7 Etiquetas HTML esenciales que separan a los profesionales del SEO de los novatos

Para muchos sitios web, un ranking número 1 es lo mejor que les ha pasado.
Déjame contarte una pequeña historia.
Una empresa construyó un sitio web. Era una página web más en el abarrotado mundo online.
Era uno de los millones de resultados que se agolpan en estos números.

Lamentablemente, esa pobre y solitaria página web no era más que un resultado. Estaba demasiado abajo en la lista de páginas para que alguien la encontrara.
No me malinterpretes. El sitio web tenía un gran diseño con una copia del sitio web atractiva e incluso preparaciones menores de SEO.

Si alguien lo hubiera encontrado, probablemente habría comprado.
Sí. Era así de bueno.
Pero, toda esa copia y diseño no vale nada si la gente no puede encontrar el sitio web.
Si alguien va a comprar en él, primero tiene que visitarlo.
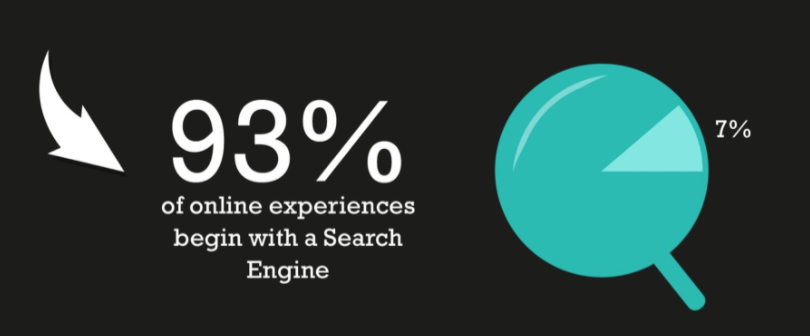
Así que sus responsables de marketing investigaron y descubrieron que el 93% de las experiencias en línea comienzan con un motor de búsqueda.

«¡Ah!», se dijeron, «necesitamos que nuestro sitio web se posicione en los motores de búsqueda para generar tráfico pasivo hacia nuestro sitio web».
«¿Pero cómo?», pensaron.
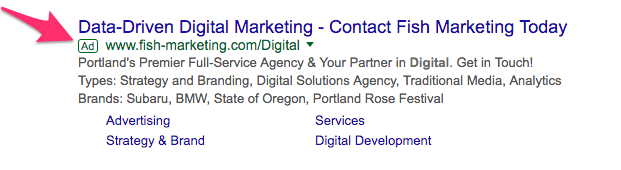
Pues bien, lo primero que probaron fue la búsqueda de pago. Pagaron a Google para que colocara su anuncio en la parte superior de las SERP cuando los consumidores buscaran determinadas palabras clave.

Y aunque eso ayudó, no parecían obtener la parte del tráfico que esperaban.
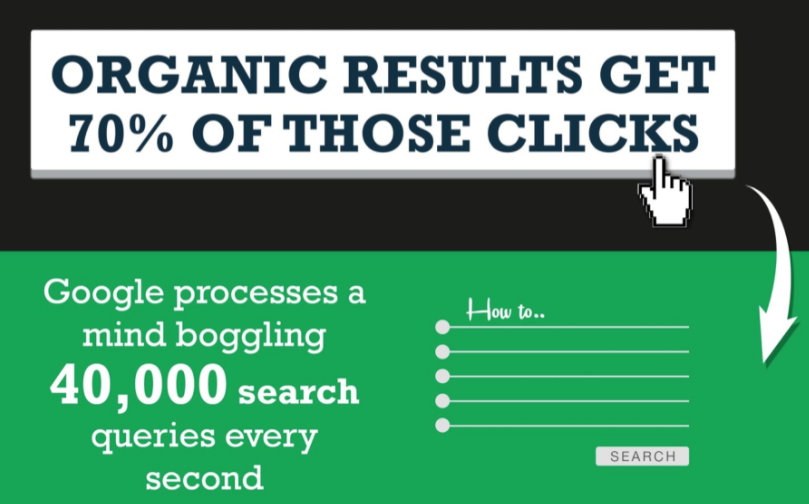
Así que investigaron un poco más y descubrieron que los resultados orgánicos, en lugar de los de pago, obtienen el 70% de los clics.

