7 Essential HTML Tags that Separate SEO Pros from the Rookies

Dla wielu stron internetowych, ranking #1 jest najlepszą rzeczą, jaka kiedykolwiek im się przytrafiła.
Pozwól, że opowiem Ci małą historię.
Firma zbudowała stronę internetową. Była to tylko kolejna strona w zatłoczonym świecie online.
Była to jedna z milionów wyników upchniętych w tych liczbach.

Niestety, ta biedna, samotna strona nie była niczym więcej niż wynikiem. Była zbyt daleko w dół listy stron, aby ktokolwiek mógł ją znaleźć.
Nie zrozumcie mnie źle. Strona miała świetny projekt z atrakcyjną kopią witryny, a nawet drobne przygotowania SEO.

Gdyby ktoś ją znalazł, prawdopodobnie dokonałby zakupu.
Tak. To było tak dobre.
Ale, cała ta kopia i projekt są bezwartościowe, jeśli ludzie nie mogą znaleźć strony.
Jeśli ktoś ma zamiar od niej kupić, najpierw musi ją odwiedzić.
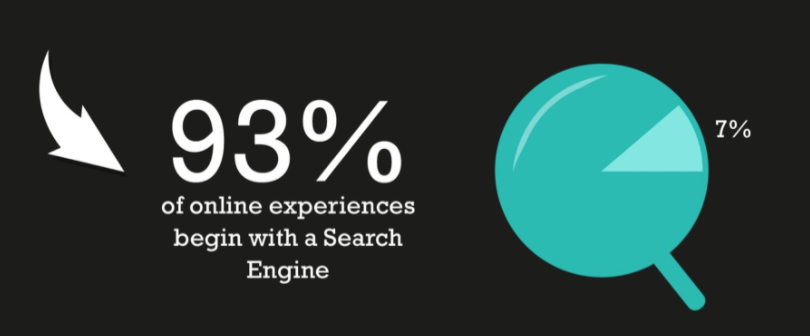
Więc jej marketerzy przeprowadzili pewne badania i stwierdzili, że 93% doświadczeń online zaczyna się od wyszukiwarki.

„Ach!” powiedzieli do siebie, „Potrzebujemy naszej strony internetowej, aby uplasować się w wyszukiwarkach, aby wygenerować pasywny ruch na naszej stronie.”
„Ale jak?” pomyśleli sobie.
No cóż, pierwszą rzeczą, której próbowali było płatne wyszukiwanie. Zapłacili Google, aby umieścić swoją reklamę na szczycie SERP-ów, gdy konsumenci szukali określonych słów kluczowych.

I chociaż to pomogło, nie wydawało się, aby uzyskać część ruchu, którego oczekiwali.
Więc zrobili więcej badań i odkryli, że wyniki organiczne, zamiast wyników płatnych, uzyskują 70% kliknięć.

„Ach!” pomyśleli. „Musimy uplasować się organicznie, aby wygenerować więcej ruchu.”
Ponownie, zadali sobie pytanie jak.
W końcu marketerzy odkryli, że muszą komunikować się z wyszukiwarkami, aby zwiększyć swoje rankingi. I aby to zrobić, muszą mówić językiem SEO.
Mianowicie, muszą znać znaczniki HTML.
Oto czego się nauczyli.
Title tag
Jest to prawdopodobnie najważniejszy znacznik, z którym musisz się zapoznać, jeśli chodzi o zwiększenie twoich rankingów.
Aby jakakolwiek wyszukiwarka mogła ocenić Twoją witrynę, musi wiedzieć o czym jest Twoja treść, o czym jest każda strona i o czym jest Twoja witryna jako całość.
Tag title opisuje temat każdej strony lub fragmentu treści w Twojej witrynie. I robi to w sposób zrozumiały dla wyszukiwarek.
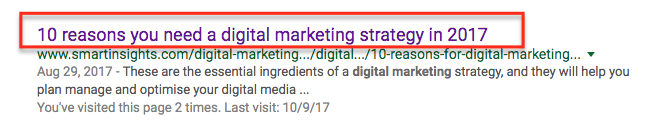
Tutaj jest miejsce, w którym znacznik tytułu będzie widoczny w Google.

