5 Codes CSS super simples pour vous aider à personnaliser votre site WordPress
Les CSS sont difficiles !
Cela ressemble à quelque chose que vous pourriez dire ? Vous ne seriez pas le seul. CSS (ou Cascading Style Sheet) est un langage de codage qui peut être un petit bébé difficile à manier.
Pour autant, dire que CSS est difficile est un peu dur. Comme tout langage, CSS peut être un peu délicat à comprendre au début, mais une fois que vous comprenez les bases, les choses commencent à se mettre en place.
La meilleure façon d’apprendre CSS est de comprendre ce que c’est et comment cela fonctionne. Ensuite, vous pouvez apprendre quelques extraits de code de base pour vous aider à saisir cette compréhension initiale un peu plus et vous serez hors de conception en un rien de temps!
Notre post va faire exactement cela.
Qu’est-ce que CSS?
Sûr, CSS signifie feuille de style en cascade mais tout le monde vous le dira. Cependant, cela n’aide pas vraiment, n’est-ce pas ?
Il y a un moyen plus facile de comprendre ce que c’est.
Pensez à HTML comme le cadre d’une maison, et CSS comme le travail de peinture à l’extérieur. Lorsque vous peignez la garniture de la maison, ou que vous teignez la terrasse avant, cela change-t-il le cadre de la maison elle-même ?
Non, pas du tout. Au contraire, cela change simplement l’apparence des choses. La fondation et la charpente de la maison restent les mêmes.
C’est ce qu’est CSS.
Il modifie l’apparence de votre site, mais il ne perturbe pas la fondation ou le noyau de celui-ci.
Chaque maison a de la peinture. Chaque thème WordPress utilise du CSS.
Ils travaillent ensemble pour créer un site web et vous pouvez utiliser quelques extraits de code CSS plutôt simples pour modifier cette soi-disant « peinture » de votre thème.
En fait, vous pourriez juste être surpris de la facilité avec laquelle c’est possible.
Modification CSS simple un : modification du type de police et une leçon rapide sur l’écriture du code
Lorsqu’on utilise un thème comme le Genesis Framework, changer quelque chose d’aussi simple que la police utilisée sur votre site nécessite un peu de CSS. Mais ne vous inquiétez pas. Ce n’est vraiment pas si difficile à faire.
Pour apporter des modifications CSS à votre thème, vous aurez d’abord besoin d’une zone CSS personnalisée pour effectuer ces ajustements. Ne modifiez pas la feuille de style qui est intégrée à votre thème.
Au lieu de cela, utilisez un plugin comme l’option Custom CSS qui est chargée dans Jetpack. Toutes vos altérations CSS que vous faites là remplaceront le CSS prédéterminé de votre thème.
Avant de pouvoir modifier la police, vous devez déterminer quelle zone vous voulez modifier.
Il y a 7 zones principales que vous pouvez modifier votre police :
- Tous les 6 types de police d’en-tête
- La police du corps
Le balisage des balises pour ceux-ci est simple. Par exemple, si vous voulez modifier la police Heading 1 qui s’affiche sur votre site, vous utiliserez la balise, h1. Si vous vouliez changer la police de l’entête 2, la balise serait, h2 et ainsi de suite.
Voici un exemple de la façon d’écrire le code CSS pour changer votre police de l’entête 1:
h1 { font-family: 'Georgia'; }
Maintenant c’est vrai, vous pourriez essayer de copier et coller cela, mais je veux que vous ayez une meilleure compréhension de la façon dont cela fonctionne vraiment.
La première partie écrite (h1) est le sujet que vous souhaitez changer. Ce symbole ({) ouvre votre ligne de code et celui-ci ( } ) la ferme.
Ok, ok.
Cela semble probablement encore confus, mais quand j’apprenais le CSS, je me suis enseigné une astuce pratique pour me rappeler comment écrire correctement le CSS. Comme ceci :
h1 {ouvre la porte de son placard
À la recherche de quelque chose pour se changer :
Il trouve ce qu’il veut;
Et puis il ferme la porte}.
Retour au sujet ; voici un autre exemple de la façon dont vous pouvez faire des changements à votre police.
body { font-family: 'Arial'; }
En changeant l’élément de h1 à body, j’ai maintenant dit à la feuille de style que je veux changer la police de body qui apparaît dans les posts et les pages à la police Arial.
