Um Guia para as Opções de Desenvolvimento de Tema WordPress
- 14 min read
- WordPress,Techniques (WP)
- Salvado para leitura offline
- Partilhar no Twitter, LinkedIn


No recente WordCamp Edinburgh, participei de um painel de discussão sobre o desenvolvimento de temas do WordPress e as opções disponíveis para desenvolvedores na construção de temas. A principal conclusão da sessão foi que não há uma resposta única e que o melhor método depende das necessidades do site e das capacidades do desenvolvedor.
Mas se você está começando a construir temas do WordPress ou quer desenvolver um sistema para construí-los de forma mais eficiente ou robusta, como você decide qual abordagem tomar? Neste artigo, vamos descrever brevemente como os temas do WordPress funcionam e depois analisar algumas das diferentes abordagens para desenvolvê-los, com dicas sobre qual abordagem pode ser mais adequada para o seu site e circunstâncias.
Leitura adicional sobre SmashingMag:
- Migrar um site para WordPress é mais fácil do que você pensa
- Usar WP_Query In WordPress
- Encontrar eventos usando WordPress Cron
- Como melhorar a implantação de sites WordPress
Como funciona um tema WordPress?
No WordPress, os temas conduzem um website e determinam o que ele contém, como ele se comporta e como se parece. O tema é separado do conteúdo, que é mantido na base de dados. Isto significa que você pode usar o mesmo tema em mais de um website, independentemente do conteúdo dos websites – o que você já pode estar fazendo se você já baixou temas do repositório de temas do WordPress.
Um tema consiste em um número de arquivos de template, todos armazenados na pasta de temas, que você encontrará em wp-content/themes na sua instalação do WordPress. Cada tema WordPress tem que incluir pelo menos dois arquivos: index.php e style.css. O arquivo de índice define qual conteúdo é exibido pelo tema, e a folha de estilos (você adivinhou) o estilo, assim como contém meta informações sobre o tema que o WordPress usa para fazer o tema funcionar corretamente.
Atualmente, a maioria dos temas tem alguns arquivos adicionais:
-
header.phpContém a seção<head>de cada página, mais o cabeçalho do design do site. -
sidebar.phpContém a barra lateral, incluindo quaisquer áreas widget. -
footer.phpContém o rodapé, que pode ou não ter áreas widget. -
functions.phpContém quaisquer funções que sejam específicas ao seu tema. Você pode descobrir sobre o arquivo de funções no WordPress Codex. - Arquivos que contêm o loop, que chamam o conteúdo do banco de dados. Dependendo da parte do site em que você está trabalhando, este pode ser um dos vários arquivos:
-
page.phpPara páginas estáticas -
single.phpPara posts individuais (posts de blog, por exemplo) -
index.php,archive.php,category.php, etc. Para páginas que listam um número de posts
-
Yoast escreveu uma grande representação visual de como os arquivos de temas funcionam, e o Codex WordPress inclui uma descrição detalhada dos temas, incluindo detalhes sobre os vários arquivos e quando eles são chamados.
Eu argumentaria que a folha de estilo, no entanto, é o arquivo mais importante e aquele com o qual você provavelmente começará, porque um “tema criança” (mais do que isso em breve) precisa de uma folha de estilo, mesmo que não contenha mais nada. A folha de estilos contém meta-informações importantes sobre o tema em si, que são comentadas antes de todos os estilos. Abaixo estão os comentários de abertura do tema padrão atual do WordPress, Twenty Eleven:
Esta informação é comentada para que não seja lida pelos navegadores, mas é lida pelo WordPress, e fornece informações para qualquer pessoa que utilize o seu tema. Voltaremos a isso em breve quando analisarmos como criar um tema infantil.
Agora que você saiba como os temas funcionam, o próximo passo é descobrir como construir o seu próprio tema. Antes de começar, vale a pena considerar alguns pontos que o ajudarão a tomar essa decisão.
O que considerar ao desenvolver um tema para WordPress?
Antes de decidir que abordagem tomar para desenvolver o seu tema, identifique as suas restrições. Estas provavelmente incluem o seguinte:
- Tempo. Quanto tempo você tem para desenvolver seu tema, ou para aprender como fazê-lo?
