7 viktiga HTML-taggar som skiljer SEO-proffs från nybörjare

För många webbplatser är en topplacering det bästa som någonsin hänt dem.
Låt mig berätta en liten historia för dig.
Ett företag byggde en webbplats. Det var bara ännu en webbplats i den trånga onlinevärlden.
Den var en av de miljontals resultat som trängs i dessa siffror.

Syndigt nog var den stackars, ensamma webbplatsen inte något mer än ett resultat. Den låg för långt ner i sidlistan för att någon skulle kunna hitta den.
Förstå mig inte fel. Webbplatsen hade en bra design med tilltalande webbtexter och till och med mindre SEO-förberedelser.

Om någon hade hittat den hade de förmodligen köpt.
Ja. Så bra var den.
Men alla kopior och all design är värdelösa om folk inte kan hitta webbplatsen.
Om någon ska köpa från den måste de först besöka den.
Så dess marknadsförare gjorde lite forskning och upptäckte att 93 % av alla online-upplevelser börjar i en sökmotor.

”Ah!” sa de till varandra, ”Vi måste få vår webbplats att rankas i sökmotorerna för att generera passiv trafik till vår webbplats.”
”Men hur?” tänkte de.
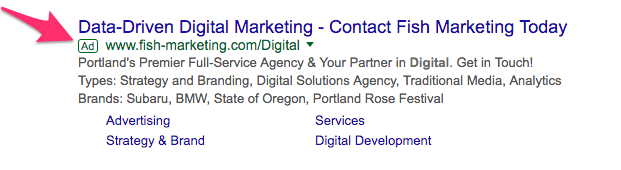
Det första de provade var betalda sökningar. De betalade Google för att placera sin annons högst upp i SERP när konsumenter sökte efter vissa nyckelord.

Och även om det hjälpte verkade det inte som om de fick den del av trafiken som de förväntade sig.
Så gjorde de lite mer efterforskningar och upptäckte att organiska resultat, i stället för betalda resultat, får 70 % av klickarna.

”Aha!” tänkte de. ”Vi måste ranka organiskt för att generera mer trafik.”
Och återigen frågade de sig hur.
Till slut kom marknadsförarna fram till att de måste kommunicera med sökmotorerna för att öka sina placeringar. Och för att göra det måste de tala SEO-språket.
Nämligen måste de känna till HTML-taggar.
Här är vad de lärde sig.
Title-tagg
Detta är utan tvekan den viktigaste taggen som du måste känna till när det gäller att öka dina placeringar.
För att en sökmotor ska kunna rangordna din webbplats måste den veta vad ditt innehåll handlar om, vad varje sida handlar om och vad din webbplats som helhet handlar om.
Titeltaggen beskriver ämnet för varje sida eller innehållsdel på din webbplats. Och den gör det på ett sätt som sökmotorerna kan förstå.
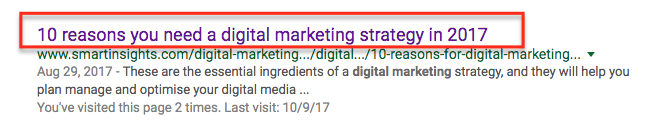
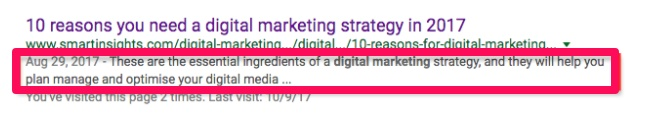
Här visas titeltaggen på Google.

