Apprendre le regex : A Beginner's Guide
Dans ce guide, vous apprendrez le regex, ou syntaxe des expressions régulières. À la fin, vous serez en mesure d’appliquer des solutions regex dans la plupart des scénarios qui y font appel dans votre travail de développement web.
Les expressions régulières ont de nombreux cas d’utilisation, qui comprennent :
- la validation des entrées de formulaires
- le raclage web
- la recherche et le remplacement
- le filtrage des informations dans des fichiers texte massifs tels que les journaux
Les expressions régulières, ou regex comme on les appelle communément, semblent compliquées et intimidantes pour les nouveaux utilisateurs. Jetez un coup d’œil à cet exemple :
/^+@+(?:\.+)*$/Cela ressemble juste à du texte déformé. Mais ne désespérez pas, il y a une méthode derrière cette folie.

Crédit : xkcd
Je vais vous montrer comment maîtriser les expressions régulières en un rien de temps. Tout d’abord, clarifions la terminologie utilisée dans ce guide :
- Motif : motif d’expression régulière
- Chaîne : chaîne de test utilisée pour faire correspondre le motif
- Chiffre : 0-9
- Lettre : a-z, A-Z
- Symbole : !$%^&*()_+|~-=`{}: »;'<>?,./
- espace : espace blanc simple, tabulation
- caractère : fait référence à une lettre, un chiffre ou un symbole
