SEOのプロと新人を分ける7つの必須HTMLタグ

多くのWebサイトにとって、1位のランキングは彼らにとって最高の出来事です。
少し話をさせてください。
それは、混雑したオンラインの世界における単なる Web サイトの 1 つでした。

悲しいことに、その哀れで寂しい Web サイトは、結果以上のものではありませんでした。 ページ リストのはるか下方にあり、誰も見つけることができなかったのです。 そのウェブサイトは、魅力的なウェブサイトのコピーと素晴らしいデザインで、ちょっとしたSEO対策までしていました。

誰かがそれを見つけたなら、おそらく彼らは購入したでしょう。 そう、それはとても良いものでした。
しかし、そのコピーやデザインのすべてが、人々がウェブサイトを見つけられないなら価値がない。
誰かがそこから購入しようとするなら、まず訪問しなくてはならないのです。
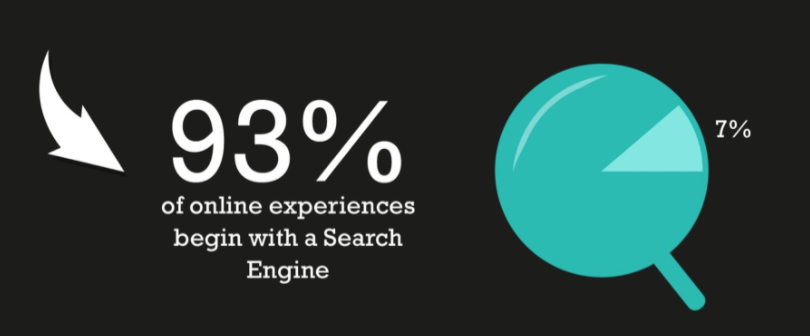
そこで、マーケティング担当者は調査を行い、オンライン体験の 93% が検索エンジンから始まることを発見しました。

「ああ!」彼らはお互いに、「Web サイトへのパッシブ トラフィックを生成するには、検索エンジンにランクインする必要がある」
「しかしどうやって」と考え、最初に試みたのは有料検索でした。 彼らは、消費者が特定のキーワードで検索したときに、SERP のトップに広告を配置するために Google に支払いを行いました。 「9151>
最終的に、マーケティング担当者は、順位を上げるには検索エンジンとコミュニケーションをとる必要があることに気づきました。
すなわち、HTML タグを知る必要があります。
ここで、彼らが学んだことを説明します。
検索エンジンがあなたの Web サイトを順位付けするためには、あなたのコンテンツが何であるか、各ページが何であるか、そしてあなたのサイト全体が何であるかを知る必要があります。
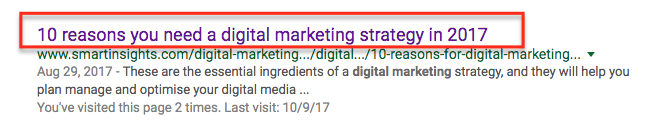
ここで、タイトルタグが Google で表示される場所を説明します。

コンテンツでターゲットにするキーワードは、タイトルタグに記述して、検索エンジンにどのように順位付けするかを伝える必要があります。
たとえば、上記のタイトルタグでは、Smart Insights がランクインしようとしているキーワードは「デジタル マーケティング戦略」だと推測します。
なぜ推測できるかというと、メタ ディスクリプションとタイトルタグが似ていることに気づくと、両方ともその正確なフレーズを持っています。
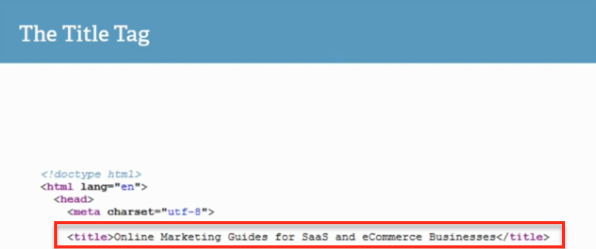
とりあえず、ウェブサイトの HTML にそのタイトル タグを含める方法について説明します。

テキストを <title> で始め、</title> で終わらせて、検索エンジンにウェブページで議論している話題とキーワードを示すようにしましょう。
WordPressのWebサイトを持っている場合の方法を説明します。
WordPressのダッシュボードに移動します。