«¡Ah!», pensaron. «Necesitamos clasificarnos orgánicamente para generar más tráfico».
De nuevo, se preguntaron cómo.
Al final, los responsables de marketing descubrieron que necesitan comunicarse con los motores de búsqueda para aumentar sus clasificaciones. Y para hacerlo, necesitan hablar el lenguaje del SEO.
Especialmente, necesitan conocer las etiquetas HTML.
Esto es lo que aprendieron.
Etiqueta de título
Esta es posiblemente la etiqueta más importante con la que necesita estar familiarizado cuando se trata de aumentar sus clasificaciones.
Para que cualquier motor de búsqueda clasifique su sitio web, necesita saber de qué trata su contenido, de qué trata cada página y de qué trata su sitio en su conjunto.
La etiqueta del título describe el tema de cada página o pieza de contenido de su sitio web. Y lo hace de una manera que los motores de búsqueda pueden entender.
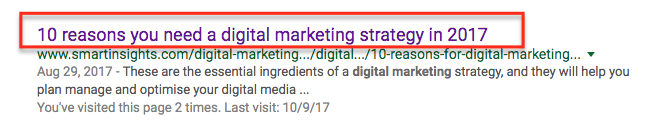
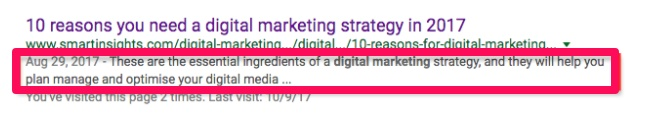
Aquí es donde la etiqueta del título se mostrará en Google.

Las palabras clave a las que apuntas con tu contenido necesitan estar en tu etiqueta del título para decirle a los motores de búsqueda cómo deben clasificarte.
En la etiqueta del título de arriba, por ejemplo, voy a adivinar que la palabra clave que Smart Insights está tratando de clasificar es «estrategia de marketing digital».
¿Cómo puedo adivinar esto?
Bueno, si te das cuenta de las similitudes entre la meta descripción y la etiqueta del título, ambos tienen esa frase exacta.
Y hacer esto es súper importante para tus clasificaciones. Pero hablaremos de la meta descripción más a fondo pronto.
Por ahora, hablemos de cómo incluir esa etiqueta de título en el HTML de tu sitio web.
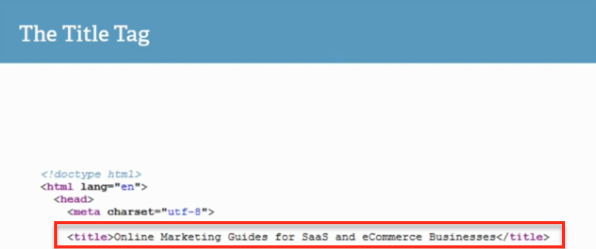
Así es como se verá.

Comienza el texto con <title> y termina con </title> para indicar a los motores de búsqueda el tema y la palabra clave que estás tratando en la página web.
Así es como puedes hacer esto si tienes un sitio web de WordPress.
Ve a tu tablero de WordPress.

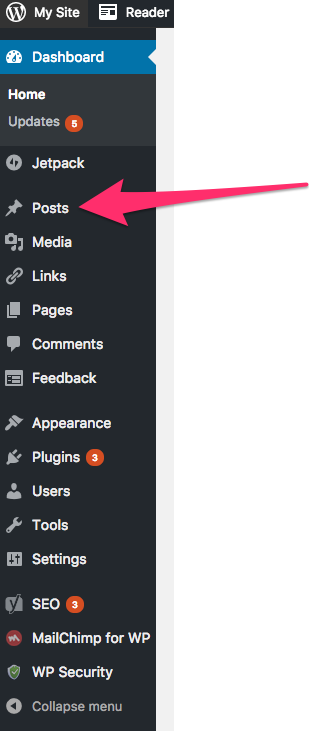
Haz clic en «Posts».

