Una guía de las opciones para el desarrollo de temas de WordPress
- 14 minutos de lectura
- WordPress,Técnicas (WP)
- Guardado para leer sin conexión
- Compartir en Twitter, LinkedIn


En la reciente WordCamp Edimburgo, participé en un panel de discusión sobre el desarrollo de temas de WordPress y las opciones disponibles para los desarrolladores en la construcción de temas. La conclusión principal de la sesión fue que no hay una respuesta única para todos y que el mejor método depende de las necesidades del sitio web y de las capacidades del desarrollador.
Pero si estás empezando a crear temas para WordPress o quieres desarrollar un sistema para crearlos de forma más eficiente o robusta, ¿cómo decides qué enfoque adoptar? En este artículo, describiremos brevemente cómo funcionan los temas de WordPress y luego veremos algunos de los diferentes enfoques para desarrollarlos, con consejos sobre qué enfoque podría ser el más adecuado para su sitio web y sus circunstancias.
Más lecturas en SmashingMag:
- Migrar un sitio web a WordPress es más fácil de lo que crees
- Usar WP_Query en WordPress
- Programar eventos usando WordPress Cron
- Cómo mejorar el despliegue de los sitios web de WordPress
¿Cómo funciona un tema de WordPress?
En WordPress, los temas impulsan un sitio web y determinan lo que contiene, cómo se comporta y qué aspecto tiene. El tema está separado del contenido, que se mantiene en la base de datos. Esto significa que puede utilizar el mismo tema en más de un sitio web, independientemente del contenido de los sitios web – que ya podría estar haciendo si ha descargado temas del repositorio de temas de WordPress.
Un tema consiste en una serie de archivos de plantilla, todos almacenados en la carpeta de temas, que encontrará en wp-content/themes en su instalación de WordPress. Cada tema de WordPress tiene que incluir al menos dos archivos: index.php y style.css. El archivo index define qué contenido muestra el tema, y la hoja de estilo (lo has adivinado) le da estilo, además de contener información meta sobre el tema que WordPress utiliza para que el tema funcione correctamente.
En realidad, la mayoría de los temas tienen unos cuantos archivos adicionales:
-
header.phpContiene la sección<head>de cada página, además de la cabecera del diseño del sitio web. -
sidebar.phpContiene la barra lateral, incluyendo cualquier área de widgets. -
footer.phpContiene el pie de página, que puede o no tener áreas de widgets. -
functions.phpContiene cualquier función que sea específica de su tema. Puedes encontrar información sobre el archivo de funciones en el Codex de WordPress. - Fichas que contienen el bucle, que llaman al contenido desde la base de datos. Dependiendo de la parte del sitio web que está trabajando en, esto podría ser uno de un número de archivos:
-
page.phpPara las páginas estáticas -
single.phpPara los puestos individuales (entradas del blog, por ejemplo) -
index.php,archive.php,category.php, etc. Para las páginas que enumeran una serie de posts
-
Yoast ha escrito una gran representación visual de cómo funcionan los archivos de los temas, y el Códice de WordPress incluye una descripción detallada de los temas, incluyendo detalles sobre los diversos archivos y cuando se llaman.
Yo diría que la hoja de estilo, sin embargo, es el archivo más importante y el que es probable que comience con, porque un «tema hijo» (más de eso en breve) necesita una hoja de estilo, incluso si no contiene nada más. La hoja de estilo contiene información meta importante sobre el tema en sí, que se comenta antes de todos los estilos. A continuación están los comentarios iniciales del tema por defecto de WordPress, Twenty Eleven:
Esta información se comenta para que no sea leída por los navegadores, pero es leída por WordPress, y proporciona información a cualquiera que utilice su tema. Volveremos a esto en breve cuando veamos cómo crear un tema hijo.
Ahora que sabes cómo funcionan los temas, el siguiente paso es averiguar cómo construir el tuyo propio. Antes de empezar, valdría la pena considerar algunos puntos que le ayudarán a tomar esa decisión.
¿Qué considerar al desarrollar un tema de WordPress?
Antes de decidir qué enfoque tomar para desarrollar su tema, identifique sus limitaciones. Estos probablemente incluyen los siguientes:
- Tiempo. ¿De cuánto tiempo dispone para desarrollar su tema o para aprender a hacerlo?
