5 Super Simple CSS Codes To Help You Customize Your WordPress Site
CSS is hard!
Sound like something you might say? あなただけではないはずです。 CSS (Cascading Style Sheet) は、扱うのが難しい小さなコーディング言語です。
しかし、CSS が難しいというのは少し言い過ぎです。 他の言語と同様に、CSS も最初は理解するのが少し難しいかもしれませんが、基本を理解すれば、物事はうまくいき始めます。
CSS を学ぶ最善の方法は、それが何であり、どのように動作するかを理解することです。
CSSを学ぶ最善の方法は、CSSとは何か、どのように機能するかを理解することです。そして、その最初の理解をもう少し深めるために基本的なコード スニペットを学ぶと、すぐにデザインを始めることができます。
HTMLを家の骨組み、CSSを外壁の塗装と考えるとわかりやすいでしょう。 家のトリムをペイントしたり、フロント デッキにステインを塗ったりすると、家のフレームそのものが変わるのでしょうか。 そうではなく、単に物の外観を変えるだけです。
これは CSS が何であるかです。
それはあなたのサイトの外観を変更しますが、その基礎やコアを破壊することはありません。
WordPress のテーマはすべて CSS を使用しています。
これらは一緒に動作してウェブサイトを作成しますが、いくつかの簡単な CSS コード スニペットを使用して、テーマのいわゆる「塗装」を変更することができます。
簡単な CSS 編集 1: フォントの種類の編集とコードの書き方の簡単なレッスン
Genesis Framework のようなテーマを使用する場合、サイトで使用するフォントなど簡単なものを変更するには、いくつかの CSS を使用する必要があります。 しかし、心配しないでください。
テーマにCSSの変更を行うには、まず、これらの調整を行うためのカスタムCSS領域が必要です。 テーマに組み込まれているスタイルシートを変更しないでください。
その代わりに、Jetpack に搭載されているカスタム CSS オプションのようなプラグインを使用します。
フォントを編集する前に、どの部分を編集したいのかを把握する必要があります。
- 6つの見出しフォントタイプすべて
- 本文フォント
これらのタグマークアップは単純なものです。 たとえば、サイトに表示される見出し1のフォントを編集したい場合、h1というタグを使用します。
Heading 1 のフォントを変更するための CSS コードの書き方の例を次に示します。 この記号({ )がコードの行を開き、この記号( } )がそれを閉じます。
これはまだわかりにくいかもしれませんが、私がCSSを学んでいたとき、CSSの正しい書き方を覚えるための便利なコツを独学で身につけました。 こんな感じ:
h1 { 押入れの扉を開ける
着替えるものを探しているところ。 ‘He finds what he wants’;
そして彼はドアを閉める}。
話を戻しますが、フォントを変更する方法の別の例を示します。
body { font-family: 'Arial'; }
要素を h1 から body に変更することで、投稿やページに表示される body フォントを Arial フォントに変更したいとスタイルシートに伝えました。
これは非常に簡単ですよね?
Google Font が有効なテーマであれば、そのフォントをサイトでも使用できます。
Simple CSS Edit Two: Edit Font Color
この小さな CSS トリックは、メニュー フォントの色やボディ フォントを変更する良い方法です。 上に書いたコード スニペットと同様に、本当に変更するために必要なのは数行の短いコードだけです。
Heading 2 のフォントの色を何か別のものに変更したいとします。 以前行ったのと同じようなアウトラインに従いますが (この話を覚えていますか?)、コードの主要な行を少し変更します。 次のようにします。
h2 { color: #4f4f4f; }
件名は h2 と定義され、開始タグと終了タグ ({}) があることに注目してください。
括弧で閉じる必要があったフォントとは異なり、(‘ ‘)hex color 要素にはそれが必要ありません。
さて、ある側面を変更するために、同じ主題のコードを何度も何度も記述する必要はありません。 その同じ主題のためのコードを組み合わせて、将来、物事を見つけやすく、変更しやすくすることができます。 たとえば、フォントとフォントの色を同じ行にまとめることができます。
body { font-family: 'Roboto'; color: #4f4f4f; }
See how I did that? 1つの件名に複数の変更を加える必要がある場合、このようにコードを書き出すと時間の節約になります。 次の行に移る前に、これらの個々のコード行をセミコロン (;) で閉じることを確認してください。
note: これを行うことを忘れないようにするには、セミコロンを文末のピリオドと考えます。 ピリオドなしで文章を終わらせることはありません。 コードの行は決してセミコロンなしでCSSを終わらせない。
シンプルなCSSの編集3。 背景色と、あなたが知らないブラウザ ツール
サイト上の特定のものの色を編集するのも、超簡単な CSS のトリックです。 私も含め、多くのデザイナーが使用している便利なツールに、Google ブラウザの Inspect Element ツールがあります。 これは、変更および定義する適切な主題を探すのに最適です。
これを見つけるには、マウスをダブルクリックして、以下に示すようにオプションを表示するだけです。

See this picture here?