De nyckelord som du riktar in dig på med ditt innehåll måste finnas i titeltaggen för att tala om för sökmotorerna hur de ska ranka dig.
I ovanstående titelmarkering gissar jag till exempel att nyckelordet som Smart Insights försöker ranka för är ”digital marketing strategy”.
Hur kan jag gissa detta?
Om du märker likheterna mellan metabeskrivningen och titelmarkeringen så har båda den exakta frasen.
Och att göra det här är superviktigt för dina placeringar. Men vi ska prata mer ingående om metabeskrivningen snart.
För tillfället ska vi prata om hur du ska inkludera den där titeltaggen i din webbplats HTML.
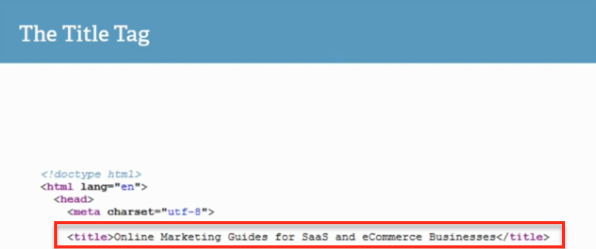
Här ser den ut.

Startar texten med <title> och avslutar den med </title> för att indikera för sökmotorerna det ämne och det nyckelord som du diskuterar på webbsidan.
Så här kan du göra om du har en WordPress-webbplats.
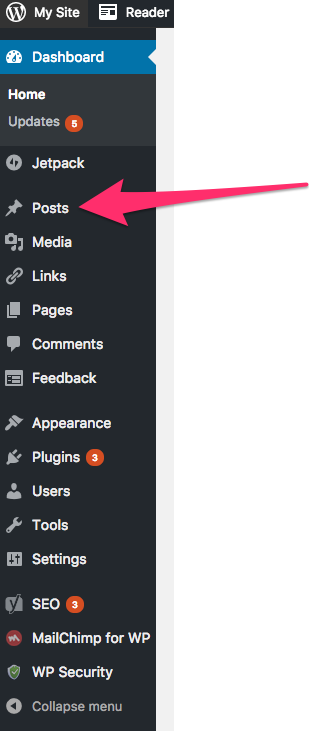
Gå till din WordPress-instrumentpanel.

Klicka på ”Inlägg”.

Välj det inlägg som du vill lägga till en titeltagg i.
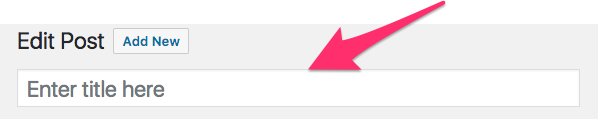
WordPress gör det enkelt. Där det står ”Ange titel här” skriver du in vad du vill ha som titeltagg.

En snabb notering: Eftersom du använder WordPress behöver du inte oroa dig för att lägga till HTML-taggarna själv. Skriv bara in den önskade titeln så gör WordPress det tunga jobbet åt dig.
Det är enkelt att skriva in en titeltagg, men du kan inte välja vilken text som helst.
Varje sida på din webbplats bör ha en unik titeltagg. Du behöver inte kontrollera detta manuellt. Du kan använda Ubersuggest för att påskynda processen och hjälpa dig att göra de nödvändiga ändringarna.
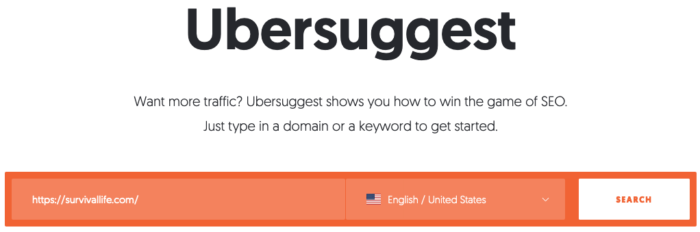
Steg 1: Ange din webbadress och klicka på Sök

