Wat is het beste lettertype voor e-mail? The Sender’s Typography Guide
Het kiezen van het beste lettertype voor je marketing emails vereist zorgvuldige overweging. Misschien heeft u het zich nog niet gerealiseerd, maar de stijl van het lettertype is net zo belangrijk als uw boodschap. Hier vindt u alle informatie en tips om u te helpen het beste lettertype voor e-mail te selecteren.
Ik wil e-maillettertypen testen met Sendinblue >>
Het laatste wat u wilt is uren besteden aan het opstellen van uw e-mailteksten en deze vervolgens onleesbaar laten zijn of een slechte indruk van uw merk geven.
Typografie speelt een belangrijke rol bij de opmaak en het gevoel van uw e-mail. Het is een krachtig middel om de aandacht van de lezer te trekken en vast te houden.
Er zijn zoveel verschillende lettertypen beschikbaar dat het moeilijk kan zijn het beste e-maillettertype te kiezen.
In deze gids leggen we uit welke verschillende lettertypefamilies er zijn en geven we u onze aanbevelingen voor het kiezen van een lettertype dat uw merkimago het beste tot zijn recht laat komen en uw e-mailboodschap het beste overbrengt.
Elementen waarmee u rekening moet houden bij het kiezen van het beste e-mail lettertype
De branding van uw bedrijf:
Typografie is een zeer belangrijk aspect van uw merkimago en de indruk die u uw contacten geeft. U wilt een lettertype kiezen dat de stem van uw merk, de esthetiek en de professionaliteit van uw bedrijf goed weergeeft.
Als uw toon bijvoorbeeld formeel en serieus is, moet u lettertypen met een nieuw tintje vermijden.
Leesbaarheid:
Kies een lettertype dat goed leesbaar is. Houd rekening met de ruimte tussen de letters. Uw lettertype moet geschikt zijn voor scannen en doorbladeren op apparaten van alle formaten.
Neutraliteit:
Het beste e-maillettertype voor u is er een dat neutraal is en harmonieus opgaat in de andere aspecten van de e-mail. U wilt immers niet de aandacht afleiden van uw call-to-action of andere belangrijke knoppen.
E-mail lettertypefamilies uitgelegd
We staan op het punt om de drie belangrijkste soorten e-maillettertypen te behandelen: Web Safe-lettertypen, Web Fonts en Monospace-lettertypen.
Web Safe-lettertypen
Ook bekend als standaardlettertypen of platformonafhankelijke lettertypen, zijn dit de lettertypen die wereldwijd worden herkend op alle apparaten en e-mailproviders.
Web Safe-lettertypen kunnen worden geclassificeerd als Serif of Sans-serif. Serif’ betekent dat er een klein staartje aan het eind van elke letter zit, ‘schreefloos’ betekent ‘zonder staartje’.

Pros:
Toegankelijkheid: Een Web Safe-lettertype is de veiligste keuze als u wilt dat het lettertype van uw e-mail precies zo wordt weergegeven als bedoeld voor iedereen die het leest.
De e-mail zal waarschijnlijk ook sneller laden omdat het lettertype al in het systeem beschikbaar is.
Cons:
De selectie is beperkt en wordt al in een groot aantal marketinge-mails en websites gebruikt, waardoor er weinig ruimte is voor originaliteit.
Ontdek Sendinblue’s collectie Web Safe-lettertypen
Wanneer u Sendinblue gebruikt, kunt u uw beste e-maillettertype kiezen uit de volgende selectie:
Serifs

Formaal en toch veelzijdig, Georgia wordt al gebruikt voor beeldschermweergave sinds het in de jaren negentig door Microsoft werd uitgebracht. Het wordt vaak gebruikt in onlinekranten en -tijdschriften en is ideaal voor het lezen van lange tekstpassages op een scherm.

Wordt vaak gebruikt in gedrukte publicaties zoals boeken en kranten. Times New Roman is zowel klassiek als praktisch. Het is van oudsher het meest gebruikte lettertype voor academisch werk. Het wordt echter ongeschikt geacht voor beeldschermen en het overmatige gebruik ervan in de jaren ’00 heeft ertoe geleid dat het als verouderd wordt beschouwd.

Palatino staat bekend om zijn elegantie en verfijning en wordt vaak gebruikt in boeken omdat het ideaal is voor het lezen van lange passages.
Sans-serifs

Verdana scoort hoog op het gebied van leesbaarheid omdat het een van de gemakkelijkst leesbare Web Safe-lettertypen is. Het is speciaal ontworpen voor tekst op het scherm. Verdana is gemakkelijk te lezen, eenvoudig en zeer functioneel, omdat het voor elk doel op het scherm kan worden gebruikt.

