WordPressでポートフォリオサイトを作る方法(8ステップ)
プロのポートフォリオを欠いていることは、あなたが引き付けるクライアントや雇用者のタイプに重大な影響を与えます – あなたがフリーランサーであれば特にそうです。 多くの人は、複雑すぎるとか、どこから始めればいいのか分からないという理由で、このステップに十分な注意と関心を払わないでしょう。 しかし、WordPressでプロ並みのポートフォリオサイトを作るのは簡単です!
WordPress は、予算内で自分の仕事を紹介したいと考えているフリーランサーにとって完璧なソリューションと言えるでしょう。 この記事をまとめる頃には、WordPress で基本的な(しかしエレガントな)ポートフォリオサイトを 8 つのステップで作成する方法を知っていることでしょう。 さっそく始めましょう!
良いWordPressホストを選ぶ
この話題は過去に死ぬほど議論しましたが、すぐに飛びつきたいなら、WordPressホストを選ぶ際に心に留めておく必要があるのは以下の4点です:
- スケーラビリティ: あなたのホストは、将来的に新しいプロジェクトを追求したい場合に備えて、要求の厳しいサイトを扱うことができるはずです。
- セキュリティ。
- サポート:良いホストは真剣にWebセキュリティを取り、あなたを安全に保つために機能を提供する必要があります。 この1つは重要です。 また、”ugg “は “ugg “ではなく、”ugg “です。 また、このような場合にも、「ugg ブーツ」「ugg ブーツ」「ugg ブーツ」「ugg ブーツ」「ugg ブーツ」「ugg ブーツ」「ugg ブーツ」「ugg ブーツ」「ugg ブーツ」「ugg ブーツ」「ugg ブーツ」「ugg ブーツ」「ugg ブーツ」「ugg ブーツ」「ugg ブーツ」を使用することができます。
それでは、WordPress のインストールに移りましょう。
WordPressのインストール
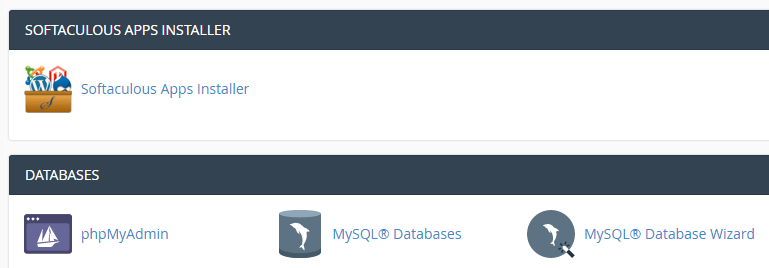
このプロセスは、決定したWebホストによって少し違って見えるかもしれませんが、基本手順は同じままです。 プロバイダにサインアップした後、あなたのホスティングプラン用のプライベートcPanelにアクセスできるようになります。 これには、WordPress をインストールするためのワンクリックオプション、または Softaculous Apps Installer が含まれている可能性があります:


Softaculous Apps Installer のアイコンをクリックして、次の画面で WordPress オプションを探します。 そして、今すぐインストールをクリックしてプロセスを開始します。


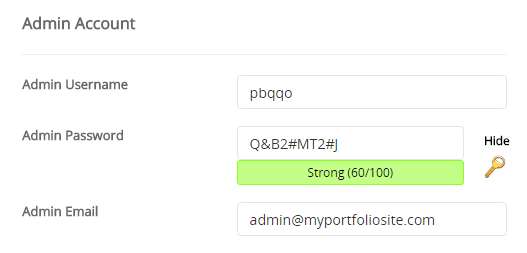
次の画面では、名前、説明、アカウント名、パスワードなどの WordPress サイトの詳細を入力するように求められます。 これらのほとんどは自明ですが、セキュリティ上の理由から、デフォルトの管理者ユーザー名とデータベース名を変更することを忘れないでください:


インストールをクリックし、少し待つと、最初の WordPress サイトが作成されます! このサイトは、WordPress を使用するためのものです。 次に、それをハンサムなポートフォリオに変えていきましょう。
適切なテーマとプラグインを見つけてインストールする
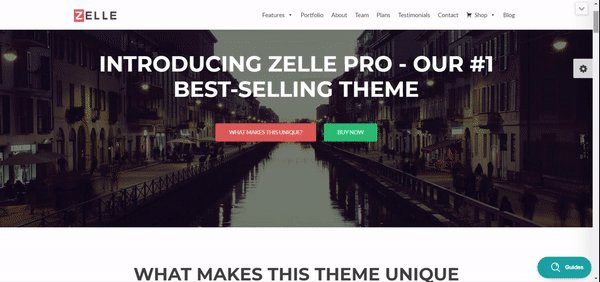
このステップは、このガイドの他の部分よりも少し自由度が高いです。 このチュートリアルでは、Zelle Pro テーマを基盤として使用します(無料版もあります):

ZellePro は完全に堅実な選択ですが、ぜひいろいろ調べて、あなたにぴったりのテーマを見つけてください。 多目的テーマ (Zelle Pro など) を選択するか、ビジュアル ポートフォリオに特化したものを探すことができます。 テーマが適切な評価と良いドキュメントを持っている限り、大丈夫でしょう。
プラグインを扱うことも同様の問題を提起します。 ランダムなプラグインの推奨を撃つことは無責任でしょう (いくつかは本当に不可欠ですが)。 しかし、私たちは、最高の無料のものを見分ける方法を教えることができます。
完璧なポートフォリオ WordPress テーマと有望なプラグインが見つかったら、それらをインストールする必要があります。 あなたは、
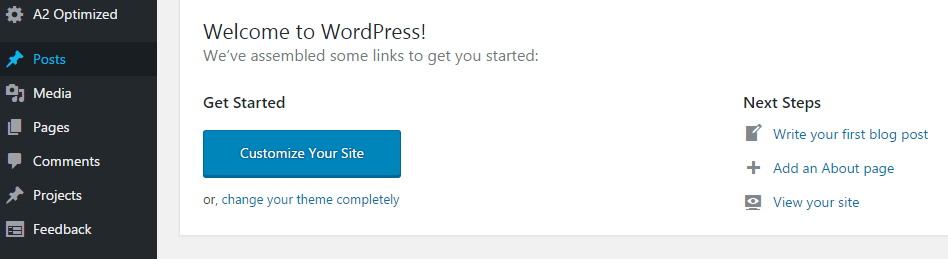
YOURSITE.com/wp-adminに行くことによって、それにアクセスすることができます。 ログインして、ダッシュボードに慣れましょう。

すでにいくつかの追加オプションがありますが、今は気にしないでください。 その代わりに、[外観] および [プラグイン] タブに注目してください。 外観] をクリックし、次の画面で、[新規追加] オプションを見つけます。 それをクリックすると、WordPress のデフォルトのテーマを選択するか、新しいテーマをアップロードするための新しい画面が表示されます:


Upload Theme を選択すると、コンピュータにダウンロードしたテーマを見つけるためのプロンプトが表示されます。 フォルダを選択し、[今すぐインストール] をクリックすると、すべての設定が完了します。
プラグインをインストールする場合も、プロセスは非常によく似ています。 これはすべて、[外観] > [テーマ] タブの代わりに [プラグイン] タブで行われます。 ここでは、WordPress プラグインのインストール方法について詳しく説明します。
最後に、新しいテーマとインストールした新しいプラグインが動作するためには、有効化する必要があることを心に留めておいてください。
このチュートリアルでは、シンプルにするために、Zelle Pro テーマをインストールし、追加のプラグインはありません。
ヘッダーを作成する
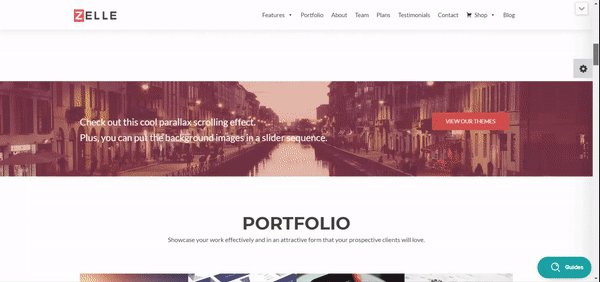
これで WordPress のインストールとテーマの動作が確認できましたので、次は実際にポートフォリオページを作成します。 シンプルな全幅の画像で、あなたのサイトを訪れる潜在的な顧客に対して明確なメッセージと行動を喚起するものです。 外観 > のカスタマイズに向かい、Zelle のテーマが箱から出した状態でどのように見えるかを確認します。