Steg 2: Klicka på Webbplatsrevision

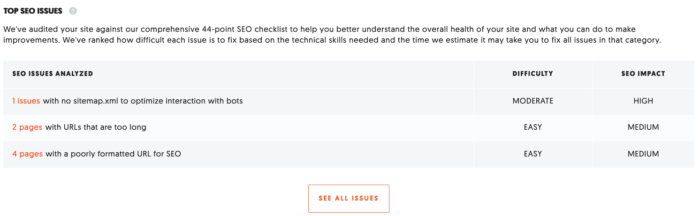
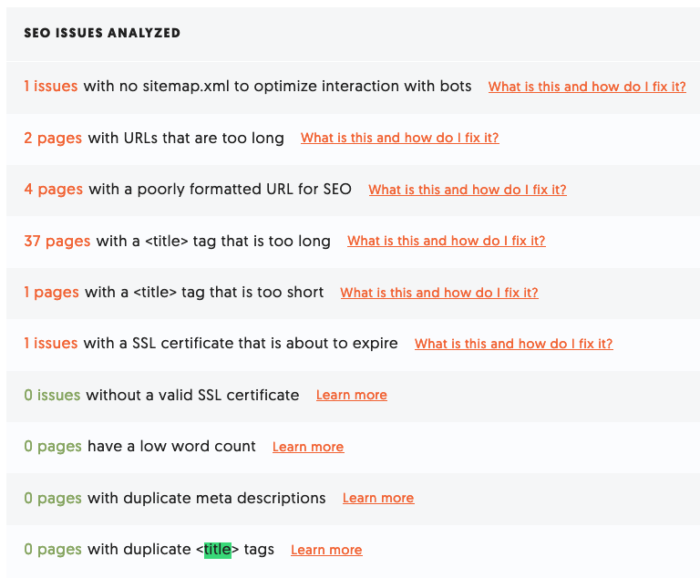
Steg 3: Scrolla ner till botten och klicka på ”Se alla problem”

En snabb sökning (control+f) efter ordet ”title” kommer att identifiera eventuella problem med dina titeltaggar.

I det här exemplet finns det inga dubbla titeltaggar. Det finns dock två problem med titeltaggar som bör åtgärdas:
- 37 sidor med en för lång titeltagg
- 1 sida med en för kort titeltagg
Som en av de viktigaste delarna av god on-page SEO vill du inte att det ska uppstå några problem med dina titeltaggar.
Metabeskrivningstaggen
Helt efter titeltaggen är metataggen ett absolut måste för alla som menar allvar med sin SEO.
Tänk på metabeskrivningen som synopsis på baksidan av en bok. Titeln är rubriken, och metabeskrivningen är de extra par meningar med information som ytterligare beskriver vad innehållet handlar om.
Om du gör det här rätt kommer din metabeskrivning inte bara att hjälpa dig att placera dig bra på Google, utan den kommer också att sälja ”klicket” med övertygande text.
Här visas metabeskrivningen i ett Google-resultat.

Som du kan se finns fokusnyckelorden för titeltaggen även i metabeskrivningen: ”
Detta är viktigt.
Du måste ha en kontinuitet mellan din titeltagg och din metabeskrivning så att sökmotorerna lätt kan känna igen vad du ska prata om.
Säg till exempel att du använder frasen ”digital marknadsföring” i din titeltagg, men att du bara använder frasen ”SEO” i din metabeskrivning. Sökmotorerna kommer att ranka dig lägre eftersom de inte kan avgöra vad innehållet specifikt handlar om.
Har det med SEO eller digital marknadsföring att göra?
Välj ett och håll dig till det.
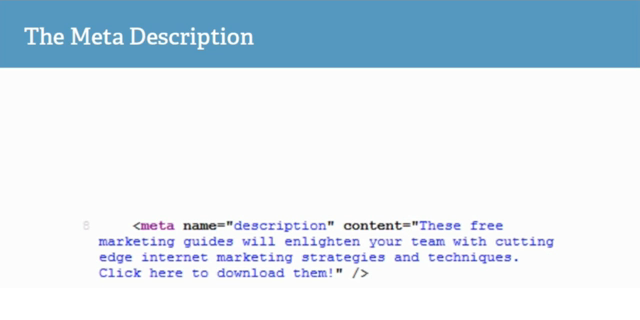
Här ser HTML-taggen för metabeskrivning ut.

