7 Balises HTML essentielles qui séparent les pros du référencement des bleus

Pour de nombreux sites web, un classement n°1 est la meilleure chose qui leur soit jamais arrivée.
Laissez-moi vous raconter une petite histoire.
Une entreprise a construit un site web. C’était juste un autre site Web dans le monde en ligne bondé.
C’était l’un des millions de résultats entassés dans ces chiffres.

Malheureusement, ce pauvre site Web solitaire n’était rien de plus qu’un résultat. Il était trop loin dans la liste des pages pour que quiconque puisse le trouver.
Ne vous méprenez pas. Le site Web avait un grand design avec une copie de site Web attrayante et même des préparations SEO mineures.

Si quelqu’un l’avait trouvé, il aurait probablement acheté.
Oui. C’était si bon.
Mais, toute cette copie et ce design ne valent rien si les gens ne peuvent pas trouver le site Web.
Si quelqu’un va acheter chez lui, il doit d’abord le visiter.
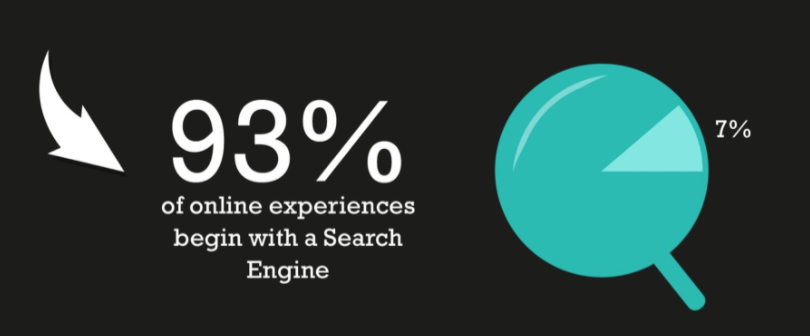
Alors ses marketeurs ont fait des recherches et ont découvert que 93% des expériences en ligne commencent par un moteur de recherche.

« Ah ! » se sont-ils dit, « Nous avons besoin que notre site web soit classé dans les moteurs de recherche pour générer du trafic passif vers notre site web. »
« Mais comment ? » se sont-ils dit.
Eh bien, la première chose qu’ils ont essayé a été la recherche payante. Ils ont payé Google pour placer leur annonce en haut des SERPs lorsque les consommateurs recherchaient certains mots clés.

Et bien que cela ait aidé, ils ne semblaient pas obtenir la partie du trafic qu’ils attendaient.
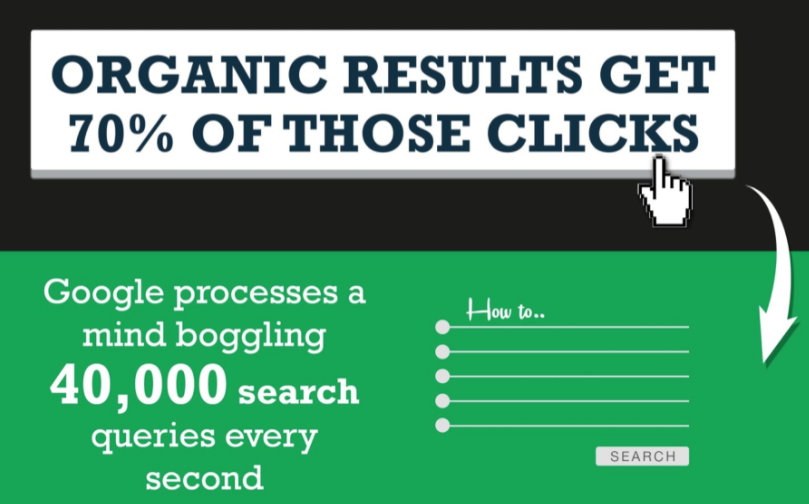
Alors ils ont fait d’autres recherches et ont découvert que les résultats organiques, au lieu des résultats payés, obtiennent 70% des clics.

