Gravity Forms granskning: Fortfarande det bästa pluginet för WordPress-formulär (2021)?
- By Joe Fylan
- Augusti 2, 2018

Gravity Forms har länge betraktats som det mest kraftfulla formulärpluginet för WordPress och har använts och respekterats av många av de största varumärkena i branschen. Men efter så lång tid på toppen, är detta fortfarande fallet? För att hjälpa dig att avgöra om detta enormt populära insticksprogram är det bästa alternativet för att bygga formulär för din webbplats eller inte, kommer vi att utforska funktionerna och gå igenom användarupplevelsen av den senaste versionen.
Gravity Forms har upplevt ökad konkurrens sedan lanseringen, inte minst från insticksprogram som Ninja Forms och WPForms. I slutet av den här recensionen kommer du förhoppningsvis att vara mycket bättre positionerad för att bedöma om det här är lösningen du har letat efter eller om det är bättre för dig att använda ett annat plugin för formulärbyggande.
Låt oss sätta igång.
Gravity Forms funktioner
Gravity Forms är ett särskilt avancerat formulärplugin för WordPress. Även om det är lätt att använda går dess funktioner långt utöver dem som ett grundläggande plugin för kontaktformulär har.

Med Gravity Forms kan du skapa nästan vilken typ av formulär som helst, inklusive användarundersökningar, omröstningar, formulär för uppladdning av filer, supportförfrågningar, onlinebeställningar, frågesporter och frågeformulär. Tack vare rich text editor-fältet accepteras även helt formaterade WordPress-inläggsinlämningar av Gravity Forms.
Genom konfigurationsinställningarna får du stor kontroll över hur användare kan interagera med dina formulär och hur formulärposter hanteras. Dessa alternativ täcker vem som får meddelanden om formulärposter och i vilket format, möjligheten att ställa in tillgängligheten av formulär enligt datum, användarroll eller antalet mottagna poster och mycket mer.
Den villkorliga logikfunktionen i Gravity Forms spelar en stor roll för att göra detta till en av de mest kraftfulla WordPress-formularlösningarna. Villkorlig logik kan användas för att bestämma vilka formulärfält som visas för en användare baserat på de värden som angetts i tidigare fält. Genom att använda villkorlig logik kan du också aktivera avancerad routing av formulärposter, vilket hjälper till att se till att meddelanden levereras till rätt avdelning eller teammedlem beroende på innehållet i formulärinformationen.
Vi kommer att titta på användarupplevelsen i nästa avsnitt av vår Gravity Forms-granskning, men låt oss först ta en snabb titt på vad det här insticksmodulet annars har att erbjuda.
Några av de bästa funktionerna i Gravity Forms inkluderar:
- ett intuitivt dra-och-släpp-gränssnitt för formulärbyggaren
- trettiotre formulärfält
- möjligheten att skapa flersidiga formulär med save-framstegsknappar
- möjligheten att styra formulärets tillgänglighet efter datum eller antal poster
- möjligheten att dirigera poster till specifika e-postadresser baserat på formulärets innehåll
- stöd för att skapa meddelanden om flera formulärposter
- möjligheten att använda villkorslogik för att styra vilka formulärfält som ska visas och vart formulärposter ska skickas
- möjligheten att acceptera WordPress-inläggsinlämningar via front-end WYSIWYG-aktiverade formulär
- möjligheten att skapa formulär för registrering av användarkonton på WordPress-webbplatser
- optimering av formulär för mobila enheter
- en osynlig anti-spam-honeypot för att minska skräppost i formuläret
- ett urval av officiella och tredjeparts gratis och kommersiella tillägg.
Innan vi utforskar den så viktiga Gravity Forms-användarupplevelsen ska vi titta närmare på några av dessa funktioner.
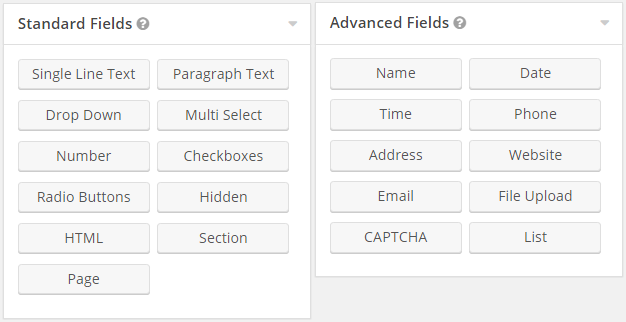
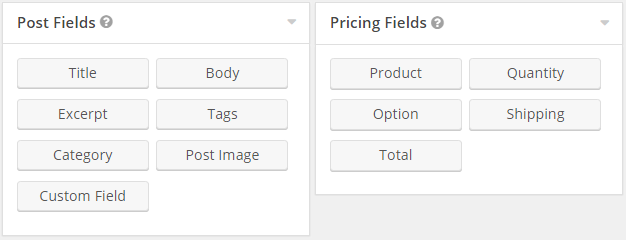
Gravity Forms-fälttyper

Gravity Forms-fälten är grupperade i fyra kategorier: standard, avancerad, post och prissättning. Oavsett om du vill skapa ett enkelt kontaktformulär, bygga formulär för offertförfrågan för din tjänst eller börja ta emot beställningar via din webbplats innebär det varierade urvalet av fält att du inte bör ha några problem med att bygga de formulär du behöver.