Basics
Pour apprendre les regex rapidement avec ce guide, visitez Regex101, où vous pouvez construire des motifs regex et les tester contre des chaînes (texte) que vous fournissez.
Lorsque vous ouvrez le site, vous devrez sélectionner la saveur JavaScript, car c’est ce que nous utiliserons pour ce guide. (La syntaxe Regex est principalement la même pour tous les langages, mais il y a quelques différences mineures.)
Puis, vous devez désactiver les drapeaux global et multi line dans Regex101. Nous les couvrirons dans la section suivante. Pour l’instant, nous allons examiner la forme la plus simple d’expression régulière que nous pouvons construire. Saisissez ce qui suit :
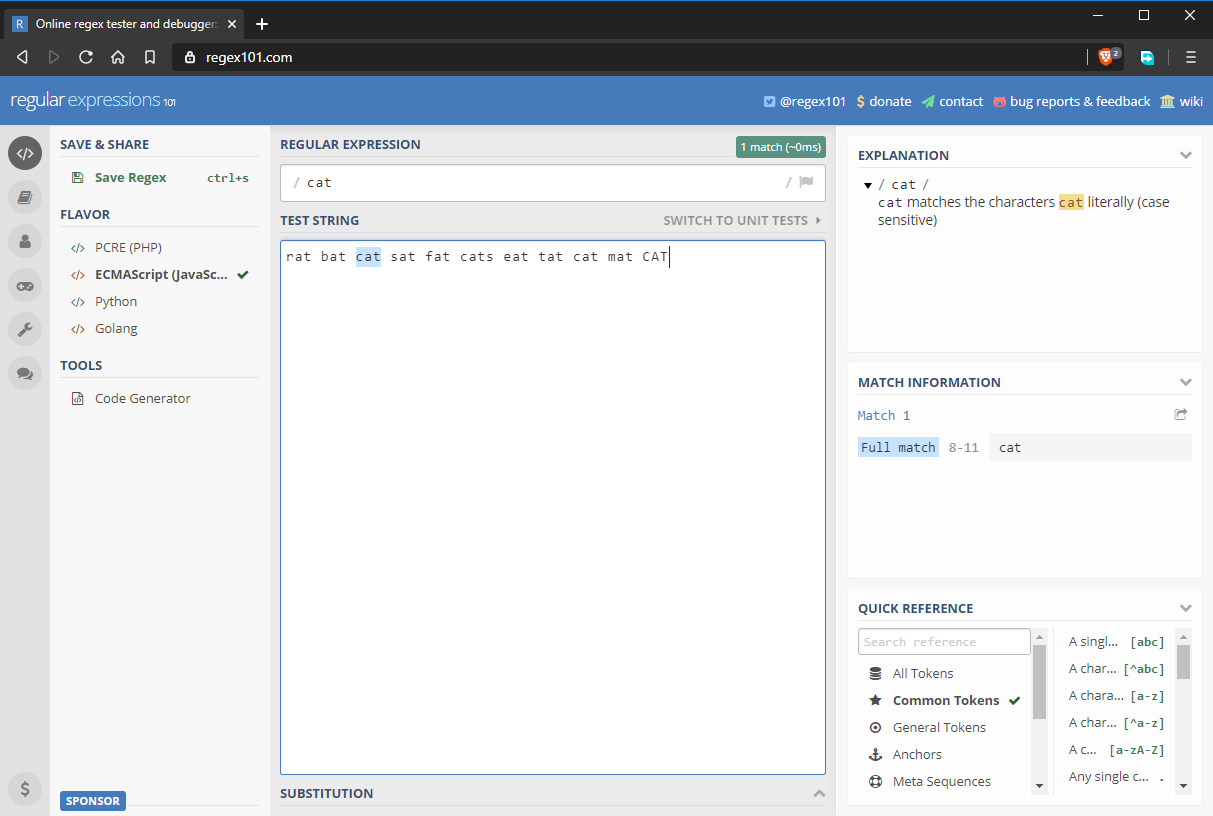
- champ de saisie de l’expression régulière : cat
- chaîne de test : rat bat cat sat fat cats eat tat cat mat CAT

Notez que les expressions régulières en JavaScript commencent et se terminent par /. Si vous deviez écrire une expression régulière en code JavaScript, elle ressemblerait à ceci : /cat/ sans aucun guillemet. Dans l’état ci-dessus, l’expression régulière correspond à la chaîne « cat ». Cependant, comme vous pouvez le voir dans l’image ci-dessus, plusieurs chaînes « cat » ne sont pas correspondantes. Dans la prochaine section, nous verrons pourquoi.
