7 alapvető HTML-címke, amelyek megkülönböztetik a SEO-profikat a zöldfülűektől

Egy csomó weboldal számára az első helyezés a legjobb dolog, ami valaha történt velük.
Hadd meséljek el egy kis történetet.
Egy cég épített egy weboldalt. Ez is csak egy weboldal volt a zsúfolt online világban.
Egy volt a számok közé zsúfolt milliónyi találat közül.

Szomorú, hogy az a szegény, magányos weboldal nem volt több, mint egy eredmény. Túlságosan hátul volt az oldalak listáján ahhoz, hogy bárki is megtalálja.
Ne értsen félre. A weboldalnak remek dizájnja volt, vonzó weboldalszöveggel és még kisebb SEO előkészületekkel is.

Ha valaki megtalálta volna, valószínűleg vásárolt volna.
Igen. Ennyire jó volt.
De az összes szöveg és dizájn mit sem ér, ha az emberek nem találják meg a weboldalt.
Ha valaki vásárolni akar róla, először meg kell látogatnia.
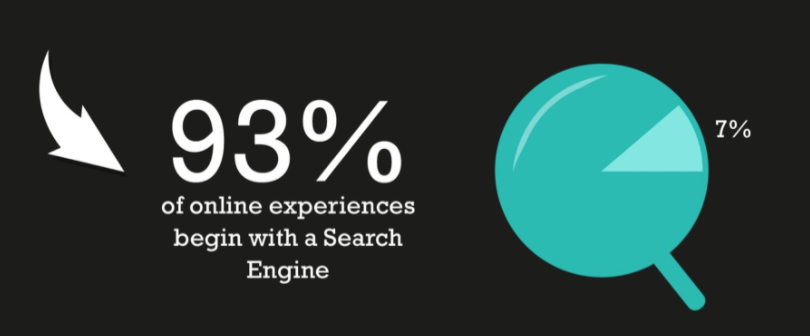
A marketingesei tehát végeztek egy kis kutatást, és megállapították, hogy az online élmények 93%-a a keresőmotorral kezdődik.

“Á!” – mondták egymásnak – “A weboldalunknak a keresőmotorokban kell elhelyezkednie, hogy passzív forgalmat generáljon a weboldalunkra.”
“De hogyan?” – gondolták magukban.
Nos, először a fizetett kereséssel próbálkoztak. Fizettek a Google-nak, hogy a hirdetéseiket a SERP-k tetején helyezzék el, amikor a fogyasztók bizonyos kulcsszavakra kerestek.

És bár ez segített, úgy tűnt, hogy nem kapták meg a forgalomnak azt a részét, amire számítottak.
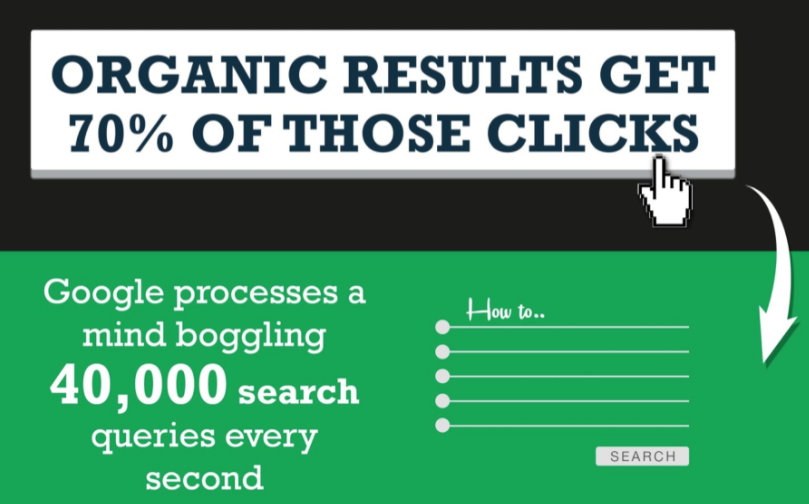
Ezért további kutatásokat végeztek, és rájöttek, hogy a fizetett eredmények helyett az organikus találatok kapják a kattintások 70%-át.

