Comment créer un site portfolio sur WordPress (en 8 étapes)
L’absence d’un portfolio professionnel peut avoir un impact sévère sur les types de clients ou d’employeurs que vous attirez – surtout si vous êtes un freelance. Beaucoup n’accorderont pas à cette étape toute l’attention nécessaire parce qu’ils pensent que c’est trop compliqué, ou ne savent pas par où commencer. Pourtant, créer un site portfolio d’aspect professionnel sur WordPress est un jeu d’enfant !
WordPress est la solution parfaite pour les freelances qui cherchent à mettre en valeur leur travail avec un budget limité. Il a tout ce dont vous aurez besoin – la puissance hors de la boîte, et beaucoup de fonctionnalités supplémentaires grâce à la myriade de thèmes et de plugins disponibles.
Au moment où nous conclurons cet article, vous saurez comment créer un site portfolio de base (mais élégant) sur WordPress en huit étapes – et nous commencerons dès le début, pour ceux d’entre vous qui ne sont pas familiers avec des aspects tels que les hébergeurs et les installations de WordPress. Commençons!
Choisir un bon hébergeur WordPress
Nous avons discuté de ce sujet à mort dans le passé, mais si vous voulez vous lancer, voici les quatre choses que vous devrez garder à l’esprit lors du choix d’un hébergeur WordPress:
- Évolutivité : Votre hébergeur devrait être capable de gérer des sites exigeants, au cas où vous voudriez poursuivre de nouveaux projets à l’avenir.
- Sécurité : Un bon hébergeur devrait prendre la sécurité web au sérieux et offrir des fonctionnalités pour vous garder en sécurité.
- Support : Celui-ci est essentiel. Si quelque chose ne va pas avec votre site, vous voudrez avoir accès à une équipe de soutien fiable.
- Réputation : Chaque hébergeur aura ses détracteurs, mais dans l’ensemble, vous voudrez en choisir un qui a fait ses preuves.
Nous vous rendrions un mauvais service si nous ne faisions que suggérer un seul hébergeur maintenant et dire « Inscrivez-vous ici ! ». Au lieu de cela, vous devriez jeter un coup d’œil à notre récente enquête massive sur l’hébergement WordPress, et utiliser ces informations pour prendre une décision.
Passons maintenant à l’installation de WordPress.
Installer WordPress
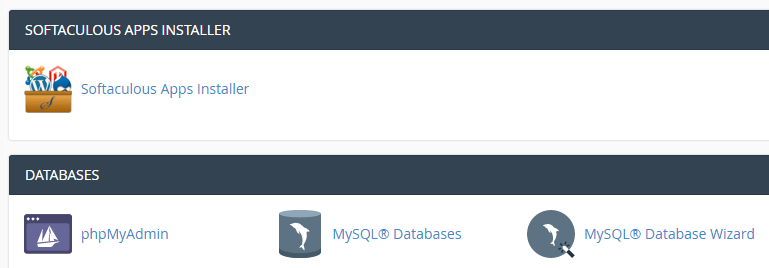
Ce processus peut sembler un peu différent selon l’hébergeur sur lequel vous vous êtes installé, mais les étapes de base restent les mêmes. Après vous être inscrit chez un fournisseur, vous aurez accès à un panneau de contrôle privé pour votre plan d’hébergement. Celui-ci comprendra probablement une option en un clic pour installer WordPress, ou l’installateur d’applications Softaculous :


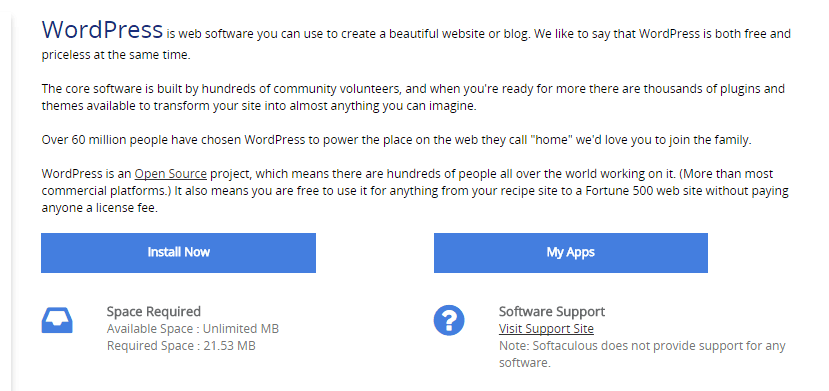
Cliquez sur l’icône de l’installateur d’applications Softaculous, et trouvez l’option WordPress sur l’écran suivant. Ensuite, cliquez sur Installer maintenant pour commencer le processus :