Flags de regex globaux et insensibles à la casse
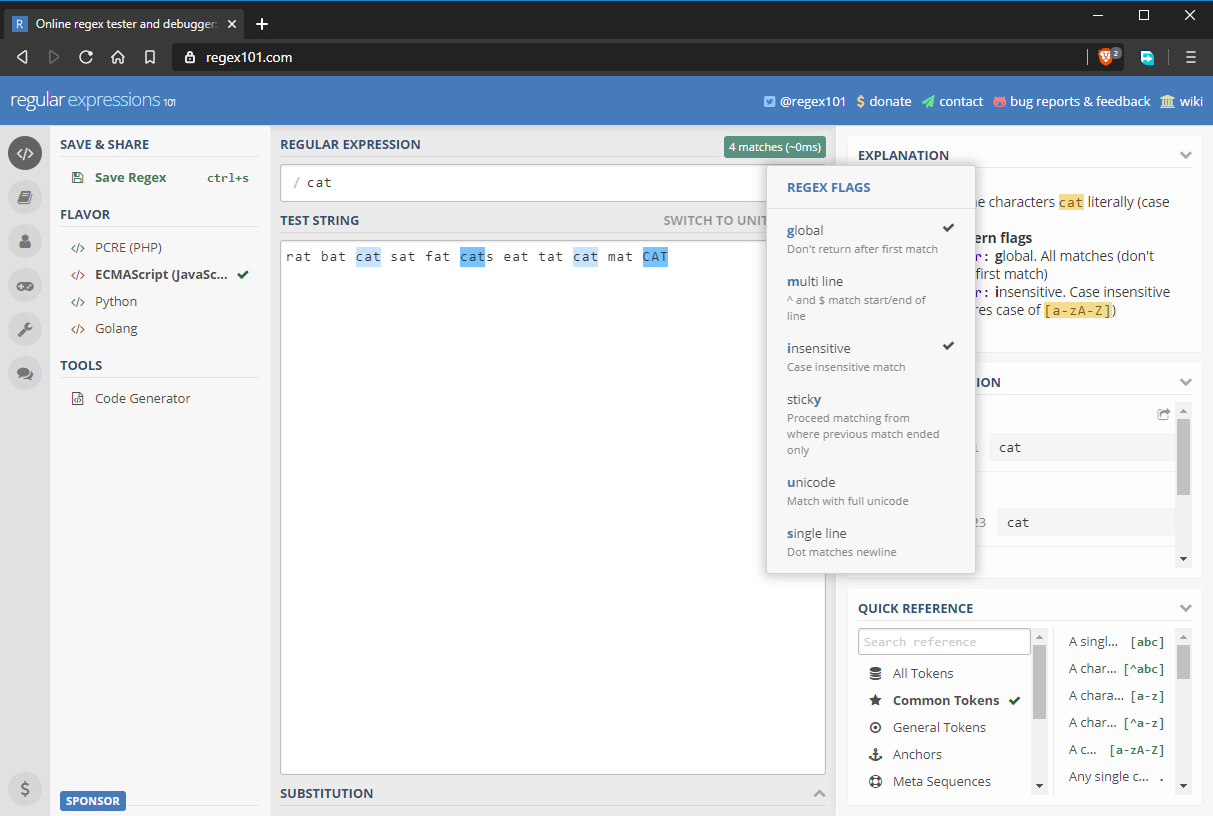
Par défaut, un motif de regex ne renvoie que la première correspondance qu’il trouve. Si vous souhaitez retourner des correspondances supplémentaires, vous devez activer le drapeau global, dénoté par g. Les motifs Regex sont également sensibles à la casse par défaut. Vous pouvez remplacer ce comportement en activant le drapeau insensible, désigné par i. Le motif de regex mis à jour est maintenant entièrement exprimé par /cat/gi. Comme vous pouvez le voir ci-dessous, toutes les chaînes « cat » ont été correspondues, y compris celle avec une casse différente.

Jeux de caractères
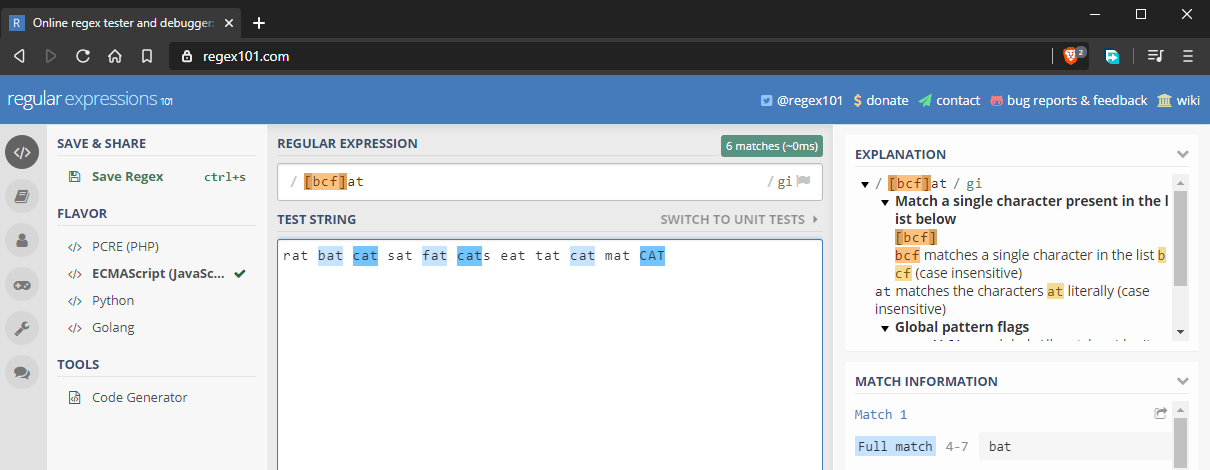
Dans l’exemple précédent, nous avons appris à effectuer des correspondances exactes sensibles à la casse. Et si nous voulions faire correspondre « bat », « cat » et « fat ». Nous pouvons le faire en utilisant des jeux de caractères, indiqués par . En fait, il s’agit de saisir plusieurs caractères que l’on souhaite faire correspondre. Par exemple, at correspondra à plusieurs chaînes de caractères comme suit:

Les jeux de caractères fonctionnent également avec les chiffres.