« Ah ! » ont-ils pensé. « Nous devons nous classer organiquement pour générer plus de trafic. »
De nouveau, ils se sont demandés comment.
Enfin, les spécialistes du marketing ont découvert qu’ils devaient communiquer avec les moteurs de recherche pour augmenter leur classement. Et pour ce faire, ils doivent parler le langage du référencement.
À savoir, ils doivent connaître les balises HTML.
Voici ce qu’ils ont appris.
Balise de titre
C’est sans doute la balise la plus importante avec laquelle vous devez être familier lorsqu’il s’agit d’augmenter vos classements.
Pour qu’un moteur de recherche puisse classer votre site Web, il doit savoir de quoi parle votre contenu, de quoi parle chaque page et de quoi parle votre site dans son ensemble.
La balise titre décrit le sujet de chaque page ou élément de contenu de votre site Web. Et elle le fait d’une manière que les moteurs de recherche peuvent comprendre.
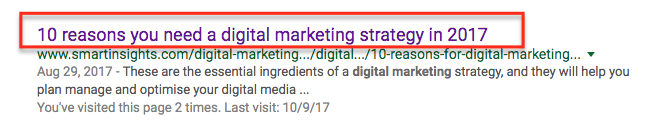
Voici où la balise titre s’affichera sur Google.

Les mots-clés que vous ciblez avec votre contenu doivent être dans votre balise titre pour indiquer aux moteurs de recherche comment ils doivent vous classer.
Dans la balise titre ci-dessus, par exemple, je vais deviner que le mot clé pour lequel Smart Insights essaie de se classer est « stratégie de marketing numérique ».
Comment puis-je deviner cela ?
Eh bien, si vous remarquez les similitudes entre la méta description et la balise titre, les deux ont cette phrase exacte.
Et faire cela est super important pour vos classements. Mais nous parlerons de la méta description plus en profondeur bientôt.
Pour l’instant, parlons de la façon d’inclure cette balise titre dans le HTML de votre site web.
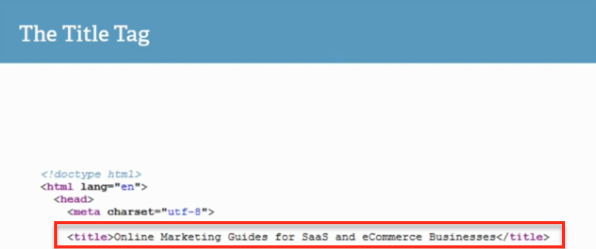
Voici à quoi elle ressemblera.

Débutez le texte par <title> et terminez par </title> pour indiquer aux moteurs de recherche le sujet et le mot clé dont vous parlez sur la page web.
Voici comment faire si vous avez un site Web WordPress.
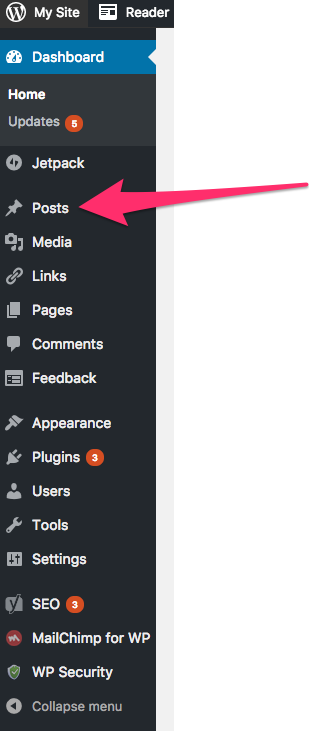
Allez sur votre tableau de bord WordPress.

Cliquez sur « Posts. »

Sélectionnez le post auquel vous souhaitez ajouter une balise titre.
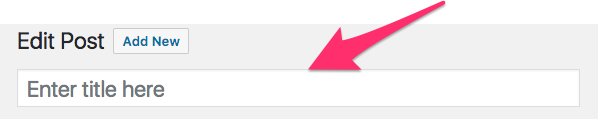
WordPress rend cela simple. Là où l’article indique » Entrez le titre ici « , tapez ce que vous voulez comme balise de titre.