“Á!” – gondolták. “Szervesen kell rangsorolnunk, hogy több forgalmat generáljunk.”
Megint feltették maguknak a kérdést, hogyan.
A marketingesek végül rájöttek, hogy kommunikálniuk kell a keresőmotorokkal, hogy növeljék a rangsorolásukat. Ehhez pedig beszélniük kell a SEO nyelvén.
Név szerint ismerniük kell a HTML címkéket.
Íme, amit megtanultak.
Title tag
Ez vitathatatlanul a legfontosabb tag, amit ismerned kell, ha a rangsorolásod növeléséről van szó.
Hogy bármely keresőmotor rangsorolja webhelyét, tudnia kell, hogy miről szól a tartalma, miről szólnak az egyes oldalak, és miről szól a webhelye egésze.
A title tag leírja a webhelyén található egyes oldalak vagy tartalmak témáját. És mindezt a keresőmotorok számára érthető módon teszi.
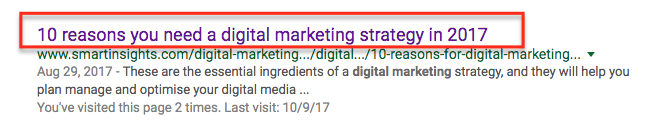
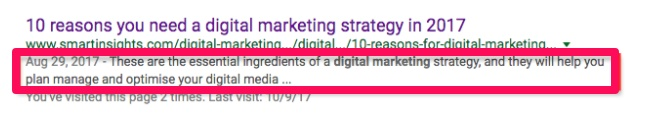
Itt jelenik meg a címcím a Google-ban.

A tartalom által megcélzott kulcsszavaknak szerepelniük kell a címcímben, hogy a keresőmotorok meg tudják mondani, hogyan kell rangsorolniuk Önt.
A fenti címtagban például arra tippelek, hogy a kulcsszó, amire a Smart Insights rangsorolni próbál, a “digitális marketing stratégia”.”
Hogyan tippelek erre?
Hát, ha észreveszed a hasonlóságot a meta leírás és a címtag között, mindkettőben pontosan ez a kifejezés szerepel.
És ez szuper fontos a rangsorolás szempontjából. De a meta leírásról hamarosan részletesebben is beszélni fogunk.
Előre beszéljünk arról, hogyan kell ezt a title taget beépíteni a weboldalad HTML-be.
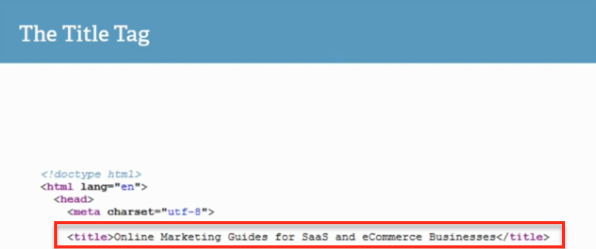
Íme, így fog kinézni.

A szöveget <title>-vel kezdd és </title>-vel fejezd be, hogy jelezd a keresőmotoroknak a témát és a kulcsszót, amit a weboldalon tárgyalsz.
Íme, hogyan teheted ezt meg, ha WordPress webhelyed van.
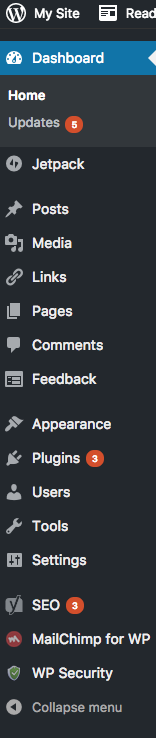
Menj a WordPress műszerfalára.

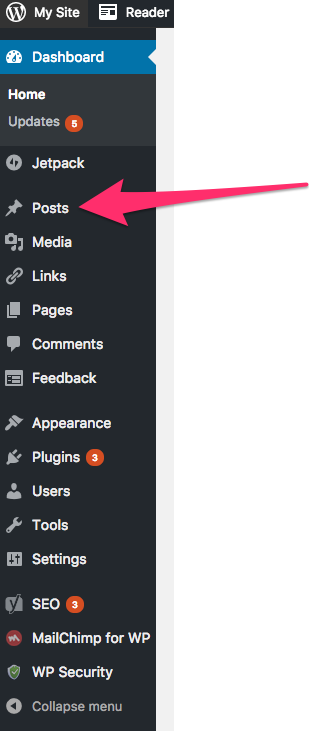
Kattints a “Bejegyzések”-re.