Słowa kluczowe, na które kierujesz swoją treść, muszą znajdować się w znaczniku tytułu, aby powiedzieć wyszukiwarkom, w jaki sposób powinny Cię pozycjonować.
W powyższym tagu tytułu, na przykład, zamierzam zgadnąć, że słowo kluczowe Smart Insights próbuje uplasować się w rankingu to „cyfrowa strategia marketingowa.”
Jak mogę to zgadnąć?
Cóż, jeśli zauważysz podobieństwa między meta opisem i tagiem tytułu, oba mają tę dokładną frazę.
I robienie tego jest super ważne dla twoich rankingów. Ale porozmawiamy o meta description bardziej szczegółowo wkrótce.
Na razie porozmawiajmy o tym, jak włączyć ten tag tytułowy do HTML twojej strony.
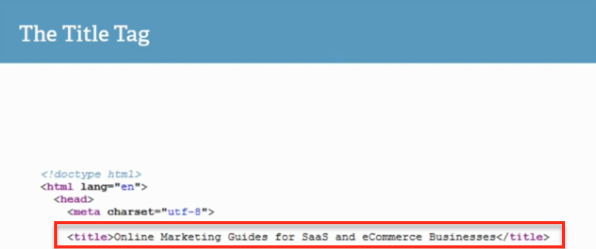
Oto jak będzie wyglądał.

Zacznij tekst od <title> i zakończ na </title>, aby wskazać wyszukiwarkom temat i słowo kluczowe, które omawiasz na stronie internetowej.
Oto, jak możesz to zrobić, jeśli masz witrynę WordPress.
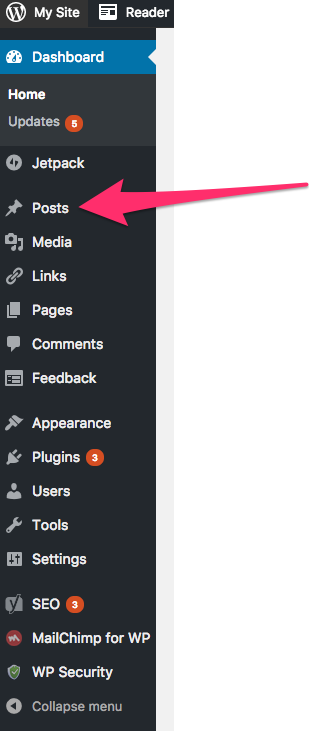
Przejdź do pulpitu nawigacyjnego WordPress.

Kliknij „Posty.”

Wybierz post, do którego chcesz dodać znacznik tytułu.
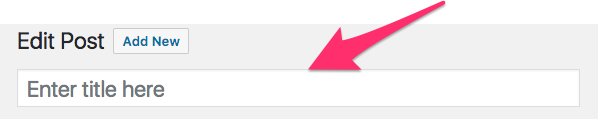
WordPress sprawia, że jest to proste. Tam, gdzie post mówi „Wprowadź tytuł tutaj”, wpisz to, co chcesz jako swój tag tytułu.

Szybka uwaga: Ponieważ używasz WordPressa, nie musisz się martwić o dodawanie tagów HTML samodzielnie. Po prostu wpisz swój pożądany tytuł, a WordPress zrobi to za Ciebie.
Podczas gdy wprowadzanie znacznika tytułu jest dość łatwe, nie możesz wybrać dowolnego tekstu.
Każda strona w Twojej witrynie powinna mieć unikalny znacznik tytułu. Nie musisz sprawdzać tego ręcznie. Możesz skorzystać z Ubersuggest, który przyspieszy ten proces i pomoże Ci wprowadzić niezbędne zmiany.
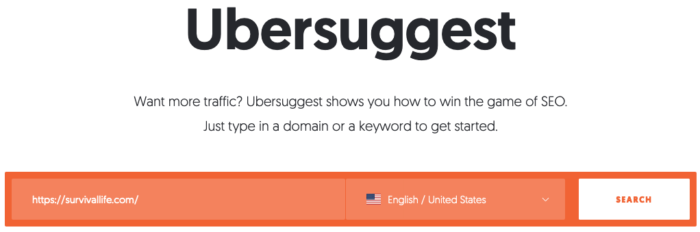
Krok #1: Wpisz swój adres URL i kliknij Szukaj