Ranges
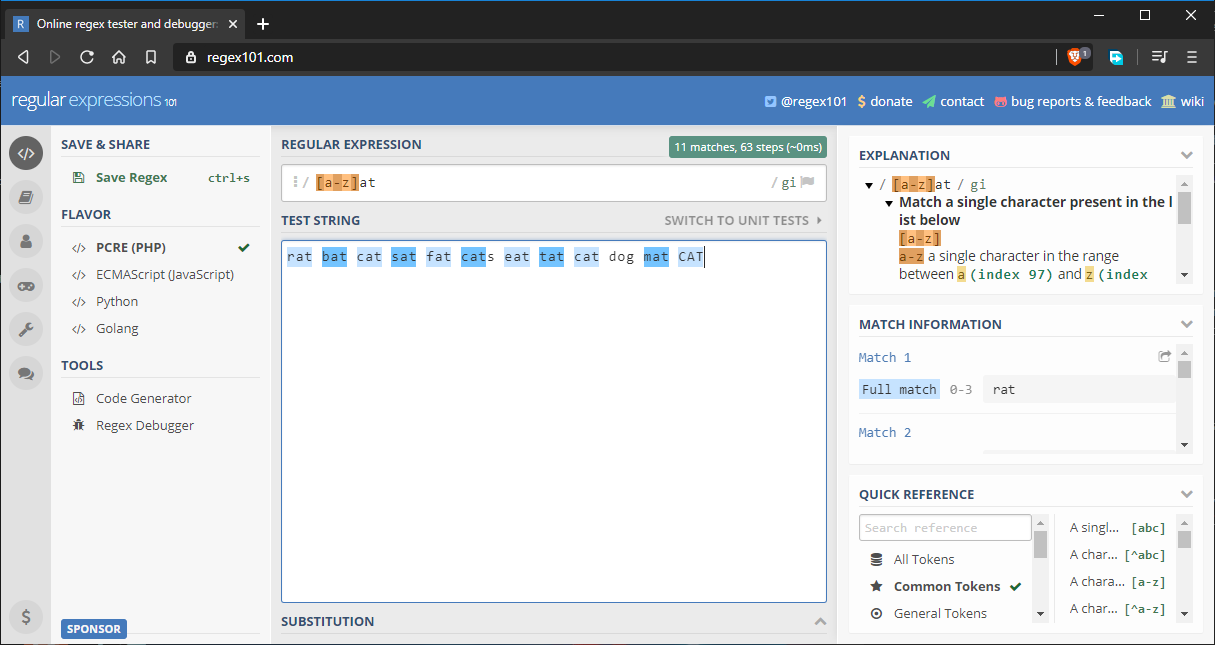
Supposons que nous voulons correspondre à tous les mots qui se terminent par at. Nous pourrions fournir l’alphabet complet à l’intérieur du jeu de caractères, mais ce serait fastidieux. La solution est d’utiliser des plages comme celle-ci at:

Voici la chaîne complète qui est testée : rat bat cat sat fat cats eat tat cat dog mat CAT.
Comme vous pouvez le voir, tous les mots correspondent comme prévu. J’ai ajouté le mot dog juste pour ajouter une correspondance non valide. Voici d’autres façons d’utiliser les plages:
-
Plage partiel : sélections telles que
ou. -
Plage en majuscules :
. -
Tableau de chiffres :
. -
Gamme de symboles : par exemple,
. -
Gamme mixte : par exemple,
inclut tous les chiffres, les lettres minuscules et majuscules. Notez bien qu’une plage ne spécifie que plusieurs alternatives pour un seul caractère dans un motif.Pour mieux comprendre comment définir une plage, il est préférable de regarder la table ASCII complète afin de voir comment les caractères sont ordonnés.