Une note rapide : puisque vous utilisez WordPress, vous n’avez pas à vous soucier d’ajouter les balises HTML vous-même. Il suffit de taper le titre que vous souhaitez et WordPress fera le gros du travail pour vous.
Bien que la saisie d’une balise titre soit assez facile, vous ne pouvez pas choisir n’importe quel texte.
Chaque page de votre site Web doit avoir une balise titre unique. Vous n’avez pas besoin de vérifier cela manuellement. Vous pouvez utiliser Ubersuggest pour accélérer le processus et vous aider à faire les changements nécessaires.
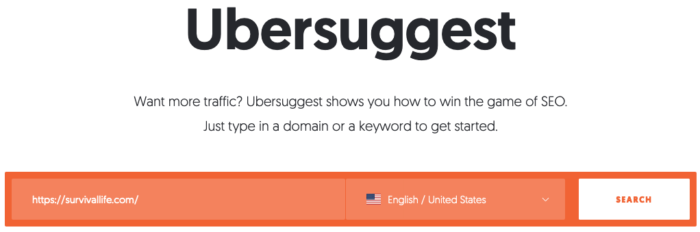
Etape #1 : Entrez votre URL et cliquez sur Rechercher

Etape #2 : Cliquez sur Audit du site

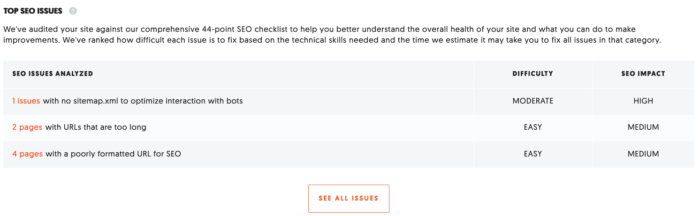
Etape #3 : Faites défiler jusqu’en bas et cliquez sur « Voir tous les problèmes »

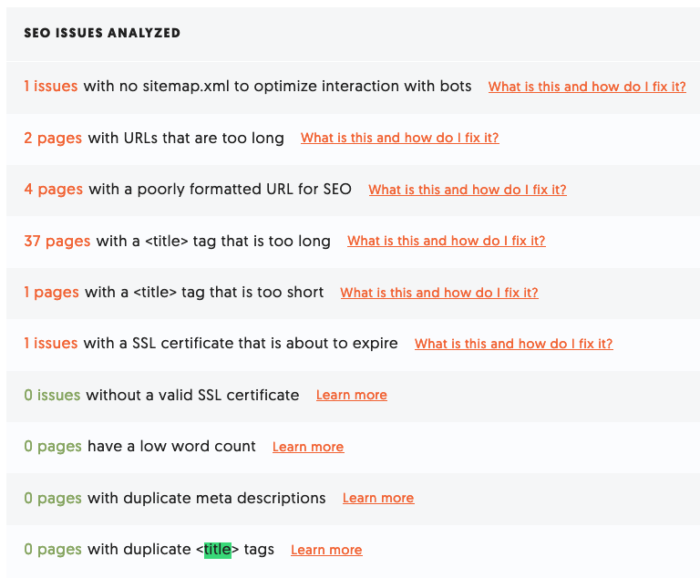
Une recherche rapide (control+f) pour le mot « title » mettra en évidence tout problème avec vos balises de titre.

Dans cet exemple, il n’y a pas de balises titre en double. Cependant, il y a deux préoccupations liées à la balise titre à aborder :
- 37 pages avec une balise titre trop longue
- 1 page avec une balise titre trop courte
Comme l’un des éléments les plus importants d’un bon référencement sur page, vous ne voulez aucun problème avec vos balises titre.
Balise de méta-description
Parfaitement après la balise de titre, la balise méta est un must absolu pour quiconque est sérieux au sujet de son SEO.
Pensez à la méta-description comme le synopsis au dos d’un livre. Le titre est l’en-tête, et la méta-description est les quelques phrases supplémentaires d’information qui décrivent plus en détail ce dont parle le contenu.
Si vous faites cela correctement, votre méta-description vous aidera non seulement à bien vous classer sur Google, mais elle vendra également le « clic » avec une copie convaincante.
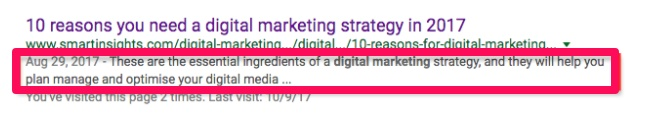
Voici où la méta-description apparaît dans un résultat Google.

