How to Create a Portfolio Site on WordPress (In 8 Steps)
A professzionális portfólió hiánya súlyosan befolyásolhatja, hogy milyen típusú ügyfeleket vagy munkaadókat vonz – különösen, ha szabadúszó vagy. Sokan nem fordítanak kellő gondosságot és figyelmet erre a lépésre, mert azt gondolják, hogy túl bonyolult, vagy nem tudják, hol kezdjék. Egy professzionális megjelenésű portfólióoldal létrehozása a WordPressen azonban gyerekjáték!
A WordPress tökéletes megoldás azoknak a szabadúszóknak, akik költséghatékonyan szeretnék bemutatni munkájukat. Mindennel rendelkezik, amire szükséged lehet – a dobozból kikerülő teljesítmény, és rengeteg további funkció a számtalan elérhető téma és bővítmény révén.
Mire ezt a cikket befejezzük, tudni fogod, hogyan hozhatsz létre egy egyszerű (de elegáns) portfólióoldalt a WordPressen nyolc lépésben – és mindjárt az elején kezdjük, azok számára, akik nem ismerik az olyan szempontokat, mint a webtárhely és a WordPress telepítése. Lássunk hozzá!
Válassz egy jó WordPress tárhelyet
Ezt a témát már halálra tárgyaltuk a múltban, de ha azonnal bele akarsz ugrani, íme a négy dolog, amit szem előtt kell tartanod a WordPress tárhely kiválasztásakor:
- Skálázhatóság:
- Biztonság: A jó tárhelyszolgáltatónak komolyan kell vennie a webes biztonságot, és olyan funkciókat kell kínálnia, amelyek biztonságban tartják Önt.
- Támogatás: Ez kritikus fontosságú. Ha bármi baj történne a webhelyével, szeretne hozzáférni egy megbízható támogatói csapathoz.
- Hírnév:
Szolgáltatnánk önnek, ha most csak egyetlen tárhelyet javasolnánk, és azt mondanánk: “Regisztráljon itt!”. Ehelyett érdemes megnézni a nemrégiben készült hatalmas WordPress hosting felmérésünket, és az információk alapján meghozni a döntést.
Lépjünk most a WordPress telepítésére.
Install WordPress
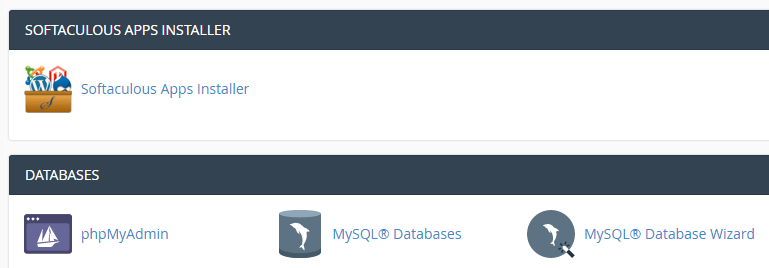
Ez a folyamat egy kicsit másképp nézhet ki attól függően, hogy milyen webhost mellett döntöttél, de az alapvető lépések ugyanazok maradnak. Miután regisztráltál egy szolgáltatónál, hozzáférést kapsz a tárhelycsomagodhoz tartozó privát cPanelhez. Ez valószínűleg tartalmazni fog egy egykattintásos lehetőséget a WordPress telepítésére, vagy a Softaculous Apps Installer-t:


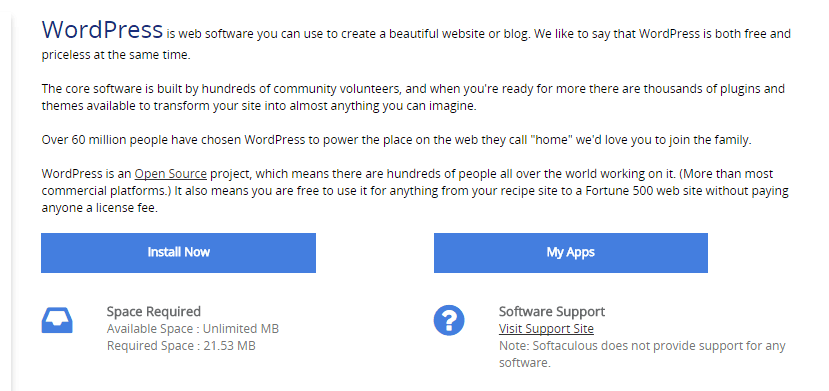
Kattints a Softaculous Apps Installer ikonjára, és a következő képernyőn keresd meg a WordPress opciót. Ezután kattintson a Telepítés most gombra a folyamat megkezdéséhez:


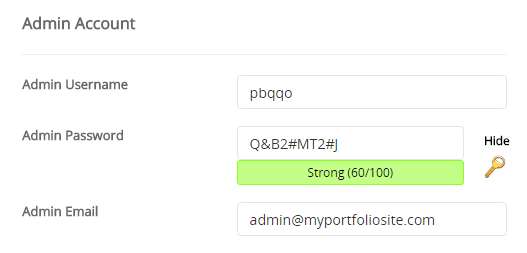
A következő képernyőn meg kell adnia a WordPress webhelyének adatait, többek között a nevét, leírását, fióknevét és jelszavát. Ezek többsége magától értetődő, de biztonsági okokból ne felejtse el megváltoztatni az alapértelmezett admin felhasználónevet és az adatbázis nevét:


Mihelyt a Telepítés gombra kattintott, és várt néhány pillanatot, létrehozta első WordPress oldalát! Ezután egy csinos portfólióvá alakítjuk.
Megkeressük és telepítjük a megfelelő témákat és bővítményeket
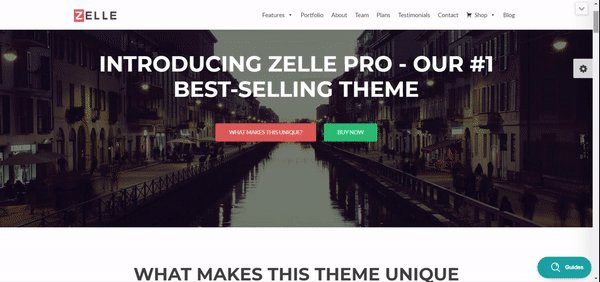
Ez a lépés egy kicsit nyitottabb, mint az útmutató többi része, azon egyszerű oknál fogva, hogy nem tudjuk kiválasztani a tökéletes témát és bővítményeket a saját igényeidhez. Ennek az útmutatónak a céljaira a Zelle Pro témát fogjuk használni alapként (amelynek ingyenes változata is elérhető):

Míg a ZellePro egy tökéletesen megbízható választás, arra kérünk, hogy nézz körül, és találj egy olyan témát, amelyet éppen neked valónak érzel. Megállapodhatsz egy többcélú téma mellett (mint például a Zelle Pro), vagy kereshetsz valami vizuális portfóliókra szabottat. Amíg a téma tisztességes értékeléssel és jó dokumentációval rendelkezik, addig minden rendben lesz.
A bővítmények kezelése hasonló problémát vet fel. Véletlenszerű plugin-ajánlások kilövése felelőtlenség lenne (bár néhány egyenesen nélkülözhetetlen). Azonban megtaníthatjuk, hogyan lehet kiszúrni a legjobb ingyeneseket. Ha ezt megtanulta, készen áll majd arra, hogy elmerüljön a hivatalos plugin-könyvtárban, és megnézze, mi kelti fel az érdeklődését.
Miután megtalálta a tökéletes portfólió WordPress-témát és egy-két ígéretes plugint, telepítenie kell őket.
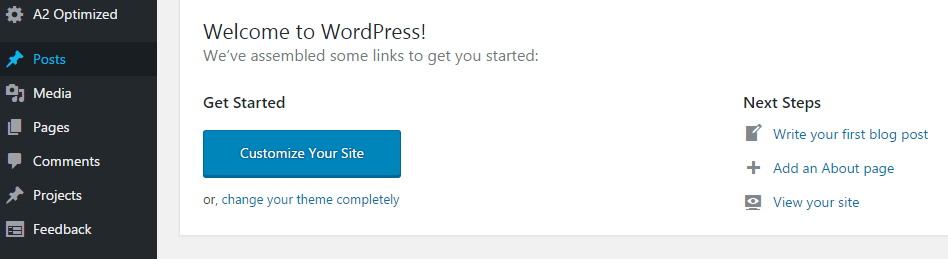
Ezhez a WordPress műszerfalán kell kezdenie. Ezt a YOURSITE.com/wp-admin címre kattintva érheti el. Jelentkezz be, és ismerkedj meg azzal a műszerfallal:


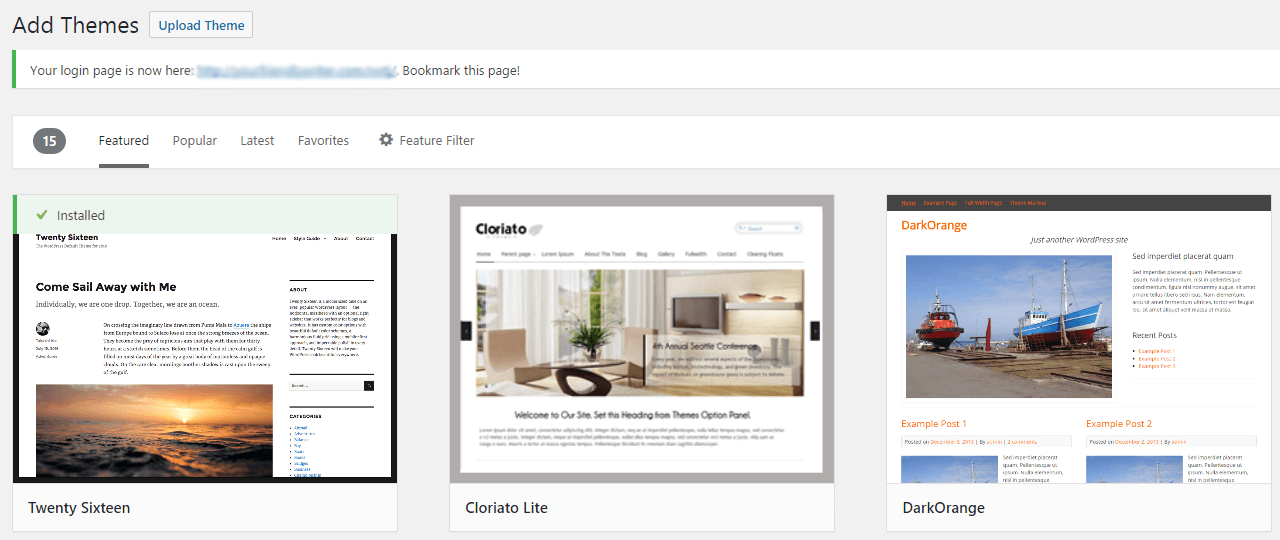
A miénk már van néhány extra lehetőség, de ezekkel most ne foglalkozz. Inkább nézd meg a Megjelenés és a Pluginok lapokat. Kattints a Megjelenés gombra, és a következő képernyőn találsz egy Új hozzáadása opciót. Erre kattintva egy új képernyőre jutsz, ahol vagy kiválaszthatod a WordPress egyik alapértelmezett témáját, vagy feltölthetsz egy újat:


A téma feltöltése választása után megjelenik egy felszólítás, hogy keresd meg a letöltött témádat a számítógépeden. Válassza ki a mappát, kattintson a Telepítés most gombra, és már készen is van.
Az esetleges bővítmények telepítéséhez a folyamat nagyon hasonló. Minden a Pluginok lapon történik, a Megjelenés > Témák lap helyett. Itt találja részletes útmutatónkat a WordPress bővítmények telepítéséről.
Mégis ne feledje, hogy az új témáját és minden újonnan telepített bővítményt aktiválni kell ahhoz, hogy működni tudjon. Ha kihagyja az aktiválást, a témái és bővítményei nem fognak működni.
Egyszerűség kedvéért a mi esetünkben a Zelle Pro témát telepítettük, és nem használtunk további bővítményeket ehhez a bemutatóhoz.
Készítsünk fejlécet
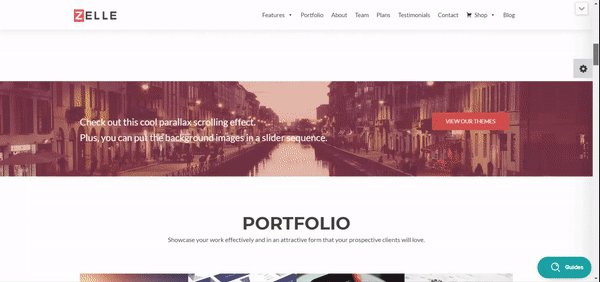
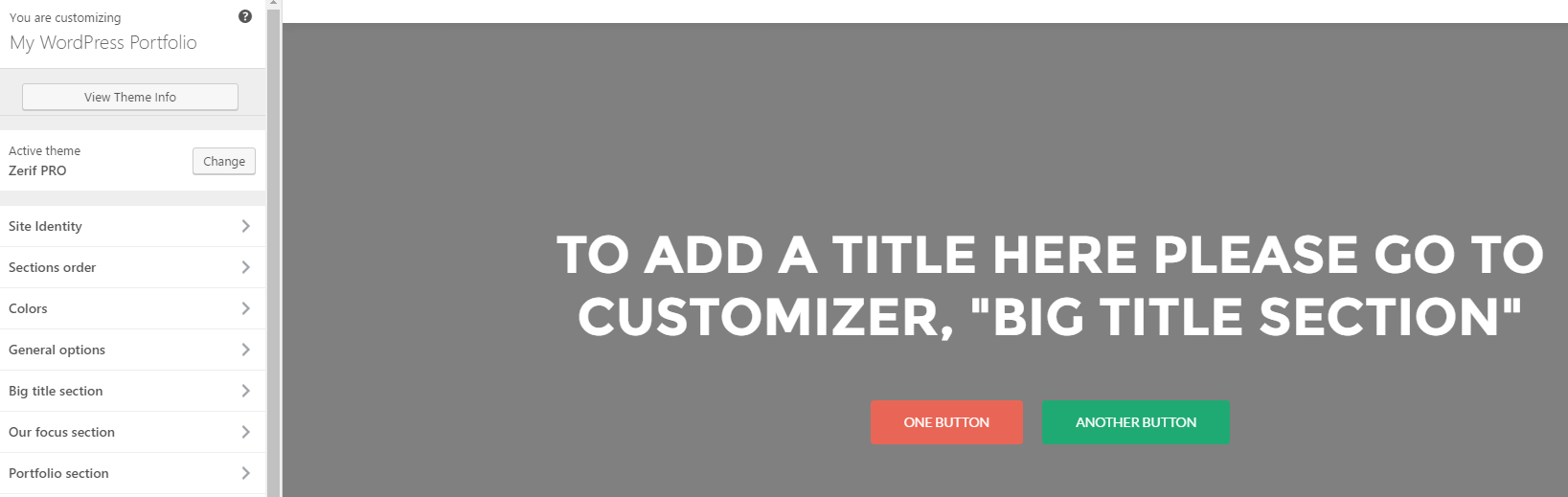
Telepítettük a WordPress-t és egy működő témát, most itt az ideje, hogy ténylegesen létrehozzuk a portfólióoldalunkat. Az első eleme a fejléc lesz – egy egyszerű, teljes szélességű kép, amely egyértelmű üzenetet és cselekvésre való felhívást tartalmaz az oldaladra látogató potenciális ügyfelek számára. Menjünk a Megjelenés > Testreszabás menüpontba, és nézzük meg, hogyan néz ki a Zelle téma a dobozból kivéve:


Vegyük ezt a nagy fejléc részt, és igazítsuk a mi igényeinkhez a WordPress Customizer segítségével – ez egy olyan hely, ahol a témát a kívánt igényekhez igazíthatjuk. Ez három lépést foglal magában:
- A szöveg kicserélése a Tartalom alatt, a Nagy cím szakaszon (így hivatkozik a Zelle a fejlécére).
- Az első gomb szövegének beállítása és a második eltávolítása ugyanebben a szakaszban.
- Új kép feltöltése a Parallax fül alatt és a hatás bekapcsolása. Ez lehetővé teszi számunkra, hogy egyszerű színek helyett egy képet használjunk háttérként.
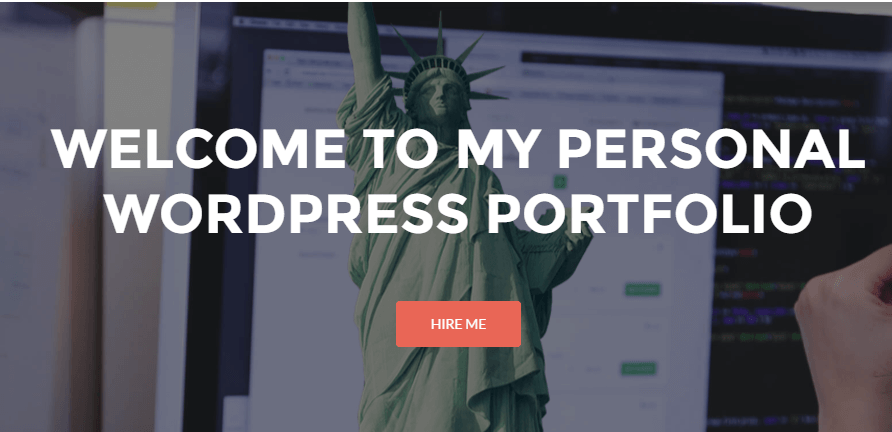
Itt az eredmény a fenti módosítások végrehajtása után:


Ezzel kész a fejlécünk, és a végén megnézzük az oldal egészét. Észre fogod venni, hogy az alábbi gomb ebben a szakaszban nem linkel sehova – ezt majd később kijavítjuk.
Projektgaléria létrehozása
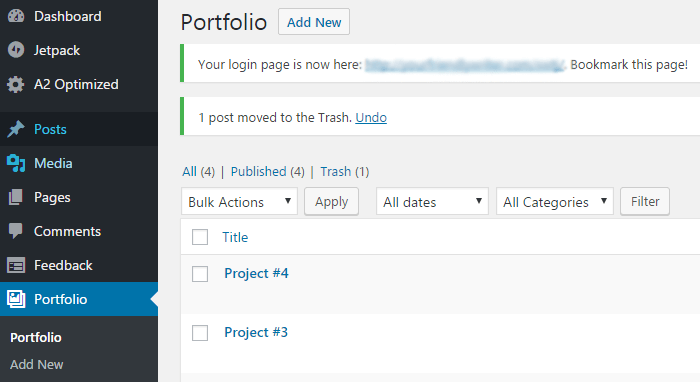
A projektgaléria minden WordPress portfólióoldal szíve és lelke. Lényegében a legújabb projektjeid gyűjteményes megjelenítése, az egyes bejegyzésekre mutató linkekkel. A Zelle téma tartalmaz egy egyéni poszttípust, a Portfolio-t, amely lehetővé teszi új projektek hozzáadását a műszerfalról:


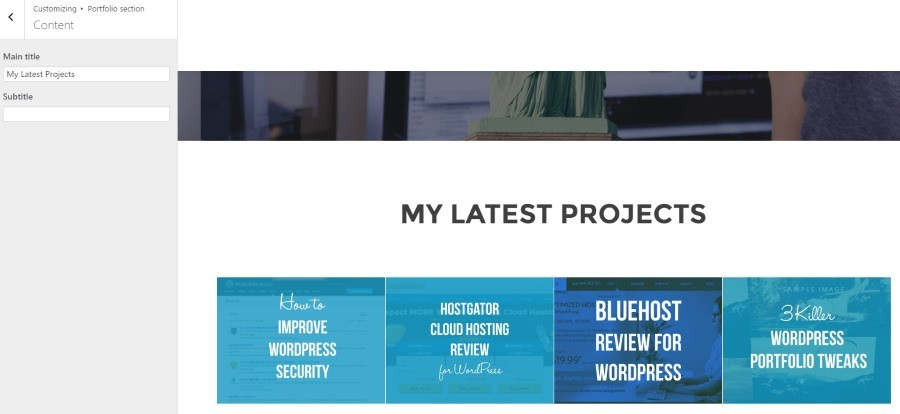
Ezért a példáért négy korábbi cikkünket adtuk hozzá, és mindegyikhez kiemelt képet állítottunk be. A beállítás után ezek megjelennek a portfólió főoldalán:


A négy egyedi projekt létrehozásán kívül a következőket tettük még a WordPress Customizer segítségével:
- Egy új Portfólió részt adtunk hozzá a fejlécünk alatt. Ezt a Zelle-ben a Szakaszok sorrendje lapon található legördülő menü segítségével teheti meg.
- Módosítottuk a főcímet a Portfólió szakasz Tartalom lapján.
- Kiemelt képeket adtunk hozzá az egyes projektekhez a Portfólió egyéni bejegyzések szakaszán.
- Végül a Beállítások lapon engedélyeztük a Portfólió megnyitása lightboxban? opciót. Így nem kell minden egyes projekthez külön oldalakat létrehoznia ahhoz, hogy működőképes legyen. Csak rendeljen hozzá egy jó képet, amely jól példázza a munkáját, és ha szükséges, később egészítse ki az egyes oldalakat.
A következőkben további tartalmak hozzáadásával fogunk foglalkozni – konkrétan egy Rólam szóló rész létrehozásával.
Build an About Me section
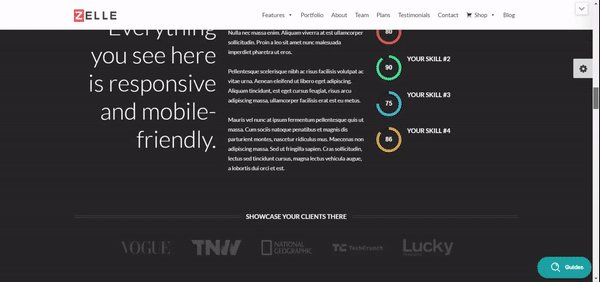
Máris nagyot léptünk előre a portfóliónkban, de még ki kell egészítenünk a dolgokat. Ennek kiváló módja, ha a látogatóknak betekintést nyújtunk abba, hogy kik vagyunk – például a legfontosabb tények, amelyeket a munkáltatók szívesen tudnának rólunk. Ehhez a Zelle Pro segítségével emészthető falatokra osztjuk az összes információt:


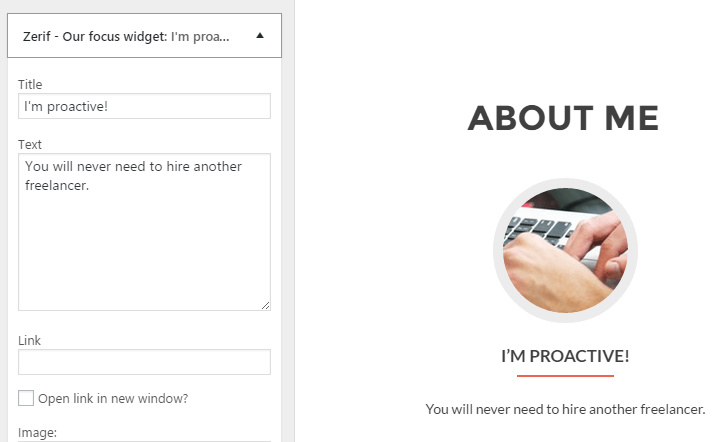
Az ilyen típusú elemeket blurbsnak nevezzük, és a Zelle Testreszabásban a Our focus (Fókuszunk) szakasz részét képezik. Az alábbi lépéseket kell követnie, sorrendben:
- Adjon hozzá egy A mi fókuszunk szakaszt a portfólióoldalához a Szakaszok sorrendje fül segítségével.
- Lépjen be a A mi fókuszunk szakaszba, és módosítsa a tartalmat a Fejléc alatt “Rólam”-ra.
- Hozzon létre három (vagy több) egyedi widgetet a A mi fókuszunk szakasz widgetjei alatt. Mindegyiknek tartalmaznia kell egy címet, némi törzsszöveget és egy képet a WordPress médiatárából.
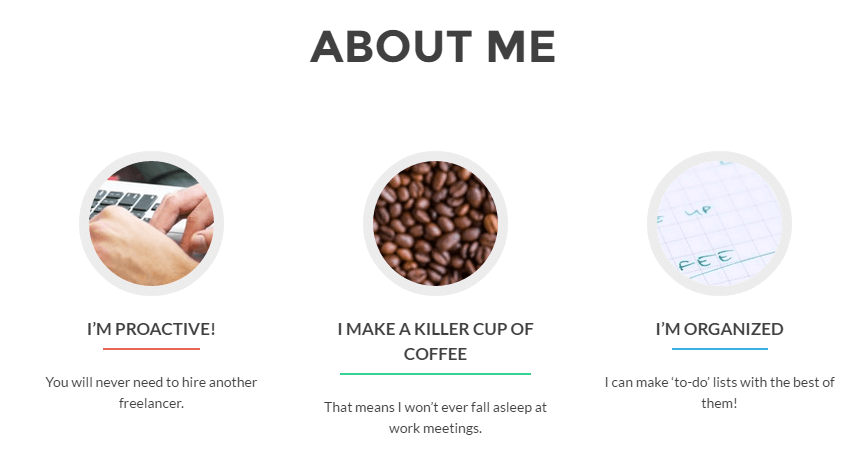
Most lássuk, hogy néz ki a kész termék:


Jól néz ki! Elég közel járunk a végéhez; most már ideje foglalkozni a WordPress portfólióoldalunk utolsó nagy részével, a kapcsolatfelvételi űrlappal.
Kapcsolatfelvételi űrlap készítése
Most, hogy már felcsévélted a munkaadókat, itt az ideje, hogy rávegyük őket, hogy felvegyék veled a kapcsolatot. Persze – egyszerűen bedobhatnád az e-mail címedet, de egy kapcsolatfelvételi űrlap sokkal profibban néz ki. Íme, hogyan csináld.
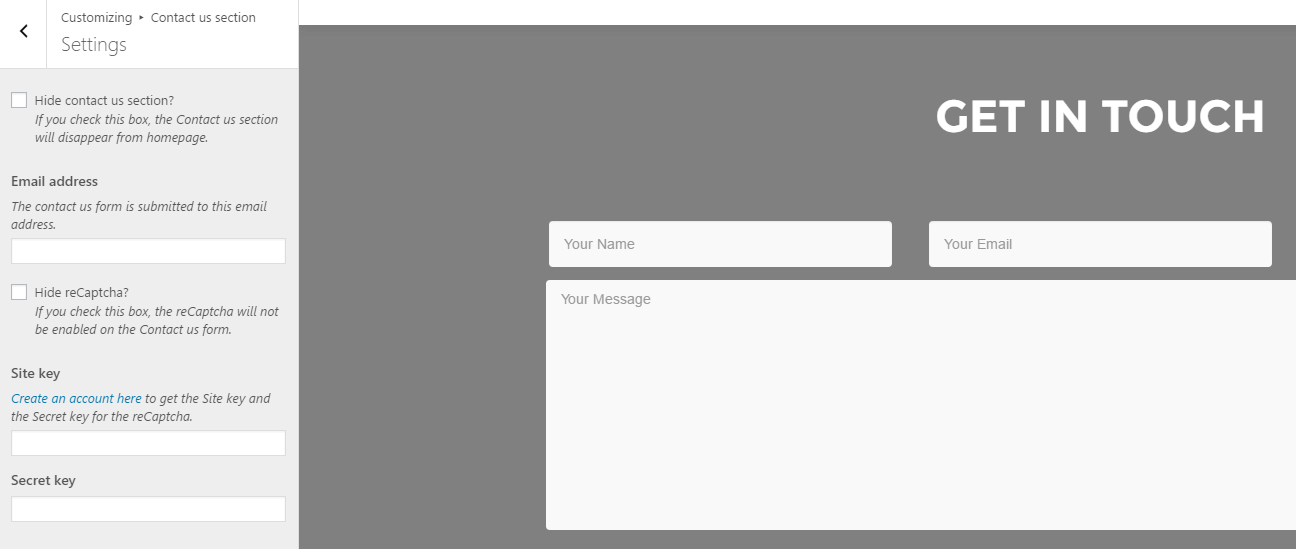
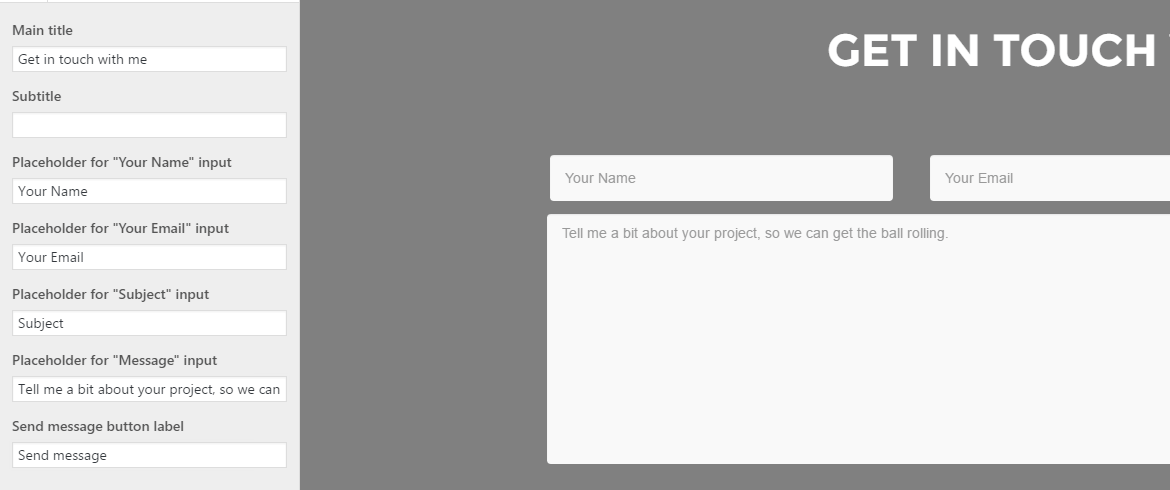
Először is, a Zelle tartalmaz egy kapcsolatfelvételi részt, de ha alternatívát keresel, ajánljuk a WPForms bővítményt. Ha Zelle-t használsz, ugorj vissza a Testreszabóba, és adj hozzá egy Kapcsolatfelvétel részt a Szakaszok sorrendje lapon belül, közvetlenül a Rólam után. Ezután lépjünk be, menjünk a Beállítások menüpontba, és írjuk be az e-mail címünket a megfelelő mezőbe:


A szekcióban szereplő kapcsolatfelvételi űrlap tökéletesen megfelel az igényeinknek, így már csak a címét kell szerkesztenünk. Ezt a Fő tartalom lapon tehetjük meg:


Az utolsó lépés előtt menjünk vissza a Nagy cím szekcióba, a Tartalomba, és az Első gomb link alatt adjuk hozzá a #kontaktot. Ezt hívják horgonyszövegnek, és ez fogja összekapcsolni a cselekvésre való felhívást az alatta lévő kapcsolatfelvételi űrlappal.
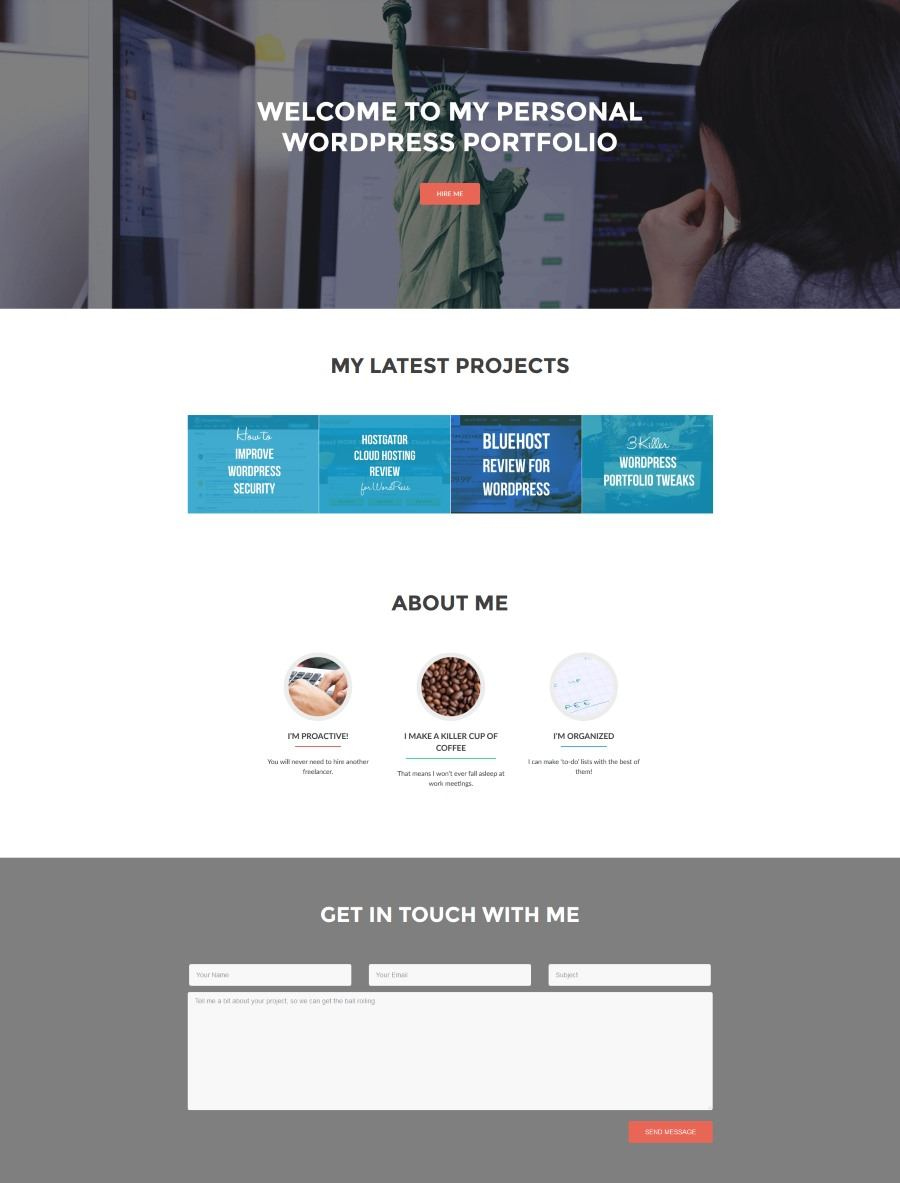
A következőkben ideje, hogy az oldalunk egészét nézzük, és megnézzük, merre mehetünk tovább.
Készítsd el az új portfólióoldaladat a WordPressen
Tarts egy pillanatra hátra, és csodáld meg a munkádat – most építettünk együtt egy egyszerű, professzionális megjelenésű portfólióoldalt a WordPressen!


Az, hogy mi következik, csak rajtad múlik. Először is, érdemes utánaolvasnod mindannak, amit a Zelle segítségével megtehetsz, legyen szó további projektek hozzáadásáról, egyedi oldalak készítéséről mindegyikhez, vagy új szekciókkal való játszadozásról.
Következő lépésként meg akarsz majd tanulni néhány fejlett technikát, hogy a portfóliódat még tovább fejleszd a Zelle téma használatával – ehhez nézd meg a nemrég megjelent 3 gyilkos WordPress portfólió-tweaks to Make Your Site Awesome darabunkat.
Következtetés
Egy jól kinéző portfólióoldal a WordPressen sok ajtót megnyithat a potenciális ügyfelekkel való találkozás (és lenyűgözés) előtt. A munkáltatóknak jobb képet ad a képességeidről, és lehetővé teszi, hogy megkülönböztesd magad a versenytársaktól. Az egész folyamat némi időt vesz igénybe – különösen, ha nem ismeri a WordPress-t -, de mint megmutattuk, minimális erőfeszítéssel mindenképpen megvalósítható.
Itt van az a nyolc alapvető lépés, amelyet követnie kell a portfólióoldal elkészítéséhez:
- Válasszon egy jó WordPress tárhelyet.
- Telepítse a WordPress-t.
- Keresze meg és telepítse a megfelelő témát és bővítményeket.
- Építsen egy fejlécet.
- Építsen egy projektgalériát.
- Állítson össze egy Rólam-szekciót.
- Állítson be egy kapcsolatfelvételi űrlapot.
- Készítse el vadonatúj WordPress portfólióoldalát.