Selecciona el post al que te gustaría añadir una etiqueta de título.
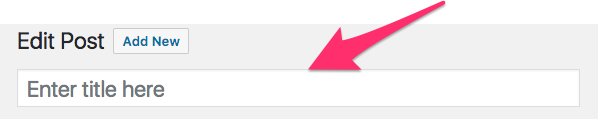
WordPress hace esto simple. Donde la entrada dice «Escriba el título aquí», escriba lo que desea como su etiqueta de título.

Una nota rápida: Como usted está usando WordPress, usted no necesita preocuparse de añadir las etiquetas HTML a ti mismo. Simplemente escriba su título deseado y WordPress hará el trabajo pesado por usted.
Aunque introducir una etiqueta de título es bastante fácil, no puede elegir cualquier texto.
Cada página de su sitio web debe tener una etiqueta de título única. Usted no tiene que comprobar esto manualmente. Puedes utilizar Ubersuggest para acelerar el proceso y ayudarte a realizar los cambios necesarios.
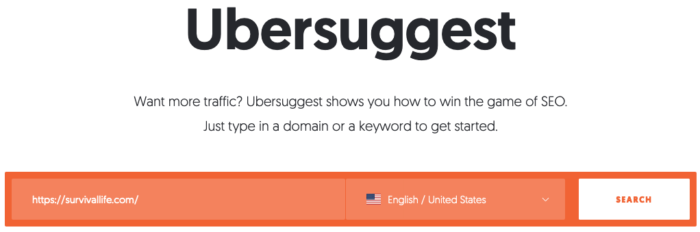
Paso nº 1: Introduzca su URL y haga clic en Buscar

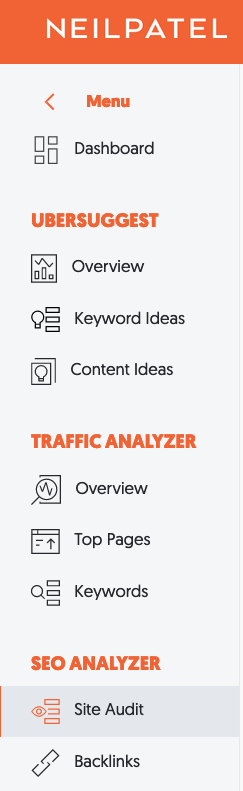
Paso nº 2: Haga clic en Auditoría del sitio

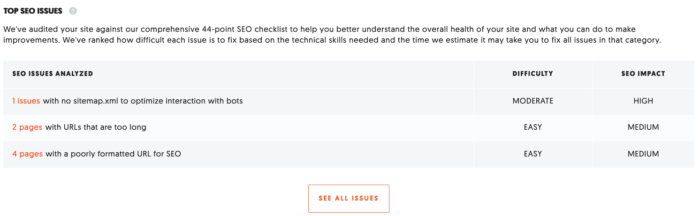
Paso nº 3: Desplácese hasta la parte inferior y haga clic en «Ver todos los problemas»

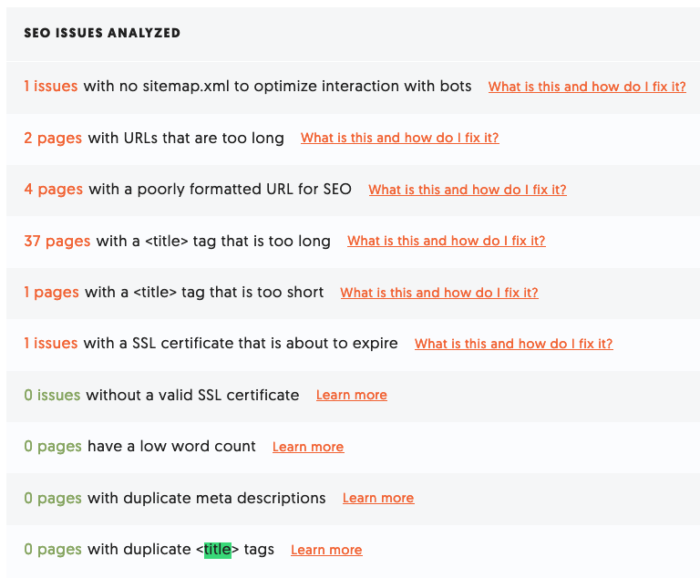
Una búsqueda rápida (control+f) de la palabra «título» localizará cualquier problema con sus etiquetas de título.