Comme vous pouvez le voir, les mots-clés centraux de la balise titre sont également dans la méta-description : « Stratégie de marketing numérique ».
C’est essentiel.
Vous devez avoir une continuité entre votre balise titre et votre méta-description afin que les moteurs de recherche puissent facilement reconnaître ce dont vous allez parler.
Disons, par exemple, que vous utilisez l’expression « marketing numérique » dans votre balise titre, mais que vous utilisez seulement l’expression « SEO » dans votre méta-description. Les moteurs de recherche vous classeront plus bas parce qu’ils ne peuvent pas déterminer de quoi le contenu parle spécifiquement.
Est-ce qu’il s’agit de SEO ou de marketing numérique ?
Choisissez-en un et tenez-vous en à cela.
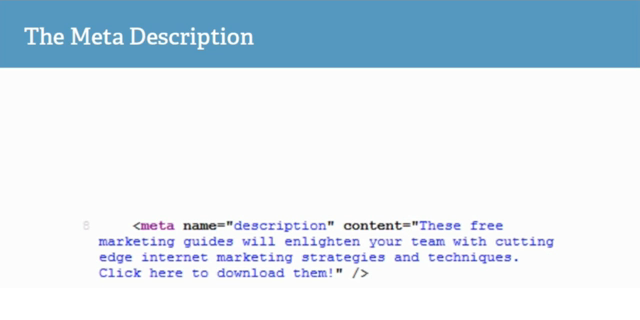
Voici à quoi ressemble la balise HTML de méta-description.

Chaque page web devrait avoir un mot-clé cible. Et ce mot-clé doit apparaître dans la balise de titre et la méta-description.
Veuillez vous assurer que vous ne dites pas « stratégie de marketing numérique » dans votre balise de titre, puis « une stratégie pour les spécialistes du marketing numérique » dans votre méta-description.
Ce sont deux mots-clés différents et l’incohérence va confondre les moteurs de recherche.
Utilisez simplement l’un ou l’autre. Vous pouvez saupoudrer des mots-clés connexes dans le contenu pour le rendre plus contextuel.
Si vous utilisez un site Web WordPress, inclure la méta-description est également super facile.
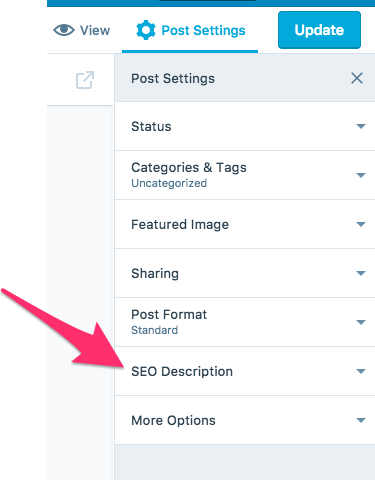
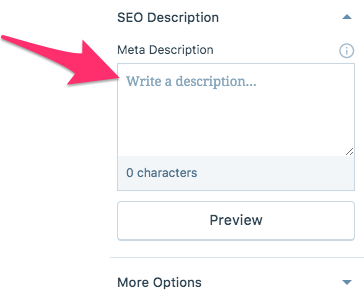
Allez à l’article où vous voulez ajouter une méta-description. Sur le côté droit, vous verrez une boîte qui dit « Description SEO ».
Cliquez dessus.

Tapez une méta-description dans la boîte qui inclut votre mot-clé cible et se trouve à ou moins de 160 caractères.