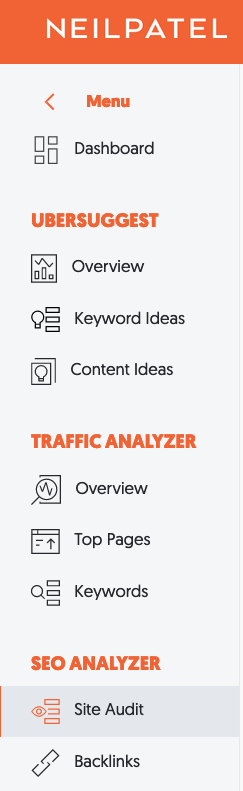
Krok #2: Kliknij Audyt witryny

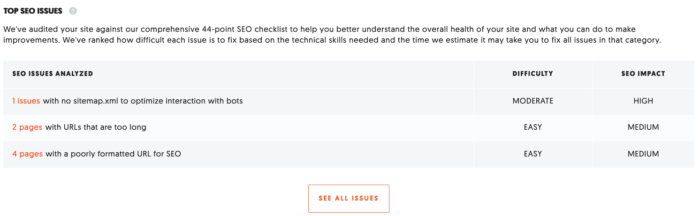
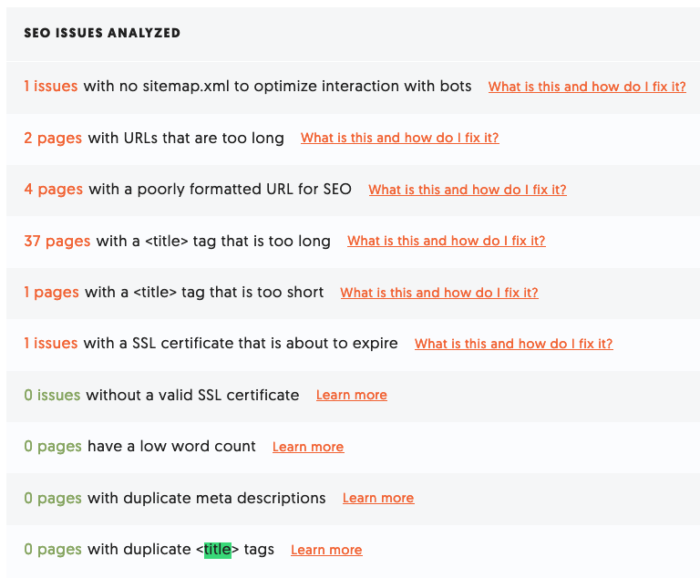
Krok #3: Przewiń na sam dół i kliknij „Zobacz wszystkie problemy”

Szybkie wyszukiwanie (control+f) dla słowa „tytuł” wskaże wszelkie problemy z tagami tytułu.

W tym przykładzie nie ma zduplikowanych znaczników tytułu. Istnieją jednak dwie kwestie związane z tagami tytułu, którymi należy się zająć:
- 37 stron ze zbyt długim tagiem tytułu
- 1 strona ze zbyt krótkim tagiem tytułu
Jako jeden z najważniejszych elementów dobrego on-page SEO, nie chcesz mieć żadnych problemów z tagami tytułu.
Meta description tag
Tuż po tagu tytułu, meta tag jest absolutną koniecznością dla każdego, kto poważnie myśli o swoim SEO.
Pomyśl o meta description jak o streszczeniu z tyłu książki. Tytuł jest nagłówkiem, a opis meta jest dodatkowymi kilkoma zdaniami informacji, które dalej opisują, o co chodzi w treści.
Jeśli zrobisz to dobrze, Twój opis meta nie tylko pomoże Ci uplasować się dobrze w Google, ale również sprzeda „kliknięcie” z atrakcyjną kopią.
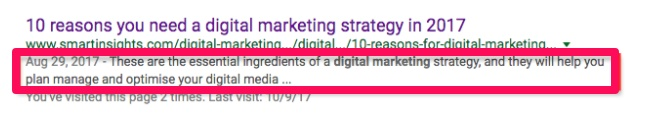
Oto, gdzie meta opis pojawia się w wynikach Google.