Válassza ki azt a bejegyzést, amelyhez címcímkét szeretne hozzáadni.
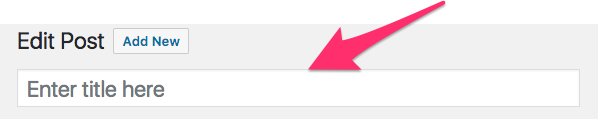
A WordPress megkönnyíti ezt. Ahol a bejegyzésben az áll, hogy “Enter title here”, írd be, hogy mit szeretnél címcímként.

Egy gyors megjegyzés: Mivel a WordPress-t használod, nem kell magadnak aggódnod a HTML-címkék hozzáadása miatt. Egyszerűen írja be a kívánt címet, és a WordPress elvégzi ön helyett a nehezét.
Míg a címtag beírása elég egyszerű, nem választhat akármilyen szöveget.
Webhelye minden oldalának egyedi címtaggal kell rendelkeznie. Ezt nem kell kézzel ellenőriznie. Az Ubersuggest segítségével felgyorsíthatja a folyamatot, és segíthet a szükséges változtatások elvégzésében.
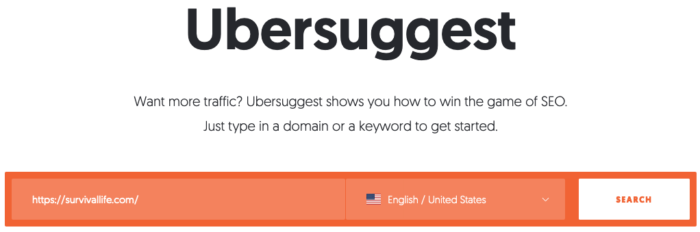
1. lépés: Adja meg az URL-címét és kattintson a Keresés gombra

2. lépés: Kattintson a Site Audit gombra

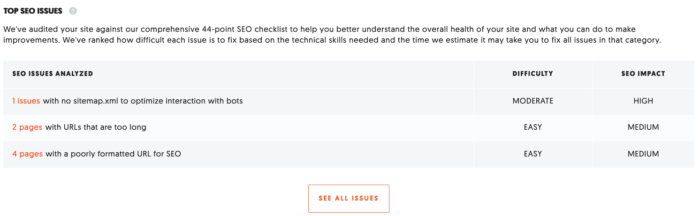
3. lépés: Görgessen az aljára és kattintson a “See All Issues”

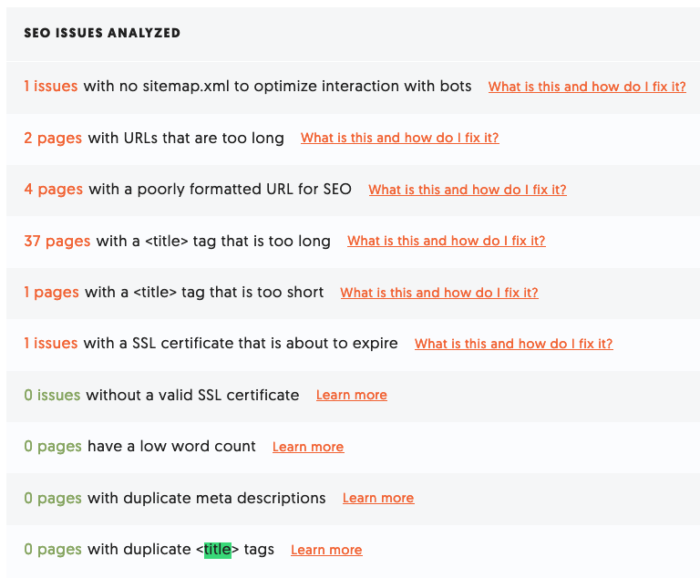
Egy gyors keresés (control+f) a “title” szóra, és a title tagekkel kapcsolatos problémákat pontosan meg fogja találni.