Si vous voulez voir à quoi cela ressemble dans un résultat Google, vous pouvez cliquer sur le bouton d’aperçu.
Balises d’en-tête
Les balises d’en-tête sont très faciles à inclure dans votre contenu.
Elles ne vont nulle part de spécial. Elles vont directement dans le contenu lui-même.
En fait, regardez ci-dessus le texte en gras à côté du numéro trois qui dit « balises d’en-tête ».
Cette ligne entière est une balise h2.
Il existe plusieurs balises d’en-tête différentes. Selon votre format, vous pouvez avoir h1, h2, h3, et parfois h4 ou même h5.
Elles deviendront progressivement plus petites et constitueront d’excellents titres et sous-titres pour organiser votre contenu.
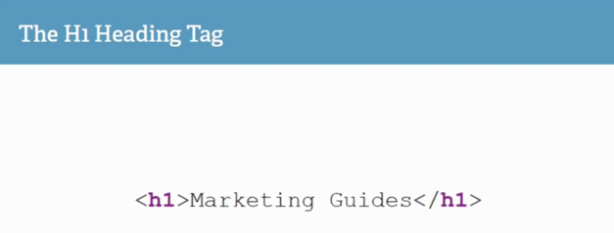
Voici à quoi ressemble la balise HTML.

Mais les balises d’en-tête n’aident pas seulement à organiser votre contenu pour les lecteurs. Elles aident également votre référencement.
Réfléchissez-y.
Lorsque vous balisez toutes vos rubriques thématiques tout au long du post, vous indiquez aux moteurs de recherche exactement ce dont votre contenu traite.
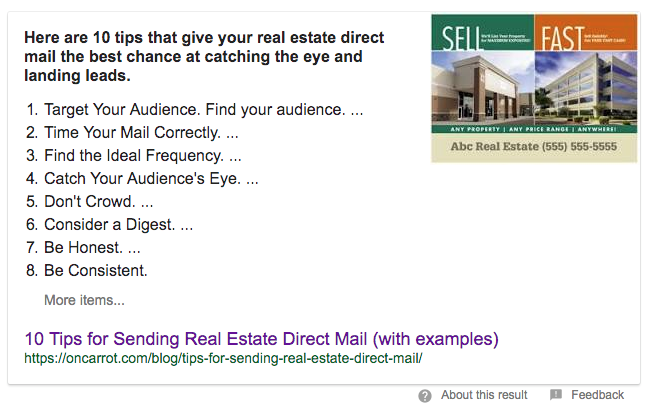
C’est ainsi que Google crée les extraits que vous verrez parfois lorsque vous recherchez un sujet.

Puisque l’auteur de ce contenu l’a organisé en étapes faciles à lire, Google sait comment le structurer lorsqu’il le montre aux chercheurs web.
Inclure ces balises d’en-tête dans n’importe lequel de vos contenus est vraiment simple.
Si vous utilisez un éditeur visuel, vous pouvez généralement simplement cliquer sur le bon en-tête.
Dans un éditeur HTML, il suffit d’inclure les balises <h1> pour le début et </h1> pour la fin. Vous pouvez faire la même chose avec toutes les autres balises d’en-tête.
Balises alt d’image
Les balises alt sont une opportunité de référencement que beaucoup de gens manquent.
Il est facile de se concentrer uniquement sur les mots que vous écrivez pour le contenu et d’ignorer complètement les images.
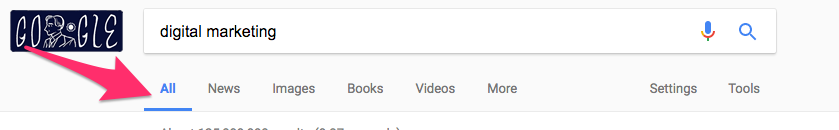
Mais la réalité est que les gens ne recherchent pas seulement dans Google sous l’onglet « Tout ».

Occasionnellement, les gens vont aussi chercher sous l’onglet « Images ».