Jak widać, słowa kluczowe dla tagu tytułu są również w meta opisie: „Strategia marketingu cyfrowego.”
To jest krytyczne.
Musisz mieć ciągłość między swoim tagiem tytułu a meta opisem, aby wyszukiwarki mogły łatwo rozpoznać, o czym będziesz mówić.
Na przykład, że używasz frazy „marketing cyfrowy” w swoim tagu tytułu, ale używasz tylko frazy „SEO” w swoim meta opisie. Wyszukiwarki ocenią Cię niżej, ponieważ nie będą w stanie określić, o czym konkretnie traktuje treść.
Czy chodzi o SEO czy o marketing cyfrowy?
Wybierz jeden i trzymaj się go.
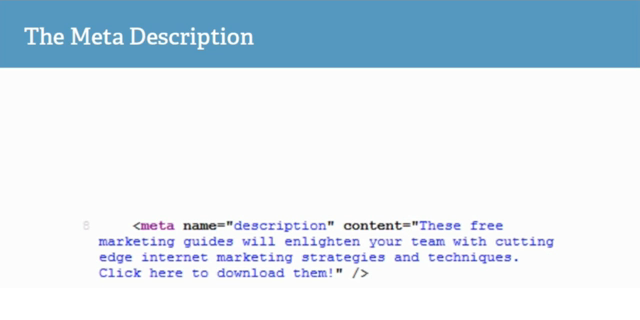
Oto jak wygląda tag meta description HTML.

Każda strona internetowa powinna mieć jedno docelowe słowo kluczowe. I to słowo kluczowe powinno pojawić się w tagu tytułu i meta description.
Upewnij się, że nie mówisz „strategia marketingu cyfrowego” w tagu tytułu, a następnie „strategia dla marketerów cyfrowych” w meta description.
To są dwa różne słowa kluczowe i niespójność będzie mylić wyszukiwarki.
Po prostu użyj jednego lub drugiego. Możesz posypać powiązane słowa kluczowe w całej treści, aby uczynić ją bardziej kontekstową.
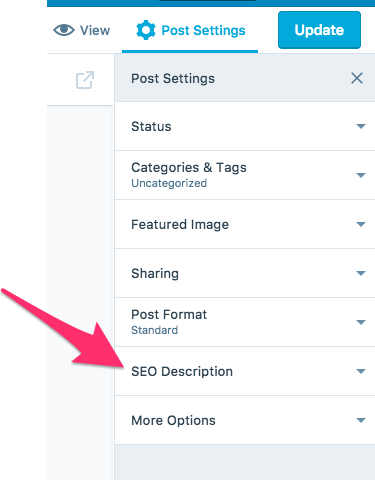
Jeśli używasz witryny WordPress, w tym opisie meta jest również super łatwy.
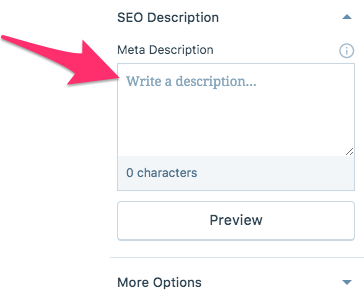
Przejdź do postu, w którym chcesz dodać opis meta. Po prawej stronie zobaczysz pole, które mówi: „Opis SEO.”
Kliknij go.

Pisz meta opis w polu, które zawiera twoje docelowe słowo kluczowe i siedzi na lub poniżej 160 znaków.