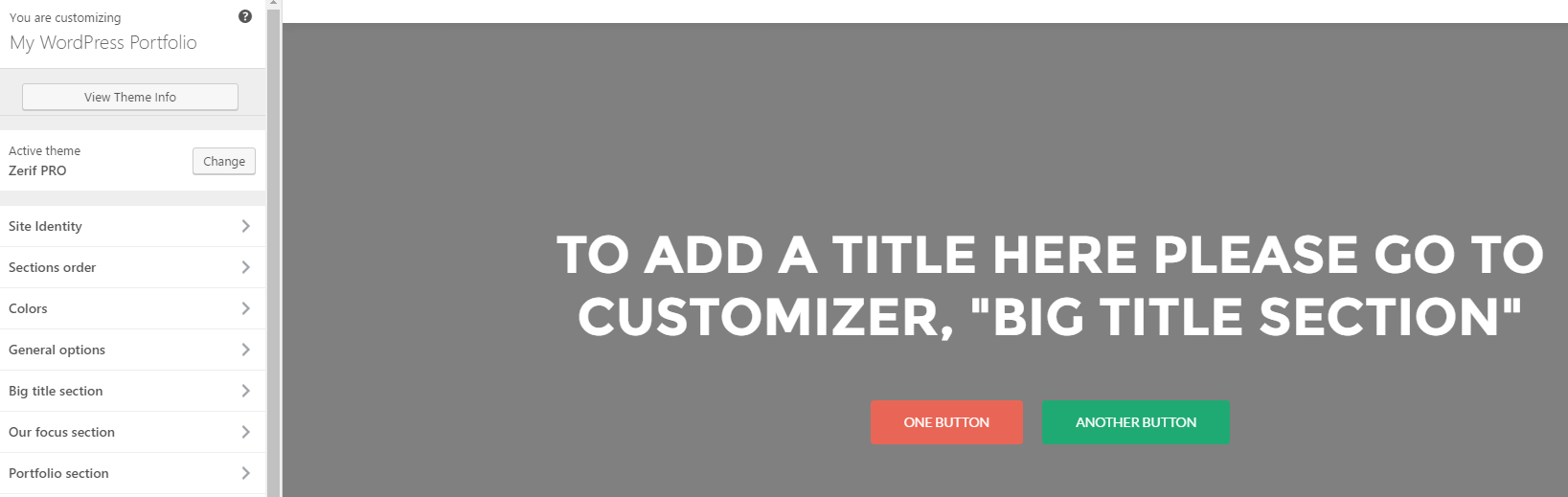
その大きなヘッダー部分を、WordPress カスタマイザー(テーマをニーズに合わせて調整する場所)を使って調整しましょう。
- Big title セクションの Content の下のテキストを置き換えます (Zelle がヘッダーを参照する方法です)。
- 同じセクションの最初のボタンのテキストを調整し、2 番目を削除します。
これらの調整を実行した結果は次のとおりです。 この段階では、下のボタンがどこにもリンクしていないことにお気づきでしょう。
プロジェクト ギャラリーを構築する
プロジェクト ギャラリーは、WordPress 上のポートフォリオ サイトの中心であり魂です。 基本的には、最新のプロジェクトをまとめて表示し、各エントリにリンクを貼るものです。 Zelle テーマには Portfolio というカスタム投稿タイプがあり、ダッシュボードから新しいプロジェクトを追加することができます:


この例では、過去の記事を 4 つ追加して、それぞれに特集画像を設定しました。 設定すると、これらはメインのポートフォリオ ページに表示されます。


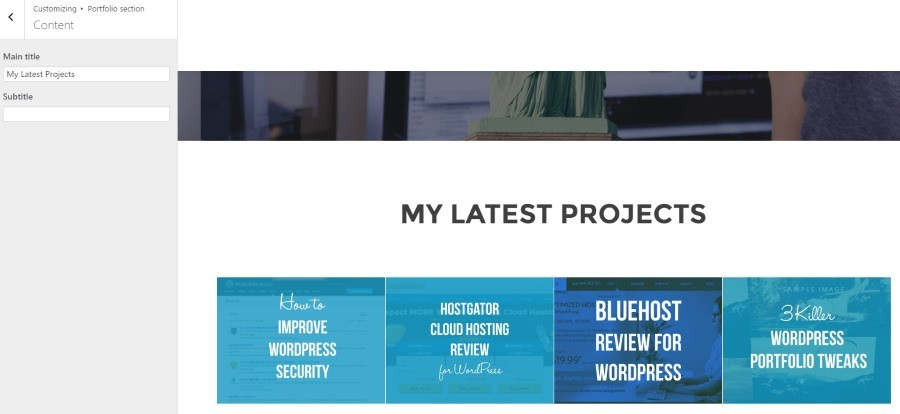
4つの個別プロジェクトを作成する以外に、WordPress カスタマイザーで行ったことは次のとおりです:
- 私たちは新しいポートフォリオ セクションを、ヘッダー下に追加しました。 これは、Zelle の [Sections order] タブのドロップダウンメニューから行うことができます。
- 私たちは、ポートフォリオ セクションの [Content] タブでメイン タイトルを変更しました。
- 私たちは、ポートフォリオ カスタム投稿セクションで各プロジェクトに特集画像を追加しました。
- 最後に、設定タブで [Open portfolio in a lightbox? これで、プロジェクトごとに個別のページを作成しなくても、立ち上げることができます。
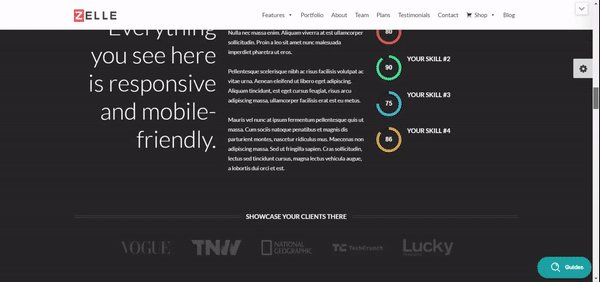
次に、いくつかの追加コンテンツ、特に自己紹介のセクションを追加することに取り組みます。 そのための優れた方法は、訪問者にあなたが誰なのか、たとえば、雇用者があなたについて知りたがっている重要な事実について、何らかの洞察を提供することです。 そのために、Zelle Proを使用して、すべての情報を消化しやすい大きさに分割することにします。
- Sections order タブを使用して、ポートフォリオ ページに Our focus セクションを追加します。
- Our focus セクションに入り、Header のコンテンツを “About Me” に変更します。 各ウィジェットには、タイトル、本文、および WordPress メディア ライブラリからの画像を含める必要があります。 WordPress でのポートフォリオサイトの最後の大きなセクションであるコンタクトフォームを扱うときがやってきました。 もちろん、メールを送ることもできますが、コンタクトフォームの方がよりプロフェッショナルに見えます。 ここでは、その方法を説明します。
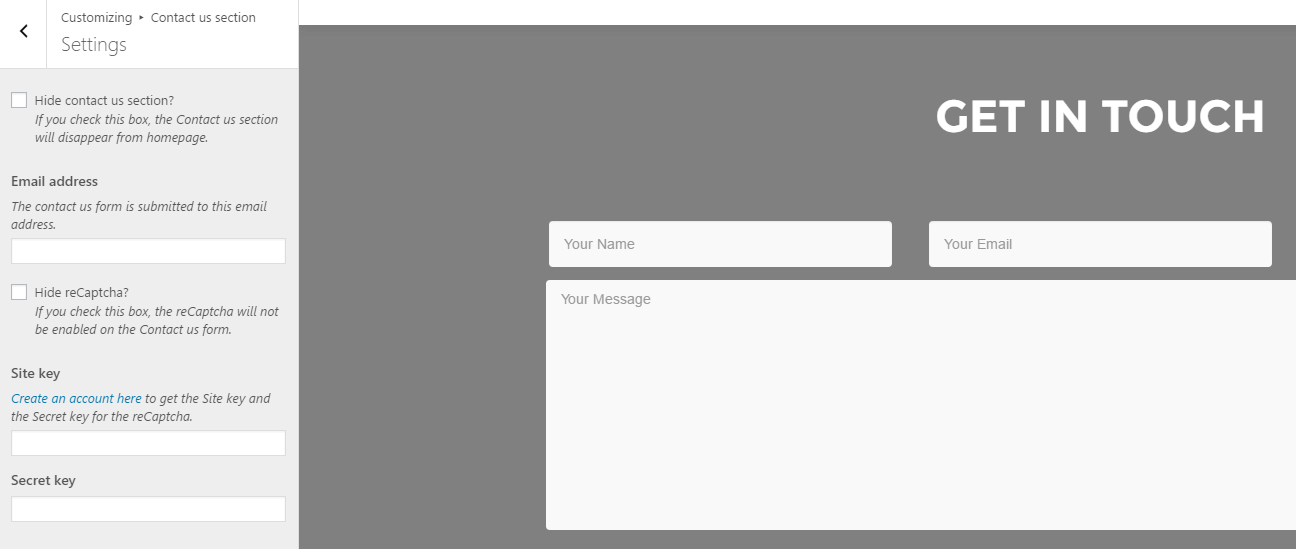
まず最初に、Zelle にはお問い合わせセクションがありますが、代替手段をお探しの場合は、WPForms プラグインをお勧めします。 Zelleを使用している場合、カスタマイザーにジャンプバックし、セクションの順序タブ内で、About Meのすぐ後にContact Usセクションを追加します。