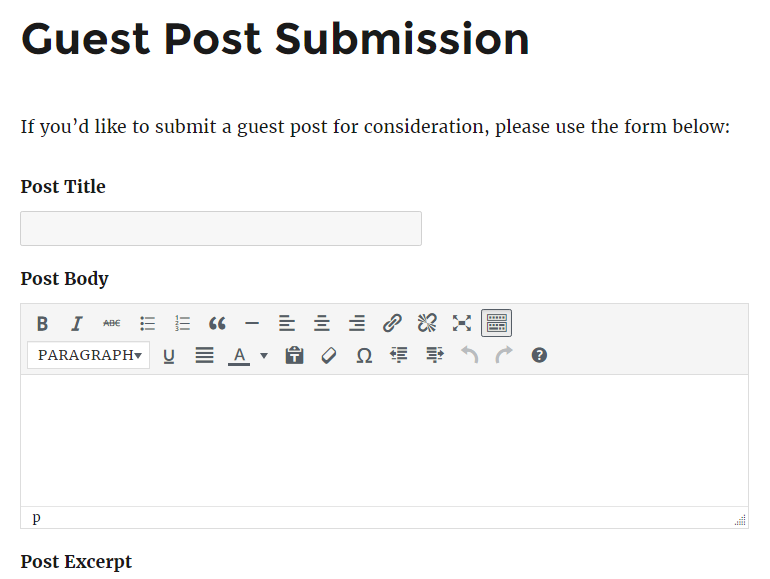
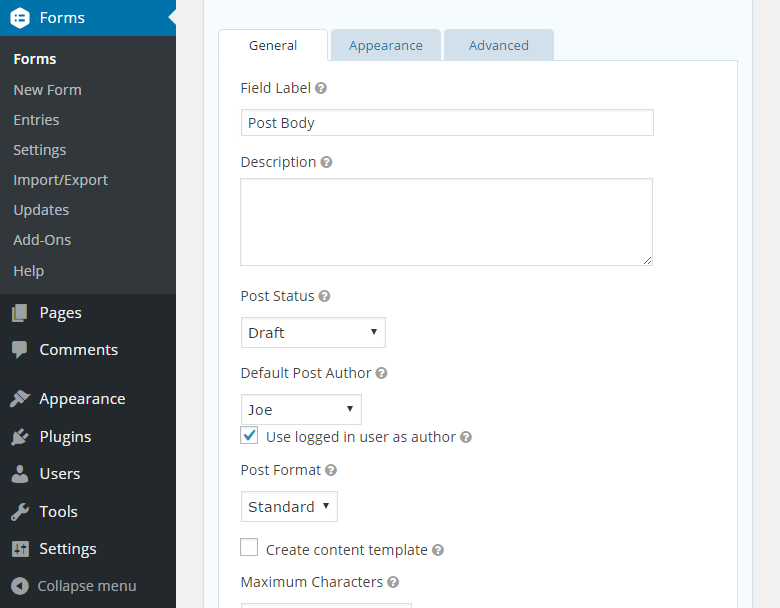
Med hjälp av postfälten kan du till och med utforma ett formulär som kommer att använda de skickade formulärdata för att skapa postutkast på din WordPress-webbplats.

Om du letar efter ett sätt att förenkla inlämnandet av blogginnehåll är det därför ett utmärkt sätt att använda Gravity Forms postfält för att skapa inlämningsformulär på framsidan.
Inställningar och alternativ för formulärfält

Alla Gravity Forms-fält kan anpassas och konfigureras på ett antal olika sätt. Beroende på vilken typ av fält du arbetar med kan du definiera om det är ett obligatoriskt fält, om du vill använda platshållartext, fältets storlek, fältets synlighet, om fältet är förfyllt med en rad olika typer av data och mycket mer.

Gravity Forms fokuserar verkligen på att hjälpa dig att bygga de avancerade formulär du behöver, samtidigt som det erbjuder ett intuitivt användargränssnitt.
Kontroll av formulärtillgänglighet

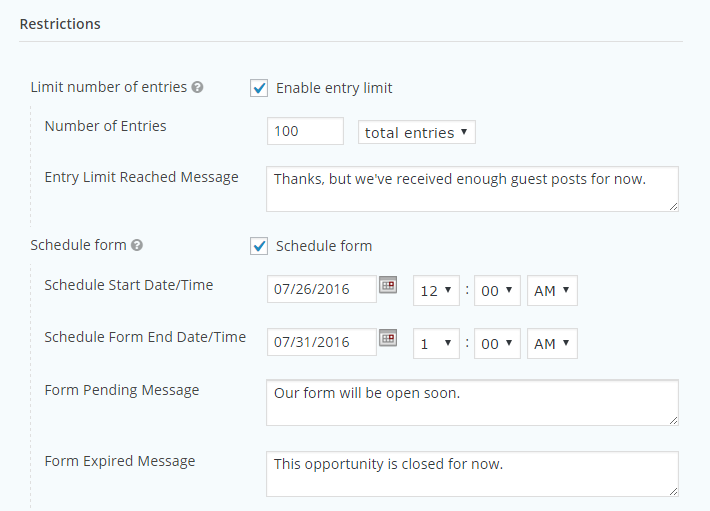
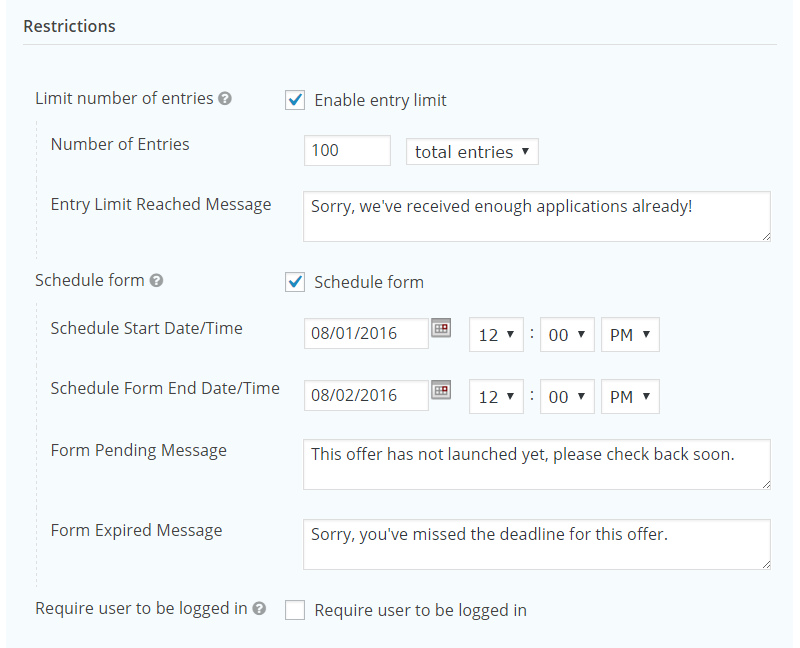
Om du vill begränsa antalet poster som dina formulär kan acceptera eller begränsa formulärtillgängligheten till ett visst datumintervall gör Gravity Forms det enkelt. Genom begränsningsinställningarna kan du definiera formulärets tillgänglighet och till och med lägga till användbara meddelanden för att informera dina användare om formulärets status.

Bekräftelsemeddelanden och leveransalternativ för formuläret
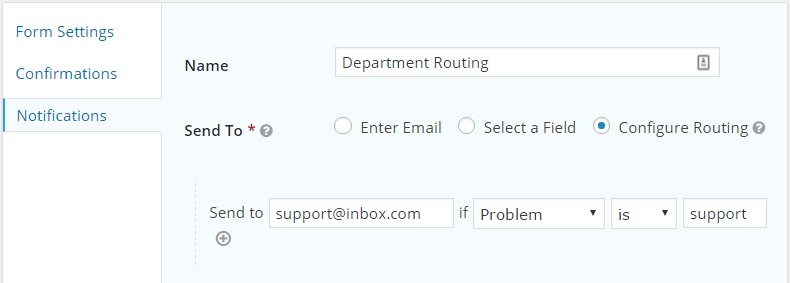
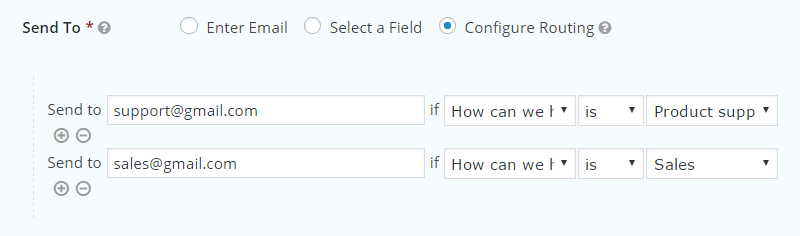
Som nämnts spelar villkorlig logik en stor roll för funktionaliteten i Gravity Forms. Ett kraftfullt sätt som den kan användas på är att styra formulärposter till specifika e-postadresser baserat på innehållet i formuläret.