Jeśli chcesz zobaczyć, jak to wygląda w wynikach Google, możesz kliknąć przycisk podglądu.
Znaczniki nagłówka
Znaczniki nagłówka są naprawdę łatwe do umieszczenia w treści.
Nie umieszcza się ich nigdzie specjalnie. Trafiają bezpośrednio do samej treści.
Właściwie, spójrz powyżej na pogrubiony tekst obok liczby trzy, która mówi, „znaczniki nagłówka.”
Cała ta linia to znacznik h2.
Istnieje kilka różnych znaczników nagłówka. W zależności od twojego formatu, możesz mieć h1, h2, h3, a czasami h4 lub nawet h5.
Będą one coraz mniejsze i będą stanowić świetne nagłówki i podtytuły, aby uporządkować twoją treść.
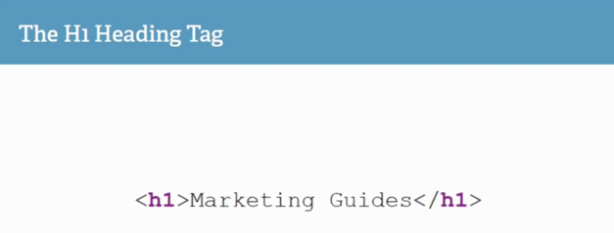
Tutaj jest to, jak wygląda znacznik HTML.

Ale znaczniki nagłówka nie tylko pomagają uporządkować twoją treść dla czytelników. Pomagają one również w SEO.
Pomyśl o tym.
Gdy oznaczasz wszystkie swoje nagłówki tematyczne w całym poście, mówisz wyszukiwarkom dokładnie to, o czym mówi twoja treść.
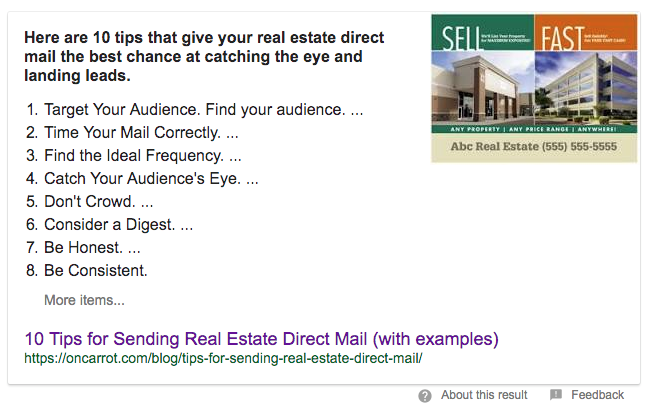
W ten sposób Google tworzy snippety, które czasami widzisz, gdy szukasz danego tematu.

Ponieważ autor tej treści zorganizował ją w łatwe do odczytania kroki, Google wie, jak ją ustrukturyzować, gdy pokazuje ją wyszukiwarkom internetowym.
Włączenie tych znaczników nagłówka do dowolnej treści jest naprawdę proste.
Jeśli używasz edytora wizualnego, zazwyczaj możesz po prostu kliknąć na odpowiedni nagłówek.
W edytorze HTML, po prostu dołącz znaczniki <h1> na początku i </h1> na końcu. Możesz zrobić to samo ze wszystkimi innymi tagami nagłówka.
Tagi alt obrazów
Tagi alt są okazją SEO, którą wielu ludzi przegapia.
Łatwo jest skupić się tylko na słowach, które piszesz dla treści i całkowicie zignorować obrazy.
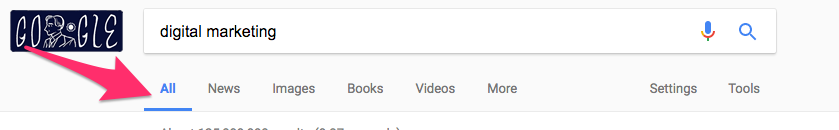
Ale rzeczywistość jest taka, że ludzie nie szukają w Google tylko w zakładce „Wszystkie”.

Od czasu do czasu ludzie będą również wyszukiwać w zakładce „Obrazy”.