Et quand ils font cela, le jeu de référencement est un peu différent.
Les moteurs de recherche ne peuvent pas lire les images, mais les moteurs de recherche peuvent lire les mots.
Cela signifie que, pour avoir une chance que vos images se classent sur Google, vous devez inclure des balises alt sur toutes vos captures d’écran et photos.
De cette façon, lorsqu’une personne effectue une recherche dans l’onglet « Images », elle peut toujours trouver votre contenu.
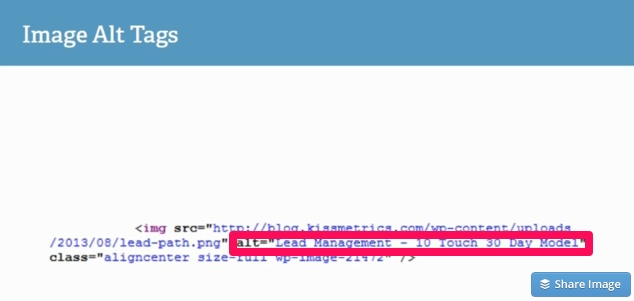
Voici à quoi ressemble la balise alt HTML.

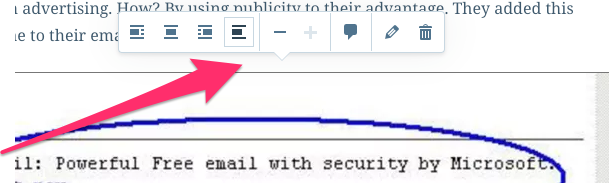
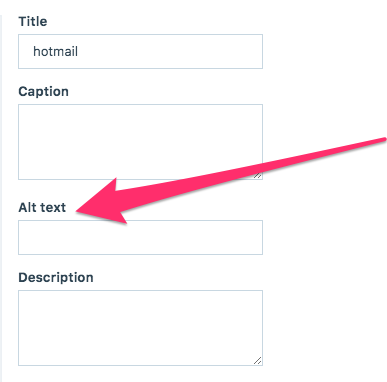
Pour inclure cette balise sur les images de votre article WordPress, cliquez sur une image et vous verrez cette barre apparaître.

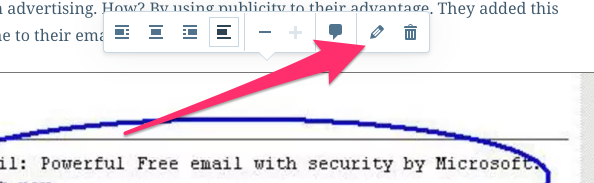
Cliquez sur le petit crayon.

Sur le côté, vous verrez une boîte vide qui est étiquetée « Alt text ».

Tapez quelque chose dans la boîte qui décrit ce que l’image est au sujet.
Cela ne doit pas nécessairement inclure le mot-clé que vous ciblez pour la pièce de contenu globale que cette image est logée dans. Il peut jouer son propre jeu de référencement.
Enregistrez vos modifications et faites de même pour le reste de vos images.
Cela augmentera vos chances que les gens trouvent votre contenu de manière organique.
Balises de liens nofollow
Il y a quelques raisons pour lesquelles vous devez connaître les balises de liens nofollow.
D’abord, laissez-moi vous expliquer ce qu’elles sont.
Les balises nofollow indiquent aux moteurs de recherche de ne pas accorder de crédit au lien retour que vous créez pour le site Web.
En d’autres termes, l’établissement d’un lien vers un site Web ou un élément de contenu augmenterait normalement l’autorité de domaine de ce site Web. Mais avec une balise nofollow, ce ne sera pas le cas.
Mais ne vous inquiétez pas : le lien fonctionnera toujours. Il conduira toujours celui qui clique dessus à l’endroit approprié. Il ne contribuera simplement pas au référencement du site web.
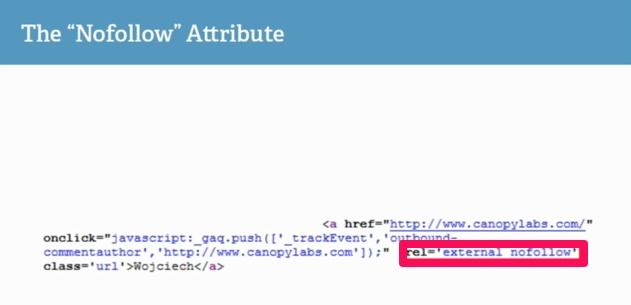
Voici à quoi ressemble une balise nofollow.