- Orçamento. Isto está relacionado com o tempo, mas também tem a ver com se você pode pagar por um tema premium ou uma estrutura temática.
- Capacidades. Quão familiarizado você está com o desenvolvimento de temas, com CSS e PHP e com a forma como os temas funcionam? Se você não está familiarizado, quanto você quer aprender?
- Future-proofing. O seu tema precisa de ser actualizado no futuro? Outros desenvolvedores estarão trabalhando nele, além de você? Se sim, então sua abordagem precisará ser o mais robusta possível.
- Repetição. Você se vê desenvolvendo uma série de temas similares no futuro? Se sim, sua abordagem terá que permitir que o código seja reutilizado.
Visitaremos essas considerações no final do artigo e identificaremos quais opções de desenvolvimento são mais adequadas para várias situações.
Desenvolvimento de Temas: As suas opções
Existem poucas opções disponíveis para desenvolver o seu tema ou temas, e investigá-las antes de arregaçar as mangas e começar a codificar valeria a pena. Escolher a abordagem certa resultará num tema melhor, com código mais robusto, e irá minimizar a quantidade de revisões que terá de fazer mais tarde. Também o ajudará a construir o tema de forma mais eficiente.
As opções que vamos ver aqui são:
- Build um tema do zero,
- Editar (ou “hack”, alguns podem dizer) um tema existente,
- Utilizar o personalizador de temas para ajustar um tema existente,
- Criar um tema infantil para fazer alterações a um tema existente,
- Criar o seu próprio tema pai (utilizando uma das abordagens acima) e temas filhos,
- Utilizar uma estrutura de temas.
1. Construa um tema a partir do zero,
Esta abordagem é a mais difícil se você for inexperiente. Mas se você é um desenvolvedor WordPress experiente, ele lhe dará o maior controle. Pode ser o método mais apropriado se você estiver importando HTML de um website estático existente que está sendo atualizado para o WordPress sem outras alterações.
No entanto, ao transferir um website para o WordPress, fazer uma revisão dele como parte do processo, ao invés de simplesmente copiar o código através dele, é uma boa idéia. Se você estiver copiando um site estático, você precisará ficar de olho no seu código para garantir que ele seja limpo, eficiente e válido.
2. Edit (ou Hack) an Existing Theme
É assim que a maioria das pessoas começa com o desenvolvimento do tema do WordPress: ao trabalhar em um tema que eles baixaram, eles vêem que algum estilo não está bem, então eles mergulham na folha de estilo e fazem algumas edições. Começar assim é tentador porque parece uma maneira rápida e fácil de conseguir o efeito que você quer. Mas há alguns perigos:
- Se você trocar de tema, essa atualização substituirá quaisquer alterações que você tenha feito.
- É fácil adicionar código repetitivo adicionando novos estilos mais baixos na folha de estilos que substituem os estilos mais altos, em vez de remover o que você não precisa.
- O site pode acabar com muito mais código do que precisa.
- Se o tema não estiver bem codificado ou comentado para começar, você pode se meter em uma confusão maior e descobrir que você tem que fazer muitas correções.
No entanto, hackear um tema pode funcionar se você entrar nele com os olhos abertos. Pode ser uma opção se o seguinte for verdadeiro:
- O tema que você está usando é bem escrito, válido e comentado (por exemplo, o tema padrão do WP, Twenty Eleven);
- As alterações que você está fazendo são tão drásticas que você não precisaria atualizar o tema original;
- Você entende o PHP e o CSS contidos no tema e está confortável para editar, adicionar e remover sem quebrar o tema.
Se você decidir ir por este caminho, manter uma cópia de segurança do tema original e comentar o seu código completamente são importantes. Eu também aconselharia comentar qualquer código que você não queira e depois testar para ver o que acontece antes de excluir qualquer coisa.
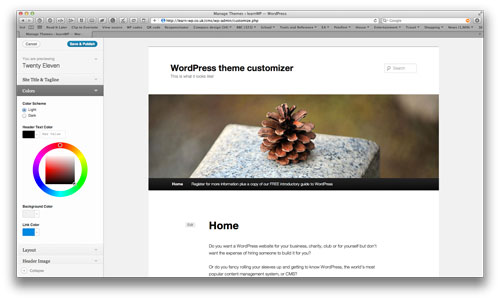
3. Use o Personalizador de Temas para Ajustar um Tema Existente
O personalizador de temas foi lançado com o WordPress 3.4. Ele lhe dá a opção de personalizar um tema sem escrever nenhum código, simplesmente usando uma interface WYSIWYG. Dependendo de quão bem o customizador está escrito no próprio tema, você pode usá-lo para alterar imagens, títulos, cores e até mesmo o layout. Espere ver mais temas com o customizador integrado neles.