I kiedy to robią, gra SEO jest nieco inna.
Szukiwarki nie mogą czytać obrazów, ale wyszukiwarki mogą czytać słowa.
To oznacza, że aby mieć szansę dla swoich obrazów, aby uplasować się w Google, musisz dołączyć znaczniki alt na wszystkich swoich zrzutach ekranu i zdjęciach.
W ten sposób, gdy ktoś przeszukuje zakładkę „Obrazy”, nadal może znaleźć twoją zawartość.
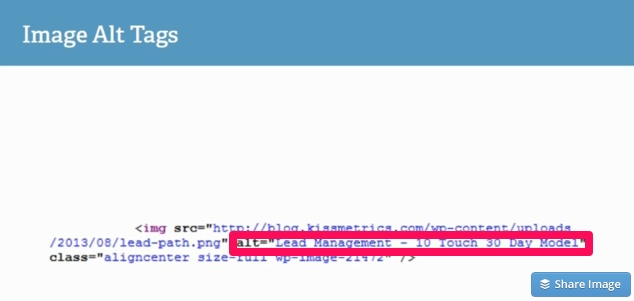
Tutaj jest to, jak wygląda tag alt HTML.

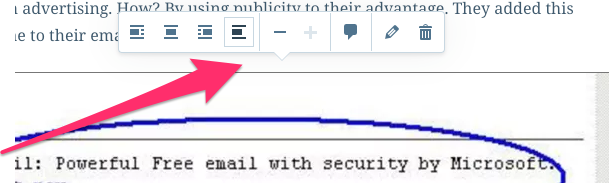
Aby dołączyć ten tag do obrazów w twoim poście WordPress, kliknij na obraz, a zobaczysz, że pojawi się ten pasek.

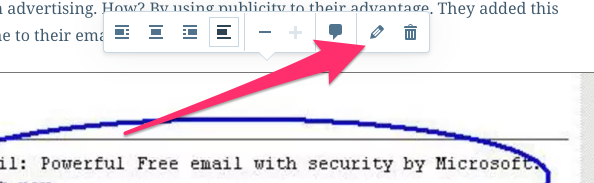
Kliknij na mały ołówek.

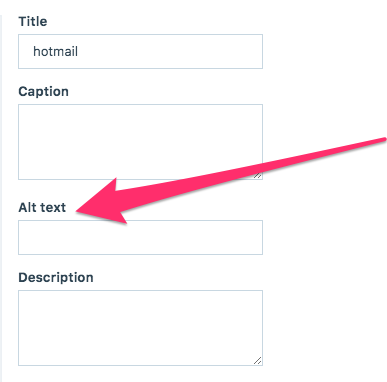
Z boku, zobaczysz puste pole, które jest oznaczone jako „Alt text.”

Wpisz coś w pole, które opisuje, o czym jest obraz.
To niekoniecznie musi zawierać słowo kluczowe, które jest celem dla całego fragmentu treści, w którym znajduje się ten obraz. To może grać w swoją własną grę SEO.
Zapisz swoje zmiany i zrób to samo z resztą swoich obrazów.
To zwiększy szansę na to, że ludzie znajdą twoją treść organicznie.
Tagi linków nofollow
Jest kilka powodów, dla których musisz wiedzieć o tagach linków nofollow.
Po pierwsze, pozwól mi wyjaśnić, czym one są.
Tagi nofollow mówią wyszukiwarkom, aby nie uwiarygadniały linku zwrotnego, który tworzysz dla strony internetowej.
Innymi słowy, linkowanie do strony internetowej lub fragmentu treści normalnie zwiększyłoby autorytet domeny tej strony. Ale z tagiem nofollow, to nie będzie.
Ale nie martw się: link nadal będzie działać. Nadal będzie zabierać tego, kto kliknie na niego do odpowiedniego miejsca. Po prostu nie pomoże w SEO strony internetowej.
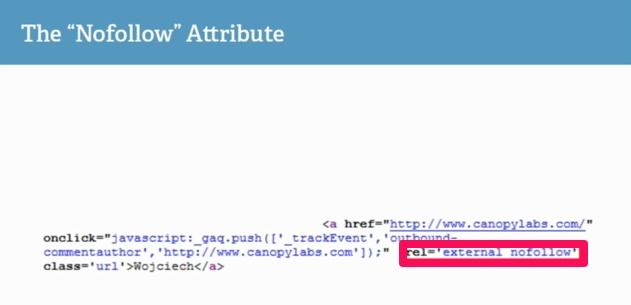
Oto, jak wygląda znacznik nofollow.