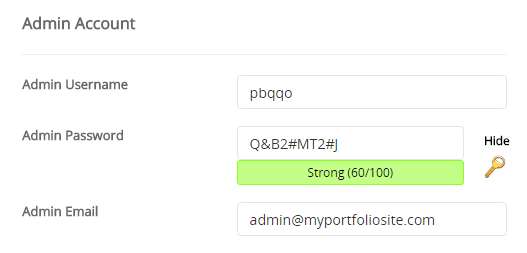
Sur l’écran suivant, vous serez invité à remplir les détails de votre site WordPress, y compris son nom, sa description, son nom de compte et son mot de passe, entre autres. La plupart d’entre eux sont auto-explicatifs, mais pour des raisons de sécurité, n’oubliez pas de changer le nom d’utilisateur par défaut de l’administrateur et le nom de la base de données :


Une fois que vous aurez cliqué sur Installer, et attendu quelques instants, vous aurez créé votre premier site WordPress ! Ensuite, nous allons le transformer en un beau portfolio.
Trouver et installer les bons thèmes et plugins
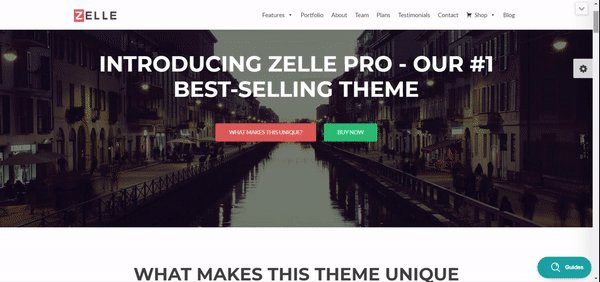
Cette étape est un peu plus ouverte que le reste de ce guide, pour la simple raison que nous ne pouvons pas choisir le thème et les plugins parfaits pour vos propres besoins. Aux fins de ce tutoriel, nous allons utiliser le thème Zelle Pro comme base (qui est également livré avec une version gratuite):

Bien que ZellePro soit un choix parfaitement solide, nous vous invitons à regarder autour de vous et à trouver un thème qui vous convient parfaitement. Vous pouvez vous contenter d’un thème polyvalent (tel que Zelle Pro) ou chercher quelque chose d’adapté aux portfolios visuels. Tant que votre thème a des évaluations décentes et une bonne documentation, vous devriez être bien.
S’occuper des plugins pose un problème similaire. Tirer des recommandations de plugins au hasard serait irresponsable (bien que certains soient carrément essentiels). Cependant, nous pouvons vous apprendre à repérer les meilleurs gratuits. Une fois que vous aurez appris cela, vous serez prêt à vous plonger dans le répertoire officiel des plugins et à voir ce qui pique votre intérêt.
Après avoir trouvé le thème WordPress de portfolio parfait et un ou deux plugins prometteurs, vous devrez les installer.
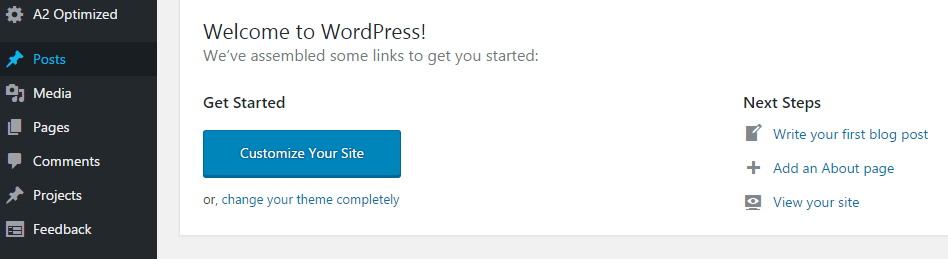
Pour ce faire, vous devriez commencer dans le tableau de bord WordPress. Vous pouvez y accéder en allant sur YOURSITE.com/wp-admin. Connectez-vous et familiarisez-vous avec ce tableau de bord :