Varje webbsida bör ha ett målnyckelord. Och det nyckelordet ska visa sig i titeltaggen och metabeskrivningen.
Se till att du inte säger ”digital marknadsföringsstrategi” i titeltaggen och sedan ”en strategi för digitala marknadsförare” i metabeskrivningen.
Det är två olika nyckelord och inkonsekvensen kommer att förvirra sökmotorerna.
Använd bara det ena eller det andra. Du kan strö relaterade nyckelord över hela innehållet för att göra det mer kontextuellt.
Om du använder en WordPress-webbplats är det också superenkelt att inkludera metabeskrivningen.
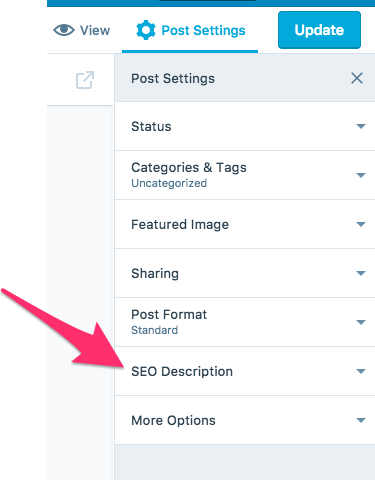
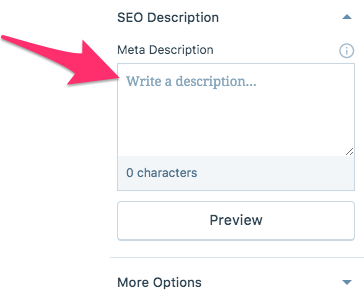
Gå till det inlägg där du vill lägga till en metabeskrivning. På höger sida ser du en ruta där det står ”SEO Description.”
Klicka på den.

Skriv en metabeskrivning i rutan som innehåller ditt målnyckelord och ligger på eller under 160 tecken.

Om du vill se hur det ser ut i ett Google-resultat kan du klicka på förhandsvisningsknappen.
Header-taggar
Header-taggar är verkligen enkla att inkludera i ditt innehåll.
De går inte in någonstans speciellt. De placeras direkt i själva innehållet.
Se faktiskt ovan på den fetstilade texten bredvid siffran tre där det står ”header tags”.
Hela den raden är en h2-tagg.
Det finns flera olika header-taggar. Beroende på ditt format kan du ha h1, h2, h3 och ibland h4 eller till och med h5.
Dessa blir successivt mindre och utgör bra rubriker och underrubriker för att organisera ditt innehåll.
Här ser HTML-taggarna ut.

Men rubriktaggarna hjälper inte bara till att organisera ditt innehåll för läsarna. Det hjälper också din SEO.
Tänk på det.
När du taggar alla dina aktuella rubriker genom hela inlägget talar du om för sökmotorerna exakt vad ditt innehåll diskuterar.
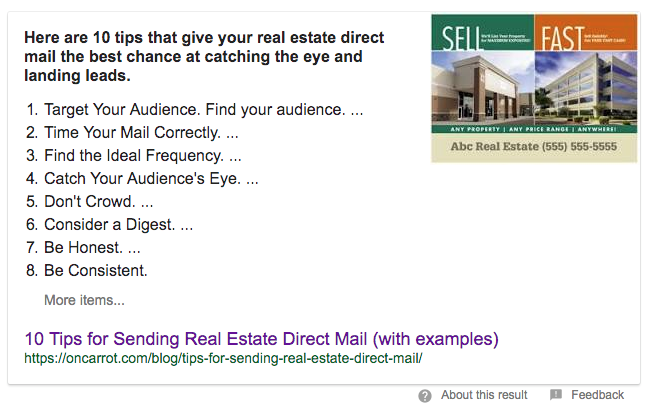
Det är så här som Google skapar de utklipp som du ibland ser när du söker efter ett ämne.