En este ejemplo, no hay etiquetas de título duplicadas. Sin embargo, hay dos preocupaciones relacionadas con las etiquetas de título que hay que abordar:
- 37 páginas con una etiqueta de título demasiado larga
- 1 página con una etiqueta de título demasiado corta
Como uno de los elementos más importantes de un buen SEO en la página, no quiere que haya problemas con sus etiquetas de título.
Etiqueta de descripción meta
Justo después de la etiqueta de título, la etiqueta meta es una necesidad absoluta para cualquier persona que se tome en serio su SEO.
Piensa en la descripción meta como la sinopsis en la parte posterior de un libro. El título es el encabezado, y la meta descripción es el par de oraciones adicionales de información que describen aún más lo que el contenido se trata.
Si lo haces bien, tu meta descripción no sólo te ayudará a clasificar bien en Google, sino que también venderá el «clic» con una copia convincente.
Aquí es donde aparece la meta descripción en un resultado de Google.

Como puede ver, las palabras clave de enfoque para la etiqueta del título también están en la meta descripción: «Estrategia de marketing digital».
Esto es fundamental.
Debes tener continuidad entre tu etiqueta de título y tu meta descripción para que los motores de búsqueda puedan reconocer fácilmente de qué vas a hablar.
Por ejemplo, si utilizas la frase «marketing digital» en tu etiqueta de título, pero sólo utilizas la frase «SEO» en tu meta descripción. Los motores de búsqueda le clasificarán más bajo porque no pueden determinar de qué trata específicamente el contenido.
¿Se trata de SEO o de marketing digital?
Elija una y quédese con ella.
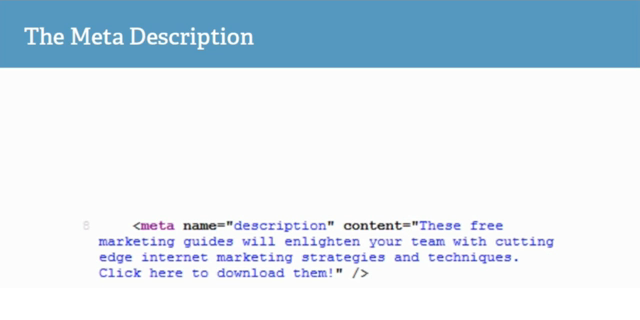
Así es como se ve la etiqueta HTML de la meta descripción.

Cada página web debe tener una palabra clave objetivo. Y esa palabra clave debe aparecer en la etiqueta del título y en la meta descripción.
Asegúrese de no decir «estrategia de marketing digital» en su etiqueta del título, y luego «una estrategia para los vendedores digitales» en su meta descripción.
Esas son dos palabras clave diferentes y la inconsistencia confundirá a los motores de búsqueda.
Sólo use una u otra. Puedes espolvorear palabras clave relacionadas a lo largo del contenido para hacerlo más contextual.
Si utilizas un sitio web de WordPress, incluir la meta descripción también es súper fácil.
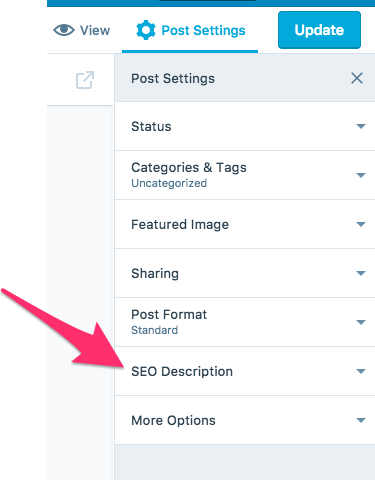
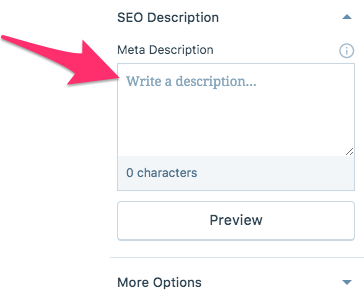
Ve al post donde quieres añadir una meta descripción. En el lado derecho, verás una caja que dice «Descripción SEO».
Haz clic en ella.