「投稿」をクリックします。

タイトルタグを追加する記事を選択します。
WordPressではこれを簡単に実行することができます。 投稿に「ここにタイトルを入力してください」と書かれているところに、タイトル タグとして必要なものを入力します。

注意:WordPress を使用しているので、自分で HTML タグを追加することを心配する必要はありません。 希望のタイトルを入力するだけで、WordPress が力仕事をしてくれます。
タイトル タグの入力はとても簡単ですが、どんなテキストでもよいというわけではありません。 これを手動でチェックする必要はありません。 Ubersuggestを使用すると、処理を高速化し、必要な変更を行うのを助けることができます。
ステップ1: URLを入力し、検索

ステップ2: サイト監査

Step #3: 一番下までスクロールして「すべての問題を見る」

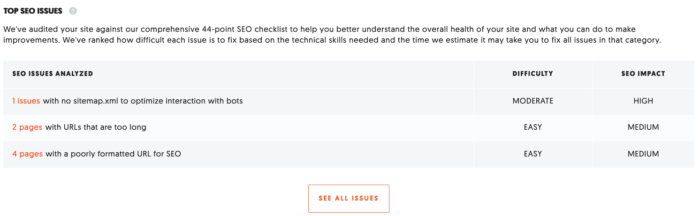
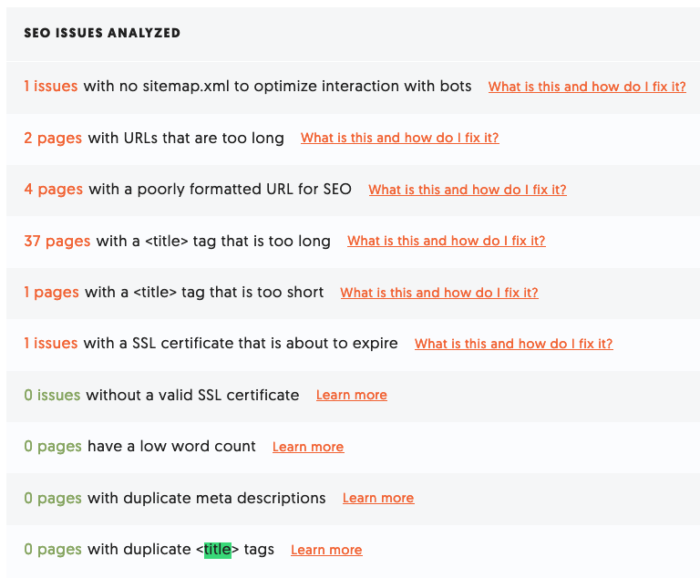
タイトルタグに問題があれば、すばやく検索 (control+f) して特定することができます。

この例では、重複するタイトル タグはありません。
- 37 pages with a title tag that is too long
- 1 page with a title tag that is too short
優れたページ内 SEO の最も重要な要素の 1 つとして、タイトル タグに問題がないようにしたいものです。
メタディスクリプションタグ
タイトルタグのすぐ後にあるメタタグは、SEOに真剣に取り組んでいる人にとって絶対に必要です。
メタディスクリプションは、本の裏にあるあらすじだと考えてみてください。 タイトルは見出しであり、メタディスクリプションは、コンテンツが何であるかをさらに説明する、余分な数センテンスの情報です。
これを正しく行えば、メタディスクリプションは、Google で上位にランクインするのに役立つだけでなく、魅力あるコピーで「クリック」を販売することもできます。
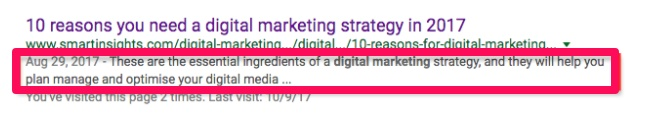
ここで、Google の結果に meta description が表示されます。