Caractères répétitifs
Disons que vous souhaitez faire correspondre tous les mots de trois lettres. Vous le feriez probablement comme ceci:
Cela correspondrait à tous les mots de trois lettres. Mais que faire si vous voulez faire correspondre un mot de cinq ou huit caractères. La méthode ci-dessus est fastidieuse. Il existe une meilleure façon d’exprimer un tel motif en utilisant la notation des accolades {}. Il suffit de préciser le nombre de caractères répétitifs. Voici des exemples:
-
a{5}correspondra à « aaaaa ». -
n{3}correspondra à « nnn ». -
{4}correspondra à n’importe quel mot de quatre lettres comme « porte », « chambre » ou « livre ». -
{6,}correspondra à tout mot de six lettres ou plus. -
{8,11}correspondra à tout mot de huit à onze lettres. La validation de base du mot de passe peut être effectuée de cette façon. -
{11}correspondra à un nombre à 11 chiffres. La validation de base d’un téléphone international peut être effectuée de cette façon.
Métacaractères
Les métacaractères vous permettent d’écrire des motifs d’expression régulière encore plus compacts. Passons-les en revue un par un :
-
\dcorrespond à tout chiffre identique à -
\wcorrespond à toute lettre, chiffre et caractère de soulignement -
\scorrespond à un caractère d’espacement – c’est-à-dire, un espace ou une tabulation -
\tcorrespond à un caractère de tabulation uniquement
D’après ce que nous avons appris jusqu’à présent, nous pouvons écrire des expressions régulières comme celles-ci :
-
\w{5}correspond à n’importe quel mot de cinq lettres ou à un nombre à cinq chiffres -
\d{11}correspond à un nombre à 11 chiffres tel qu’un numéro de téléphone
Caractères spéciaux
Les caractères spéciaux nous font franchir une étape supplémentaire dans l’écriture d’expressions de motifs plus avancées:
-
+: Un ou plusieurs quantificateurs (le caractère précédent doit exister et peut être éventuellement dupliqué). Par exemple, l’expressionc+atcorrespondra à « cat », « ccat » et « ccccccccat ». Vous pouvez répéter le caractère précédent autant de fois que vous le souhaitez et vous obtiendrez toujours une correspondance. -
?: Zéro ou un quantificateur (le caractère précédent est facultatif). Par exemple, l’expressionc?atne correspondra qu’à « cat » ou « at ». -
*: Zéro ou plusieurs quantificateurs (le caractère précédent est facultatif et peut être éventuellement dupliqué). Par exemple, l’expressionc*atcorrespondra à « at », « cat » et « ccccccat ». C’est comme la combinaison de+et?. -
\: ce « caractère d’échappement » est utilisé lorsque nous voulons utiliser un caractère spécial littéralement. Par exemple,c\*correspondra exactement à « c* » et non à « ccccccc ». -
: cette notation « négation » est utilisée pour indiquer un caractère qui ne doit pas être apparié dans une plage. Par exemple, l’expressionbldne correspondra pas à « bald » ou « bbld » car les deuxièmes lettres a à c sont négatives. Cependant, le motif correspondra à « beld », « bild », « bold » et ainsi de suite. -
.: cette notation « do » correspondra à n’importe quel chiffre, lettre ou symbole à l’exception du saut de ligne. Par exemple,.{8}correspondra à un mot de passe de huit caractères composé de lettres, de chiffres et de symboles. par exemple, « password » et « P@ssw0rd » correspondront tous deux.