Escribe una meta descripción en la caja que incluya tu palabra clave objetivo y se sitúe en o por debajo de 160 caracteres.

Si quieres ver cómo se ve en un resultado de Google, puedes hacer clic en el botón de vista previa.
Etiquetas de encabezado
Las etiquetas de encabezado son realmente fáciles de incluir en tu contenido.
No van en ningún lugar especial. Van directamente en el propio contenido.
En realidad, mira arriba el texto en negrita junto al número tres que dice «etiquetas de encabezado».
Toda esa línea es una etiqueta h2.
Hay varias etiquetas de encabezado diferentes. Dependiendo de su formato, puede tener h1, h2, h3, y a veces h4 o incluso h5.
Estos se harán progresivamente más pequeños y hacen grandes encabezados y subtítulos para organizar su contenido.
Aquí está el aspecto de la etiqueta HTML.

Pero las etiquetas de encabezado no sólo ayudan a organizar su contenido para los lectores. También ayuda a tu SEO.
Piénsalo.
Cuando etiquetas todos tus encabezados temáticos a lo largo del post, le dices a los motores de búsqueda exactamente de qué está hablando tu contenido.
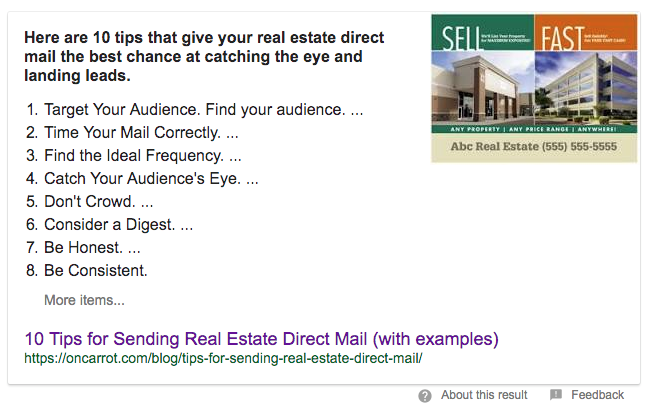
Así es como Google crea los fragmentos que a veces verás al buscar un tema.

Dado que el autor de este contenido lo organizó en pasos fáciles de leer, Google sabe cómo estructurarlo cuando lo muestra a los buscadores web.
Incluir estas etiquetas de encabezado en cualquiera de tus contenidos es realmente sencillo.
Si utilizas un editor visual, normalmente sólo tienes que hacer clic en el encabezado correcto.
En un editor HTML, sólo tienes que incluir las etiquetas <h1> para la cabecera y </h1> para el final. Puedes hacer lo mismo con el resto de etiquetas de cabecera.
Etiquetas alt de las imágenes
Las etiquetas alt son una oportunidad de SEO que mucha gente pasa por alto.
Es fácil centrarse sólo en las palabras que escribes para el contenido e ignorar por completo las imágenes.
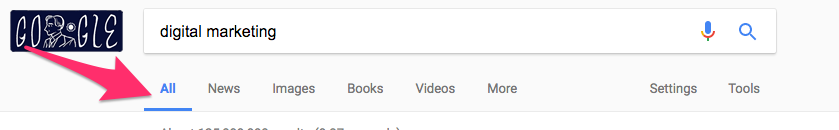
Pero la realidad es que la gente no sólo busca en Google en la pestaña «Todos».