ご覧のように、タイトルタグのフォーカスキーワードは meta description にも入っています。 「デジタル マーケティング戦略」
これは重要です。
検索エンジンが何を話すのかを簡単に認識できるように、タイトル タグとメタ ディスクリプションの間に連続性を持たせる必要があります。
それはSEOについてですか、それともデジタルマーケティングについてですか?
どちらかを選び、それにこだわりましょう。
以下は、メタ説明のHTMLタグがどのようなものであるかです。 そして、そのキーワードは、タイトルタグとメタディスクリプションに表示されるべきです。
タイトルタグで「デジタルマーケティング戦略」と言い、メタディスクリプションで「デジタルマーケティング戦略」と言わないことを確認します。
これらは2つの異なるキーワードと矛盾は、検索エンジンを混乱させるでしょう。 また、関連するキーワードをコンテンツ全体に散りばめて、より文脈的なものにすることができます。
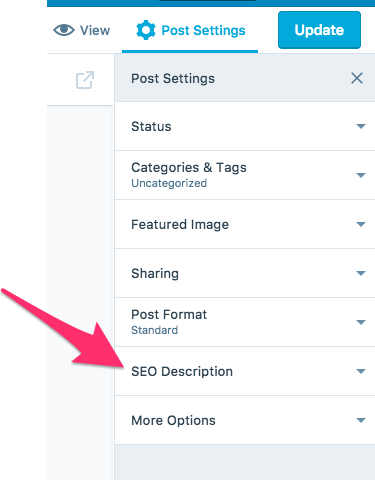
WordPress ウェブサイトを使用している場合、メタディスクリプションを含めることも超簡単です。 右側に「SEO Description」というボックスがあります。
それをクリックします。

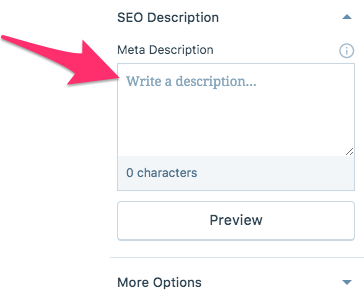
ボックスにターゲットキーワードを含む、160文字以内のmeta descriptionを入力します。

Googleの検索結果でどのように見えるかを確認したい場合は、プレビューボタンをクリックします。
ヘッダー タグ
ヘッダー タグはコンテンツに含めることがとても簡単です。
実際に、上記の 3 番目の横にある「ヘッダー タグ」と書かれた太字のテキストをご覧ください。
これらは徐々に小さくなり、コンテンツを整理するための優れた見出しや小見出しになります。
これは、HTMLタグがどのように見えるかを示しています。
投稿全体にトピックの見出しをすべてタグ付けすると、コンテンツが何を論じているかを検索エンジンに正確に伝えることができます。
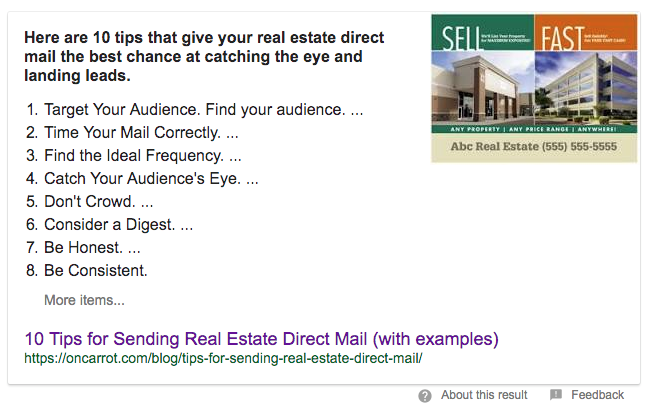
このようにして、Google は、トピックを探すときに時々目にするスニペットを作成します。

このコンテンツの著者は読みやすいステップに整理しているので、Google はウェブ検索者にコンテンツを表示するときにどのように構成すればよいかを知っています。
ビジュアル エディタを使用している場合、通常は正しい見出しをクリックするだけです。
HTML エディタでは、前部に <h1> を、下部に </h1> を記述するだけです。 他のすべてのヘッダータグでも同じことができます。
画像のaltタグ
altタグは、多くの人が見逃しているSEOのチャンスです。
コンテンツを書いている文字だけに注目して、画像を完全に無視してしまいがちですが、現実は、人々がGoogleで「すべて」タブで検索するだけではない、ということです。