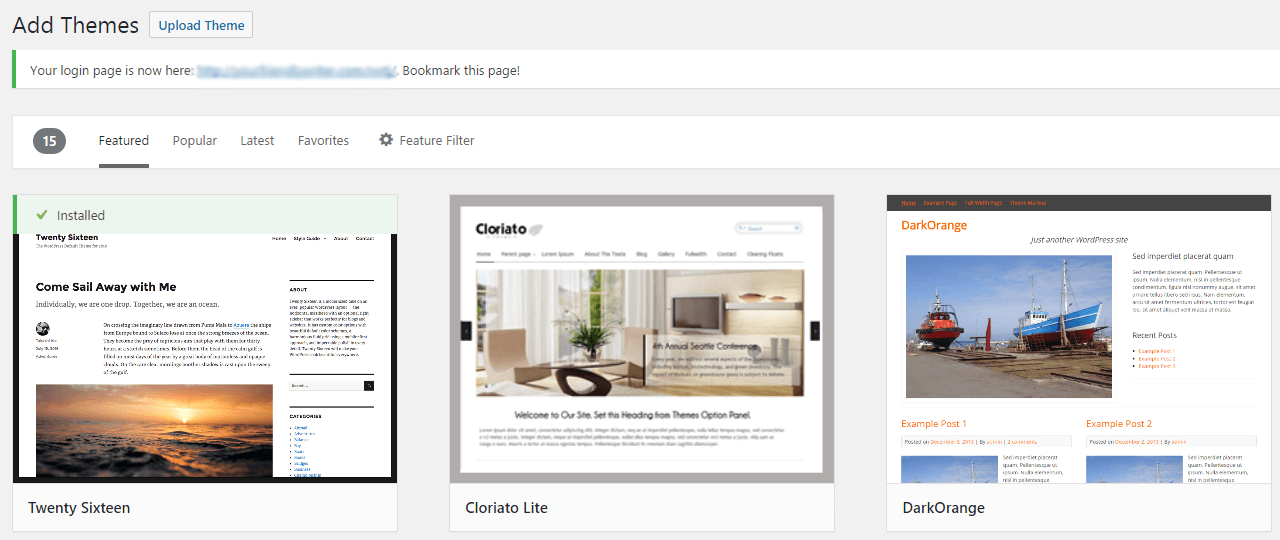
Le nôtre possède déjà quelques options supplémentaires, mais ne vous préoccupez pas de celles-ci pour le moment. Au lieu de cela, regardez les onglets Apparence et Plugins. Cliquez sur Apparence, et sur l’écran suivant, vous trouverez une option Ajouter un nouveau. En cliquant dessus, vous accéderez à un nouvel écran où vous pourrez soit sélectionner un des thèmes par défaut de WordPress, soit en télécharger un nouveau :


Sélectionner Upload Theme fait apparaître une invite pour localiser votre thème téléchargé sur votre ordinateur. Sélectionnez le dossier, cliquez sur Installer maintenant, et vous êtes prêt.
Pour installer tout plugin, le processus est très similaire. Tout se passe dans l’onglet Plugins, au lieu de l’onglet Apparence >Thèmes. Voici notre guide approfondi sur la façon d’installer des plugins WordPress.
Satly, veuillez garder à l’esprit que votre nouveau thème et tous les nouveaux plugins que vous installez doivent être activés pour fonctionner. Si vous sautez l’activation, vos thèmes et plugins ne fonctionneront pas.
Dans notre cas, nous avons installé le thème Zelle Pro et aucun plugin supplémentaire pour ce tutoriel, afin de garder les choses simples.
Construire un en-tête
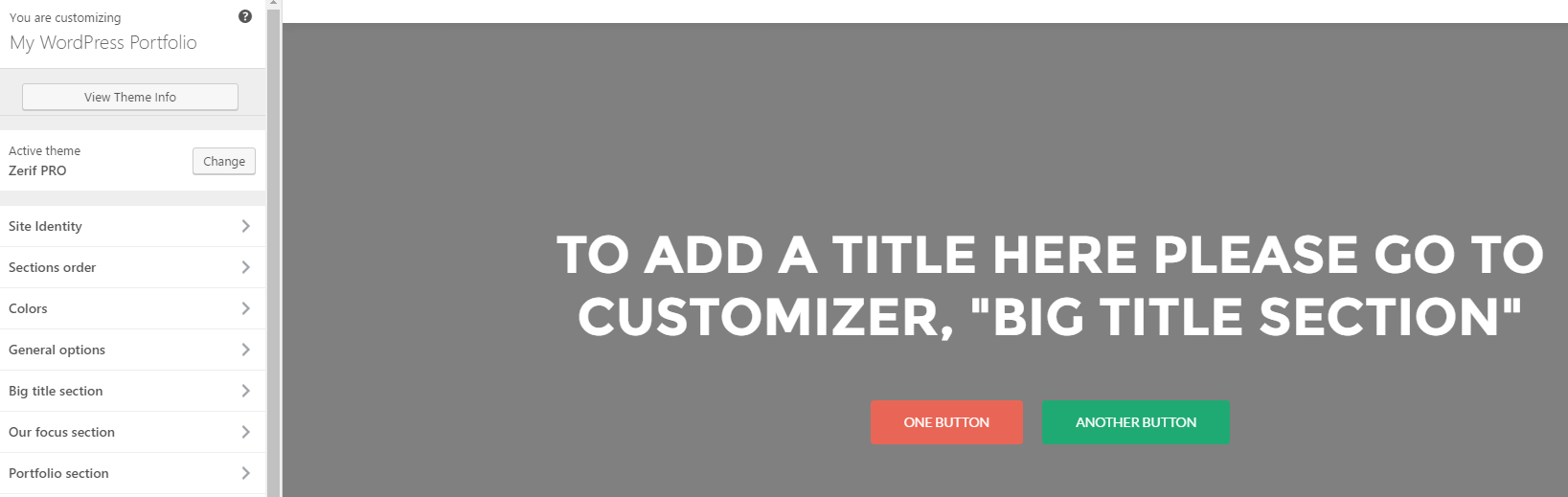
Nous avons WordPress installé et un thème fonctionnel, il est maintenant temps de créer réellement notre page portfolio. Son premier composant sera un en-tête – une simple image pleine largeur avec un message clair et un appel à l’action pour tous les clients potentiels qui visitent votre site. Dirigez-vous vers Apparence > Personnaliser, et vérifiez comment le thème Zelle se présente hors de la boîte:


Prenons cette grande section d’en-tête et ajustons-la pour nos besoins en utilisant le Customizer de WordPress – un endroit pour modifier votre thème selon vos besoins souhaités. Cela implique trois étapes :
- Remplacer le texte sous Contenu, dans la section Grand titre (c’est ainsi que Zelle fait référence à son en-tête).
- Ajuster le texte du premier bouton et supprimer le second dans cette même section.
- Télécharger une nouvelle image sous l’onglet Parallaxe et activer l’effet. Cela nous permet d’utiliser une image comme arrière-plan au lieu de couleurs unies.
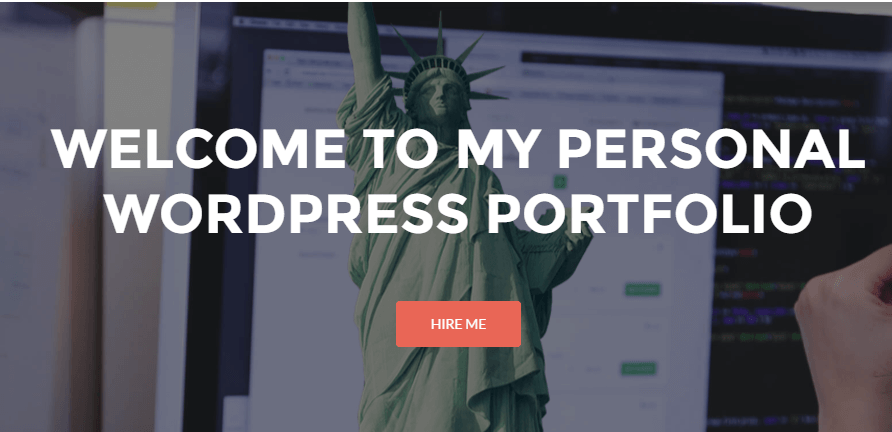
Voici le résultat après avoir mis en œuvre ces ajustements:


Voilà notre en-tête prêt à l’action, et nous jetterons un coup d’œil au site dans son ensemble à la fin. Vous remarquerez que le bouton ci-dessous n’est lié à rien à ce stade – nous le corrigerons plus tard.
Construire une galerie de projet
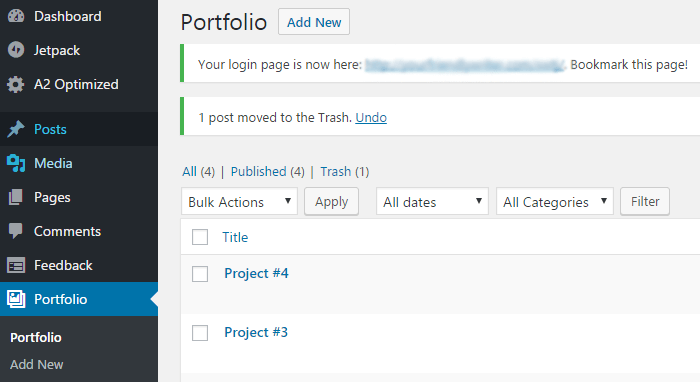
La galerie de projet est le cœur et l’âme de tout site de portfolio sur WordPress. Il s’agit essentiellement d’un affichage collectif de vos derniers projets, avec des liens vers chaque entrée. Le thème Zelle comprend un type de post personnalisé appelé Portfolio, qui vous permet d’ajouter de nouveaux projets à partir du tableau de bord :