Ebben a példában nincsenek duplikált címtagok. Van azonban két címcímkével kapcsolatos probléma, amellyel foglalkoznia kell:
- 37 oldal túl hosszú címcímkével
- 1 oldal túl rövid címcímkével
A jó on-page SEO egyik legfontosabb elemeként nem szeretné, ha bármilyen probléma lenne a címcímkével.
Meta description tag
Rögtön a title tag után a meta tag elengedhetetlen mindenkinek, aki komolyan gondolja a SEO-t.
Gondolj a meta descriptionre úgy, mint a könyv hátoldalán lévő szinopszisra. A cím a cím, a meta leírás pedig az a plusz pár mondatnyi információ, amely még jobban leírja, hogy miről szól a tartalom.
Ha jól csinálod, a meta leírás nem csak abban segít, hogy jó helyezést érj el a Google-ban, de meggyőző szöveggel el is adja a “kattintást”.
Itt jelenik meg a meta leírás a Google találatokban.

Amint látja, a címtag fókusz kulcsszavai a meta leírásban is megjelennek: “Digitális marketing stratégia.”
Ez kritikus fontosságú.
Folytonosságra van szükség a title tag és a meta description között, hogy a keresőmotorok könnyen felismerjék, miről fogsz beszélni.
Tegyük fel például, hogy a title tagben a “digitális marketing” kifejezést használod, de a meta descriptionben csak a “SEO” kifejezést. A keresőmotorok rosszabb helyre sorolnak, mert nem tudják megállapítani, hogy a tartalom konkrétan miről szól.
A SEO-ról vagy a digitális marketingről van szó?
Válasszon egyet, és maradjon ennél.
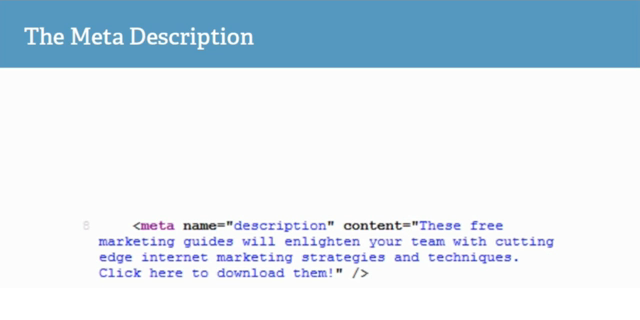
Íme, így néz ki a meta description HTML tag.

Minden weboldalon egy célkulcsszónak kell lennie. És ennek a kulcsszónak meg kell jelennie a title tagben és a meta descriptionben.
Vigyázz, hogy ne írd a title tagben, hogy “digitális marketing stratégia”, majd a meta descriptionben, hogy “stratégia digitális marketingesek számára”.
Ez két különböző kulcsszó, és az ellentmondás összezavarja a keresőmotorokat.
Csak az egyiket vagy a másikat használd. Szórhatsz kapcsolódó kulcsszavakat az egész tartalomba, hogy kontextuálisabbá tedd.
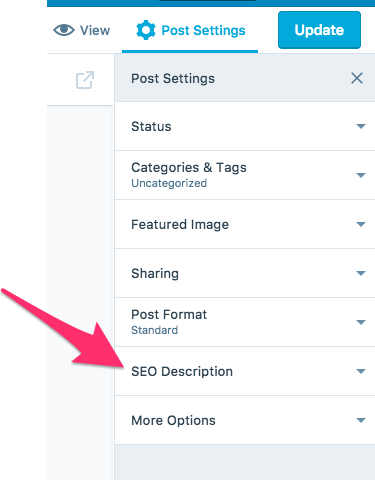
Ha WordPress weboldalt használsz, a meta leírás beillesztése is szuper egyszerű.
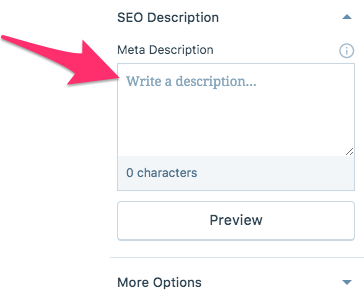
Menj oda a bejegyzéshez, ahol meta leírást szeretnél hozzáadni. A jobb oldalon látni fogsz egy mezőt, amelyen az áll: “SEO leírás.”
Kattints rá.