Ocasionalmente, la gente también busca en la pestaña «Imágenes».

Y cuando hacen eso, el juego del SEO es un poco diferente.
Los motores de búsqueda no pueden leer las imágenes, pero los motores de búsqueda pueden leer las palabras.
Esto significa que, para tener una oportunidad de que tus imágenes se posicionen en Google, necesitas incluir etiquetas alt en todas tus capturas de pantalla y fotos.
De esta forma, cuando alguien busque en la pestaña «Imágenes», podrá seguir encontrando tu contenido.
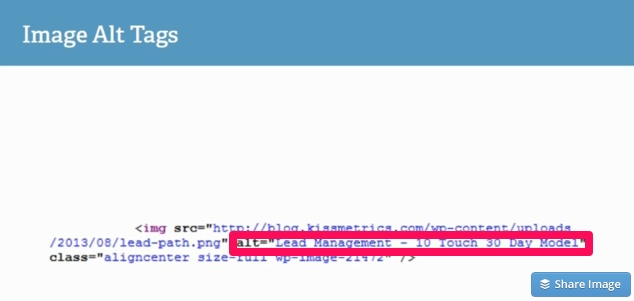
Aquí tienes el aspecto de la etiqueta HTML alt.

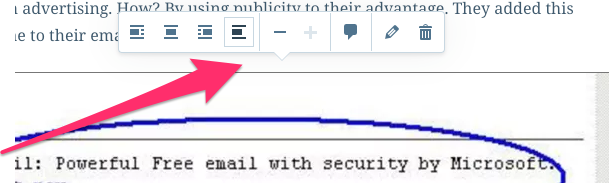
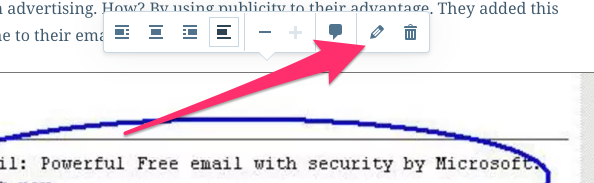
Para incluir esta etiqueta en las imágenes de tu post de WordPress, haz clic en una imagen y verás que aparece esta barra.

Haz clic en el pequeño lápiz.

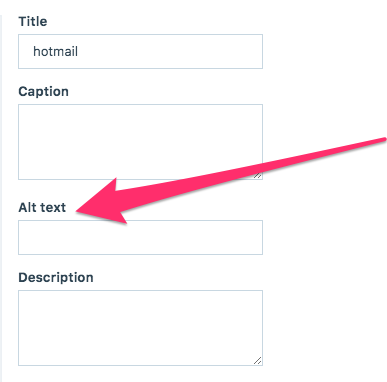
En el lado, verá una caja vacía que está etiquetada como «Texto Alt».

Escriba algo en la caja que describa de qué se trata la imagen.
Esto no necesariamente tiene que incluir la palabra clave que usted está apuntando para la pieza de contenido general que esta imagen está alojada dentro. Puede jugar su propio juego de SEO.
Guarda tus cambios y haz lo mismo con el resto de tus imágenes.
Esto aumentará tus posibilidades de que la gente encuentre tu contenido de forma orgánica.
Etiquetas de enlace nofollow
Hay algunas razones por las que necesitas saber sobre las etiquetas de enlace nofollow.
Primero, déjeme explicarle lo que son.
Las etiquetas nofollow le dicen a los motores de búsqueda que no den credibilidad al backlink que está creando para el sitio web.
En otras palabras, enlazar a un sitio web o pieza de contenido normalmente aumentaría la autoridad de dominio de ese sitio web. Pero con una etiqueta nofollow, no lo hará.
Pero no te preocupes: el enlace seguirá funcionando. Seguirá llevando a quien haga clic en él al lugar apropiado. Simplemente no ayudará al SEO del sitio web.
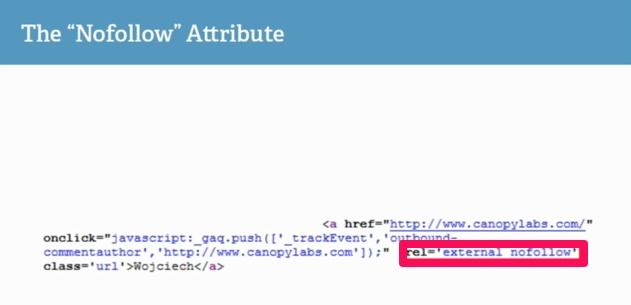
Aquí se ve una etiqueta nofollow.