時折、人々は「画像」タブでも検索します。

そして彼らがそうすると、SEOゲームは少し違ってくるのです。
検索エンジンは画像を読み取ることはできませんが、言葉を読み取ることはできます。
つまり、Google で画像が上位に表示されるようにするには、すべてのスクリーンショットや写真に alt タグを含める必要がある、ということです。
そうすれば、誰かが「画像」タブで検索したときに、あなたのコンテンツを見つけることができます。
以下は、alt HTML タグがどのようなものかです。

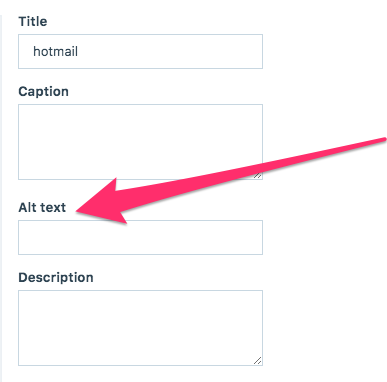
その横に、「Altテキスト」と書かれた空のボックスがあります。

このボックスに、画像が何についてのものか説明するものを入力します。
変更を保存し、残りの画像にも同じことをします。
これにより、人々が有機的にあなたのコンテンツを見つけるチャンスが増えます。
Nofollow リンク タグ
nofollowリンク タグについて知っておく必要があるいくつかの理由があります。
まず、それらが何であるかを説明します。
Nofollowタグは、検索エンジンに、Webサイトのために作成しているバックリンクに信憑性を与えないように伝えます。
言い換えると、Webサイトやコンテンツの一部にリンクすると、通常はそのサイトのドメイン オーソリティが高まります。 しかし、nofollow タグを使用すると、そうなりません。
しかし、心配しないでください。 クリックした人を適切な場所に連れて行くことができます。
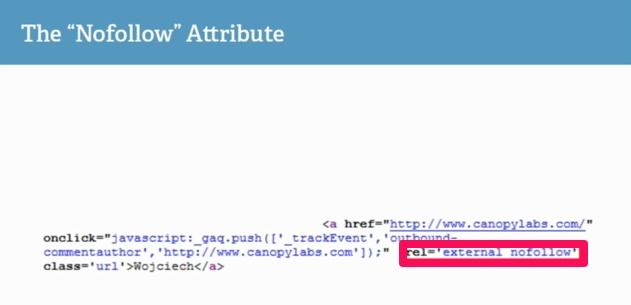
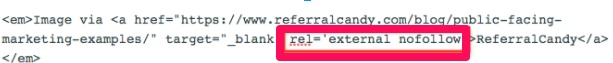
以下は、nofollow タグがどのようなものかです。

でも、なぜ nofollow リンクについて知る必要があるのでしょうか。
いくつかの理由があります。
ウェブサイトのバックリンク SEO 対策をしている場合、取得するバックリンクは dofollow か nofollowかを知っておく必要があるでしょう。 Dofollow は、nofollow リンクよりもランキングに役立ちます。
ただし、ここで少し注意があります。
nofollow リンクは、同じ程度ではないだけで、依然としてランキングに役立つという議論もあります。 ですから、まったく価値がないわけではありません。
また、ドメイン オーソリティの低いウェブサイトにリンクする場合、自分のウェブサイトでnofollowリンクを使用することを検討するとよいでしょう。
これにより、リンクが自分のドメイン オーソリティを傷つけないようにします。
WordPressサイトでそれを行う方法は、次のとおりです。
ブログ記事エディタの HTML オプションをクリックします。

この句で含めたいリンクを追加します。

これでリンクは他のウェブサイトの SEO に影響せず、損傷したドメインオーソリティからあなたを保護することができます。
リンクとアンカー テキスト タグ
コンテンツ全体を通して、おそらくさまざまな Web サイトにリンクすることになるでしょう。
異なるソースからの統計や画像を含めたい場合は、必ずクレジット表示を行う必要があり、
通常、その Web サイトへのリンクで十分です。
しかし、多くの人はリンクタグのアンカーテキストについて知りません。
ほとんどの人はリンクを追加するだけで、アンカーテキストのことを忘れてしまいますが、これはSEOの努力にとっては残念なことです。
以下は、全体がHTMLタグとしてどのように見えるかです。

