで、[OK]をクリックします。 次に、[しきい値]スライダーを左いっぱいまで動かします。 画像の背景に黒が残っていたら、背景は真っ白ではないのです

Photoshopで画像と背景の間に枠がある場合、メニューからPhotoshop > 環境設定 > インターフェイスを選択します。 9336>
これが最終的な結果です。 Photoshopで背景を白くする方法について知っておく必要があるすべてのこと。 これらのスキルを使用すると、すぐに完璧に画像を編集して調整することができます!
より多くの写真のヒント、編集チュートリアルやWordPressガイドについては、FacebookやTwitterで私たちに従ってください。 また、私たちのメール リストにも登録して、記事を見逃さないようにしてください!
WordPressを使用していて、Envira Galleryを無料で入手したいですか?
Envira Galleryでは、写真家がわずか数クリックで美しい写真やビデオ ギャラリーを作成して、自分の作品を展示したり販売できるようサポートしています。