Då författaren till det här innehållet organiserat det i lättlästa steg vet Google hur det ska struktureras när det visas för webbsökare.
Att inkludera dessa rubriktaggar i vilket innehåll som helst av ditt innehåll är väldigt enkelt.
Om du använder en visuell editor kan du oftast bara klicka på rätt rubrik.
I en HTML-editor inkluderar du bara taggarna <h1> för framsidan och </h1> för slutet. Du kan göra samma sak med alla andra rubriktaggar.
Alt-taggar för bilder
Alt-taggar är en SEO-möjlighet som många missar.
Det är lätt att bara fokusera på orden du skriver för innehållet och helt ignorera bilderna.
Men verkligheten är att människor inte bara söker i Google under fliken ”Alla”.

Ibland söker folk också under fliken ”Bilder”.

Och när de gör det blir SEO-spelet lite annorlunda.
Sökmotorer kan inte läsa bilder, men sökmotorer kan läsa ord.
Detta innebär att om du vill ha en chans att dina bilder ska rankas på Google måste du inkludera alt-taggar på alla dina skärmdumpar och foton.
På så sätt kan någon som söker på fliken ”Bilder” fortfarande hitta ditt innehåll.
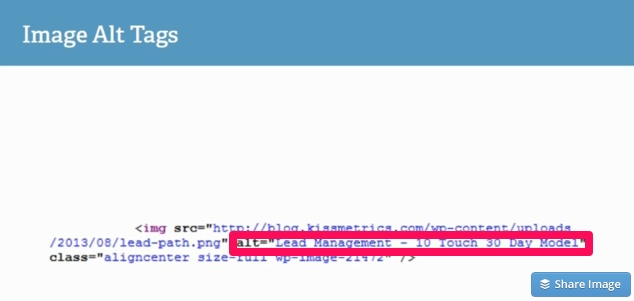
Här ser alt HTML-taggen ut.

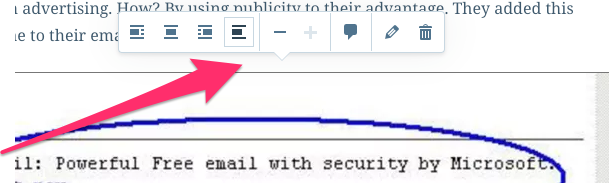
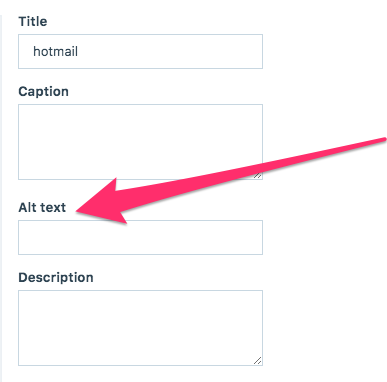
Om du vill inkludera den här taggen på bilderna i ditt WordPress-inlägg klickar du på en bild, så visas den här balken.

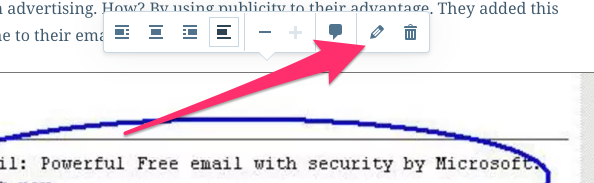
Klicka på den lilla pennan.

På sidan ser du en tom ruta som är märkt ”Alt text”.