Ale dlaczego musisz wiedzieć o linkach nofollow?
Jest kilka powodów.
Jeśli pracujesz nad strategią SEO backlinków dla strony internetowej, musisz wiedzieć, czy backlinki, które otrzymujesz, są dofollow czy nofollow. Dofollow pomogą w rankingach bardziej niż linki nofollow.
Małe zastrzeżenie.
Istnieją pewne argumenty, że linki nofollow nadal pomagają w rankingach, ale nie w tym samym stopniu. Więc nie są one całkowicie bezwartościowe. Po prostu nie są tak pomocne jak linki dofollow.
Możesz również rozważyć użycie linków nofollow na własnej stronie internetowej, gdy łączysz się ze stroną o słabym autorytecie domeny.
To zapewni, że link nie zaszkodzi Twojemu autorytetowi domeny.
Tutaj dowiesz się, jak możesz to zrobić na swojej witrynie WordPress.
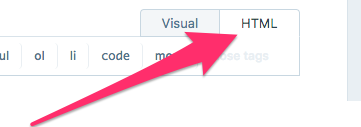
Kliknij opcję HTML w swoim edytorze postów na blogu.

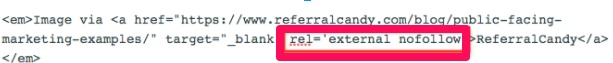
Dodaj link, który chcesz dołączyć do tej klauzuli.

Teraz link nie wpłynie na SEO innej witryny i ochroni Cię przed uszkodzonym autorytetem domeny.
Linki i znaczniki anchor text
Przez całą swoją treść, prawdopodobnie będziesz linkował do różnych stron internetowych.
Gdy chcesz dołączyć statystyki lub obrazy z różnych źródeł, musisz upewnić się, że dajesz kredyt tam, gdzie kredyt jest należny.
Zwykle wystarczy link do tej strony.
Ale wielu ludzi nie wie o anchor text w tagu linku.
Większość ludzi po prostu doda link i zapomni o anchor text, co jest niefortunne dla przedsięwzięć SEO.
Oto jak wygląda cała rzecz jako tag HTML.

Faktyczny tag linku jest tą częścią: <a href=”http://example-website.com”>. A anchor text jest bezpośrednio po nim: To jest link do mojej strony.</a>.
Ale dlaczego anchor text jest tak ważny?
No cóż, Google patrzy na anchor text, aby zrozumieć, czego dotyczy link. Gdzie linkujesz i jaki jest temat?
Twój anchor text powinien odpowiadać na te pytania dla Google.
Dobry anchor text robi kilka rzeczy.
Jeśli linkujesz do czyjejś strony i zapewniasz dobry anchor tag, pomoże to w rankingach bardziej niż sam link.
And if you’re linking to a page on your own website, it will help your own domain authority because it keeps your content organized.
Search engines love organized content.
And that brings us to the last tag.
Tagi kanoniczne
Tagi kanoniczne są świetne do organizowania treści i nadawania priorytetu jednej stronie internetowej nad duplikatami stron internetowych.
„Ale”, myślisz sobie, „Nie mam żadnych duplikatów stron internetowych.”
Cóż, nie chcę Ci tego przerywać, ale jesteś w błędzie.
Każda witryna ma duplikaty stron internetowych.
Ponieważ jesteśmy ludźmi, a nie wyszukiwarkami, trudno to zrozumieć na początku.
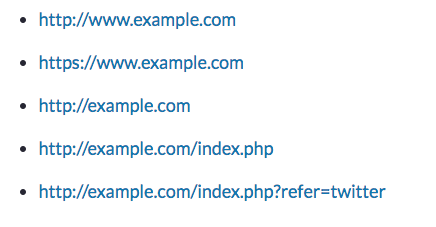
Pozwól mi to wyjaśnić. Wyszukiwarka może przeszukiwać tę samą stronę używając wszystkich tych różnych adresów URL.