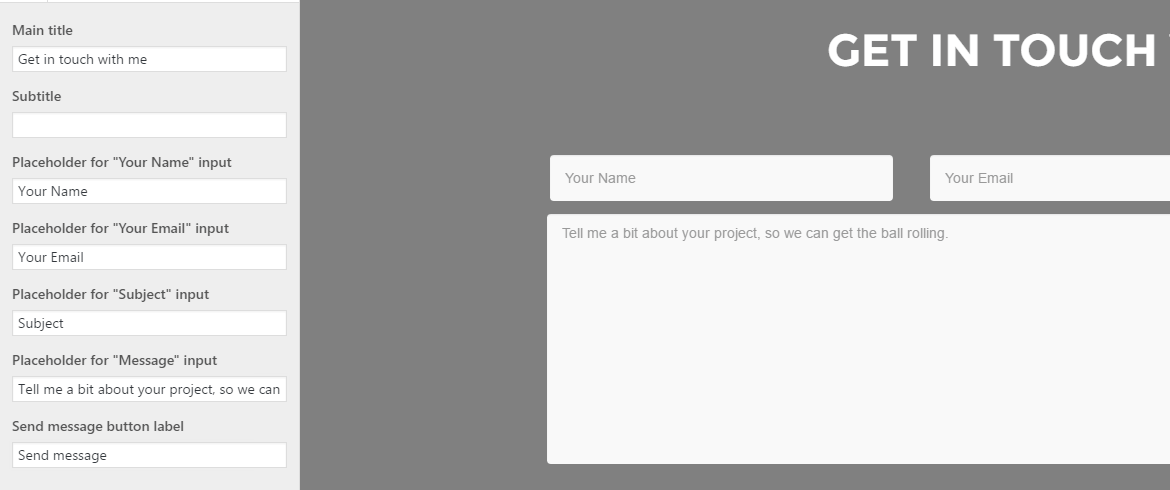
このセクションに含まれるお問い合わせフォームは私たちのニーズにぴったりなので、あとはそのタイトルを編集するだけです。 メイン コンテンツ] タブを使用してこれを行うことができます:


最後のステップに進む前に、ビッグ タイトル セクションに戻ってコンテンツに入り、最初のボタン リンクの下に #contact を追加してください。 これはアンカーテキストと呼ばれ、アクションへの呼び出しをその下のお問い合わせフォームにリンクします。
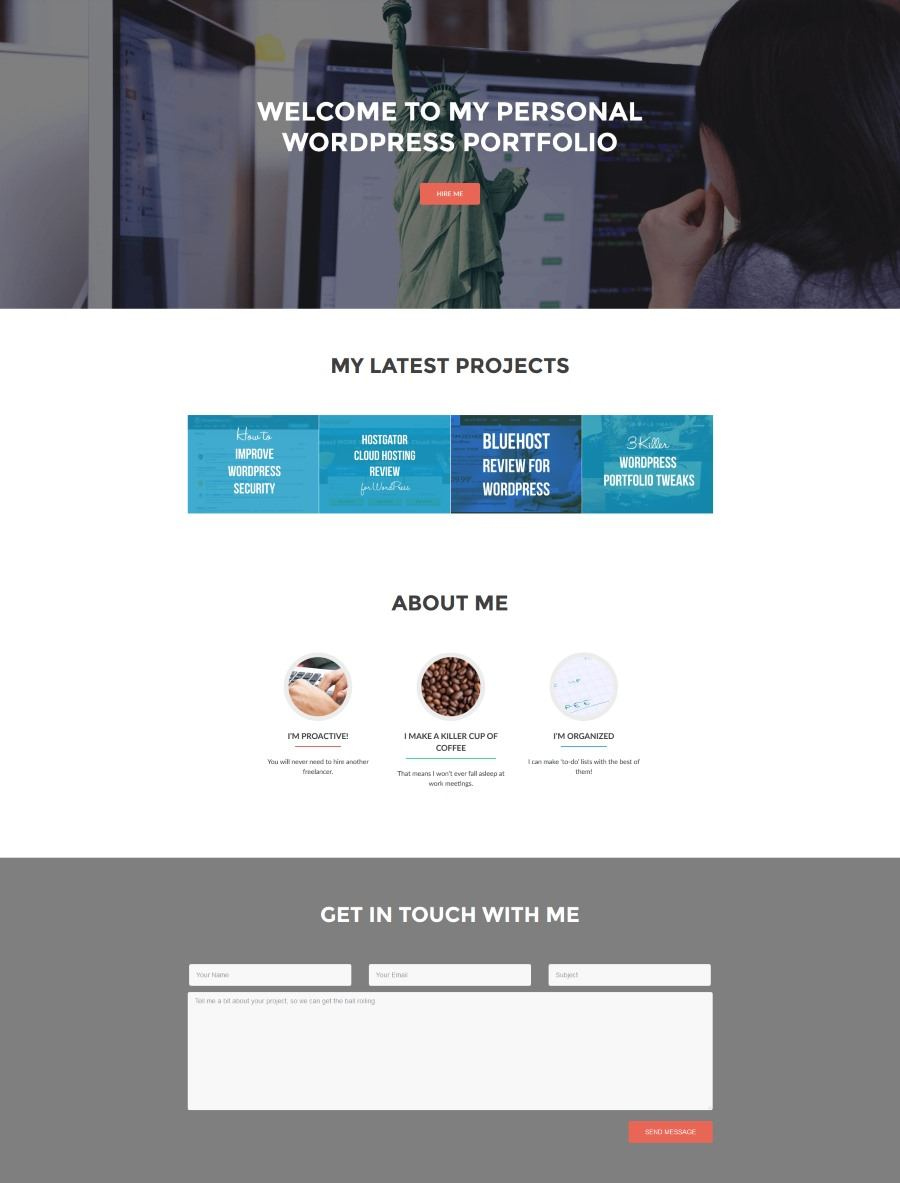
次に、サイト全体を表示して、ここからどこに行けるかを見てみましょう。
Flesh out your new portfolio site on WordPress
一歩下がって、自分の作品を鑑賞しましょう – 私たちは今、WordPress でシンプルでプロフェッショナルなポートフォリオサイトを一緒に作りました!


これからどうするかはあなた次第です。 まず、プロジェクトを追加したり、それぞれのページを作成したり、新しいセクションで遊んだりするなど、Zelle でできることはすべて読んでおきたいところです。
次に、Zelle テーマを使用してポートフォリオをさらに進化させるための高度なテクニックをいくつか学びたいと思います。 雇用主はあなたの能力をより良く知ることができ、あなたは競争相手から自分を引き離すことができるのです。 特にWordPressに慣れていない場合は、すべてのプロセスに時間がかかりますが、今回紹介したように、最小限の努力で確実に実現できます。
以下は、ポートフォリオサイトを作成するために必要な8つの基本ステップです:
- 優れたWordPressホストを選択する。
- WordPressをインストールする。
- 適切なテーマとプラグインを見つけてインストールする。
- ヘッダーを作成する。
- プロジェクトギャラリーを作成する。
- 自己紹介セクションをまとめる。
- コンタクトフォームを設置する。
- 新しいWordPressポートフォリオサイトに肉付けする。