Pour cet exemple, nous avons ajouté quatre de nos articles passés et défini des images vedettes pour chacun. Une fois définies, celles-ci apparaîtront sur votre page principale de portfolio:


A part la création de quatre projets individuels, voici ce que nous avons fait d’autre en utilisant le Customizer de WordPress:
- Nous avons ajouté une nouvelle section Portfolio sous notre en-tête. Vous pouvez le faire dans Zelle grâce à un menu déroulant dans l’onglet Ordre des sections.
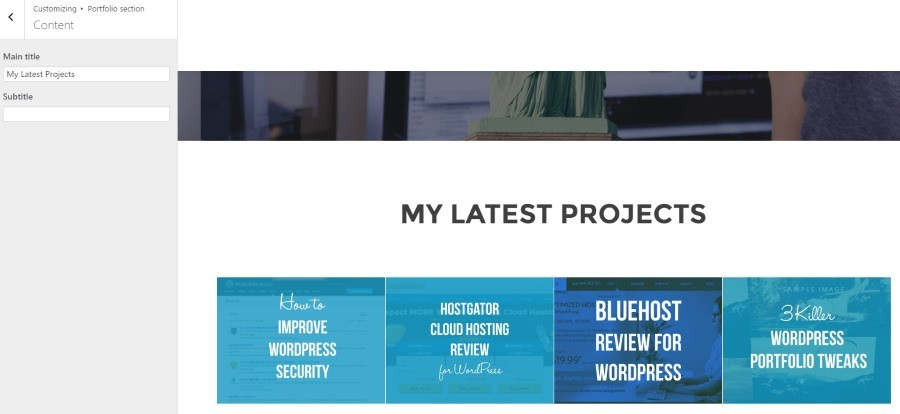
- Nous avons modifié le titre principal sous l’onglet Contenu de la section Portfolio.
- Nous avons ajouté des images vedettes à chaque projet sous la section Postes personnalisés Portfolio.
- Enfin, nous avons activé l’option Ouvrir le portfolio dans une lightbox ? sous l’onglet Paramètres. De cette façon, vous n’avez pas besoin de créer des pages individuelles pour chaque projet pour être opérationnel. Il suffit d’attribuer une bonne image qui exemplifie votre travail, et d’étoffer chaque page plus tard si nécessaire.
Puis, nous nous attaquerons à l’ajout de contenu supplémentaire – spécifiquement une section À propos de moi.
Construire une section À propos de moi
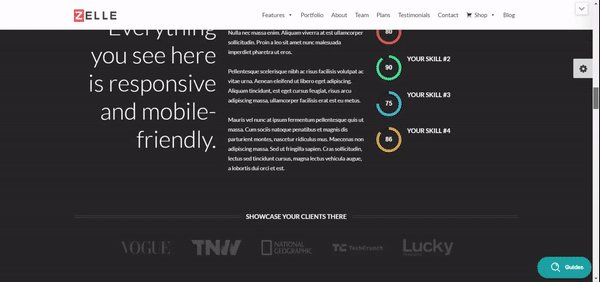
Nous avons déjà bien avancé dans notre portfolio, mais nous devons encore étoffer les choses. Une excellente façon de le faire est de fournir à vos visiteurs un aperçu de qui vous êtes – par exemple, les faits clés que les employeurs aimeraient connaître sur vous. Pour ce faire, nous allons utiliser Zelle Pro pour diviser toutes les informations en bouchées digestibles :