Írd be a mezőbe a meta leírást, amely tartalmazza a célkulcsszavadat, és legfeljebb 160 karakter hosszúságú.

Ha látni szeretné, hogyan néz ki a Google találataiban, akkor kattintson az előnézet gombra.
Főcím címkék
A főcím címkéket nagyon egyszerű beépíteni a tartalomba.
Nem mennek sehova különösebben. Egyenesen magába a tartalomba kerülnek.
Tényleg, nézd meg fent a félkövérrel szedett szöveget a hármas szám mellett, ami azt mondja, hogy “fejléccímkék.”
Ez az egész sor egy h2 címke.
Többféle fejléccímke létezik. A formátumtól függően lehet h1, h2, h3, és néha h4 vagy akár h5 is.
Ezek fokozatosan kisebbek lesznek, és nagyszerű címsorokat és alcímeket alkotnak a tartalom rendszerezéséhez.
Íme, így néz ki a HTML-tag.

A címsorcímek azonban nem csak a tartalom rendszerezésében segítenek az olvasóknak. Segítenek a SEO-nak is.
Gondolj csak bele.
Amikor az összes tematikus fejlécet címkével látod el a posztodban, pontosan megmondod a keresőmotoroknak, hogy mit tárgyal a tartalmad.
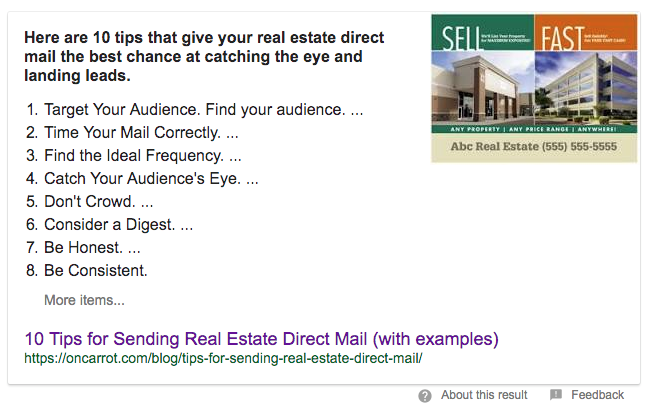
A Google így hozza létre azokat a snippeteket, amelyeket néha látsz, amikor egy témára keresel.

Mivel a tartalom szerzője könnyen olvasható lépésekbe rendezte, a Google tudja, hogyan kell strukturálni, amikor megjeleníti a webes keresőknek.
Az ilyen címsorcímek beépítése bármelyik tartalmába nagyon egyszerű.
Ha vizuális szerkesztőt használ, általában csak a megfelelő címsorra kell kattintania.
HTML-szerkesztőben csak a <h1> címsor elejére és a </h1> címsor végére kell beillesztenie a címkéket. Ugyanezt megteheti az összes többi fejléc-taggel is.
Képek alt-tagjei
Alt-tagek olyan SEO-lehetőséget jelentenek, amelyet sokan kihagynak.
Egyszerű csak a tartalomhoz írt szavakra koncentrálni, és teljesen figyelmen kívül hagyni a képeket.
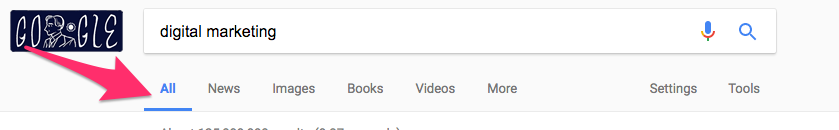
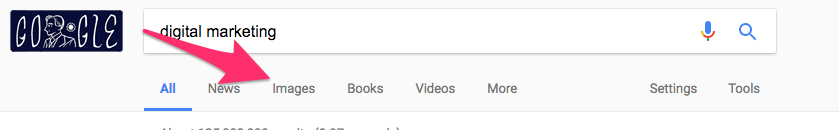
De a valóság az, hogy az emberek nem csak a “Minden” fül alatt keresnek a Google-ban.

Az emberek időnként a “Képek” fül alatt is keresnek.