- Presupuesto. Esto está relacionado con el tiempo, pero también tiene que ver con si usted puede permitirse el lujo de pagar por un tema premium o un marco de tema.
- Capacidad. ¿Qué tan familiarizado estás con el desarrollo de temas, con CSS y PHP y con el funcionamiento de los temas? Si no está familiarizado, ¿cuánto quiere aprender?
- A prueba de futuro. ¿Su tema necesitará ser actualizado en el futuro? ¿Estarán otros desarrolladores trabajando en él además de usted? Si es así, entonces su enfoque tendrá que ser lo más robusto posible.
- Repetición. ¿Se ve desarrollando una serie de temas similares en el futuro? Si es así, su enfoque tendrá que permitir que el código sea reutilizado.
Volveremos a revisar estas consideraciones al final del artículo e identificaremos qué opciones de desarrollo son las más adecuadas para diversas situaciones.
Desarrollo de temas: Sus opciones
Hay unas cuantas opciones disponibles para desarrollar su tema o temas, y vale la pena investigarlas antes de arremangarse y empezar a codificar. Elegir el enfoque correcto dará como resultado un mejor tema, con un código más robusto, y minimizará la cantidad de revisiones que tendrá que hacer más tarde. También le ayudará a construir el tema de manera más eficiente.
Las opciones que veremos aquí son:
- Construir un tema desde cero,
- Editar (o «hackear», dirían algunos) un tema existente,
- Utilizar el personalizador de temas para retocar un tema existente,
- Crear un tema hijo para realizar cambios en un tema existente,
- Crear su propio tema padre (utilizando uno de los enfoques anteriores) y temas hijos,
- Utilizar un framework de temas.
1. Construir un tema desde cero
Este enfoque es el más difícil si no tienes experiencia. Pero si eres un desarrollador experimentado de WordPress, te dará el mayor control. Puede ser el método más apropiado si está importando el HTML de un sitio web estático existente que se está actualizando a WordPress sin otros cambios.
Sin embargo, cuando se transfiere un sitio web a WordPress, realizar una revisión del mismo como parte del proceso, en lugar de simplemente copiar el código, es una buena idea. Si está copiando un sitio web estático, tendrá que vigilar de cerca su código para asegurarse de que es limpio, eficiente y válido.
2. Editar (o hackear) un tema existente
Así es como la mayoría de la gente comienza con el desarrollo de temas de WordPress: al trabajar en un tema que han descargado, ven que algún estilo no es del todo correcto, por lo que profundizan en la hoja de estilo y hacen algunas ediciones. Empezar así es tentador porque parece una forma rápida y fácil de conseguir el efecto que quieres. Pero hay algunos peligros:
- Si alguna vez cambias de tema, esa actualización anulará cualquier cambio que hayas hecho.
- Es fácil añadir código repetitivo añadiendo nuevos estilos más abajo en la hoja de estilo que anulan los estilos más arriba, en lugar de eliminar lo que no necesitas.
- El sitio web podría terminar con mucho más código del que necesita.
- Si el tema no está bien codificado o comentado para empezar, podrías meterte en un lío mayor y encontrarte con que tienes que hacer muchas correcciones.
Sin embargo, hackear un tema puede funcionar si vas con los ojos abiertos. Puede ser una opción si lo siguiente es cierto:
- El tema que estás usando está bien escrito, es válido y está comentado (por ejemplo, el tema predeterminado de WP, Twenty Eleven);
- Los cambios que estás haciendo son tan drásticos que no necesitarías actualizar el tema original;
- Entiendes el PHP y el CSS contenidos en el tema y te sientes cómodo editando, añadiendo y eliminando sin romper el tema.
Si decides ir por esta ruta, mantener una copia de seguridad del tema original y comentar tu código a fondo es importante. También aconsejaría comentar cualquier código que no quieras y luego probar para ver qué pasa antes de borrar nada.
