Cum să creați un site de portofoliu pe WordPress (în 8 pași)
Lipsa unui portofoliu profesional poate avea un impact grav asupra tipurilor de clienți sau angajatori pe care îi atrageți – mai ales dacă sunteți liber profesionist. Mulți nu vor acorda atenția cuvenită acestui pas, deoarece cred că este prea complicat sau nu știu de unde să înceapă. Cu toate acestea, crearea unui site de portofoliu cu aspect profesional pe WordPress este floare la ureche!
WordPress este soluția perfectă pentru liber-profesioniștii care doresc să își prezinte munca cu un buget limitat. Are tot ce vă trebuie – putere din start și o mulțime de funcționalități suplimentare prin multitudinea de teme și plugin-uri disponibile.
Până când vom încheia acest articol, veți ști cum să creați un site de portofoliu de bază (dar elegant) pe WordPress în opt pași – și vom începe chiar de la început, pentru cei care nu sunt familiarizați cu aspecte precum gazdele web și instalațiile WordPress. Să începem!
Alegeți o gazdă bună pentru WordPress
Am discutat acest subiect până la moarte în trecut, dar dacă vreți să intrați direct în subiect, iată cele patru lucruri de care va trebui să țineți cont atunci când alegeți o gazdă WordPress:
- Scalabilitate: Gazda dvs. ar trebui să fie capabilă să facă față site-urilor solicitante, în cazul în care doriți să urmăriți noi proiecte în viitor.
- Securitate: O gazdă bună ar trebui să ia în serios securitatea web și să ofere caracteristici pentru a vă menține în siguranță.
- Suport: Acesta este esențial. Dacă ceva nu merge bine cu site-ul dumneavoastră, veți dori să aveți acces la o echipă de asistență de încredere.
- Reputație: Fiecare gazdă web va avea detractorii săi, dar, în general, veți dori să mergeți cu una care are un istoric dovedit.
Am face un deserviciu dacă am sugera acum o singură gazdă și am spune „Înscrieți-vă aici!”. În schimb, ar trebui să aruncați o privire la recentul nostru sondaj masiv de găzduire WordPress și să folosiți aceste informații pentru a lua o decizie.
Să trecem acum la instalarea WordPress.
Instalați WordPress
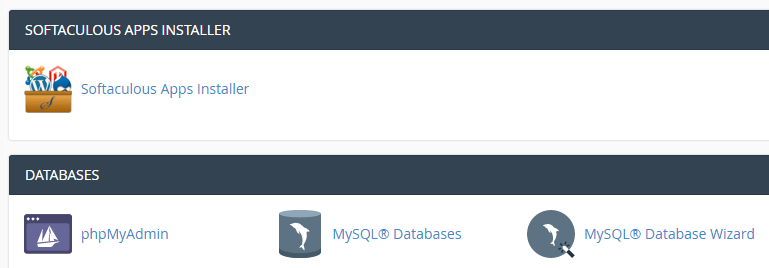
Acest proces ar putea arăta puțin diferit în funcție de gazda web pe care v-ați stabilit, dar pașii de bază rămân aceiași. După ce vă înscrieți la un furnizor, veți obține acces la un cPanel privat pentru planul dvs. de găzduire. Acesta va include probabil o opțiune cu un singur clic pentru instalarea WordPress, sau Softaculous Apps Installer:


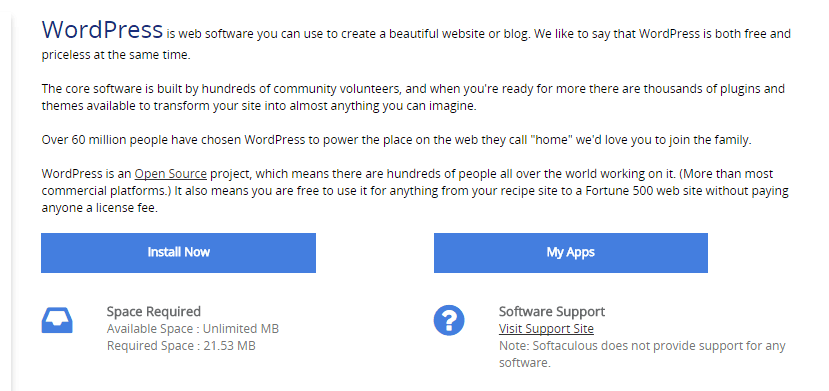
Click pe pictograma Softaculous Apps Installer și găsiți opțiunea WordPress pe ecranul următor. Apoi, faceți clic pe Install Now (Instalați acum) pentru a începe procesul:


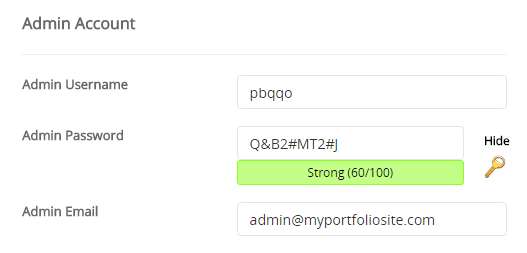
În ecranul următor, vi se va cere să completați detaliile site-ului WordPress, inclusiv numele, descrierea, numele contului și parola, printre altele. Cele mai multe dintre acestea se explică de la sine, dar, din motive de securitate, nu uitați să schimbați numele de utilizator administrator și numele bazei de date implicite:


După ce ați făcut clic pe Install și ați așteptat câteva momente, ați creat primul dvs. site WordPress! Urmează să-l transformăm într-un portofoliu chipeș.
Găsiți și instalați temele și plugin-urile potrivite
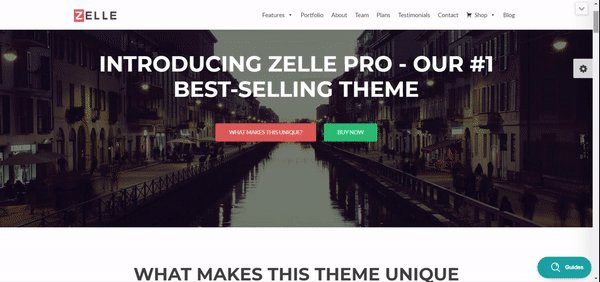
Acest pas este un pic mai deschis decât restul acestui ghid, pentru simplul motiv că nu putem alege tema și plugin-urile perfecte pentru propriile nevoi. În scopul acestui tutorial, vom folosi tema Zelle Pro ca bază (care vine și cu o versiune gratuită):

În timp ce ZellePro este o alegere perfect solidă, vă îndemnăm să vă uitați în jur și să găsiți o temă care vi se pare potrivită pentru dumneavoastră. Puteți să vă mulțumiți fie cu o temă multifuncțională (cum ar fi Zelle Pro), fie să căutați ceva adaptat pentru portofolii vizuale. Atâta timp cât tema dvs. are evaluări decente și o documentație bună, ar trebui să fiți în regulă.
Afacerea cu plugin-urile ridică o problemă similară. Tragerea de recomandări de pluginuri la întâmplare ar fi iresponsabilă (deși unele sunt de-a dreptul esențiale). Cu toate acestea, vă putem învăța cum să le identificați pe cele mai bune gratuite. Odată ce ați învățat acest lucru, veți fi gata să pătrundeți în directorul oficial de plugin-uri și să vedeți ce vă stârnește interesul.
După ce ați găsit tema WordPress perfectă pentru portofoliu și unul sau două plugin-uri promițătoare, va trebui să le instalați.
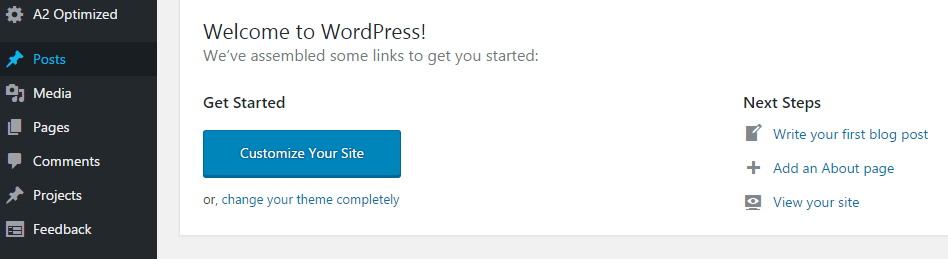
Pentru a face acest lucru, ar trebui să începeți în tabloul de bord WordPress. Îl puteți accesa accesând YOURSITE.com/wp-admin. Autentificați-vă și familiarizați-vă cu acel tablou de bord:


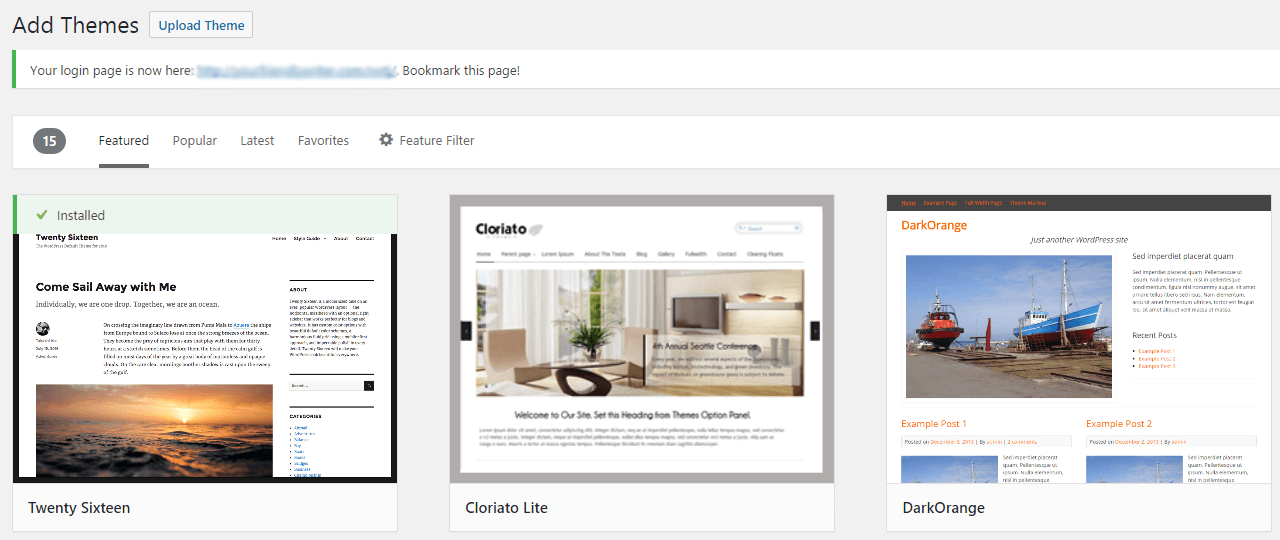
Primul nostru are deja câteva opțiuni suplimentare, dar nu vă preocupați de ele acum. În schimb, uitați-vă la filele Appearance și Plugins. Faceți clic pe Appearance, iar în următorul ecran veți găsi o opțiune Add New (Adăugare nouă). Dacă dați clic pe aceasta, veți ajunge la un nou ecran în care puteți fie să selectați una dintre temele implicite ale WordPress, fie să încărcați una nouă:


Selectarea Upload Theme (Încărcare temă) aduce o solicitare de localizare a temei descărcate pe computerul dumneavoastră. Selectați folderul, faceți clic pe Install Now și sunteți gata.
Pentru a instala orice plugin, procesul este foarte asemănător. Totul se întâmplă în fila Plugins, în loc de fila Appearance > Themes. Iată ghidul nostru detaliat despre cum să instalați plugin-urile WordPress.
Legitim, vă rugăm să aveți în vedere că noua dvs. temă și orice plugin nou pe care îl instalați trebuie să fie activate pentru a funcționa. Dacă săriți activarea, temele și plugin-urile dvs. nu vor funcționa.
În cazul nostru, am instalat tema Zelle Pro și niciun plugin suplimentar pentru acest tutorial, pentru a păstra lucrurile simple.
Constituiți un antet
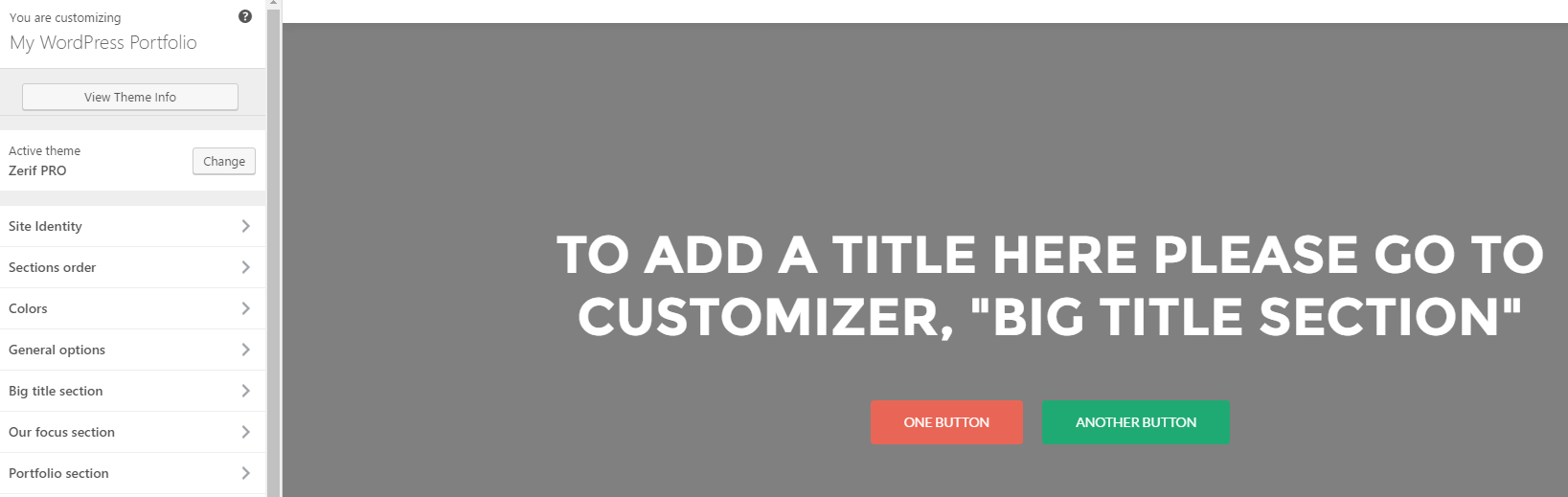
Am instalat WordPress și avem o temă funcțională, acum este timpul să creăm efectiv pagina noastră de portofoliu. Prima sa componentă va fi un antet – o imagine simplă pe toată lățimea, cu un mesaj clar și un apel la acțiune pentru orice potențial client care vă vizitează site-ul. Mergeți la Appearance > Customize (Apariție > Personalizare) și verificați cum arată tema Zelle din start:


Să luăm acea secțiune mare de antet și să o ajustăm pentru nevoile noastre folosind WordPress Customizer (Personalizator WordPress) – un loc unde puteți modifica tema în funcție de nevoile dorite. Acest lucru implică trei pași:
- Înlocuirea textului de sub Content, în secțiunea Big title (așa se referă Zelle la antetul său).
- Ajustarea textului primului buton și eliminarea celui de-al doilea din aceeași secțiune.
- Încărcarea unei noi imagini sub fila Parallax și activarea efectului. Acest lucru ne permite să folosim o imagine ca fundal în loc de culori simple.
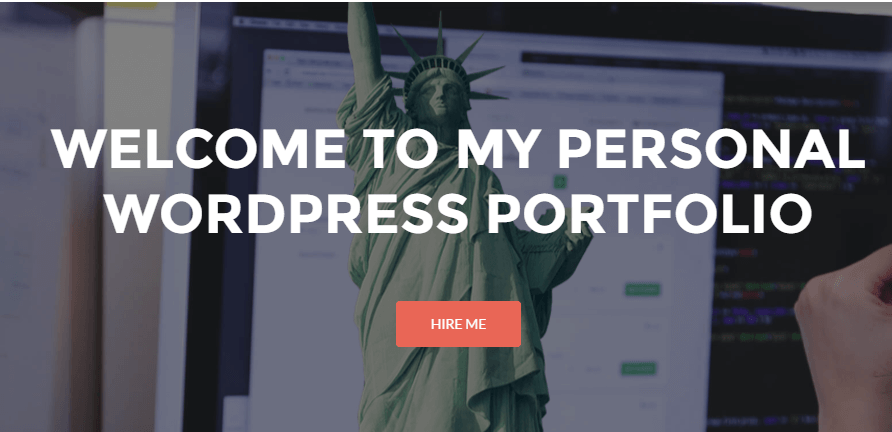
Iată rezultatul după ce am implementat aceste modificări:


Acesta este antetul nostru gata de acțiune, iar la final vom arunca o privire asupra site-ului ca întreg. Veți observa că butonul de mai jos nu se leagă nicăieri în acest stadiu – îl vom repara mai târziu.
Construiți o galerie de proiecte
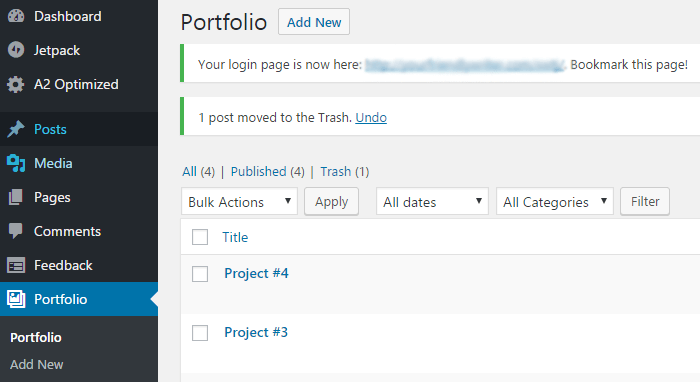
Galeria de proiecte este inima și sufletul oricărui site de portofoliu pe WordPress. Este, în esență, o afișare colectivă a celor mai recente proiecte ale tale, cu linkuri către fiecare intrare. Tema Zelle include un tip de post personalizat numit Portfolio, care vă permite să adăugați proiecte noi din tabloul de bord:


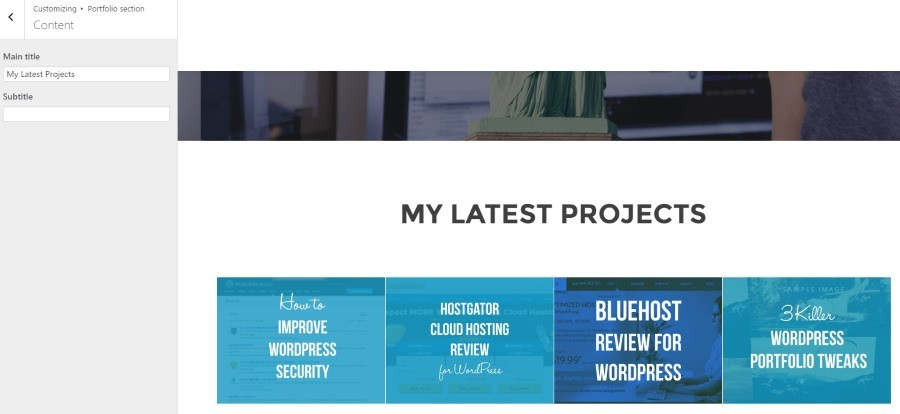
Pentru acest exemplu, am adăugat patru dintre articolele noastre trecute și am setat imagini recomandate pentru fiecare dintre ele. Odată setate, acestea vor apărea pe pagina principală de portofoliu:


În afară de crearea a patru proiecte individuale, iată ce am mai făcut folosind WordPress Customizer:
- Am adăugat o nouă secțiune Portofoliu sub antetul nostru. Puteți face acest lucru în Zelle printr-un meniu derulant din fila Ordinea secțiunilor.
- Am modificat titlul principal sub fila Conținut a secțiunii Portofoliu.
- Am adăugat imagini recomandate pentru fiecare proiect sub secțiunea Posturi personalizate Portofoliu.
- În cele din urmă, am activat opțiunea Deschideți portofoliul într-un lightbox? sub fila Setări. În acest fel, nu este nevoie să creați pagini individuale pentru fiecare proiect pentru a începe să funcționați. Doar atribuiți o imagine bună care să vă exemplifice munca și completați fiecare pagină mai târziu, dacă este necesar.
În continuare, ne vom ocupa de adăugarea unor conținuturi suplimentare – în special o secțiune Despre mine.
Constituiți o secțiune Despre mine
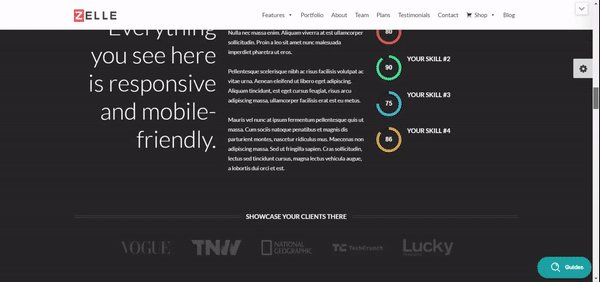
Am făcut deja progrese mari în portofoliul nostru, dar mai trebuie să completăm lucrurile. O modalitate excelentă de a face acest lucru este să le oferiți vizitatorilor dvs. câteva informații despre cine sunteți – de exemplu, faptele cheie pe care angajatorii ar dori să le știe despre dvs. Pentru a face acest lucru, vom folosi Zelle Pro pentru a împărți toate informațiile în bucățele digerabile:


Aceste tipuri de elemente se numesc blurbs și fac parte din secțiunea Focusul nostru a lui Zelle din Personalizator. Iată pașii pe care trebuie să îi urmați, în ordine:
- Adaugați o secțiune Our focus la pagina dvs. de portofoliu, folosind fila Sections order.
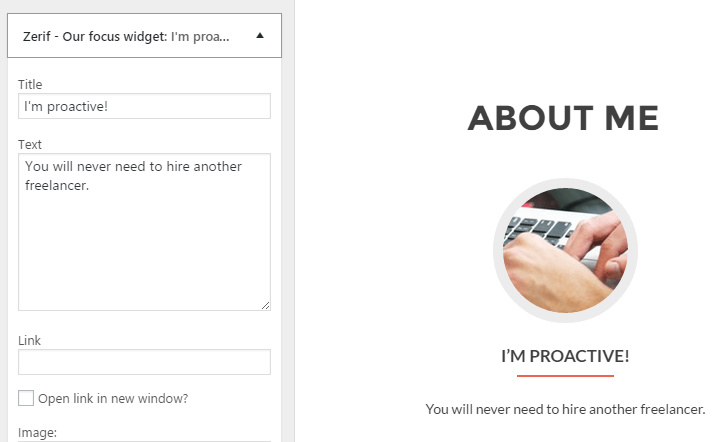
- Intrați în secțiunea Our focus și modificați conținutul de la Header la „About Me”.
- Creați trei (sau mai multe) widgeturi individuale sub widgeturile din secțiunea Our focus. Fiecare ar trebui să includă un titlu, niște text în corp și o imagine din biblioteca media WordPress.
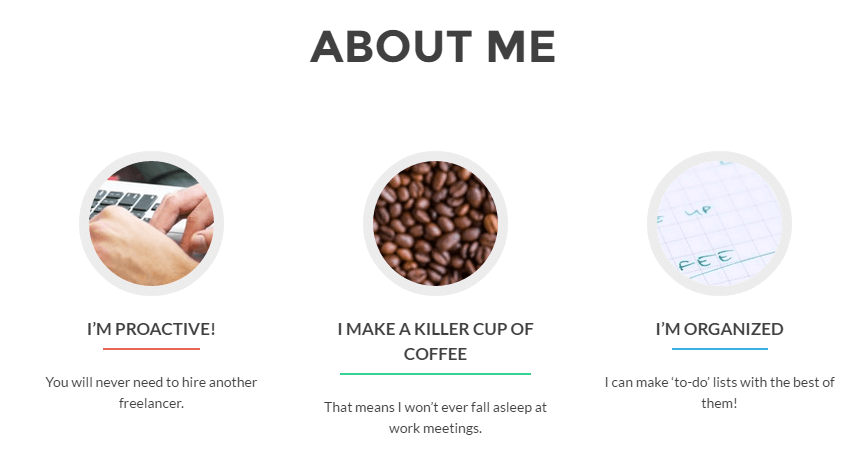
Acum să vedem cum arată produsul finit:


Arată bine! Ne apropiem destul de mult de final; acum este timpul să ne ocupăm de ultima mare secțiune a site-ului nostru de portofoliu pe WordPress – formularul de contact.
Constituiți un formular de contact
Acum că ați atras angajatori, este timpul să îi faceți să vă contacteze. Sigur – ai putea să arunci pur și simplu e-mailul tău acolo, dar un formular de contact arată mult mai profesionist. Iată cum să o faceți.
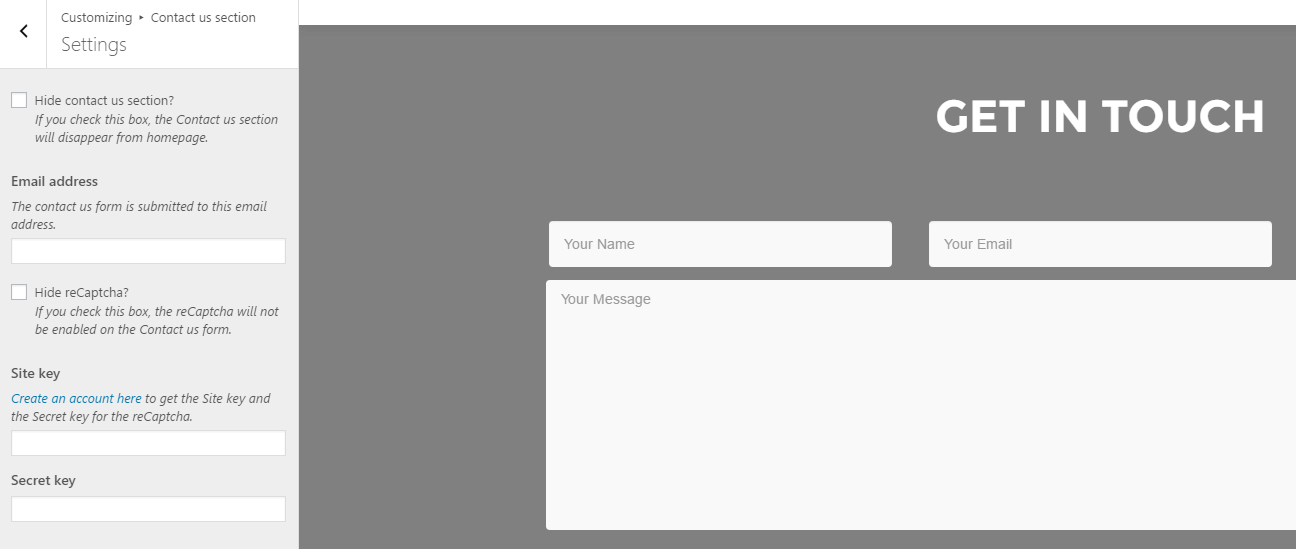
În primul rând, Zelle include o secțiune Contact Us, dar dacă sunteți în căutarea unei alternative, vă recomandăm plugin-ul WPForms. Dacă folosiți Zelle, săriți înapoi în Customizer și adăugați o secțiune Contact Us în cadrul filei de comandă Secțiuni, imediat după Despre mine. Apoi intrați în ea, mergeți la Setări și introduceți adresa dvs. de e-mail în câmpul corespunzător:


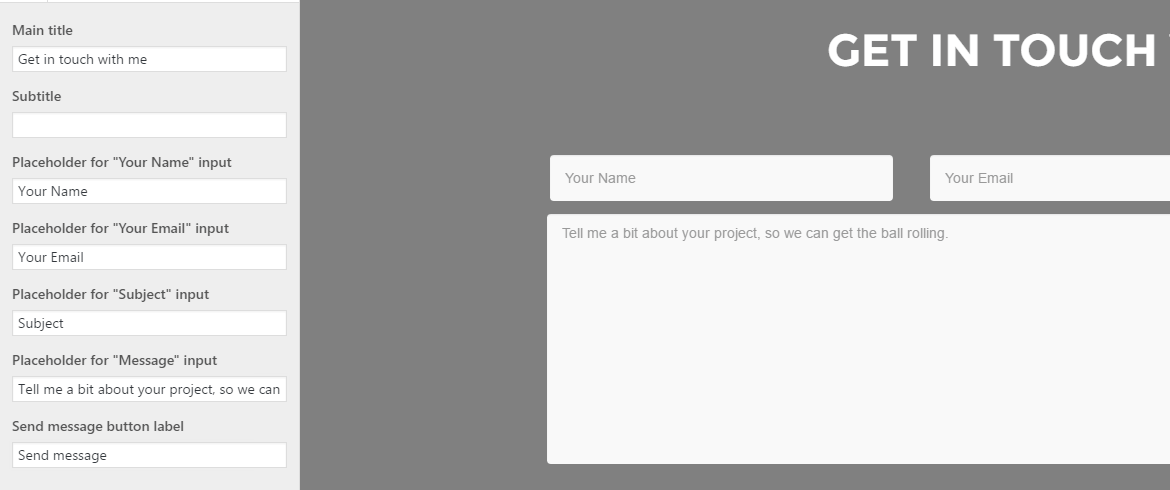
Formularul de contact inclus în această secțiune este perfect pentru nevoile noastre, așa că tot ce trebuie să facem este să îi modificăm titlurile. Putem face acest lucru folosind fila Main content:


Înainte de a trece la pasul final, mergeți din nou la secțiunea Big title, în Content, și adăugați #contact sub link-ul First button. Acesta se numește text de ancorare și va lega apelul la acțiune de formularul de contact de sub el.
În continuare, este timpul să vizualizăm site-ul nostru ca întreg și să ne uităm unde putem merge de aici.
Află noul tău site de portofoliu pe WordPress
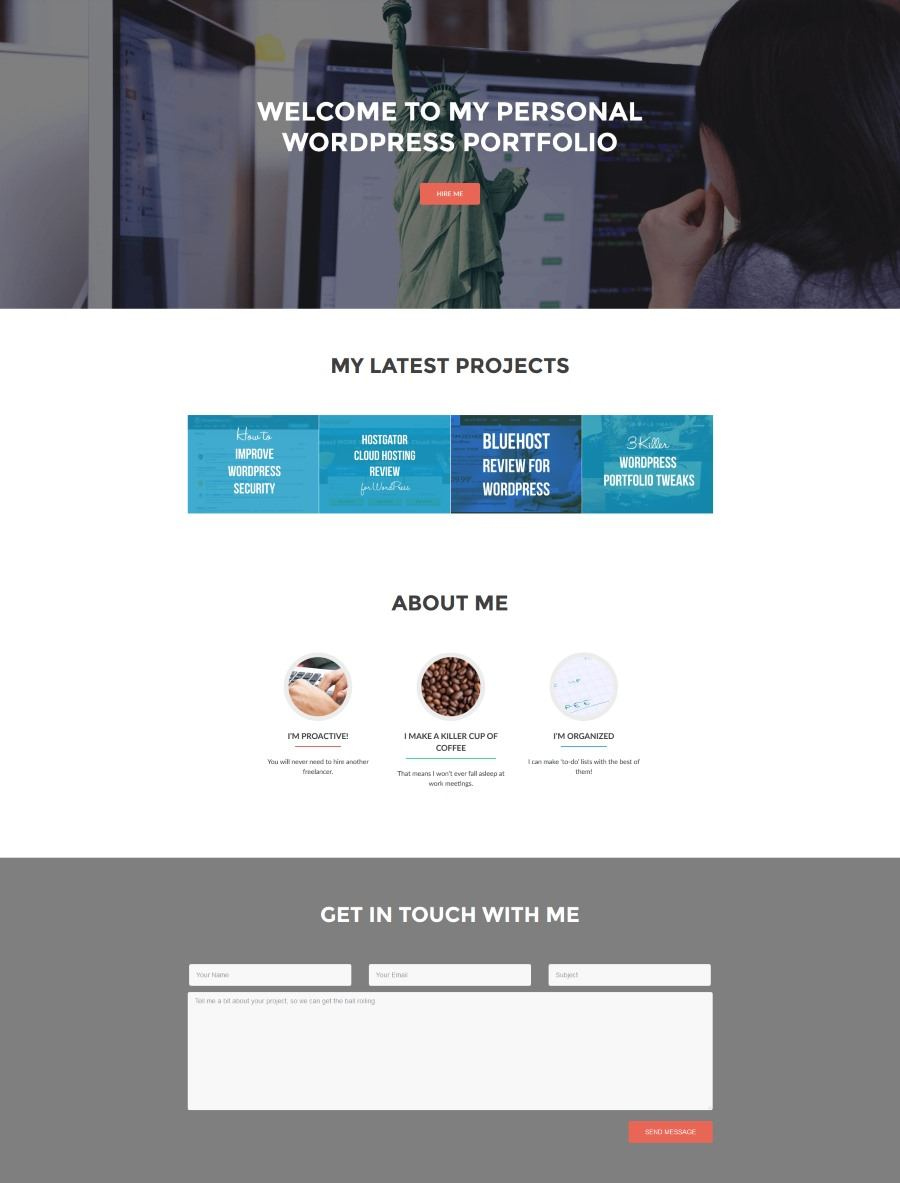
Dă-ți un moment de reculegere și admiră-ți munca – tocmai am construit împreună un site de portofoliu simplu și cu aspect profesional pe WordPress!


Ce va urma depinde de tine. În primul rând, veți dori să citiți tot ceea ce puteți face cu Zelle, fie că este vorba de adăugarea mai multor proiecte, de crearea de pagini individuale pentru fiecare dintre ele sau de a vă juca cu noi secțiuni.
În continuare, veți dori să învățați unele dintre tehnicile avansate pentru a vă duce portofoliul și mai departe folosind tema Zelle – pentru asta, consultați recentul nostru articol 3 Killer WordPress Portfolio Tweaks to Make Your Site Awesome.
Concluzie
Un site de portofoliu care arată bine pe WordPress poate deschide o mulțime de uși pentru a întâlni (și impresiona) potențialii clienți. Le oferă angajatorilor o idee mai bună despre capacitățile dvs. și vă permite să vă diferențiați de concurență. Întregul proces va dura ceva timp – mai ales dacă nu sunteți familiarizat cu WordPress – dar, după cum am arătat, este cu siguranță realizabil cu un efort minim.
Iată cei opt pași de bază pe care va trebui să îi urmați pentru a realiza un site de portofoliu:
- Alegeți o gazdă WordPress bună.
- Instalați WordPress.
- Căutați și instalați tema și plugin-urile potrivite.
- Construiți un antet.
- Construiți o galerie de proiecte.
- Construiți o secțiune Despre mine.
- Configurați un formular de contact.
- Întocmiți noul dvs. site de portofoliu WordPress.
.