És amikor ezt teszik, a SEO játék egy kicsit másképp alakul.
A keresőmotorok nem tudnak képeket olvasni, de a szavakat igen.
Ez azt jelenti, hogy ahhoz, hogy a képeidnek legyen esélyük a Google rangsorolásra, minden képernyőképedhez és fotódhoz alt taget kell mellékelned.
Így, ha valaki a “Képek” fülön keres, akkor is megtalálja a tartalmadat.
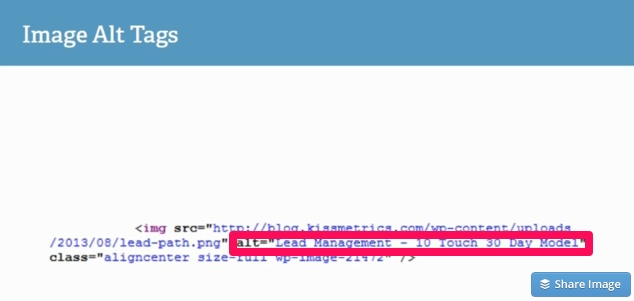
Íme, így néz ki az alt HTML tag.

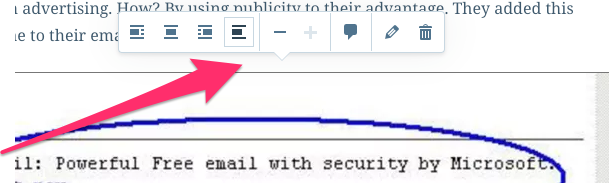
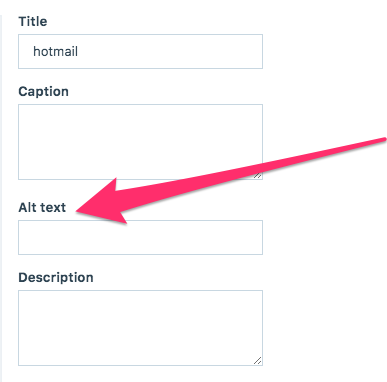
Hogy ezt a taget a WordPress bejegyzésedben lévő képekhez csatold, kattints a képre, és megjelenik ez a sáv.

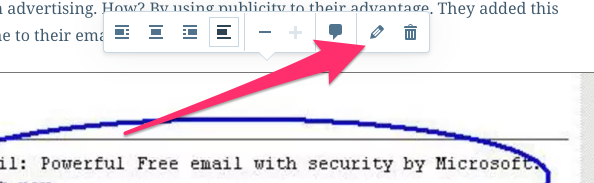
Kattints a kis ceruzára.

Az oldalán megjelenik egy üres doboz, amelynek a felirata “Alt text.”

Írd be a dobozba, hogy miről szól a kép.
Ez nem feltétlenül kell, hogy tartalmazza azt a kulcsszót, amelyet a képet tartalmazó teljes tartalmi részhez célzol. Saját SEO-játékot játszhat.
Mentsd el a változtatásokat, és tedd ugyanezt a többi képeddel is.
Ez növeli annak az esélyét, hogy az emberek organikusan megtalálják a tartalmadat.
Nofollow linktagok
Van néhány ok, amiért tudnod kell a nofollow linktagokról.
Először is hadd magyarázzam el, hogy mik ezek.
A nofollow címkék azt üzenik a keresőmotoroknak, hogy ne adjanak hitelt a backlinknek, amelyet a webhely számára hozol létre.
Más szóval, egy webhelyre vagy tartalomra való hivatkozás általában növeli az adott webhely domain tekintélyét. A nofollow taggel azonban nem fog.
De ne aggódjon: a link ettől még működni fog. Továbbra is a megfelelő helyre viszi azt, aki rákattint. Csak nem fog segíteni a webhely SEO-jában.
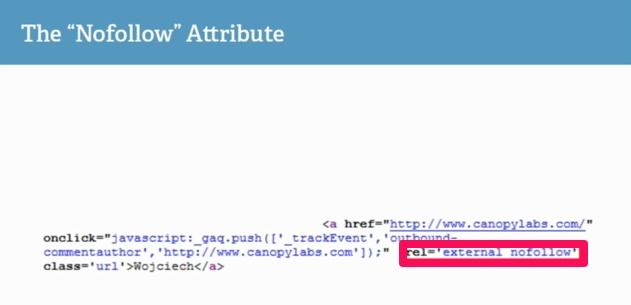
Íme, így néz ki egy nofollow tag.