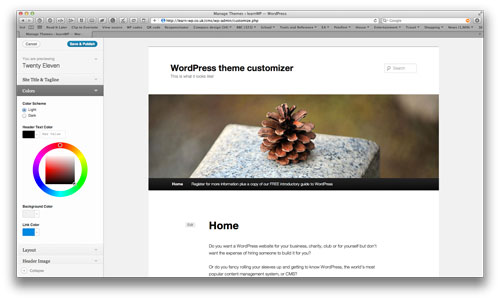
3. Usar el personalizador de temas para ajustar un tema existente
El personalizador de temas fue lanzado con WordPress 3.4. Te da la opción de personalizar un tema sin escribir ningún código, simplemente usando una interfaz WYSIWYG. Dependiendo de lo bien escrito que esté el personalizador en el propio tema, puedes usarlo para cambiar imágenes, títulos, colores e incluso el diseño. Espere ver más temas con el personalizador integrado en ellos.

El personalizador de temas almacena sus cambios en un archivo separado, no en la hoja de estilo del tema, por lo que habrá código repetitivo.
Para más información, echa un vistazo al videotutorial de Otto on WordPress o a la guía para integrar el personalizador de temas en tus propios temas.
4. Crear un tema hijo para hacer cambios en un tema existente
Este enfoque es similar a la edición de un tema existente, pero más seguro. Consiste en crear un tema completamente nuevo que se define como hijo del tema existente. Cuando el tema hijo no tiene un archivo en particular, pero el tema padre sí, lo utilizará. Si el tema hijo tiene un archivo, ese archivo anulará el equivalente en el tema padre. Veamos un ejemplo:
| Archivos del tema padre | Archivos del tema hijo |
|---|---|
. |
|
En el ejemplo anterior, WordPress utilizaría los siguientes archivos para entregar el contenido:
-
style.cssdel tema hijo, -
page.phpdel tema hijo, -
single.phpdel tema padre, -
archive.phpdel tema padre, -
header.phpdel tema hijo, -
sidebar.phpdel tema padre, -
footer.phpdel tema padre.
Puedes ver cómo esto sería útil si quisieras utilizar la mayor parte del marcado del tema padre pero cambiar el contenido de la cabecera (añadiendo, por ejemplo, tu logo y los detalles de la dirección) y cualquier página estática (quizás cambiando la forma en que se muestran los metadatos).
El único archivo que todo tema hijo debe tener para funcionar es la hoja de estilo, porque contiene la información que WordPress necesita para hacer que el tema hijo funcione correctamente. Para ello, añade algo de código extra en los comentarios de la hoja de estilo:
¿Puedes detectar las líneas extra? La primera es:
Template: twentyelevenEsta línea indica a WordPress que el tema es un tema hijo y que Twenty Eleven es su padre. Deberías añadir el nombre del directorio del tema padre, no su nombre completo.
Y la segunda:
@import url("../twentyeleven/style.css");Esta línea le dice al navegador que cargue la hoja de estilo del tema padre antes de renderizar cualquiera de los estilos de la hoja de estilo actual. Esto te libera de tener que duplicar cualquier estilo del tema padre que quieras utilizar.
Así es como funcionan los temas hijos. Pero, ¿cuándo es este el mejor enfoque? Yo sugeriría usarlo en los siguientes casos:
- Ya tienes un tema (que se utilizará como padre) que contiene la mayor parte de lo que necesitas para tu tema;
- Quieres ser capaz de actualizar tu tema padre (por ejemplo, cuando se lanzan actualizaciones del tema tras una actualización de WordPress);
- No quiere atarse de pies a cabeza por hackear un tema existente;
- Quiere la opción de revertir al tema padre o desarrollar otro tema similar en el futuro (que sería un nuevo tema hijo);
- Está desarrollando una serie de sitios web similares con algunas diferencias estilísticas o de contenido menores (hice esto al construir sitios web similares para un cliente que poseía múltiples empresas);
- La diferencia entre sus temas hijo y padre no es tan grande como para tener que empezar desde cero, o no tan grande como para que el código de su tema hijo anule cualquier cosa afectada por las actualizaciones del tema padre.
5. Crear su propio tema padre (usando uno de los enfoques anteriores) y temas hijo
La situación a la que acabo de aludir, de construir un conjunto de sitios web para un cliente con múltiples empresas, es una ocasión en la que podría crear un tema padre y luego configurar temas hijo para sitios web individuales. También puede querer hacer esto en los siguientes casos:
- Piensa desarrollar muchos sitios web con contenido y marcado similar en el futuro (no sólo para un cliente);
- Administra muchos sitios web y tiene que sumergirse en cada uno de ellos regularmente, y quiere que el código sea muy similar;
- Se siente cómodo creando su propio tema padre, editando el código para crear un padre robusto que funcione bien con los temas hijo.