¿Pero por qué necesitas saber sobre los enlaces nofollow?
Hay algunas razones.
Si estás trabajando en una estrategia SEO de backlinks para un sitio web, necesitarás saber si los backlinks que obtienes son dofollow o nofollow. Dofollow ayudará a sus clasificaciones más que los enlaces nofollow.
Una pequeña advertencia aquí, sin embargo.
Hay algunos argumentos que los enlaces nofollow todavía ayudan a las clasificaciones, sólo que no en el mismo grado. Así que no son totalmente inútiles. Simplemente no son tan útiles como los enlaces dofollow.
También, es posible que desee considerar el uso de enlaces nofollow en su propio sitio web cuando se enlaza a un sitio web con poca autoridad de dominio.
Esto asegurará que el enlace no dañe su autoridad de dominio.
Aquí es cómo se puede hacer en su sitio de WordPress.
Haz clic en la opción HTML del editor de la entrada de tu blog.

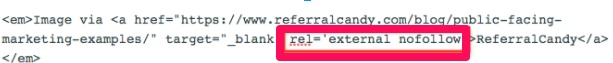
Añade el enlace que quieras incluir con esta cláusula.

Ahora el enlace no afectará al SEO del otro sitio web y te protegerá de una autoridad de dominio dañada.
Enlaces y etiquetas de texto ancla
A lo largo de tu contenido, probablemente vas a enlazar a diferentes sitios web.
Cuando quieras incluir estadísticas o imágenes de diferentes fuentes, tienes que asegurarte de que estás dando crédito a quien lo merece.
Por lo general, un enlace a ese sitio web será suficiente.
Pero mucha gente no sabe sobre el texto de anclaje en la etiqueta de enlace.
La mayoría de la gente simplemente añade el enlace y se olvida del texto de anclaje, lo que es desafortunado para los esfuerzos de SEO.
Aquí se ve todo como una etiqueta HTML.

La etiqueta de enlace real es esta parte: <a href=»http://example-website.com»>. Y el texto de anclaje es directamente después de ella: Este es un enlace a mi sitio web.</a>.
¿Pero por qué es tan importante el texto de anclaje?
Bueno, Google se fija en el texto de anclaje para entender de qué trata el enlace. Su texto de anclaje debe responder a estas preguntas para Google.
Un buen texto de anclaje hace algunas cosas.
Si está enlazando a la página web de otra persona y proporciona una buena etiqueta de anclaje, ayudará a sus clasificaciones más que el enlace por sí solo.
Y si está enlazando a una página de su propio sitio web, ayudará a su propia autoridad de dominio porque mantiene su contenido organizado.
Los motores de búsqueda aman el contenido organizado.
Y eso nos lleva a la última etiqueta.
Etiquetas canónicas
La etiqueta canónica es estupenda para organizar su contenido y dar prioridad a una página web sobre una página web duplicada.
«Pero», piensa usted, «no tengo ninguna página web duplicada.»
Bueno, siento decírtelo, pero te equivocas.
Todos los sitios web tienen páginas web duplicadas.
Como somos seres humanos y no motores de búsqueda, eso es difícil de entender al principio.
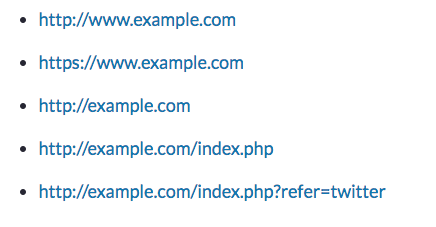
Déjame explicarte. Un motor de búsqueda podría rastrear la misma página web usando todas estas URLs diferentes.