De miért kell tudnia a nofollow linkekről?
Van néhány oka.
Ha egy webhely backlink SEO stratégiáján dolgozik, tudnia kell, hogy a kapott backlinkek dofollow vagy nofollow linkek. A dofollow linkek jobban segítik a rangsorolást, mint a nofollow linkek.
Egy kis figyelmeztetés azonban itt is van.
Vannak olyan érvek, amelyek szerint a nofollow linkek még mindig segítik a rangsorolást, csak nem ugyanolyan mértékben. Tehát nem teljesen értéktelenek. Csak nem olyan hasznosak, mint a dofollow linkek.
Ezeken kívül érdemes megfontolni a nofollow linkek használatát a saját webhelyeden, ha olyan webhelyre hivatkozol, amelynek gyenge a domain tekintélye.
Ez biztosítja, hogy a link nem árt a domain tekintélyednek.
Íme, hogyan teheted ezt meg a WordPress webhelyeden.
Kattints a HTML opcióra a blogbejegyzésed szerkesztőjében.

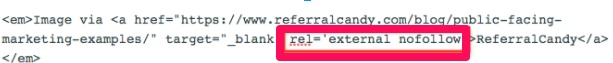
Add hozzá a linket, amelyet ezzel a záradékkal szeretnél beépíteni.

Most a link nem fogja befolyásolni a másik webhely SEO-ját, és megvéd a sérült domain tekintélytől.
Hivatkozások és horgonyszövegcímkék
A tartalma során valószínűleg különböző weboldalakra fog hivatkozni.
Ha különböző forrásokból származó statisztikákat vagy képeket szeretne beilleszteni, akkor ügyelnie kell arra, hogy ott adjon hitelt, ahol hitelt érdemel.
Általában elegendő egy link az adott weboldalra.
De sokan nem tudnak a horgonyszövegről a link tagben.
A legtöbb ember csak a linket adja hozzá, és elfelejti a horgonyszöveget, ami nem szerencsés a SEO törekvések szempontjából.
Íme, így néz ki az egész HTML tagként.

A tényleges link tag ez a rész: <a href=”http://example-website.com”>. A horgonyszöveg pedig közvetlenül utána van: Ez egy link a weboldalamra.</a>.
De miért olyan fontos a horgonyszöveg?
Nos, a Google a horgonyszöveget nézi, hogy megértse, miről szól a link. Hová linkelsz, és mi a témája?
A horgonyszövegednek választ kell adnia ezekre a kérdésekre a Google számára.
A jó horgonyszöveg több dolgot is tesz.
Ha valaki más weboldalára linkelsz, és jó horgonyszöveget adsz meg, az jobban segíti az ő rangsorolásukat, mint a link önmagában.
És ha a saját webhelyed egy oldalára hivatkozol, az segít a saját domain tekintélyednek, mert rendezetté teszi a tartalmat.
A keresőmotorok szeretik a rendezett tartalmat.
És ezzel elérkeztünk az utolsó címkéhez.
Kanonikus címkék
A kanonikus címke kiválóan alkalmas a tartalom rendszerezésére és arra, hogy egy weboldalt előnyben részesítsen egy duplikált weboldallal szemben.
“De – gondolod magadban – nekem nincsenek duplikált weboldalaim.”
Nem szívesen közlöm veled, de tévedsz.
Minden weboldalon vannak duplikált weboldalak.
Mivel mi emberek vagyunk, és nem keresőmotorok, ezt elsőre nehéz megérteni.
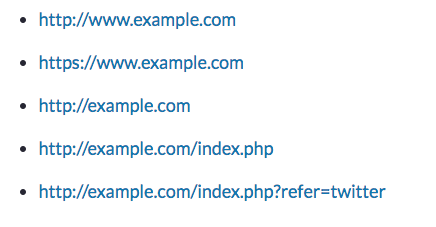
Hadd magyarázzam el. Egy keresőmotor feltérképezheti ugyanazt a weboldalt az összes ilyen különböző URL-címmel.