Skriv något i rutan som beskriver vad bilden handlar om.
Detta behöver inte nödvändigtvis inkludera nyckelordet som du riktar in dig på för det övergripande innehållsstycket som den här bilden är placerad inom. Det kan spela sitt eget SEO-spel.
Spara dina ändringar och gör detsamma med resten av dina bilder.
Detta ökar dina chanser att folk hittar ditt innehåll organiskt.
Nofollow-länktaggar
Det finns några anledningar till att du behöver känna till nofollow-länktaggar.
Först vill jag förklara vad de är.
Nofollow-taggar talar om för sökmotorerna att de inte ska ge trovärdighet åt den bakåtlänk som du skapar för webbplatsen.
Med andra ord skulle en länk till en webbplats eller ett innehåll normalt sett öka den webbplatsens domänbehörighet. Men med en nofollow-tagg kommer den inte att göra det.
Men oroa dig inte: länken kommer fortfarande att fungera. Den kommer fortfarande att leda den som klickar på den till rätt plats. Den kommer bara inte att hjälpa webbplatsens SEO.
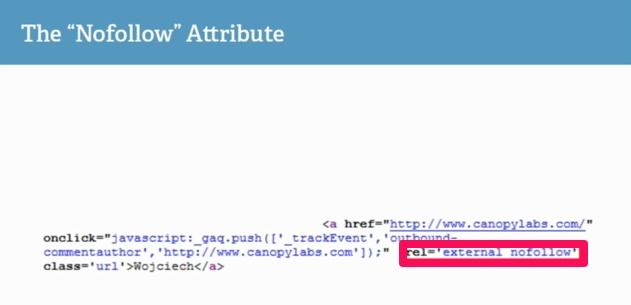
Här ser en nofollow-tagg ut.

Men varför behöver du veta om nofollow-länkar?
Det finns några anledningar.
Om du jobbar med en SEO-strategi med bakåtlänkar för en webbplats måste du veta om de bakåtlänkar du får är dofollow eller nofollow. Dofollow hjälper dina placeringar mer än nofollow-länkar.
En liten invändning här, dock.
Det finns vissa argument för att nofollow-länkar fortfarande hjälper placeringar, bara inte i samma utsträckning. Så de är inte helt värdelösa. De är bara inte lika hjälpsamma som dofollow-länkar.
Du kan också överväga att använda nofollow-länkar på din egen webbplats när du länkar till en webbplats med dålig domänauktoritet.
Detta säkerställer att länken inte skadar din domänauktoritet.
Här ser du hur du kan göra det på din WordPress-webbplats.
Klicka på HTML-alternativet i din blogginläggsredigerare.

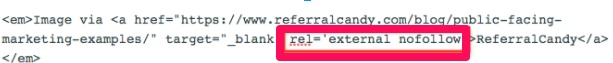
Lägg till länken som du vill inkludera med den här klausulen.

Nu kommer länken inte att påverka den andra webbplatsens SEO och det kommer att skydda dig från en skadad domänbehörighet.
Länkar och ankartexttaggar
I hela ditt innehåll kommer du förmodligen att länka till olika webbplatser.
När du vill inkludera statistik eller bilder från olika källor måste du se till att du ger krediter där krediterna finns.
I vanliga fall räcker det med en länk till den webbplatsen.
Men många känner inte till ankartexten i länktaggen.
De flesta lägger bara till länken och glömmer bort ankartexten, vilket är olyckligt för SEO-strävanden.
Här ser det hela ut som en HTML-tagg.

Den egentliga länktaggen är den här delen: <a href=”http://example-website.com”>. Och ankartexten är direkt efter den: Detta är en länk till min webbplats.</a>.
Men varför är ankartexten så viktig?
Väl, Google tittar på ankartexten för att förstå vad länken handlar om. Vart länkar du och vad är ämnet?
Din ankartext ska svara på dessa frågor för Google.
God ankartext gör några saker.
Om du länkar till någon annans webbplats och ger en bra ankartext, kommer det att hjälpa deras rankning mer än enbart länken.
Och om du länkar till en sida på din egen webbplats hjälper det din egen domänauktoritet eftersom det håller ditt innehåll organiserat.
Sökmotorer älskar organiserat innehåll.
Och det för oss till den sista taggen.
Kanoniska taggar
Den kanoniska taggen är utmärkt för att organisera ditt innehåll och prioritera en webbsida framför en duplicerad webbsida.
”Men”, tänker du för dig själv, ”jag har inga duplicerade webbsidor.”
Ja, jag hatar att säga det till dig, men du har fel.
Alla webbplatser har dubbla webbsidor.
Då vi är människor och inte sökmotorer är det svårt att förstå till en början.
Låt mig förklara. En sökmotor skulle kunna söka igenom samma webbsida med alla dessa olika webbadresser.

