Vad är det bästa typsnittet för e-post? Avsändarens typografiguide
Att välja det bästa teckensnittet för dina e-postmeddelanden kräver noggranna överväganden. Du kanske inte har insett det, men typsnittsstilen spelar lika stor roll som ditt budskap. Här hittar du all information och alla tips som hjälper dig att välja det bästa typsnittet för e-post.
Jag vill testa typsnitt för e-post med Sendinblue >>
Det sista du vill är att spendera timmar på att utforma din e-posttext bara för att den ska vara oläsbar eller ge ett dåligt intryck av ditt varumärke.
Typografi spelar en viktig roll för hur ditt e-postmeddelande ser ut och känns. Det är ett kraftfullt verktyg när det gäller att fånga och hålla läsarens uppmärksamhet.
Med ett så stort utbud av typsnitt kan det vara svårt att välja det bästa typsnittet för e-post.
I den här guiden förklarar vi de olika typerna av typsnittsfamiljer som finns tillgängliga och ger dig våra rekommendationer för att välja ett som gör rättvisa åt din varumärkesimage och som driver fram ditt e-postmeddelande.
Element som du bör tänka på när du väljer det bästa typsnittet för e-post
Ditt företags varumärke:
Typografi är en mycket viktig aspekt av din varumärkesbild och det intryck du ger dina kontakter. Du vill välja ett typsnitt som korrekt återspeglar ditt varumärkes röst, estetik och ditt företags professionalism.
Om din ton är formell och seriös bör du till exempel undvika nyhetstecken.
Läsbarhet:
Välj ett typsnitt som är tydligt läsbart. Tänk på avståndet mellan bokstäverna. Ditt typsnitt ska vara lämpligt för scanning och skimming på enheter av alla storlekar.
Neutralitet:
Det bästa typsnittet för e-post är ett typsnitt som är neutralt och smälter harmoniskt in i de andra aspekterna av e-postmeddelandet. Du vill trots allt inte dra uppmärksamheten bort från dina call-to-action eller andra viktiga knappar.
E-typsnittsfamiljer förklarade
Vi kommer nu att ta upp de tre huvudtyperna av e-typsnitt: Web Safe-teckensnitt, Web Fonts och Monospace-teckensnitt.
Web Safe-teckensnitt
Också kallade standardteckensnitt eller plattformsoberoende teckensnitt, är de teckensnitt som erkänns globalt på alla enheter och hos alla e-postleverantörer.
Web Safe-teckensnitt kan klassificeras som antingen Serif eller Sans-serif. ”Serif” betyder att det finns en liten svans i slutet av varje bokstav, ”sans-serif” betyder ”utan svans”.

Pros:
Accessibility: Ett Web Safe-teckensnitt är det säkraste alternativet om du vill att ditt e-postteckensnitt ska visas exakt som avsett för alla som läser det.
E-postmeddelandet laddas sannolikt också snabbare eftersom typsnittet redan finns tillgängligt i systemet.
Kons:
Utvalet är begränsat och används redan i ett stort antal marknadsföringsmeddelanden och på webbplatser, vilket ger lite utrymme för originalitet.
Upptäck Sendinblues samling av webbsäkra typsnitt
När du använder Sendinblue kan du välja ditt bästa e-posttypsnitt från följande urval:
Serifs

Georgia, som är formellt men ändå mångsidigt, har använts för bildskärmsvisningar sedan det släpptes av Microsoft på 1990-talet. Det används ofta i tidningar och tidskrifter på nätet och är utmärkt för att läsa långa textavsnitt på en skärm.

Times New Roman används ofta i tryckta publikationer som böcker och tidningar och är både klassisk och praktisk. Det har traditionellt varit det vanligaste typsnittet för akademiska texter. Det anses dock vara olämpligt för skärmar och dess överanvändning på 00-talet har lett till att det ses som föråldrat.

Känd för sin elegans och sofistikering används Palatino ofta i böcker eftersom den är idealisk för att läsa långa passager.
Sans-serifs

Verdana ligger högt när det gäller läsbarhet eftersom det är ett av de mest lättlästa webbsäkra typsnitten. Det har utformats särskilt för text på skärmen. Verdana är lättläst, enkel och mycket funktionell eftersom den kan användas för alla syften på skärmen.