Ett bra sätt att använda detta skulle vara att lägga till en rullgardinslista i ditt formulär som låter användaren kategorisera innehållet i sitt meddelande. Detta val skulle sedan användas för att dirigera formuläret till rätt avdelning i din organisation.
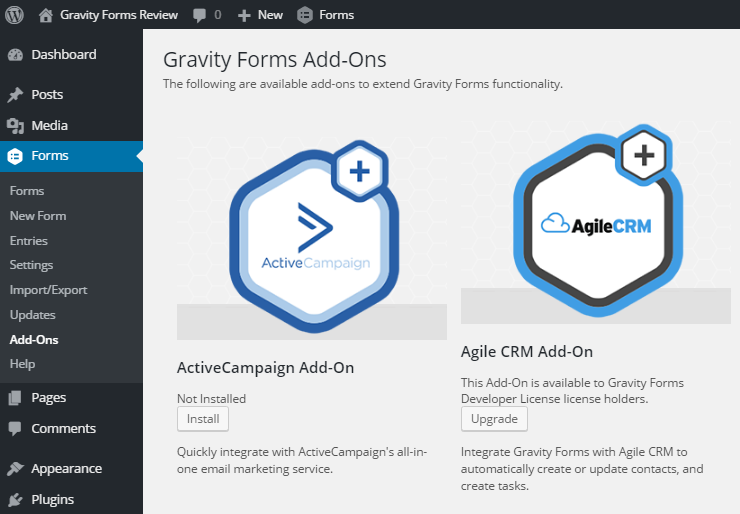
Basiska Gravity Forms-tillägg

Om du vill integrera dina formulär med din e-postmarknadsföringstjänst finns det grundläggande tillägg för licensinnehavare för företag och utvecklare som gör detta möjligt.
De e-postmarknadsföringstjänster som omfattas är AWeber, Campaign Monitor, GetResponse, MailChimp och en handfull andra. Så om du vill lägga till besökare som interagerar med dina formulär till din e-postlista eller använda Gravity Forms för att öka antalet prenumeranter på ditt nyhetsbrev måste du uppgradera till Pro-licensen på 159 dollar eller högre.
Däremot tillhandahålls vissa integrationer med specifika e-postmarknadsföringstjänster, till exempel ConvertKit, via kostnadsfria plugins, så det är värt att ta reda på vilka alternativ som finns tillgängliga för din installation.
Advanced Gravity Forms Add-ons
De avancerade tilläggsmodulerna för Gravity Forms täcker integrationer med andra typer av tjänster, inklusive Dropbox, Fresh Books, Help Scout, PayPal, Slack och många fler tredjepartstjänster. Det finns också ett avancerat tillägg som möjliggör användarregistrering på din WordPress-webbplats via dina anpassade formulär.
Den stora mängden integrationsalternativ är en av de viktigaste funktionerna hos Gravity Forms. Om du därför letar efter ett plugin för WordPress-formulär som erbjuder en specifik typ av anslutning, se till att utforska listan över tillgängliga tillägg.
Om du inte planerar att integrera dina formulär med några tjänster från tredje part, kan den grundläggande licensen på 59 dollar och kärnfunktionerna i Gravity Forms vara det rätta prissättningsalternativet för dig. Som vi kommer att ta upp i avsnittet om prisinformation i den här recensionen finns det dock några andra anledningar till varför du kanske vill uppgradera till företags- eller utvecklarlicenser.
Third-Party Gravity Forms Add-ons
Såväl som de officiella Gravity Forms-tilläggen finns det också ett antal tillägg från tredje part tillgängliga. Gravity Perks är ett exempel där du kan hitta kodutdrag som lägger till förbättringar av insticksprogrammet. GravityView (läs vår GravityView Review här) är ett annat intressant tillägg som förbättrar insticksmodulets förmåga att publicera formulärposter på din WordPress-webbplats – användbart för att ta emot gästinlägg eller vittnesmål. Om du vill skapa PDF-filer från formulärsändningar finns det också ett tillägg från tredje part för detta – något som kan vara användbart om du vill skapa fakturor, kontrakt eller andra dokument från formulärdata.
The WordPress Plugin Directory innehåller också ett urval av kostnadsfria tillägg för Gravity Forms.
Gravity Forms Användarupplevelse
Gravity Forms är verkligen ett funktionspackat, kraftfullt formulärplugin för WordPress. Men har denna extra funktionalitet en negativ effekt på dess användarvänlighet? Låt oss ta reda på det genom att testa användarupplevelsen.
Kom igång med Gravity Forms
Gravity Forms lägger inte till några förbyggda formulär till din webbplats, så oavsett hur du planerar att använda det här insticksprogrammet måste du skapa minst ett formulär för att komma igång. Tack och lov är användningen av Gravity Forms ett av de enklaste sätten att lägga till ett formulär till en WordPress-webbplats – även om man jämför med de grundläggande kostnadsfria formulärplugins.
I det här avsnittet av vår Gravity Forms-granskning går vi igenom processen att skapa ett formulär för din WordPress-webbplats och utforskar hur några av de bästa funktionerna i det här insticksprogrammet fungerar.
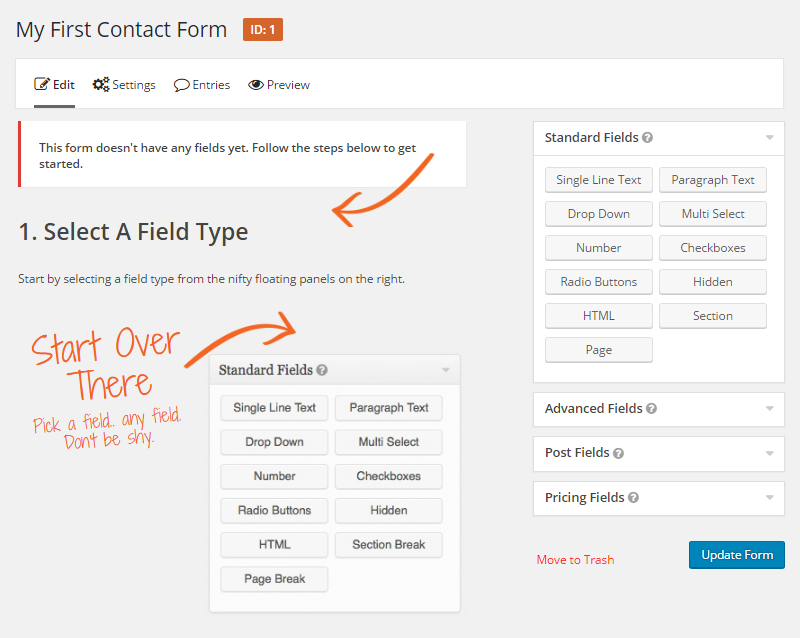
Skapa ett formulär för din WordPress-webbplats med Gravity Forms