D’après ce que nous avons appris jusqu’à présent, nous pouvons créer une variété intéressante d’expressions régulières compactes mais puissantes. Par exemple :
-
.+correspond à un ou un nombre illimité de caractères. Par exemple, « c » , « cc » et « bcd#.670 » correspondront tous. -
+correspondra à tous les mots en lettres minuscules, indépendamment de leur longueur, tant qu’ils contiennent au moins une lettre. Par exemple, « livre » et « salle de réunion » correspondront tous deux.
Groupes
Tous les caractères spéciaux que nous venons de mentionner n’affectent qu’un seul caractère ou un ensemble de plages. Et si nous voulions que l’effet s’applique à une section de l’expression ? Nous pouvons le faire en créant des groupes à l’aide de parenthèses rondes – (). Par exemple, le motif book(.com)? correspondra à la fois à « book » et à « book.com », puisque nous avons rendu la partie « .com » facultative.
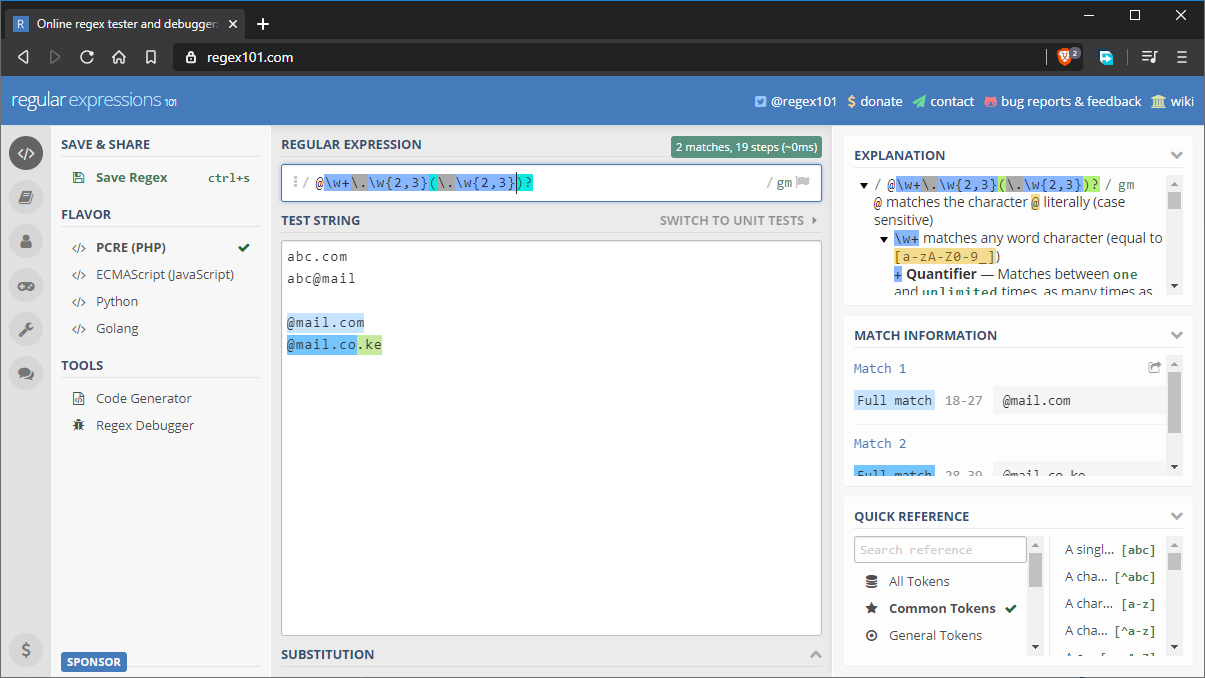
Voici un exemple plus complexe qui serait utilisé dans un scénario réaliste comme la validation d’un courriel:
- modèle :
@\w+\.\w{2,3}(\.\w{2,3})? - chaîne de test :
abc.com abc@mail @mail.com @mail.co.ke

Caractères alternatifs
En regex, nous pouvons spécifier des caractères alternatifs en utilisant le symbole « pipe » – |. Ceci est différent des caractères spéciaux que nous avons montrés précédemment, car il affecte tous les caractères de chaque côté du symbole de la pipe. Par exemple, le motif sat|sit correspondra à la fois aux chaînes « sat » et « sit ». Nous pouvons réécrire le motif sous la forme s(a|i)t pour correspondre aux mêmes chaînes de caractères.