Ce type d’éléments s’appelle des blurbs, et ils font partie de la section Notre centre d’intérêt de Zelle dans le Customizer. Voici les étapes que vous devez suivre, dans l’ordre :
- Ajouter une section Our focus à votre page portfolio, en utilisant l’onglet Sections order.
- Entrer dans la section Our focus et changer le contenu sous Header pour « About Me ».
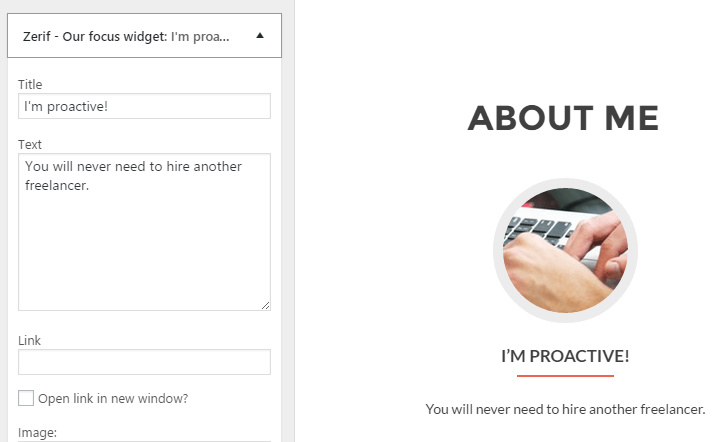
- Créer trois (ou plus) widgets individuels sous les widgets de la section Our focus. Chacun devrait inclure un titre, un peu de texte de corps, et une image de votre bibliothèque multimédia WordPress.
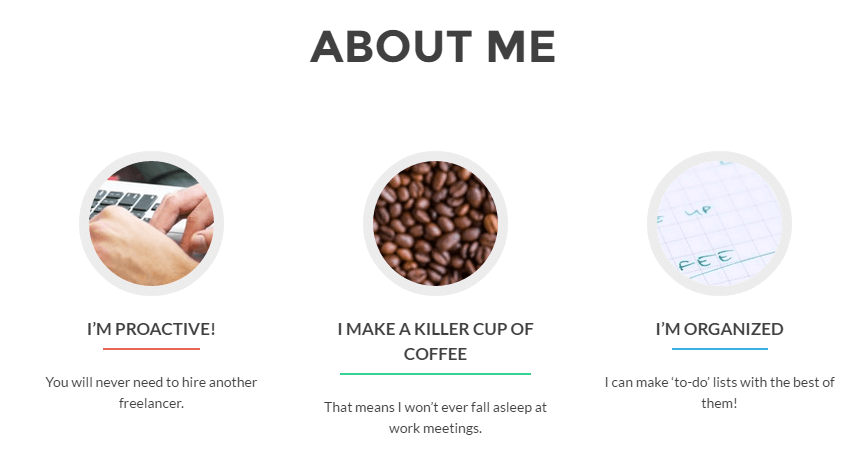
Maintenant, voyons à quoi ressemble le produit fini:


C’est beau ! Nous nous rapprochons de la fin ; il est maintenant temps de s’occuper de la dernière grande section de notre site portfolio sur WordPress – le formulaire de contact.
Construire un formulaire de contact
Maintenant que vous avez attiré des employeurs, il est temps de les amener à vous contacter. Bien sûr – vous pourriez simplement y déposer votre email, mais un formulaire de contact semble beaucoup plus professionnel. Voici comment faire.
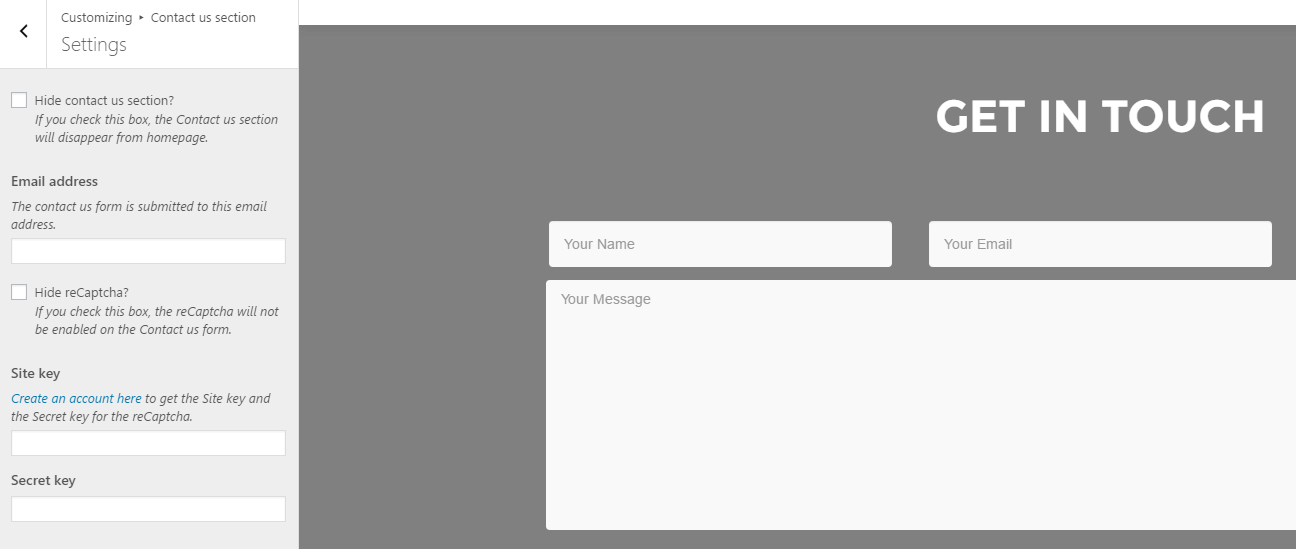
Tout d’abord, Zelle inclut une section Contact Us, mais si vous cherchez une alternative, nous recommandons le plugin WPForms. Si vous utilisez Zelle, sautez à nouveau dans le Customizer et ajoutez une section Contact Us dans l’onglet d’ordre des sections, juste après À propos de moi. Ensuite, dirigez-vous vers cette section, allez dans Paramètres, et entrez votre adresse e-mail dans le champ correspondant :