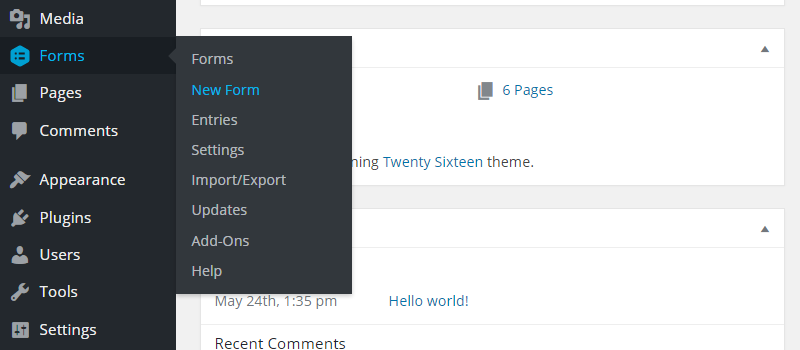
Gravity Forms lägger till en ny meny i din WordPress-administratörssidebar som heter ”Forms”. Därifrån kan du visa formulärposterna, konfigurera insticksprogrammet och skapa ett nytt formulär.

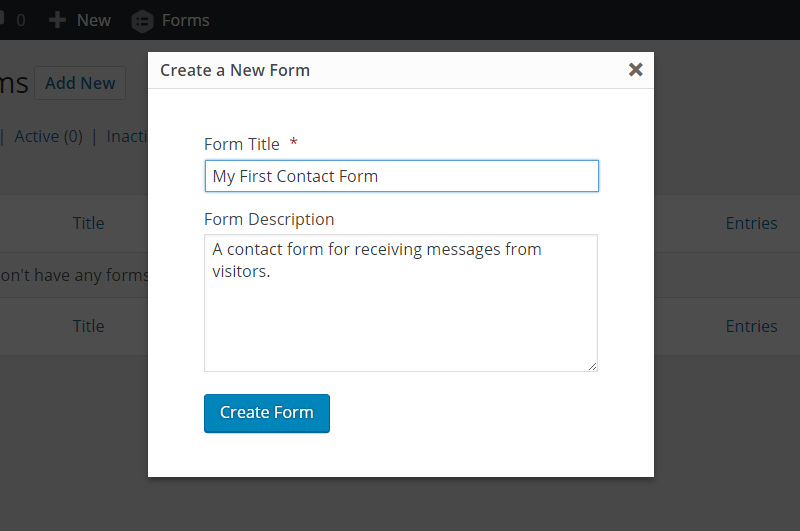
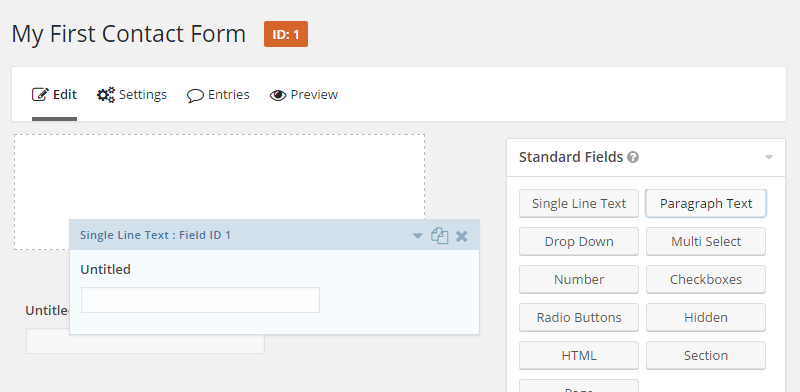
När du har namngett ditt formulär är nästa steg att lägga till det första fältet.

Det räcker med att klicka på en fältknapp för att lägga till det i ditt formulär. Därefter är det bara att dra och släppa fälten för att ändra deras ordning eller position.

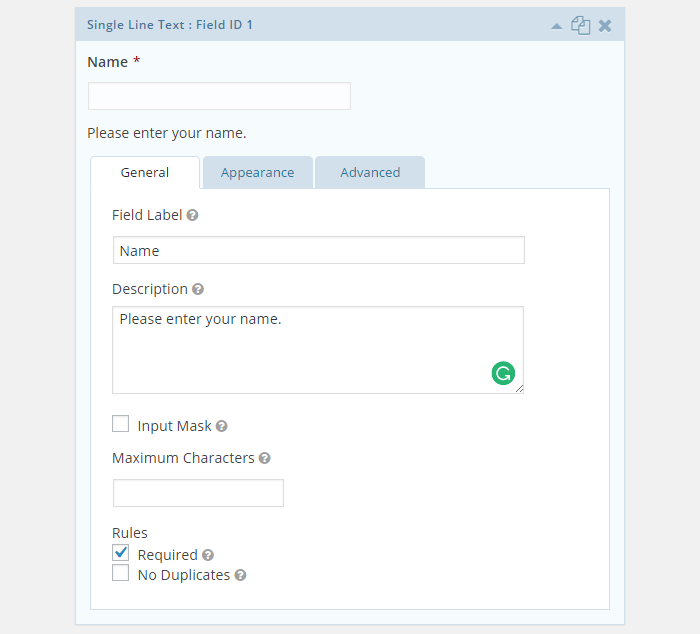
När du har lagt till ett fält i formuläret kan du anpassa det genom att klicka på det. Genom de allmänna inställningarna kan du ändra etiketten och ange en beskrivning för fältet. Du kan också ställa in det som ett obligatoriskt fält om det behövs.