I dla nas, wszystkie z nich wydają się być dokładnie tą samą stroną internetową. Ale dla wyszukiwarki, każdy z nich jest duplikatem.
To tylko mała próbka tego, jak wiele duplikatów ma większość stron internetowych. Twoja witryna może mieć setki lub tysiące zduplikowanych stron.
To staje się problemem, gdy wyszukiwarki próbują uszeregować Twoją zawartość. To dezorientuje wyszukiwarkę, a ona ocenia każdy z tych adresów URL osobno.
Aby rozwiązać ten problem, możesz użyć tagu kanonicznego, aby określić, na który adres URL Google powinno zwrócić uwagę ponad wszystkie inne.
Tak wygląda ten tag.

Dokonanie tego pomoże wyszukiwarkom odczytać twoją witrynę i uplasować cię lepiej.
Ostatnia wskazówka: Użyj oprogramowania do dodawania tagów
Ta wskazówka nie ma związku z tagami, ale ma związek z SEO. Plus, to pomoże Ci wdrożyć wiele z tych tagów bez próby przeskoczenia przez tonę obręczy.
Jeśli potrafisz czytać kod jak ekspert, możesz nie musieć się o to martwić. Ale wielu marketerów i ekspertów SEO nie wie, jak wejść do kodu i zmienić go.
Czasami, czuje się to jak wiercenie się w korytarzu, który może złamać absolutnie wszystko na naszej stronie, jeśli nie jesteśmy ostrożni.
I z tego powodu, wahamy się, aby zmienić cokolwiek.
Zamiast tego pobierz oprogramowanie, które sprawi, że dodawanie tagów będzie szalenie proste.
Rozważ Yoast lub Moz.
Jeśli masz stronę WordPress, Yoast ma wtyczkę, która sprawi, że dodawanie większości tych tagów będzie bardzo proste.

Yoast przeprowadzi nawet ogólną diagnozę SEO Twojej treści i da Ci znać, jak sobie radzisz. Następnie powie Ci dokładnie, co musisz zmienić, aby poprawić SEO, jeśli go brakuje.
Moz ma wiele narzędzi SEO, które pozwolą Ci zrobić te same rzeczy.

Cokolwiek wybierzesz, jeśli jesteś zdenerwowany budowaniem własnych tagów SEO, pobierz oprogramowanie, które Ci w tym pomoże.
Bez zoptymalizowanych tagów HTML, SEO Twojej strony będzie cierpieć. Więc zdecydowanie ich potrzebujesz.
Ale to nie znaczy, że musisz cierpieć podczas ich dodawania.
Konkluzja
Jest bardzo niewiele rzeczy tak przyjemnych jak ranking #1 dla nas marketerów.
Zwykle zajmuje to dużo czasu. Spędzamy miesiące lub lata pracując nad witryną, aby poprawić jej rankingi, a z czasem w końcu wznosi się ona na szczyt.
A osiągnięcie tego celu wymaga odpowiednich znaczników HTML.
Dlaczego?
Cóż, częściowo dlatego, że wyszukiwarki tego wymagają, a częściowo dlatego, że tak niewielu „ekspertów” SEO to robi.
W końcu znaczniki HTML oddzielają żółtodziobów SEO od profesjonalistów, a właściwe znaczniki HTML często oddzielają ranking #1 od rankingu #10.
HTML to język, którego możesz użyć, aby powiedzieć wyszukiwarkom dokładnie, o czym jest Twoja strona i jak powinny Cię oceniać.
Każdy, kto nie używa tych znaczników, traci znaczną część możliwości SEO.
Znaczniki HTML, na które należy zwrócić uwagę, to znacznik tytułu, meta opis, znaczniki nagłówka, znaczniki alt obrazu, linki nofollow, anchor text i znaczniki kanoniczne.
I nie wahaj się pobrać oprogramowania, które pomoże ci dodać te znaczniki prawidłowo.
Z całym tym językiem HTML do twojej dyspozycji, będziesz off i ranking w mgnieniu oka.
Który znacznik HTML robi największą różnicę dla SEO twojej witryny?
Zwiększ swój ruch
.