És számunkra mindezek pontosan ugyanannak a weboldalnak tűnnek. De egy keresőmotor számára mindegyik egy-egy duplikátum.
Ez csak egy kis példa arra, hogy a legtöbb weboldalon mennyi duplikátum van. Az Ön webhelyén több száz vagy akár több ezer duplikált oldal is lehet.
Ez akkor válik problémává, amikor a keresőmotorok megpróbálják rangsorolni a tartalmát. Összezavarja a keresőmotort, és minden egyes ilyen URL-t külön-külön rangsorol.
A probléma megoldására használhatja a kanonikus címkét, amellyel megadhatja, hogy a Google melyik URL-címre figyeljen oda mindenekelőtt.
Íme, így néz ki a címke.

Ezzel segít a keresőmotoroknak elolvasni a webhelyét, és jobb helyezést érhet el.
Egy utolsó tipp: Használjon szoftvereket a címkék hozzáadásához
Ez a tipp nem a címkékkel kapcsolatos, de a SEO-val igen. Ráadásul segít a címkék nagy részének megvalósításában anélkül, hogy rengeteg karikán kellene átugranod.
Ha úgy tudsz kódot olvasni, mint egy szakértő, akkor lehet, hogy nem kell aggódnod emiatt. De sok marketinges és SEO-szakértő nem tudja, hogyan kell bemenni a kódba és megváltoztatni azt.
Néha úgy érezzük, mintha egy folyosón babrálnánk, ami teljesen tönkretehet mindent a weboldalunkon, ha nem vagyunk óvatosak.
És emiatt habozunk bármit is megváltoztatni.
Ehelyett töltsön le egy olyan szoftvert, amely őrülten egyszerűvé teszi a címkék hozzáadását.
Nézze meg a Yoastot vagy a Moz-t.
Ha WordPress webhelye van, a Yoastnak van egy bővítménye, amely a legtöbb ilyen címke hozzáadását nagyon egyszerűvé teszi.

A Yoast még egy átfogó diagnózist is készít a tartalma SEO-járól, és tájékoztatja, hogyan áll. Ezután pontosan megmondja, hogy mit kell megváltoztatnia a SEO javítása érdekében, ha az hiányos.
A Moz számos SEO-eszközzel rendelkezik, amelyekkel ugyanezeket a dolgokat elvégezheti.

Bármit is választ, ha ideges a saját SEO-tagok kiépítése miatt, töltsön le egy olyan szoftvert, amely segít ebben.
Optimalizált HTML-tagok nélkül a webhelye SEO-ja szenvedni fog. Tehát mindenképpen szükséged van rájuk.
De ez nem jelenti azt, hogy szenvedned kell, amikor hozzáadod őket.
Következtetés
Nagyon kevés olyan örömteli dolog van, mint nekünk, marketingeseknek egy #1 helyezés.
Ez általában sok időt vesz igénybe. Hónapokat vagy éveket töltünk egy weboldalon, hogy javítsuk a helyezéseit, és idővel végül az élre kerül.
És e cél eléréséhez a megfelelő HTML címkékre van szükség.
Miért?
Nos, részben azért, mert a keresőmotorok megkövetelik, részben pedig azért, mert olyan kevés SEO “szakértő” csinálja ezt.
A végén a HTML-címkék választják el a SEO-újoncokat a profiktól, és a helyes HTML-címkék gyakran választják el az 1-es helyezést a 10-es helyezéstől.
A HTML az a nyelv, amellyel pontosan megmondhatod a keresőmotoroknak, hogy miről szól a weboldalad, és hogyan kell rangsorolniuk.
Aki nem használja ezeket a címkéket, az a SEO-lehetőségek jelentős részéből kimarad.
A HTML-címkék, amelyekre oda kell figyelnie, a title tag, a meta description, a header tagek, a image alt tagek, a nofollow linkek, a anchor text és a canonical tagek.
És ne habozzon letölteni egy olyan szoftvert, amely segít megfelelően hozzáadni ezeket a címkéket.
Mivel mindez a HTML-nyelvezet a rendelkezésére áll, pillanatok alatt el fog indulni és rangsorolni fog.
Melyik HTML-tag teszi a legnagyobb különbséget a webhelye SEO-ja szempontjából?
Növelje a forgalmát