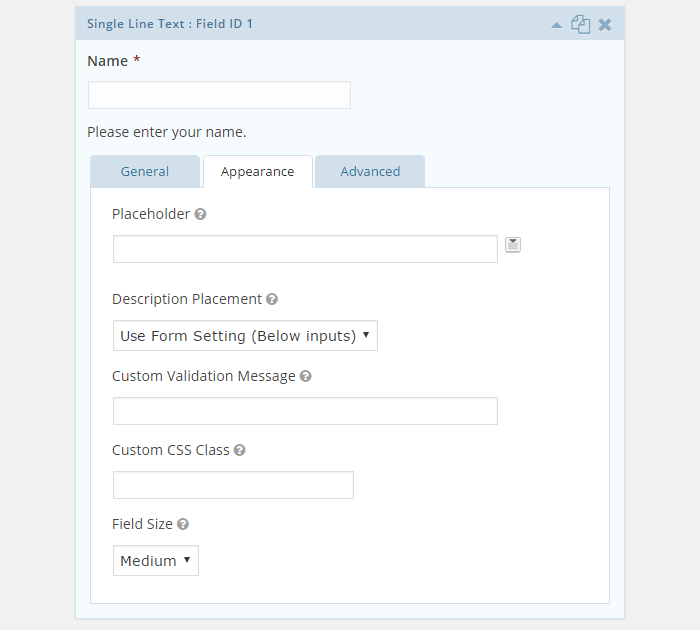
Fältinställningarna under fliken Utseende gör det möjligt att lägga till exempel på platshållarinnehåll för att styra användarna i rätt riktning. Du kan också ange ett anpassat valideringsmeddelande för att skriva över standardtexten som visas om ett fält fylls i felaktigt.
Andra inställningar för utseendet inkluderar att välja en av de tre förinställda fältstorlekarna och att lägga till en anpassad CSS-klass för att åsidosätta standardformatet för formuläret.

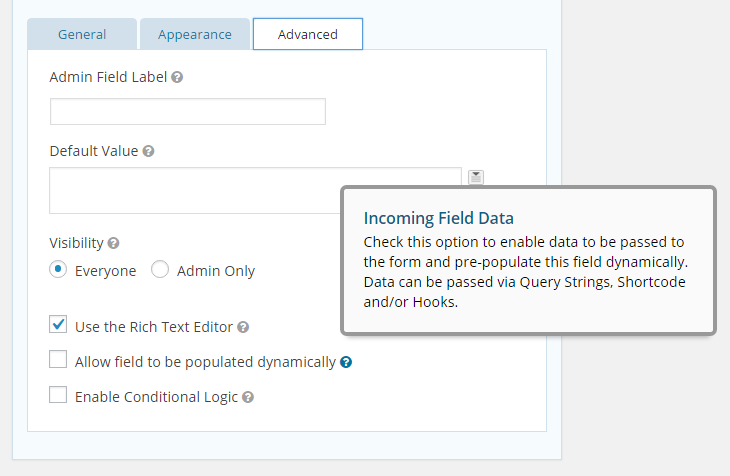
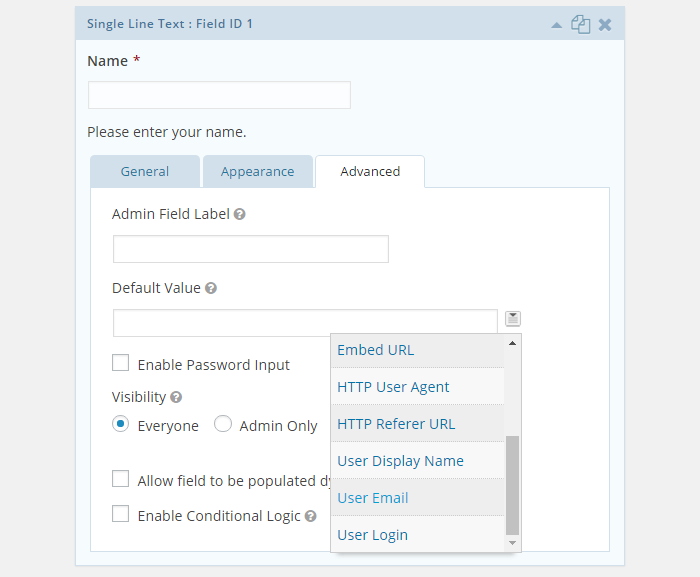
Med hjälp av de avancerade fältinställningarna kan du ange en anpassad administratörsetikett och ställa in ett standardvärde – inklusive något av de dynamiska värdena, t.ex. användarens IP-adress, det aktuella datumet eller titeln eller ID:et för det inlägg som formuläret har bäddats in i. Du kan också ställa in fältets synlighet, så att det blir synligt för alla eller bara för administratörsanvändare.

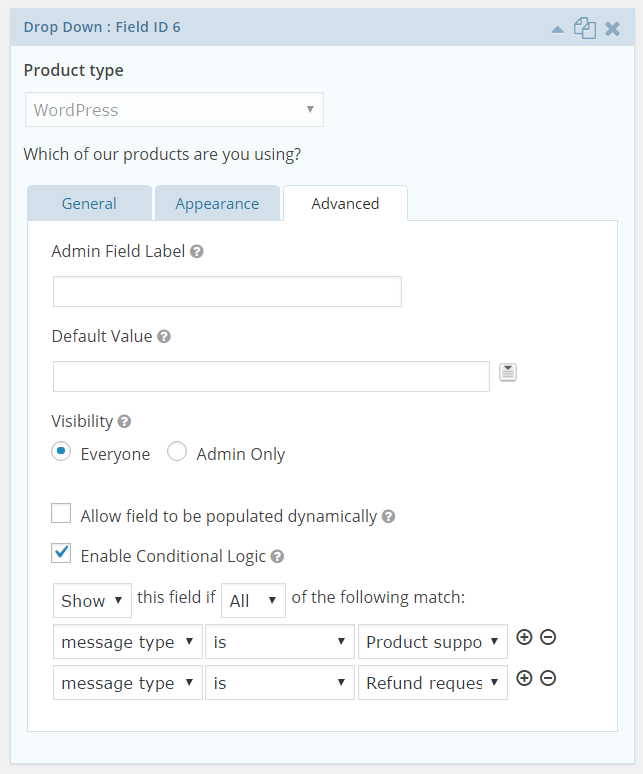
Att använda villkorlig logik för att definiera när fälten ska visas är en kärnfunktion i Gravity Forms och kan aktiveras via de avancerade fältinställningarna.