Bokstäverna i Trebuchet MS har subtila kurvor som ger teckensnittet en dekorativ och konstnärlig känsla. Trebuchet MS är ett etablerat webbsäkert typsnitt som ger stil åt din text, men var försiktig med att använda det för långa passager eftersom de dekorativa dragen kan vara svåra att läsa.

Arial är känd för att vara modern, blygsam och mångsidig. Det används i alla typer av dokument, både online och i tryckt form, t.ex. tidningar, tidskrifter, rapporter, reklam osv.
Arial är ett av de mest standardiserade och allmänt använda datorteckensnitten. Vissa skulle till och med säga ”överanvänd”, vilket innebär att det ibland kan uppfattas som intetsägande och tråkigt. Om det är originalitet du är ute efter är detta kanske inte det bästa e-posttypsnittet för dig.

Arial Black är helt enkelt den fetstilade versionen av Arial.

Tahoma är utformad speciellt för skärmbruk och är mycket mångsidig. En av dess starkaste sidor är att det bibehåller läsbarheten oavsett teckenstorlek, vilket innebär att det kan användas för både rubriker och små textblock.

Varje bokstav skiljer sig tydligt från de andra, vilket gör det till ett utmärkt typsnitt för personer med dyslexi.
Och även om det här typsnittet till stor del anses föråldrat och oattraktivt att se på är det fortfarande ett användbart typsnitt om du skriver för skojs skull eller vill framstå som lekfull.

Lucida fungerar för både tryckta dokument och dokument på skärmen. Det här typsnittet är klassiskt och sofistikerat till utseendet och är populärt för webbplatser.

Impact fungerar bra för rubriker, taglines eller någon kort kombination av ord. Inte lämplig för långa textavsnitt.
Web Fonts
Web Fonts är särskilt utformade och licensierade för användning på webbplatser, exempel är Google Sans och Roboto.
Vänligen används Web Fonts mycket ofta i webbdesign, men de förblir i stort sett experimentella när det gäller HTML-e-post.
Det avsedda typsnittet visas endast i mottagarens e-post om det är kompatibelt med deras e-postleverantör.
Web Fonts är bra om du vet vilka e-postleverantörer dina mottagare använder. Om webbtypsnittet är inkompatibelt visas e-postleverantörens standardtypsnitt eller ett reservtypsnitt som du angav när du utformade e-postmeddelandet.
Ett sätt att kringgå detta är att använda det önskade webbtypsnittet i en bild – men skicka aldrig ett e-postmeddelande som endast innehåller en bild. E-postmeddelanden som enbart består av bilder medför problem, t.ex. att det tar för lång tid att ladda och att de är otillgängliga för skärmläsare.
Fördelar:
Du har flexibiliteten att välja ett attraktivt typsnitt som passar in i varumärket, visar personlighet och bidrar till den övergripande varumärkesupplevelsen.
Negativ:
Inte accepteras överallt: Webbteckensnitt är bara säkra på att visas korrekt med vissa e-postleverantörer (Apple mail, iOS Mail, Outlook app, Google Android, Outlook för Mac, Samsung Mail).
Vänliga Web Fonts är på frammarsch, men de kommer inte att vara lämpliga för massutskick av e-postkampanjer förrän den dag alla e-postleverantörer erkänner dem.
Monospace-teckensnitt
Monospace-teckensnitt är i huvudsak skrivmaskinsnitt. Bokstäverna och tecknen upptar samma mängd horisontellt utrymme.
Sendinblue erbjuder ett Monospace-teckensnitt: Courier New, som liknar Times New Roman.
Fördelar:
De är perfekta för att ge ditt e-postmeddelande en minimalistisk känsla.
Nackdelar:
Ord tar mer plats på grund av den fasta teckenbredden. Inte lämplig för långa passager eller textblock eftersom tecknen tenderar att smälta samman och göra texten svårare att läsa.
Monospace-teckensnitt visas inte hos alla e-postleverantörer.
Så här väljer du det bästa e-postteckensnittet
När det gäller att välja det bästa teckensnittet för dina e-postmeddelanden rekommenderar vi att du väljer ett av följande två alternativ.
Endera:
Välj ett webbsäkert typsnitt som är läsbart och passar ditt varumärke så nära som möjligt
Det kanske inte matchar ditt varumärkes ton och personlighet exakt, men urvalet är tillräckligt varierat för att du ska kunna nå en relativt nära anpassning.
Fördelen är förstås att ditt typsnitt kommer att visas exakt som det är tänkt för ALLA dina mottagare.
Om du använder samma typsnitt för både rubrik och huvuddel garanteras en sömlös design, men det betyder inte att du inte kan kombinera typsnitt så länge de passar bra ihop. Det är till exempel vanligt att kombinera en huvudrubrik utan serifer med en brödtext med serifer.
Och:
Välj ett webbtypsnitt men ställ in ett webbaserat reservtypsnitt (för säkerhets skull!)
Välj ett webbtypsnitt som matchar ditt varumärke perfekt men ställ in ett webbaserat reservtypsnitt som backup. På så sätt är du skyddad om den först valda webbteckensnittet inte är kompatibelt med mottagarens e-postleverantör.
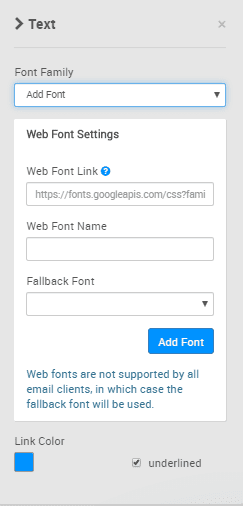
Sendinblue ger sina användare möjlighet att lägga till både webbtypsnitt och reservtypsnitt när de utformar e-postmeddelanden:

Hur lägger jag till en länk till en webbtypsnitt i ett e-postmeddelande på Sendinblue-plattformen?
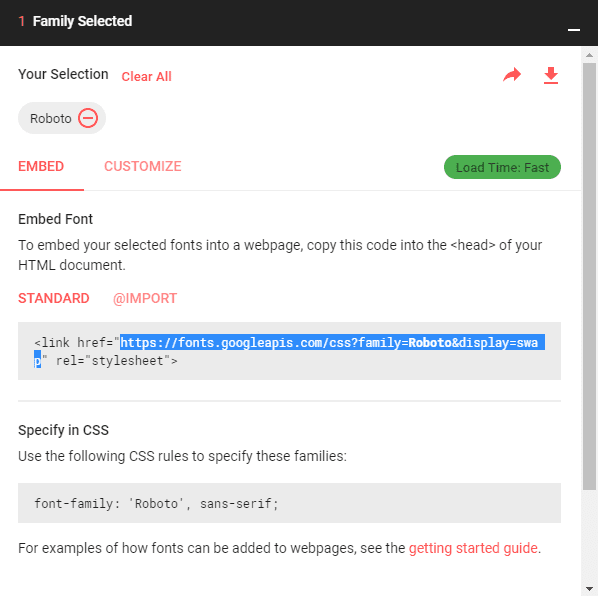
Ett snabbt sätt att hitta länken till en webbtypsnitt är att använda Google Fonts.
Sök efter önskat typsnitt och klicka sedan på symbolen ”+”. En flik med information om teckensnittsfamiljen visas längst ned till höger på skärmen.
Öppna fliken och kopiera länken från HTML-koden, enligt bilden nedan.

Plasta in länken i rutan ”Web Font Link” när du redigerar din e-posttext på Sendinblue-plattformen.
Hitta det bästa e-posttypsnittet för ditt varumärke
Underskatta aldrig typografins kraft när det gäller att få fram ett budskap effektivt.
Det är dags att ta det du lärt dig och gå och välja det bästa e-posttypsnittet för dina marknadsföringsmejl – eller kanske uppdatera ditt nuvarande typsnitt till något som passar ditt varumärke bättre.
Den drag & släpp-editorn på Sendinblue-plattformen är ett bra ställe att experimentera med olika typsnitt. När du har öppnat ett konto kan du skicka upp till 9 000 e-postmeddelanden per månad (eller 300 per dag) gratis.
För mer innehåll som detta, anmäl dig till vårt månatliga nyhetsbrev eller följ oss på Twitter!