C’est assez simple non ?
Si votre thème est activé par Google Font, vous pouvez même utiliser les polices de là sur votre site aussi.
Simple CSS Edit Two : Edit Font Color
Cette petite astuce CSS est un moyen agréable de changer la couleur de votre police de menu ou la couleur de la police du corps. Comme les extraits de code écrits ci-dessus, il suffit de quelques courtes lignes de code pour vraiment changer les choses.
Disons que je veux changer la couleur de ma police Heading 2 pour quelque chose de différent. Je peux le faire en suivant un schéma similaire à celui que nous avons fait auparavant (vous vous souvenez de l’histoire ?) mais en modifiant un peu les principales lignes de code. Comme ceci:
h2 { color: #4f4f4f; }
Notez que le sujet est défini comme h2 et que nous avons toujours les balises d’ouverture et de fermeture ({}), cependant, la façon dont le code est écrit est un peu différente de celle ci-dessus lorsque nous avons écrit le code pour un changement de police.
Contrairement à la police qui devait être fermée par des parenthèses, (‘ ‘) l’élément de couleur hexa n’en a pas besoin.
Maintenant, vous n’avez pas besoin d’écrire le code pour le même sujet encore et encore pour changer certains aspects de celui-ci. Vous pouvez combiner le code pour ce même sujet afin de rendre les choses plus faciles à trouver et à modifier à l’avenir. Par exemple, vous pouvez combiner la police et la couleur de la police dans la même ligne de code.
body { font-family: 'Roboto'; color: #4f4f4f; }
Vous voyez comment j’ai fait ça ?
J’ai deux lignes de code à l’intérieur de cette seule ligne de sujet. Lorsque vous devez apporter plusieurs modifications à un seul objet, écrire le code comme ceci vous fera gagner du temps. Assurez-vous simplement de fermer ces lignes de code individuelles avec un point-virgule ( 😉 avant de passer à la ligne suivante.
note : pour vous aider à vous souvenir de faire cela, pensez au point-virgule comme un point à la fin de votre phrase. Vous ne terminez jamais une phrase sans point. Ne terminez jamais une ligne de code est CSS sans un point-virgule.
Simple CSS Edition Trois : Couleur de fond, et un outil de navigateur que vous ne saviez même pas que vous aviez
Modifier la couleur de certaines choses sur votre site est une autre astuce CSS super facile. Tout ce dont vous avez besoin est de connaître l’élément ou le sujet que vous aimeriez changer.
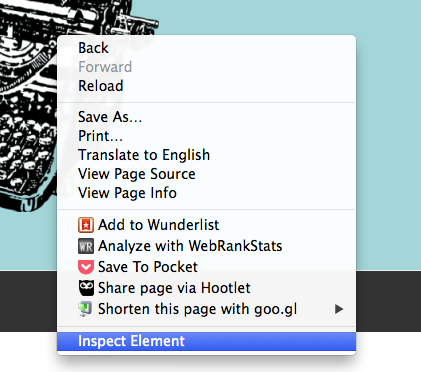
Un outil pratique que de nombreux concepteurs utilisent – moi y compris – est l’outil Inspecter l’élément dans notre navigateur Google. C’est un génial aussi pour essayer de trouver le bon sujet à changer et à définir.
Pour trouver cela, il suffit de double-cliquer sur votre souris pour faire apparaître les options comme vous pouvez le voir ci-dessous. Sélectionnez Inspecter l’élément, et vous pouvez maintenant rechercher les éléments modifiables de vos sites Web.

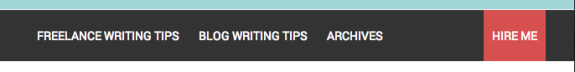
Vous voyez cette image ici ?

J’ai un élément de menu mis en évidence dans une couleur différente du reste de mon menu pour se démarquer. Pour ce faire, j’ai utilisé mon outil d’inspection des éléments pour déterminer le nom correct à modifier.