Om du aktiverar villkorlig logik för ett specifikt fält kan du bestämma om det fältet ska visas eller inte beroende på de uppgifter som användaren har angett i de andra fälten på formuläret.
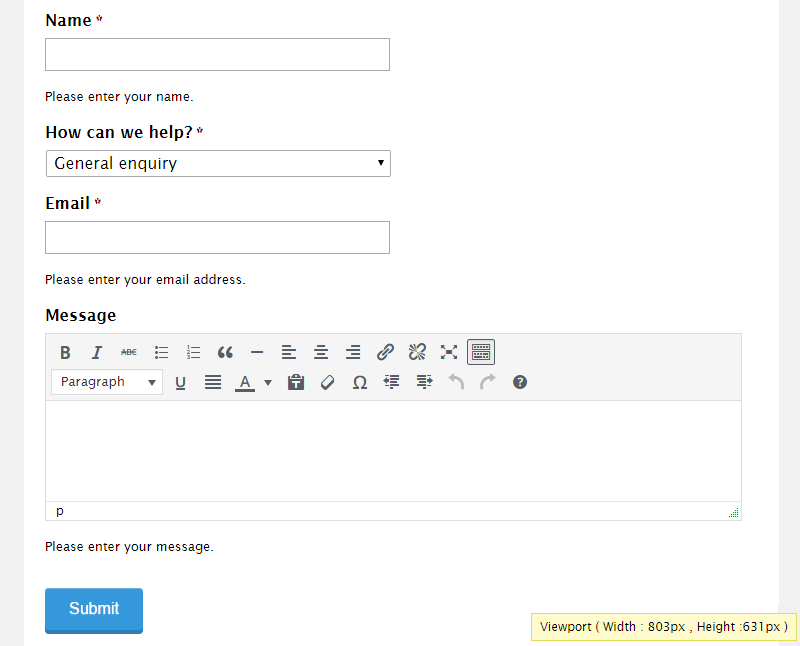
När du är klar med att konfigurera ett fält kan du gå vidare till nästa fält för att fortsätta skapa ditt formulär. Du kan också förhandsgranska ditt formulär när som helst för att se hur det kommer att se ut för dina besökare.

Konfigurera formuläret
Som Gravity Forms är ett avancerat WordPress formulärplugin får du mycket kontroll över hur dina formulär fungerar.

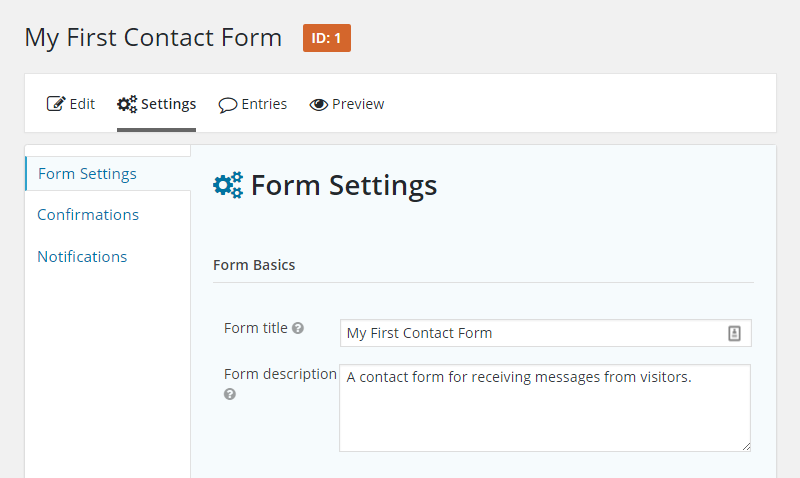
Genom avsnittet för formulärinställningar i Gravity Forms-byggaren kan du kontrollera placeringsinställningarna för formulärfältsetiketterna, anpassa formulärknappens text, begränsa antalet formulärposter som ska accepteras och ställa in tillgängligheten för formuläret.

Formulärinställningarna i avsnittet Begränsningar är idealiska för erbjudanden som är tids- eller volymkänsliga, till exempel kampanjer eller jobbmöjligheter. Genom att kunna lägga till anpassade meddelanden, t.ex. ”erbjudande avslutat” eller ”sökargräns uppnådd”, för varje begränsning säkerställer du att dina besökare vet hur situationen ser ut om formuläret inte är tillgängligt.

Optioner för bekräftelse av inlämning av formulärposter
För att spara tid tillhandahåller Gravity Forms ett standardbekräftelsemeddelande som visas efter att en besökare har skickat in en formulärpost.
Som med de flesta aspekter av Gravity Forms kan detta dock enkelt anpassas – den här gången via avsnittet Confirmation i formulärinställningarna.

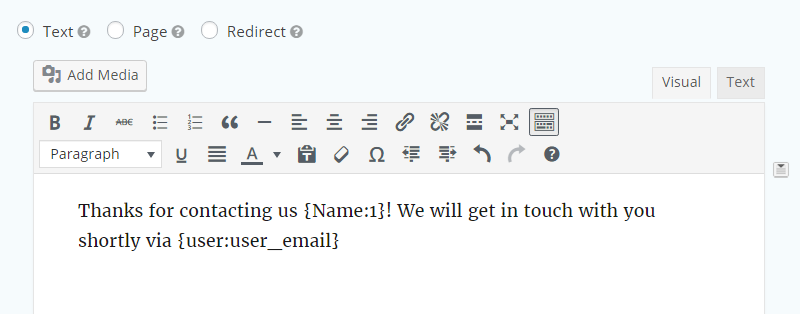
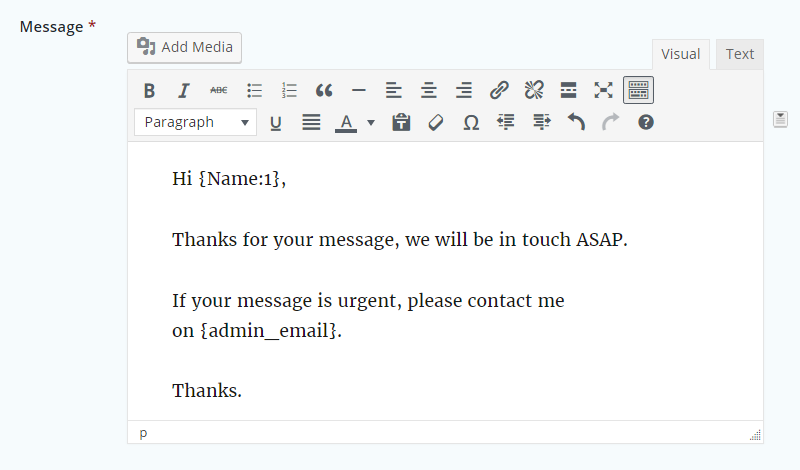
När du skapar ditt anpassade bekräftelsemeddelande kan du infoga ett urval av dynamiska data i meddelandets innehåll med hjälp av platshållare. Det här dynamiska innehållet kan innehålla värden från formuläret, t.ex. användarens namn eller e-postadress. Du kan också infoga annan information, t.ex. aktuellt datum, användarens IP-adress eller URL:en för den sida som innehåller formuläret – användbart om du har flera formulär på din webbplats.