Y para nosotros, todas ellas parecen exactamente la misma página web. Pero para un motor de búsqueda, cada una es un duplicado.
Eso es sólo una pequeña muestra de cuántos duplicados tienen la mayoría de las páginas web. Su sitio web podría tener cientos o miles de páginas duplicadas.
Esto se convierte en un problema cuando los motores de búsqueda están tratando de clasificar su contenido. Confunde al motor de búsqueda, y clasifica cada una de estas URLs por separado.
Para resolver este problema, puedes utilizar la etiqueta canónica para especificar a qué URL debe prestar atención Google por encima de todas las demás.
Aquí tienes el aspecto de la etiqueta.

Hacer esto ayudará a que los motores de búsqueda lean tu sitio web y te clasifiquen mejor.
Un último consejo: utiliza un software para añadir etiquetas
Este consejo no tiene que ver con las etiquetas, pero sí con el SEO. Además, le ayudará a implementar muchas de estas etiquetas sin tratar de saltar a través de una tonelada de aros.
Si usted puede leer el código como un experto, es posible que no tenga que preocuparse por ello. Pero muchos vendedores y expertos en SEO no saben cómo entrar en el código y cambiarlo.
A veces, se siente como toquetear en un corredor que podría romper absolutamente todo en nuestro sitio web si no tenemos cuidado.
Y debido a eso, dudamos en cambiar nada.
En su lugar, descargue una pieza de software para hacer que la adición de etiquetas sea locamente fácil.
Considere Yoast o Moz.
Si usted tiene un sitio web de WordPress, Yoast tiene un plugin que hará que la adición de la mayoría de estas etiquetas sea muy simple.

Yoast incluso ejecutará un diagnóstico general del SEO de su contenido y le permitirá saber cómo lo está haciendo. Entonces te dirá exactamente lo que necesitas cambiar para mejorar el SEO si es que falta.
Moz tiene una variedad de herramientas de SEO que te permitirán hacer el mismo tipo de cosas.

Sea cual sea la que elijas, si te pone nervioso construir tus propias etiquetas de SEO, descarga un software que te ayude a hacerlo.
Sin etiquetas HTML optimizadas, el SEO de tu sitio web va a sufrir. Así que definitivamente las necesitas.
Pero eso no significa que tengas que sufrir al añadirlas.
Conclusión
Hay muy pocas cosas tan placenteras como un ranking #1 para nosotros los marketeros.
Por lo general, lleva mucho tiempo. Pasamos meses o años trabajando en un sitio web para mejorar su clasificación y, con el tiempo, finalmente se eleva a la cima.
Y lograr ese objetivo requiere las etiquetas HTML correctas.
¿Por qué?
Bueno, es en parte porque los motores de búsqueda lo exigen y en parte porque muy pocos «expertos» en SEO lo hacen.
Al final, las etiquetas HTML terminan separando a los novatos del SEO de los profesionales, y las etiquetas HTML correctas a menudo separan el ranking #1 del ranking #10.
HTML es el lenguaje que usted puede usar para decirle a los motores de búsqueda exactamente de qué se trata su sitio web y cómo deben clasificarlo.
Cualquiera que no esté utilizando estas etiquetas está perdiendo una parte importante de la oportunidad de SEO.
Las etiquetas HTML a las que debe prestar atención son la etiqueta del título, la meta descripción, las etiquetas del encabezado, las etiquetas alt de las imágenes, los enlaces nofollow, el texto ancla y las etiquetas canónicas.
Y no dudes en descargarte un software que te ayude a añadir esas etiquetas correctamente.
Con todo ese lenguaje HTML a tu disposición, estarás fuera y clasificado en poco tiempo.
¿Qué etiqueta HTML marca la mayor diferencia para el SEO de tu sitio web?
Crece tu tráfico