De letters van Trebuchet MS hebben subtiele rondingen die het lettertype een decoratief en artistiek gevoel geven. Trebuchet MS is een gerenommeerd Web Safe-lettertype dat stijl toevoegt aan uw tekst, maar wees op uw hoede bij het gebruik ervan voor lange passages, aangezien de decoratieve kenmerken moeilijk leesbaar kunnen zijn.

Arial staat bekend als eigentijds, bescheiden en veelzijdig. Het wordt gebruikt in alle soorten documenten, zowel online als in gedrukte vorm, zoals kranten, tijdschriften, rapporten, reclame, enz.
Arial is een van de meest standaard en veelgebruikte computerlettertypen. Sommigen zouden zelfs zeggen dat het te veel wordt gebruikt, wat betekent dat het soms kan worden gezien als saai en saai. Als u op zoek bent naar originaliteit, dan is dit misschien niet het beste e-mail lettertype voor u.

Arial Black is simpelweg de vetgedrukte versie van Arial.

Tahoma is speciaal ontworpen voor schermgebruik en is zeer veelzijdig. Een van de sterkste punten is dat het leesbaar blijft ongeacht de lettergrootte, wat betekent dat het kan worden gebruikt voor zowel koppen als kleine tekstblokken.

Elke letter is duidelijk te onderscheiden van de andere, waardoor dit een geweldig lettertype is voor mensen met dyslexie.
Hoewel dit lettertype grotendeels wordt beschouwd als verouderd en onaantrekkelijk om naar te kijken, is het nog steeds een nuttig lettertype als u voor uw plezier schrijft of speels wilt overkomen.

Lucida werkt zowel voor gedrukte documenten als voor documenten op het scherm. Klassiek en verfijnd van uiterlijk, dit lettertype is populair voor websites.

Impact werkt goed voor koppen, taglines, of een korte combinatie van woorden. Niet geschikt voor lange tekstpassages.
Web Fonts
Web Fonts zijn speciaal ontworpen en gelicentieerd voor gebruik op websites, voorbeelden zijn Google Sans en Roboto.
Weliswaar veel gebruikt bij het ontwerpen van websites, maar Web Fonts blijven grotendeels experimenteel als het gaat om HTML-e-mail.
Het bedoelde lettertype wordt alleen in de e-mail van de ontvanger weergegeven als het compatibel is met hun e-mailprovider.
Web Fonts zijn geweldig als u weet welke e-mailproviders uw ontvangers gebruiken. Als het weblettertype niet compatibel is, krijgen de ontvangers het standaardlettertype van de e-mailprovider te zien, of een fallback-lettertype dat u hebt opgegeven toen u de e-mail ontwierp.
Een manier om dit te omzeilen is om het gewenste weblettertype in een afbeelding te gebruiken – maar verstuur nooit een e-mail met alleen afbeeldingen. E-mails die volledig uit afbeeldingen bestaan, leveren problemen op zoals te lang laden en ontoegankelijkheid voor schermlezers.
Pros:
U hebt de flexibiliteit om een aantrekkelijk lettertype te kiezen dat bij uw merk past, persoonlijkheid uitstraalt en bijdraagt aan de algehele merkbeleving.
Cons:
Niet overal geaccepteerd: Web Fonts worden alleen correct weergegeven bij bepaalde e-mailproviders (Apple Mail, iOS Mail, Outlook App, Google Android, Outlook voor Mac, Samsung Mail).
Weliswaar zijn weblettertypen in opkomst, maar ze zullen pas geschikt zijn voor bulk e-mailcampagnes op de dag dat alle e-mailproviders ze erkennen.
Monospace-lettertypen
Monospace-lettertypen zijn in wezen typemachinelettertypen. De letters en tekens nemen evenveel horizontale ruimte in.
Sendinblue biedt één Monospace-lettertype aan: Courier New, dat lijkt op Times New Roman.
Voordelen:
Ze zijn zeer geschikt om uw e-mail een minimalistische uitstraling te geven.
Nadelen:
Woorden nemen meer ruimte in beslag als gevolg van de vaste tekenbreedte. Niet geschikt voor lange passages of tekstblokken, omdat de tekens de neiging hebben in elkaar over te lopen, waardoor de tekst moeilijker te lezen is.
Monospace-lettertypen worden niet bij alle e-mailproviders weergegeven.
Hoe kiest u het beste e-maillettertype
Wanneer u het beste lettertype voor uw e-mails wilt kiezen, raden wij u aan uit een van de volgende twee opties te kiezen.
Ofwel:
Kies een webveilig lettertype dat leesbaar is en zo goed mogelijk bij uw merk past
Het zal misschien niet precies overeenkomen met de toon en persoonlijkheid van uw merk, maar de selectie is gevarieerd genoeg dat u in staat zou moeten zijn om een relatief goede pasvorm te bereiken.
Het voordeel is natuurlijk dat uw lettertype bij AL uw ontvangers precies zo overkomt als de bedoeling is.
Het gebruik van hetzelfde lettertype voor zowel de koptekst als de hoofdtekst garandeert een naadloos ontwerp, maar dat wil niet zeggen dat u geen lettertypen mag combineren, zolang ze maar goed bij elkaar passen. Het is bijvoorbeeld gebruikelijk om een schreefloze koptekst te combineren met een schreefloze hoofdtekst.
Of:
Kies een Web Font maar stel een Web Safe Fallback Font in (voor het geval dat!)
Selecteer een Web Font dat perfect bij uw merk past, maar stel een Web Safe Fallback Font in als back-up. Op deze manier bent u gedekt als het eerste gekozen weblettertype niet compatibel is met de e-mailprovider van uw ontvanger.
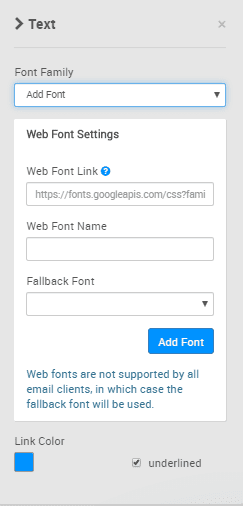
Sendinblue geeft haar gebruikers de mogelijkheid om zowel webfonts als fallback fonts toe te voegen bij het ontwerpen van e-mails:

Hoe voeg ik een link naar een webfont toe aan een e-mail op het Sendinblue-platform?
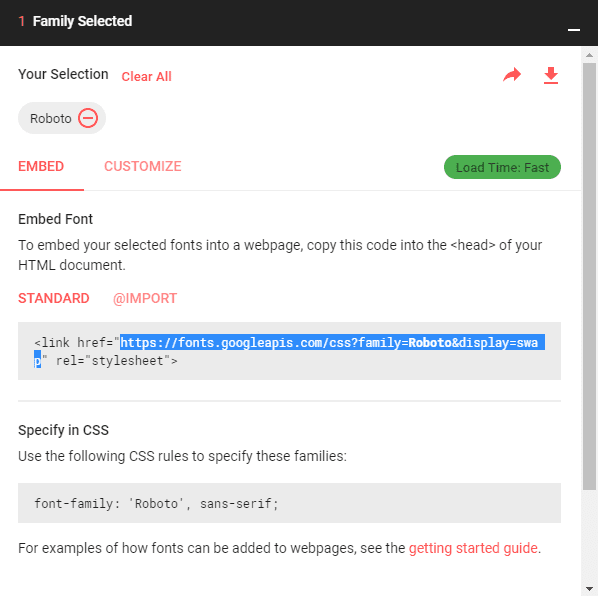
Een snelle manier om de link van een webfont te vinden is het gebruik van Google Fonts.
Zoek naar het gewenste lettertype en klik vervolgens op het ‘+’-symbool. Een tabblad met de details van de lettertypefamilie verschijnt rechtsonder op uw scherm.
Open het tabblad en kopieer de link van de HTML-code, zoals aangegeven in de onderstaande afbeelding.

Plak de link in het vak ‘Web Font Link’ wanneer u uw e-mailtekst bewerkt op het Sendinblue platform.
Vind het beste e-mail lettertype voor uw merk
Onderschat nooit de kracht van typografie wanneer het aankomt op het effectief overbrengen van een boodschap.
Het is tijd om te nemen wat je hebt geleerd en het beste e-maillettertype voor je marketinge-mails te gaan kiezen – of misschien je huidige lettertype te updaten naar iets dat beter bij je merk past.
De Drag & Drop Editor op het Sendinblue-platform is een geweldige plek om te experimenteren met verschillende lettertypen. Als je eenmaal een account hebt, kun je tot 9000 e-mails per maand (of 300 per dag) gratis verzenden.
Voor meer inhoud zoals deze, schrijf je in voor onze maandelijkse nieuwsbrief of volg ons op Twitter!