Mais pourquoi avez-vous besoin de connaître les liens nofollow ?
Il y a quelques raisons.
Si vous travaillez sur une stratégie de référencement de backlinks pour un site web, vous devrez savoir si les backlinks que vous obtenez sont dofollow ou nofollow. Dofollow aidera vos classements plus que les liens nofollow.
Une petite mise en garde ici, cependant.
Il y a certains arguments que les liens nofollow aident encore les classements, juste pas au même degré. Ils ne sont donc pas totalement inutiles. Ils ne sont juste pas aussi utiles que les liens dofollow.
En outre, vous pourriez envisager d’utiliser des liens nofollow sur votre propre site Web lorsque vous créez un lien vers un site Web ayant une faible autorité de domaine.
Cela garantira que le lien ne nuit pas à votre autorité de domaine.
Voici comment vous pouvez le faire sur votre site WordPress.
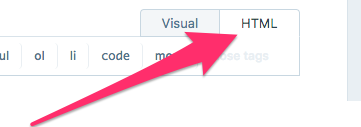
Cliquez sur l’option HTML dans l’éditeur de votre article de blog.

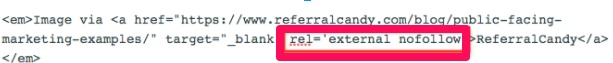
Ajoutez le lien que vous voulez inclure avec cette clause.

Maintenant le lien n’affectera pas le SEO de l’autre site web et cela vous protégera d’une autorité de domaine endommagée.
Liens et balises de texte d’ancrage
Tout au long de votre contenu, vous allez probablement créer des liens vers différents sites web.
Quand vous voulez inclure des statistiques ou des images de différentes sources, vous devez vous assurer que vous donnez le crédit où le crédit est dû.
En général, un lien vers ce site web suffira.
Mais beaucoup de gens ne connaissent pas le texte d’ancrage dans la balise de lien.
La plupart des gens vont juste ajouter le lien et oublier le texte d’ancrage, ce qui est malheureux pour les efforts de référencement.
Voici à quoi ressemble l’ensemble en tant que balise HTML.

La balise de lien réelle est cette partie : <a href= »http://example-website.com »> ;. Et le texte d’ancrage se trouve directement après : Ceci est un lien vers mon site web.</a>.
Mais pourquoi le texte d’ancrage est-il si important ?
Eh bien, Google regarde le texte d’ancrage pour comprendre le sujet du lien. Où êtes-vous lié et quel est le sujet traité ?
Votre texte d’ancrage devrait répondre à ces questions pour Google.
Un bon texte d’ancrage fait plusieurs choses.
Si vous faites un lien vers le site Web de quelqu’un d’autre et que vous fournissez une bonne balise d’ancrage, cela aidera son classement plus que le lien seul.
Et si vous faites un lien vers une page de votre propre site web, cela aidera votre propre autorité de domaine parce que cela maintient votre contenu organisé.
Les moteurs de recherche aiment le contenu organisé.
Et cela nous amène à la dernière balise.
Balises canoniques
La balise canonique est excellente pour organiser votre contenu et donner la priorité à une page web par rapport à une page web dupliquée.
« Mais, » vous pensez à vous-même, « Je n’ai pas de pages web dupliquées. »
Eh bien, je déteste vous le dire, mais vous avez tort.
Tout site web a des pages web dupliquées.
Puisque nous sommes des êtres humains et non des moteurs de recherche, c’est difficile à comprendre au début.
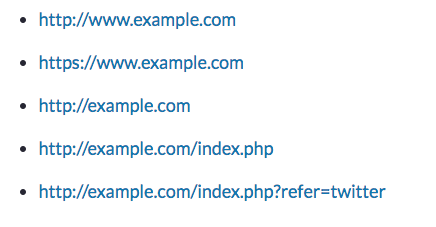
Laissez-moi vous expliquer. Un moteur de recherche pourrait explorer la même page Web en utilisant toutes ces différentes URL.