O customizador de temas armazena suas alterações em um arquivo separado, e não na folha de estilo do tema, assim haverá código repetitivo.
Para mais informações, dê uma olhada no tutorial em vídeo do Otto no WordPress ou no guia para integrar o personalizador de temas em seus próprios temas.
4. Crie um Tema Criança para Fazer Alterações a um Tema Existente
Esta abordagem é similar à edição de um tema existente, mas mais segura. Consiste em criar um tema totalmente novo que é definido como filho do tema existente. Quando o tema filho não tem um ficheiro em particular mas o tema pai tem, ele irá utilizar isso. Quando o tema filho tem um ficheiro, esse ficheiro irá substituir o equivalente no tema pai. Vejamos um exemplo:
| Arquivos de temas infantis | Arquivos de temas infantis |
style.csspage.php single.phparchive.phpheader.phpsidebar.phpfooter.php |
|
|---|
No exemplo acima, O WordPress utilizaria os seguintes arquivos para entregar o conteúdo:
-
style.cssdo tema filho, -
page.phpdo tema filho, -
single.phpdo tema pai, -
archive.phpdo tema pai, -
header.phpdo tema filho, -
sidebar.phpdo tema pai, -
footer.phpdo tema pai.
Você pode ver como isso seria útil se você quisesse utilizar a maior parte da marcação do tema pai, mas alterar o conteúdo do cabeçalho (adicionando, digamos, seu logotipo e detalhes de endereço) e qualquer página estática (talvez alterando a forma como os metadados são exibidos).
O único arquivo que todo tema filho deve ter para funcionar é a folha de estilo, pois ela contém as informações que o WordPress precisa para fazer o tema filho funcionar corretamente. Para fazer isso, adicione algum código extra aos comentários da folha de estilos:
Pode você identificar as linhas extras? A primeira é:
Template: twentyelevenEsta linha diz ao WordPress que o tema é um tema infantil e que Vinte e Onze é seu pai. Você adicionaria o nome do diretório do tema pai, não seu nome completo.
E a segunda:
@import url("../twentyeleven/style.css");Esta linha diz ao navegador para carregar a folha de estilos do tema pai antes de renderizar qualquer um dos estilos na folha de estilos atual. Isto liberta-o de ter de duplicar quaisquer estilos no tema pai que pretende utilizar.
Então, é assim que os temas filhos funcionam. Mas quando é que esta é a melhor abordagem? Eu sugeriria usá-la nos seguintes casos:
- Você já tem um tema (para ser utilizado como o tema pai) que contém a maior parte do que você precisa para o seu tema;
- Você quer ser capaz de atualizar seu tema pai (por exemplo, quando as atualizações do tema são lançadas após uma atualização do WordPress);
- Você não quer ficar preso a nós de hackear um tema existente;
- Você quer a opção de reverter para o tema pai ou desenvolver outro tema similar no futuro (que seria um novo tema infantil);
- Você está desenvolvendo vários sites similares com algumas pequenas diferenças de estilo ou conteúdo (eu fiz isso quando construí sites similares para um cliente que possuía várias empresas);
- A diferença entre os temas filho e pai não é tão grande que você precise começar do zero, ou não é tão grande que o código do tema filho irá sobrepor-se a qualquer coisa afetada pelas atualizações do tema pai.
5. Create Your Own Parent Theme (Using One of the Approaches Above) and Child Themes
A situação a que acabei de aludir, de construir um conjunto de websites para um cliente com várias empresas, é uma ocasião em que poderá criar um tema pai e depois configurar temas filhos para websites individuais. Você também pode querer fazer isso nos seguintes casos:
- Você planeja desenvolver muitos websites com conteúdo e marcação semelhantes no futuro (não apenas para um cliente);
- Você gerencia muitos websites e tem que mergulhar em cada um deles regularmente, e quer que o código seja muito semelhante;
- Você está confortável criando seu próprio tema pai, editando o código para criar um pai robusto que irá funcionar bem com os temas filhos.