実際のリンクタグはこの部分です。 <a href=”http://example-website.com”> “の部分です。 そして、アンカーテキストはその直後です。 これは、私の Web サイトへのリンクです。</a>
しかし、なぜアンカー テキストはそれほど重要なのでしょうか?
まあ、Google はアンカー テキストを見て、リンクが何についてかを理解するのです。
あなたのアンカー テキストは、Google のこれらの質問に答える必要があります。
優れたアンカー テキストは、いくつかのことを行います。
また、自分のウェブサイトのページにリンクしている場合、コンテンツを整理しておくことができるので、自分のドメイン オーソリティの助けになります。
そして、これが最後のタグになります。
canonicalタグ
canonicalタグは、コンテンツを整理し、重複するWebページよりもあるWebページを優先させるために最適なタグです。「
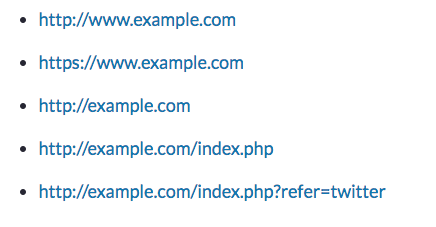
私たちは人間であり、検索エンジンではないので、最初は理解するのが難しいかもしれません。 検索エンジンは、これらの異なる URL をすべて使用して、同じ Web ページをクロールできます。

そして、私たちには、これらのすべてがまったく同じ Web ページのように見えます。 しかし、検索エンジンにとっては、それぞれが重複しているのです。
これは、ほとんどの Web ページがどれだけ重複しているかのほんの一例に過ぎません。 あなたの Web サイトには、何百、何千もの重複したページがあるかもしれません。
これは、検索エンジンがコンテンツをランク付けしようとするときに問題になります。 検索エンジンを混乱させ、これらの URL のそれぞれを別々にランク付けしてしまうのです。
この問題を解決するには、canonical タグを使用して、Google が他のどの URL よりも注目すべきかを指定することができます。

これを行うことで、検索エンジンがあなたの Web サイトを読み、より良い順位になります。
最後のヒント: ソフトウェアを使ってタグを追加する
このヒントはタグとは関係ありませんが、SEO とは関係があります。 さらに、たくさんの輪を飛び越えることなく、これらのタグの多くを実装するのに役立ちます。
専門家のようにコードを読むことができるなら、心配する必要はないかもしれません。 しかし、多くのマーケティング担当者や SEO 専門家は、コードに入り込んで変更する方法を知りません。 注意深くなければ、Web サイトのすべてを破壊しかねない廊下をいじっているように感じることがあり、そのため、何かを変更することを躊躇します。
その代わりに、タグを追加するのがめちゃくちゃ簡単になるソフトウェアをダウンロードします。
Yoast または Moz を検討してみてください。
Moz にも同じようなことができるさまざまな SEO ツールがあります。
何を選ぶにしても、自分で SEO タグを作成するのが不安なら、それを助けてくれるソフトウェアをダウンロードしましょう。 だから、あなたは間違いなくそれらを必要とします。
しかし、それはあなたがそれらを追加するときに苦しむ必要があることを意味するものではありません。 その目標を達成するには、正しい HTML タグが必要です。
なぜかというと、検索エンジンがそれを要求するからであり、それを行っている SEO 「エキスパート」がほとんどいないからです。
結局のところ、HTML タグが SEO の新人とプロを分けることになり、正しい HTML タグがランキング 1 位と 10 位を分けることが多いのです。
これらのタグを使用していない人は、SEO の機会のかなりの部分を逃しています。
注意を払う必要がある HTML タグは、タイトル タグ、メタ ディスクリプション、ヘッダー タグ、画像の alt タグ、nofollow リンク、アンカー テキスト、および canonical タグです。
また、これらのタグを適切に追加するためのソフトウェアをダウンロードすることを躊躇しないでください。
自由に使えるすべての HTML 言語を使用すれば、すぐにランキングを上げることができます。
あなたのウェブサイトの SEO にとって最大の違いは、どの HTML タグですか?
Grow your traffic