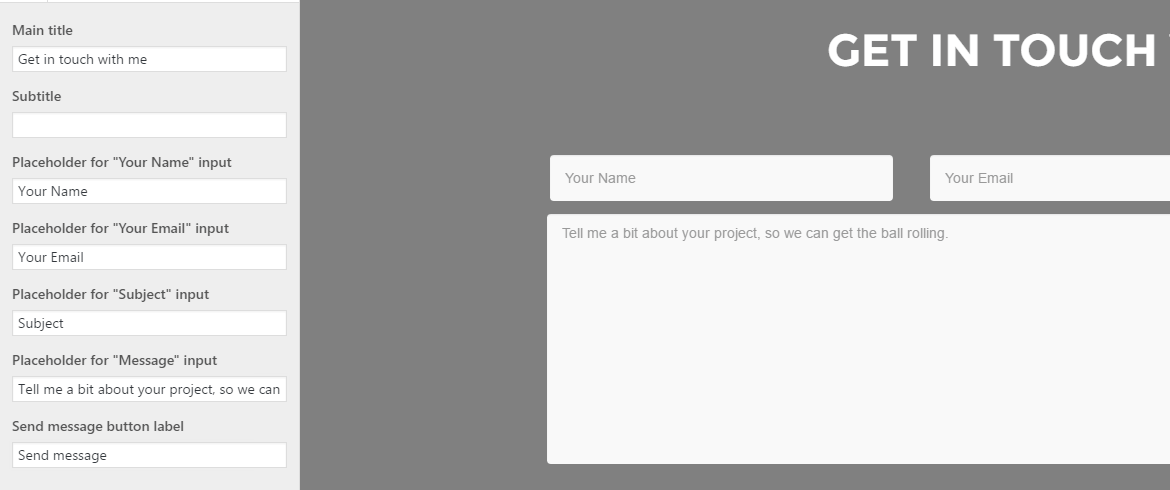
Le formulaire de contact inclus dans cette section est parfait pour nos besoins, donc tout ce que nous avons à faire est de modifier ses titres. Nous pouvons le faire en utilisant l’onglet Contenu principal:


Avant de passer à la dernière étape, retournez à la section Grand titre, dans Contenu, et ajoutez #contact sous Premier lien de bouton. C’est ce qu’on appelle un texte d’ancrage, et il reliera votre appel à l’action au formulaire de contact situé en dessous.
Puis, il est temps de voir notre site dans son ensemble, et de regarder où vous pouvez aller à partir de là.
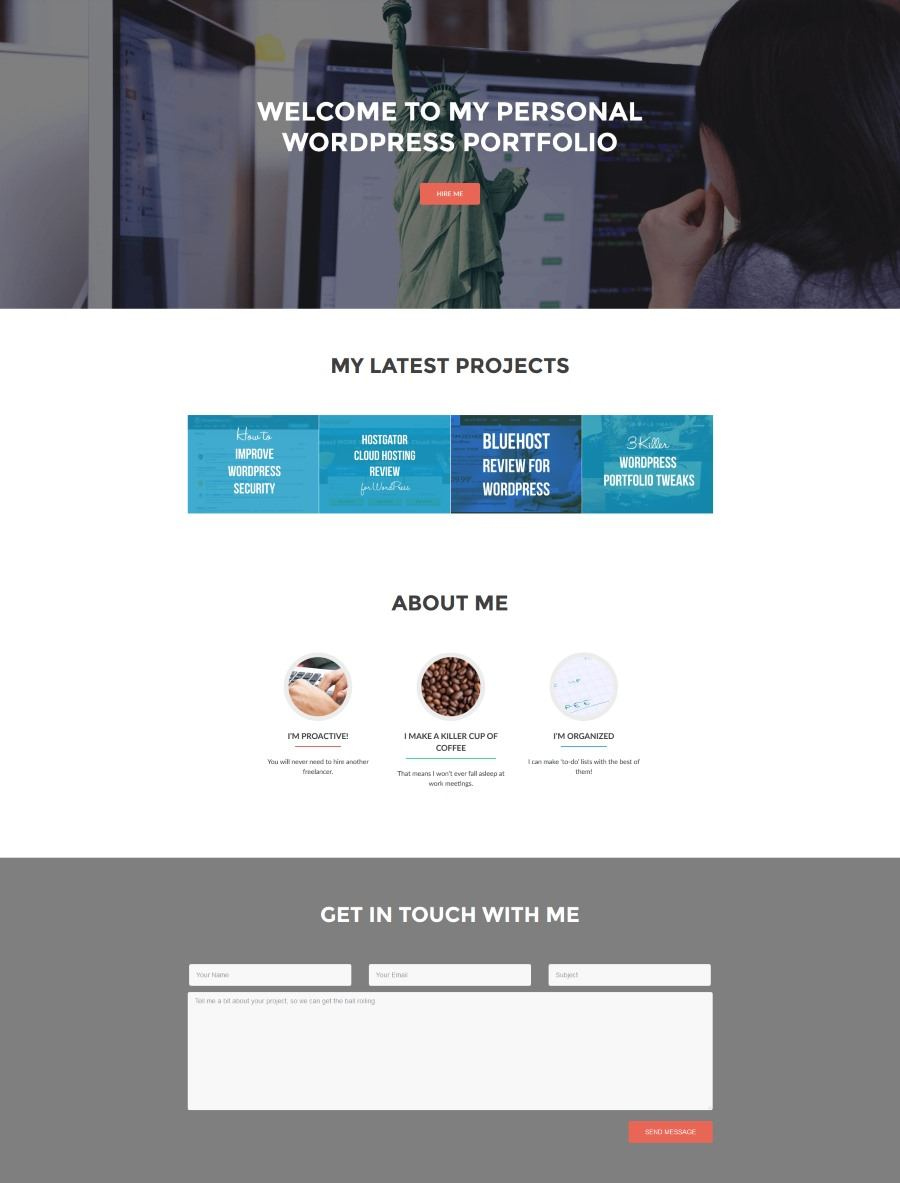
Donner corps à votre nouveau site portfolio sur WordPress
Prenez un moment pour prendre du recul et admirer votre travail – nous venons de construire ensemble un site portfolio simple et professionnel sur WordPress !


La suite dépend de vous. Tout d’abord, vous voudrez lire tout ce que vous pouvez faire avec Zelle, qu’il s’agisse d’ajouter d’autres projets, de créer des pages individuelles pour chacun d’eux ou de jouer avec de nouvelles sections.
Puis, vous voudrez apprendre certaines des techniques avancées pour amener votre portfolio encore plus loin en utilisant le thème Zelle – pour cela, consultez notre récent article 3 Killer WordPress Portfolio Tweaks to Make Your Site Awesome.
Conclusion
Un beau site portfolio sur WordPress peut ouvrir beaucoup de portes pour rencontrer (et impressionner) des clients potentiels. Il donne aux employeurs une meilleure idée de vos capacités, et vous permet de vous démarquer de la concurrence. L’ensemble du processus prendra un certain temps – surtout si vous n’êtes pas familier avec WordPress – mais comme nous l’avons montré, il est tout à fait réalisable avec un minimum d’efforts.
Voici les huit étapes de base que vous devrez suivre pour réaliser un site portfolio :
- Choisir un bon hébergeur WordPress.
- Installer WordPress.
- Trouver et installer le bon thème et les bons plugins.
- Construire un en-tête.
- Construire une galerie de projets.
- Mettre en place une section À propos de moi.
- Mettre en place un formulaire de contact.
- Fabriquer votre tout nouveau site portfolio WordPress.