Et pour nous, tout cela semble être exactement la même page Web. Mais pour un moteur de recherche, chacune est un doublon.
Ce n’est qu’un petit échantillon du nombre de doublons que la plupart des pages web ont. Votre site Web pourrait avoir des centaines ou des milliers de pages en double.
Cela devient un problème lorsque les moteurs de recherche essaient de classer votre contenu. Cela embrouille le moteur de recherche, et il classe chacune de ces URL séparément.
Pour résoudre ce problème, vous pouvez utiliser la balise canonique pour spécifier l’URL à laquelle Google doit prêter attention avant toutes les autres.
Voici à quoi ressemble la balise.

Ce faisant, vous aiderez les moteurs de recherche à lire votre site Web et à mieux vous classer.
Une dernière astuce : utilisez un logiciel pour ajouter des balises
Cette astuce n’a rien à voir avec les balises, mais elle a à voir avec le référencement. De plus, il vous aidera à mettre en œuvre un grand nombre de ces balises sans essayer de sauter à travers une tonne de cerceaux.
Si vous pouvez lire le code comme un expert, vous n’aurez peut-être pas besoin de vous en préoccuper. Mais beaucoup de marketeurs et d’experts en référencement ne savent pas comment aller dans le code et le modifier.
Parfois, on a l’impression de tripoter dans un couloir qui pourrait casser absolument tout sur notre site Web si on ne fait pas attention.
Et à cause de cela, on hésite à changer quoi que ce soit.
Au lieu de cela, téléchargez un logiciel qui rendra l’ajout de balises follement facile.
Pensez à Yoast ou Moz.
Si vous avez un site WordPress, Yoast a un plugin qui rendra l’ajout de la plupart de ces balises très simple.

Yoast lancera même un diagnostic global du référencement de votre contenu et vous fera savoir comment vous vous en sortez. Ensuite, il vous dira exactement ce que vous devez changer pour améliorer le référencement s’il fait défaut.
Moz a une variété d’outils de référencement qui vous permettront de faire le même genre de choses.

Quoi que vous choisissiez, si vous êtes nerveux à l’idée de construire vos propres balises de référencement, téléchargez un logiciel qui vous aidera à le faire.
Sans balises HTML optimisées, le référencement de votre site web va souffrir. Vous en avez donc définitivement besoin.
Mais cela ne signifie pas que vous devez souffrir en les ajoutant.
Conclusion
Il y a très peu de choses aussi agréables qu’un classement #1 pour nous, marketeurs.
En général, cela prend beaucoup de temps. Nous passons des mois ou des années à travailler sur un site Web pour améliorer son classement et, avec le temps, il se hisse finalement au sommet.
Et accomplir cet objectif nécessite les bonnes balises HTML.
Pourquoi ?
Eh bien, c’est en partie parce que les moteurs de recherche l’exigent et en partie parce que si peu d' »experts » en référencement le font.
En fin de compte, les balises HTML finissent par séparer les rookies SEO des pros, et les bonnes balises HTML séparent souvent le classement #1 du classement #10.
Le HTML est le langage que vous pouvez utiliser pour dire aux moteurs de recherche exactement ce dont parle votre site web et comment ils devraient vous classer.
Toute personne qui n’utilise pas ces balises passe à côté d’une partie importante des opportunités de référencement.
Les balises HTML auxquelles vous devez prêter attention sont la balise titre, la méta description, les balises d’en-tête, les balises alt des images, les liens nofollow, le texte d’ancrage et les balises canoniques.
Et n’hésitez pas à télécharger un logiciel pour vous aider à ajouter ces balises correctement.
Avec tout ce langage HTML à votre disposition, vous serez parti et classé en un rien de temps.
Quelle balise HTML fait la plus grande différence pour le référencement de votre site web ?
Augmentez votre trafic
.