Le motif ci-dessus peut être exprimé sous la forme s(a|i)t en utilisant les parenthèses ().
Modèles de début et de fin
Vous avez peut-être remarqué que certaines correspondances positives sont le résultat d’une correspondance partielle. Par exemple, si j’ai écrit un motif pour correspondre à la chaîne « boo », la chaîne « book » obtiendra également une correspondance positive, bien qu’elle ne soit pas une correspondance exacte. Pour remédier à cela, nous utiliserons les notations suivantes :
-
^: placé au début, ce caractère correspond à un motif au début d’une chaîne. -
$: placé à la fin, ce caractère correspond à un motif à la fin de la chaîne.
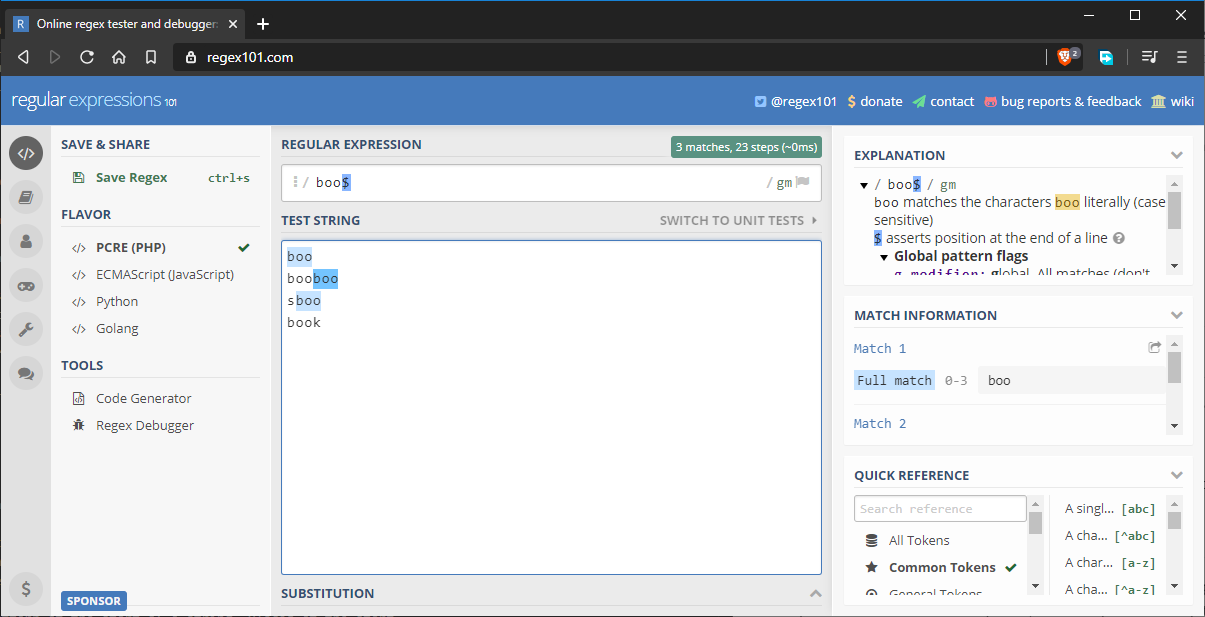
Pour corriger la situation ci-dessus, nous pouvons écrire notre motif sous la forme boo$. Cela garantira que les trois derniers caractères correspondent au motif. Cependant, il y a un problème que nous n’avons pas encore pris en compte, comme le montre l’image suivante :

La chaîne « sboo » obtient une correspondance parce qu’elle remplit toujours les exigences actuelles de correspondance du motif. Pour corriger cela, nous pouvons mettre à jour le motif comme suit : ^boo$. Cela correspondra strictement au mot « boo ». Si vous utilisez les deux, les deux règles sont appliquées. Par exemple, ^{5}$ correspond strictement à un mot de cinq lettres. Si la chaîne comporte plus de cinq lettres, le motif ne correspond pas.
