Melyik a legjobb betűtípus e-mailben? The Sender’s Typography Guide
A legjobb betűtípus kiválasztása a marketing e-mailekhez alapos megfontolást igényel. Lehet, hogy még nem vette észre, de a betűtípus stílusa legalább annyira számít, mint az üzenete. Itt minden olyan információt és tippet megtalál, amely segít kiválasztani a legjobb betűtípust az e-mailekhez.
Tesztelni szeretném az e-mail betűtípusokat a Sendinblue segítségével >>
A legutolsó dolog, amit szeretne, hogy órákat töltsön az e-mail szövege elkészítésével, csak azért, hogy az olvashatatlan legyen, vagy rossz benyomást keltsen a márkájáról.
A tipográfia szerves szerepet játszik az e-mail megjelenésében. Erőteljes eszköz, amikor az olvasó figyelmének megragadásáról és megtartásáról van szó.
A betűtípusok széles választéka mellett a legjobb e-mail betűtípus kiválasztása nehéz lehet.
Ezzel az útmutatóval elmagyarázzuk a rendelkezésre álló betűtípuscsaládok különböző típusait, és ajánlásokat adunk Önnek a márkaarculatának megfelelő és az e-mail üzenetét jól érvényesítő betűtípus kiválasztásához.
A legjobb e-mail betűtípus kiválasztásakor figyelembe veendő elemek
Cége márkaarculata:
A tipográfia nagyon fontos szempont az Ön márkaképének és a benyomásnak, amelyet a kapcsolattartóknak nyújt. Olyan betűtípust szeretne választani, amely pontosan tükrözi márkája hangját, esztétikáját és vállalkozásának professzionalizmusát.
Ha például az Ön hangneme hivatalos és komoly, akkor kerülje az újszerű betűtípusokat.
Olvashatóság:
Válasszon olyan betűtípust, amely jól olvasható. Vegye figyelembe a betűk közötti távolságot. A betűtípusának alkalmasnak kell lennie a beolvasásra és átfutásra minden méretű eszközön.
Semlegesség:
A legjobb e-mail betűtípus az, amely semleges, és harmonikusan illeszkedik az e-mail többi aspektusához. Elvégre nem akarja elvonni a figyelmet a cselekvésre való felhívásról vagy más fontos gombokról.
Email betűtípuscsaládok magyarázata
Az email betűtípusok három fő típusával fogunk foglalkozni: Web Safe betűtípusok, webes betűtípusok és monospace betűtípusok.
Web Safe betűtípusok
Más néven standard betűtípusok vagy cross-platform betűtípusok, ezek azok a betűtípusok, amelyeket globálisan minden eszköz és e-mail szolgáltató felismer.
A Web Safe betűtípusok a Serif vagy Sans-serif betűtípusok közé sorolhatók. A “Serif” azt jelenti, hogy minden betű végén van egy kis farok, a “sans-serif” azt jelenti, hogy “farok nélkül”.

Előnyei:
Megközelíthetőség: A Web Safe betűtípus a legbiztonságosabb megoldás, ha azt szeretné, hogy az e-mail betűtípusa pontosan úgy jelenjen meg az olvasók számára, ahogyan azt tervezték.
Az e-mail valószínűleg gyorsabban is betöltődik, mivel a betűtípus már elérhető a rendszerben.
Hátrányok:
A választék korlátozott, és már számos marketing e-mailben és weboldalon használják, így kevés hely marad az eredetiségre.
Fedezze fel a Sendinblue Web Safe betűtípusok gyűjteményét
A Sendinblue használatakor a következő választékból választhatja ki a legjobb e-mail betűtípust:
Serifek

A Georgia formális, mégis sokoldalú, a Microsoft 1990-es évekbeli megjelenése óta használják a képernyő megjelenítésére. Gyakran használják online újságokban és magazinokban, és kiválóan alkalmas hosszú szövegrészek képernyőn történő olvasására.

A Times New Roman gyakran használják nyomtatott kiadványokban, például könyvekben és újságokban, egyszerre klasszikus és praktikus. Hagyományosan ez a legmegfelelőbb betűtípus a tudományos írásokhoz. A képernyőkre azonban alkalmatlannak tartják, és a 00-as évekbeli túlzott használata miatt elavultnak tekintik.

A Palatino eleganciájáról és kifinomultságáról ismert, gyakran használják könyvekben, mivel ideális a hosszú szövegek olvasásához.
Sans-serifs

A Verdana az olvashatóság szempontjából magasan a legelőkelőbb helyen áll, mivel ez az egyik legkönnyebben olvasható Web Safe betűtípus. Kifejezetten képernyőn megjelenő szövegekhez tervezték. A Verdana könnyen olvasható, egyszerű és rendkívül funkcionális, mivel bármilyen képernyőn megjelenő célra használható.