Och för oss verkar alla dessa vara exakt samma webbsida. Men för en sökmotor är var och en av dem en kopia.
Detta är bara ett litet exempel på hur många dubbletter de flesta webbsidor har. Din webbplats kan ha hundratals eller tusentals dubbla sidor.
Detta blir ett problem när sökmotorerna försöker rangordna ditt innehåll. Det förvirrar sökmotorn och den rankar var och en av dessa webbadresser separat.
För att lösa detta problem kan du använda den kanoniska taggen för att ange vilken URL som Google ska uppmärksamma framför alla andra.
Här ser taggen ut.

Om du gör det här hjälper du sökmotorerna att läsa din webbplats och placera dig bättre.
Ett sista tips: Använd programvara för att lägga till taggar
Det här tipset har inte att göra med taggar, men det har att göra med SEO. Dessutom hjälper det dig att implementera många av dessa taggar utan att försöka hoppa igenom en massa krångel.
Om du kan läsa kod som en expert behöver du kanske inte oroa dig för det. Men många marknadsförare och SEO-experter vet inte hur man går in i koden och ändrar den.
Ibland känns det som att pilla i en korridor som kan förstöra absolut allt på vår webbplats om vi inte är försiktiga.
Och på grund av det tvekar vi att ändra något.
Istället kan du ladda ner en programvara som gör det vansinnigt enkelt att lägga till taggar.
Konsumerar Yoast eller Moz.
Om du har en WordPress-webbplats har Yoast ett plugin som gör det väldigt enkelt att lägga till de flesta av dessa taggar.

Yoast kommer till och med att köra en övergripande diagnos av ditt innehålls SEO och låta dig veta hur du ligger till. Sedan berättar den exakt vad du behöver ändra för att förbättra SEO om den är bristfällig.
Moz har en mängd SEO-verktyg som låter dig göra samma sorts saker.

Oavsett vad du väljer, om du är nervös för att bygga upp egna SEO-taggar, ladda ner en programvara som hjälper dig att göra det.
Om du inte har optimerade HTML-taggar kommer din webbplats SEO att bli lidande. Så du behöver dem definitivt.
Men det betyder inte att du behöver lida när du lägger till dem.
Slutsats
Det finns väldigt få saker som är så glädjande som en #1-placering för oss marknadsförare.
Omständligen tar det mycket tid. Vi ägnar månader eller år åt att arbeta på en webbplats för att förbättra dess rankning och med tiden kommer den slutligen upp i toppen.
Och för att uppnå det målet krävs rätt HTML-taggar.
Varför?
Ja, det beror dels på att sökmotorerna kräver det, dels på att det är så få SEO-”experter” som gör det.
I slutändan är det HTML-taggar som skiljer SEO-anbörjarna från proffsen, och rätt HTML-taggar skiljer ofta mellan nummer 1 i rankingen och nummer 10 i rankingen.
HTML är det språk som du kan använda för att tala om för sökmotorerna exakt vad din webbplats handlar om och hur de ska ranka dig.
Den som inte använder dessa taggar missar en betydande del av SEO-möjligheterna.
De HTML-taggar du måste vara uppmärksam på är titeltaggen, metabeskrivningen, header-taggarna, alt-taggarna för bilder, nofollow-länkarna, ankartexten och de kanoniska taggarna.
Och tveka inte att ladda ner en programvara som hjälper dig att lägga till dessa taggar på rätt sätt.
Med allt detta HTML-språk till ditt förfogande kommer du att vara igång och rankas på nolltid.
Vilken HTML-tagg som gör störst skillnad för din webbplats SEO?
Växla din trafik