Regex en JavaScript
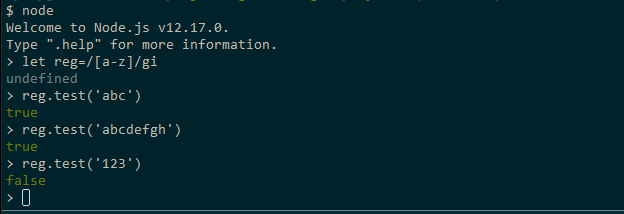
// Example 1const regex1=/a-z/ig//Example 2const regex2= new RegExp(//, 'ig')Si Node.js est installé sur votre machine, ouvrez un terminal et exécutez la commande node pour lancer l’interpréteur de shell Node.js. Ensuite, exécutez ce qui suit :

N’hésitez pas à jouer avec plus de motifs regex. Lorsque vous avez terminé, utilisez la commande .exit pour quitter le shell.
Exemple du monde réel : Validation d’email
En conclusion de ce guide, regardons une utilisation populaire de regex, la validation d’email. (Par exemple, nous pourrions vouloir vérifier qu’une adresse électronique qu’un utilisateur a saisie dans un formulaire est une adresse électronique valide.)
Ce sujet est plus compliqué que vous ne le pensez. La syntaxe de l’adresse électronique est assez simple : {name}@{domain}. En théorie, une adresse électronique peut contenir un nombre limité de symboles tels que #-@&%., etc. Toutefois, l’emplacement de ces symboles est important. Les serveurs de messagerie ont également des règles différentes concernant l’utilisation des symboles. Par exemple, certains serveurs considèrent le symbole + comme invalide. Dans d’autres serveurs de messagerie, le symbole est utilisé pour le sous-adressage des e-mails.
Pour tester vos connaissances, essayez de construire un modèle d’expression régulière qui correspond uniquement aux adresses e-mail valides marquées ci-dessous :
# invalid emailabcabc.com# valid email [email protected]@[email protected]@[email protected]# invalid email [email protected]@[email protected]#[email protected]# valid email [email protected]@[email protected][email protected]# invalid domain [email protected]@mail#[email protected]@mail..com# valid domain [email protected]@[email protected]@[email protected]Notez que certaines adresses e-mail marquées comme valides peuvent être invalides pour certaines organisations, tandis que certaines qui sont marquées comme invalides peuvent en fait être autorisées dans d’autres organisations. Dans tous les cas, il est essentiel d’apprendre à créer des expressions régulières personnalisées pour les organisations pour lesquelles vous travaillez, afin de répondre à leurs besoins. Si vous êtes bloqué, vous pouvez envisager les solutions suivantes. Notez qu’aucune d’entre elles ne vous donnera une correspondance à 100% sur les chaînes de test d’email valides ci-dessus.
- Solution possible 1:
^\w*(\-\w)?(\.\w*)?@\w*(-\w*)?\.\w{2,3}(\.\w{2,3})?$- Solution possible 2:
^((\.,;:\s@"]+(\.\.,;:\s@"]+)*)|(".+"))@((\{1,3}\.{1,3}\.{1,3}\.{1,3}])|((+\.)+{2,}))$Summary
J’espère que vous avez maintenant appris les bases des expressions régulières. Nous n’avons pas couvert toutes les fonctionnalités des regex dans ce guide rapide pour débutants, mais vous devriez avoir suffisamment d’informations pour vous attaquer à la plupart des problèmes qui nécessitent une solution regex. Pour en savoir plus, lisez notre guide sur les meilleures pratiques pour l’application pratique des regex dans des scénarios réels.