Se decidir adoptar esta abordagem, pode construir o seu tema pai a partir do zero ou hackear um tema existente. Para a maioria dos sites que construo, eu utilizo um tema pai que desenvolvi ao hackear o tema Twenty Ten, o antigo tema padrão para WordPress. Eu fiz tantas mudanças que não precisei mais ativar atualizações para o tema original. Eu também estava confortável com o código no tema e queria fazer mudanças significativas nele, reduzindo o código, reestruturando-o para se adequar à minha maneira de trabalhar e removendo o código que eu sabia que não precisaria.
Você também poderia criar um tema infantil baseado em um tema já existente e depois criar temas infantis para isso – efetivamente, netos do tema original. A vantagem disso é que você não vai sobrescrever o código no tema original, enquanto tem a flexibilidade de fazer modificações no tema infantil que serão passadas para os temas netos. Uma palavra de aviso aqui, no entanto: com três temas em uso, é fácil ficar confuso sobre o que está acontecendo, e você pode acabar com muito código desnecessário.
6. Use um Theme Framework
A opção final é aquela usada por milhares de usuários e desenvolvedores do WordPress. Existe uma série de frameworks temáticas que você pode usar como uma espécie de tema pai, mas com muito mais funcionalidade, e em alguns casos com a opção de fazer mudanças de layout e estilo bastante extravagantes sem escrever uma linha de código. Alguns frameworks são gratuitos, enquanto outros são premium. Eles já foram analisados em detalhe na Smashing Magazine, mas os principais estão listados abaixo.
Free WordPress frameworks:
- Theme Hybrid inclui uma miríade de hooks e áreas widget para ajudá-lo a personalizar os seus temas. Ele também tem alguns temas infantis disponíveis. O framework e os temas infantis são todos gratuitos, mas se você quiser suporte, você terá que pagar por ele, registrando-se no site do Theme Hybrid. Trabalhar com ele pode ser bastante complexo, a menos que você entenda PHP ou use um dos temas filhos.
- Wonderflux é baseado em um sistema de grid flexível. Ele tem opções para ajustar layout e estilos sem ter que escrever código, e inclui um monte de hooks e áreas widget. É gratuito e suportado através dos fóruns do WordPress.
- Carrington é o mais estabelecido dos frameworks livres, e tem uma série de temas infantis.
- Thematic é desenvolvido pela Automattic, que desenvolve o próprio WordPress. Ele inclui um número de ganchos, filtros e áreas widget.
Premium WordPress frameworks:
- Its developers descrevem Genesis como “o padrão da indústria”. Ele vem com uma grande variedade de temas infantis, opções para personalizar sem escrever código, e recursos SEO.
- Tese é o outro grande framework premium, e também lhe dá a opção de personalizar temas infantis sem escrever código.
Resumo: Escolhendo uma abordagem
Chances são que, tendo lido isto, você tem uma idéia de qual abordagem escolher. Mas caso você ainda esteja coçando a cabeça, aqui está um resumo de quando cada método é apropriado:
| Aproximação | Tempo | Custo | Capacidade | Futuro-proofing | Repetição |
|---|---|---|---|---|---|
| Build from scratch | Alto | Baixo | Alto | Baixo | Baixo |
| Hackear tema existente | Baixo | Baixo | Medio | Baixo | Baixo |
| Utilizar personalizador de temas | Baixo | Baixo | baixo | baixo | baixo |
| Criar tema infantil baseado em pais existentes | Medio | Baixo | Medio | Alto | Alto |
| Criar o tema pai | Alto | Baixo | Alto | Alto | Alto |
| Esquema temático (livre) | Medio | Baixo | Medio | Alto | Alto |
| Esquema temático (premium) | Medio | Alto | Baixo a médio | Alto | Alto |
Pois ao todo, cada abordagem tem o seu lugar; só depende do site e de você. O importante é escolher uma abordagem depois de ter ponderado os prós e os contras – não apenas mergulhar e tentar, apenas descobrir que você quebrou um tema ou que criou muito retrabalho para si mesmo.
E como sempre, o que quer que decida, não se esqueça de manter backups!