Si decides adoptar este enfoque, podrías construir tu tema padre desde cero o hackear un tema existente. Para la mayoría de los sitios web que construyo, uso un tema padre que desarrollé pirateando el tema Twenty Ten, el antiguo tema por defecto de WordPress. Hice tantos cambios que ya no necesitaba activar las actualizaciones del tema original. También me sentía cómodo con el código del tema y quise hacer cambios significativos en él, reduciendo el código, reestructurándolo para que se ajustara a mi forma de trabajar y eliminando el código que sabía que no iba a necesitar.
También puedes crear un tema hijo basado en un tema existente y luego crear temas hijos para él – efectivamente, nietos del tema original. La ventaja de esto es que usted no va a sobrescribir el código en el tema original, mientras que tener la flexibilidad para hacer modificaciones en el tema hijo que se transmitirá a los temas de los nietos. Una palabra de advertencia aquí, sin embargo: con tres temas en uso, es fácil confundirse sobre lo que está sucediendo, y podrías terminar con un montón de código innecesario.
6. Utilizar un Theme Framework
La última opción es la que utilizan miles de usuarios y desarrolladores de WordPress. Existen varios frameworks de temas que puedes usar como una especie de tema padre, pero con mucha más funcionalidad, y en algunos casos con la opción de hacer cambios de diseño y estilo bastante rebuscados sin escribir una línea de código. Algunos frameworks son gratuitos, mientras que otros son premium. Ya han sido revisados en detalle en Smashing Magazine, pero los principales se enumeran a continuación.
Frameworks de WordPress gratuitos:
- Theme Hybrid incluye una miríada de ganchos y áreas de widgets para ayudarte a personalizar tus temas. También tiene algunos temas hijo disponibles. El framework y los temas hijo son gratuitos, pero si quieres soporte, tendrás que pagar por él registrándote en el sitio web de Theme Hybrid. Trabajar con él puede ser bastante complejo a menos que entiendas de PHP o utilices uno de los temas hijo.
- Wonderflux se basa en un sistema de rejilla flexible. Tiene opciones para ajustar el diseño y los estilos sin tener que escribir código, e incluye un montón de ganchos y áreas de widgets. Es de uso gratuito y recibe soporte a través de los foros de WordPress.
- Carrington es el más consolidado de los frameworks gratuitos, y cuenta con varios temas hijo.
- Thematic está desarrollado por Automattic, que desarrolla el propio WordPress. Incluye una serie de ganchos, filtros y áreas de widgets.
Framas de WordPress premium:
- Sus desarrolladores describen Genesis como «el estándar de la industria». Viene con una amplia variedad de temas hijo, opciones para personalizar sin escribir código, y características de SEO.
- Tesis es el otro gran framework premium, y también te da la opción de personalizar temas hijo sin escribir código.
Resumen: Elegir un enfoque
Es probable que, habiendo leído esto, tengas una idea de qué enfoque elegir. Pero en caso de que todavía te estés rascando la cabeza, aquí tienes un resumen de cuándo es apropiado cada método:
| Enfoque | Tiempo | Coste | Capacidad | Futuro-proofing | Repetición |
|---|---|---|---|---|---|
| Construir desde cero | Alto | Bajo | Alto | Bajo | Bajo |
| Hackear tema existente | Bajo | Bajo | Medio | Bajo | Bajo |
| Utilizar el personalizador de temas | Bajo | Bajo | Bajo | Bajo | Bajo |
| Crear tema hijo basado en el padre existente | Medio | Bajo | Medio | Alto | Alto |
| Crear tema padre | Alto | Bajo | Alto | Alto | Alto |
| Theme framework (gratis) | Medio | Bajo | Medio | Alto | Alto |
| Theme framework (premium) | Medio | Alto | Bajo a medio | Alto | Alto |
Todo, cada enfoque tiene su lugar; sólo depende del sitio web y de ti. Lo importante es elegir un enfoque después de haber sopesado los pros y los contras, y no lanzarse a probar, sólo para descubrir que has roto un tema o que te has creado un montón de trabajo nuevo.
Y como siempre, decidas lo que decidas, no olvides guardar copias de seguridad.