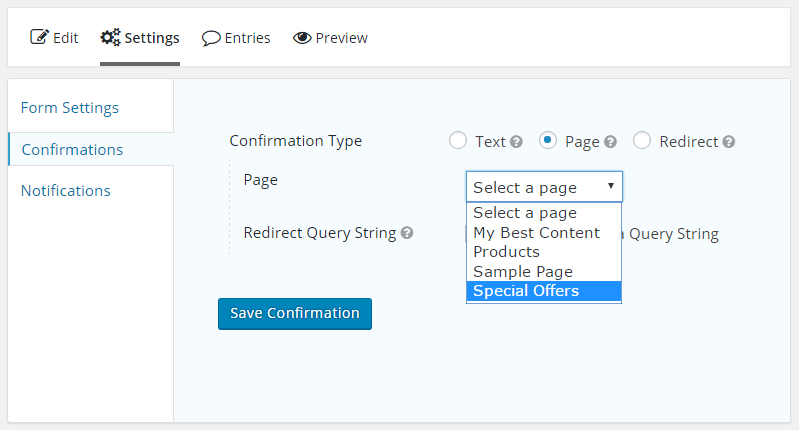
När en användare har skickat in ett formulär har du också möjlighet att omdirigera honom eller henne till en specifik sida på din webbplats eller till en valfri URL. Återigen, tack vare kraften i villkorlig logik kan du skapa flera bekräftelsealternativ och sedan definiera när de ska användas.
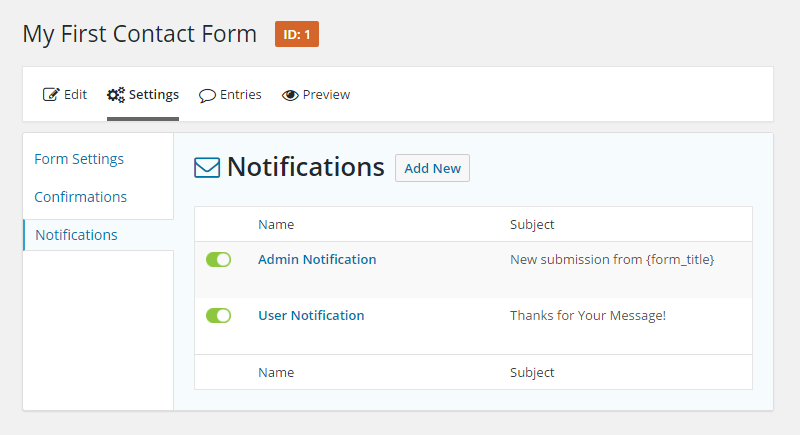
Sätt upp Gravity Forms Notifications

När det gäller meddelanden om formuläringång ger Gravity Forms dig ett imponerande antal alternativ, inklusive möjligheten att skapa flera meddelanden för varje formulär. Genom inställningarna för meddelanden kan du definiera vem som får ett e-postmeddelande efter att en formulärpost har skickats in och innehållet i meddelandet.

Exemplen på meddelanden sträcker sig från grundläggande alternativ, till exempel ett bekräftelsemeddelande som skickas till användare som har skickat in en formulärpost, till att använda villkorlig logik för att dirigera en formulärpost till en specifik e-postadress baserat på innehållet i formulärposten.

Om du har ett team som arbetar med ditt projekt kan användningen av villkorlig logik för att se till att specifika e-postmeddelanden skickas till rätt inkorg effektivisera arbetsflödet och minska risken för att viktiga meddelanden missas.
Anpassning av formulärets utseende
När det gäller anpassning av formulärens utseende och styling är dina alternativ mer begränsade. Du kan visserligen lägga till din egen anpassade CSS till formulären och deras fält, men om du letar efter en WYSIWYG-formulärredigerare för att ändra deras utseende kommer du att bli besviken.
Som blanketterna tenderar att smälta in fint i utformningen av ditt WordPress-tema finns det ett antal gratis och kommersiella verktyg från tredje part som kan hjälpa dig att anpassa utseendet på ditt formulär, inklusive Styles & Layouts for Gravity Forms, Gravity Forms Styler och CSS Hero.
Publicera dina formulär

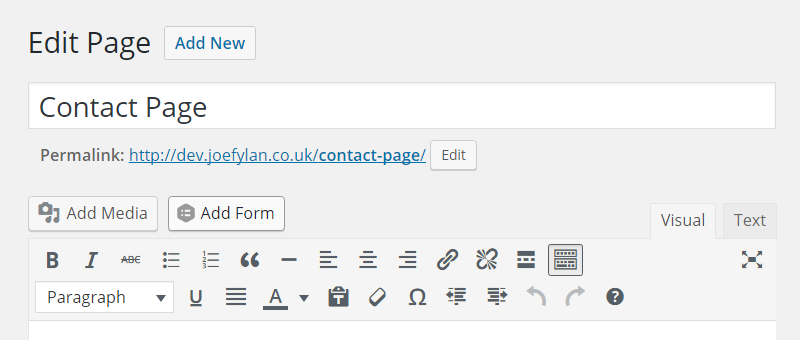
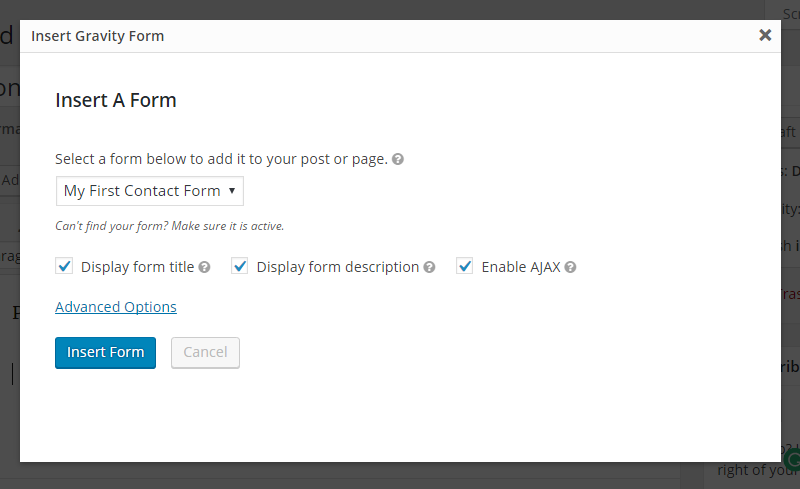
När du är nöjd med ditt formulär kan du bädda in det i ditt innehåll med bara några få klick med hjälp av den praktiska knappen som Gravity Forms lägger till i WordPress-redigeraren.

När du bäddar in ett formulär i ditt innehåll har du möjlighet att aktivera AJAX – en funktion som skickar in formuläret utan att sidan behöver laddas om. Den här funktionen fungerade inte lika smidigt som förväntat, och det finns några förbehåll när det gäller när den här funktionen är tillgänglig.