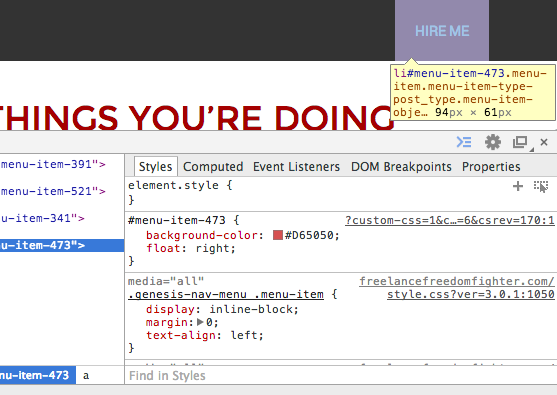
Maintenant, lorsque je fais défiler les éléments du menu, le nom de code réel qui lui est donné apparaîtra dans mes surbrillances. Celui que je change avait le nom de : #menu-item-473 (Vous pouvez voir que c’est son nom dans la boîte jaune. Son nom est surligné en bleu.)
C’est le nom de l’objet que je voulais changer. Pour changer la couleur d’arrière-plan de cet élément de menu, je commence la ligne avec son nom et je déclare que je veux changer l’arrière-plan, comme ceci:
#menu-item-473 { background-color: #D65050; }
De nouveau, je commence par dire à la feuille de style le sujet que je veux changer (#menu-item-473) et ensuite je lui dis ce qu’il faut changer (background-color) et à quoi le changer (#D65050).
Ce dont vous décidez de changer l’arrière-plan aura un nom différent de celui-ci, mais heureusement, l’option Inspecter l’élément dans votre navigateur rendra la recherche tellement plus facile.
Une autre chose impressionnante à propos de l’outil Inspecter l’élément de Google est que vous pouvez modifier les choses en temps réel pour obtenir des choses justes, et ensuite vous pouvez copier et coller tout votre travail d’édition à partir de là, dans votre feuille de style personnalisée CSS. Parlez d’un gain de temps!
Simple CSS Edit Four : Float
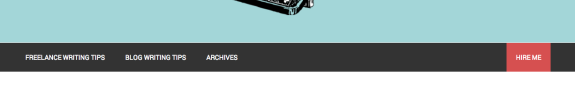
Parfois, il est agréable de pouvoir faire quelque chose d’un peu différent avec votre menu principal ou les widgets prédéfinis sur votre site. Peut-être que vous aimeriez prendre, un élément de menu et le placer plus à droite que sur les autres éléments sorte de comme je l’ai fait avec le menu illustré ci-dessus. (Également illustré ci-dessous en pleine largeur.)

Pour ce faire, vous pouvez utiliser l’extrait de code Float pour faire exactement cela. Comme les étapes ci-dessus, vous devez utiliser l’outil Inspecter l’élément pour trouver le nom du sujet que vous souhaitez modifier. Celui qui est illustré ici est le même que celui mentionné ci-dessus. (#menu-item-473)
Pour que cet élément se déplace, mais qu’il soit toujours joli sur un écran mobile, voici le code que j’ai écrit :
#menu-item-473 { background-color: #D65050; float: right; }
C’était sérieusement aussi facile. Maintenant, j’ai un élément de menu qui se démarque, ce que j’avais besoin qu’il fasse. Vous pouvez également appliquer cela à d’autres choses que vos éléments de menu.
Par exemple, si vous avez un widget que vous aimeriez repositionner, vous pourriez utiliser le flottement : droite ; ou flottement : gauche ; extrait de code pour changer où le votre widget est affichage.
Il faut un peu de temps et de réglage, mais CSS devient plus facile à utiliser plus vous déconner avec elle.
Simple CSS Edit Five : Alignement du texte
Aligner votre texte est quelque chose que vous pouvez faire dans un post, bien sûr. Mais qu’en est-il des titres de vos widgets, ou quelque chose du genre ?
Vous pouvez utiliser ce code CSS pour aligner facilement le titre du texte de votre widget.
J’utilise le Framework Genesis pour mes sites Web, et voici le code qu’il a fallu pour aligner les titres de mes widgets :
.footer-widgets .widget-title { text-align: center; }
Le nom de l’élément ou du sujet dans votre thème peut différer légèrement de ceci, mais vous avez l’idée.
Ce petit code va garder mon texte dans mes titres de widgets de pied de page centrés, et puisque je proclame le .footer-widgets ensemble avec le .widget-title, seuls les titres de pied de page avec le centre.
C’est tout ! 5 façons super simples de modifier votre thème en utilisant CSS ! CSS est comme n’importe quel autre langage. C’est difficile au début, mais une fois que vous avez passé cette bosse initiale de compréhension, c’est un jeu d’enfant.