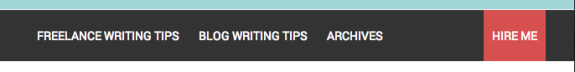
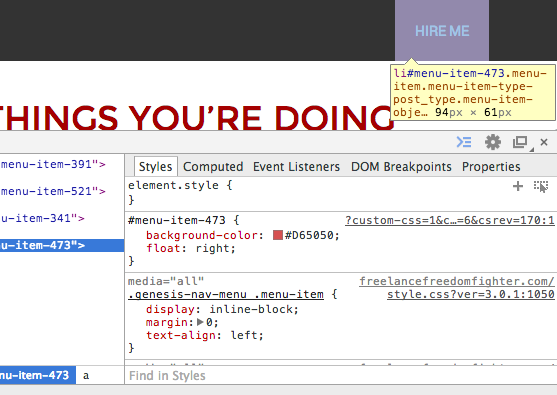
I have one menu item highlighted in the different color from the rest of my menu to stand.これは、メニューの残りの部分とは異なる色で強調表示されています。 これを行うには、[要素の検査] ツールを使用して、編集するための正しい名前を把握しました。

これで、メニュー項目をスクロールすると、それが与えられた実際のコード名がハイライトに表示されるようになりました。 私が変更したものには、次の名前がありました。 #menu-item-473 (黄色のボックスでその名前が表示されています。 その名前は青でハイライトされています)
これが、私が変更したかったテーマの名前です。 そのメニュー項目の背景色を変更するには、その名前で行を開始し、次のように背景を変更することを宣言します:
#menu-item-473 { background-color: #D65050; }
ここでも、スタイルシートに変更したい項目(#menu-item-473)を伝え、次に何を変更するか(背景色)とそれを何に変更するか(#D65050)伝えることから始めています。
背景を変更するものは、これとは異なる名前になりますが、ありがたいことに、ブラウザの Inspect Element オプションを使用すると、それを見つけるのが非常に簡単になります。 時間の節約になります!
Simple CSS Edit Four: フロート
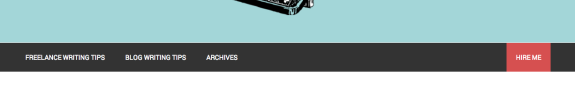
時には、サイトの主要なメニューや定義済みのウィジェットで少し異なることを行えるとよいでしょう。 たとえば、上の写真のメニューのように、1 つのメニュー項目を他の項目よりも右側に配置することができます。 (以下、全幅の写真もあります。)

これを行うには、Float コード スニペットを使用して、まさにそれを行うことができます。 上記の手順と同様に、[要素の検査] ツールを使用して、変更したいサブジェクトの名前を見つける必要があります。 ここに写っているのは、上記のものと同じものです。 (#menu-item-473)
この項目が移動しても、モバイル画面ではきれいに見えるようにするために、私が書いたコードはこれです:
#menu-item-473 { background-color: #D65050; float: right; }
マジでそんな簡単だったんですね。 これで、私が必要としていた、目立つメニュー項目を手に入れることができました。
たとえば、ウィジェットの位置を変更したい場合、float: right; または float: left; というコード スニペットを使用してウィジェットの表示位置を変更することができます。 テキストの整列
テキストの整列は、確かに、投稿でできることです。
この CSS コードを使用して、ウィジェットのテキスト タイトルを簡単に揃えることができます。
私は自分の Web サイトに Genesis Framework を使用していますが、これはウィジェットのタイトルを揃えるために必要なコードです。
この小さなコードにより、フッター ウィジェットのタイトルのテキストが中央に配置され、.footer-widgets を .widget-title と一緒に宣言しているので、フッター タイトルだけが中央に表示されます。 CSSでテーマを編集する超簡単な方法5選! CSSは他の言語と同じです。 最初は難しいですが、最初の理解というハードルを越えれば、簡単なことです。