A Trebuchet MS betűi finom ívekkel rendelkeznek, amelyek dekoratív és művészi hatást kölcsönöznek a betűtípusnak. A Trebuchet MS egy bevált Web Safe betűtípus, amely stílust kölcsönöz a szövegnek, de óvakodjon attól, hogy hosszú szövegeknél használja, mivel a dekoratív vonások miatt nehezen olvasható.

Arial arról ismert, hogy modern, szerény és sokoldalú. Minden típusú dokumentumban használják, mind online, mind nyomtatott formában, például újságokban, magazinokban, jelentésekben, reklámokban stb.
Arial az egyik legszabványosabb és legszélesebb körben használt számítógépes betűtípus. Egyesek azt is mondanák, hogy “túlhasznált”, ami azt jelenti, hogy néha unalmasnak és unalmasnak tűnhet. Ha eredetiségre vágyik, akkor talán nem ez a legjobb e-mail betűtípus az Ön számára.

Arial Black egyszerűen az Arial félkövér változata.

A kifejezetten képernyős használatra tervezett Tahoma rendkívül sokoldalú. Egyik erőssége, hogy a betűmérettől függetlenül megőrzi az olvashatóságot, ami azt jelenti, hogy mind a címekhez, mind a kisebb szövegtömbökhöz használható.

Minden betű világosan elkülönül a többitől, ami a diszlexiások számára is kiváló betűtípussá teszi.
Bár nagyrészt elavultnak és csúnya megjelenésűnek tartják, ez a betűtípus még mindig hasznos, ha szórakozásból írsz, vagy ha játékosnak szeretnél tűnni.

A Lucida nyomtatott és képernyőn megjelenő dokumentumokhoz egyaránt használható. Klasszikus és kifinomult megjelenésű, ez a betűtípus népszerű a weboldalakon.

Az Impact jól használható főcímekhez, szalagcímekhez vagy bármilyen rövid szóösszetételhez. Hosszú szövegrészekhez nem alkalmas.
Webes betűtípusok
A webes betűtípusokat kifejezetten weboldalakon való használatra tervezték és engedélyezték, például a Google Sans és a Roboto.
Míg a weboldalak tervezésénél nagyon gyakran használják, a webes betűtípusok a HTML e-mailek esetében még nagyrészt kísérleti jellegűek.
A tervezett betűtípus csak akkor jelenik meg a címzett e-mailjében, ha kompatibilis az e-mail szolgáltatójával.
A webes betűtípusok nagyszerűek, ha tudja, hogy a címzettek milyen e-mail szolgáltatókat használnak. Ha a webes betűtípus nem kompatibilis, akkor az e-mail szolgáltató alapértelmezett betűtípusa jelenik meg nekik, vagy egy tartalék betűtípus, amelyet Ön adott meg az e-mail tervezésekor.
Egy módja ennek megkerülésére, ha a kívánt webes betűtípust egy képben használja – de soha ne küldjön csak képet tartalmazó e-mailt. A kizárólag képekből álló e-mailek olyan problémákat vetnek fel, mint például a túl hosszú betöltési idő és a képernyőolvasók számára való hozzáférhetetlenség.
Előnyök:
Rugalmasan választhat vonzó betűtípust, amely megfelel a márkának, személyiséget mutat és hozzájárul az általános márkaélményhez.
Hátrányok:
Nem mindenhol fogadják el: A webes betűtípusok csak bizonyos e-mail szolgáltatóknál (Apple mail, iOS Mail, Outlook app, Google Android, Outlook for Mac, Samsung Mail) biztosan helyesen jelennek meg.
Bár a webes betűtípusok egyre népszerűbbek, nem lesznek alkalmasak tömeges e-mail kampányokhoz mindaddig, amíg minden e-mail szolgáltató el nem ismeri őket.
Monospace betűtípusok
A monospace betűtípusok lényegében írógépbetűtípusok. A betűk és karakterek ugyanannyi vízszintes helyet foglalnak el.
A Sendinblue egy Monospace betűtípust kínál: Courier New, amely a Times New Romanhoz hasonló.
Előnyök:
Ezek a betűtípusok nagyszerűen alkalmasak arra, hogy minimalista hangulatot kölcsönözzenek az e-maileknek.
Hátrányok:
A rögzített karakterszélesség miatt a szavak több helyet foglalnak el. Nem alkalmas hosszú szakaszokhoz vagy szövegblokkokhoz, mivel a karakterek hajlamosak összemosódni,így a szöveg nehezebben olvasható.
A monospace betűtípusok nem minden e-mail szolgáltatónál jelennek meg.
Hogyan válassza ki a legjobb e-mail betűtípust
Az e-mailekhez a legjobb betűtípus kiválasztásakor a következő két lehetőség közül érdemes választani.
Egyik:
Válasszon egy olyan Web Safe betűtípust, amely olvasható és a lehető legjobban illeszkedik a márkájához
Ez nem biztos, hogy pontosan megfelel a márka hangnemének és személyiségének, de a választék elég változatos ahhoz, hogy viszonylag közeli illeszkedést tudjon elérni.
Az előnye természetesen az, hogy a betűtípusa pontosan úgy fog megjelenni MINDEN címzett számára, ahogyan azt tervezte.
Az, hogy ugyanazt a betűtípust használja a fejléchez és a törzshez, garantálja a zökkenőmentes designt, de ez nem jelenti azt, hogy nem kombinálhatja a betűtípusokat, amíg azok jól illenek egymáshoz. Például bevett gyakorlat, hogy a sans serif fejlécet és a serif betűtípusú szövegtestet kombinálja.
Vagy:
Válasszon egy webes betűtípust, de állítson be egy webes biztonsági tartalékbetűtípust (a biztonság kedvéért!)
Válasszon egy olyan webes betűtípust, amely tökéletesen illik a márkájához, de állítson be egy webes biztonsági tartalékbetűtípust tartalékként. Így biztosítva van arra az esetre, ha az elsőként választott webes betűtípus nem kompatibilis a címzett e-mail szolgáltatójával.
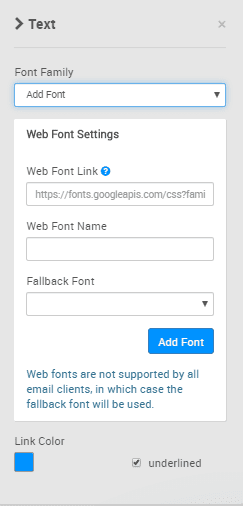
A Sendinblue lehetőséget biztosít a felhasználók számára, hogy e-mailek tervezésekor webes betűtípusokat és tartalék betűtípusokat is hozzáadjanak:

Hogyan adhatok hozzá webes betűtípus linket egy e-mailhez a Sendinblue platformon?
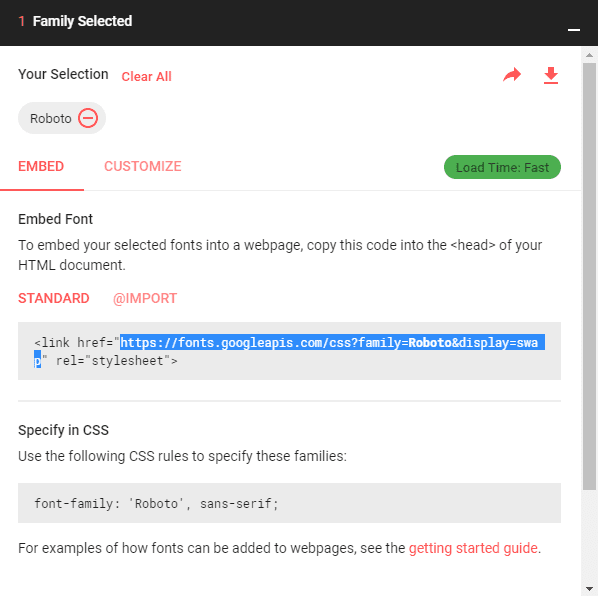
Egy gyors módja a webes betűtípus linkjének megtalálásának a Google Fonts használata.
Keresd meg a kívánt betűtípust, majd kattints a ‘+’ szimbólumra. A képernyő jobb alsó sarkában megjelenik a betűtípuscsalád adatait tartalmazó fül.
Nyissa meg a lapot, és másolja ki a linket a HTML-kódból, ahogy az alábbi képen látható.

A linket illessze be a ‘Web Font Link’ mezőbe, amikor az e-mail szövegét szerkeszti a Sendinblue platformon.
Keresse meg a márkája számára legjobb e-mail betűtípust
Ne becsülje alá a tipográfia erejét, amikor egy üzenet hatékony átadásáról van szó.
Itt az ideje, hogy fogadja a tanultakat, és válassza ki a legjobb e-mail betűtípust a marketing e-mailekhez – vagy esetleg frissítse a jelenlegi betűtípust valami olyanra, ami jobban illik a márkájához.
A Sendinblue platformon található Drag & Drop Editor nagyszerű hely a különböző betűtípusokkal való kísérletezésre. Ha megnyitott egy fiókot, havonta akár 9000 e-mailt (vagy napi 300-at) küldhet ingyenesen.
Még több ilyen tartalomért iratkozzon fel havi hírlevelünkre, vagy kövessen minket a Twitteren!




