どんなフォントでも、どこで見かけても識別する方法
何万ものフォントが流通している中で、特定のフォントを見たときに記憶から識別するのは難しいものです。 幸い、その必要はありません。無料の Web サイトと iOS アプリがあり、その場でフォント サンプルを識別できます。
印刷したサンプルからフォントを識別する方法
どのリソースを使っても、印刷したサンプルからフォントを識別するのは同じ方法です。 テキストをスキャンするか写真を撮り、それをアップロードします。 文字そのものが正しく識別された後、リソースはフォントを見つけようとします。
最良の結果を得るには、サンプル テキストのきれいでまっすぐな画像を使用します。 理想的には、フォントの大きな印刷物を見つけてから、それをスキャンしてください。 スキャナーをお持ちでない場合は、スマートフォンやカメラで丁寧に撮影してください。 このとき、文字が水平や垂直に傾かないようにカメラを固定してください。
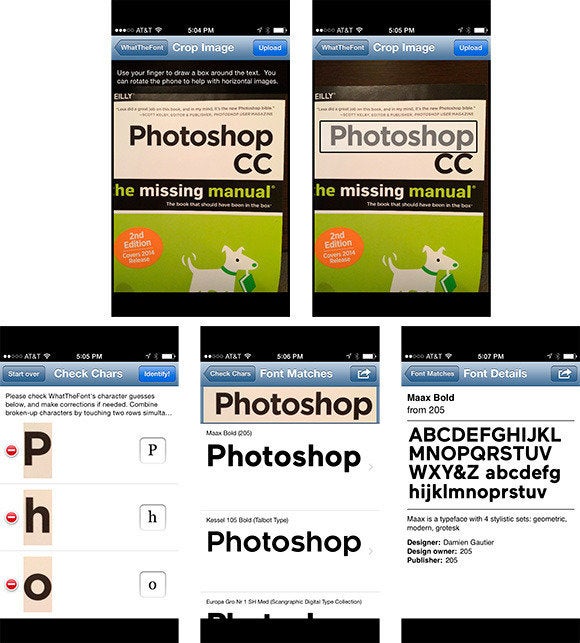
野生のフォントを識別する最も優雅な方法は、無料の WhatTheFont Mobile アプリを使用することです。 アプリを起動し、紙、看板、壁、本など、どこにでもあるテキストの写真を撮るだけです。 アプリは、写真をテキストにトリミングし、各文字を識別するよう促します。 すると、アップロードした写真の下に、例文の文字を使った候補のフォントがリストで表示されます(最適なフォントを判断しやすくなります)。

iPhone の WhatTheFont Mobile アプリを使用して、この本のタイトルのフォントを特定する手順を以下に示します。 www.whatfontis.com の WhatFontIs、http://fontedge.matton.se の TypeDNA、そして www.MyFonts.com の WhatTheFont feature を使ってみてください。 各サイトは、あなたがアップロードした画像を調べ、画像に表示されている文字を入力するよう求めます。 その後、ウェブサイトは、あなたに代わってフォントを特定するために最大限の努力をします。 繰り返しますが、画像が良ければ良いほど、フォントを見つけられる可能性が高くなります。
ウェブページからフォントを識別する方法
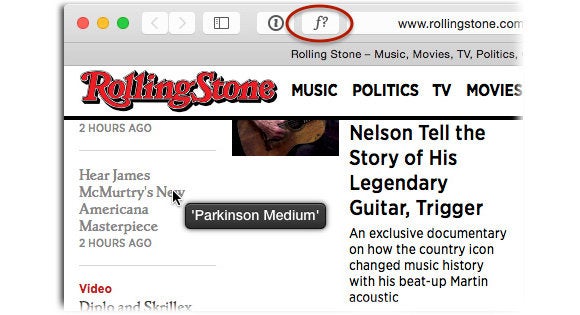
嬉しいことに、ウェブ上のフォントは、印刷物よりもはるかに簡単に識別することが可能です。 探したいフォントが画像ではなく実際の Web テキストで使用されている場合は、ブックマークレットとして、また、Safari や Chrome の拡張機能として利用できる WhatFont を使用するだけです。 インストールすると、ブラウザのアドレスフィールドの左側に小さな「f」ボタンが追加されます。

Rolling Stone の Web サイトが見出しに Parkinson Medium を使用していることを誰が知っていましたか?
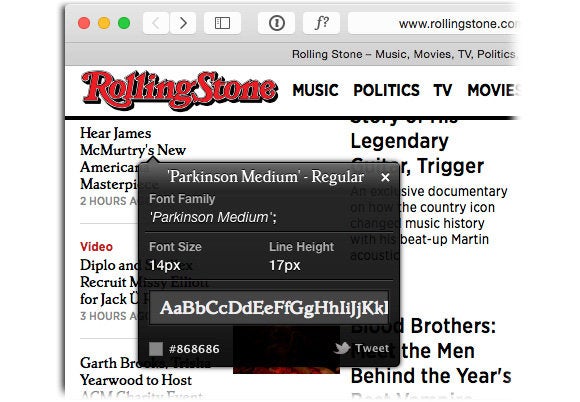
WhatFont がアクティブの状態でテキストをクリックすると、そのテキストにフォント詳細パネルがピン留めされます。 このパネルは、フォントの名前とサイズを示すだけでなく、フォントのアルファベットとその色(16 進値)を表示し、さらに、見つけたことをツイートすることも可能です。

WhatFont を使ってフォントについてもっと知るには、テキストをクリックしてこの便利なパネルを表示させます。
Web 上の画像からフォントを識別する
Web 上で識別したいフォントが実際に画像内にある場合 (たとえば、ロゴや広告)、先に述べた印刷フォント リソースのいずれかを使用する必要があります。 しかし、テキストの画像を自分でアップロードするのではなく、画像を Web サイトからデスクトップにドラッグし、その画像をフォント識別サービスにアップロードするだけです。
つまり、Firefox と Chrome ユーザーは WhatFontIs 拡張機能を使用して、自動的に画像をアップロードすることができます。 一度インストールすれば、画像を右クリックして、”WhatFontIs.com でこの画像を使用する” を選択するだけです。
Ask the pros
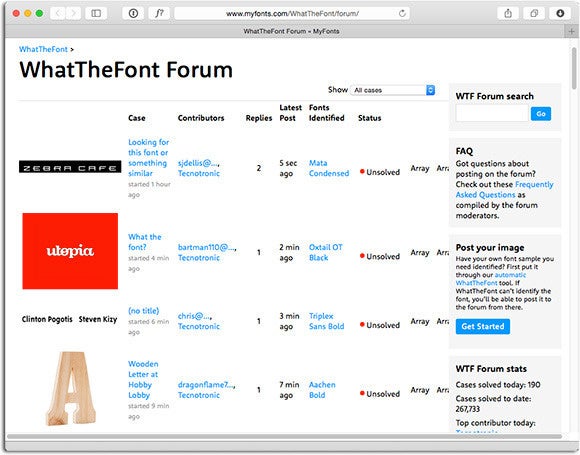
上記のリソースのどれでもあなたのフォントを識別できない場合、以下の人気のあるフォント識別フォーラムのいずれかに画像をアップロードしてみてください。 最良のシナリオでは、あなたのフォントは数分で識別されます。
- MyFonts の WhatTheFont フォーラム
- Dafont のフォント識別フォーラム

フォント識別フォーラムは難しいフォントや珍しいフォント(標識に見られるような)の識別に役立ちますが、結果を得るまでに少し待たされるかもしれません。