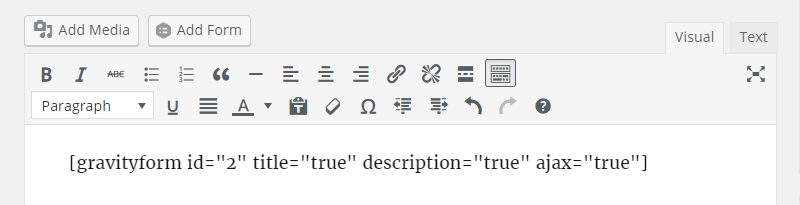
Som med de bästa plugins för WordPress-formulär, eftersom Gravity Forms använder kortkoder för att bädda in formulär på din webbplats, om du gör ändringar i ett publicerat formulär, kommer de ändringarna automatiskt att tillämpas på alla instanser av det formuläret på din webbplats.
Med Gravity Forms har du också möjlighet att bädda in formulären i dina temafiler, vilket gör detta WordPress-formulärplugin till ett utmärkt val för utvecklare som vill integrera avancerade formulär i sina projekt.
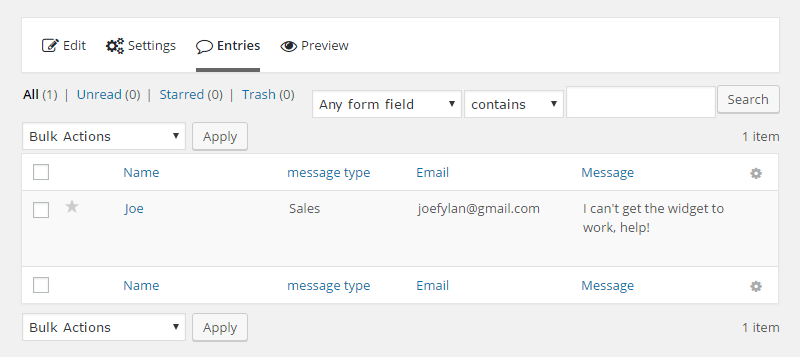
Visa formulärposterna

Som skickas ut som e-post är alla formulärposter också tillgängliga från din WordPress Dashboard, och du kan enkelt hålla reda på all korrespondens via avsnittet Entries. När du tittar på enskilda poster i din WordPress Dashboard har du möjlighet att skicka e-postmeddelanden på nytt och även lägga till anteckningar till posterna.

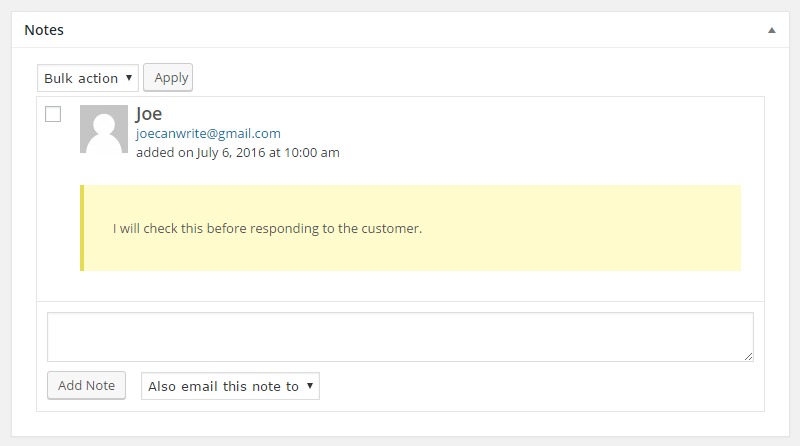
Att kunna lägga till anteckningar till en formulärpost är en riktigt användbar funktion i Gravity Forms, särskilt om det finns mer än en person som hanterar formulärsändningarna, eller om du snabbt vill skicka ett uppföljningsmeddelande till användarna.

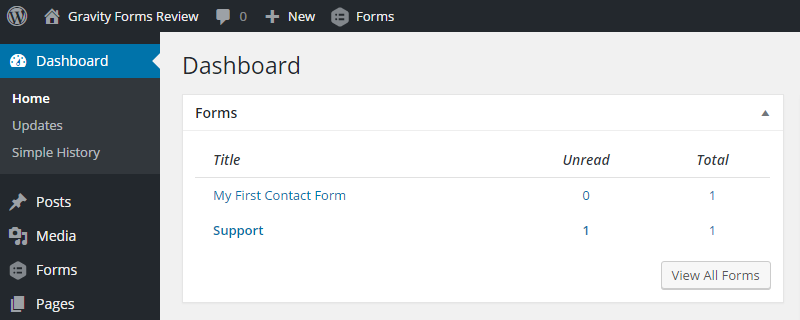
Gravity Forms innehåller också en praktisk widget som lägger till snabblänkar för formulärposter på din WordPress Dashboard – nu behöver du aldrig mer missa ett viktigt meddelande.
Gravity Forms Prisinformation
Gravity Forms är en premium WordPress formulärplugin och finns tillgänglig på tre prisplaner:
- Basic-licens: $59 (användning på en webbplats och tillgång till Basic-tilläggsfunktionerna).
- Pro-licens: $159 (användning på tre webbplatser och tillgång till Basic- och Pro-tilläggsfunktionerna).
- Elite-licens: 259 dollar (användning på obegränsat antal webbplatser och tillgång till tilläggsmodulerna Basic, Pro och Elite).
Samt tillgång till alla tilläggsmoduler ger valet av Elite-licens också tillgång till den prioriterade supportkanalen för biljetter. Alla Gravity Forms-licenser är giltiga i ett år, med möjlighet att förnya till ett rabatterat pris efter utgången.
Du kan se alla detaljer om Gravity Forms prissättningsplaner här.
Sluttliga tankar
Gravity Forms är ett imponerande insticksprogram; det finns verkligen ingen gräns för vilka typer av formulär du kan skapa. De detaljerade inställningarna och alternativen ger dig full kontroll över hur dina formulär fungerar, och om du väljer de dyrare planerna ger tilläggsmodulerna gott om utrymme för integration med produkter och tjänster från tredje part.
Den goda nyheten är att dessa avancerade funktioner och alternativ inte sker på bekostnad av användbarheten – Gravity Forms är mycket lätt att använda. Drag-and-drop-formulärbyggaren gör det enkelt att skapa formulär, medan inställningar och alternativ presenteras intuitivt. Gravity Forms ekosystem av tillägg och förlängningar från tredje part är en annan positiv aspekt av detta plugin för WordPress-formulär.
Bör du välja Gravity Forms för din webbplats? Om du bara behöver ett standardkontaktformulär kan det kostnadsfria insticksprogrammet Contact Form 7 eller WPForms Lite vara bättre val på grund av deras formularmallar och grundläggande inställningar och alternativ.
Hursomhelst, om du behöver något mer än ett enkelt kontaktformulär, så rekommenderas Gravity Forms starkt. Trots detta är det fortfarande en bra idé att jämföra funktionerna hos de bästa WordPress-formulärplugins för att se vilket som uppfyller dina behov.
Slutanmärkning: Om du frestas av Gravity Forms men är orolig för att återskapa dina befintliga formulär i ett nytt plugin, finns det också flera praktiska kostnadsfria plugins som hjälper till med migreringsprocessen.
Används/använder du Gravity Forms? Tankar?




